Cómo agregar un módulo de mapa fijo a su página Divi
Publicado: 2023-06-14La configuración adhesiva integrada de Divi le permite mantener un elemento "fijo" o fijo en la pantalla mientras se desplaza hacia abajo en la página. Cuando se combina con otros elementos no adhesivos, puede lograr un diseño llamativo y atractivo para llevar el diseño de su sitio web al siguiente nivel. En este tutorial, le mostraremos cómo agregar un módulo de mapa fijo a su página Divi. Mantendremos el módulo del mapa fijo y agregaremos información relevante para desplazarse por el mapa.
Sin más preámbulos, ¡comencemos!
- 1 adelanto
- 2 Lo que necesita para comenzar
- 3 Cómo agregar un módulo de mapa adhesivo a su página Divi
- 3.1 Crear una nueva página con un diseño prefabricado
- 3.2 Modificación del diseño del módulo de mapa fijo
- 3.3 Agregar el módulo de mapa fijo
- 4 Resultado Final
- 5 pensamientos finales
Vistazo
Aquí hay una vista previa de lo que diseñaremos.

Lo que necesitas para empezar
Antes de comenzar, instale y active el tema Divi y asegúrese de tener la última versión de Divi en su sitio web.
Ahora, ¡estás listo para comenzar!
Cómo agregar un módulo de mapa fijo a su página Divi
Crear una nueva página con un diseño prefabricado
Comencemos usando un diseño prefabricado de la biblioteca Divi. Para este diseño, utilizaremos la página de destino de Craft School del Paquete de diseño de Craft School.
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

Usaremos un diseño prefabricado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

Busque y seleccione la página de inicio de Craft School.

Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Modificación del diseño para el módulo de mapa fijo
Registrarse CTA
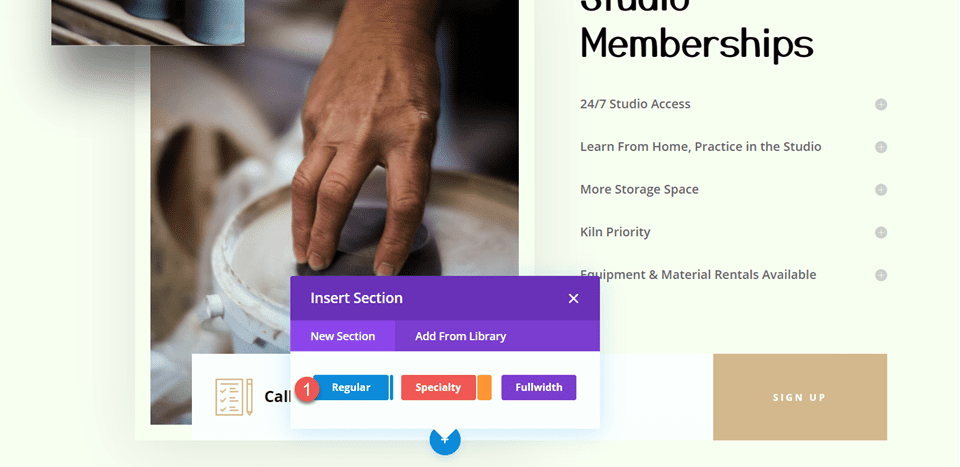
Desplácese a la sección "Membresías de Studio" de la página. Luego, agregue una nueva sección a continuación.

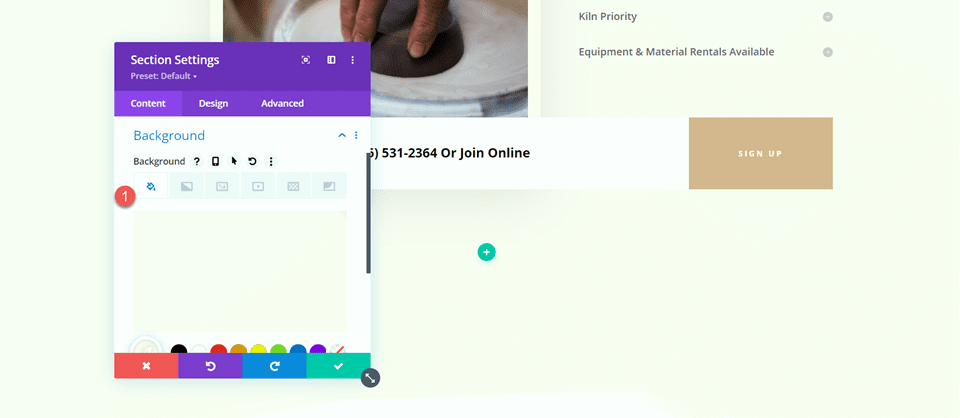
Abra la configuración de la sección y agregue un color de fondo.
- Fondo: #fcf8f3

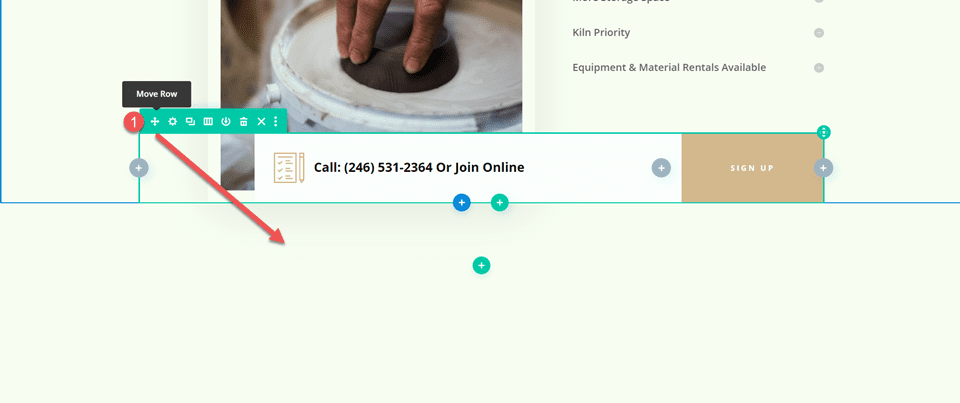
A continuación, mueva la fila "Llamar o unirse en línea" a esta nueva sección.

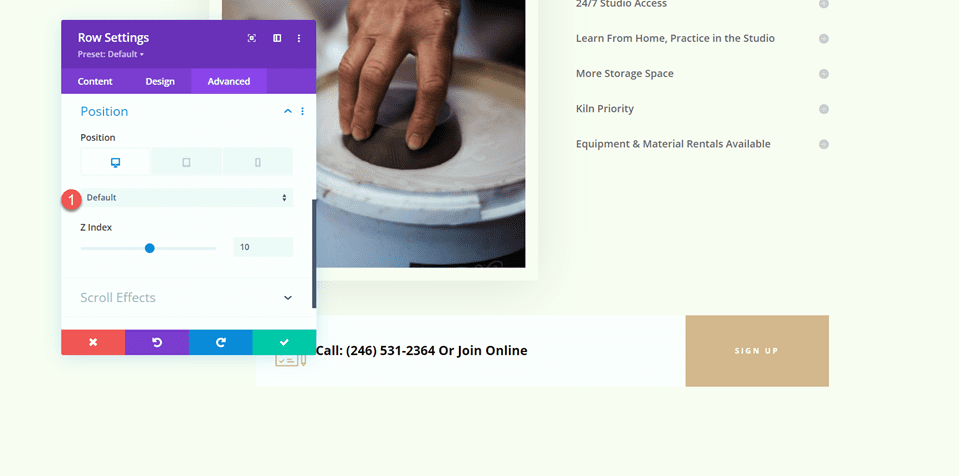
Abra la configuración de la fila y vaya a la pestaña Avanzado. En la configuración de Posición, cambie la posición de Absoluto a Predeterminado.
- Posición: Por defecto

Sección “Ven a visitar el estudio”
Agregue una nueva fila con dos columnas debajo de la sección Membresías de Studio.

Luego, mueva esa fila arriba de la sección Membresías de Studio.

Configuración de rumbo
Agregue un módulo de texto a la columna de la derecha.

