Cómo crear un formulario de WordPress con un selector de fecha / hora
Publicado: 2021-02-26¿Desea agregar un campo Selector de fecha / hora a un formulario de WordPress?
Es muy simple permitir que sus usuarios seleccionen una fecha y hora directamente en sus formularios.
Entonces, en este artículo, le mostraremos cómo agregar fácilmente un campo de formulario Selector de fecha / hora en WordPress, además de algunos consejos si desea personalizarlo.
Cómo crear un formulario de WordPress con un selector de fecha / hora
Con WPForms, es muy simple agregar un campo que permite a las personas seleccionar una fecha, hora o ambas específicas.
Aquí hay un tutorial paso a paso sobre cómo hacer un formulario de WordPress con un selector de fecha / hora:
Si prefiere instrucciones escritas, consulte a continuación.
Paso 1: crea un formulario de WordPress
Lo primero que deberá hacer es instalar y activar el complemento WPForms. Necesitará una versión paga del complemento, ya que el campo Selector de fecha / hora no está disponible en la versión gratuita. Para obtener más detalles, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
Una vez que haya comprado e instalado el complemento WPForms, vaya a WPForms »Agregar nuevo para crear un nuevo formulario.
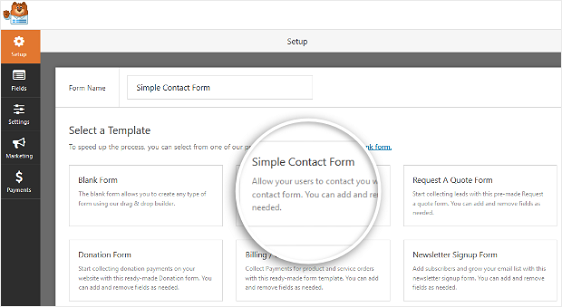
En la pantalla de configuración, asigne un nombre a su formulario y seleccione la plantilla de formulario que desea utilizar. Lo bueno es que WPForms viene con más de 100 plantillas prediseñadas.
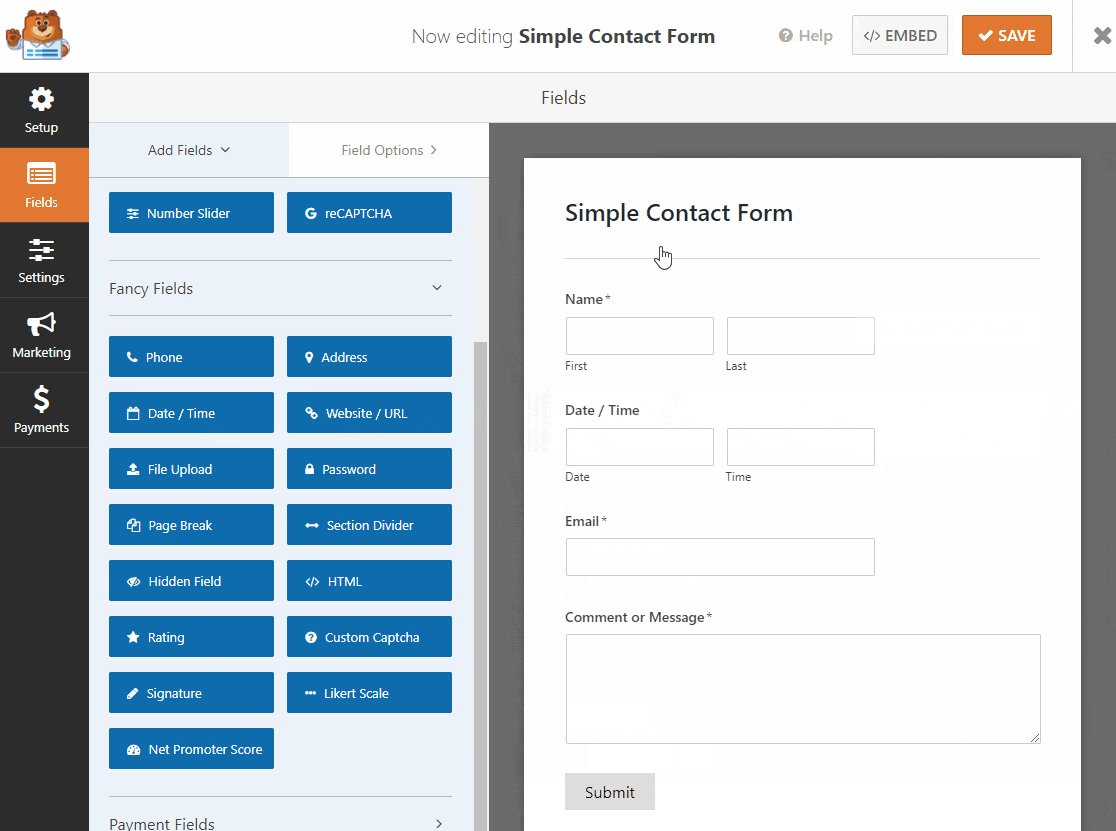
En nuestro ejemplo, usaremos la plantilla Formulario de contacto simple .

Una vez que haga clic en la plantilla, WPForms generará un formulario de contacto simple para usted. Se cargará con los siguientes campos:
- Nombre y apellido
- Correo electrónico
- Comentario
Ahora usemos el generador de formularios para agregar campos a su formulario.
