Cómo agregar una barra de búsqueda en el menú de WordPress
Publicado: 2023-08-17La búsqueda de contenido en su sitio web no debería ser una búsqueda del tesoro. Imagine una barra de búsqueda que muestre con precisión lo que buscan los lectores sin tener que hacer clic y desplazarse sin parar.
Piense en su sitio como un enorme centro de información y los visitantes necesitan una forma rápida de encontrar lo que buscan. Ahí es donde entra en juego una barra de búsqueda . Puede elegir entre las opciones integradas o personalizar las suyas usando complementos.
Agregar una barra de búsqueda en WordPress es fácil; Te lo mostraré paso a paso. Únase a nosotros para mejorar la facilidad de uso del sitio web y garantizar que los visitantes encuentren lo que necesitan.
¿Listo para hacer que su sitio sea más fácil de usar? Le mostraremos cómo agregar una barra de búsqueda en el menú de WordPress .
Cómo agregar una barra de búsqueda en WordPress
WordPress ofrece widgets de búsqueda nativos y los complementos pueden mejorar aún más esta característica. Lo tengo cubierto con orientación paso a paso y elementos visuales para ambos métodos.
Agregar barra de búsqueda al menú de WordPress sin complemento
Si busca “ Cómo agregar una barra de búsqueda en el menú de WordPress sin complemento ” en Google, encontrará muchos artículos. Pero todos ellos afirmarán agregar una barra de búsqueda en el menú. Sin embargo, encontrará un tutorial o una guía para agregar una barra de búsqueda en la barra lateral usando la sección de widgets predeterminada de WordPress.
¡Pero te cubro las espaldas!
Agregar una barra de búsqueda en el menú de WordPress es fácil si usa un tema con un generador de encabezado. Para este tutorial, usaré el tema "Blocksy", uno de mis temas favoritos. Puede obtenerlo gratis en la sección Temas de WordPress.
Paso 1: Obtenga un tema con un generador de encabezado
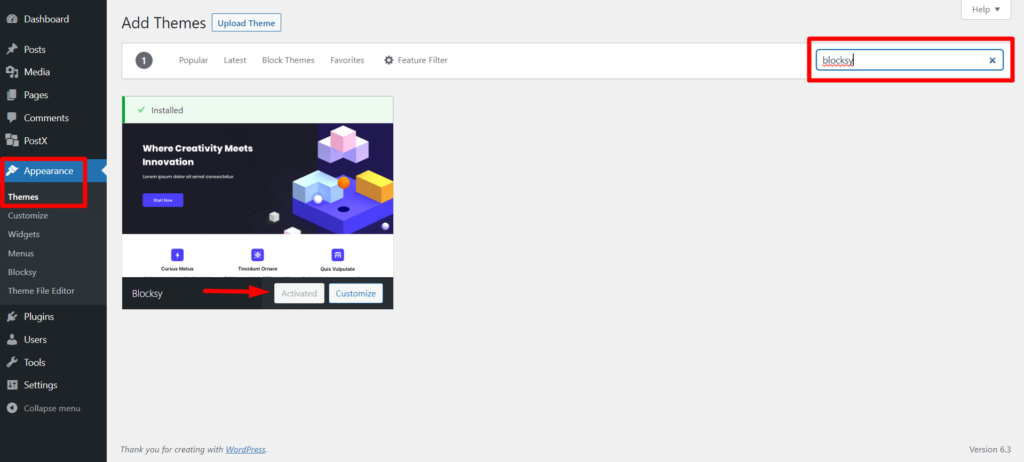
Ve al Panel de WordPress > Temas . Luego haga clic en " Agregar nuevo ".
Puede cargar su propio tema haciendo clic en el botón " Cargar tema ". O bien, puede buscar la colección de temas gratuitos.

Busque " Blocksy " o cualquier otro tema con una opción de creación de encabezados. Luego, instálelo y actívelo. Mi tema Blocksy ya está activado, ya que lo uso constantemente, como mencioné anteriormente.
Paso 2: Ve al Personalizador de temas
Ahora haga clic en " Personalizar " en el tema activado.

