Cómo agregar un widget de reproductor de música de audio en WordPress
Publicado: 2023-04-16¿Desea agregar un widget de reproductor de música de audio en WordPress?
Un reproductor de música es una excelente manera de compartir canciones, podcasts, entrevistas y otros archivos de audio con su audiencia. Esto puede ayudar a crear una experiencia más interesante y atractiva en su sitio.
En este artículo, le mostraremos cómo puede agregar un reproductor de audio y música en WordPress.

¿Por qué agregar un widget de reproductor de música de audio en WordPress?
Un reproductor de música permite a los visitantes escuchar audio directamente en su sitio web de WordPress.
Si eres un podcaster o un músico, incluir audio en tu propio sitio puede mantener a tus visitantes y seguidores actualizados con tu trabajo.
También puede alentar a las personas a visitar su sitio web directamente en lugar de reproducir su audio en otras plataformas. Una vez que estas personas estén en su sitio, es posible que pueda ganar más dinero mostrando anuncios en su blog de WordPress o vendiendo el archivo de audio como descarga digital.
Incluso si no crea ningún audio original, incorporar contenido de plataformas de terceros como Spotify es una manera fácil de crear un sitio web más atractivo. Esto puede mantener a los visitantes en su sitio por más tiempo y hacer que la experiencia sea más divertida.
Dicho esto, echemos un vistazo a cómo puede agregar un reproductor de audio y música en WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
- Método 1. Cómo agregar un widget de reproductor de música de audio usando el bloque de audio (fácil)
- Método 2. Cómo agregar un widget de reproductor de audio y música usando un complemento (más personalizable)
Método 1. Cómo agregar un widget de reproductor de música de audio usando el bloque de audio (Fácil)
Con este método, puede crear un reproductor de música de audio simple utilizando el bloque de audio de WordPress incorporado. Puede usar el bloque para reproducir cualquier archivo .mp3, .m4a, .ogg o .wav.
El reproductor de audio es muy simple en comparación con la mayoría de los complementos de reproductores de audio. Tiene un botón de reproducción/pausa, controles de volumen, un botón de descarga y un botón para cambiar la velocidad de reproducción.

El bloque de audio incorporado es una buena opción si desea agregar algunos clips de audio cortos a su sitio y no necesita ninguna función avanzada.
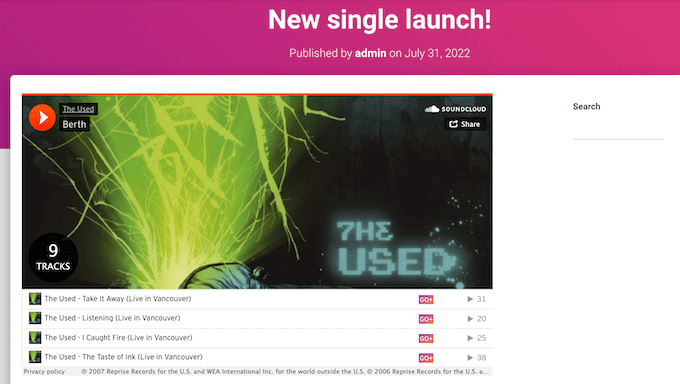
Si incrusta contenido de una plataforma de terceros compatible, como Spotify o SoundCloud, el bloque de audio mostrará los controles de reproducción para esa plataforma. También puede mostrar algún contenido adicional de la plataforma, como el nombre del artista y la imagen de portada.
Por ejemplo, aquí hay un bloque de audio con contenido integrado de SoundCloud.

