Cómo agregar un formulario emergente en WordPress (tutorial paso a paso)
Publicado: 2024-02-06¿Quieres agregar un formulario emergente a tu sitio?
Las ventanas emergentes le ayudan a llamar la atención del usuario en el momento adecuado para que realice alguna acción, como suscribirse a un boletín informativo o completar su compra.
La mejor manera de agregar ventanas emergentes a su sitio es mediante un complemento de ventanas emergentes de WordPress. Esto facilita la creación de una ventana emergente personalizada que aparece en el momento y lugar adecuados para que los usuarios interactúen con ella.
En este tutorial paso a paso, le mostraremos cómo crear un formulario emergente en su sitio web de WordPress en menos de 10 minutos.
Cómo crear un formulario emergente de WordPress
Para este tutorial, usaremos una poderosa herramienta llamada OptinMonster.

OptinMonster es sin duda el creador de ventanas emergentes de WordPress número uno del mundo. Tiene todo lo que necesitas para crear y personalizar impresionantes ventanas emergentes para tu sitio.
Puedes elegir entre más de 50 plantillas prediseñadas o puedes empezar desde cero. El generador de ventanas emergentes es fácil de usar, lo que lo convierte en una excelente opción para principiantes. Se basa en una interfaz de arrastrar y soltar, por lo que puedes crear visualmente tu ventana emergente arrastrando y soltando elementos donde quieras que aparezcan.
Obtienes control total sobre cada aspecto de tu ventana emergente, incluidos colores, imágenes, videos, fondo y más.
Lo que destaca de OptinMonster son sus poderosas reglas de orientación. Esto le permite mostrar su ventana emergente cuando un usuario:
- Ver una página específica
- A punto de salir de su sitio web
- Inactivo por un tiempo
- Ubicado en un área geográfica específica.
- Proveniente de una fuente de referencia específica
- Desplazarse hasta un punto determinado de su página
- Proveniente de una fuente de referencia específica
- Ha agregado artículos al carrito y no los ha prestado
- Un usuario nuevo o usuario repetido
- Usar un dispositivo en particular como una computadora portátil o un teléfono
De esta manera, hay tantas reglas que puedes usar para mostrar tu ventana emergente en el momento y lugar correcto cuando es más probable que el usuario responda. Esto mejora enormemente la experiencia del usuario, lo que también supone un impulso para el SEO.
Para comenzar, lo primero que querrá hacer es registrarse para obtener una cuenta OptinMonster. Luego, asegúrese de haber iniciado sesión en su cuenta OptinMonster en una pestaña separada.
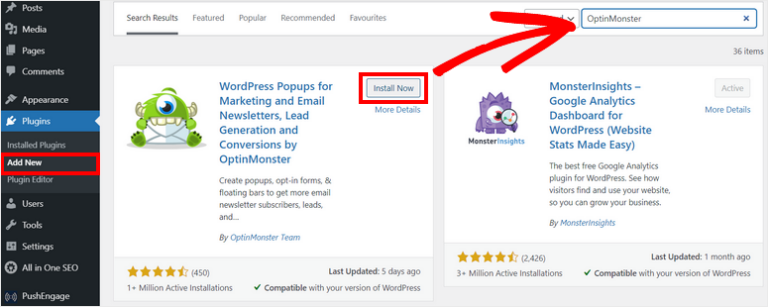
OptinMonster viene con un complemento de conector gratuito para WordPress. Puede instalar esto en su sitio desde el repositorio de WordPress.org.

Una vez activado, puede conectarse a su cuenta existente. OptinMonster detectará automáticamente su inicio de sesión en la otra pestaña y conectará su sitio.
Ahora estás listo para crear tu primera ventana emergente de WordPress.
Paso 1: cree una campaña emergente
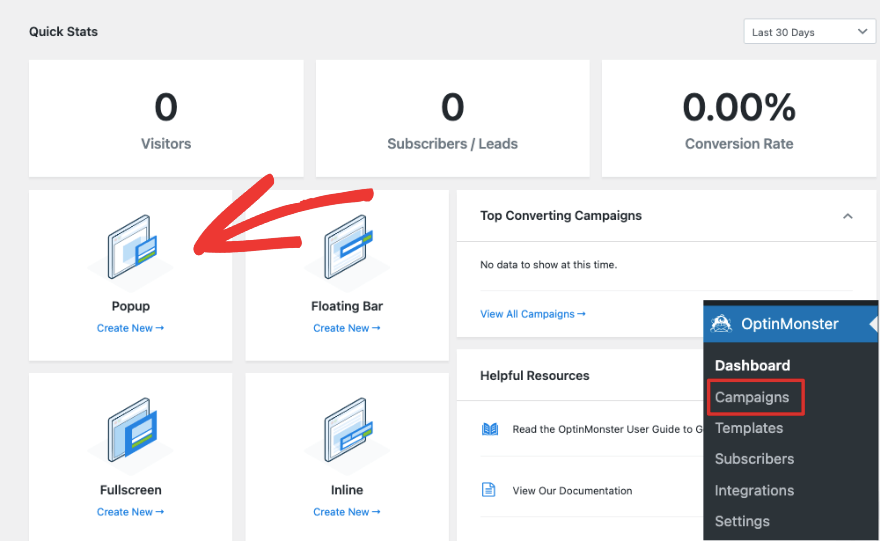
Desde su panel de WordPress, navegue hasta OptinMonster »Emergente . Esto abrirá la biblioteca de plantillas.

