Cómo agregar un vídeo animado a WordPress: guía paso a paso
Publicado: 2024-12-24Los videos animados pueden darle vida y energía a su sitio web, captando la atención de los visitantes y mejorando la participación del usuario. Si usas WordPress, agregar videos animados es un proceso relativamente simple. Ya sea un GIF, MP4 o incluso un vídeo de fondo, puedes personalizar tu sitio para que se destaque con contenido dinámico.
En esta guía, le mostraremos paso a paso cómo agregar un video animado a su sitio de WordPress, cubriendo todo, desde elegir el formato de video correcto hasta solucionar problemas comunes.
¿Por qué agregar un video animado a WordPress?

Los vídeos animados pueden hacer que un sitio web sea más interactivo y visualmente atractivo. Ayudan a explicar conceptos rápidamente, demostrar productos o simplemente entretener. Estos son algunos de los beneficios de agregar videos animados a su sitio de WordPress:
- Mayor participación : los videos captan la atención y hacen que los visitantes permanezcan en su sitio por más tiempo.
- Comunicación mejorada : utilice animaciones para explicar ideas complejas de forma sencilla y creativa.
- Mejor experiencia de usuario : el contenido dinámico agrega un nivel de emoción e interactividad, mejorando la usabilidad general del sitio.
Guía paso a paso para agregar un video animado a WordPress
Antes de agregar un video animado a WordPress, es esencial tener tu video listo. Los videos animados pueden venir en varios formatos, como GIF , MP4 o WebM , y deberás asegurarte de que el archivo esté optimizado para la web.
1. Elija el formato de vídeo adecuado

El primer paso es elegir el formato de vídeo correcto. Para videos animados, los formatos comunes incluyen:
- MP4 : Lo mejor para la mayoría de los tipos de videos debido a su amplia compatibilidad y tamaño de archivo pequeño.
- GIF : ideal para animaciones cortas en bucle.
- WebM : otro formato de vídeo moderno y optimizado para uso web.
Para la mayoría de los usuarios, se recomienda MP4 para una visualización de vídeo de alta calidad, eficiente y con capacidad de respuesta.
2. Optimice el vídeo para uso web
Antes de subir su video a WordPress, es importante optimizarlo para tiempos de carga más rápidos. Los archivos de vídeo de gran tamaño pueden ralentizar su sitio web, perjudicando su SEO y su experiencia de usuario. Utilice herramientas de compresión de vídeo como HandBrake o Adobe Media Encoder para reducir el tamaño del archivo sin sacrificar la calidad.
- Tamaño de archivo recomendado : mantenga el tamaño de su archivo de video por debajo de 10 MB para tiempos de carga más rápidos.
- Resolución : Apunta a una resolución de 720p o 1080p para lograr un buen equilibrio entre calidad y rendimiento.
3. Subir el vídeo animado a WordPress

Ahora que su video animado está listo, siga estos pasos para subirlo a su sitio web de WordPress:
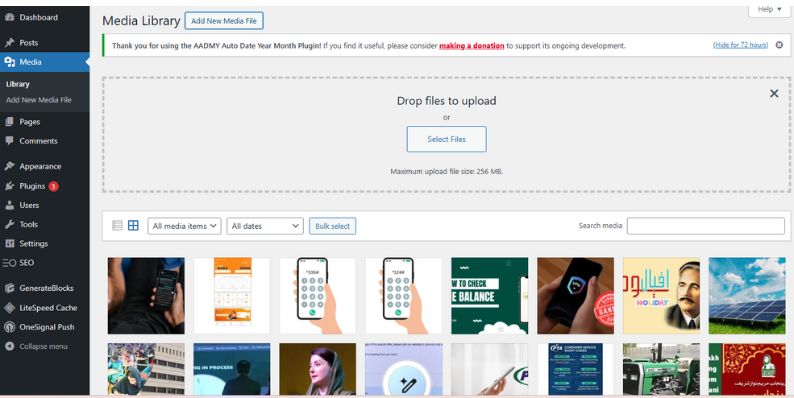
- Inicie sesión en su área de administración de WordPress.
- En la barra lateral izquierda, haga clic en Medios > Agregar nuevo .
- Arrastre y suelte su archivo de video animado en el área de carga, o haga clic en Seleccionar archivos para explorar su computadora.
- Después de cargarlo, vaya a la página o publicación donde desea agregar el video. Haga clic en el botón + para agregar un bloque y seleccione el bloque Video o Insertar bloque para fuentes externas como YouTube o Vimeo.
- Si el vídeo está en su biblioteca multimedia, simplemente selecciónelo de la lista.
Agregar video animado usando código HTML o códigos cortos