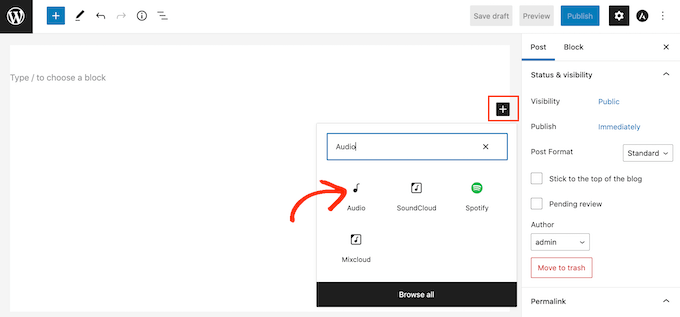
Para agregar un reproductor de música de audio simple a su sitio web de WordPress, abra cualquier página o publicación. Luego, haga clic en el icono +.
En la ventana emergente que aparece, escriba 'Audio' para encontrar el bloque correcto. Luego puede simplemente hacer clic en el bloque de audio para agregarlo a su página.

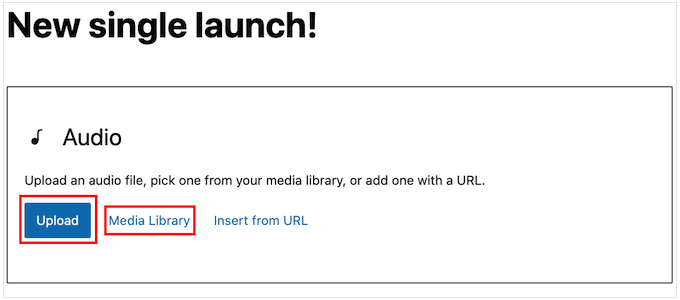
En este punto, puede agregar un archivo de audio o incrustar un clip de audio desde otra plataforma.
Nota : en la mayoría de los casos, recomendamos alojar sus archivos de audio y video en un sitio de terceros por muchas razones, incluida la optimización de la calidad y el ahorro de ancho de banda. He aquí por qué nunca deberías subir un video a WordPress.
Para agregar un archivo de audio desde su computadora, haga clic en 'Cargar' y luego elija el archivo que desea usar. Otra opción es hacer clic en 'Biblioteca multimedia' y luego elegir un archivo de la biblioteca multimedia de WordPress.

Si carga el audio completo, es posible que desee dar a los visitantes la opción de apoyar su trabajo como músico o podcaster enviándole una donación. Para obtener un tutorial paso a paso, consulte nuestra guía sobre cómo agregar un botón de donación de Stripe en WordPress.
¿Quieres insertar audio desde otra plataforma en su lugar?
Esto es similar a cómo incrusta videos en WordPress, donde simplemente pega la URL de un video de YouTube y WordPress lo incrusta automáticamente.
Solo tenga en cuenta que la mayoría de las plataformas solo incorporan una vista previa del archivo de audio completo. El bloqueo puede incluso alentar a las personas a abandonar su sitio web y visitar la plataforma de terceros para escuchar el audio completo.
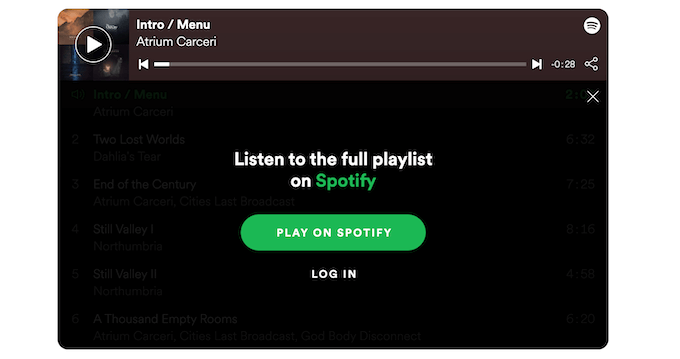
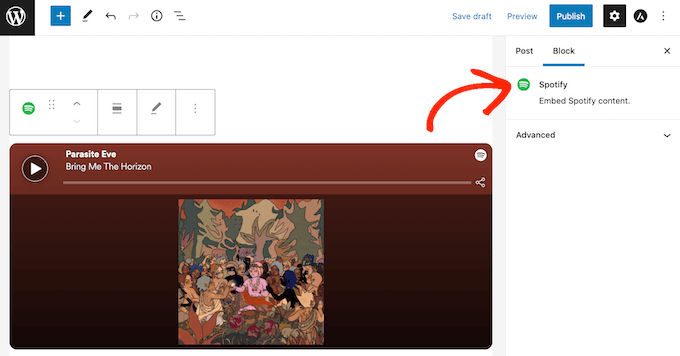
En la siguiente imagen, el bloque de audio dirige a los visitantes hacia el sitio web de Spotify.