O bien, puede ir a Panel de WordPress > Apariencia > Personalizar .
Ahora, verá algunas opciones de personalización. Pero debe seleccionar " Encabezado " porque el menú/barra de menú es la sección de encabezado en WordPress.
Paso 3: Agregar búsqueda al menú de WordPress
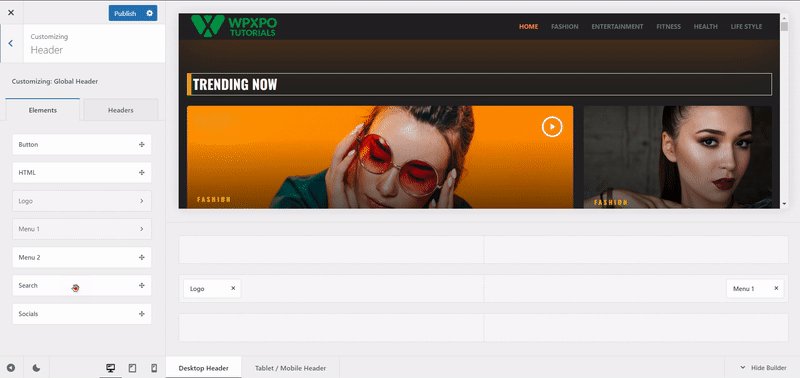
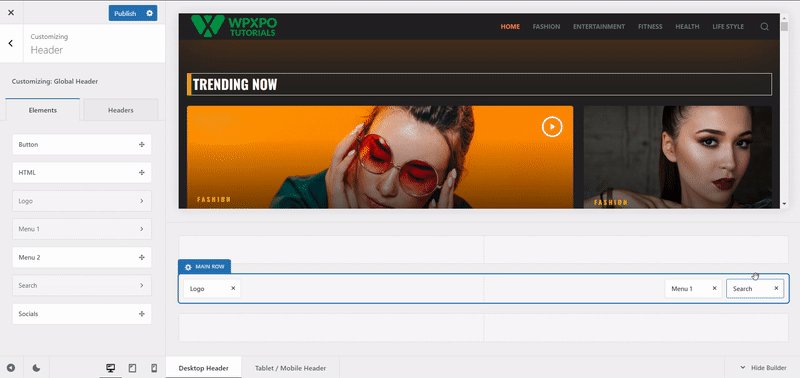
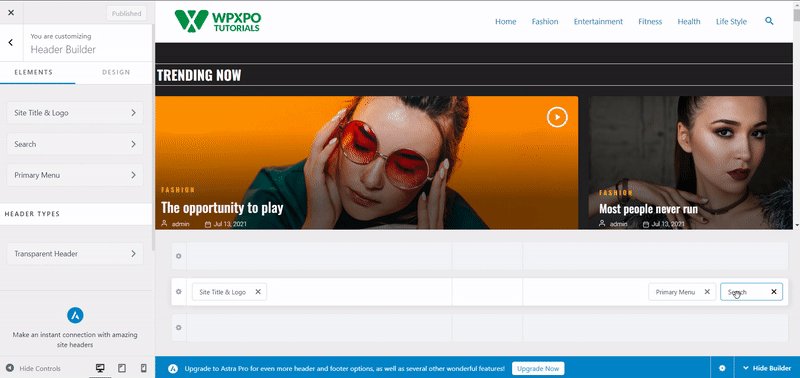
En esta sección, verá 3 filas: Superior, Principal e Inferior. Sugiero usar la fila principal para alinearse más con las categorías del menú.

