Cómo agregar una barra lateral personalizada a WordPress (sin codificación)
Publicado: 2022-02-14¿Está buscando una manera fácil de agregar una barra lateral personalizada a su sitio de WordPress?
Las barras laterales son espacios valiosos que puede usar para ayudar a los lectores a navegar por su sitio, suscribirse a su boletín informativo, seguir sus perfiles de redes sociales y más. Pero, ¿cómo crea una barra lateral adaptada a sus necesidades de contenido?
Este artículo le mostrará cómo agregar una barra lateral a WordPress usando 3 métodos diferentes.
¿Qué es una barra lateral de WordPress?
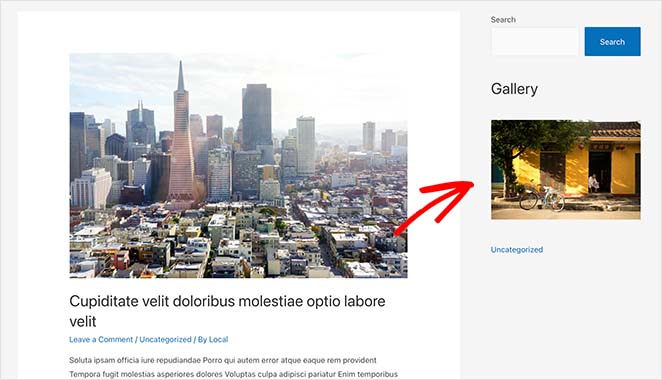
Una barra lateral de WordPress es una columna de espacio vertical que se encuentra a la izquierda o a la derecha de su área de contenido principal. Es un área de widgets que le permite mostrar contenido fuera de su área de contenido principal.
Aunque su área de contenido principal cambiará en cada página, su barra lateral permanecerá prácticamente igual en todo su sitio web (a menos que cree varias barras laterales).
Su tema de WordPress controla el aspecto de su barra lateral de forma predeterminada. Entonces, si lo usa de inmediato, su tema controlará la ubicación de su barra lateral, cuántas barras laterales puede usar a la vez y si realmente tiene una barra lateral en primer lugar.
Su barra lateral predeterminada también puede incluir widgets que no se adaptan a sus necesidades comerciales. Si su barra lateral predeterminada no cumple con sus requisitos, es posible que deba crear una nueva barra lateral personalizada.
¿Para qué puedes usar tu barra lateral de WordPress?
Puede agregar casi cualquier contenido a su barra lateral usando los widgets de WordPress. Aquí hay unos ejemplos:
- Navegación : puede usar los widgets del menú de navegación para ayudar a los usuarios a encontrar páginas relevantes o un menú para filtrar las publicaciones de su blog por categoría.
- Buscar : agregar un cuadro de búsqueda a la barra lateral es una forma excelente de ayudar a los usuarios a encontrar lo que buscan rápidamente.
- Suscripción por correo electrónico : agregue un formulario de correo electrónico de suscripción a su barra lateral para recopilar direcciones de correo electrónico y hacer crecer su lista.
- Contenido destacado : su barra lateral es un excelente lugar para mostrar publicaciones individuales que son más valiosas para los usuarios que otras.
- Redes sociales : puede agregar fácilmente botones de seguimiento social y un widget para compartir en las redes sociales para impulsar a sus seguidores y aumentar el conocimiento de la marca.
- Anuncios : su barra lateral es un excelente lugar para mostrar anuncios si los usa para generar ingresos.
- Llamadas a la acción (CTA) : si tiene un nuevo curso, producto u oferta en línea, puede agregar una CTA a su barra lateral para alentar a los lectores a consultarlo.
Cómo agregar una barra lateral a WordPress (sin código)
A estas alturas, ya sabe qué es una barra lateral y cómo es una manera fácil de mostrar contenido valioso a los visitantes de su sitio web. Ahora veamos cómo agregar una barra lateral a WordPress.
Compartimos 3 métodos diferentes a continuación: usar el personalizador de WordPress, la pantalla de widgets de WordPress y un complemento de creación de sitios web. Aún mejor, ninguno de estos métodos requiere el uso de código.
- Método 1. Creación de barras laterales personalizadas con SeedProd
- Agregar múltiples barras laterales personalizadas a WordPress con SeedProd
- Método 2. Usando el Personalizador de WordPress
- Método 3. Uso de la pantalla de widgets de WordPress
Método 1. Creación de barras laterales personalizadas con SeedProd
¿Desea crear una barra lateral personalizada o usar varias barras laterales simultáneamente en su sitio de WordPress?
Para eso, necesitará un complemento de WordPress o el conocimiento para crear una nueva barra lateral desde cero con código. Afortunadamente, puede crear fácilmente barras laterales personalizadas para WordPress con un complemento potente y liviano: SeedProd.