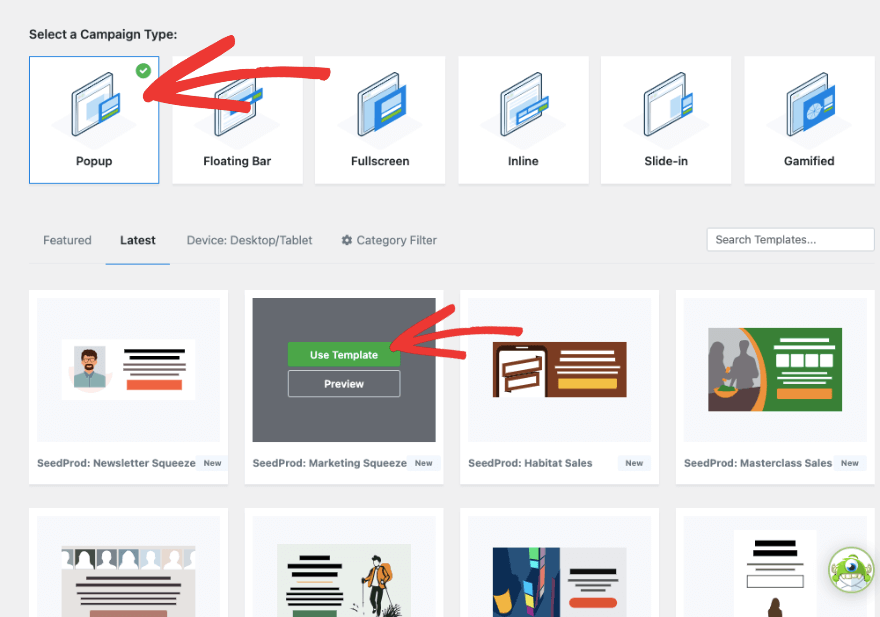
En esta página, primero seleccione Ventana emergente y elija su plantilla. Puede explorar las opciones aquí y cuando haya encontrado la correcta, haga clic en el botón Usar plantilla que aparece al pasar el mouse sobre él.

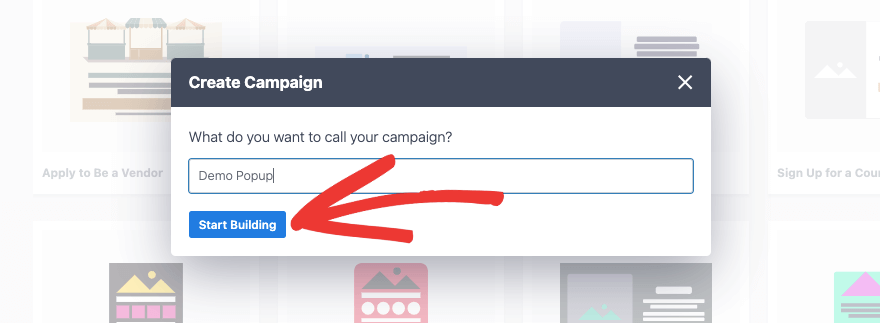
Luego verá aparecer una ventana emergente donde podrá agregar un nombre para su campaña.

Esto es para uso interno para que pueda mantener organizadas todas sus campañas de OptinMonster.
Paso 2: personaliza la ventana emergente
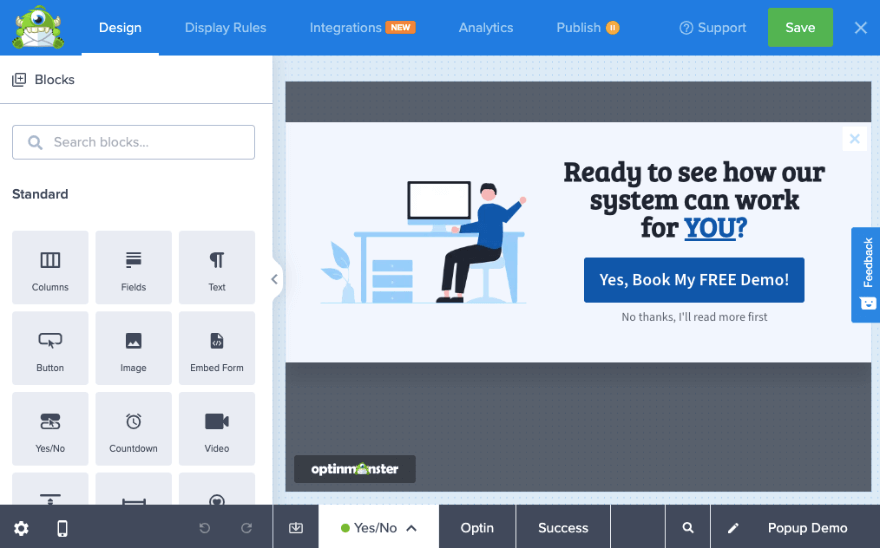
Ahora verá el creador de campañas de OptinMonster con una vista previa de la plantilla que seleccionó a la derecha. Hay una barra de tareas a la izquierda con opciones para agregar nuevos bloques y realizar ediciones.