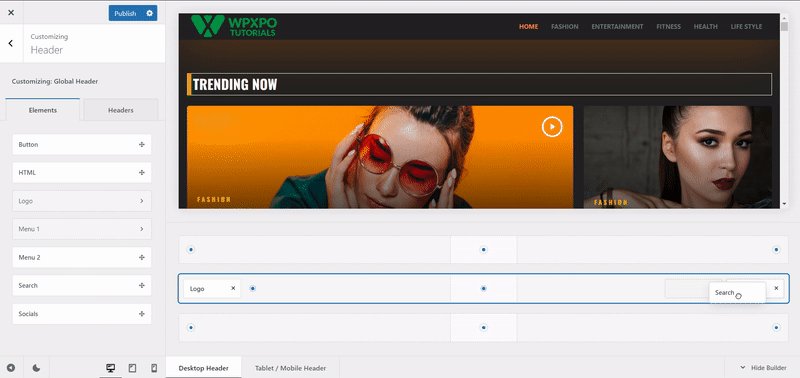
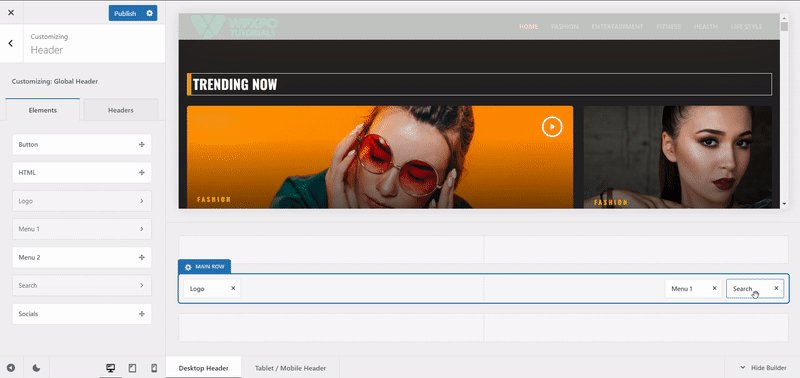
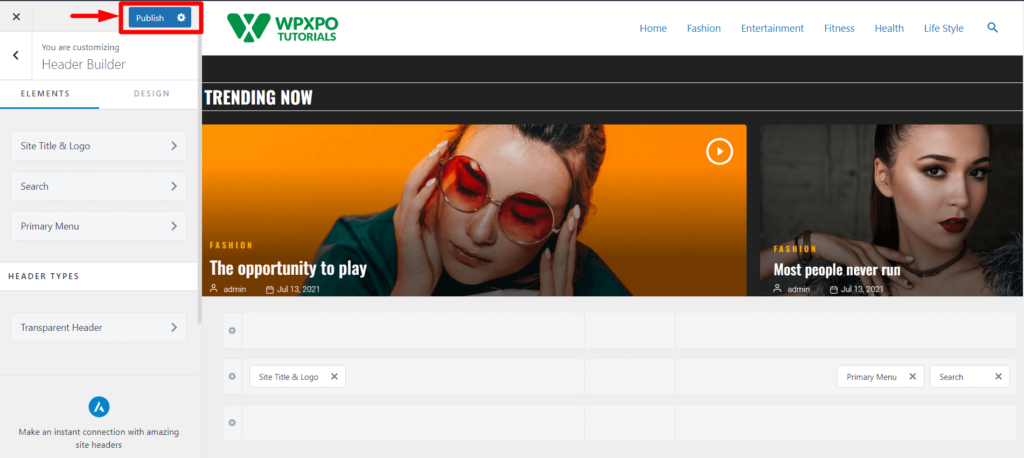
Ahora, arrastre y suelte el elemento de búsqueda en la fila principal . Y verá que se agrega un ícono de búsqueda al menú.
Ahora, haga clic en " Publicar " para agregar con éxito una barra de búsqueda en el menú de WordPress.
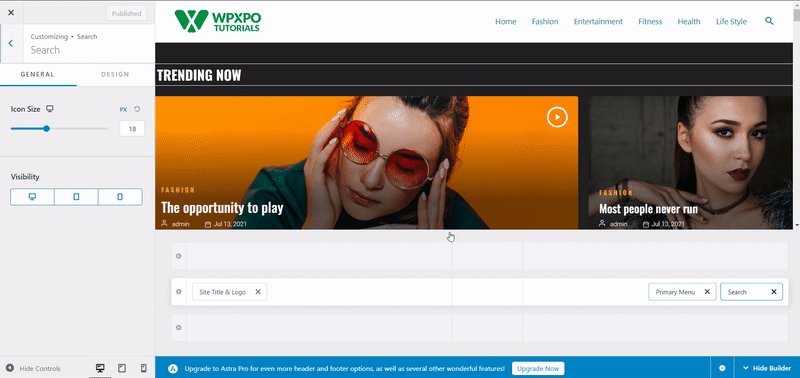
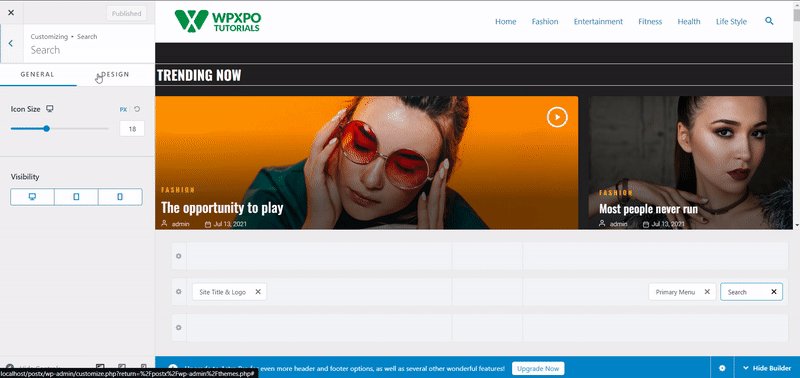
Personalización de elementos de búsqueda
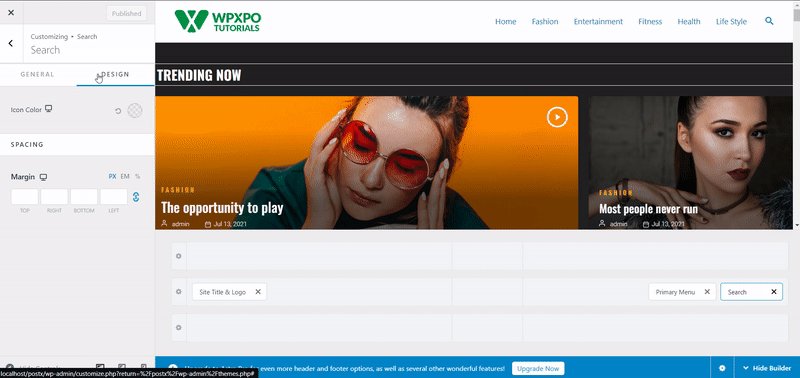
Verá opciones básicas de personalización cuando haga clic en el elemento de búsqueda agregado.

Esto incluye:
- Tamaño de ícono
- Visibilidad de la etiqueta
- Posición de la etiqueta
- Texto de la etiqueta
- Configuración básica relacionada con el color
Puede personalizarlo y presionar publicar para publicarlo.