Agrega el texto.
- H2: ¡Ven a visitar el estudio!

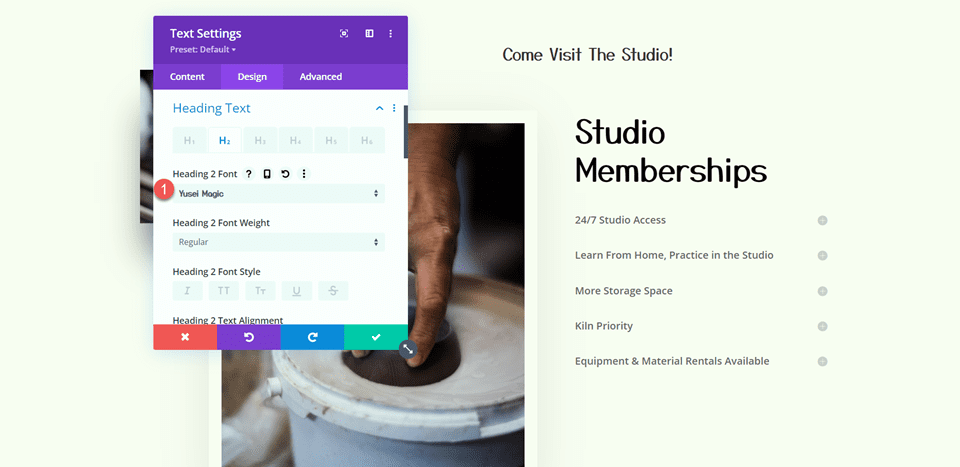
A continuación, vaya a la pestaña Diseño y abra la configuración del texto del título. Personaliza la fuente de la siguiente manera:
- Encabezado 2 Fuente: Yusei Magic

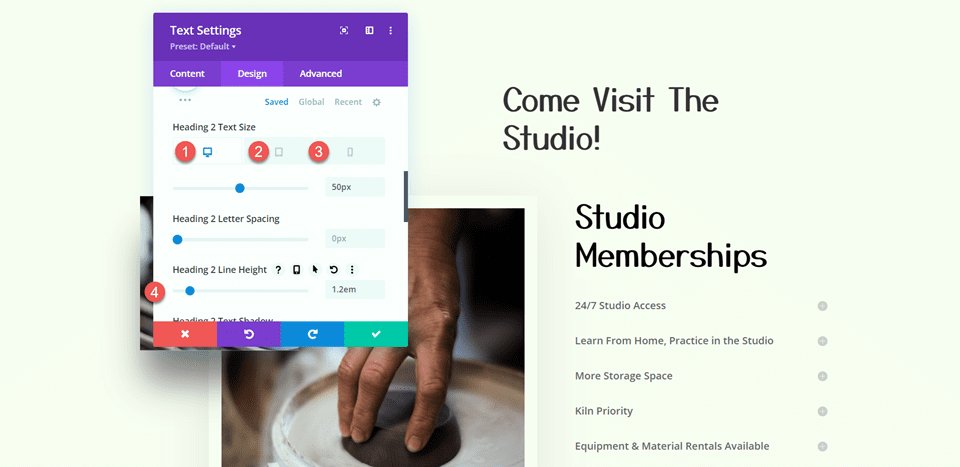
Luego, personaliza el tamaño de la fuente y la altura de la línea. Utilice las opciones de respuesta integradas para agregar diferentes tamaños de texto para tabletas y dispositivos móviles.
- Encabezado 2 Tamaño de texto Escritorio: 50px
- Encabezado 2 Tamaño del texto Tableta: 30px
- Encabezado 2 Tamaño del texto Móvil: 24px
- Encabezado 2 Altura de línea: 1,2 cm

Configuración de texto
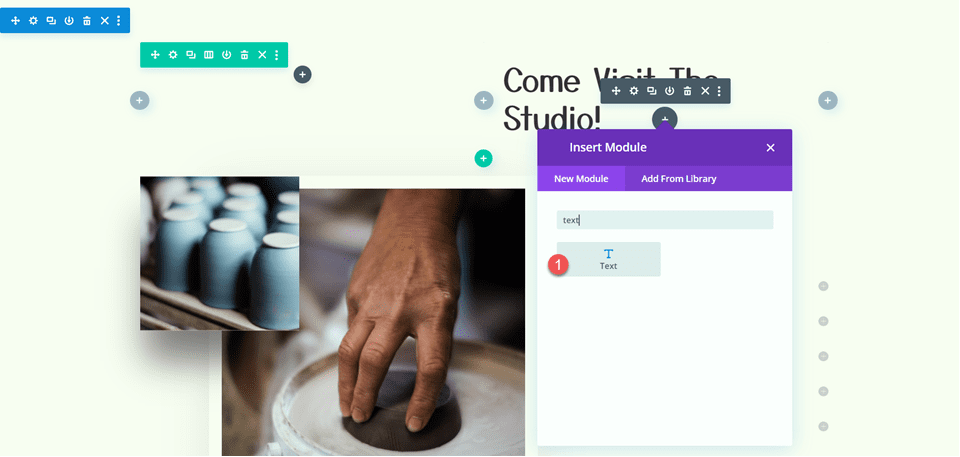
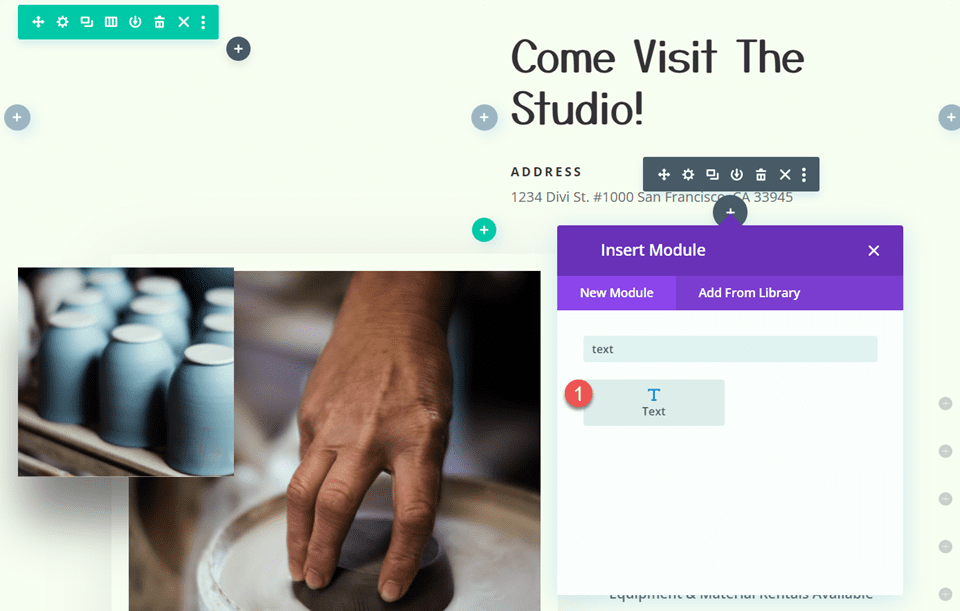
Agregue otro módulo de texto debajo del texto "Venga a visitar el estudio".

