Cómo agregar verificación de edad a WordPress con Elementor
Publicado: 2023-11-10La creciente disponibilidad de Internet y de los dispositivos digitales ha dificultado que los propietarios de sitios web controlen quién puede ver su contenido. La implementación de la verificación de la edad se ha convertido en una forma útil de contrarrestar este problema.
Sirve como una barrera protectora que verifica los requisitos de edad para que los usuarios accedan a un contenido determinado. Si es un usuario de WordPress basado en Elementor, puede habilitar esta función en su sitio de forma gratuita.
Este artículo presentará una guía paso a paso sobre cómo agregar verificación de edad a WordPress con Elementor. Antes de eso, cubriremos una discusión teórica. ¡Empezar!
¿Qué es la verificación de edad en un sitio web?
La verificación de edad es el proceso de verificar y confirmar la edad de los usuarios antes de permitir el acceso a productos, contenidos y servicios restringidos por edad. Por ejemplo, alcohol, tabaco, armas de fuego, municiones, recetas médicas, juegos de azar, redes de juego, etc.
La falta de control en la verificación de edades puede tener graves consecuencias. Si vende los productos y servicios mencionados anteriormente a menores (menores de 18 años) sin verificación de edad, puede enfrentar cumplimientos legales y castigos.
Estas tremendas presiones pueden acabar acabando con su negocio. Es por eso que tener la función de verificación de edad es imprescindible en muchos sitios web. Explore cómo crear una tienda en línea en cuestión de minutos.
¿Cuándo necesita verificación de edad en su sitio web?
Aunque la verificación de edad es una función útil, no es obligatoria en todos los sitios. Porque hay muchos sitios donde todo tipo de visitantes pueden explorar libremente. Esta función solo es necesaria en los sitios donde se publican contenidos y productos con restricción de edad. A continuación se muestran algunos casos de uso en los que necesita la función de verificación de edad en su sitio.
a. Venta de productos y servicios con restricción de edad
Ya hemos mencionado varios productos y servicios anteriormente. Debes verificar las edades de los clientes antes de venderlos. También puede incluir en la lista ciertos productos químicos, apuestas, casinos, servicios de transmisión, plataformas de inversión, criptomonedas y sitios de subastas.
b. Recopilación de información personal sobre usuarios menores de determinadas edades
Al recopilar información personal sobre usuarios, especialmente de edades determinadas, debe verificar sus edades para cumplir con las leyes y regulaciones de privacidad. Por ejemplo, según la Ley de Protección de la Privacidad Infantil en Línea (COPPA) de Estados Unidos, se debe garantizar el consentimiento de los niños menores de 13 años antes de recopilar su información personal.
C. Organizar foros o comunidades con restricciones de edad
Supongamos que su sitio web aloja un foro o comunidad en línea reservado para personas de determinadas edades. En ese caso, la función de verificación de edad es obligatoria para validar que las personas interesadas pertenecen a grupos de edad particulares.
d. Crear sitios o eventos de juegos
Hay algunos juegos y eventos en línea que no son adecuados para usuarios menores de edad debido a manifestaciones extremas de violencia y ruidos fuertes. La función de verificación de edad juega un papel inmenso al limitar su acceso a dichos sitios y eventos de juegos.
mi. Proporcionar acceso a contenido restringido por edad
Si su sitio web aloja y publica contenido restringido por edad, como películas, programas de televisión, podcasts y material explícito, la verificación de edad es imprescindible para garantizar que solo las personas de la edad adecuada tengan acceso para ver el contenido. Esto ayuda a que los menores no vean contenido dañino.
Cómo agregar verificación de edad a sitios web de WordPress
Si ya es usuario de Elementor, no es necesario que le presentemos el complemento. Pero con suerte, también sabrás que ahora hay un puñado de complementos en línea para el complemento. Cada uno de ellos viene con algunas funciones y widgets adicionales que no están disponibles en Elementor.
HappyAddons es uno de ellos. El complemento tiene más de 130 widgets y más de 20 funciones diseñadas para potenciar aún más su sitio Elementor. Tiene un widget Age Gate mediante el cual puede integrar la función de verificación de edad en su sitio. Te explicaremos el proceso en este artículo.
Antes de eso, instale y active los siguientes complementos en su sitio.
- Elementor Lite
- HappyAddons Lite
Una vez que tengas los complementos listos, comienza a seguir los pasos que se explican a continuación.
Paso 01: abra la página deseada con Elementor
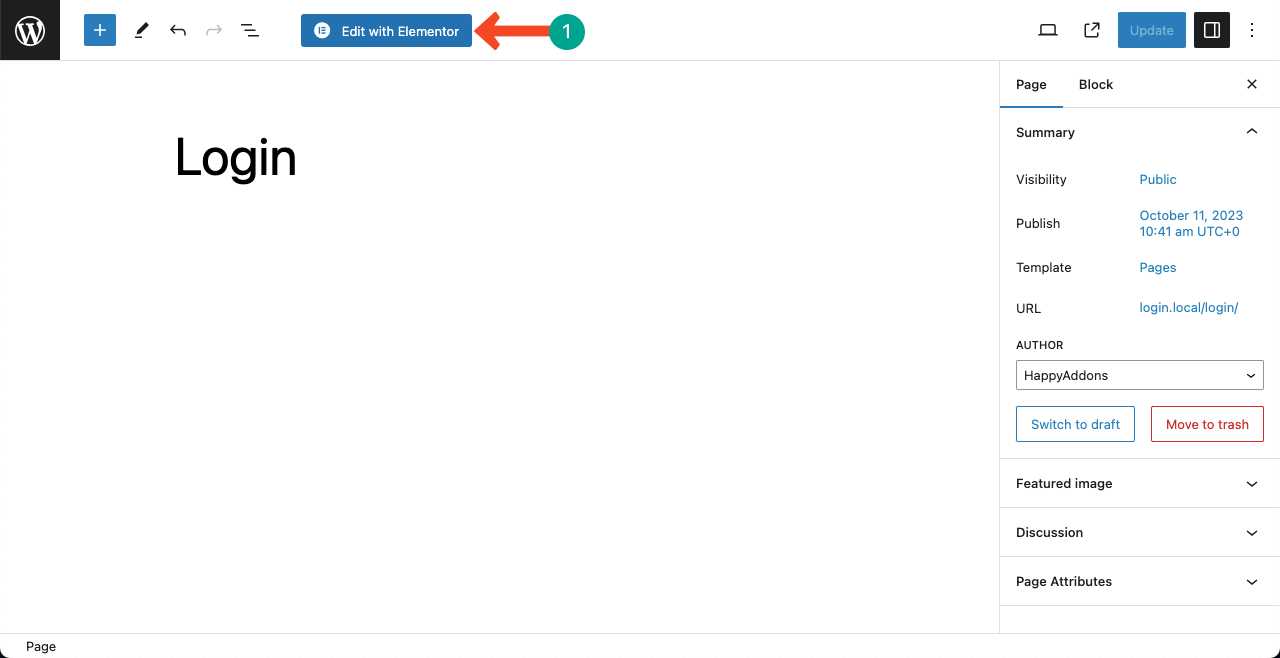
Espero que ya sepas cómo abrir una página con Elementor. Si no, abra una página en WordPress. Verá el botón Editar con Elementor en la parte superior si tiene los complementos mencionados anteriormente instalados y activados en su sitio. Haga clic en el botón .

