Cómo agregar un temporizador de preguntas de prueba en LearnDash
Publicado: 2019-10-12Todo buen sistema de gestión de aprendizaje ofrece una opción para agregar un temporizador a un cuestionario/prueba. Y LearnDash no es diferente.
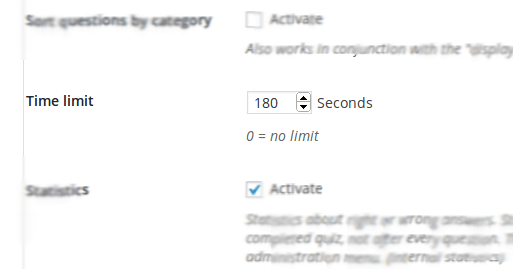
Si ingresa a la configuración de LearnDash Quiz en su panel de administración, debería notar una opción para agregar un 'Límite de tiempo' en el nivel de prueba.

Los temporizadores son una excelente manera para que el examinador/instructor/profesor controle el examen real.
- Desafía a cada alumno, jugando con su psique,
- los estudiantes simplemente no tienen tiempo para hacer trampa,
- y añade un nivel de competencia entre ellos también
Pero un cronómetro de prueba funciona bien cuando todas las preguntas tienen el mismo peso o son del mismo tipo. Como un examen de matemáticas, por ejemplo. Pero, ¿qué pasa si algunas preguntas de matemáticas son solo una parte del cuestionario y solo esas preguntas en particular necesitan ser cronometradas?
Bueno, en este caso, necesitaría un temporizador por pregunta, en lugar de un temporizador de prueba.
Ahora, LearnDash no proporciona un temporizador por pregunta.
Tú lo sabes.
¡¿Y es por eso que estás aquí verdad?!
Entonces, para aquellos escenarios en los que necesita agregar preguntas cronometradas, le explicaré exactamente cómo puede agregar un límite de tiempo para cada pregunta de prueba en LearnDash.
Esto es lo que intentaremos lograr:
- Agregaremos un campo opcional para cada pregunta, donde puede especificar un límite de tiempo para cada pregunta del cuestionario.
- El límite de tiempo se mostrará en la parte frontal de la pregunta del cuestionario y el botón de pregunta 'Siguiente' se ocultará.
- Si el estudiante se queda sin tiempo, la siguiente pregunta se mostrará automáticamente.
Ahora, debo advertirte; necesita una buena cantidad de conocimientos de desarrollo de PHP y JavaScript para implementar esta solución. De lo contrario, debe comunicarse con un desarrollador de LearnDash , quien puede ayudarlo aquí.
Trucos de personalización de bricolaje para sus cuestionarios de LearnDash
|
Bueno. Pongámonos a trabajar.
Paso n.º 1: agregue una configuración de límite de tiempo para preguntas
Debe comenzar agregando una configuración simple para cada prueba. Por supuesto, no es tan simple como parece.
Si es un desarrollador que ha trabajado antes en cuestionarios de LearnDash, sabrá que no hay ganchos con los que pueda trabajar. No hay un enlace que pueda usar para agregar un campo a la configuración de las preguntas del cuestionario.
Pero no te preocupes. No personalizaremos el núcleo aquí. Lo que haremos será usar un poco de magia de JavaScript.
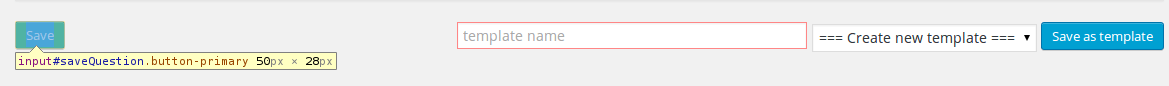
Al usar JavaScript, colocaremos un campo sobre el botón "Guardar" en la página de configuración de la pregunta. La razón para usar el botón 'Guardar' como referencia para el campo es que el botón 'Guardar' está presente en todas las páginas de configuración de las preguntas del cuestionario.
Usaremos la identificación del botón 'Guardar' como referencia para agregar el campo del temporizador de preguntas.

La siguiente parte del código JavaScript muestra un campo de 'Límite de tiempo de la pregunta' sobre el botón 'Guardar'.
$ save_button = jQuery( "#saveQuestion" ); $ save_button_div = $ save_button.closest( "div" ); $ contenido = '<div class="postbox"> <h3 class="hndle">' + 'Límite de tiempo de la pregunta (en segundos)' + '</h3> <div clase="dentro"> <input type="number" min="0" class="small-text" value="' + input_content + '" name="qtn_time_limit"> </div> </div>' ; $ save_button_div .before ( $ contenido);
Aquí, input_content es el valor del campo 'Límite de tiempo de la pregunta'. De forma predeterminada, el valor debe establecerse en 0. Cada vez que usted (o un usuario) establece este valor, debe actualizarse y guardarse en la base de datos (gestionado a través de PHP). Y de manera similar, debe leerse de la base de datos y mostrarse al usuario cuando el usuario ve este campo.
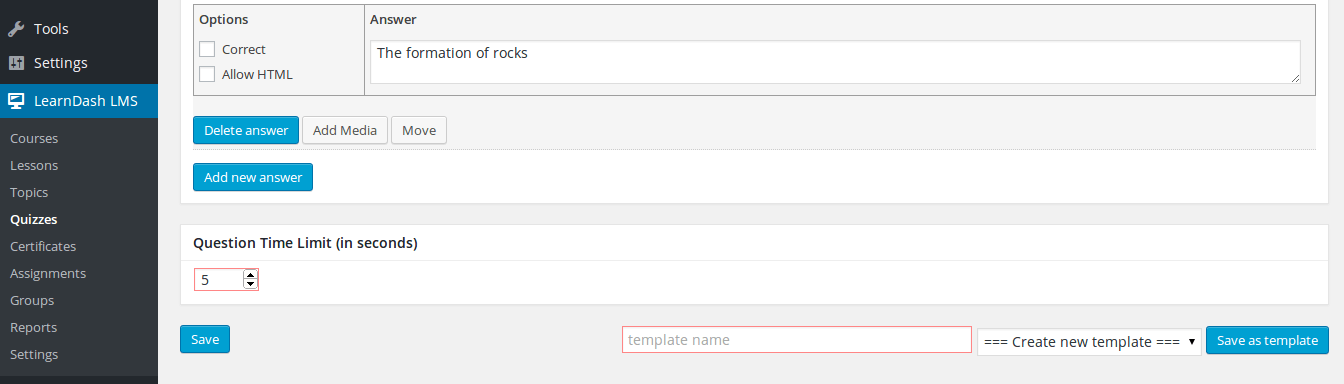
Este código JavaScript, cuando se pone en cola, mostrará el campo de la siguiente manera:


Paso #2: agregue un límite de tiempo para la pregunta del cuestionario de LearnDash
Una vez que se ha guardado el valor del campo para una pregunta, se debe mostrar el temporizador cuando se intenta responder la pregunta del cuestionario. Esto se puede hacer usando los siguientes pasos:
- Obtener el valor del temporizador
- Iniciar el temporizador
- Comprobar periódicamente si se ha alcanzado el límite de tiempo
- Activar el siguiente botón de pregunta del cuestionario
El código para el mismo es el siguiente:
jQuery( '[name="startQuiz"],[name="next"]' ) .click ( función (){ jQuery( '.wpProQuiz_listItem' ) .each ( función (){ si (jQuery(esto). es (':visible')){ $ current_question_id = jQuery(esto). encontrar (" .wpProQuiz_questionList "); $ current_question_id = $ current_question_id .attr ( "data-question_id" ); if (wdmAjaxData.post_meta[ $ current_question_id] ! == indefinido ){ counter_value = wdmAjaxData.post_meta[ $ current_question_id]; } más { contador_valor = 0 ; } var wdm_globalElements = { siguiente: jQuery (esto). buscar ("[nombre='siguiente']"), wdm_timelimit: jQuery(esto). encontrar (' .wpProQuiz_question_time_limit '), contador_actual: valor_del_contador }; wdm_globalElements. siguiente .ocultar (); var wdm_timelimit = ( función () { var _contador = wdm_globalElements.current_counter; var _intervalId = 0 ; var instancia = {}; instancia parada = función () { si (_contador) { ventana clearInterval (_intervalId); wdm_globalElements.wdm_timelimit .css ( "pantalla" , "ninguno" ); } }; instancia inicio = función () { si ( ! _contador){ wdm_globalElements. siguiente .mostrar (); volver ; } var x = _contador * 1000 ; var $ timeText = wdm_globalElements.wdm_timelimit. encontrar (' span ') .text (parseTime(_counter)); var $ timeDiv = wdm_globalElements.wdm_timelimit. encontrar (' .wpProQuiz_question_progress '); wdm_globalElements.wdm_timelimit .css ( "pantalla" , "" ); var antes de la hora = + nueva fecha (); _intervalId = ventana . establecerIntervalo ( función () { var diff = ( + nueva Fecha() - antes de la Hora); var tiempo transcurrido = x - diff; si (diferencia >= 500 ) { $ timeText .text (parseTime( Math . ceil (elapsedTime / 1000 ))); } $ timeDiv .css ( 'ancho' , (tiempo transcurrido / x * 100 ) + '%' ); si (tiempo transcurrido <= 0 ) { instancia .stop (); wdm_globalElements. siguiente .trigger ( "clic" ); } }, 16 ); }; instancia de retorno ; })(); wdm_límite de tiempo. inicio (); } }); }
El código anterior oculta el botón de pregunta 'Siguiente' mientras se ejecuta el temporizador y luego hace clic en él una vez que se alcanza el límite de tiempo.
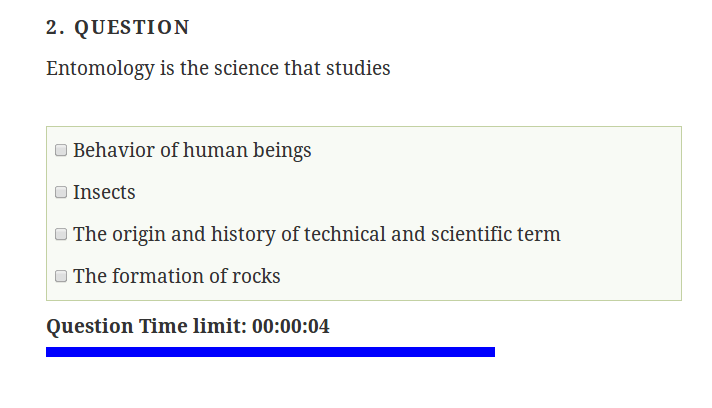
https://wisdmlabs.com/learndash-quiz-customization/?utm_source=blog&utm_medium=post&utm_campaign=quiz_cusomization_timer&utm_content=DropshippingY el resultado del mismo debería ser el siguiente:

Un temporizador de preguntas por prueba funciona cuando desea asignar un peso a una pregunta en particular en comparación con otras preguntas en la prueba. Este código puede ser útil cuando desea agregar dicha funcionalidad a LearnDash.
Si estás probando esto y tienes alguna pregunta para mí, ¡dispara!
Lectura adicional sobre 'Personalización del cuestionario LearnDash'
|
Imágenes de freepik