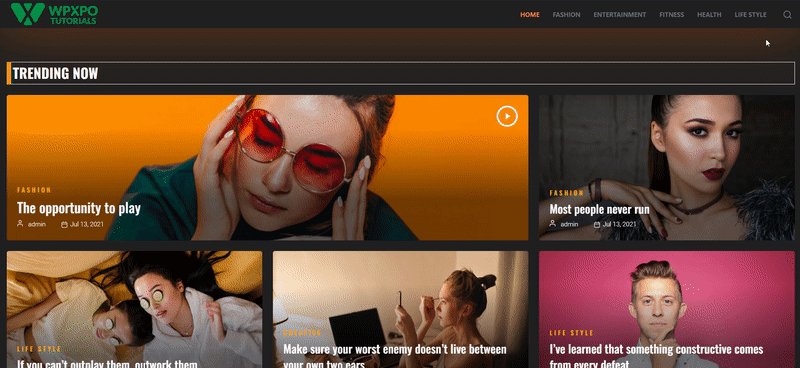
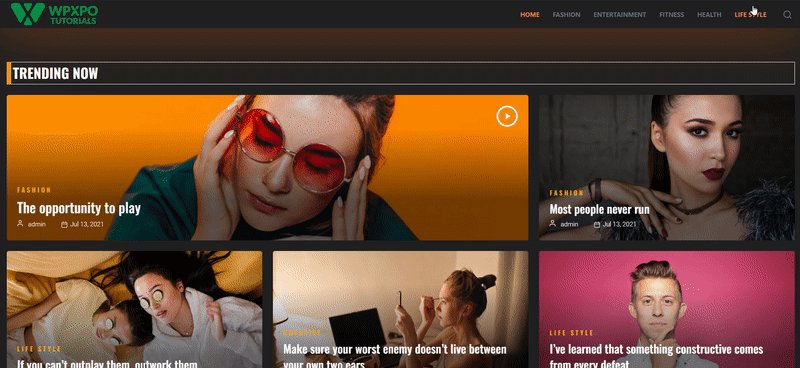
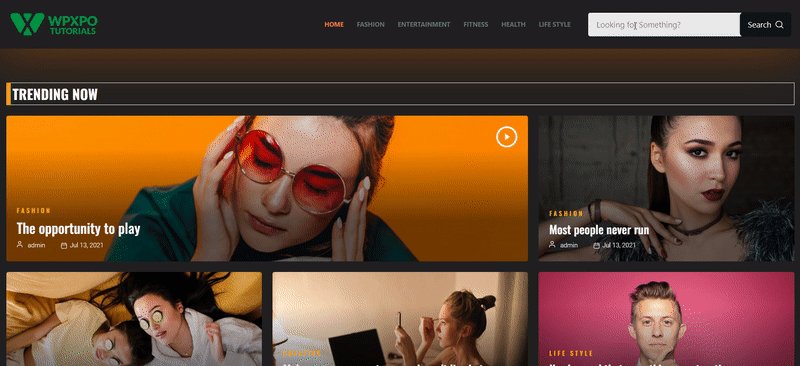
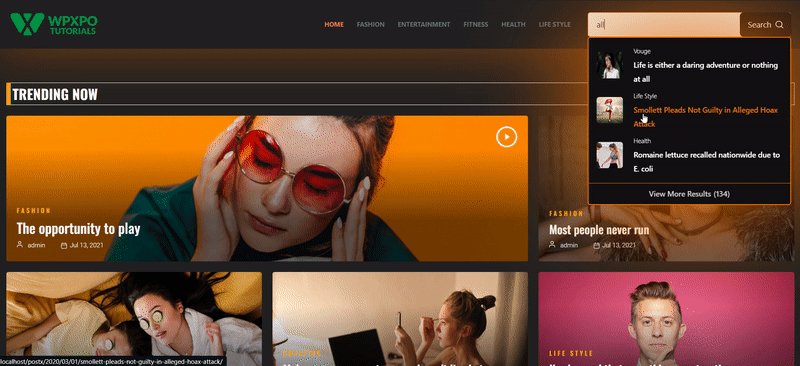
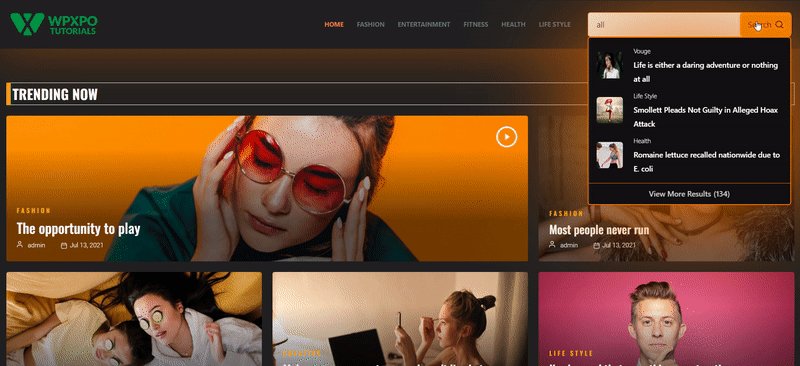
Ahora, veamos la vista frontal de la barra de búsqueda en el menú del sitio web.

¿Sorprendido por este diseño de página de inicio ? Esto se hizo con PostX Dynamic Site Builder. ¡Asegúrate de revisarlo!
Agregar barra de búsqueda con un complemento de barra de búsqueda de WordPress
Ahora, ¿quieres la forma más rápida de agregar una barra de búsqueda personalizada a tu barra de menú? Si tiene PostX. El bloque de búsqueda avanzada de PostX le permite agregar una barra de búsqueda totalmente personalizada en el menú de WordPress.
Simplemente siga estos sencillos pasos para agregarlo con PostX.
Paso 1: Instalar y activar PostX
Para agregar una barra de búsqueda personalizable en el menú de WordPress, debe instalar y activar el complemento PostX .