Esta es una plantilla de campaña Sí/No . Eso significa que el usuario tendrá la opción de hacer clic en el botón "sí" que le permitirá canjear la oferta en la página siguiente ingresando su ID de correo electrónico. O pueden rechazar la oferta haciendo clic en el botón "no" y la campaña se cerrará inmediatamente.
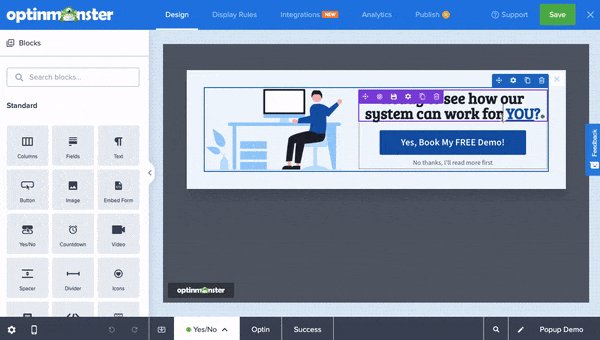
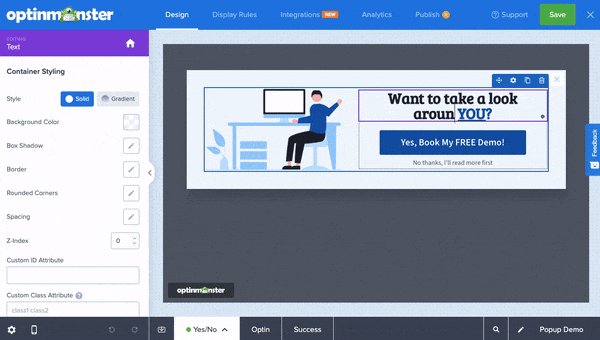
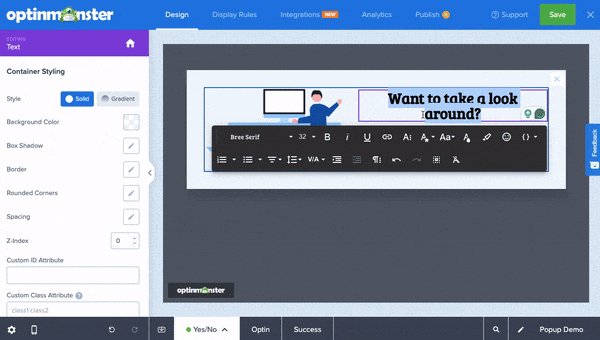
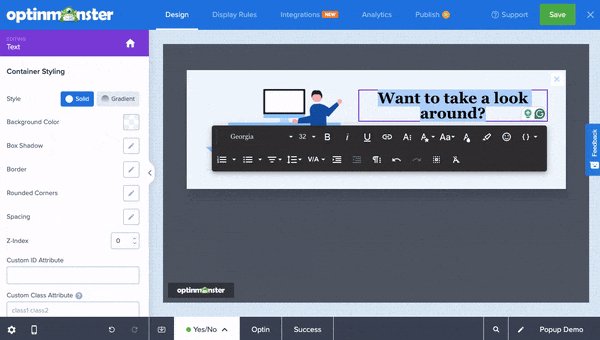
Puede editar el contenido dentro del cuadro emergente simplemente haciendo clic en él. Luego seleccione el texto, elimínelo e ingrese el suyo. También verá aparecer una barra de herramientas editorial que le permite cambiar la fuente, el formato, el tamaño y más.

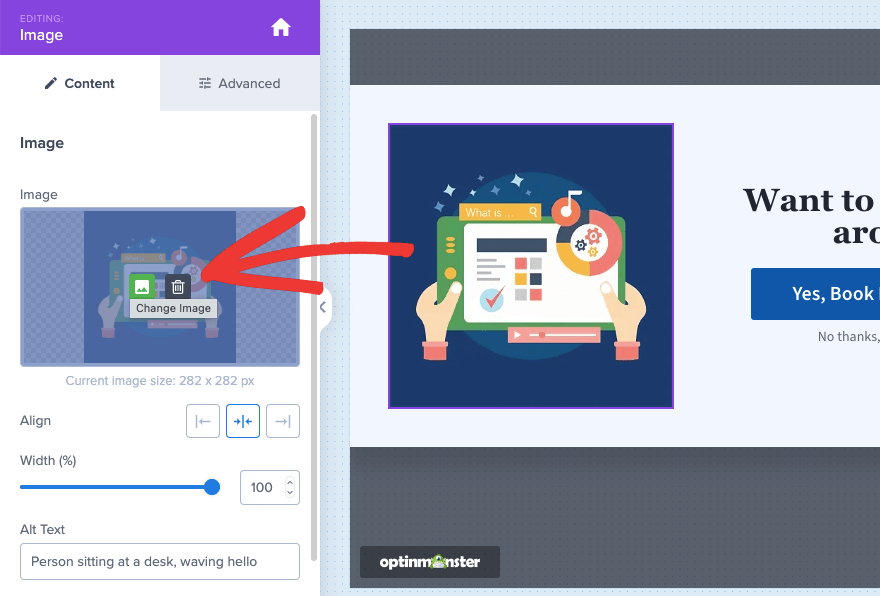
A continuación, cambiemos la imagen de la campaña. Selecciónelo y verá una opción para reemplazar la imagen a la izquierda.