Si eres músico, esto podría aumentar tus regalías al alentar a los visitantes a reproducir tu contenido en otras plataformas. Sin embargo, también puede alejar a las personas de su sitio web y llevarlas a otras plataformas.
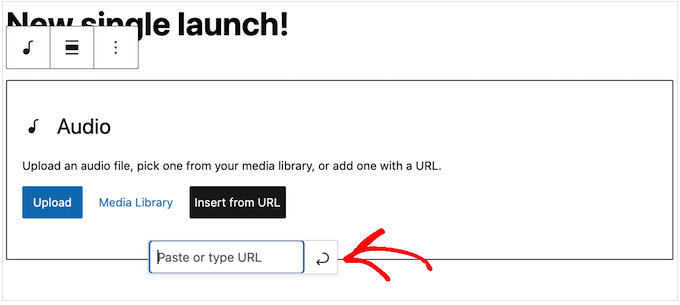
Para incrustar audio desde una plataforma de terceros, comience haciendo clic en 'Insertar desde URL'.
Esto abre una pequeña barra 'Pegar o escribir URL'.

Ahora puede ingresar la URL del clip de audio que desea incrustar en su blog de WordPress.
Por lo general, solo necesita visitar la canción o el audio que desea incrustar y luego abrir su configuración 'Compartir'.
Después de eso, puede copiar la URL proporcionada.
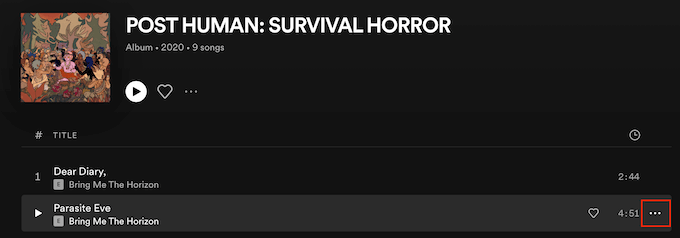
Como ejemplo, veamos cómo puedes incrustar cualquier canción de Spotify en tu sitio. Para comenzar, busque la canción o la lista de reproducción que desea agregar a su sitio web de WordPress.
Luego, simplemente haz clic en los tres puntos que muestra Spotify junto a la lista de reproducción o canción.

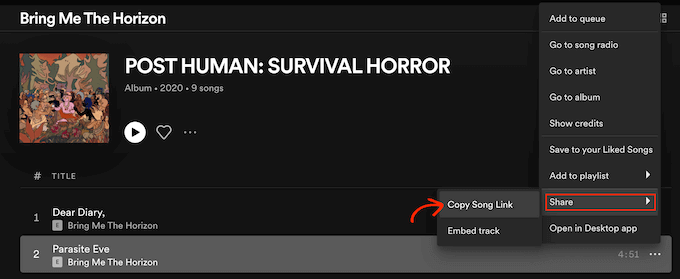
Una vez que haya hecho eso, haga clic en Compartir » Copiar enlace de canción .
Para agregar el audio a un widget de reproductor de música, simplemente pegue el enlace en el bloque de audio.

En nuestro ejemplo de Spotify, WordPress convertirá el bloque de audio en un bloque de Spotify. Este cambio ocurre automáticamente, por lo que no es algo de lo que deba preocuparse.

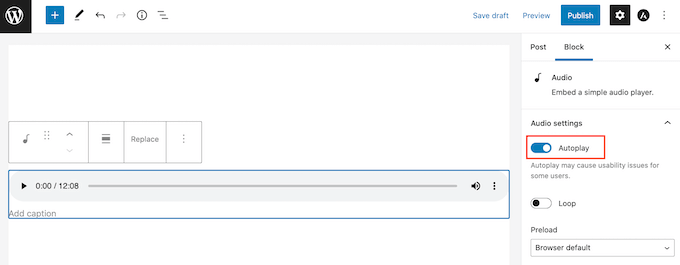
Después de agregar un archivo de audio, puede hacer clic en el bloque de audio para ver qué ajustes puede configurar para ese bloque.