Paso 2: personaliza tu formulario
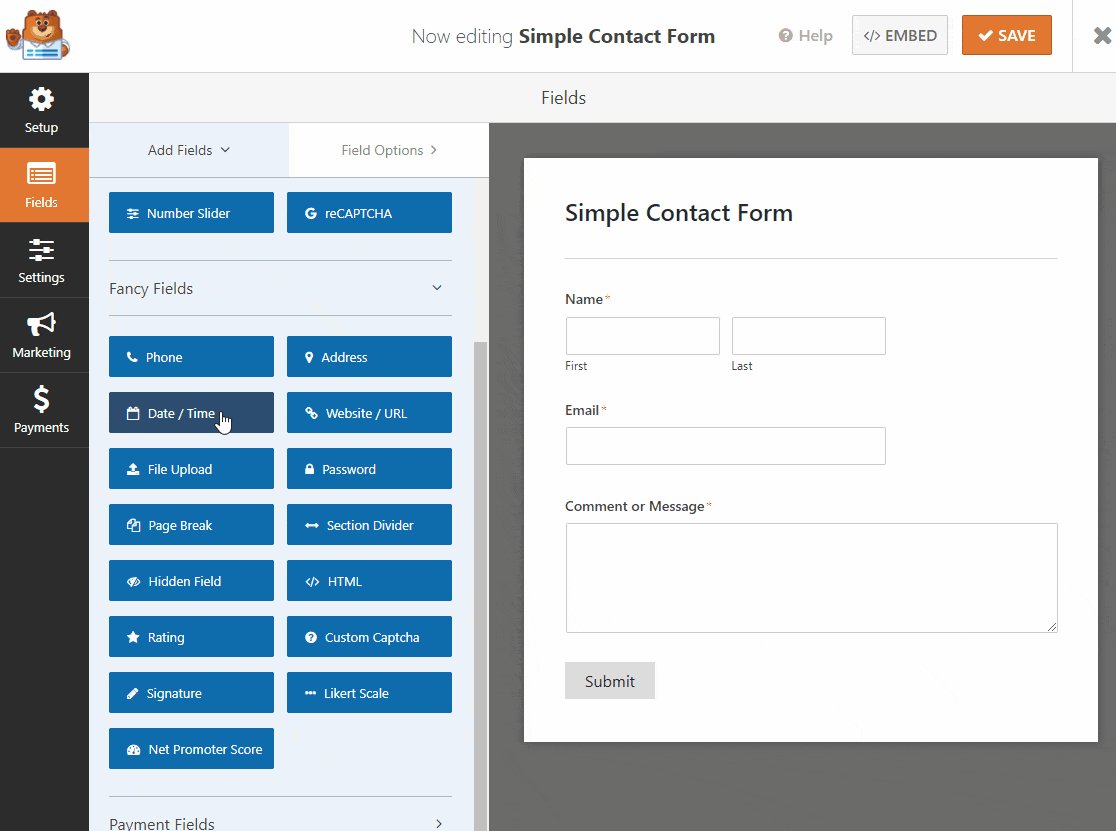
Puede agregar campos adicionales arrastrándolos desde el panel de la izquierda al panel de la derecha. Luego, haga clic en el campo para realizar cambios.
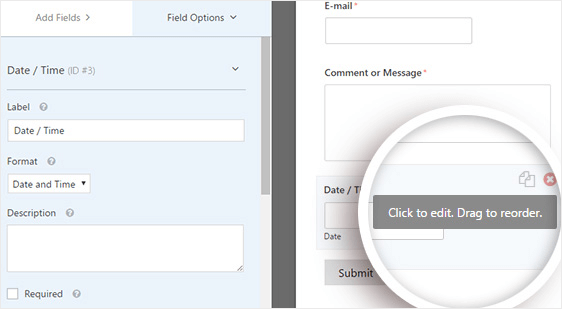
También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en su formulario.
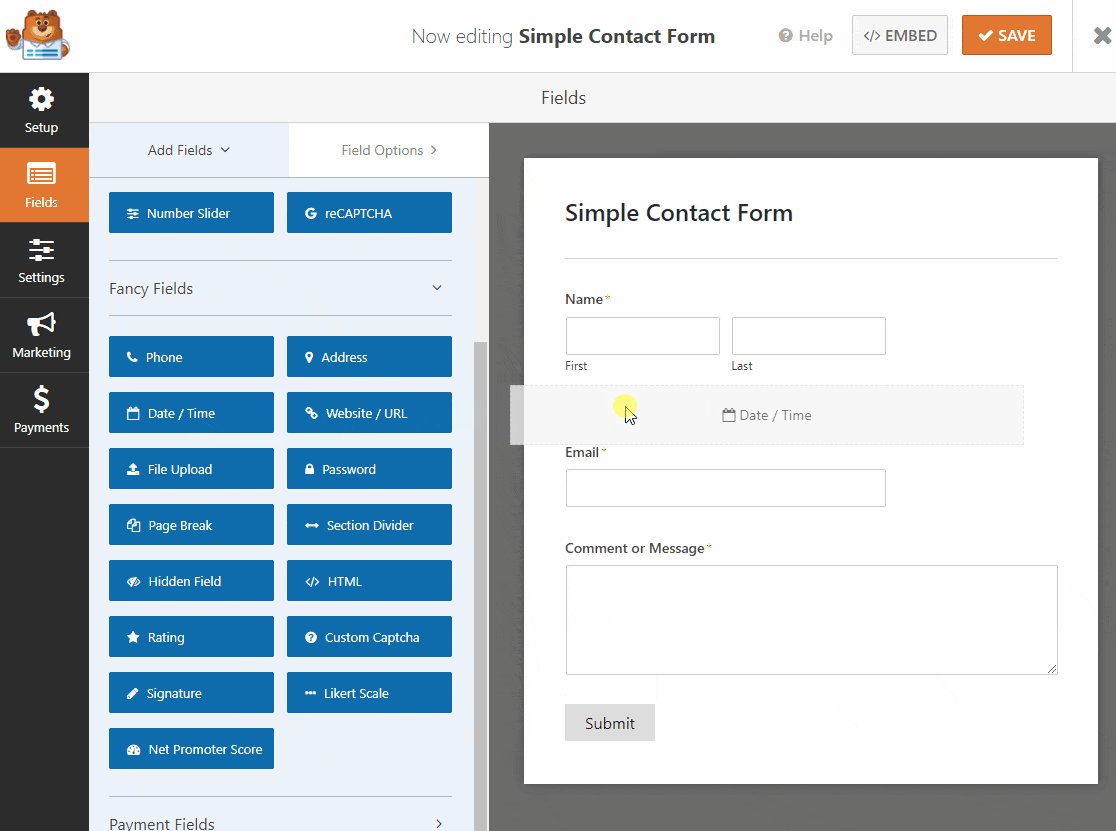
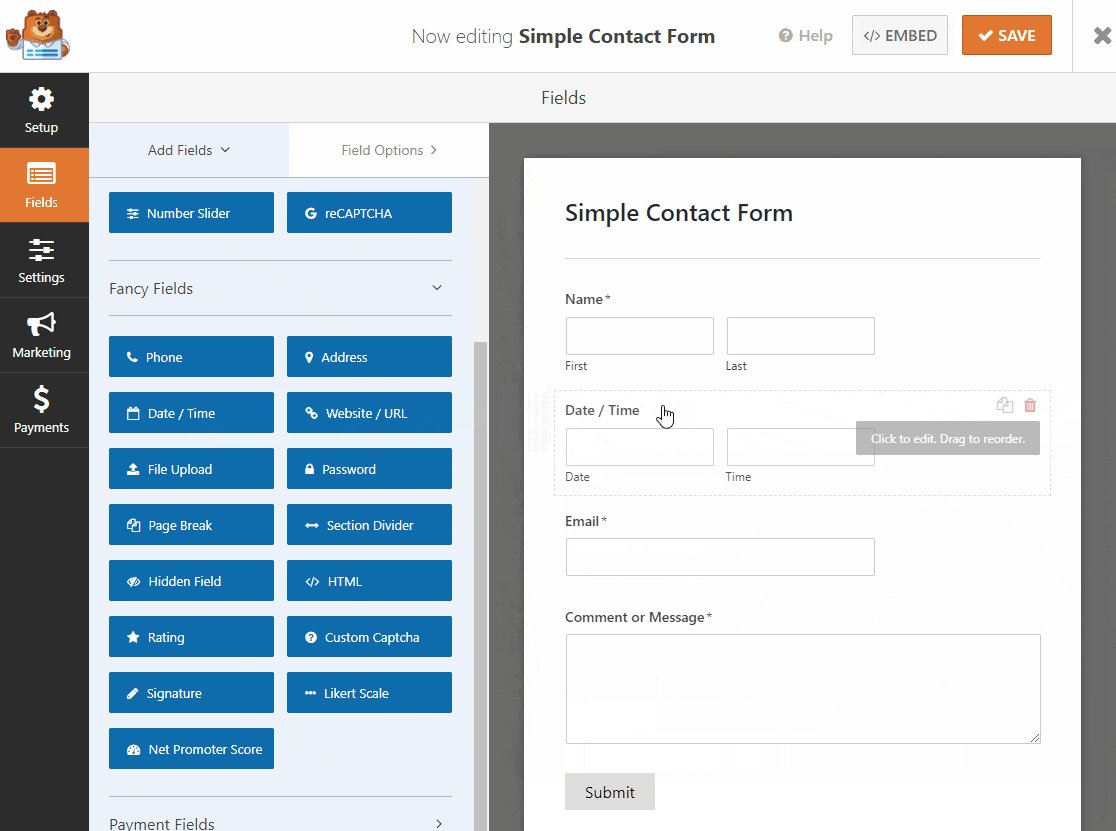
Así que vayamos a Fancy Fields y arrastremos el campo Fecha / Hora a su formulario, donde quiera.

Una vez que esté en su formulario, puede arrastrarlo hacia arriba y hacia abajo para colocarlo en otro lugar y hacer clic en el campo nuevamente para abrir su configuración y personalizarlo.

Al hacer clic en el campo del formulario Fecha / Hora , verá las siguientes opciones:
- Etiqueta : este es el título del campo que los visitantes del sitio verán en su formulario.
- Formato : aquí es donde puede ajustar el formato de fecha y pedirle a su cliente que elija solo la fecha, solo la hora o ambas.
- Descripción : agregue una descripción para el campo. Este es un buen lugar para agregar instrucciones o detalles para sus usuarios.
- Obligatorio : cuando esta casilla está marcada, los usuarios no pueden enviar el formulario a menos que completen este campo.
