Cómo agregar el filtro de taxonomías Ajax en la búsqueda de WordPress
Publicado: 2023-12-12¿Quieres agregar un filtro de taxonomías a tu búsqueda de WordPress?
Permitir a los usuarios buscar según categorías, etiquetas, campos personalizados y tipos de publicaciones ofrece una excelente experiencia de usuario. Sin embargo, la búsqueda predeterminada de WordPress no es muy buena ni lo suficientemente avanzada como para ofrecer esta función.
En este artículo, le mostraremos cómo agregar un filtro de taxonomías impulsado por Ajax en la búsqueda de WordPress.

¿Por qué utilizar el filtro de taxonomías Ajax en la búsqueda de WordPress?
La búsqueda impulsada por Ajax es más rápida y proporciona una mejor experiencia de usuario que la función de búsqueda predeterminada de WordPress.
Por ejemplo, el sitio web de un concesionario de automóviles puede tener taxonomías personalizadas para diferentes tipos de vehículos, rangos de precios, modelos y más. Los filtros Ajax pueden ayudar a los usuarios a encontrar exactamente lo que necesitan.
Puede agregar filtros de búsqueda similares en WordPress y mejorar la experiencia del usuario de su sitio. También ayuda a los administradores de sitios web a organizar su contenido, para que los usuarios puedan encontrarlo fácilmente.
Sin embargo, la búsqueda predeterminada de WordPress no es tan poderosa y no ofrece contenido filtrado basado en categorías, etiquetas, tipos de publicaciones, detalles del producto y más. Si utiliza taxonomías personalizadas en su sitio, la búsqueda predeterminada funciona aún peor.
Aquí es donde necesitarás un complemento de WordPress para ayudarte. Veamos cómo agregar un filtro de taxonomías Ajax a la búsqueda de WordPress.
Cubriremos 2 métodos en este artículo. El primer método le ayudará a mostrar filtros en la interfaz de su sitio web de WordPress. El segundo método le ayudará a mejorar la búsqueda predeterminada de WordPress e incluir taxonomías al buscar publicaciones y páginas en su sitio.
Simplemente haga clic en los enlaces a continuación para ir a su sección preferida:
- Método 1: agregar taxonomías Ajax a la búsqueda de WordPress usando SearchWP
- Método 2: agregar el filtro de taxonomías Ajax mediante el complemento de búsqueda y filtro
Método 1: agregar taxonomías Ajax a la búsqueda de WordPress usando SearchWP
Puede agregar taxonomías Ajax a la búsqueda de WordPress utilizando SearchWP. Es el mejor complemento de búsqueda para WordPress y facilita que los usuarios encuentren lo que buscan en su sitio web.
Va más allá de usar solo el contenido de las publicaciones y páginas de tu blog para buscar cosas. SearchWP utiliza campos personalizados, taxonomías, atributos de productos WooCommerce, archivos de texto, tablas personalizadas y más.
Tenga en cuenta que SearchWP no mostrará los filtros de taxonomías en la interfaz de su sitio web. Sin embargo, los incluirá en el proceso de búsqueda y mejorará la búsqueda predeterminada de WordPress.
Primero, deberá visitar el sitio web de SearchWP y registrarse para obtener una cuenta. Después de eso, puede descargar e instalar el complemento en su sitio. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
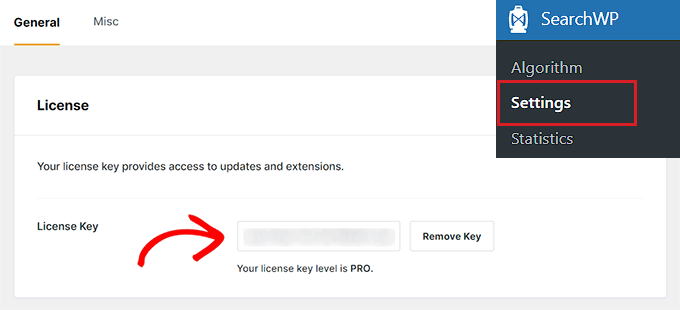
Tras la activación, deberá ir a SearchWP »Configuración desde el panel de administración de WordPress. Desde aquí, simplemente ingrese la clave de licencia, que podrá encontrar fácilmente en el área de su cuenta.