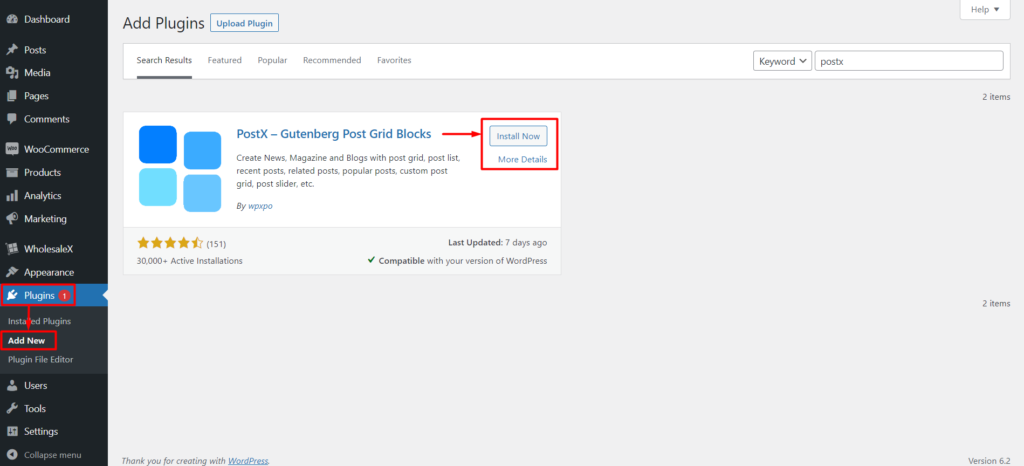
Para instalar y activar PostX, vaya a Complementos > Agregar nuevo , busque PostX y complete el proceso de instalación.
Una vez que se activa el complemento, puede usar su plantilla guardada y el bloque de búsqueda para agregar la búsqueda al menú de WordPress.
Paso 2: habilite el complemento de plantilla guardada
Ahora debe habilitar el complemento Plantilla guardada.

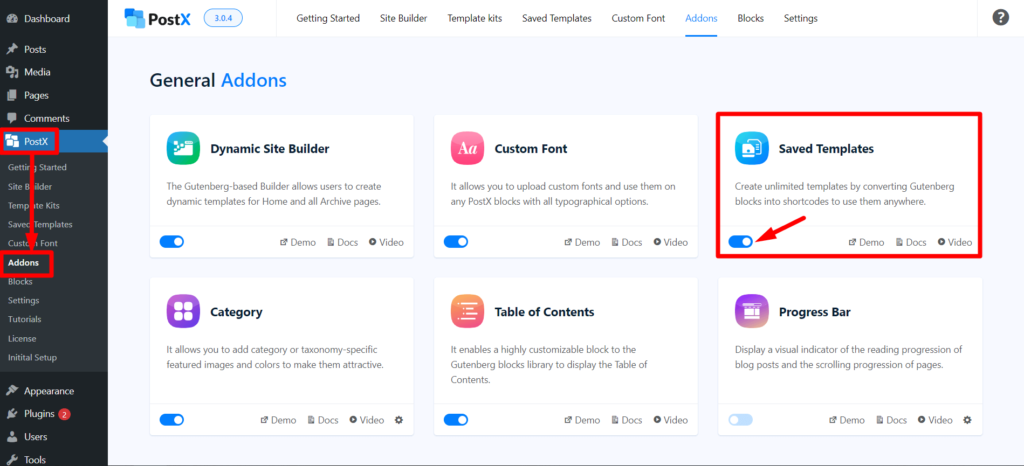
Vaya a PostX > Complementos. Luego habilite el complemento Plantilla guardada usando la barra de alternar.
La plantilla guardada de PostX crea un código corto para usted, que puede usar para agregar una barra de búsqueda en el encabezado de su sitio web.
Paso 3: agregue un bloque de búsqueda a una plantilla guardada
Para buscar la barra en el menú, debe crear una plantilla guardada con PostX.
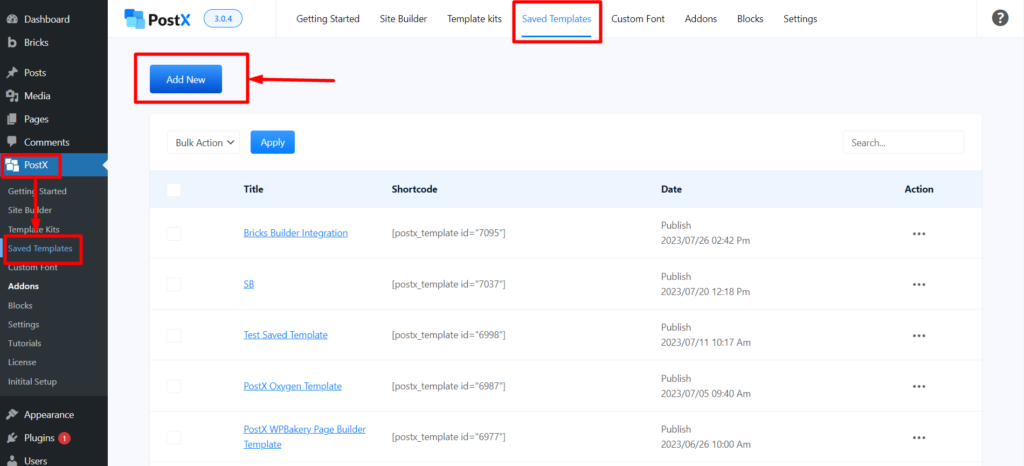
Vaya a PostX > Plantillas guardadas y haga clic en " Agregar nueva plantilla " para crear una nueva plantilla. No olvides ponerle un nombre si quieres personalizarlo más tarde.