HappyAddons te ofrece una buena colección de plantillas de páginas y bloques gratuitas para ayudarte a diseñar páginas web rápidamente. Hemos importado una plantilla en la página para explicar el proceso.
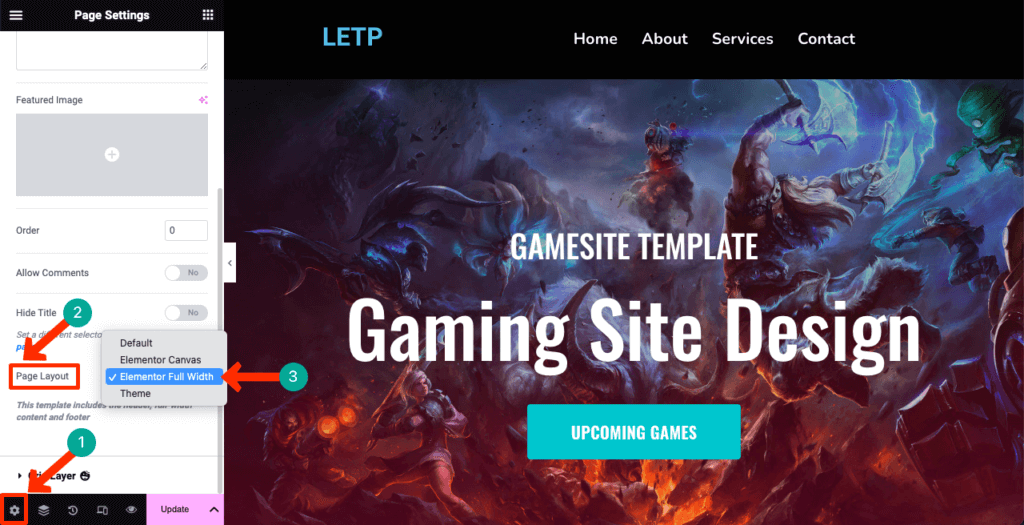
Una vez abierta la página, haga clic en el ícono de Configuración en la esquina inferior izquierda. Abra la lista desplegable junto a Diseño de página . Seleccione la opción Elementor Ancho completo .

Paso 02: cree una sección para agregar el widget de puerta de edad
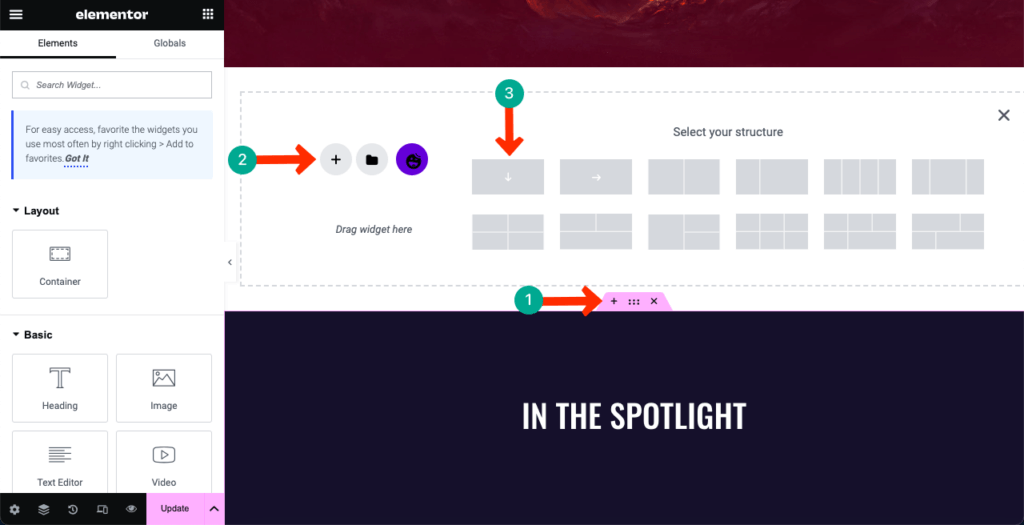
Decida un lugar adecuado para agregar el widget Age Gate. Haga clic en el signo Más (+) en el lugar en particular y seleccione una estructura flexbox para crear una sección.