Después de eso, puede ir a la página SearchWP »Algoritmo desde el panel de WordPress.
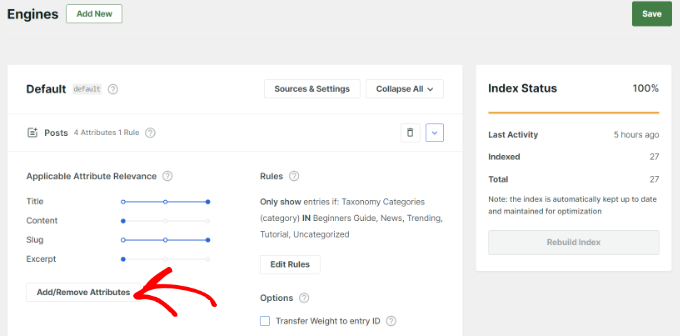
Aquí puede editar la relevancia de búsqueda de su sitio web. Por ejemplo, puede aumentar el peso del título, el contenido, el slug y el extracto para ayudar a los usuarios a encontrar lo que buscan.
Para agregar taxonomías a la relevancia de la búsqueda, puede hacer clic en el botón "Agregar o quitar atributos".

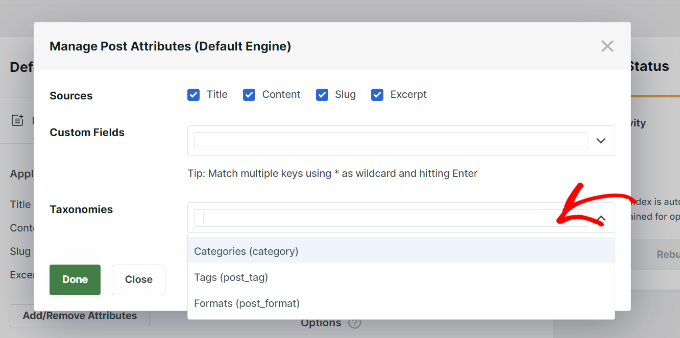
A continuación, se abrirá una nueva ventana emergente.
Puede hacer clic en el menú desplegable Taxonomías y seleccionar si desea incluir categorías, etiquetas, formatos o todos ellos en la búsqueda de WordPress.

Después de seleccionar las taxonomías, no olvide hacer clic en el botón "Listo".

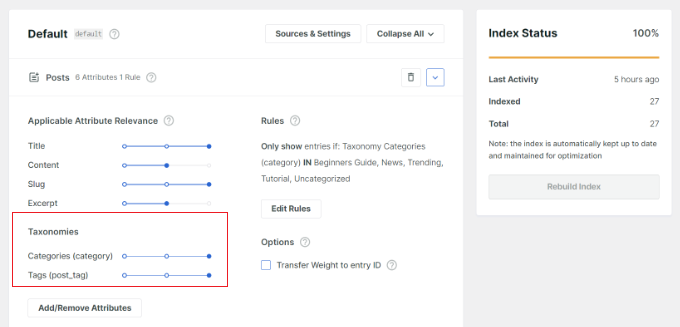
Ahora deberías ver las taxonomías para el algoritmo de búsqueda de publicaciones de tu blog de WordPress. Puede utilizar el control deslizante para aumentar su relevancia en las búsquedas de WordPress.

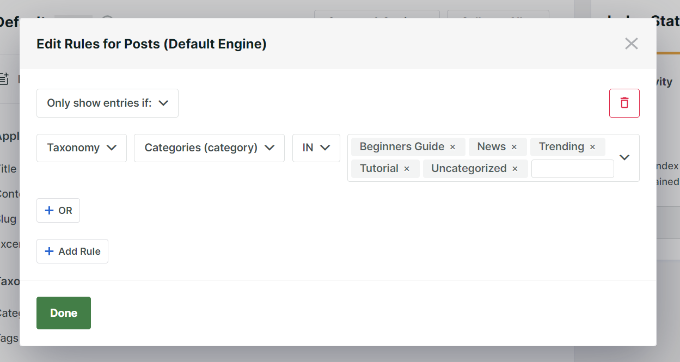
También puede hacer clic en el botón 'Editar regla' para determinar qué contenido puede y no puede aparecer en los resultados de búsqueda.
Por ejemplo, SearchWP incluirá todas las categorías de su sitio web. Puede eliminar categorías en las que no desea que aparezca el contenido o agregar múltiples condiciones para personalizar los resultados de la búsqueda.