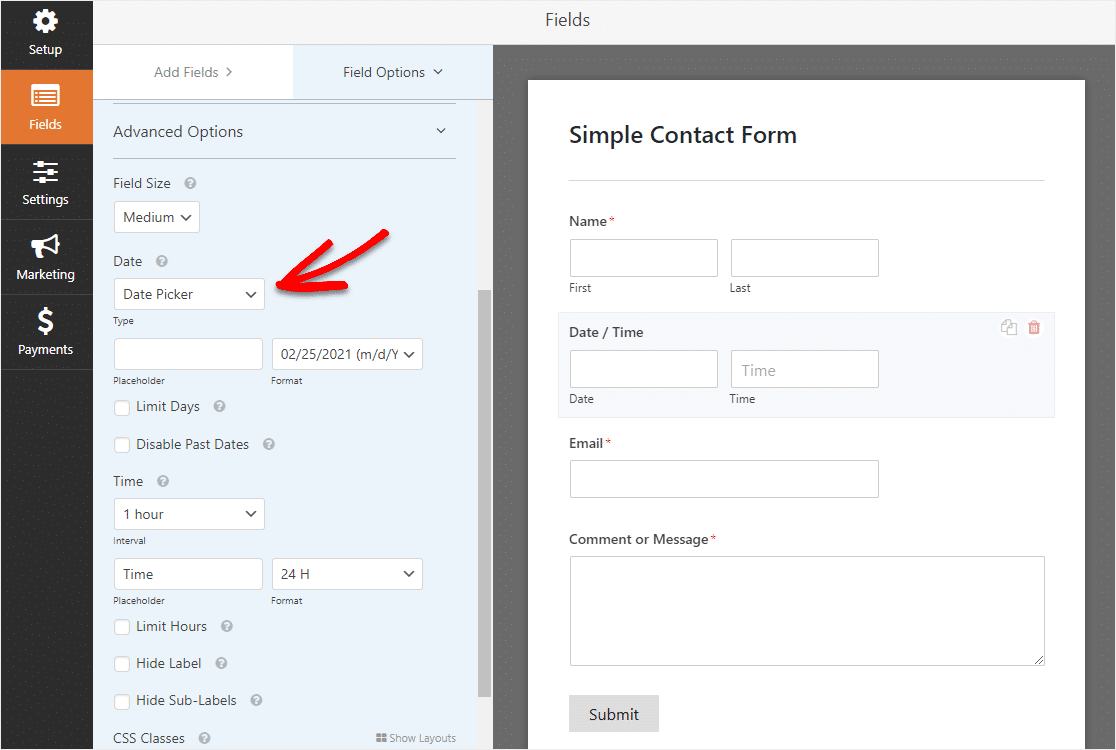
Si se desplaza hacia abajo y hace clic en Opciones avanzadas , puede personalizar el campo Selector de fecha / hora aún más, y aquí es donde ajustará el Selector de fecha / hora de un formato de calendario a un menú desplegable si lo desea.

El Selector de fecha / hora es un campo poderoso con muchas configuraciones y opciones excelentes, así que echemos un vistazo más de cerca a todo lo que puede hacer con él.
Tamaño del campo
Aquí puede elegir qué tan grande desea que sea el campo.
Tipo de fecha
De forma predeterminada, el campo Selector de fecha / hora mostrará campos para las selecciones de Fecha y Hora. Aquí puede elegir si desea que el campo sea un Selector de fecha / hora que muestre un calendario o tenga campos desplegables para el mes, el día y el año.
Formato de fecha
Cambie de un formato de mes / día / año a día / mes / año en este campo.
Intervalo de tiempo
Puede aumentar o disminuir los intervalos de tiempo aquí eligiendo entre 15 minutos, 30 minutos o 1 hora (ideal para formularios de reserva).
Marcador de posición de tiempo
Ajusta lo que dice el interior del cuadro Hora.
Formato de tiempo
Elija entre un formato estándar de 12 horas o un formato 'militar' de 24 horas.
Límite de horas (con formato desplegable de fecha)
Ajusta el rango en el que alguien puede ingresar una hora específica, como si solo estuvieras abierto de 9 a. M. A 5 p. M. Vea más detalles sobre esta configuración en el paso 3.
Límite de días (con formato de selector de fecha)
Ajuste los días disponibles, por ejemplo, si solo trabaja entre semana. Vea más detalles sobre esta configuración en el paso 3.
Ocultar etiqueta y ocultar subetiquetas
Esta opción muestra u oculta la etiqueta y las subetiquetas del campo.
Clases CSS
Este campo le permite aplicar estilo a campos específicos sin afectar a otros campos. Puede cambiar los colores, el espaciado y más con CSS.
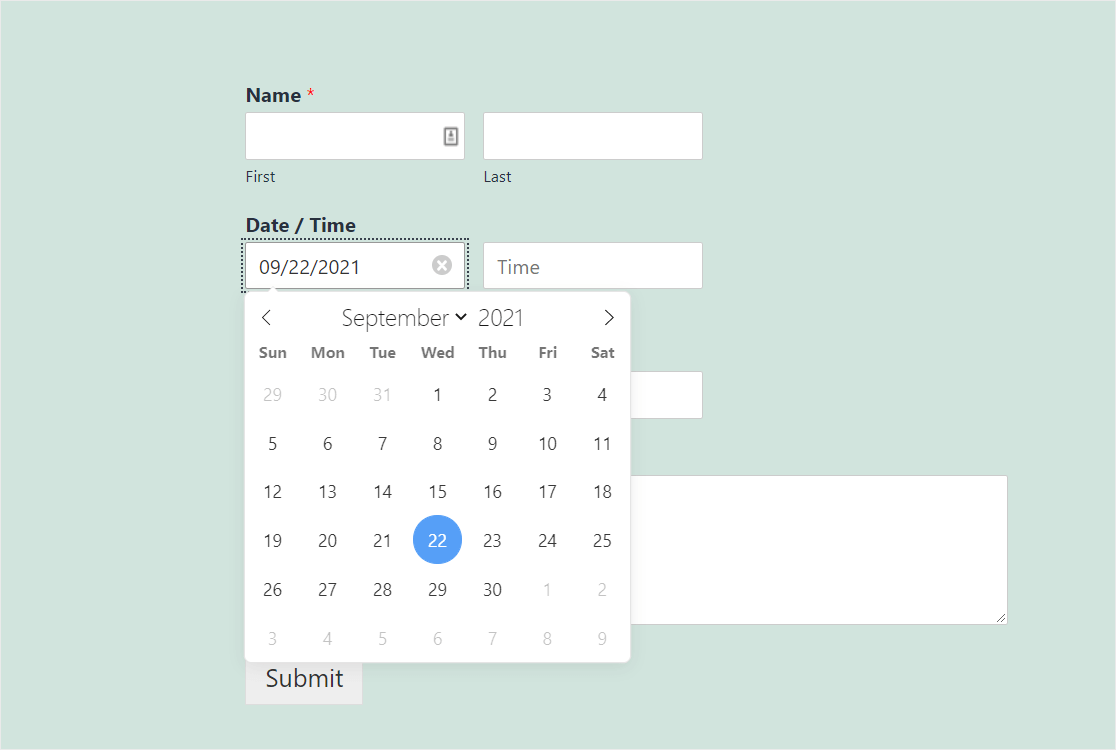