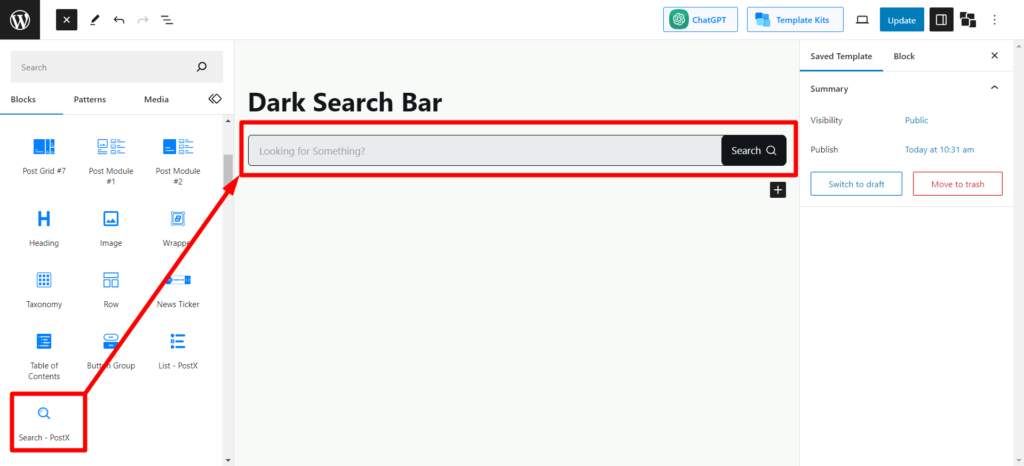
Luego, agregue el bloque de búsqueda de PostX en la página.

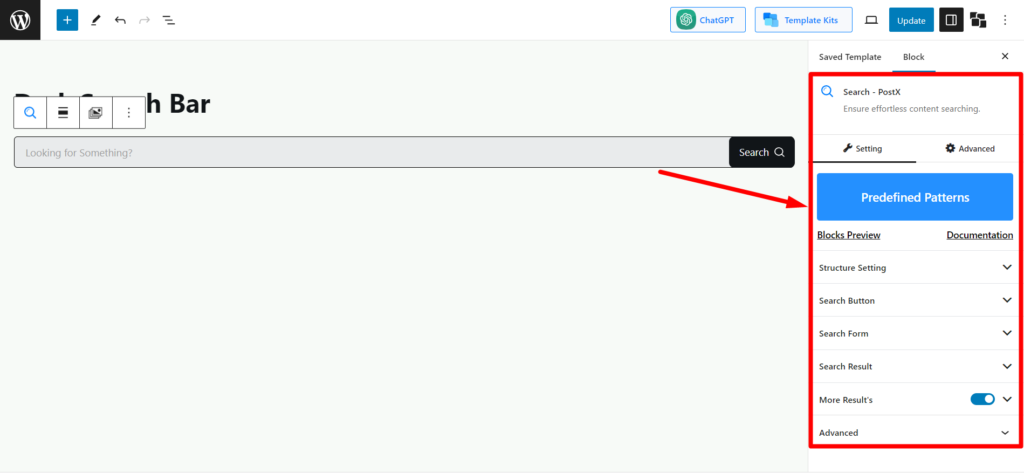
Puedes personalizarlo como quieras. Para evitar problemas de personalización, puede importar plantillas prefabricadas con 1 clic haciendo clic en el botón " Patrones predefinidos ".

Una vez que haya hecho su personalización, haga clic en " Publicar " y su plantilla guardada estará lista.
Paso 4: copia el código abreviado
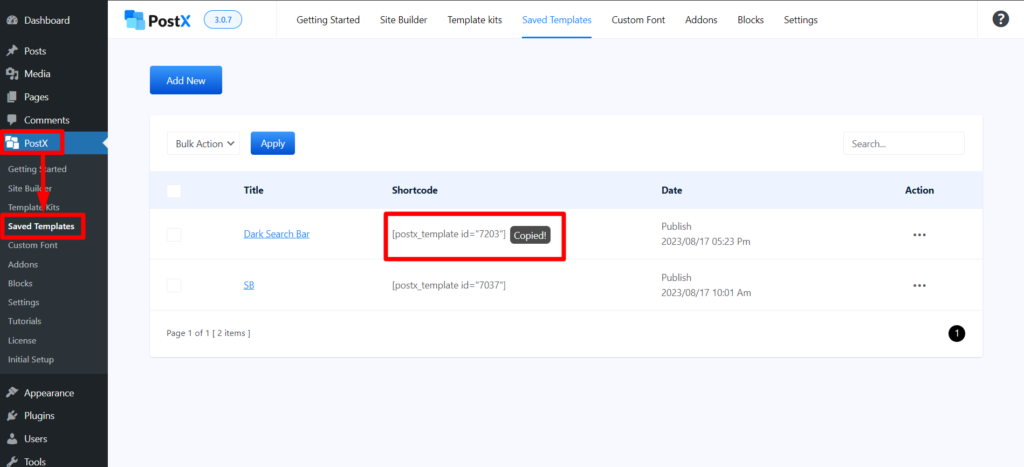
Regrese a la página de la plantilla guardada ( PostX > Plantillas guardadas ) para copiar el código abreviado.