Paso 03: arrastre y suelte el widget de puerta de edad en la sección
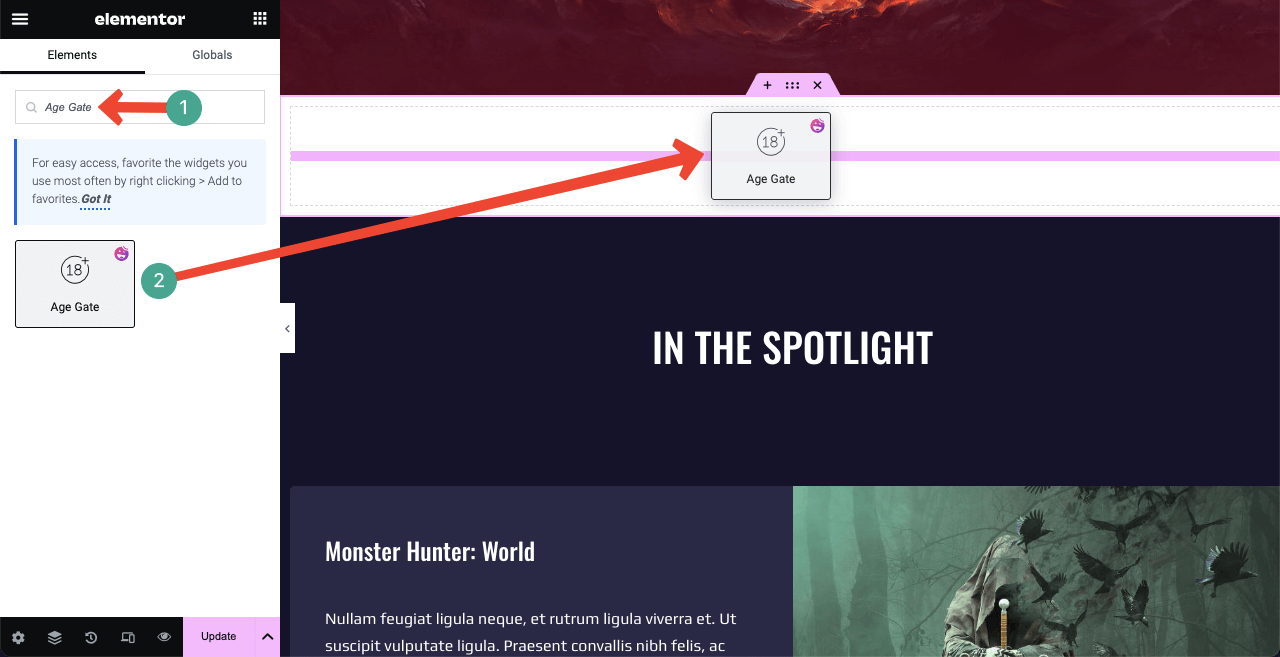
Escriba Age Gate en el cuadro de búsqueda del panel de Elementor. Cuando el widget aparezca debajo, arrástrelo y suéltelo en la sección que creó hace un momento.

Paso 04: Configurar el contenido del widget Age Gate
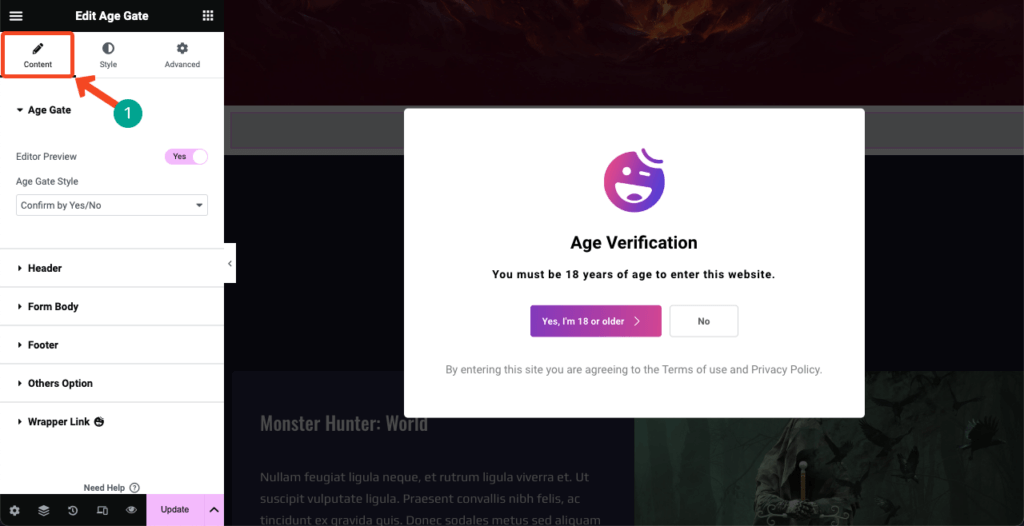
Encontrará varios elementos en la pestaña Contenido . Son Estilo de puerta de edad, Encabezado, Cuerpo del formulario, Pie de página, Otras opciones y Enlace envolvente. Consulta a continuación qué puedes hacer con ellos.
# Puerta de edad
El estilo de puerta de edad le permite elegir entre tres estilos: Confirmar edad, Confirmar fecha de nacimiento y Confirmar por Sí/No .