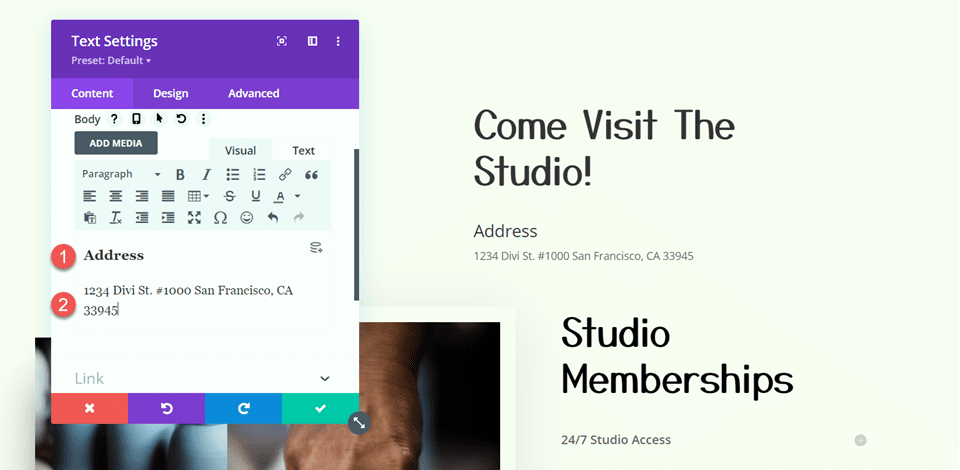
Inserta el siguiente texto.
- H3: Dirección
- Párrafo: 1234 Divi St. #1000 San Francisco, CA 33945

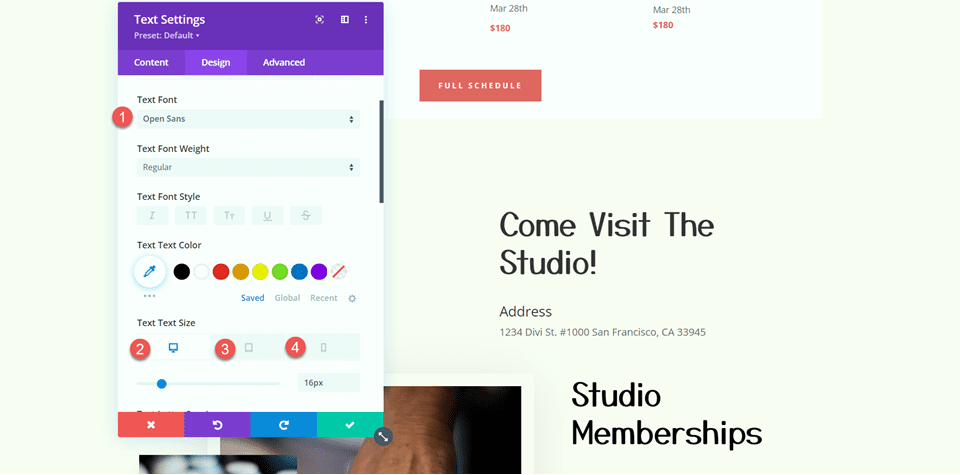
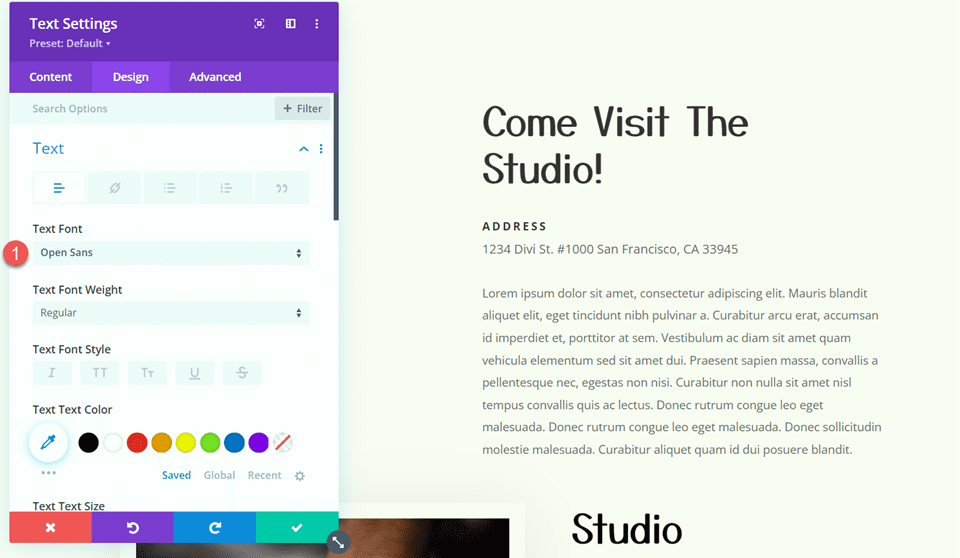
En la pestaña Diseño, modifique los estilos de texto.
- Fuente de texto: Open Sans
- Escritorio de tamaño de texto: 16px
- Tamaño del texto Tableta: 15px
- Tamaño de Texto Móvil: 13px

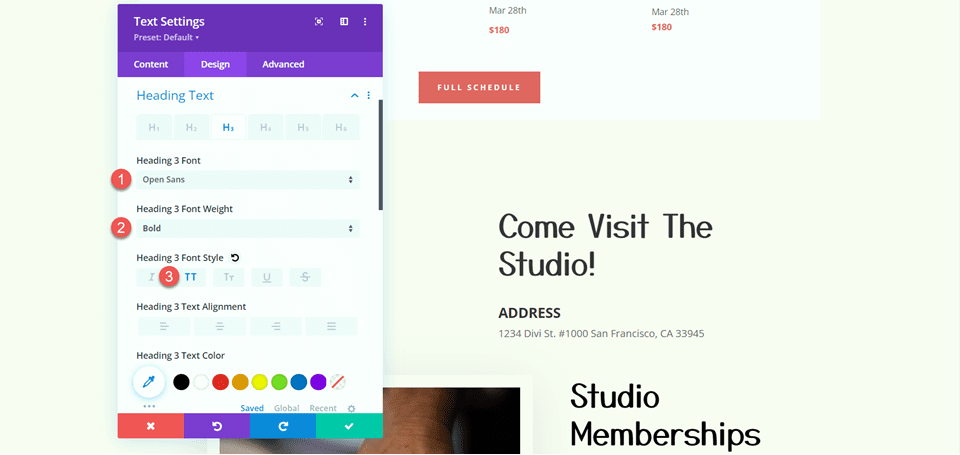
Luego, modifique los estilos de encabezado.
- Título 3 Fuente: Open Sans
- Encabezado 3 Peso de fuente: Negrita
- Encabezado 3 Estilo de fuente: En mayúscula (TT)

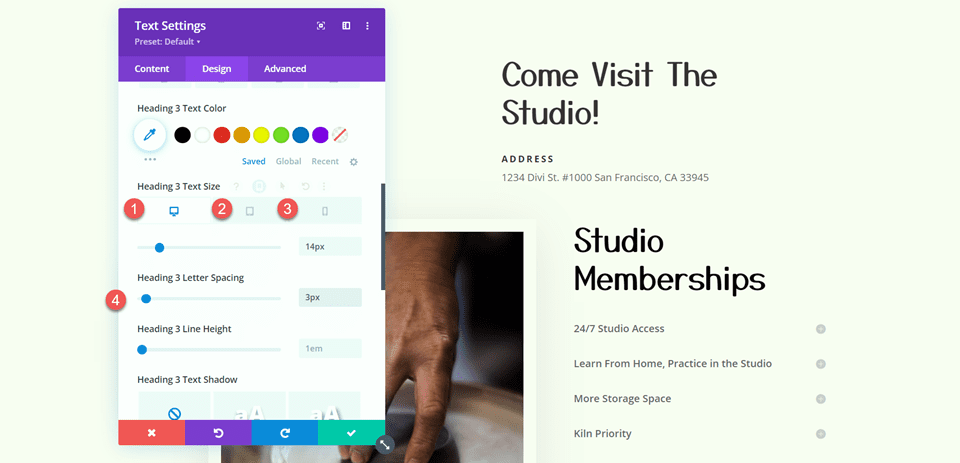
A continuación, modifique el tamaño del texto y el espaciado entre letras. Una vez más, use la configuración receptiva para establecer diferentes tamaños de texto para diferentes tamaños de pantalla.
- Encabezado 3 Tamaño de texto Escritorio: 14px
- Encabezado 3 Tamaño del texto Tableta: 13px
- Encabezado 3 Tamaño del texto Móvil: 12px
- Encabezado 3 Espaciado entre letras: 3px

Agregue otro módulo de texto debajo del módulo de dirección.
Luego, agregue el siguiente contenido al cuerpo:
- Cuerpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