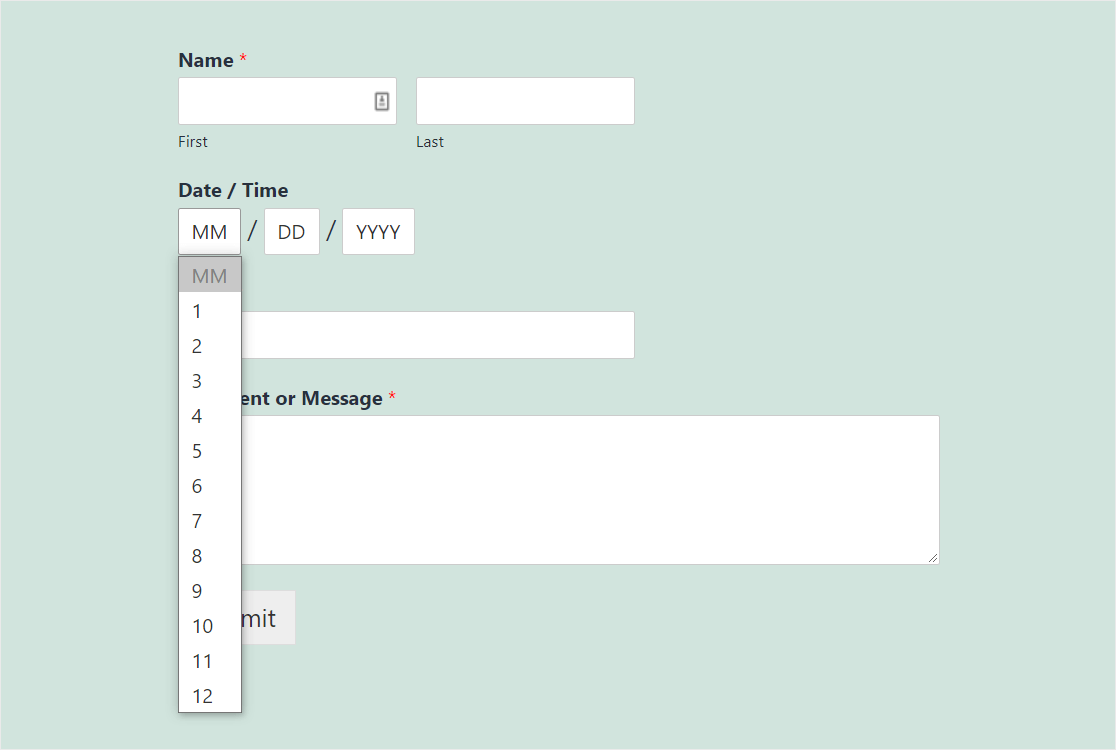
Si tiene curiosidad sobre cómo se ven los diferentes formatos del selector de fecha / hora, aquí está el formato del selector de fecha:

Y así es como se ve el formato desplegable de fecha:

Independientemente del formato que elija, sepa que el campo Selector de fecha / hora es una excelente manera de obtener datos precisos en sus formularios. La fecha siempre estará validada y en el formato correcto dentro del campo Selector de fecha / hora.
¿Quieres personalizarlo aún más? Tenemos algunas opciones más avanzadas para ti a continuación.
Paso 3: personalizaciones avanzadas del selector de fecha / hora
Hay algunos otros trucos divertidos que quizás quieras probar con el campo Selector de fecha / hora:
- Si desea diseñar la apariencia y el diseño de su formulario para que coincida con su tema, consulte cómo agregar CSS personalizado a sus WPForms.
- ¿Solo quiere que alguien complete su formulario Selector de fecha / hora una vez? Si desea ver cómo limitar las entradas para los usuarios, consulte este tutorial sobre cómo limitar la cantidad de entradas de formularios de WordPress.
- ¿Necesitas que alguien te dé un tiempo súper específico hasta el minuto? Personalice el intervalo de tiempo en su Selector de fecha / hora con un código personalizado.
- ¿Quieres un formato de fecha / hora diferente? Puede cambiar el formato de fecha y hora utilizando cualquier variable PHP disponible.
- Aunque todavía no existe una lógica condicional en el campo Selector de fecha / hora, puede verificar las edades con un complemento o usar un campo desplegable Sí / No cerca de su campo Selector de fecha / hora para preguntar si un usuario tiene más de cierta edad.
Una vez que haya terminado de personalizar su configuración, continúe y haga clic en Guardar .
Paso 4: Limite la fecha y la hora (opcional)
Si desea restringir qué opciones de fecha y hora se pueden seleccionar en su campo Selector de fecha / hora, es fácil de hacer.