SeedProd es el mejor creador de sitios web de WordPress de arrastrar y soltar. Puede usarlo para crear temas personalizados de WordPress y diseños de página sin código.
SeedProd utiliza plantillas individuales para crear todas las partes de su tema. Una de esas plantillas es la barra lateral, que le permite agregar una barra lateral personalizada a su sitio con solo unos pocos clics.
Aún mejor, puede crear tantas barras laterales como desee con SeedProd y mostrarlas en páginas y publicaciones específicas de su sitio web.
Así que siga los pasos a continuación para agregar una barra lateral a WordPress con SeedProd.
Paso 1. Instale el Creador de sitios web de SeedProd
El primer paso es instalar el complemento SeedProd Website Builder.
Nota: necesitará una licencia de SeedProd Pro o Elite para usar la función Theme Builder.
Puede seguir esta guía sobre cómo instalar un complemento de WordPress si necesita ayuda con este paso.
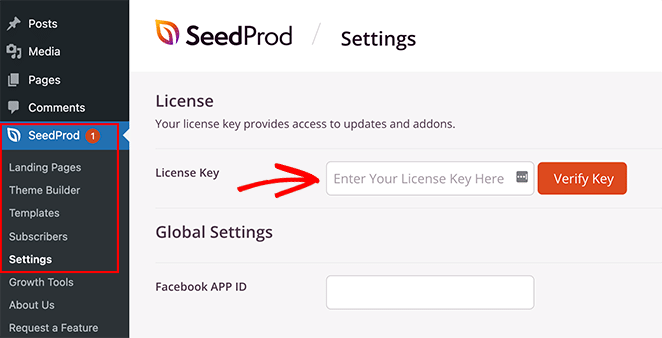
Después de instalar y activar el archivo .zip del complemento, vaya a la página SeedProd ≫ Configuración e ingrese los detalles de su clave de licencia. Puede encontrar su clave de licencia en el sitio web de SeedProd en el panel de su cuenta.

Paso 2. Crea tus plantillas de temas de WordPress
Para crear una barra lateral personalizada con SeedProd, primero deberá crear las diferentes partes de su tema. No te preocupes; es muy fácil de hacer y no requerirá editar ningún archivo de plantilla directamente.
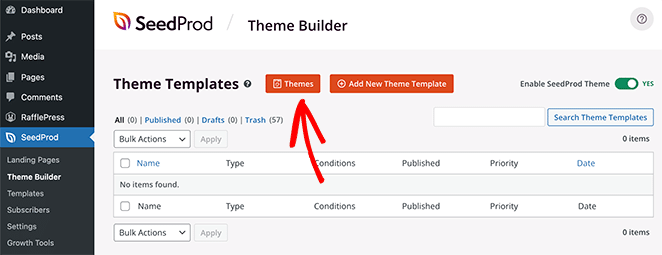
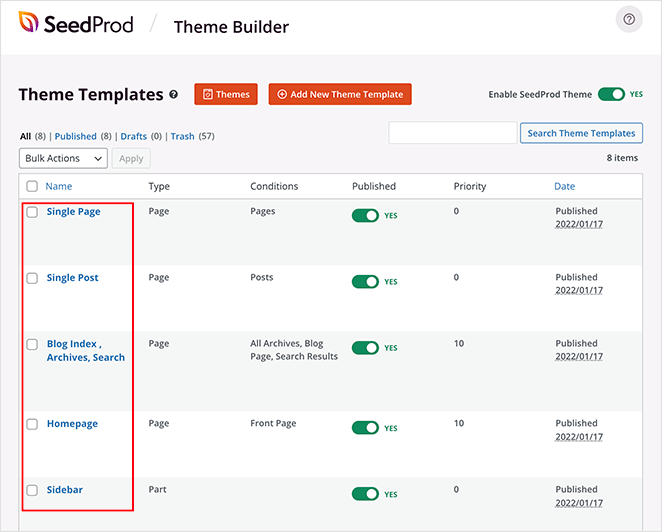
Primero, vaya a la página SeedProd » Theme Builder . Verá una lista de plantillas para su tema SeedProd actual en esta página.
Debido a que aún no hemos comenzado, solo tenemos una plantilla CSS global.
Para empezar, tienes dos opciones.
- Use uno de los temas de SeedProd listos para usar como punto de partida
- Cree manualmente plantillas de temas desde cero
Sugerimos comenzar con una plantilla de tema prefabricada. Permite que SeedProd genere automáticamente todos los archivos de plantilla, brindándole una ventaja en la edición de plantillas según sus requisitos.

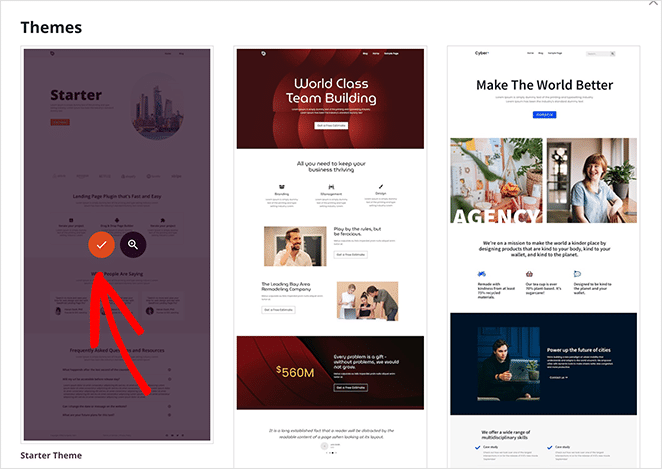
Para elegir una plantilla de tema, haga clic en el botón Temas y seleccione uno de los temas disponibles. Hay diferentes temas para diferentes sitios web, así que elija el que mejor se adapte a sus necesidades.

Después de elegir un tema, SeedProd creará automáticamente todas las plantillas de temas para usted. Como resultado, ahora puede editar cada plantilla individualmente en el editor visual de arrastrar y soltar.

