Cómo agregar una barra superior en el tema Storefront
Publicado: 2022-08-27Administrar una tienda en línea es bastante simple con una herramienta todo en uno como WooCommerce. Pero si necesita aumentar la tasa de conversión y los ingresos de su tienda en línea, debe desarrollar varias estrategias. Agregar una barra superior a su tienda WooCommerce es una de las cosas simples que puede hacer para atraer visitantes a comprar en su tienda WooCommerce. En este artículo, le mostraremos cómo agregar una barra superior en el tema Storefront para WooCommerce.
Pero antes de entrar en más detalles, primero comprendamos mejor qué es la barra superior y por qué deberíamos agregar una barra superior en WooCommerce. Averigüemos eso.
¿Por qué agregar la barra superior en WooCommerce?
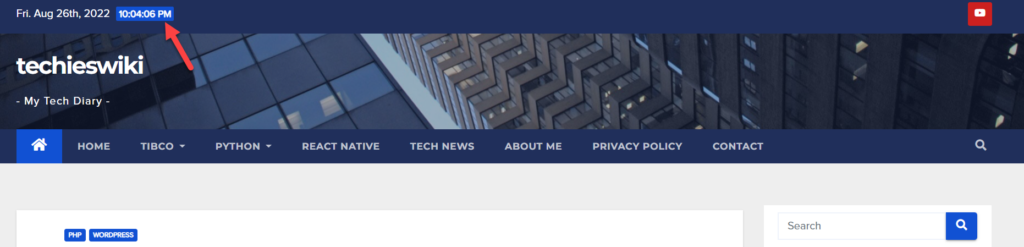
Debe agregar la barra superior en WooCommerce para una mejor visibilidad y tasas de conversión. Cuando alguien llega a tu sitio de WooCommerce, verá primero la sección superior. Así como esto:

Como puede ver en la captura de pantalla, ese sitio web mencionó la fecha y la hora dentro de su barra superior. Además de eso, también agregaron un enlace a su YouTube en el lado derecho de la barra superior. Similar a esto, también puede agregar un par de widgets valiosos como una barra de búsqueda, sus enlaces de página esenciales, etc.
Cuando ejecuta una tienda en línea, puede vincular páginas importantes como documentación, preguntas frecuentes, archivos de productos, etc. Agregar un enlace de formulario de inicio de sesión de cuenta también ayuda en la mayoría de las situaciones. Entonces, cuando un usuario llegue a su sitio web, tendrá todo en la barra superior. También puede avanzar un poco más, agregando un formulario de suscripción al boletín con la ayuda de HTML y CSS.
Por lo tanto, una barra superior en WooCommerce es crucial, por lo que la mayoría de los temas de WordPress vienen con una barra superior. Pero no siempre estarán visibles, por lo que debe habilitar esto manualmente en algunos casos.
Sin embargo, ese no es el caso con Storefront. Aunque Storefront es un tema fantástico para crear tiendas WooCommerce, aún carece de esta característica básica. Pero, no hay necesidad de preocuparse, no está fuera de suerte. Veamos cómo podemos agregar una barra superior en el tema Storefront.
Cómo agregar la barra superior en el tema Storefront
Esta sección cubrirá cómo agregar una barra superior en el tema Storefront. Si no tiene el tema Storefront WordPress instalado en su sitio, vaya a su Panel de administración y navegue a Apariencia > Temas. Ahora, instala el tema desde el repositorio de WordPress.
Ahora, tenemos dos formas de agregar una barra superior en el tema Storefront:
- Uso del complemento de la barra superior de Storefront
- Programáticamente
Método 1: Agregue la barra superior usando el complemento de la barra superior de Storefront
Si está buscando un complemento dedicado para agregar una barra superior en el tema Storefront, el complemento Storefront Top Bar lo tiene cubierto . Como de costumbre, primero debe instalar y activar el complemento en su sitio.
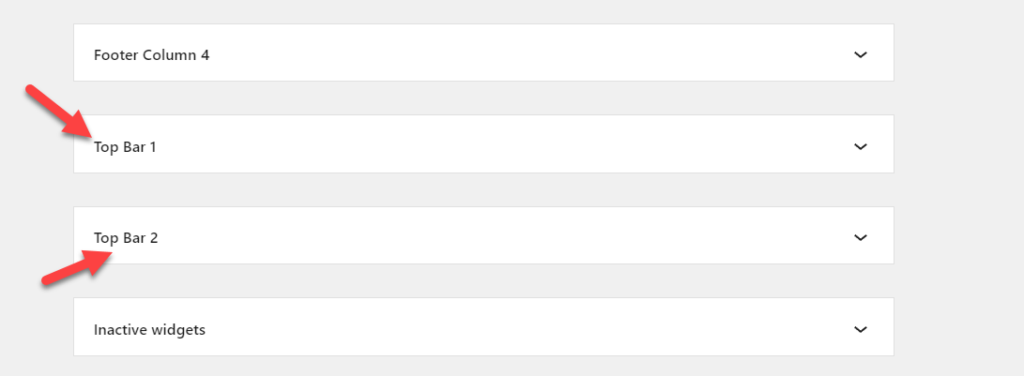
Después de la activación, verá dos nuevas áreas de widgets.