Puede cargar una imagen desde su computadora local o elegir una de la biblioteca de archivos de Unsplash. En este menú, también verás opciones para alinear la imagen, cambiar su ancho, agregar un texto alternativo y más.
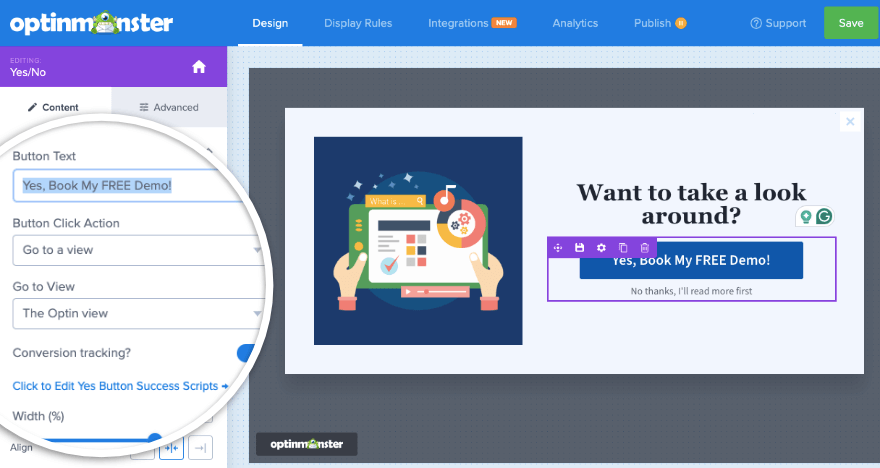
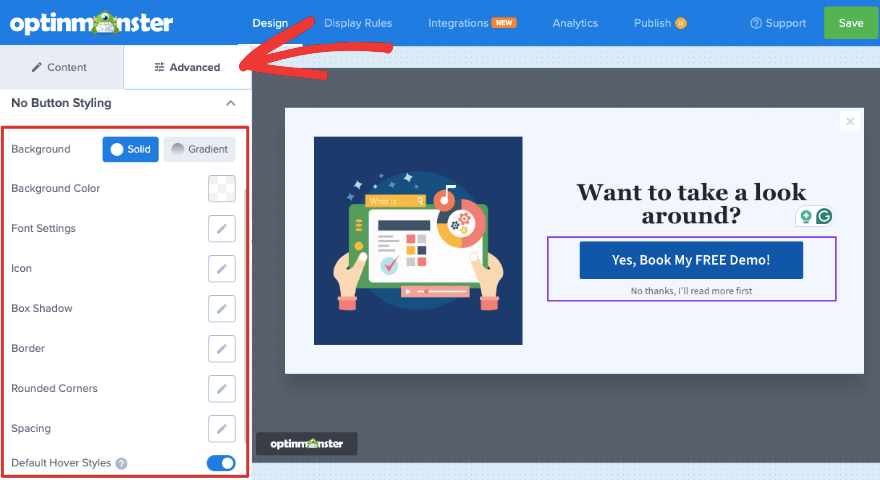
Si desea cambiar el botón de llamado a la acción (CTA), puede hacer clic en él y, a la izquierda, verá opciones para ingresar el texto de su propio botón. Debajo de eso, puede determinar qué sucede cuando un usuario hace clic en el botón.

También puede realizar un seguimiento de las conversiones desde este botón para saber si su campaña está generando resultados.
Si cambia a la pestaña Avanzado aquí, verá opciones para cambiar el estilo del botón, el fondo, la fuente, el espaciado y más.

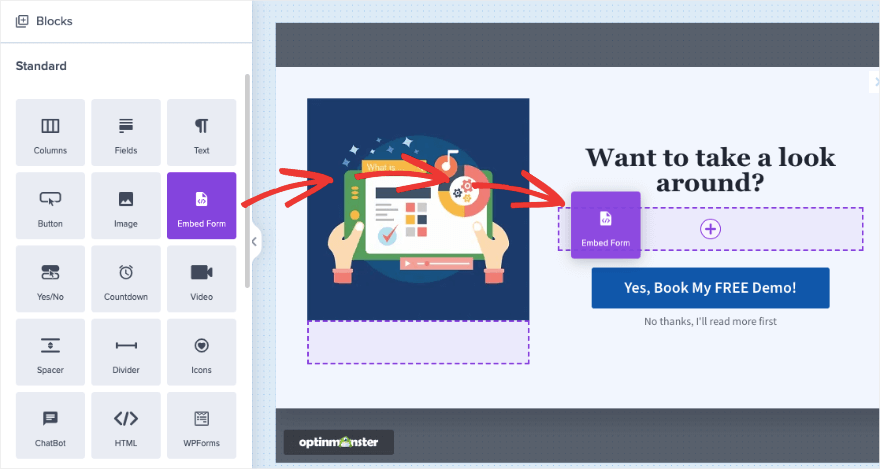
Si desea agregar un nuevo bloque, simplemente arrástrelo y suéltelo en su vista previa. Colocaremos el bloque Insertar formulario . Esto le permite agregar cualquier formulario a la ventana emergente ingresando el código corto del formulario aquí.

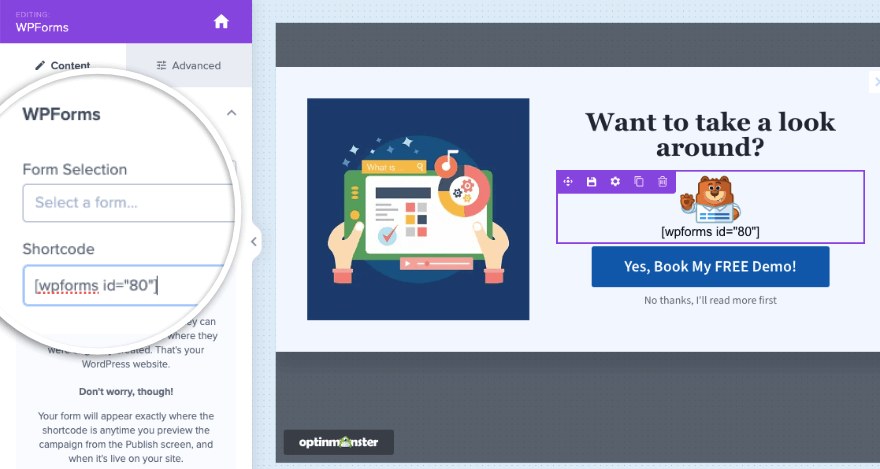
OptinMonster también funciona a la perfección con WPForms, el complemento de formularios más potente para WordPress. Puede agregar el bloque WPForms a su campaña y luego elegir su formulario en el menú desplegable o agregar el código corto.