Paso 3. Personaliza tu barra lateral de WordPress
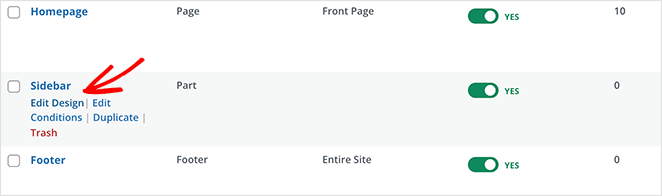
Para personalizar su barra lateral con SeedProd, busque la plantilla de barra lateral y haga clic en el enlace Editar diseño .

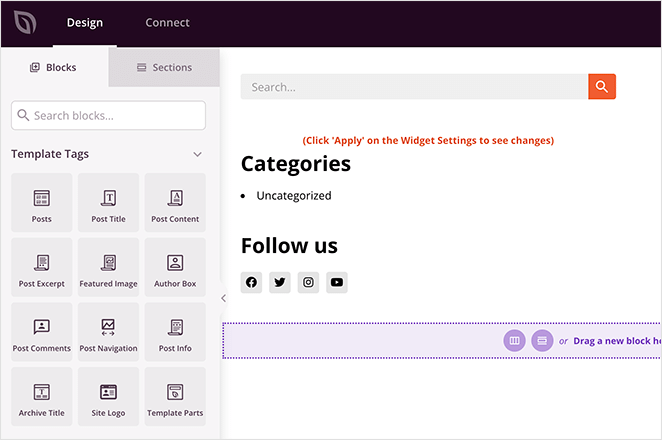
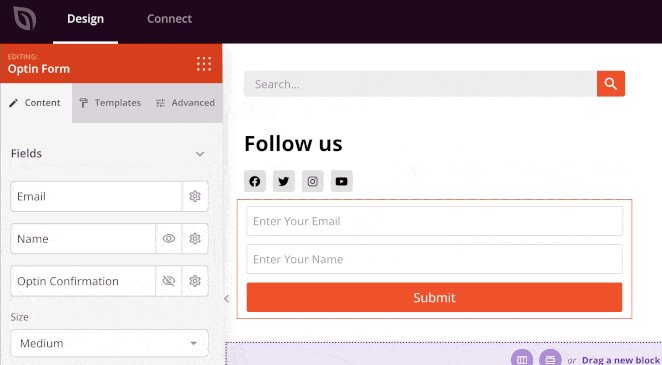
Al hacerlo, se abrirá la barra lateral en el generador de arrastrar y soltar de SeedProd. Verá una vista previa en vivo de su plantilla de barra lateral en la columna derecha con un panel de edición en la columna izquierda.

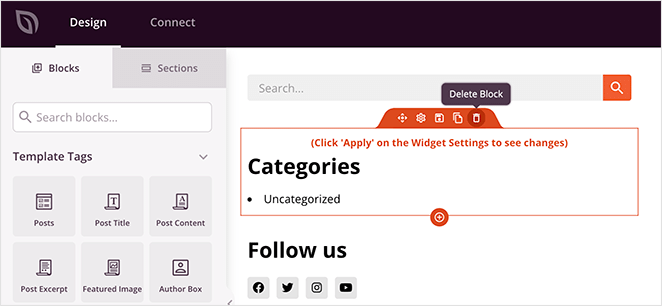
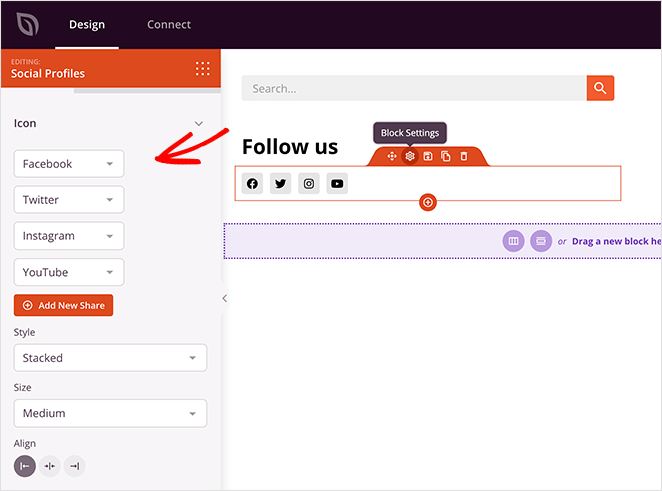
Cambiar un elemento en su barra lateral es tan simple como señalar y hacer clic. Por ejemplo, puede hacer clic en el icono de la papelera para eliminar bloques.

O puede hacer clic en cualquier bloque para ver su configuración en el panel izquierdo.