Tienes mucho control sobre el campo Selector de fecha / hora. Usted puede:
- Limite las fechas que están disponibles para que los usuarios elijan
- Deshabilite las fechas pasadas para que nadie pueda seleccionar un día en el pasado
- Limite los tiempos que las personas pueden seleccionar
Independientemente de lo que necesite usar en sus formularios, lo cubrimos en nuestras instrucciones sobre cómo limitar las opciones para el campo Selector de fecha / hora.

Paso 5: Configure los ajustes de su formulario
Las confirmaciones de formulario son mensajes que se muestran a las personas una vez que completan su formulario. Las confirmaciones les permiten saber que su formulario ha sido procesado y le ofrece la oportunidad de decirles qué pasos deben seguir a continuación.
WPForms tiene 3 tipos de confirmación para elegir:
- Mensaje: este es el tipo de confirmación predeterminado en WPForms. Cuando un visitante del sitio envía su formulario, aparecerá un mensaje simple que le informará que su formulario se está procesando.
- Mostrar página: este tipo de confirmación llevará a su gente a una página web específica en su sitio web agradeciéndoles por completar el formulario Selector de fecha / hora y le permitirá decirles lo que deben hacer a continuación. Para obtener ayuda para hacer esto, consulte nuestro tutorial sobre cómo redirigir a los clientes a una página de agradecimiento.
- Ir a URL (redireccionamiento): esta opción es para cuando desea enviar a las personas a una página específica que contiene información relacionada que se encuentra en un sitio web diferente.
Entonces, veamos cómo configurar una confirmación de formulario simple en WPForms para que pueda personalizar el mensaje que las personas verán cuando envíen su formulario de Selector de fecha / hora.
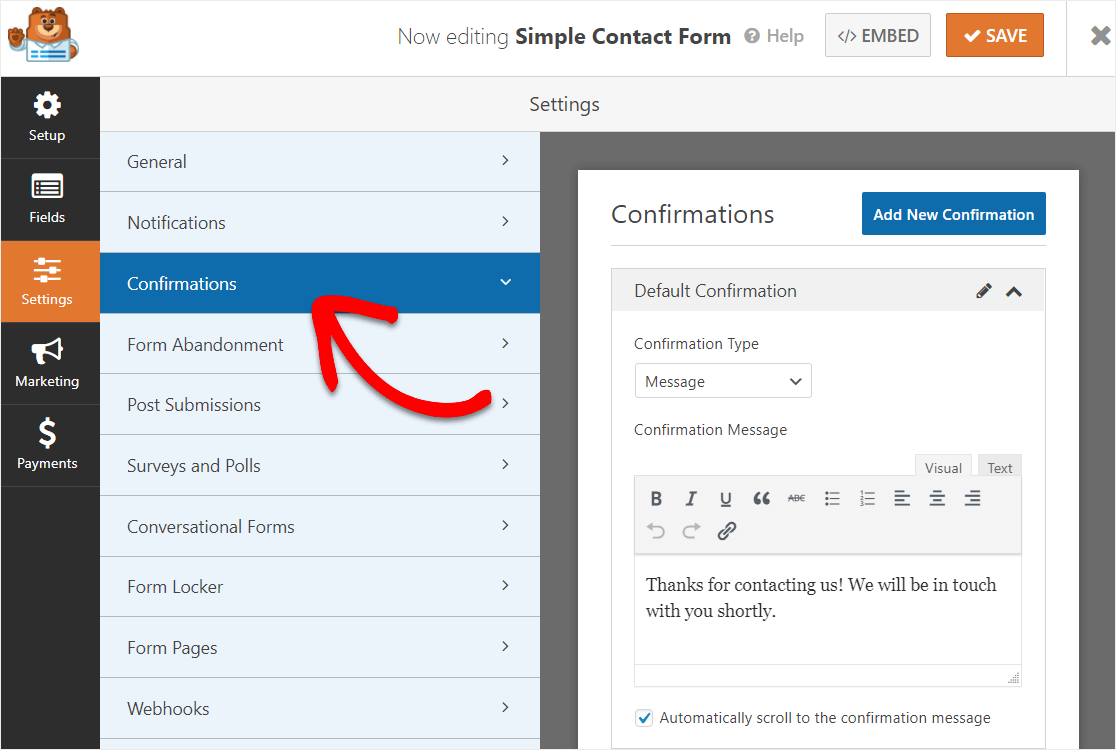
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración.

Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar .
Para obtener ayuda con otros tipos de confirmación, consulte nuestra documentación sobre cómo configurar confirmaciones de formulario.
Ahora, configuremos las notificaciones de su formulario.