Encontrará un código abreviado para la plantilla que acaba de crear. Haga clic en él para copiarlo y siga los siguientes pasos.

Paso 5: agregue la barra de búsqueda al menú de WordPress
Ahora, ve a Panel de WordPress > Apariencia > Personalizar . Tal como le mostramos al agregar la barra de búsqueda predeterminada.

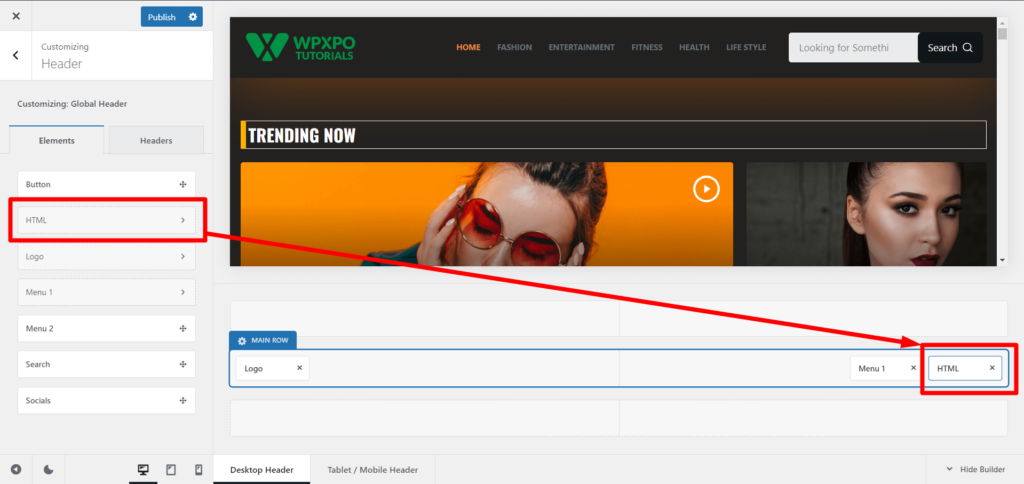
Ahora, arrastre y suelte el elemento HTML en la fila principal. Y haga clic en él después de agregar.

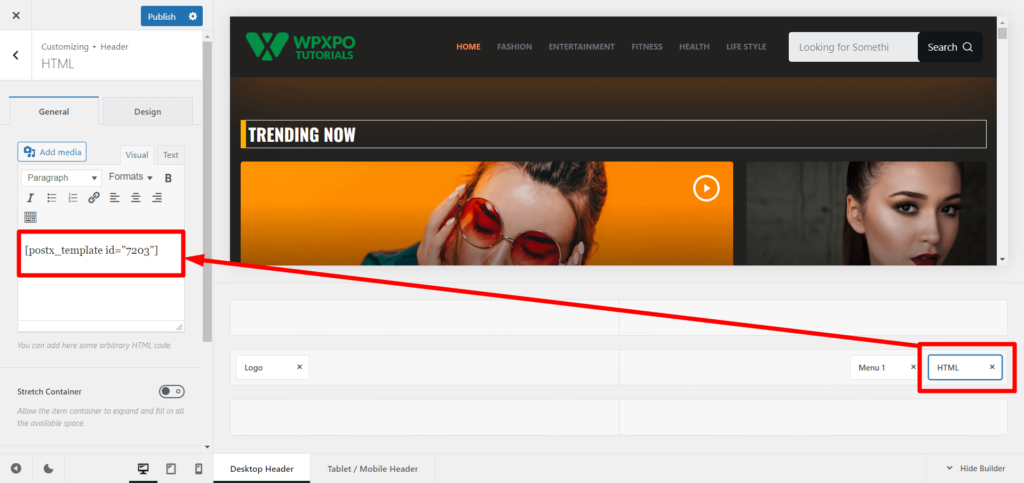
Verá un campo de texto en la sección de edición de HTML . Solo tienes que pegar el shortcode copiado en el cuadro de texto . Y verá una barra de búsqueda en la sección del menú de WordPress, justo la que creó en la plantilla guardada.