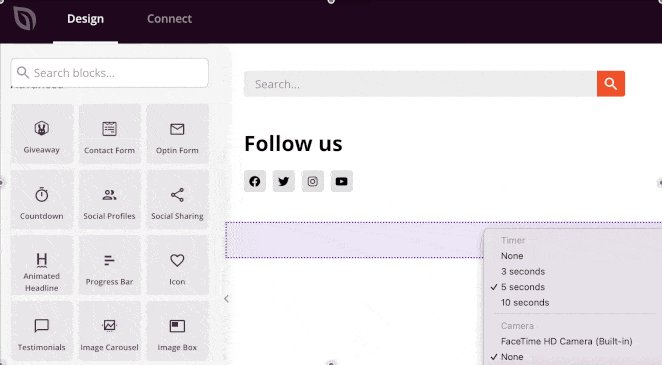
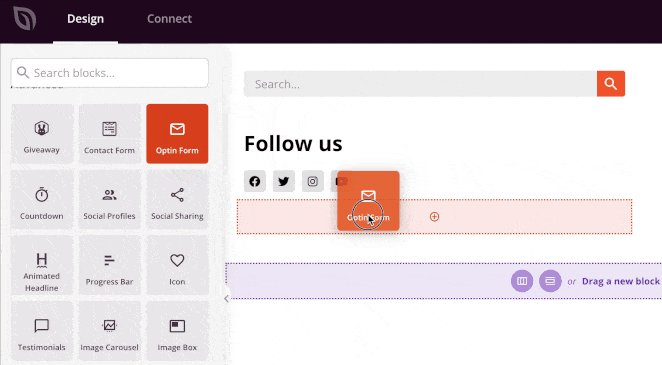
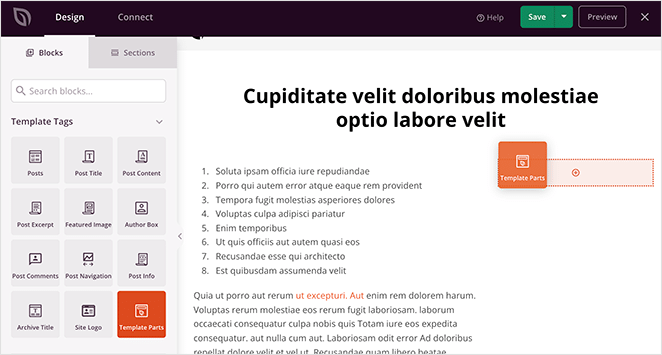
Puede agregar una amplia variedad de contenido a su barra lateral utilizando los bloques temáticos de SeedProd. Simplemente arrastre un bloque desde la izquierda y suéltelo en su lugar en su barra lateral.

Algunos de los bloques entre los que puede elegir incluyen:
- Etiquetas de plantilla : bloques que le permiten agregar contenido dinámico de WordPress, como publicaciones de blog, comentarios, imágenes destacadas, etc. Esta es una excelente manera de crear una barra lateral dinámica.
- Bloques estándar : estos son elementos de diseño web populares que utilizan la mayoría de los sitios web, como imágenes, botones, texto y videos.
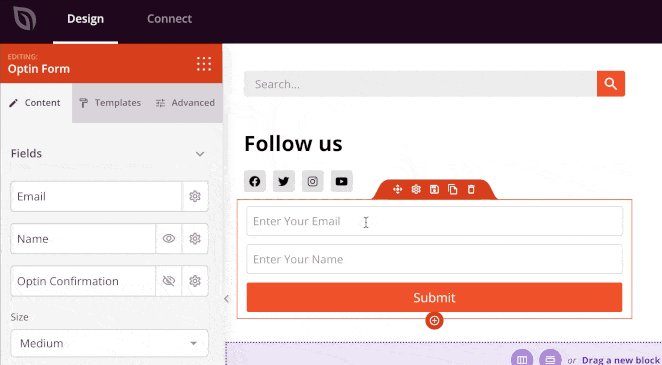
- Bloques avanzados: funciones avanzadas de generación de clientes potenciales, como formularios de contacto, perfiles sociales, botones para compartir, formularios de suscripción, Google Maps y más.
- WooCommerce : si tiene una tienda en línea, puede usar bloques de WooCommerce para mostrar productos populares, carritos de compras y otras características de la tienda en su barra lateral.
Además de agregar contenido a su barra lateral, SeedProd también le permite personalizar sus colores, fuentes, espaciado, bordes y mucho más.
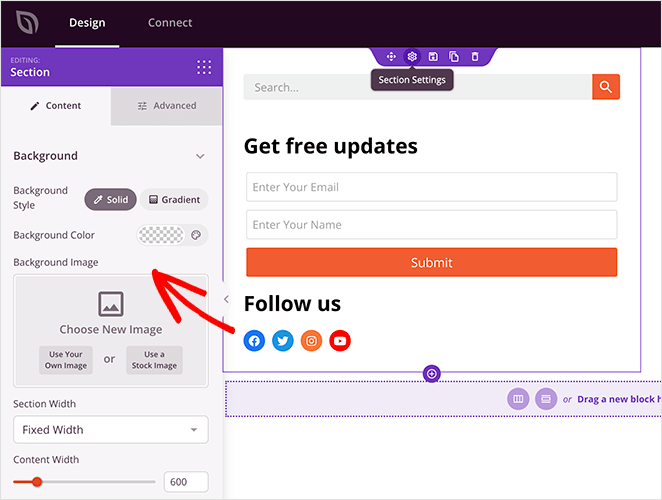
Por ejemplo, si hace clic en el icono de configuración de una sección, puede ver opciones para cambiar el color de fondo, cargar una imagen de fondo y cambiar el ancho. Luego, hay más configuraciones en la pestaña Avanzado que le permiten controlar los bordes, el espaciado y más.