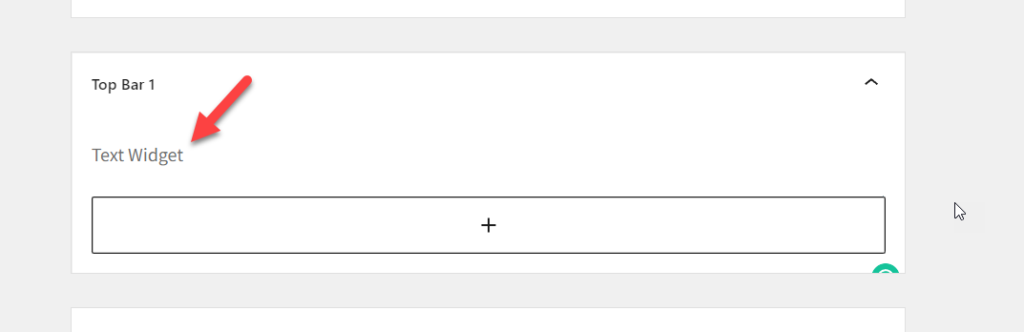
Puede agregar widgets a las áreas que se muestran en la barra superior. Por ejemplo, agreguemos un widget de texto al área de widgets de la barra superior 1.

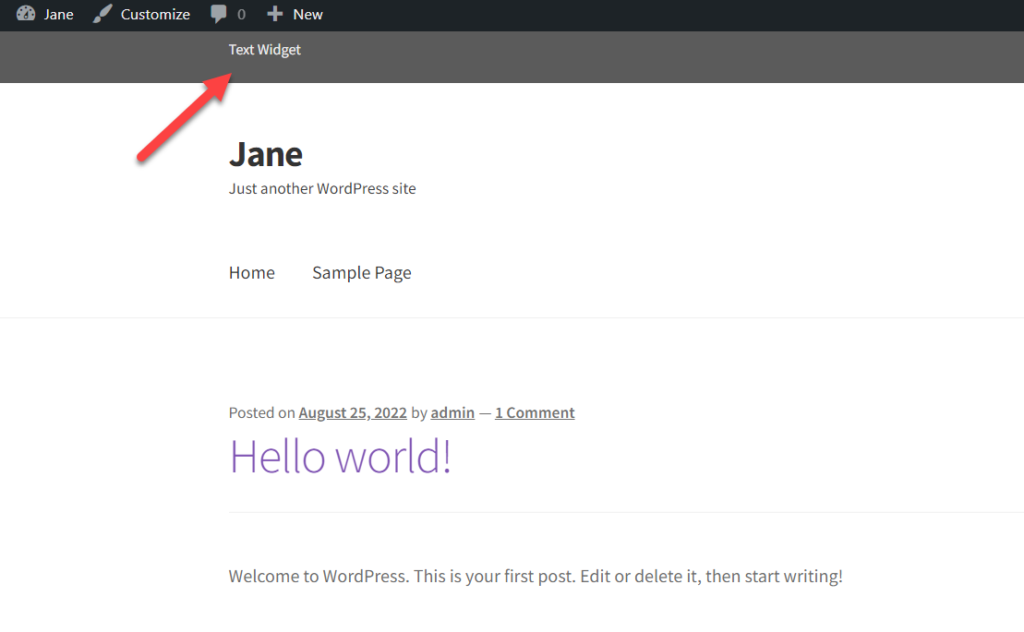
Después de actualizar la configuración, consulte la interfaz del sitio web y verá el widget de texto allí mismo.

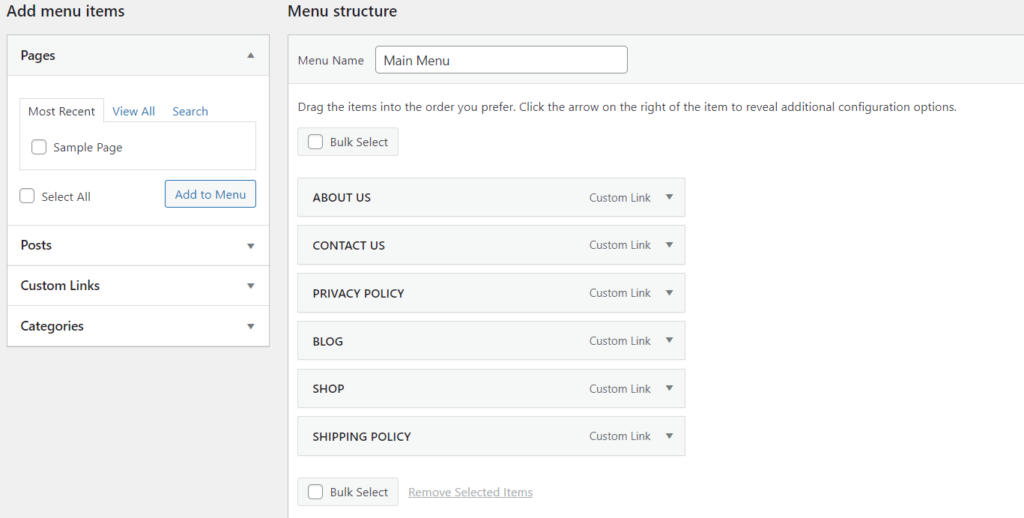
Eso fue fácil. Ahora, ¿qué sucede si desea agregar un menú de navegación a la barra superior? Bueno, eso también es posible. Todo lo que necesita es un menú de navegación con los enlaces de navegación. Puede crear uno desde la sección Menús si no tiene uno.