Entonces, por ejemplo, puede insertar un formulario de contacto aquí para recopilar el nombre de su usuario y su ID de correo electrónico.
¿Quieres aprender a crear un formulario con WPForms? Sigue nuestro tutorial » Cómo agregar un formulario de contacto en WordPress (5 sencillos pasos).
En caso de que desee incrustar su formulario usando código HTML, hay un bloque HTML dedicado que puede usar para eso.
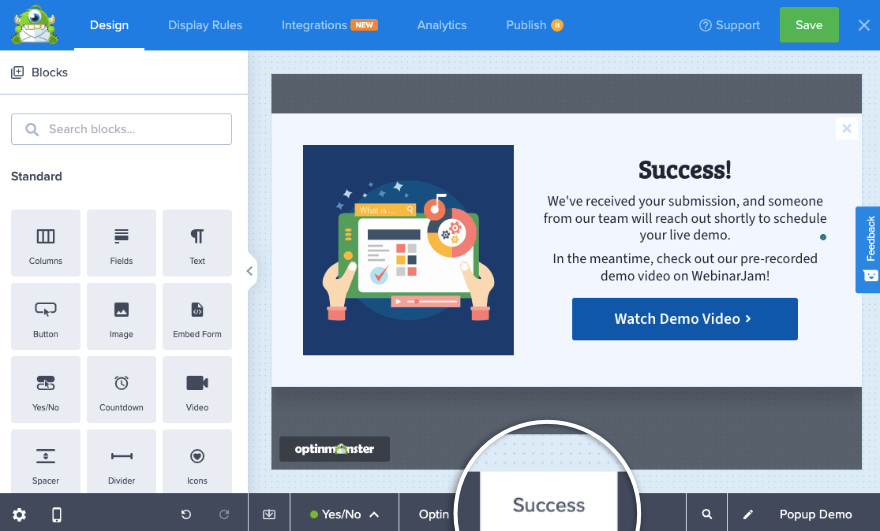
Por último, también querrás cambiar a la pestaña Éxito en la parte inferior de la página del creador. Este es el mensaje que les aparecerá a los usuarios una vez que envíen el formulario emergente.


Puede personalizarlo para que coincida con su diseño general.
Cuando esté satisfecho con el diseño de su campaña, presione el botón Guardar en la parte superior del creador. Luego puede pasar al siguiente paso, donde le mostraremos cómo agregar reglas de orientación.
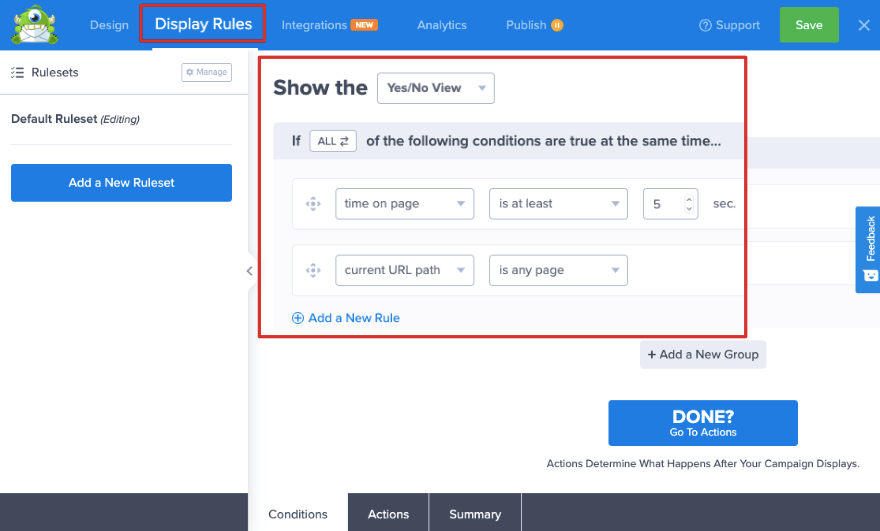
Paso 3: agregue reglas de orientación a la ventana emergente
En la barra de menú superior, cambie a la pestaña Reglas de visualización . Aquí verá que, de forma predeterminada, OptinMonster mostrará esta ventana emergente si un usuario pasa al menos 5 segundos en cualquier página.
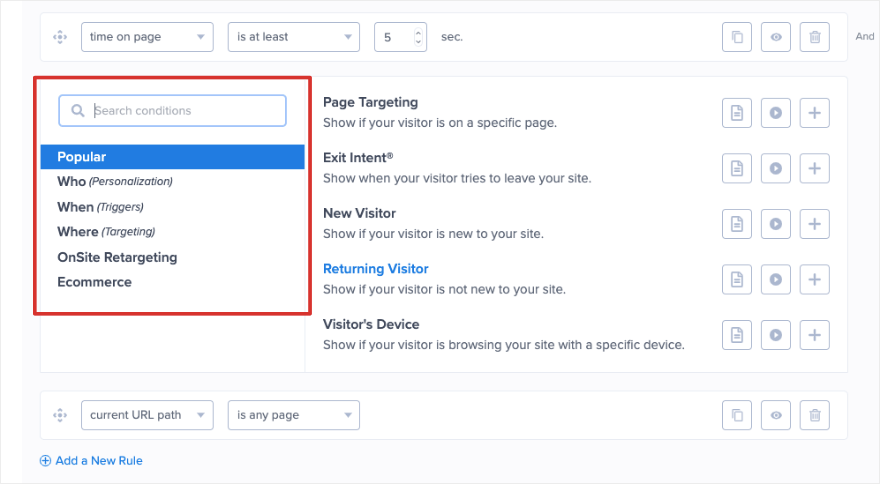
Para cambiar esto, haga clic en "tiempo en la página" y verá aparecer la biblioteca de reglas de visualización.