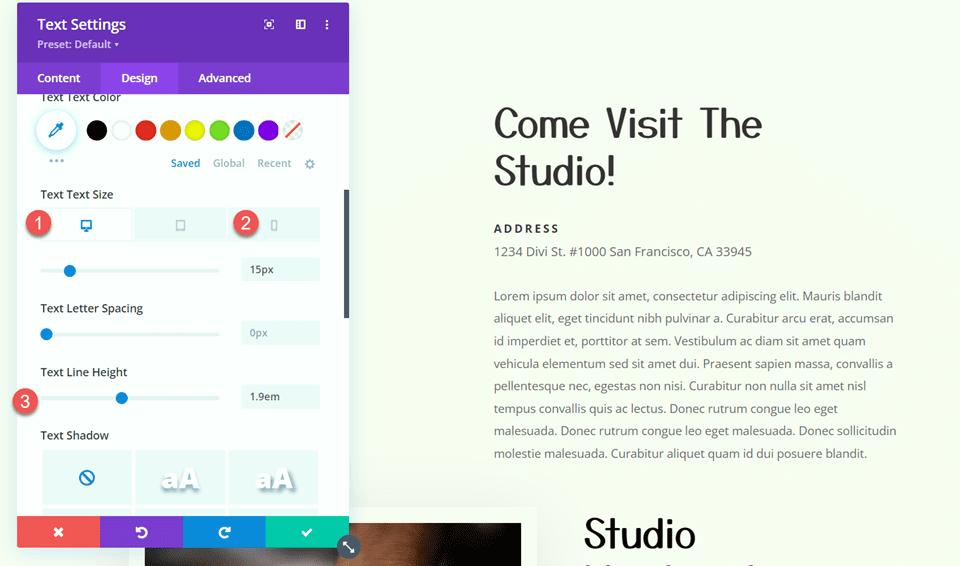
Vaya a la pestaña de diseño y personalice la fuente.
- Fuente de texto: Open Sans

Luego, personaliza el tamaño del texto y la altura de la línea.
- Escritorio de tamaño de texto: 15px
- Tamaño de Texto Móvil: 13px
- Altura de línea de texto: 1,9 em


Configuración de botones
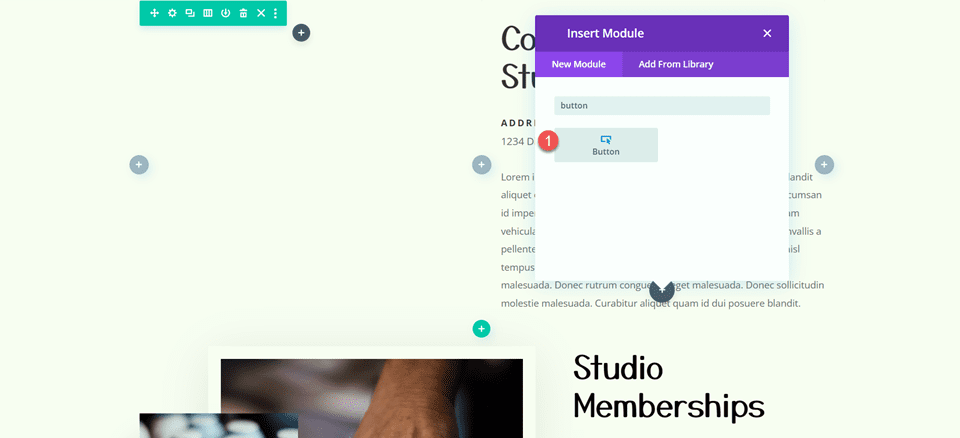
Agregue un módulo de botón a la sección, debajo del texto que agregamos.

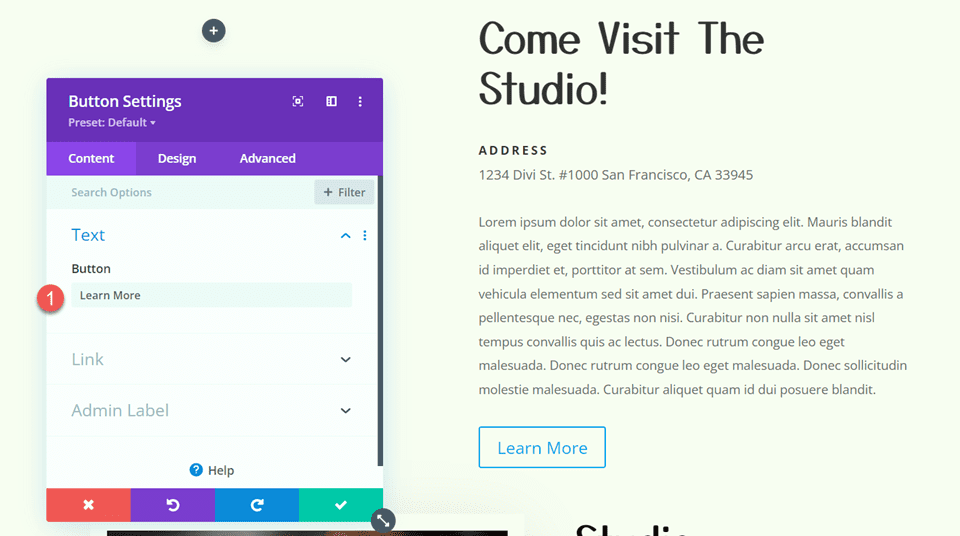
Establezca el texto del botón en "aprender más".
- Botón: Más información

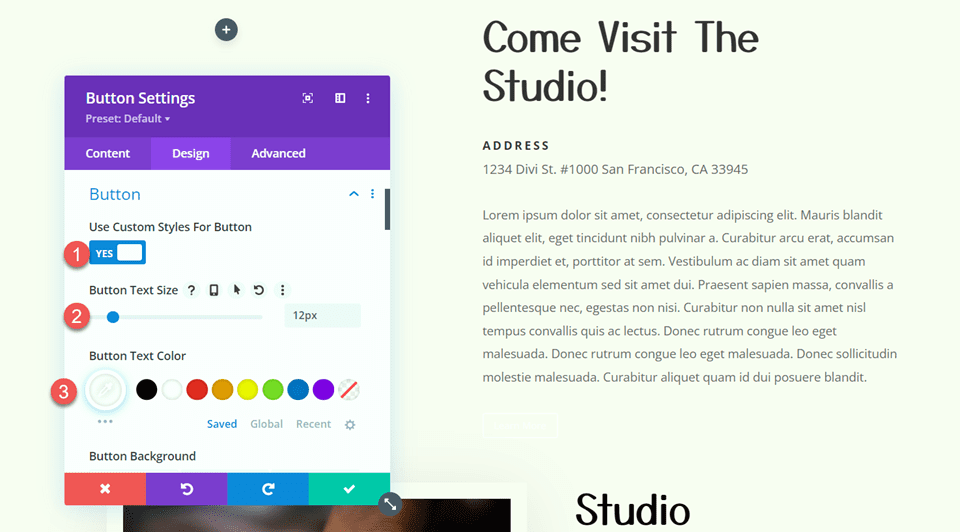
A continuación, vaya a la pestaña de diseño y abra la configuración del botón. Habilitar estilos personalizados.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 12px
- Color del texto del botón: #FFFFFF