La configuración que ve puede variar dependiendo de si cargó un archivo de audio o incrustó una vista previa desde un sitio de terceros. Por ejemplo, a menudo puede configurar el audio para que se reproduzca automáticamente haciendo clic en el interruptor "Reproducción automática".

La mayoría de estas configuraciones se explican por sí mismas, por lo que es una buena idea pasar algún tiempo probando las diferentes configuraciones para ver cuál funciona mejor para su sitio.
Cuando esté satisfecho con la configuración del bloque, puede actualizar o publicar la página.
Ahora, si visita la página de su sitio, verá el reproductor de audio y música en vivo. También puede escuchar el audio usando los botones de control de reproducción del bloque.
Método 2. Cómo agregar un widget de reproductor de audio y música usando un complemento (más personalizable)
El bloque de audio de WordPress incorporado es una forma rápida y fácil de crear un reproductor de audio simple. Sin embargo, tiene sus límites, especialmente cuando se trata de personalizar el reproductor y la experiencia de reproducción.
Tampoco hay un lugar central donde pueda administrar sus reproductores de audio. Esto significa que no puede usar el mismo reproductor varias veces en su sitio.
Si desea funciones más avanzadas y reproductores de audio reutilizables, le recomendamos Html5 Audio Player. Este complemento puede reproducir cualquier archivo mp3, .wav o .ogg.
El complemento solo puede reproducir un archivo de audio por reproductor. Sin embargo, puede crear tantos reproductores de audio como desee para poder reproducir muchas pistas diferentes en su sitio.
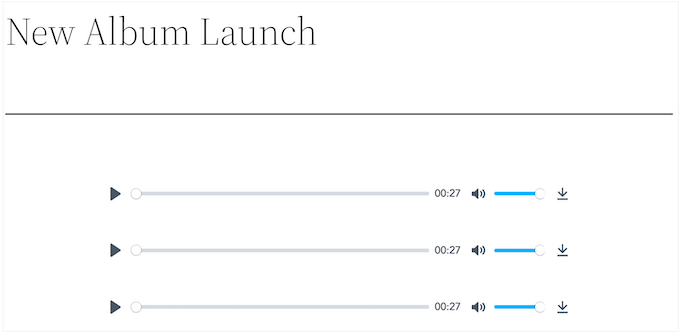
Incluso puede agregar varios reproductores de audio a la misma página.

Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
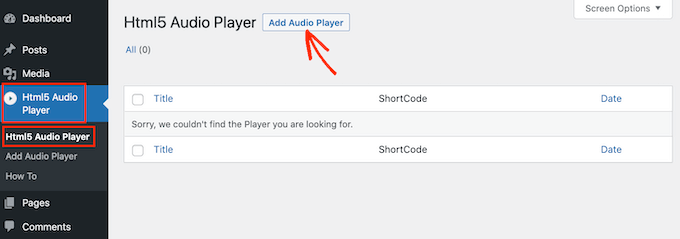
Tras la activación, estará listo para crear su primer reproductor de audio yendo a Html5 Audio Player » Html5 Audio Player .
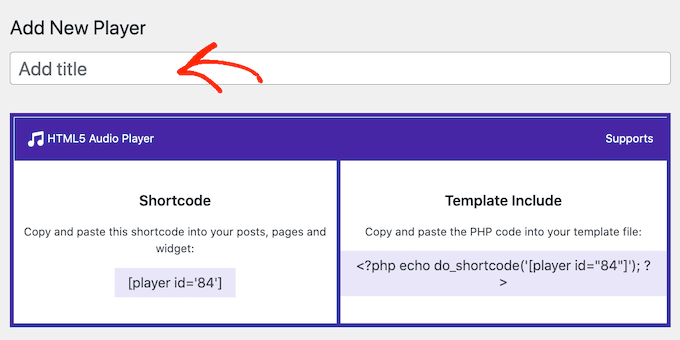
Aquí, continúe y haga clic en el botón 'Agregar reproductor de audio'.