Cuando esté satisfecho con su nueva barra lateral, haga clic en el botón verde Guardar en la esquina superior derecha de su pantalla.
Ahora repita este proceso para las otras plantillas en su tema, incluyendo:
- Única página
- Publicación única
- Índice/archivos del blog
- Página principal
- Encabezamiento
- Pie de página
Como resultado, puede crear un tema de WordPress personalizado que se adapte a todas las necesidades de su negocio.

Paso 4. Publica tu barra lateral personalizada en WordPress
Cuando esté satisfecho con su barra lateral personalizada de WordPress, el paso final es activarla en su sitio de WordPress.
En SeedProd, puede aplicar su barra lateral personalizada de WordPress con un simple cambio.
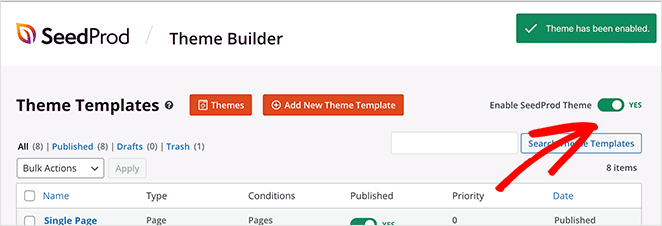
Simplemente vaya a la página SeedProd » Theme Builder y cambie el interruptor junto a la opción 'Habilitar tema de SeedProd' a 'Sí'.

SeedProd ahora reemplazará su diseño existente con el nuevo tema y barra lateral de WordPress.
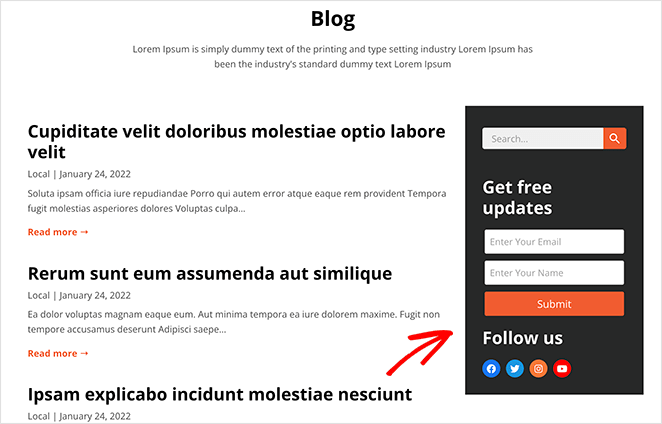
Ahora puede visitar su sitio web para ver su barra lateral personalizada de WordPress en acción.

Agregar múltiples barras laterales personalizadas a WordPress con SeedProd
Ahora que tiene una barra lateral personalizada, puede editar el diseño cuando lo desee. Pero, ¿qué sucede si desea más de una barra lateral y quiere mostrarla en diferentes secciones de su sitio web?
Por ejemplo, es posible que desee crear una barra lateral para páginas diferentes a la barra lateral de su blog. Puede hacerlo utilizando las partes de la plantilla global de SeedProd.
Aquí está la parte 13 de nuestro tutorial de creación de temas que le muestra cómo funcionan las partes globales:
Alternativamente, puede seguir las instrucciones escritas a continuación.
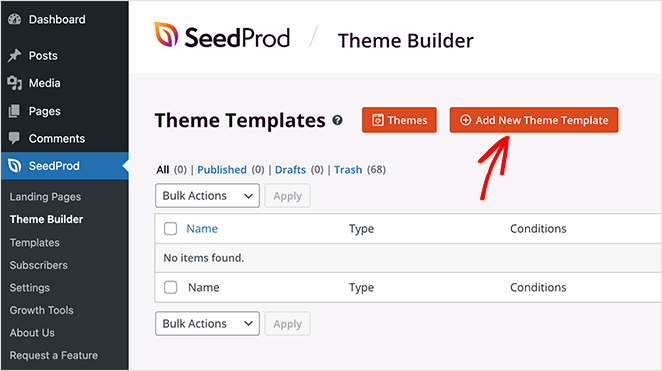
Primero, vaya a la página SeedProd » Theme Builder y haga clic en el botón Agregar nueva plantilla de tema .

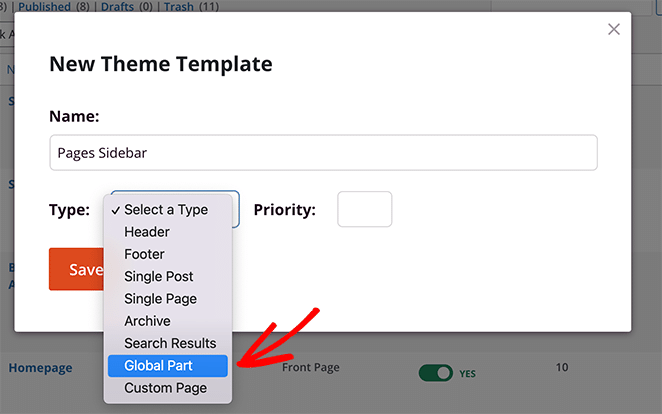
Desde allí, elija la opción Pieza global y haga clic en Guardar .