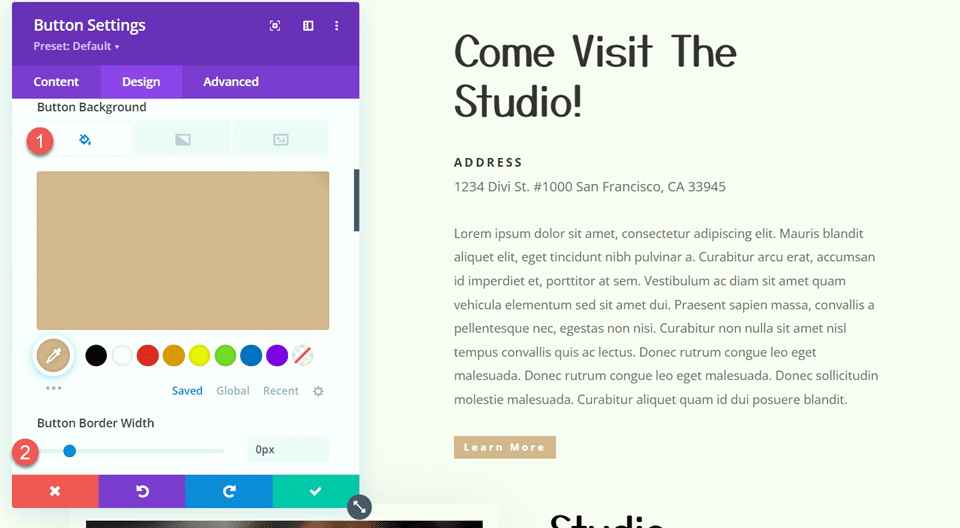
Personaliza el fondo del botón y el ancho del borde.
- Fondo del botón: #d5b38e
- Ancho del borde del botón: 0px

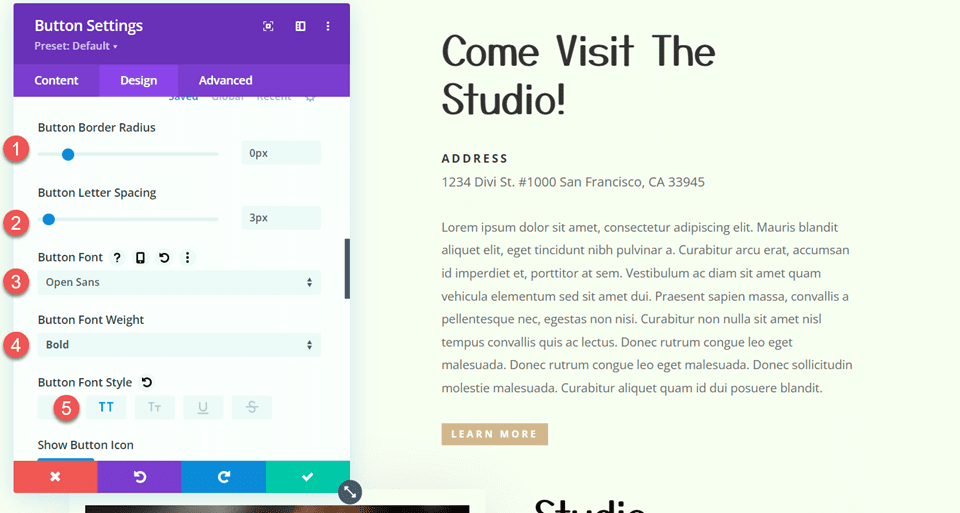
Modifique el radio del borde del botón, el espaciado entre letras y la fuente.
- Radio del borde del botón: 0px
- Espaciado entre letras de botones: 3px
- Fuente del botón: Open Sans
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: en mayúsculas (TT)

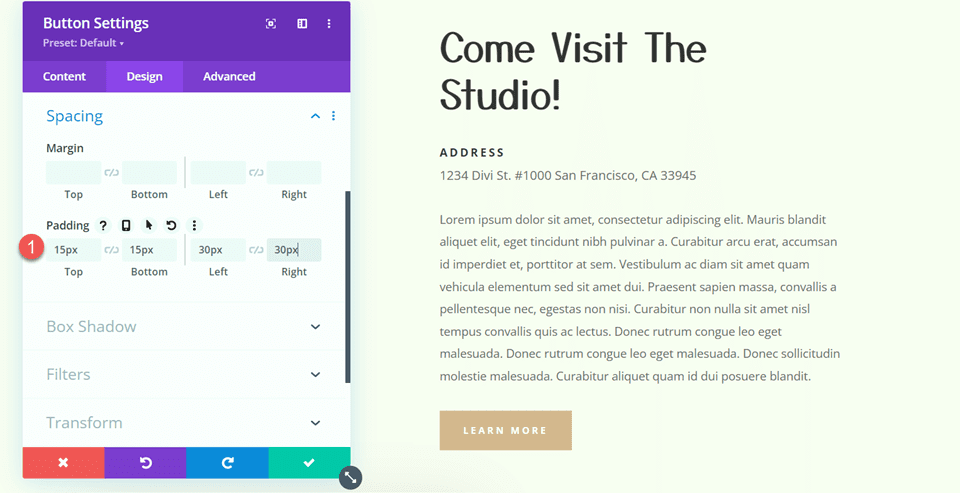
Finalmente, agregue relleno al botón.
- Acolchado superior: 15px
- Acolchado inferior: 15px
- Relleno izquierdo: 30px
- Relleno derecho: 30px

Sección de Membresías de Studio
Ahora vamos a modificar la sección Membresías de Studio. Primero, cambie el diseño de la fila a dos columnas iguales.

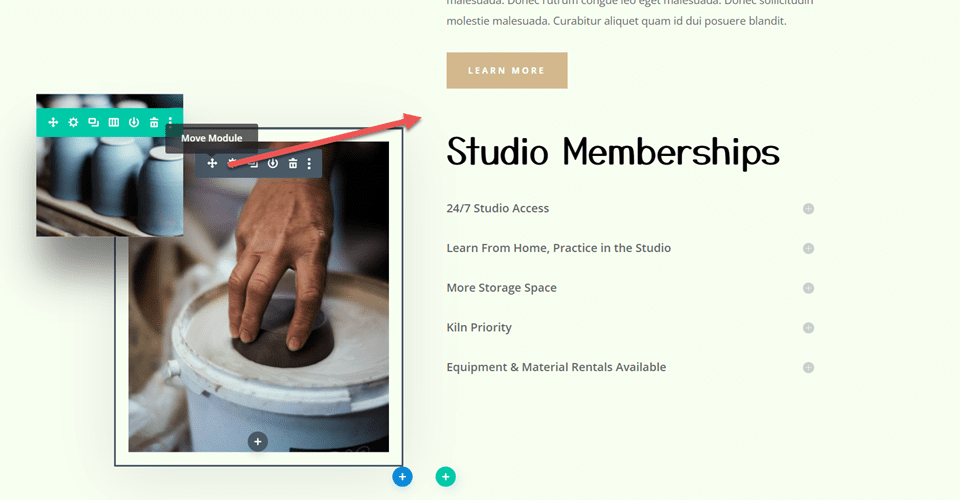
Luego, mueva la imagen grande a la columna de la derecha, arriba del módulo de texto "Membresías de Studio".