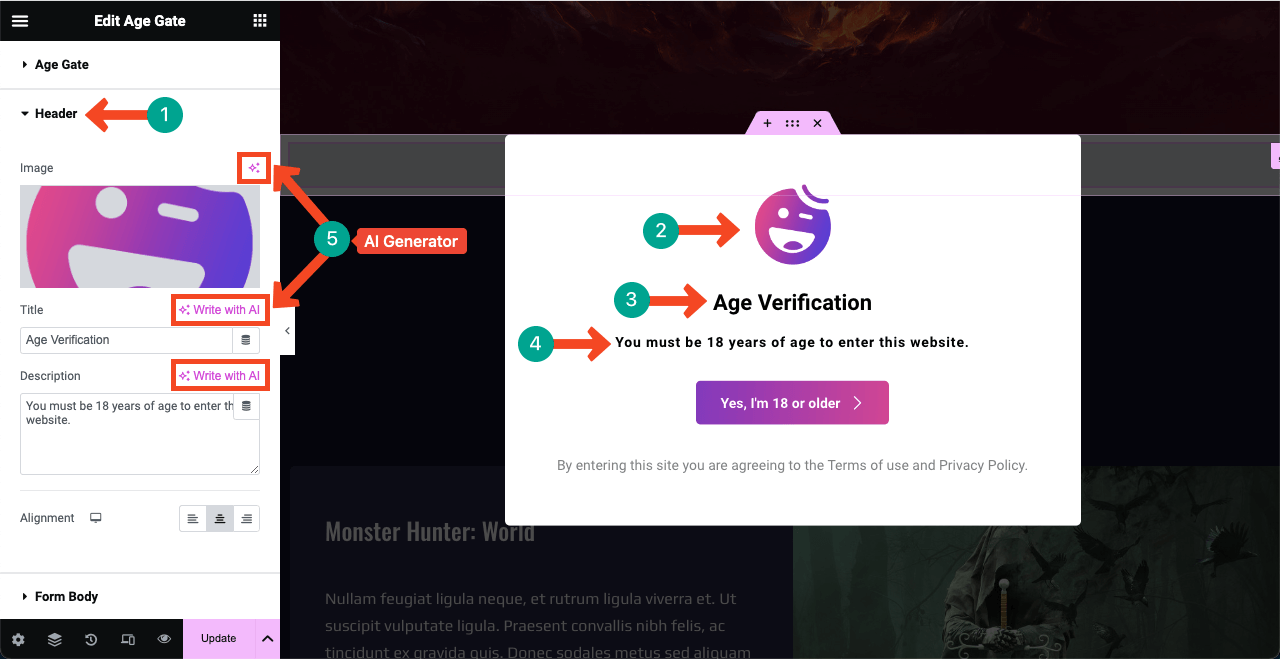
# encabezado
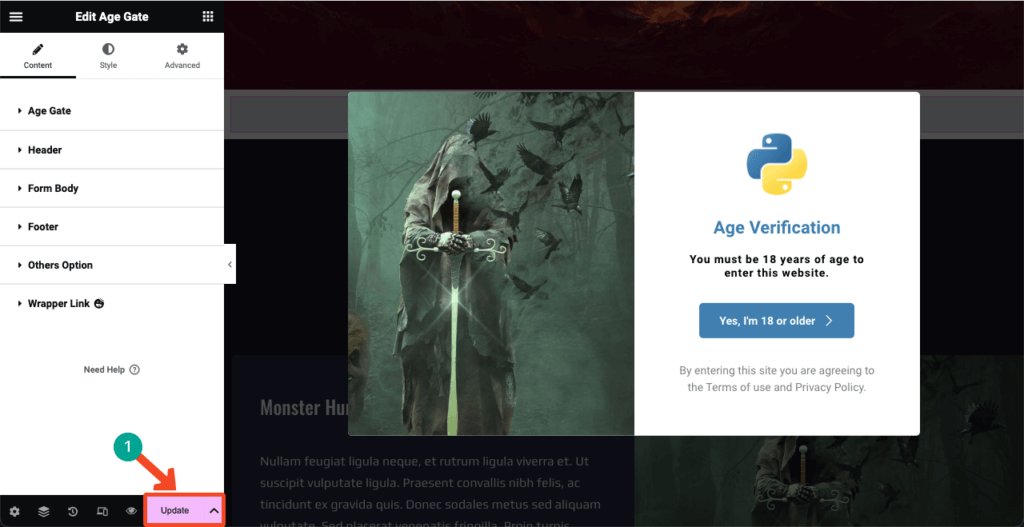
Expanda la sección Encabezado . Obtendrá opciones para agregar una imagen de encabezado, un título y una descripción al widget Age Gate . Puede ver el logotipo de HappyAddons y algunos textos predeterminados en el widget. Personalízalos como desees con nuevo contenido.
Nota: Una característica destacada de Elementor es que el complemento actualmente funciona con inteligencia artificial. Su función de IA puede generar textos, copias e imágenes. Haga clic en los íconos de tres estrellas en la barra lateral izquierda y vea la magia. Visite este artículo para obtener más información sobre Elementor AI.

Vea la imagen a continuación. Hemos agregado un nuevo logotipo cambiando el predeterminado.
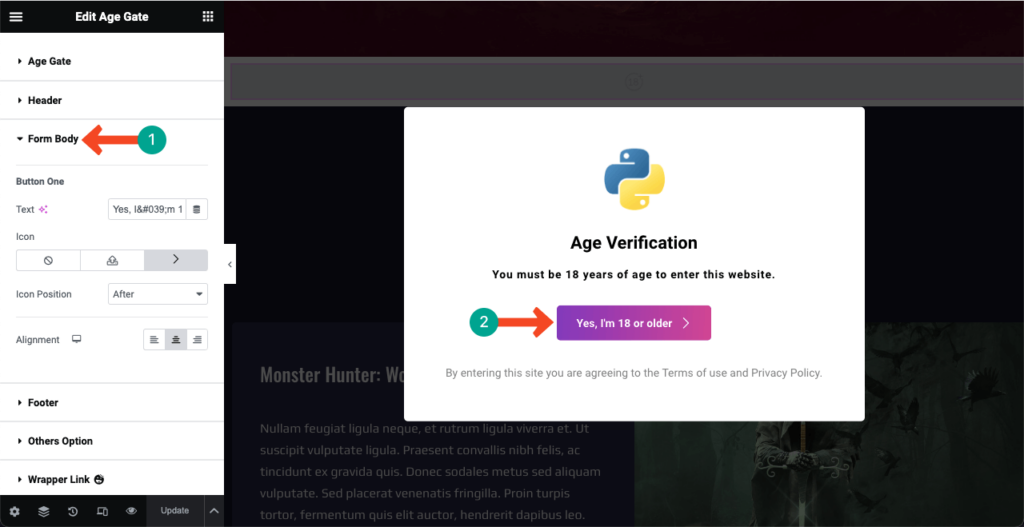
# Cuerpo del formulario
Puede ver un botón en el formulario de Verificación de edad. La sección Cuerpo del formulario le permite personalizar el texto, el ícono, la alineación y la posición del ícono en el formulario. Nuevamente, puedes usar la función AI junto a Texto para seleccionar la copia del botón.