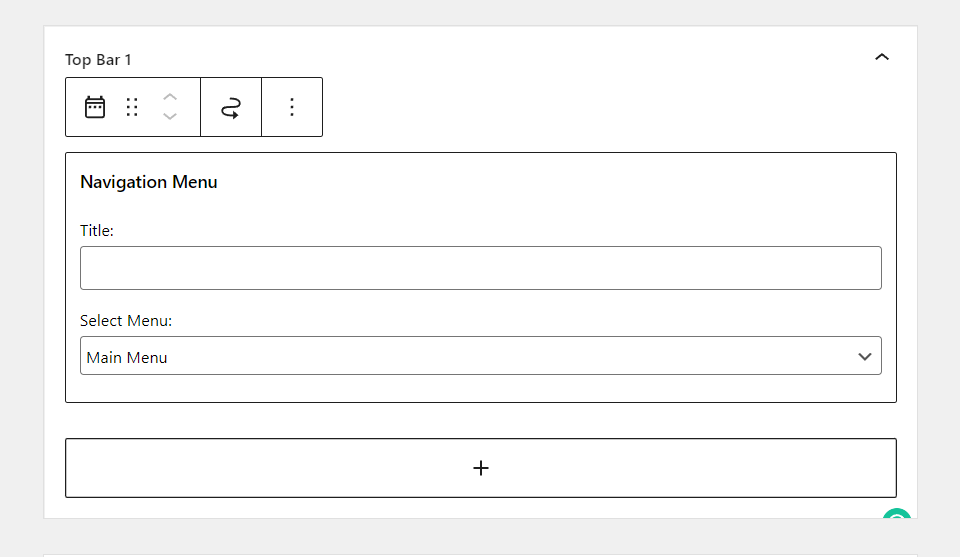
En nuestro caso, hemos creado un menú de navegación pero no hemos asignado ninguna ubicación para ese menú. Por lo tanto, después de crear un menú, vaya al área de widgets de la barra superior 1 y agréguele el menú.

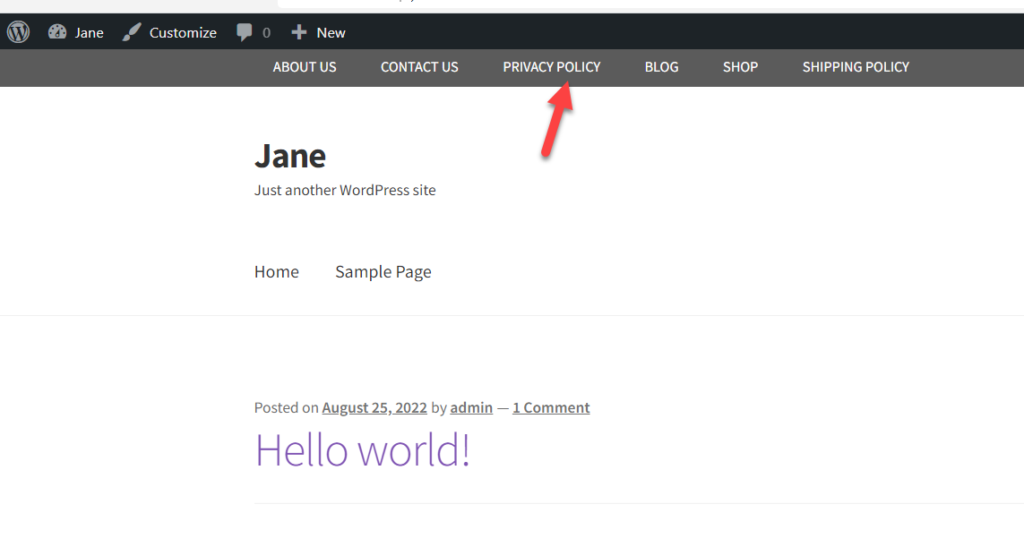
Guarde las opciones y consulte su sitio web desde el front-end. Allí verá el menú de navegación.