Ahora puede crear su barra lateral personalizada como lo hizo en el paso anterior.
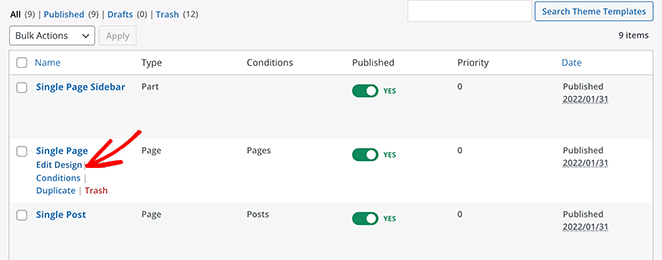
Después de crear su nueva barra lateral, abra la plantilla de una sola página en el editor de arrastrar y soltar de SeedProd.

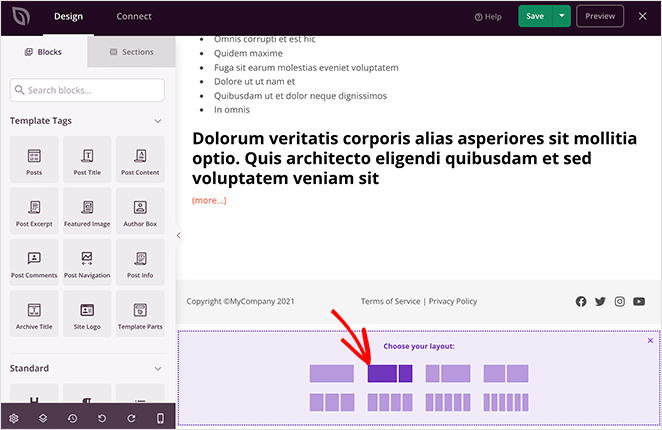
Para hacer espacio para su barra lateral, deberá reemplazar el diseño existente con una sección de 2 columnas.

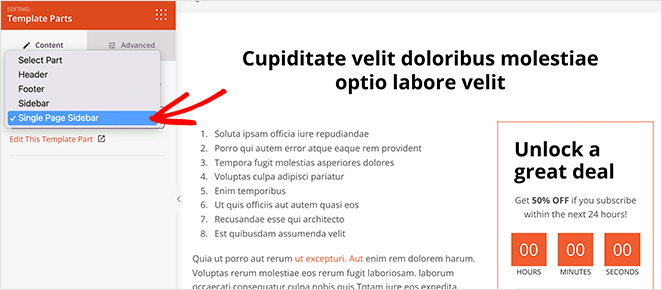
A continuación, arrastre el bloque Parte de la plantilla a la segunda columna de su nueva sección.

Desde allí, puede elegir la nueva barra lateral que creó en el menú desplegable.

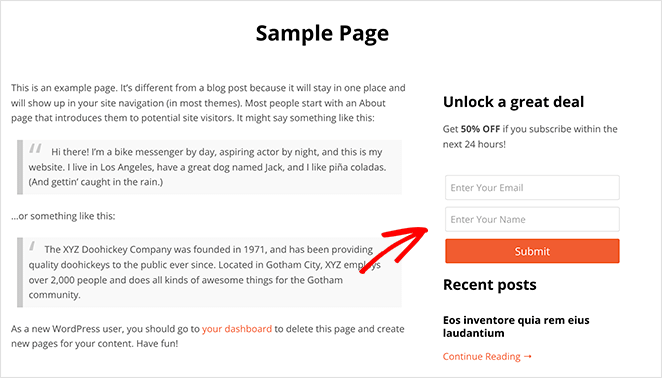
Haga clic en Guardar para almacenar sus cambios, luego, cuando navegue a una página, mostrará su nueva barra lateral personalizada automáticamente, mientras que las publicaciones de su blog mostrarán su primera barra lateral.

Método 2. Usando el Personalizador de WordPress
El personalizador de WordPress integrado facilita la adición de una barra lateral personalizada a su sitio de WordPress. El personalizador utiliza la configuración predeterminada del tema de WordPress para controlar el diseño, el contenido y la ubicación de la barra lateral.
Para usar este método, necesitará un tema de WordPress que incluya áreas de widgets en la barra lateral. Si aún no tiene un tema, estos son los temas de WordPress más populares para pequeñas empresas.
Para esta guía, estamos usando el tema Astra WordPress.
Paso 1: agregue su diseño de barra lateral de WordPress
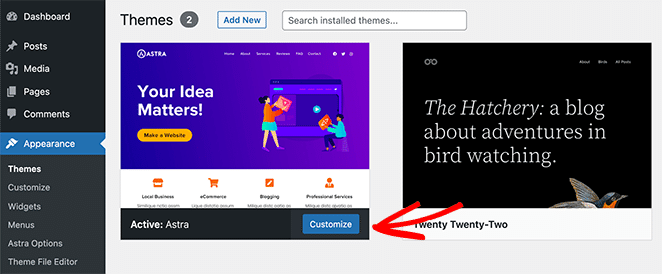
Después de instalar su tema, vaya a Apariencia ≫ Temas y haga clic en el botón azul Personalizar .