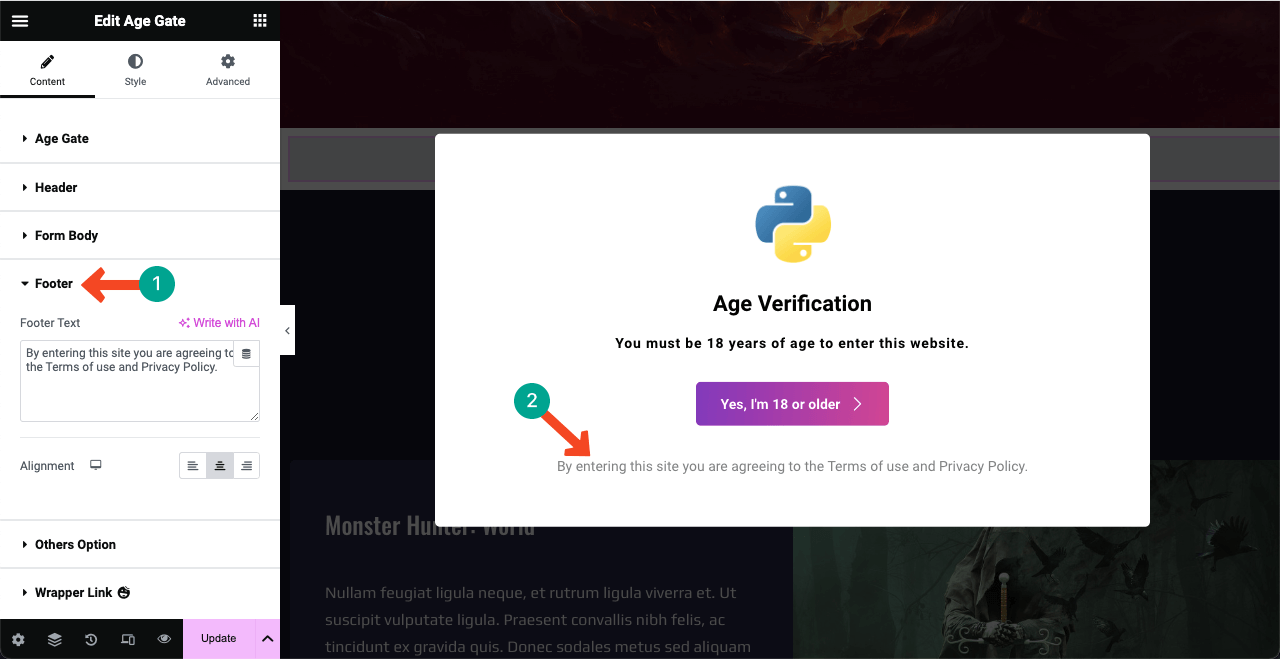
# Pie de página
Consulte el texto del pie de página en el formulario de Verificación de edad. La sección Pie de página en el panel de Elementor le permitirá personalizar la copia y su alineación. Utilice la IA nuevamente para generar nuevas ideas de texto.

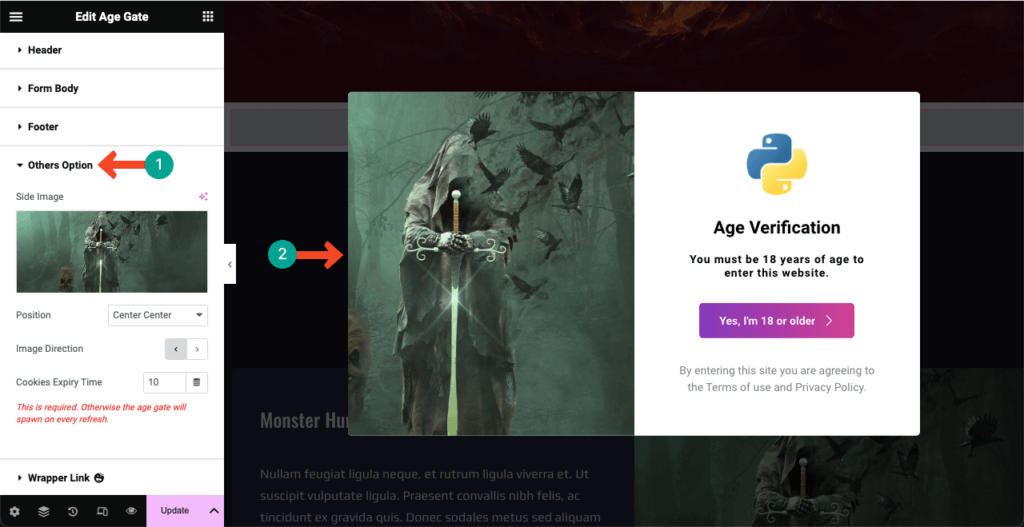
# Otras opciones

Agregar una imagen lateral junto al formulario de verificación de edad puede hacer que todo el diseño sea más cautivador y llamativo. Asegúrese de que la imagen sea relevante para el contenido de su sitio web. Puede mostrar la imagen en el lado derecho o izquierdo.