De esta manera, puede agregar un menú de navegación a la barra superior del tema Storefront. Del mismo modo, puede agregar enlaces, botones, cuadro de búsqueda, etc., con el complemento sin necesidad de ningún código.
Sin embargo, si no desea usar complementos de terceros y se siente cómodo con la codificación, tenemos los fragmentos de código para que agregue una barra superior a su tienda WooCommerce con el tema Storefront.
Método 2: agregue la barra superior en el escaparate usando fragmentos de código personalizados
Antes de agregar fragmentos de código, le recomendamos que cree una copia de seguridad completa de su sitio de WordPress y use un tema secundario para editar los archivos principales de WordPress. Si no sabe cómo crear un tema secundario, siga nuestro tutorial paso a paso o use un complemento de tema secundario. Alternativamente, puede usar el complemento Code Snippets para agregar fragmentos de código personalizados. Sin embargo, con el complemento Code Snippets, no necesita el tema secundario. Sin embargo, siempre recomendamos tener uno por seguridad.
Uso del complemento Fragmentos de código
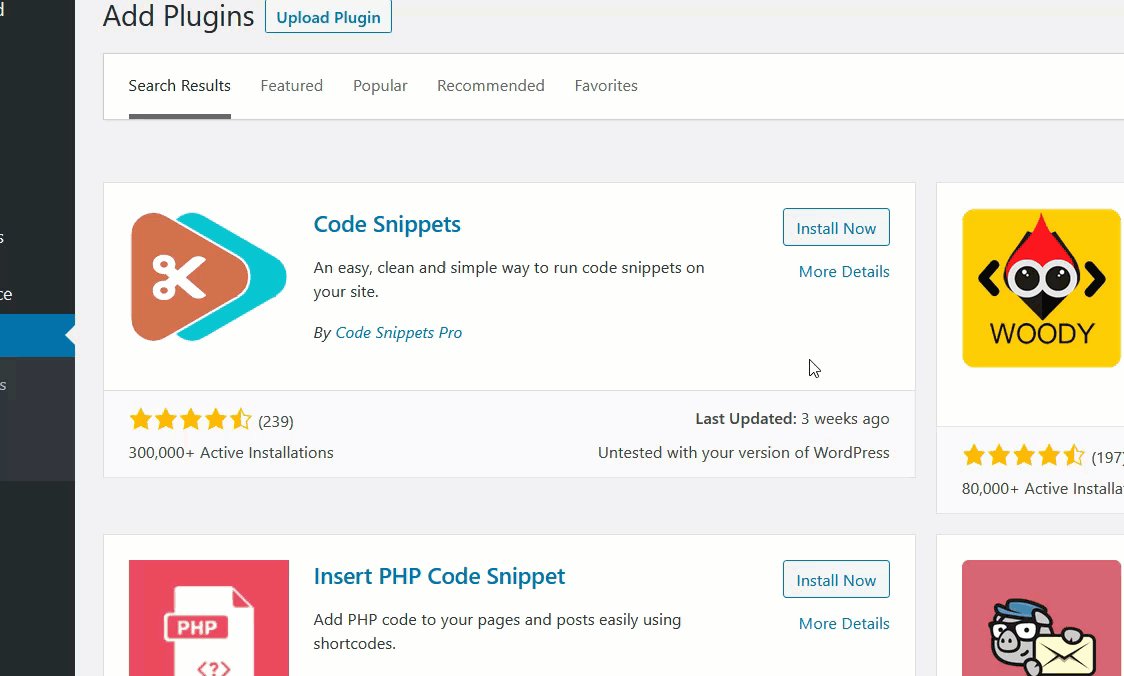
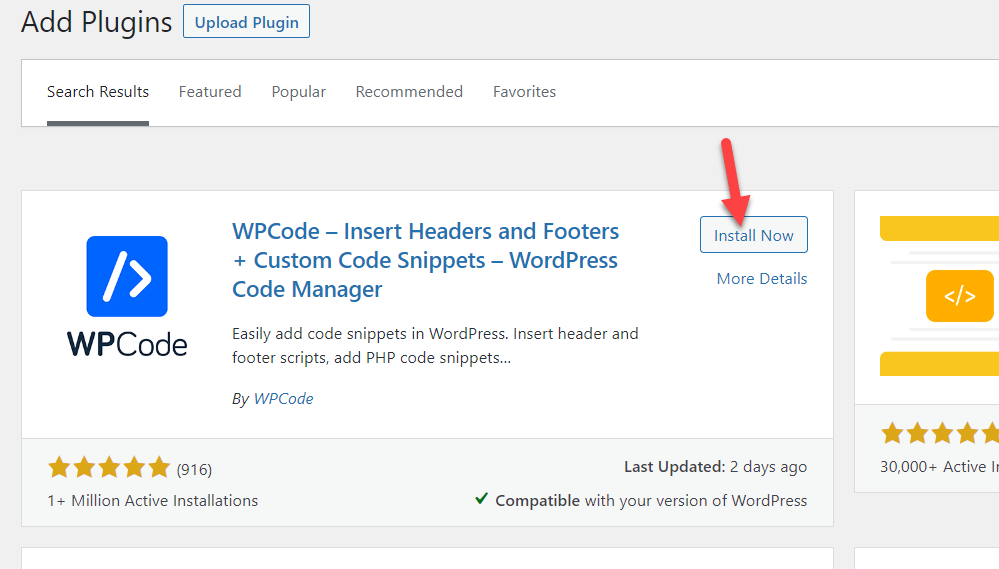
Con fines de demostración, utilizaremos los fragmentos de código para agregar nuestros fragmentos de códigos personalizados. En primer lugar, desde su panel de administración , vaya a Complementos > Agregar nuevo. Busque el complemento Code Snippets e instálelo en su sitio. Luego, presione Activar para activar el complemento.