Ajustes de desplazamiento de imagen
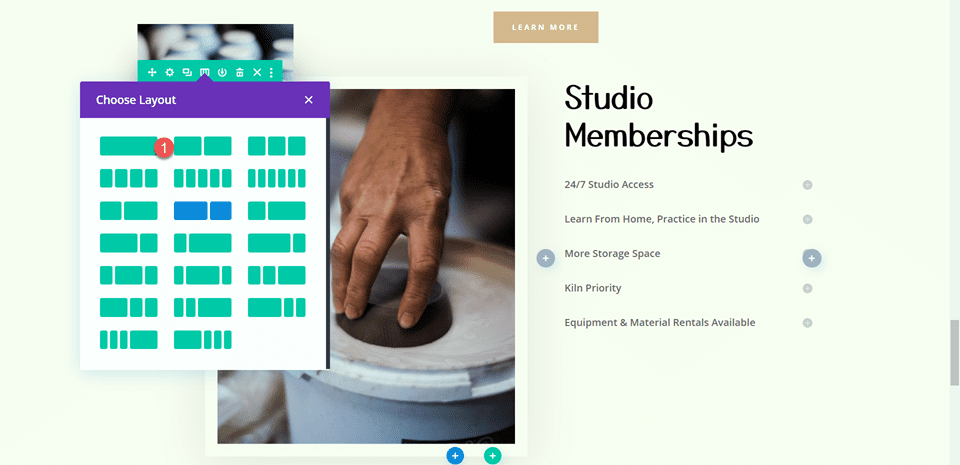
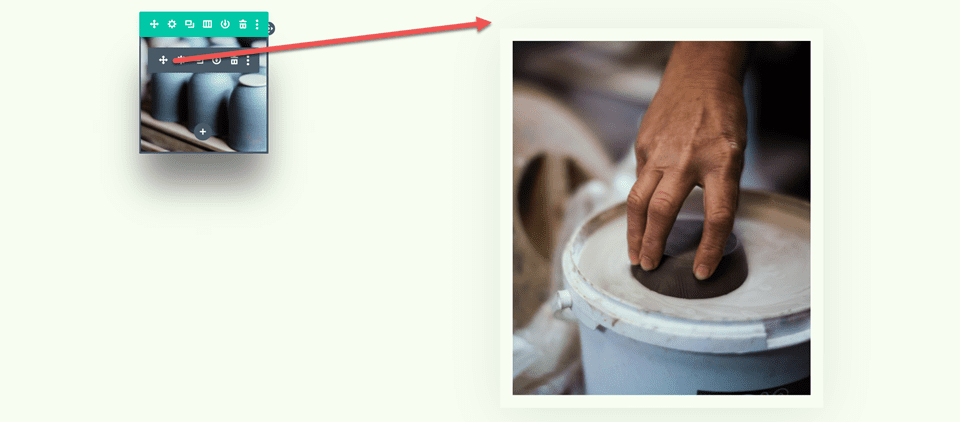
Mueva la pequeña imagen desplazable de la cerámica a la columna de la derecha, arriba de la imagen grande que movimos.

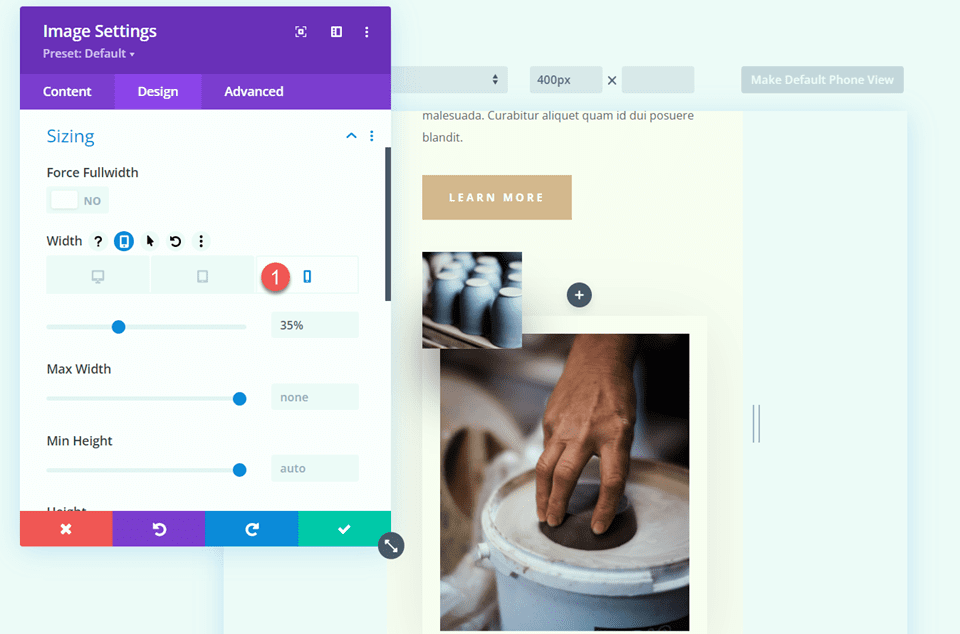
Abra la configuración del módulo para la imagen pequeña. En la configuración de Tamaño, use la configuración de respuesta para establecer un ancho diferente para los dispositivos móviles.
- Ancho-Móvil: 35%

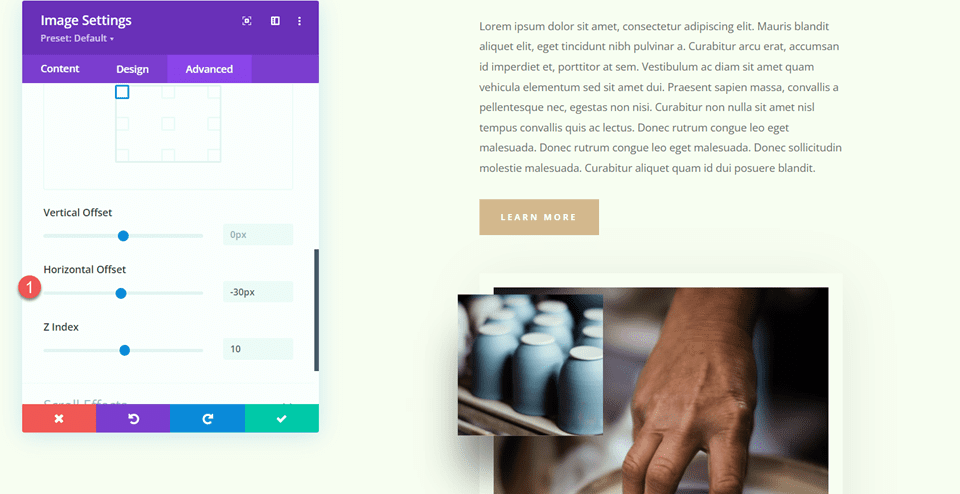
En la pestaña Avanzado, abra la configuración de Posición y agregue un desplazamiento horizontal. Esto permite que la imagen pequeña cuelgue sobre el costado de la imagen más grande, agregando dimensión y creando un diseño más exclusivo.
- Desplazamiento horizontal: -30px

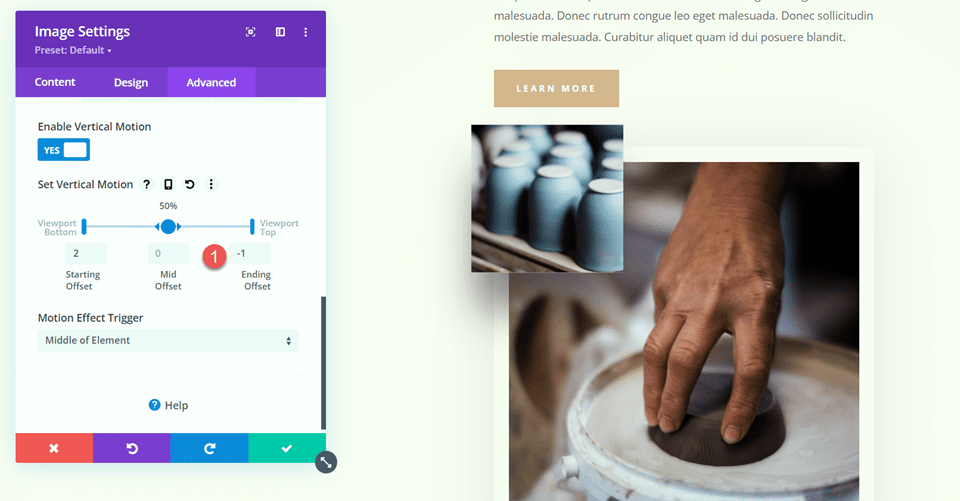
Finalmente, abra los efectos de desplazamiento y ajuste el desplazamiento final para el movimiento vertical.
- Compensación final: -1

Texto de Membresías de Studio
Abra la configuración del módulo de texto Membresías de Studio. Elimina el fondo del módulo.

Luego, abra la configuración de la fila y abra la configuración de la columna 2.

En la configuración de Espaciado en la pestaña Diseño, elimine el relleno inferior existente.

Fondo de la sección
Abra la configuración de la sección. En la configuración de fondo, agregue una imagen de fondo. Seleccione craft-school-24.png de su biblioteca de medios.

Agregue el módulo de mapa fijo
Ahora que nuestro diseño ha sido modificado, podemos agregar el módulo de mapa fijo. El módulo de mapa estará en la columna de la izquierda y permanecerá en su lugar mientras se desplaza por el contenido de la derecha. Empecemos.
Primero, agregue un módulo de mapa a la columna izquierda de la fila "Venga a visitar el estudio".