Esta biblioteca está llena de reglas poderosas para dirigirse a su audiencia con precisión. Las reglas están claramente categorizadas por quién, cuándo, dónde, retargeting en el sitio y comercio electrónico.

Puede hacer que la ventana emergente aparezca al hacer clic, inmediatamente al cargar la página o con un retraso de tiempo.
Para este tutorial, elegiremos la funcionalidad Intención de salida . Esto detectará cuando el usuario está a punto de salir del sitio y mostrará la ventana emergente del formulario de contacto para que se quede.
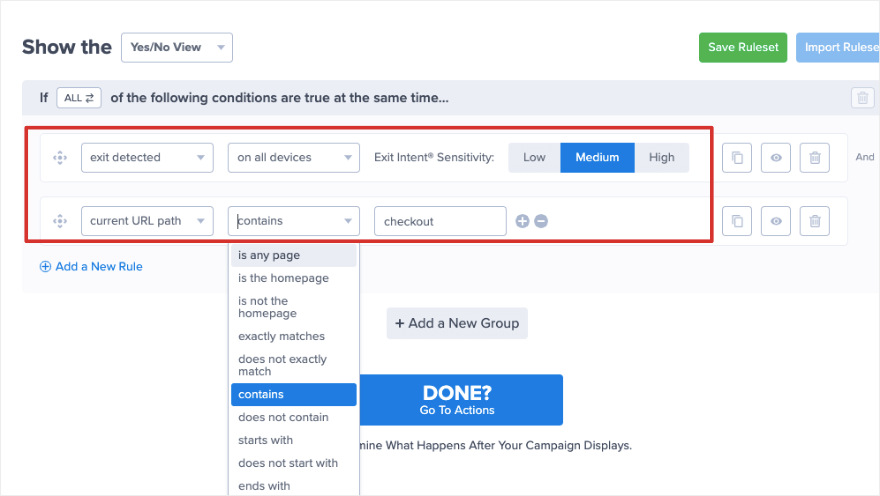
Ahora verá que se agrega la regla "Salida detectada". Puede elegir mostrar en todos los dispositivos o en dispositivos específicos, como solo una computadora portátil y no un dispositivo móvil. También puedes elegir qué nivel de sensibilidad quieres que utilice el detector. Recomendamos dejarlo en 'Medio' aquí.
Para la segunda regla, puede optar por dirigirse a su audiencia en páginas específicas. Elegiremos mostrar esta ventana emergente si el usuario abandona el sitio en la página de pago.
Así que hemos establecido las reglas aquí en 'La ruta URL actual contiene el pago'.

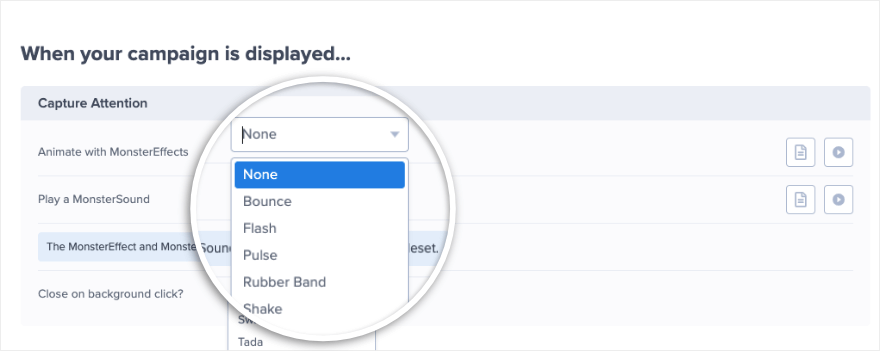
Cuando esté listo, haga clic en '¿Listo? Ir a Acciones'. En la página siguiente, este complemento para crear ventanas emergentes le permite elegir agregar animación y efectos de sonido a su campaña.
¡Esto realmente hará que tu campaña destaque!