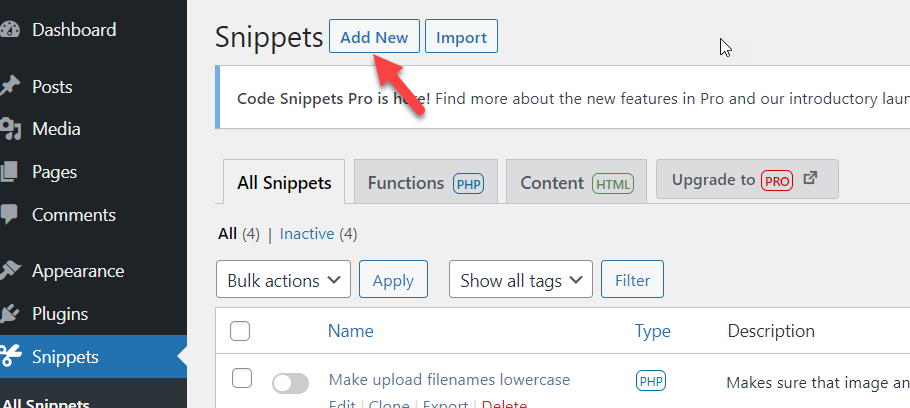
Una vez que haya activado el complemento, puede crear nuevos fragmentos. Vaya a Fragmentos de código y haga clic en el botón Agregar nuevo. Se abrirá una nueva ventana donde puede agregar su código personalizado. Una vez que haya agregado su código, guárdelo y actívelo para que funcione en su sitio.

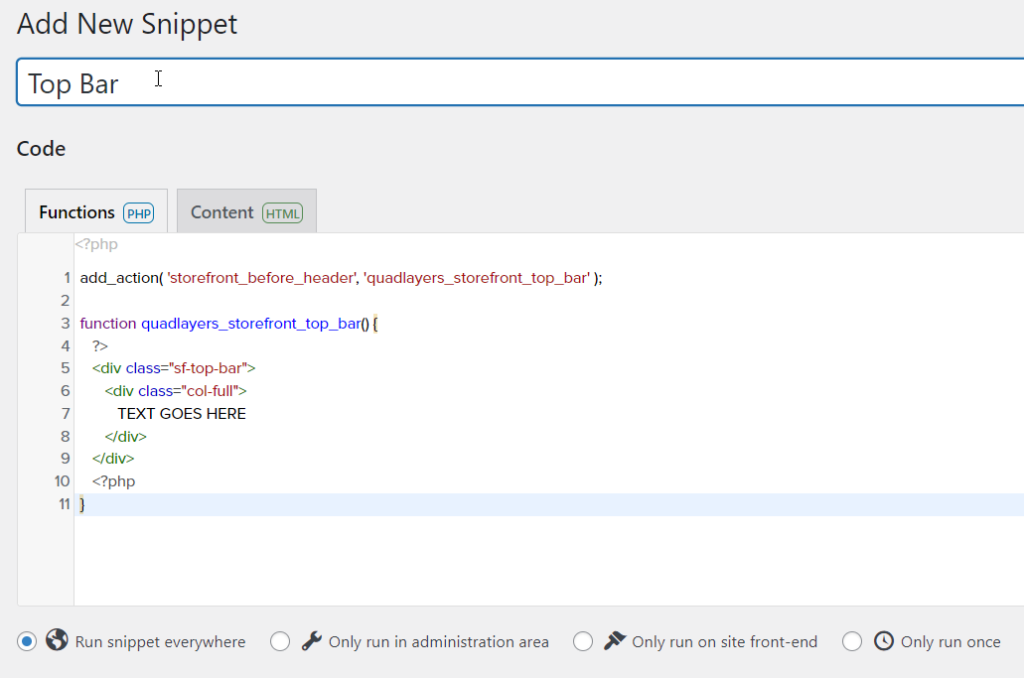
Echemos un vistazo al fragmento de código que usaremos para agregar una barra superior a la tienda WooCommerce que ejecuta el tema Storefront.
Fragmento de código para agregar la barra superior
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar' );
función quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
EL TEXTO VA AQUÍ
</div>
</div>
<?php
}
Copie y pegue el fragmento de código anterior dentro del editor del complemento. Asigne un título a su fragmento de código para que no se olvide de guardar los cambios y activar el fragmento.

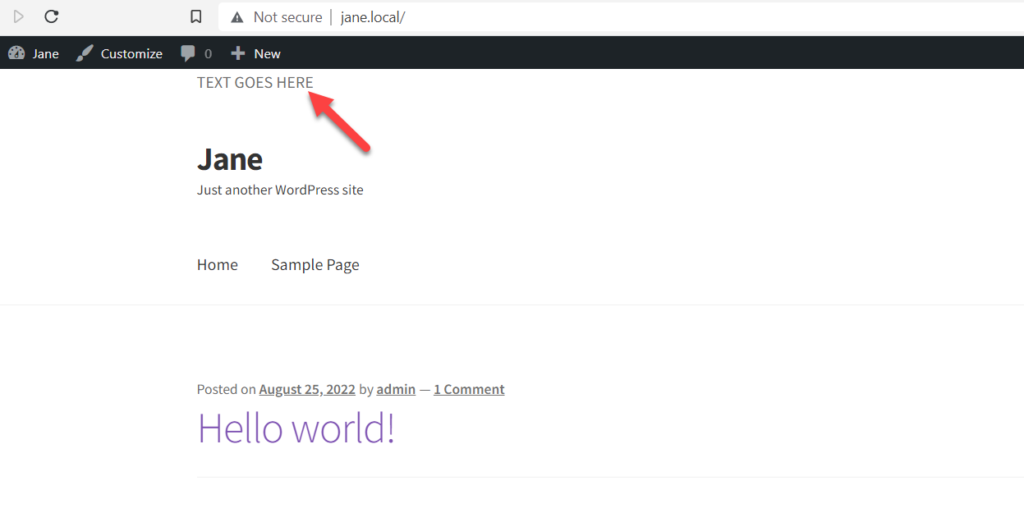
Si observa más de cerca el código, usamos quadlayers_storefront_top_bar como función. Para editar el contenido, simplemente reemplace, el TEXTO VA AQUÍ con lo que desee y se agregará a la barra superior de su tienda WooCommerce. Ahora vaya al front-end del sitio después de activar el fragmento y verá el texto en la parte superior del sitio.