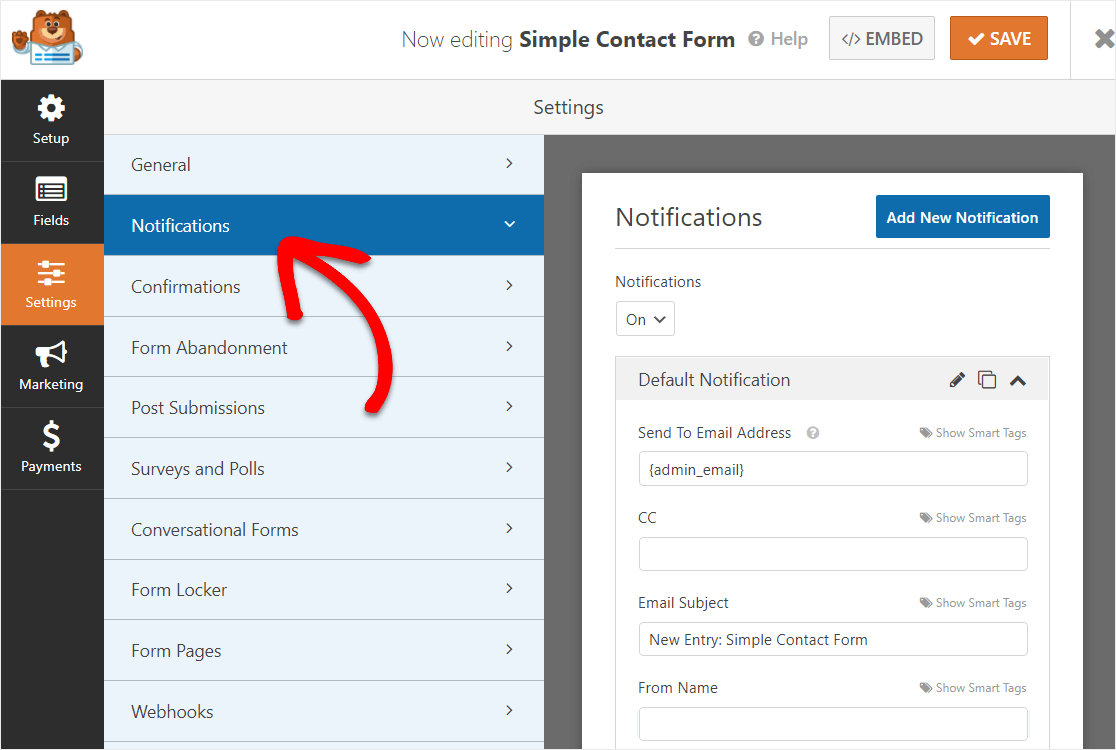
Paso 6: Configure las notificaciones de su formulario
¿Quiere que la fecha y la hora en que alguien complete sus formularios se le envíen de inmediato en un correo electrónico? Configuremos las notificaciones de su formulario para hacer precisamente eso.
Las notificaciones son una excelente manera de enviarse automáticamente un correo electrónico a usted mismo, a sus empleados y a la persona que completó su formulario.

A menos que desactive esta función, cada vez que alguien envíe un formulario en su sitio, recibirá una notificación al respecto.
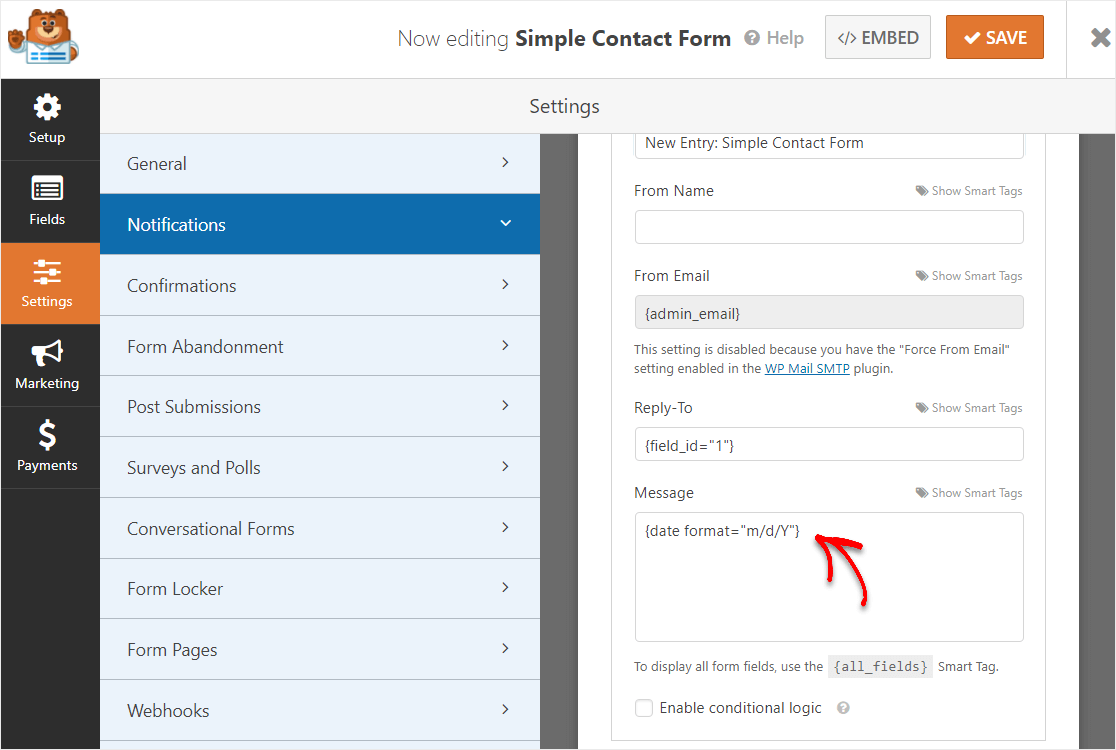
Si usa etiquetas inteligentes, también puede recibir solo la fecha y la hora en las notificaciones de su formulario.
Para hacer esto, simplemente agregue una marca de tiempo en su correo electrónico de notificación usando esta etiqueta inteligente - {formato de fecha = ”m / d / Y”}

WPForms también le permite notificar a más de una persona cuando se envía un formulario.
Para obtener ayuda con este paso, consulte nuestra documentación sobre cómo configurar notificaciones de formulario en WordPress.
Por último, si desea que la marca de sus correos electrónicos sea consistente, puede consultar esta guía sobre cómo agregar un encabezado personalizado a su plantilla de correo electrónico.

Gran trabajo. Ahora está listo para agregar su formulario Selector de fecha / hora a su sitio web.
Paso 7: agregue su formulario a su sitio
WPForms le permite agregar sus formularios en varias ubicaciones desde sus publicaciones de blog, páginas, pie de página y su barra lateral.