No olvide hacer clic en el botón "Listo" cuando haya terminado.
Ahora puede editar el algoritmo de búsqueda de sus páginas, archivos multimedia, productos WooCommerce y más para que aparezcan en SearchWP.
Ahora, cada vez que un visitante busque páginas y publicaciones en su sitio web, SearchWP incluirá taxonomías durante el proceso de búsqueda.
Método 2: agregar el filtro de taxonomías Ajax mediante el complemento de búsqueda y filtro
Puede utilizar un complemento gratuito de WordPress como Search & Filter para agregar un filtro de taxonomías Ajax a su sitio web. Es muy fácil de usar y permite a sus usuarios buscar según categoría, etiqueta, taxonomía personalizada, tipo de publicación y más.
Primero, deberá instalar y activar el complemento Buscar y filtrar de WordPress. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, puede agregar un código corto para mostrar el filtro de taxonomías Ajax en cualquier lugar de su sitio web.
Por ejemplo, puede ingresar el siguiente código abreviado para mostrar la categoría y el filtro desplegable de tipo de publicación:
[searchandfilter fields="search,category,post_tag"]
Por otro lado, si desea mostrar encabezados para categorías y etiquetas, puede agregar el siguiente código corto:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
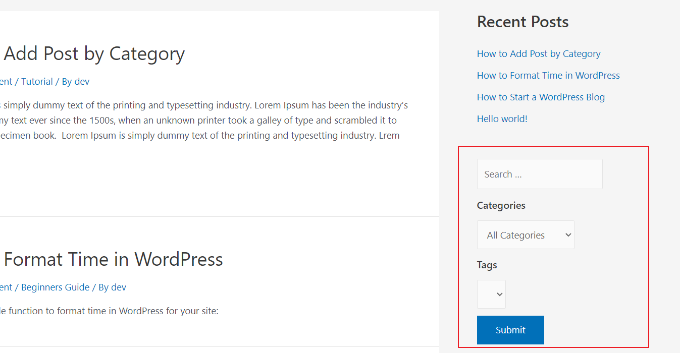
Así es como se ve el filtro de búsqueda de taxonomías Ajax en nuestro sitio de demostración.

En la captura de pantalla, puede ver el filtro en la barra lateral donde los usuarios pueden usar el menú desplegable y seleccionar una categoría o etiqueta.
El complemento también le permite mostrar filtros como botones de opción y casillas de verificación.
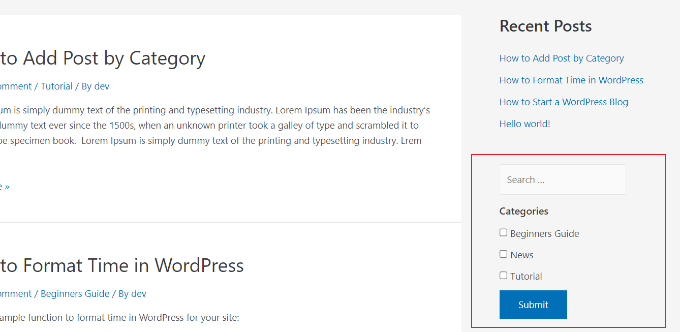
Puede agregar el siguiente código corto en cualquier lugar de su sitio para mostrar los filtros de taxonomía como casillas de verificación:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

En la captura de pantalla anterior, puede ver el filtro de taxonomías como casillas de verificación. Los usuarios pueden simplemente seleccionar las categorías desde las que desean ver publicaciones y páginas.
Esperamos que este artículo le haya ayudado a agregar un filtro de taxonomía impulsado por Ajax en la búsqueda de WordPress en su sitio. Quizás también quieras ver nuestra guía sobre cómo mejorar la búsqueda en WordPress y el mejor software de chat en vivo para pequeñas empresas.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