De esta manera, puede agregar un widget de texto a la barra superior en el tema Storefront. Del mismo modo, puede agregar diferentes tipos de contenido a la barra superior de su tienda WooCommerce. Continuando, echemos un vistazo a cómo podemos personalizar la apariencia de la barra superior en el tema Storefront.
Cómo personalizar la barra superior en el tema Storefront
Una vez que haya agregado una barra superior a su tienda WooCommerce, es hora de personalizar su apariencia. Nuevamente, hay un método de complemento y un método manual. Si planea usar un complemento para personalizar su instalación de WordPress, debe consultar CSS Hero. Es un complemento premium que puede ser muy útil para personalizar su barra superior en el tema Storefront.
Sin embargo, si no desea el complemento y sabe algo de CSS, puede modificar el aspecto de su barra superior como desee.
El complemento de WordPress Storefront Top Bar que hemos usado anteriormente para agregar una barra superior en el tema Storefront viene con una opción de estilo CSS personalizado. Puede usar esta función para agregar un estilo CSS personalizado desde el complemento.
(Agregar captura de pantalla aquí)
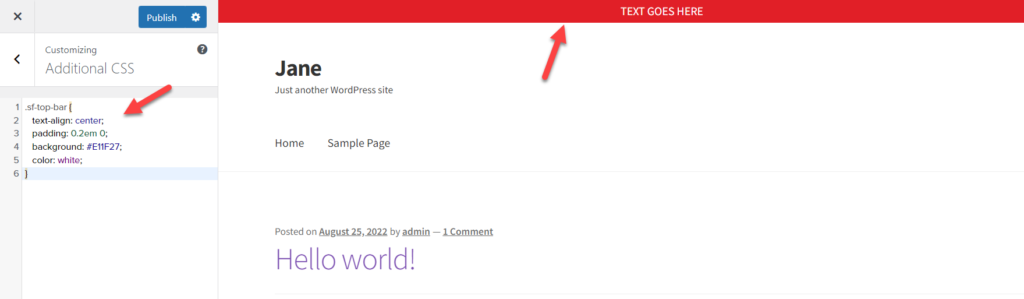
Por otro lado, si usó fragmentos de código para agregar la barra superior en el tema Storefront, puede usar su clase CSS para agregar un estilo personalizado. En nuestro ejemplo anterior con el código, usamos sf-top-bar como la clase CSS para la etiqueta div. Ahora podemos apuntar a esa clase específica para agregar estilos personalizados, por ejemplo
.sf-barra-superior {
alineación de texto: centro;
relleno: 0.2em 0;
fondo: #E11F27;
color blanco;
}No hay límite para el estilo personalizado con CSS, por lo que puede diseñar la barra superior como desee, siempre que tenga los conocimientos necesarios de CSS. Para agregar CSS personalizado, vaya a Personalizador de temas > CSS adicional. Aquí puedes ver todo tu código CSS personalizado y verás los cambios en tiempo real.

Una vez que haya hecho esto, estará listo para comenzar. Así de fácil es personalizar su barra superior en el tema Storefront.
BONIFICACIÓN: Cómo editar el encabezado en WordPress
Como mencionamos anteriormente, el encabezado del sitio web sería lo primero que un visitante ve cuando aterriza en la página de inicio o en las páginas internas. Por lo tanto, sería útil agregar enlaces valiosos a su encabezado. Por ejemplo, puede el código de seguimiento de Google Analytics o AdSense a través del encabezado. Esta sección mostrará tres métodos que puede usar para modificar el encabezado del sitio web.
1) Usar un complemento dedicado
Usar un complemento dedicado es la forma más sencilla de editar el encabezado en WordPress. En nuestra experiencia, Insertar encabezados y pies de página es uno de los mejores complementos de WordPress para la tarea.
Lo primero que debe hacer es instalar el complemento en su sitio de WordPress. Una vez que el complemento esté instalado, presione el botón Activar para activar el complemento en su sitio web.