Esto lo llevará a la página del Personalizador de WordPress, donde puede editar el diseño y el diseño de su tema. La configuración que ve en esta página variará para diferentes temas, pero le mostraremos cómo agregar una barra lateral usando el tema Astra, para que tenga una idea de qué hacer.
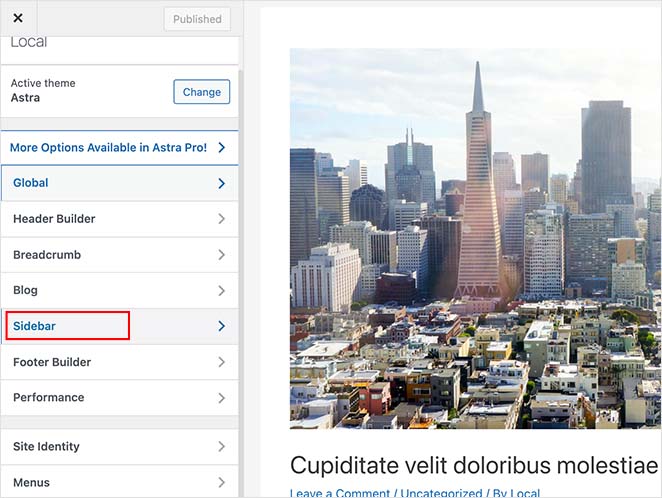
Mire el panel de la izquierda dentro del personalizador y busque el encabezado 'Barra lateral'. Haga clic en ese encabezado para abrir las opciones de personalización de su barra lateral.

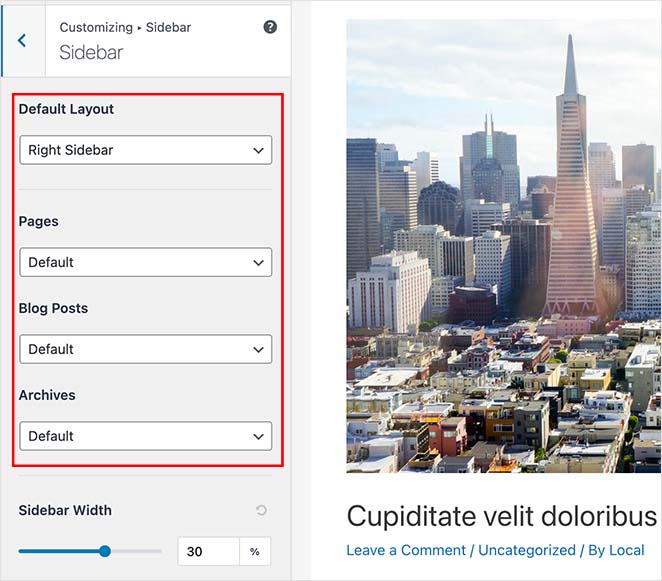
En la siguiente pantalla, puede elegir entre las siguientes opciones de la barra lateral:
- Diseño predeterminado : sin barra lateral, barra lateral derecha o barra lateral izquierda.
- Páginas : dónde mostrar la barra lateral en páginas individuales.
- Publicaciones : dónde mostrar su barra lateral en publicaciones individuales.
- Archivos : cómo se ve su barra lateral en las páginas de archivo como la página de su blog.

También puede elegir el ancho de su barra lateral en la misma página. Cuando esté satisfecho con el diseño de su barra lateral, haga clic en el botón Publicar .
Paso 2. Agregue widgets a su barra lateral con el personalizador
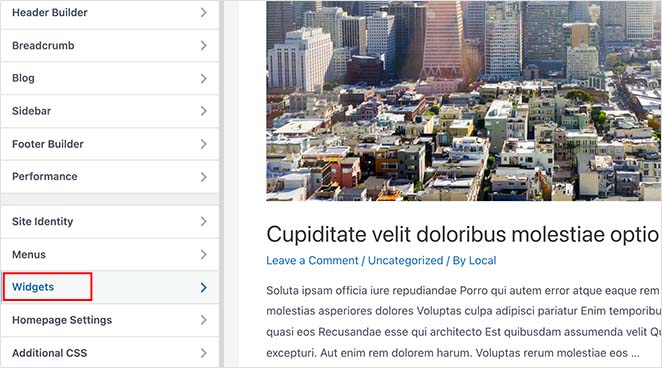
Después de elegir el diseño de la barra lateral, puede comenzar a agregarle widgets. Para hacer eso, busque el encabezado 'Widgets' en el menú Personalizador de WordPress y haga clic para abrir la configuración.

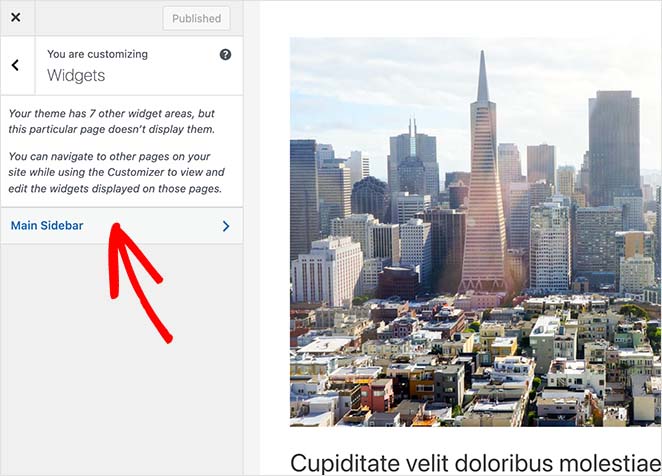
En la siguiente pantalla hay una lista de las barras laterales actualmente disponibles para esa página en particular, así que haga clic en la barra lateral que desea personalizar.