Asegúrate de guardar los cambios y pasar al siguiente paso.
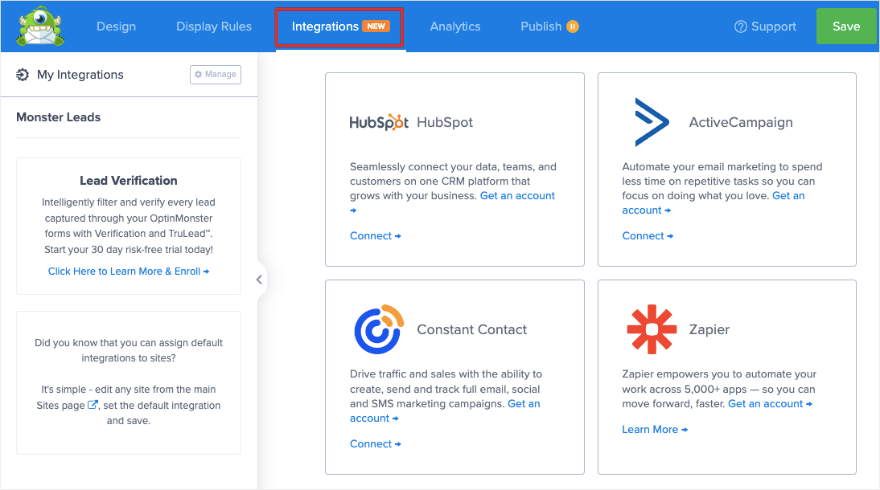
Paso 4: integrar con correo electrónico y análisis
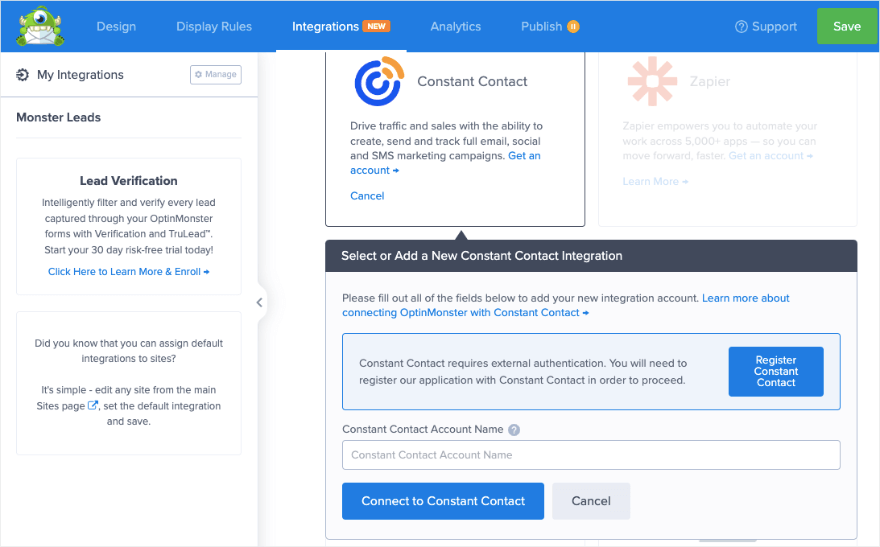
Si desea enviar nuevos clientes potenciales directamente a su cuenta de CRM o marketing por correo electrónico, OptinMonster se lo pone fácil. En la pestaña Integraciones , puede conectarse rápidamente a sus cuentas en plataformas como HubSpot, Constant Contact, Mailchimp, Zapier y más.

Todo lo que tienes que hacer es hacer clic en el servicio que deseas conectar y seguir las instrucciones en pantalla para completar la integración. No hay pasos complicados involucrados.

Una vez que conecte su cuenta, todos los clientes potenciales nuevos se etiquetarán y agregarán automáticamente a su lista de correo electrónico.
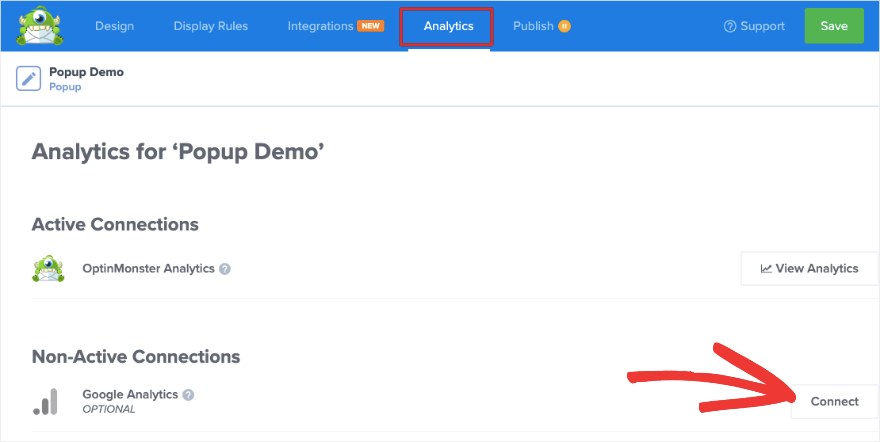
En la siguiente pestaña, 'Análisis' , verá que, de forma predeterminada, OptinMonster viene con análisis integrados. Esto también rastrea las vistas de la campaña, los clics y los ingresos.
También puede conectar su campaña a Google Analytics si desea recopilar datos allí. También puede obtener información valiosa sobre los datos de WooCommerce.

Ahora estás listo para publicar la campaña.
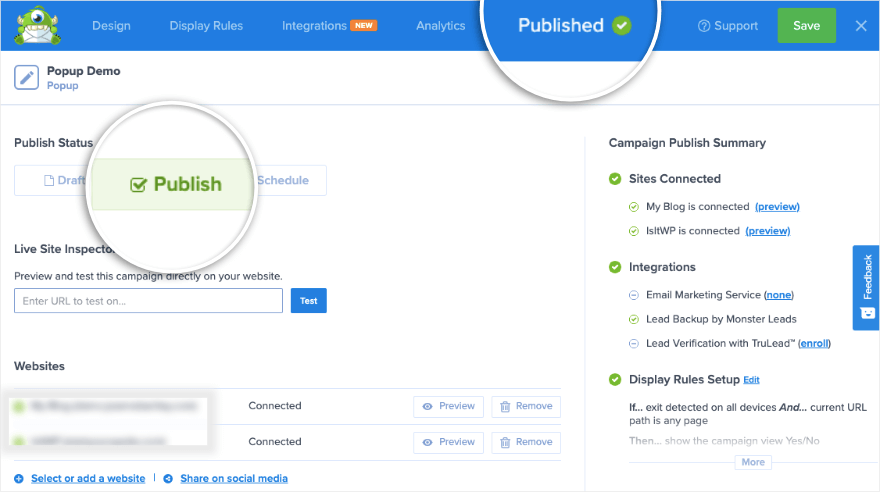
Paso 5: publicar la ventana emergente en WordPress
Abra la pestaña 'Publicar' en el creador de campañas de OptinMonster. Puede conectar su campaña a varios sitios aquí. OptinMonster también le brinda una descripción general de la configuración de sus ventanas emergentes en la barra lateral derecha.