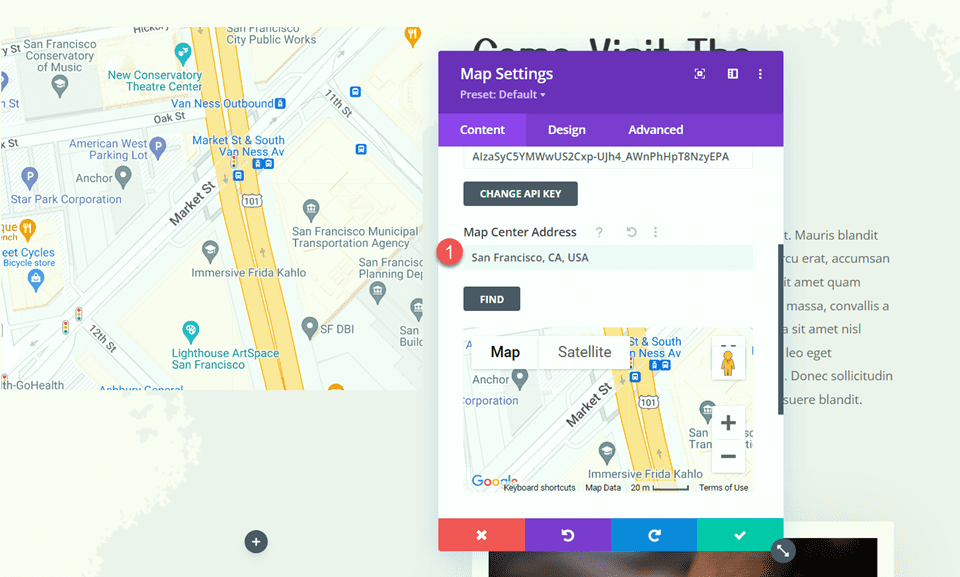
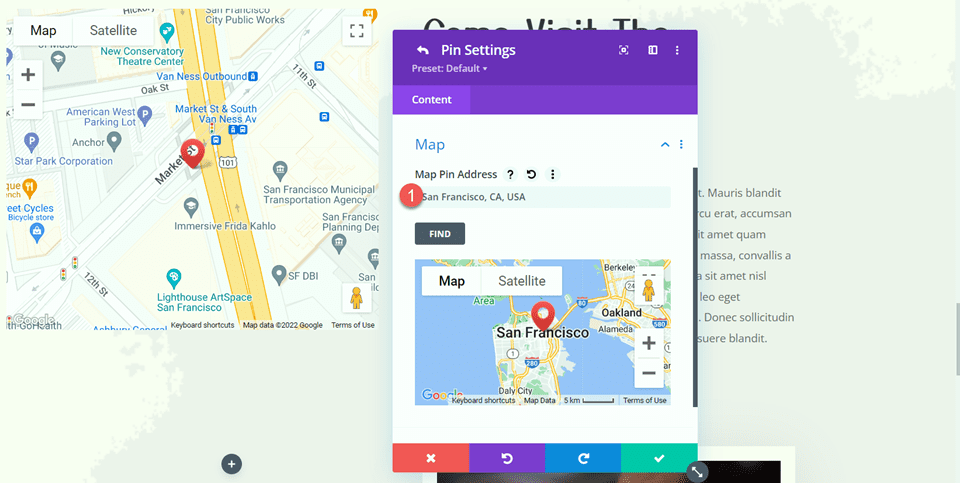
Abra la configuración del mapa y agregue una dirección del centro del mapa. Para este tutorial, centraremos el mapa en San Francisco, CA.

Luego, agregue un pin al mapa. También estableceremos esto en San Francisco, CA.

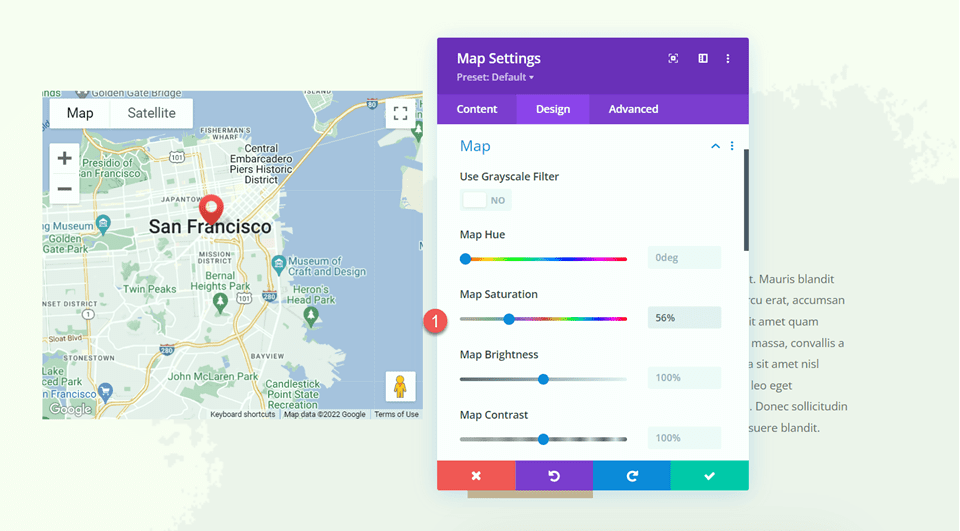
Diseño de mapas
En la pestaña de diseño, abra la configuración del mapa. Puede usar esta configuración para personalizar completamente la forma en que aparece su mapa. Para este tutorial, queremos que el mapa coincida con los colores apagados de esta página, por lo que modificaremos la saturación del mapa.
- Saturación del mapa: 56%

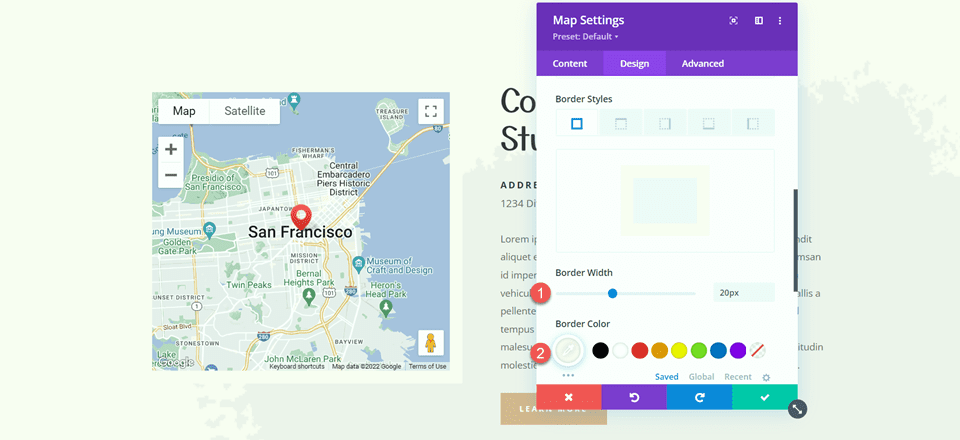
A continuación, abra la configuración del borde y personalice el borde de la siguiente manera:
- Ancho del borde: 20px
- Color del borde: #fcf8f3