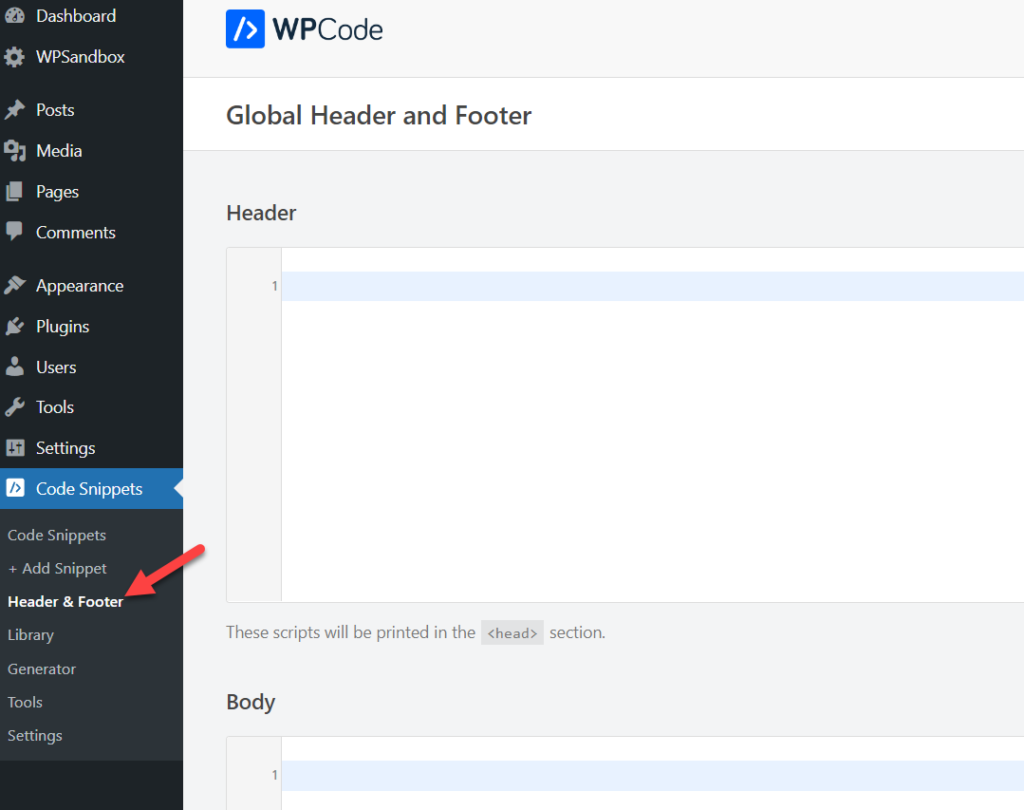
Una vez que haya activado el complemento, verá la configuración del complemento en el panel izquierdo del panel de administración . Allí, seleccione la sección Encabezado y pie de página .

Agregue cualquier código HTML/CSS/JS que necesite dentro de la sección Head y guarde la configuración. Eso es todo. Su encabezado se personalizará en función de sus ediciones especificadas en el código.
2) Edición del encabezado del tema.PHP
Si se siente cómodo editando los archivos del tema, puede editar el archivo header.php y modificarlo con su código personalizado. Pero antes de hacer esto, asegúrese de haber creado un tema secundario, de lo contrario, perderá todas sus modificaciones después de una actualización del tema.
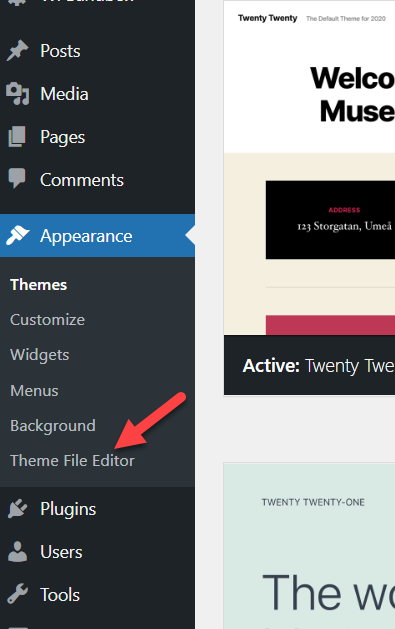
Puede editar el archivo header.php del tema con el editor de temas o usar un cliente FTP como FileZilla. Si tiene acceso al panel de administración de WordPress , es mejor optar por el editor de temas. Ve a Apariencia > Editor de temas para abrir tu editor de temas.

Sin embargo, si no tiene acceso al backend de WordPress, puede usar la herramienta FileZilla para conectarse con su sitio y editar el archivo header.php. En nuestro caso, tenemos acceso al backend, así que iremos con el Editor de temas.
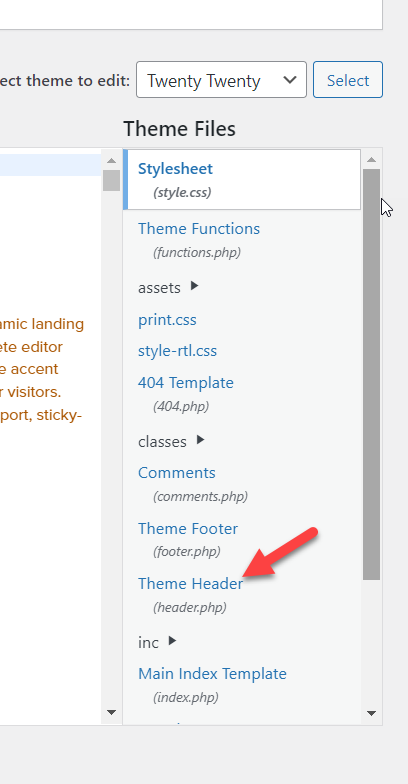
Una vez que haya abierto el Editor de archivos de temas, consulte el lado derecho. Verá todos los archivos disponibles en la carpeta de su tema. Seleccione el archivo header.php desde allí.