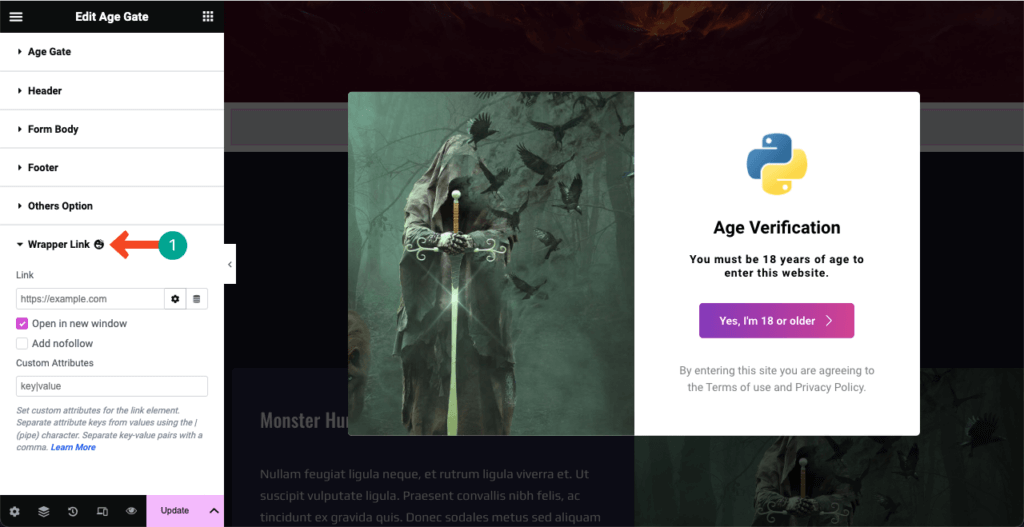
# Enlace contenedor
El enlace Wrapper le permite agregar cualquier página, publicación o enlace de sitio web al formulario de verificación de edad. Una vez agregado el enlace, el formulario llevará a los usuarios al destino específico una vez que alguien haga clic en él.

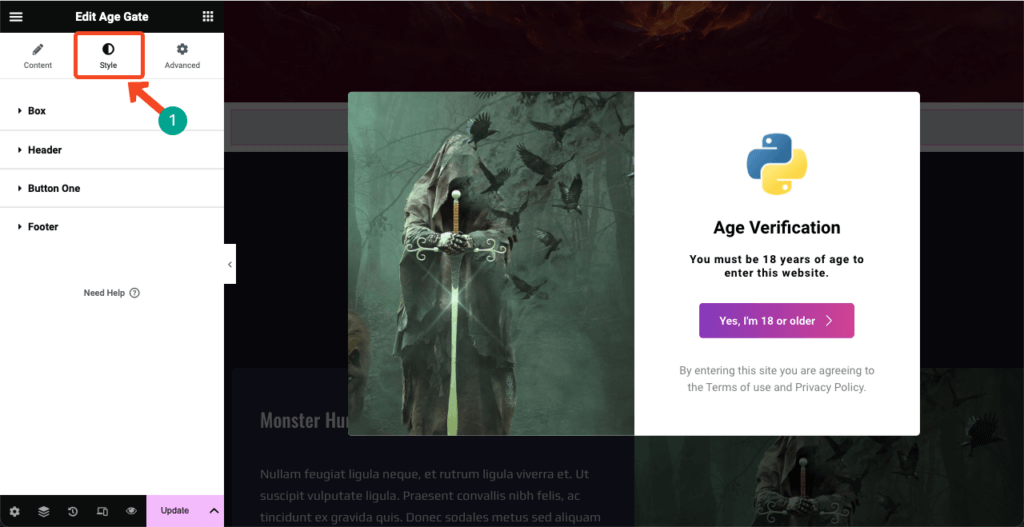
Paso 05: estilizar el formulario de verificación de edad
Es hora de darle estilo al contenido que ha agregado al formulario de Verificación de edad. Vaya a la pestaña Estilo en el panel de Elementor. Encontrarás cuatro opciones en la pestaña. Puede personalizar el cuadro, el encabezado, el botón uno y el pie de página desde la pestaña.

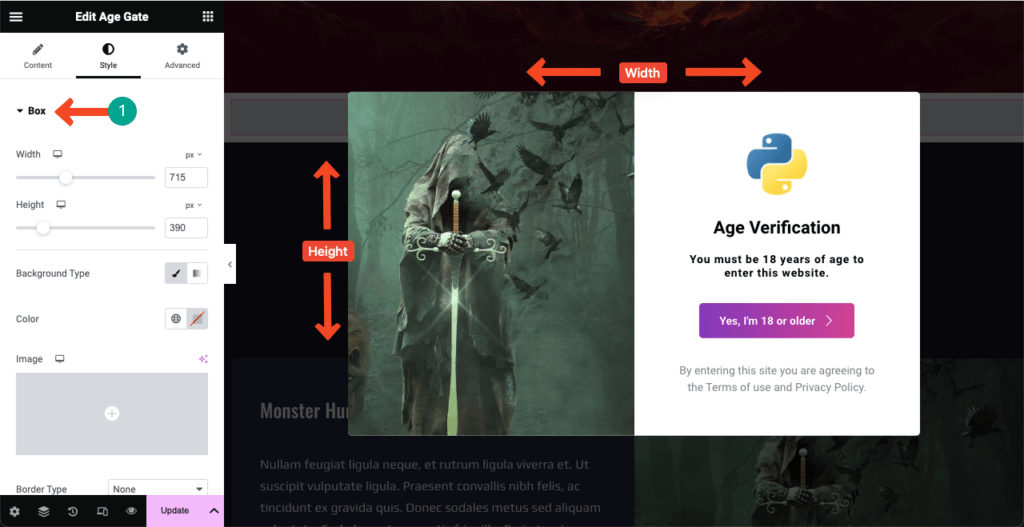
# Caja
Expanda la sección Cuadro debajo de la pestaña haciendo clic en ella. Obtendrá las opciones necesarias para expandir la altura y el ancho del formulario. También puede actualizar el tipo/color/imagen de fondo, tipo de borde, radio del borde, superposición y más.