Para publicar la campaña, establezca el Estado en "Publicar" y verá que el menú superior cambia a "Publicado" junto con una marca verde.
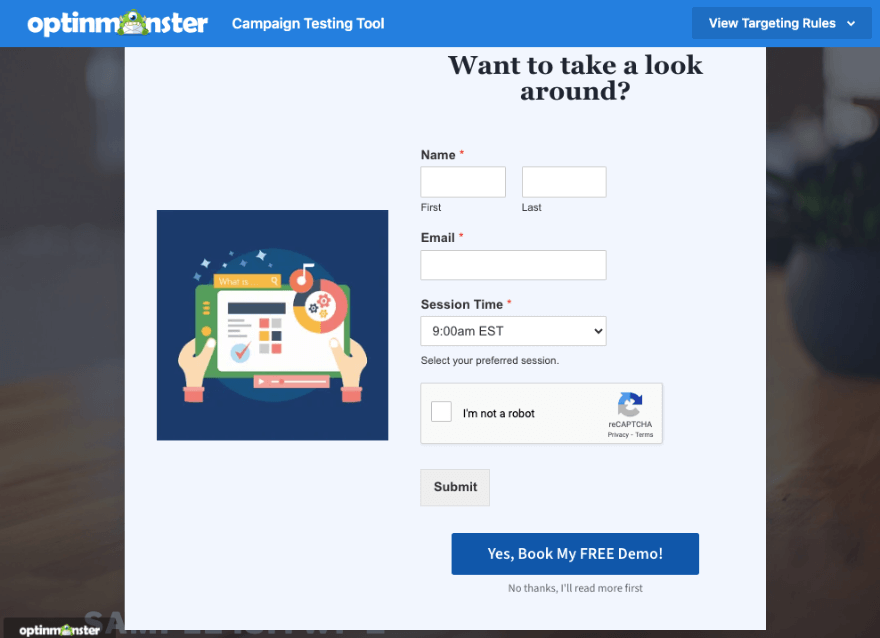
Si desea obtener una vista previa de su nueva ventana emergente, hay una opción para hacerlo aquí. Esto lo llevará a la herramienta de prueba de campañas OptinMonster. Le mostrará una vista previa en vivo de cómo se verá su ventana emergente en su sitio de WordPress o en una página web específica.

Eso es todo. Tu campaña está activa.
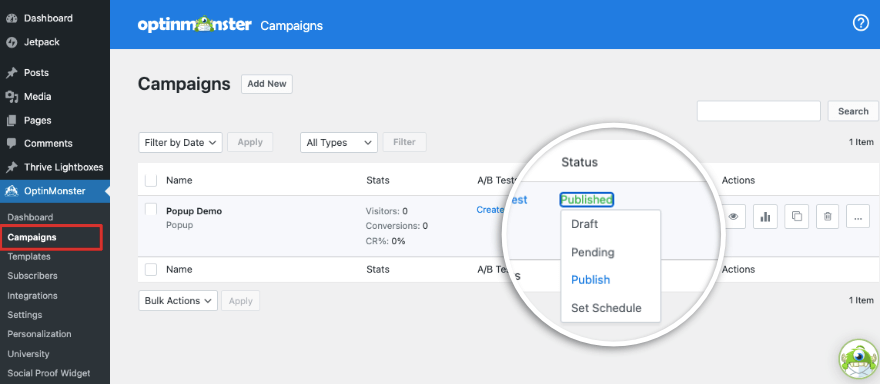
Dado que estás utilizando el complemento del conector de WordPress, querrás dirigirte a tu panel de WordPress. Vaya a OptinMonster »Campañas . Aquí, asegúrese de presionar el botón Publicar para que el estado de la campaña se establezca en Publicado.

Una vez que los usuarios comiencen a interactuar con la ventana emergente, verá que aparecen estadísticas en esta página junto con la campaña. Puede ver los visitantes del sitio web, las conversiones y las tasas de conversión. También hay un ícono de análisis debajo de la columna Acciones . Esto le brindará información más profunda sobre todas sus campañas de OptinMonster.
Finalmente, también puedes configurar campañas de pruebas A/B para descubrir qué funciona mejor con tu audiencia.
Eso es todo.
Ha creado, personalizado y publicado con éxito una ventana emergente en su sitio. Además, puede seguir utilizando OptinMonster para crear todo tipo de ventanas emergentes para su sitio.
OptinMonster es un complemento profesional. Si está buscando un creador de ventanas emergentes con una versión gratuita, consulte nuestra guía sobre los mejores complementos de ventanas emergentes de WordPress para aumentar los clientes potenciales y las ventas.
Esperamos que este tutorial te haya resultado útil.
Si está interesado en aprender más sobre la creación de formularios de WordPress, consulte nuestro curso WPForms 101, que incluye tutoriales en vídeo de WordPress que son fáciles de seguir.
A continuación, le recomendamos consultar nuestras otras guías:
- Los 7 mejores complementos de creación de formularios para WordPress (comparados)
- Los 19 mejores creadores de páginas de WordPress revisados (selección de expertos)
- Los 13 mejores complementos de generación de leads de WordPress (comparados)
Estas guías revelan más de las mejores herramientas para crear formularios y páginas en su sitio. La última publicación lo ayudará a obtener más clientes potenciales en su sitio.