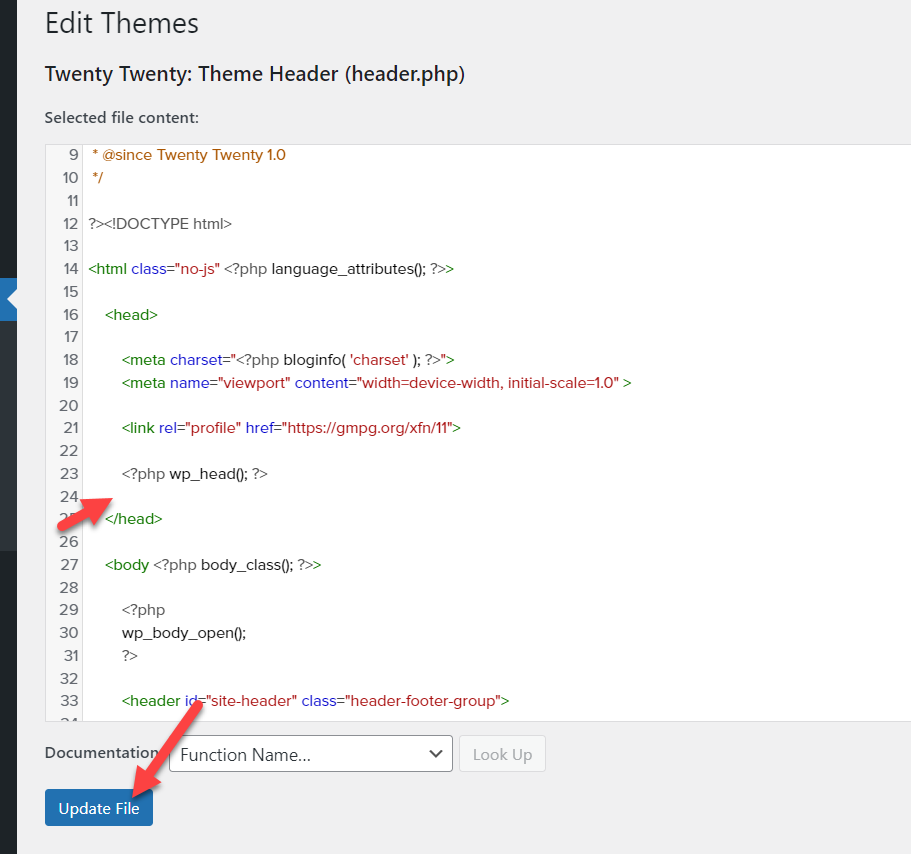
Dentro del archivo header.php , puedes agregar lo que quieras antes del cierre de la sección head </head> .

Eso es todo. Este método no es tan complicado. Con un poco de conocimiento de HTML, puede personalizar fácilmente su encabezado de WordPress.
Sin embargo, eso no es todo lo que puede hacer para personalizar su encabezado. Para obtener una guía más completa, no dude en consultar nuestra publicación dedicada sobre cómo editar el encabezado en WordPress.
Conclusión
Storefront es un tema popular de WordPress para tiendas WooCommerce. Miles de personas lo están utilizando para crear tiendas en línea totalmente funcionales. Agregar una barra superior en el tema Storefront lo ayudará a atraer visitantes a su tienda al mostrar mensajes especiales, agregar enlaces sociales, controles de inicio de sesión y más. Desafortunadamente, de forma predeterminada, el tema Storefront no tiene un área de widgets en la barra superior. Sin embargo, podemos agregar fácilmente la barra superior de varias maneras.
En este artículo, aprendimos cómo agregar una barra superior en el tema Storefront. Vimos dos métodos para agregar la barra superior; usando el complemento Storefront Top Bar o agregando fragmentos de código personalizados. Puede usar el método de codificación si se siente cómodo editando algo de PHP o CSS. Por otro lado, si necesita la forma más sencilla de agregar una barra superior al tema Storefront, debe elegir el método de complemento.
Una vez que agregamos una barra superior al tema, aprendimos a personalizar la barra superior con un estilo CSS personalizado. Por último, echamos un vistazo a cómo editar el encabezado en un sitio de WordPress.
Esperamos que este artículo le haya resultado útil y haya disfrutado de la lectura. ¿Ha intentado agregar una barra superior en su tienda WooCommerce con un tema Storefront? ¿Qué método vas a utilizar? ¡Cuéntanos en los comentarios!
Si encontró útil el contenido, tenemos muchas otras guías de WordPress que pueden interesarle. Por ejemplo, no dude en consultar:
- Cómo crear un widget de encabezado personalizado en WordPress
- Cómo editar HTML en WordPress
- Cómo editar la página de inicio de WordPress: 3 métodos