Ahora, presione publicar para publicarlo.
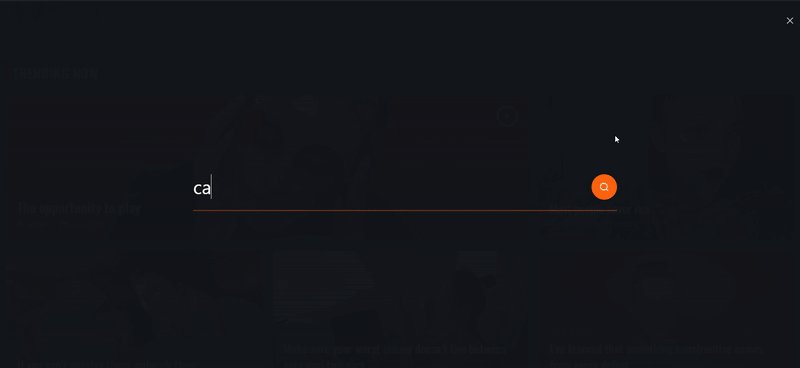
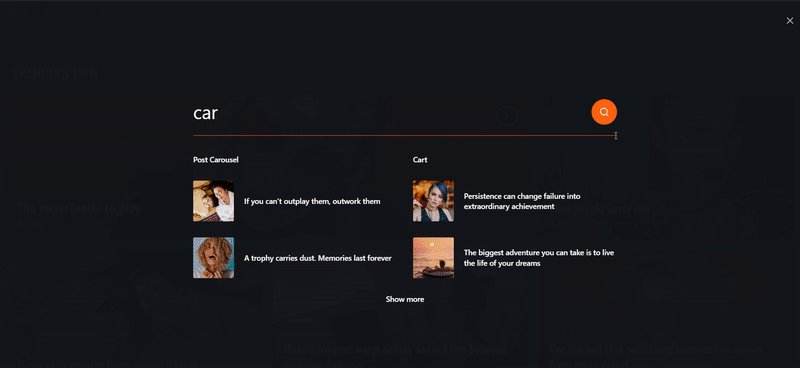
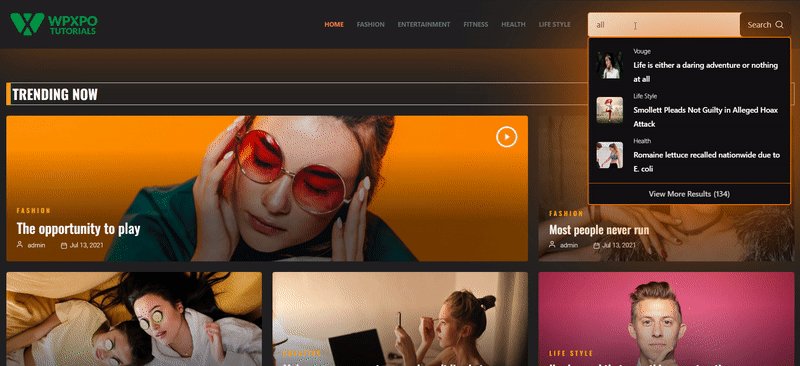
Veamos la vista frontal después de agregar la barra de búsqueda al menú de WordPress usando PostX.

Paso 6: Personalizaciones después de la publicación
Hay un secreto asombroso en la plantilla guardada de PostX. Se sincroniza automáticamente en la página en vivo. Suponga que personaliza y actualiza la plantilla guardada (que consiste en el bloque de búsqueda). En ese caso, los cambios se sincronizarán automáticamente y no tendrá que realizar cada paso una y otra vez.
Con el bloque de búsqueda avanzada de PostX, obtendrá las siguientes opciones de personalización:
- Habilitador de búsqueda AJAX
- Configuración de estilo de formulario de búsqueda
- Habilitar ventana emergente de búsqueda
- Configuración del botón de búsqueda
- Configuración de resultados de búsqueda
- Más configuraciones de resultados
- Ajustes de texto, tipografía y color
- Configuración de márgenes/relleno y alineación
Y más…
¿Crees que es demasiado menos? No se pierda nuestra extensa documentación sobre el bloque del botón de búsqueda y se sorprenderá de los detalles esenciales que puede personalizar en el bloque de búsqueda.
Oh, ¿eso es un botón? ¿Sabías que PostX también tiene un bloque de botones personalizado? ¿No? Asegúrese de consultar el Bloque de grupo de botones PostX .
Recursos que te encantarán
Aquí hay algunos artículos para ver las características de PostX que estoy seguro le serán útiles:
- Cómo agregar fuentes personalizadas de WordPress: tome el control total de la tipografía
- Cómo crear viñetas de WordPress con el bloque de lista avanzada de PostX
- Presentamos el complemento PostX ChatGPT: el generador de contenido de IA de WordPress
- PostX Dynamic Site Builder: cree su sitio con unos pocos clics
- Cómo mostrar un video de WordPress como imagen destacada con PostX
Terminando
Esta guía completa ha proporcionado una hoja de ruta paso a paso para agregar una barra de búsqueda en el menú de WordPress con o sin complementos. Sus opciones son amplias y accesibles, desde usar temas con creadores de encabezados hasta explorar el mundo del bloque de búsqueda avanzada de PostX. ¡Cree, personalice y seleccione en cualquier momento sin problemas!
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

3 tipos de productos relacionados con WooCommerce

Cómo mostrar taxonomías personalizadas en Gutenberg Editor a la perfección

Introducción a los bloques de taxonomía para crear listas y cuadrículas de taxonomía personalizadas para Gutenberg

Cómo mostrar y personalizar los productos en oferta de WooCommerce