Primero, echemos un vistazo a la opción más común: incrustar su formulario en una publicación o página.
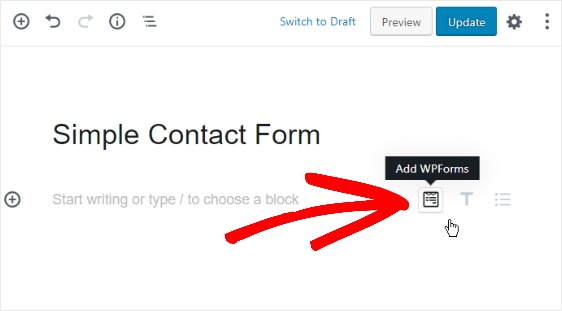
Para comenzar, cree una nueva página o publicación en WordPress. Luego, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar WPForms .

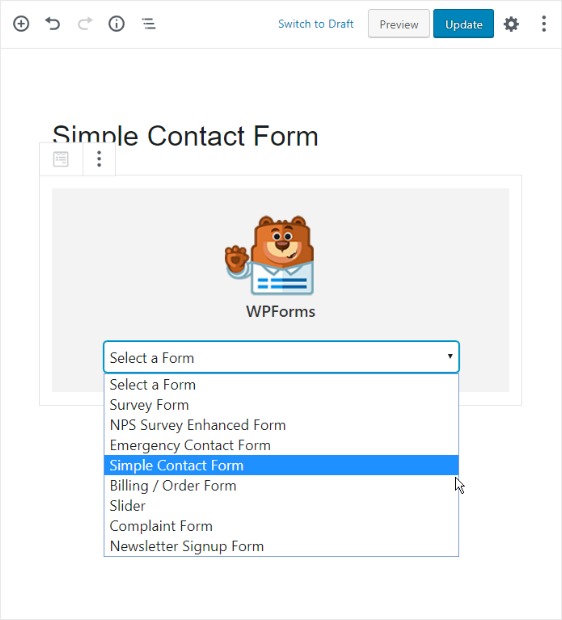
El práctico widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms que aparece y elija cuál de los formularios que ya ha creado desea insertar en su página.
Seleccione el formulario de contacto simple.

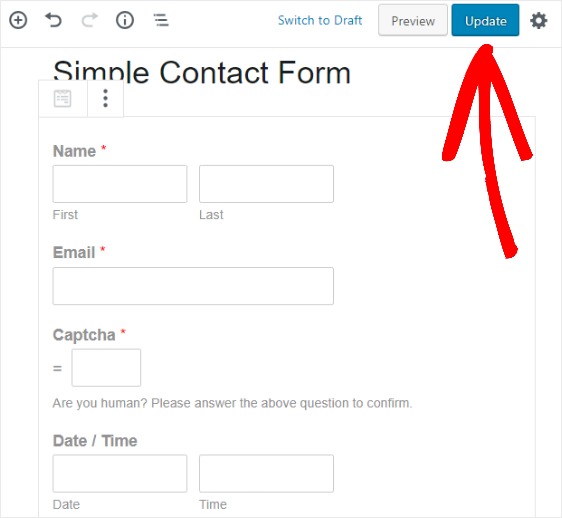
Publique su publicación o página para que su formulario aparezca en su sitio web.

Otro lugar donde puede agregar un formulario a su sitio es en el área de widgets de la barra lateral.
Vaya a Apariencia »Widgets y agregue un widget de WPForms a su barra lateral. Después de eso, seleccione el Formulario de contacto simple en el menú desplegable y guarde sus cambios en el área de widgets.
Pasos siguientes: use un campo selector de fecha / hora ahora
¡Y ahí lo tienes! Ahora sabe cómo agregar un formulario de WordPress con un selector de fecha / hora a su sitio web.
El campo Selector de fecha / hora de WPForms es fácil de usar y compatible con dispositivos móviles, por lo que todos los visitantes de su sitio web podrán usarlo. Además de ser un excelente complemento de selector de fecha / hora de WordPress, WPForms viene con toneladas de funciones útiles.
Solo mira lo que se incluye con el plan WPForms Pro:
- Integración con Zapier : conéctese con miles de aplicaciones web diferentes como Google Calendar, para que pueda completar instantáneamente las fechas de su calendario con entradas de formulario.
- Más de 100 plantillas : nunca vuelva a crear un formulario desde cero con plantillas predefinidas para los tipos de formulario más populares que existen.
- Integraciones de marketing por correo electrónico : conecte su formulario Selector de fecha / hora a los servicios de correo electrónico más populares para automatizar su marketing.
- Formularios sin conexión : permita que las personas envíen sus formularios una vez que recuperen la conexión a Internet y dejen de perder tantos clientes potenciales.
- Formularios de varios pasos : divida los formularios largos en formularios de varias páginas para mantener alta su tasa de conversión.
- Páginas de destino : haga que más personas terminen sus formularios creando páginas de formularios sin distracciones con un solo clic.
- Formularios seguros : proteja los formularios con diferentes opciones antispam como captcha personalizado, hCaptcha o Google reCAPTCHA v2 o v3.
- Formularios de conversación : observe cómo se disparan las tasas de conversión con formularios interactivos muy atractivos.
- Soporte Premium : acceda a un equipo amigable y conocedor que lo guiará en la dirección correcta si necesita ayuda con los formularios de su sitio web.
- ... y mucho más
Haga clic aquí para comenzar a usar un formulario de selector de fecha / hora ahora
Además, ¿quieres saber cómo impulsar las conversiones de formularios en tu sitio web? Vea este resumen de formas sencillas de diseñar sus formularios para que las personas los completen.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente.
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