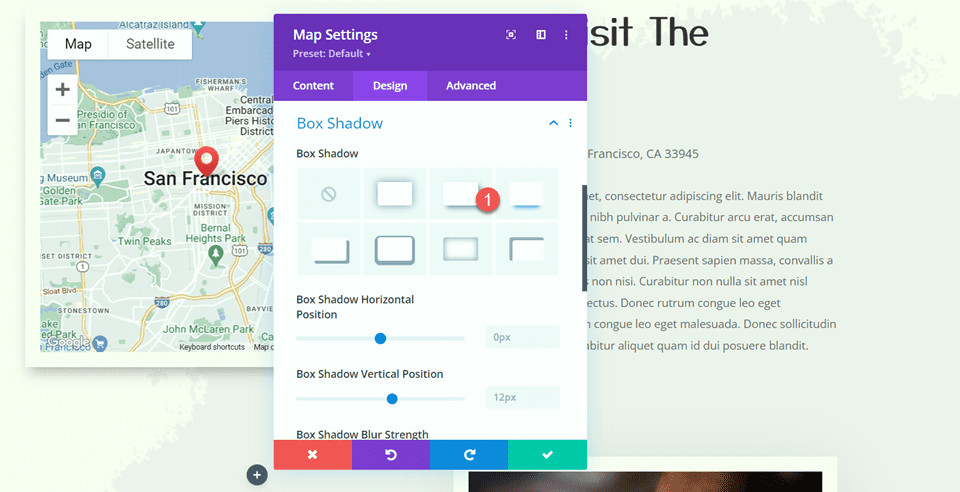
Abra la configuración de Box Shadow y agregue una sombra al módulo de mapa.
- Sombra del cuadro: Abajo

Configuraciones adhesivas
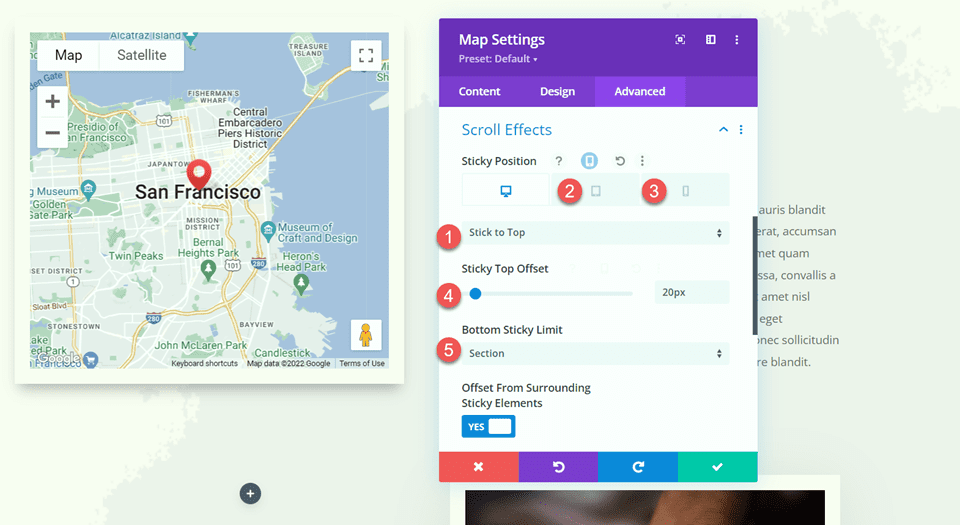
Ahora agreguemos la configuración fija para que el mapa se mantenga en su lugar mientras se desplaza. Vaya a la pestaña Avanzado y abra la Configuración de efectos de desplazamiento. Utilice las opciones de respuesta para modificar la configuración de la posición fija, ya que el mapa no será fijo en los dispositivos móviles.
- Escritorio de posición fija: adherirse a la parte superior
- Sticky Position Tablet y Móvil: No pegar
- Desplazamiento superior pegajoso: 20px
- Límite pegajoso inferior: Sección

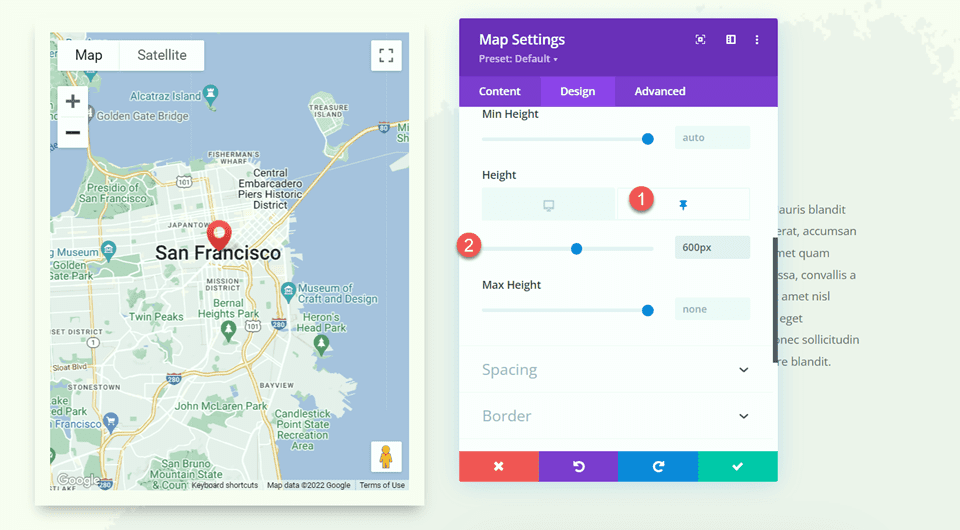
Ahora regrese a la pestaña Diseño y abra la configuración de tamaño. Queremos que la altura del mapa aumente cuando está en estado fijo. Use la configuración pegajosa para establecer una altura diferente.
- Altura cuando está pegajoso: 600px

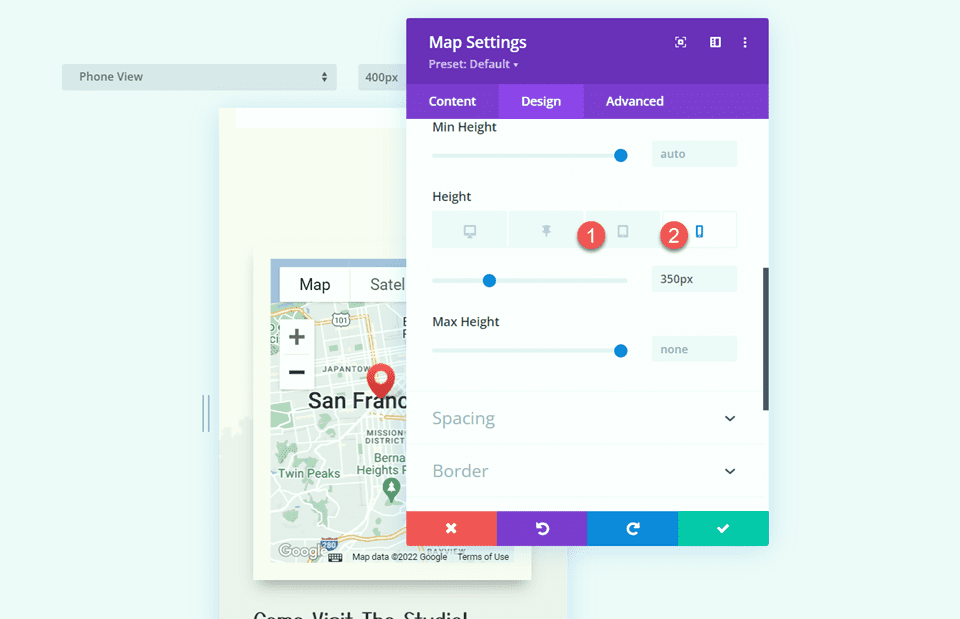
Finalmente, use la configuración receptiva para cambiar el tamaño del mapa en tabletas y dispositivos móviles.
- Altura Tablet y Móvil: 350px

Resultado final
Ahora echemos un vistazo a nuestro módulo de mapas fijos en acción.

Pensamientos finales
La configuración fija de Divi te permite crear diseños de sitios web dinámicos que llaman la atención con el movimiento. Con todas las opciones de personalización disponibles, puede hacer que cualquier elemento de su sitio web sea pegajoso y modificar el diseño exactamente a su gusto. Al hacer que el módulo de mapa sea fijo en este diseño, resaltamos la información de ubicación del sitio web y agregamos un elemento de diseño único a la página. Para obtener más tutoriales sobre la configuración fija de Divi, consulte este artículo sobre cómo agregar un formulario de contacto fijo a su página. ¿Utiliza elementos adhesivos en su sitio web? ¡Nos encantaría saber de ti en los comentarios!