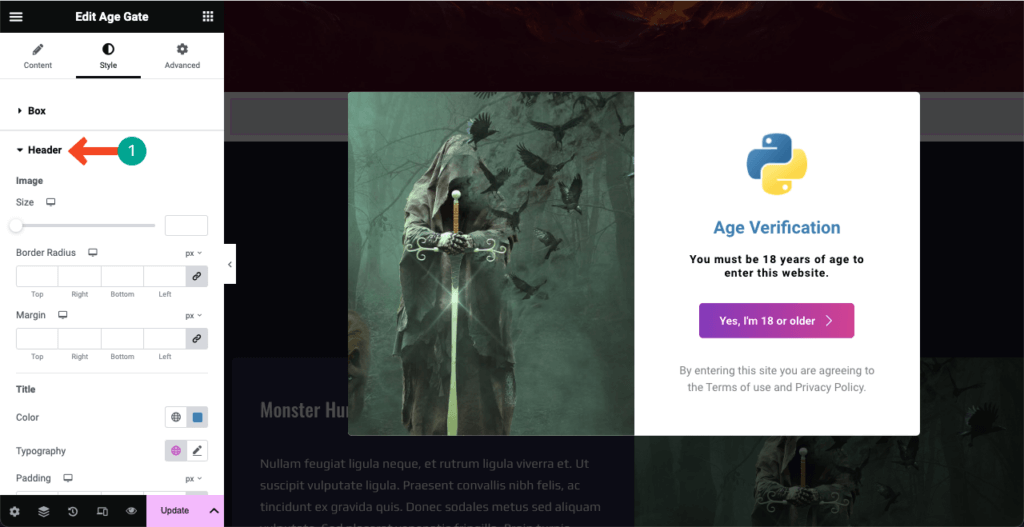
# encabezado
Vaya a la sección Encabezado . Desde aquí, puede cambiar el tamaño del logotipo del formulario de Verificación de edad, cambiar la tipografía del contenido del texto y colorear el título y la descripción del encabezado.

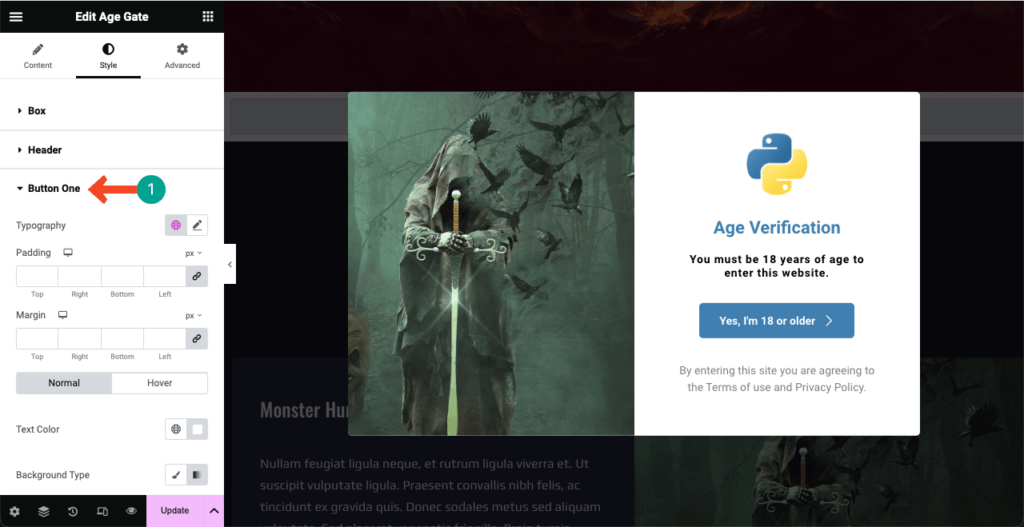
# Botón Uno
Puede cambiar el tamaño del botón, el color, el efecto de desplazamiento, la sombra, el relleno, el margen, el tamaño del icono, el radio del borde y la tipografía del texto desde la sección Botón Uno de la pestaña. Realice los cambios necesarios.
Vea la imagen a continuación. Hemos cambiado el color del botón en el formulario de Verificación de edad.

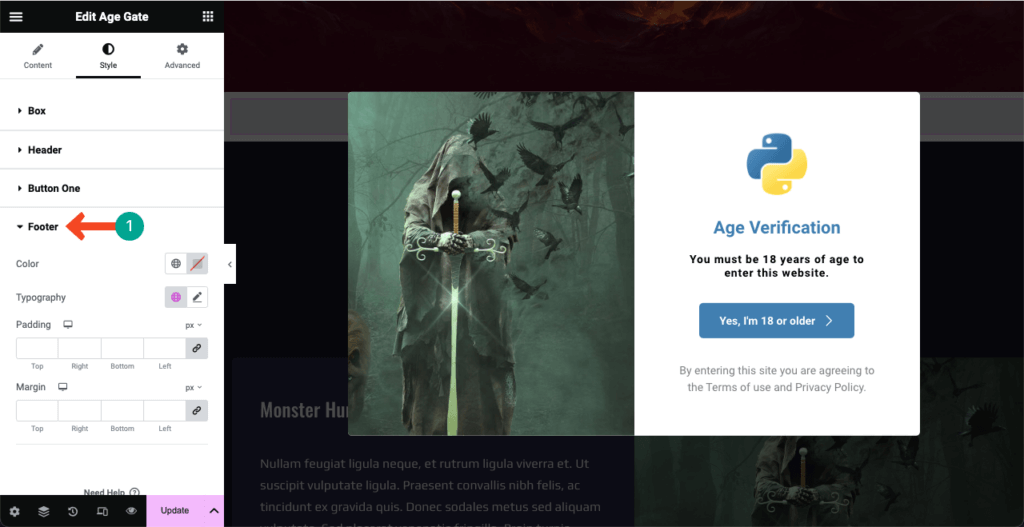
# Pie de página
Este es el último en la pestaña Estilo. Puede cambiar la tipografía del texto del pie de página, su color, relleno y margen de la sección como desee.