Si desea tener más control sobre la ubicación y las características de su video animado, puede agregarlo usando HTML personalizado o códigos cortos.
1. Incrustar vídeos animados utilizando código HTML
Si tu vídeo animado está alojado en otra plataforma como YouTube o Vimeo , o si prefieres utilizar HTML, sigue estos pasos:
- Obtenga el código para insertar : en la página de YouTube o Vimeo, haga clic en el botón Compartir y seleccione Insertar . Copie el código de inserción HTML.
- Vaya a la publicación/página de WordPress : en el editor de WordPress, cambie a la pestaña Texto (en lugar de la pestaña Visual).
- Pegue el código para insertar : pegue el código para insertar donde desea que aparezca el video.
- Actualizar o publicar : guarde los cambios y vea la publicación para comprobar cómo se muestra el vídeo.
2. Uso de códigos cortos para incrustar videos
WordPress también le permite utilizar códigos cortos para incrustar vídeos fácilmente. A continuación se explica cómo utilizar un código corto:

- Utilice el código corto : si subió su video a la biblioteca multimedia, simplemente agregue el siguiente código corto a su publicación o página:
video src= “URL del video”
Reemplace "URL del video" con la URL real de la Biblioteca multimedia. - Personaliza el reproductor de vídeo : también puedes agregar atributos como reproducción automática o bucle:
video src= bucle de reproducción automática “URL del video”
Nota : asegúrese de agregar la apertura “[” al inicio y la cierre “]” al final del código abreviado para completar el código.
Este método te brinda más control sobre las funciones del video sin tener que cambiar entre HTML.
Personalización de vídeos animados en WordPress
Una vez que su video se agrega a WordPress, puede modificarlo para que se ajuste al diseño y la funcionalidad de su sitio web.
Habilitar reproducción automática y bucle
- Reproducción automática : esta opción permite que su video se inicie automáticamente cuando se carga una página. Úselo con moderación, ya que puede molestar a algunos visitantes.
- Bucle : si desea que su video se reproduzca continuamente, habilite la función de bucle.
Para habilitar estas opciones, puede usar un complemento o ajustar manualmente el código de inserción de su video para incluir atributos de reproducción automática y bucle .
Controle el tamaño y la ubicación
- Alinear el video : use las herramientas de alineación de WordPress para posicionar su video (izquierda, centro o derecha).
- Dimensiones del video : puede ajustar el ancho y el alto del video en la configuración del bloque.
Solución de problemas de carga y visualización de videos
A veces, es posible que los videos animados no se carguen o no se muestren correctamente. A continuación se detallan algunos problemas comunes y cómo resolverlos:
1. El vídeo no se carga
- Tamaño de archivo demasiado grande : comprime tu vídeo o reduce su resolución para hacerlo más adecuado para uso web.
- Problema con el formato de archivo : asegúrese de que su video esté en un formato compatible como MP4 o WebM.
2. El vídeo no se muestra correctamente
- Conflictos de temas : algunos temas de WordPress pueden causar problemas de visualización en los vídeos. Intente cambiar a un tema predeterminado de WordPress (como Twenty Twenty-Three) para comprobarlo.
- Conflictos de complementos : deshabilite los complementos uno por uno para ver si un complemento está causando el problema.
3. El vídeo no se reproduce automáticamente
- Configuración del navegador : algunos navegadores desactivan la reproducción automática de forma predeterminada. Asegúrese de que su video tenga el atributo de reproducción automática configurado en su código.
Técnicas avanzadas para vídeos animados en WordPress
Si buscas llevar tu integración de videos animados al siguiente nivel, aquí tienes algunas opciones avanzadas:
Usar video como fondo
Puede configurar un video animado como fondo de una página o sección para crear un efecto dinámico. Muchos temas y creadores de páginas, como Elementor o WPBakery , ofrecen opciones integradas para agregar videos de fondo.
Creando una galería de videos
Si tienes varios videos animados, puedes crear una galería de videos . Complementos como Envira Gallery o FooGallery te permiten mostrar varios vídeos en una cuadrícula limpia y receptiva.
Conclusión:
Agregar videos animados a su sitio de WordPress puede mejorar significativamente la participación del usuario y hacer que su contenido sea más atractivo. Ya sea que esté agregando un GIF, un MP4 o incrustando un video de YouTube, el proceso es simple y flexible. Si sigue estos pasos, puede asegurarse de que sus videos animados estén optimizados para el rendimiento, sean accesibles y brinden valor a su audiencia.
¿Le resultó útil esta guía? ¡Háganos saber cómo ha incorporado videos animados en su sitio de WordPress y no dude en compartir cualquier consejo o truco en los comentarios a continuación!