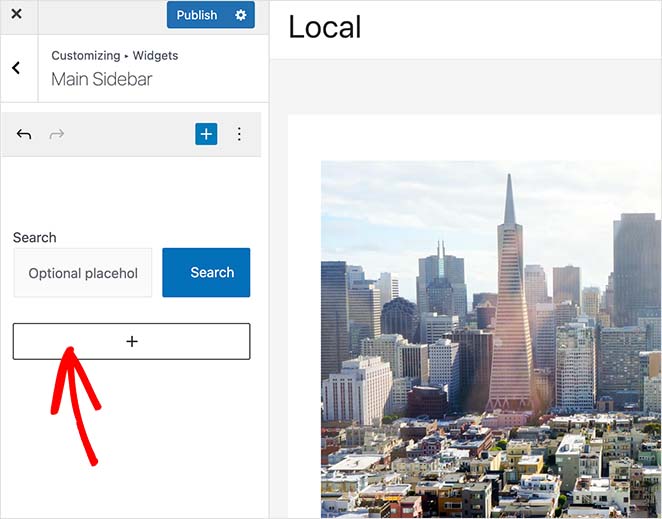
Ahora verá un generador de barra lateral, listo para mostrar los widgets que elija. Haga clic en el ícono más (+) para buscar un bloque o widget que desee mostrar en su barra lateral.

Al hacer clic en un bloque, se agregará automáticamente a la barra lateral.
Sigue agregando widgets a tu barra lateral hasta que se vea como quieres. Luego haga clic en el botón Publicar para guardar los cambios.
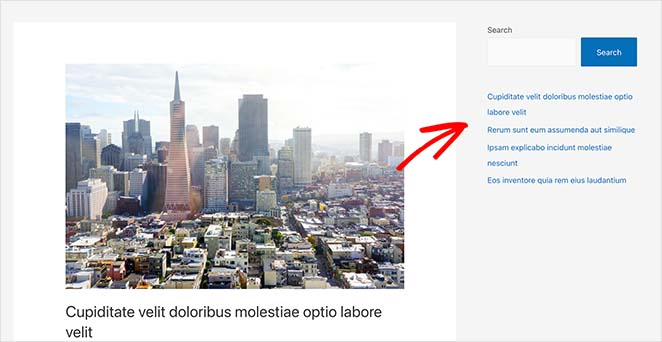
Ahora, cuando visite su página, verá su barra lateral personalizada de WordPress.

Método 3. Uso de la pantalla de widgets de WordPress
El siguiente método utiliza la pantalla de widgets de WordPress para agregar una barra lateral a WordPress. Es similar al método anterior, pero solo le permite agregar widgets a su barra lateral en lugar de permitirle cambiar la ubicación de su barra lateral.
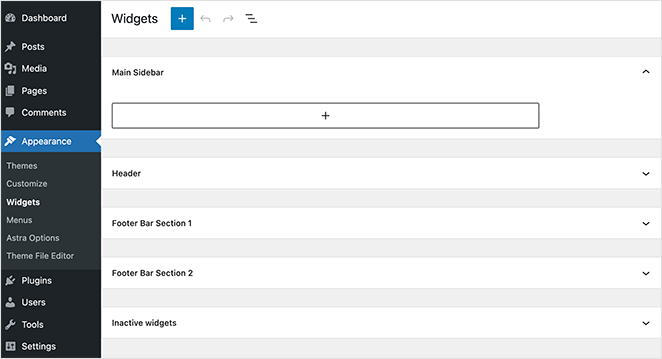
Vaya a Apariencia ≫ Widgets desde su panel de WordPress para usar este método. Puede ver todas las barras laterales que su tema admite actualmente en esta pantalla.

En nuestro caso, el tema incluye 4 áreas de barra lateral personalizables:
- Barra lateral principal
- Encabezamiento
- Barra de pie de página Sección 1
- Pie de página Baar Sección 2
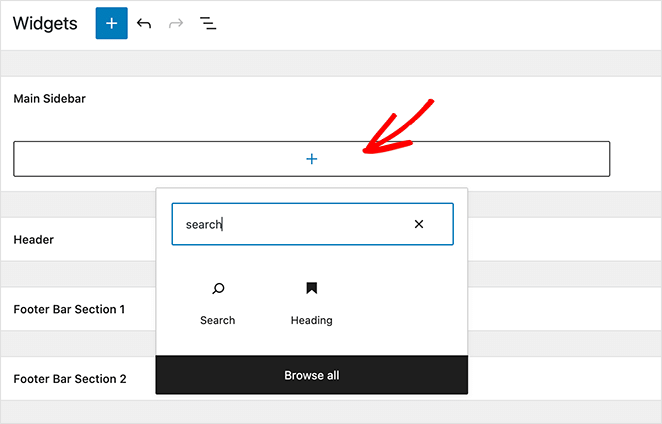
Agregar widgets a su barra lateral es similar al paso anterior. Simplemente haga clic en el ícono más y busque los widgets que desea agregar a su barra lateral.

Cuando haya terminado de crear su barra lateral, haga clic en el botón Actualizar . Ahora puede visitar su sitio y ver su nueva barra lateral.

¡Eso es todo por ahora!
Esperamos que este artículo le haya ayudado a aprender cómo agregar una barra lateral a WordPress.
La forma más fácil de obtener un control completo sobre su barra lateral es con SeedProd. Ofrece un generador visual de arrastrar y soltar, no necesita editar ningún código o archivo de tema directamente, y puede personalizar su barra lateral desde el panel de control de WordPress.
También te puede gustar esta publicación sobre los mejores ejemplos de lead magnet para hacer crecer tu lista.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.