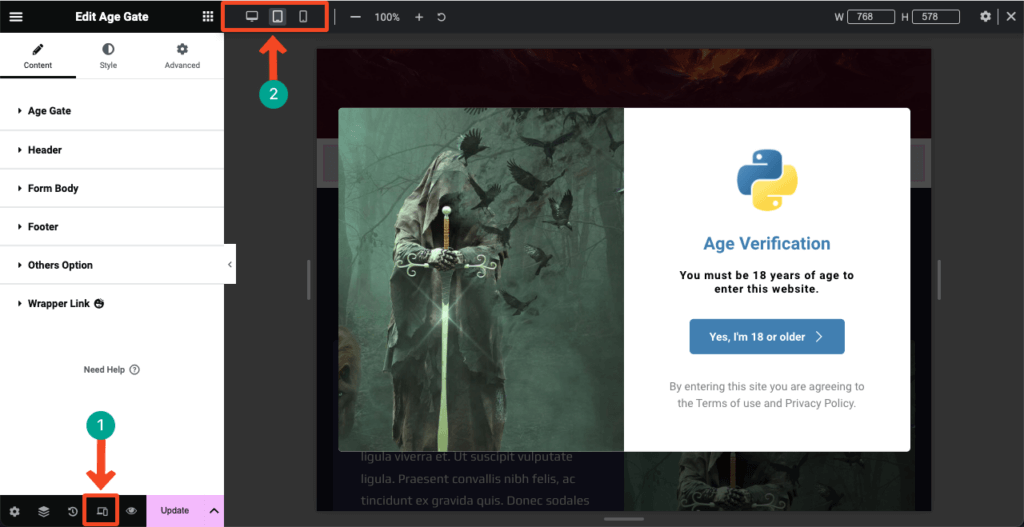
Paso 06: Haga que el formulario de verificación de edad sea móvil
Más del 50% de los visitantes actuales de la mayoría de los sitios web provienen de tabletas y dispositivos móviles. Por lo tanto, si su sitio web tiene contenido que es igualmente útil para usuarios de dispositivos móviles, debe optimizar el formulario de verificación de edad para tabletas y dispositivos móviles.
Haga clic en el ícono Modo responsivo en el pie de página del panel de Elementor . Se abrirá una nueva opción con diferentes modos de vista en la parte superior del lienzo de Elementor. Podrás ver cómo se ve tu formulario en diferentes diseños de pantalla cambiando entre los modos de visualización.
Al cambiar el tamaño y cambiar la alineación de los elementos en el formulario, puede hacer que el formulario de Verificación de edad tenga una gran capacidad de respuesta para diferentes tamaños de pantalla.

Paso 07: Publicar el formulario de verificación de edad
Una vez que haya terminado su diseño y el formulario esté listo para publicarse, presione el botón Publicar/Actualizar en la esquina inferior derecha del panel de Elementor.
No se preocupe si alguna vez desea realizar algún cambio después del formulario. Simplemente regrese al lienzo de Elementor nuevamente, realice las modificaciones necesarias y presione el botón Actualizar .

Por lo tanto, puede integrar fácilmente la función de verificación de edad en su sitio de WordPress basado en Elementor. Aquí está el enlace de documentación de Age Gate para obtener más información sobre el widget. Pruebe HappyAddons haciendo clic en el botón de abajo.
Preguntas frecuentes sobre cómo agregar verificación de edad a WordPress
Espero que hayas disfrutado del tutorial. Ahora responderemos algunas de las preguntas más frecuentes que encontramos comúnmente en Google, Quora y otras plataformas sociales populares sobre el tema de hoy.
¿Existe algún requisito legal para la verificación de la edad en los sitios web?
En la mayoría de los países, no existe ninguna regla estricta para verificar las edades de los usuarios en los sitios web. Pero al vender ciertos productos y servicios, como alcohol, tabaco, cannabis, juegos de azar y apuestas, es necesario verificar la edad de los usuarios para cumplir con las leyes de licencia de productos particulares.
¿Cuáles son las características que se deben buscar en un complemento de verificación de edad para WordPress?
1. Facilidad de uso
2. Compatibilidad con otros complementos
3. Opciones de personalización
4. Configuración de edad mínima
5. Caducidad de las cookies¿Existe un complemento gratuito de verificación de edad para WordPress?
Sí, hay muchos complementos gratuitos de verificación de edad en WordPress.org. Muchos complementos de formularios de contacto también incluyen esta función. Pero si su sitio web ya está construido en Elementor, le recomendamos que pruebe HappyAddons.
Este es un complemento de Elementor con muchas funciones y widgets esenciales. Obtendrá un widget llamado Age Gate, mediante el cual puede integrar la función de verificación de edad en su sitio de WordPress.
¿Cuáles son los diferentes métodos de verificación de edad que se pueden utilizar en WordPress?
Puede pedir a los usuarios que confirmen la edad, confirmen la fecha de nacimiento y confirmen con Sí/No . Todos estos métodos se pueden implementar utilizando el widget Age Gate del complemento HappyAddons.
¿Cómo puedo establecer diferentes restricciones de edad para diferentes tipos de contenido en WordPress?
Primero, cree páginas separadas en su sitio web para diferentes tipos de productos o contenido. Luego, cree formularios de verificación de edad separados para cada página. Por lo tanto, puedes hacer esto.
Ultimas palabras
Espero que todos se hayan dado cuenta de lo fácil que es integrar la verificación de edad en los sitios web de WordPress después de leer este artículo. Sin embargo, muchos propietarios de sitios web se enfrentan a productos y contenidos sensibles que no integran esta función en sus sitios web, lo cual resulta frustrante.
Quienes hayan terminado de leer este artículo, compártanlo con sus plataformas sociales y conocidos para que otras personas también puedan integrar la verificación de edad en su sitio web con esta sencilla guía. Gracias por tu tiempo. ¡Feliz lectura!