Para comenzar, escriba un nombre para el reproductor de audio en el campo que muestra "Agregar título".
Esto es solo para su referencia para que pueda usar cualquier título que desee.

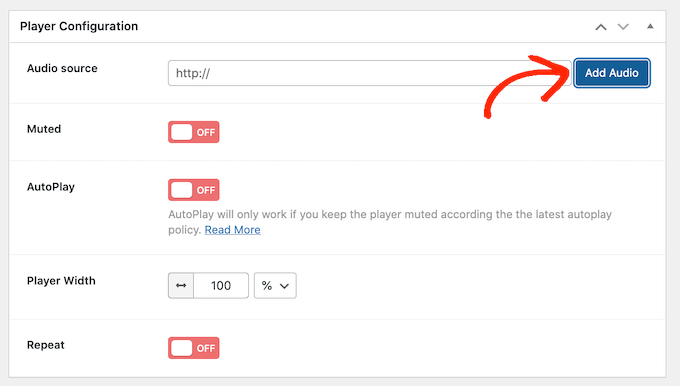
Una vez que haya hecho eso, desplácese a la sección 'Configuración del jugador'.
Aquí, puede agregar un archivo de audio al reproductor haciendo clic en el botón 'Agregar audio'.

Ahora puede seleccionar cualquier archivo de audio de la biblioteca de medios o cargar un archivo desde su computadora.
Después de elegir un archivo, está listo para personalizar el reproductor de audio. De forma predeterminada, el visitante solo necesita hacer clic en el botón Reproducir y el audio comenzará a reproducirse con el volumen ya subido.
Así es como la mayoría de los visitantes esperan que actúe un reproductor de audio, por lo que normalmente querrá usar esta configuración predeterminada.
También hay opciones para silenciar el audio de forma predeterminada, reproducción automática, repetición y más.
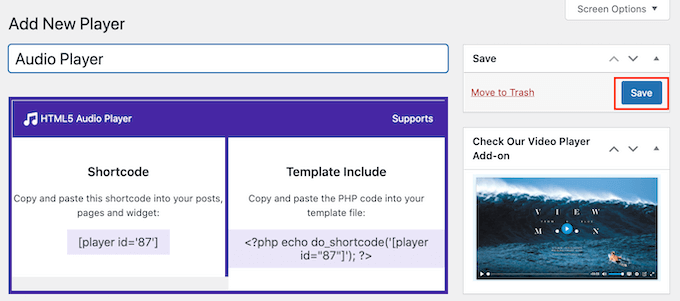
Una vez que esté satisfecho con la configuración del reproductor, simplemente desplácese hasta la parte superior de la pantalla y haga clic en el botón "Guardar".

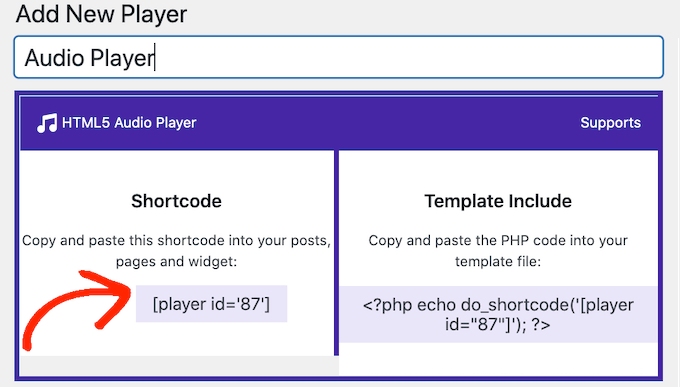
Luego, puede agregar el reproductor de audio a su sitio usando un código abreviado o el bloque del reproductor de audio HTML5.
El bloque es el método más fácil. Sin embargo, si desea colocar el reproductor usando un código abreviado, encontrará el código en la parte superior de la pantalla.

Para obtener más detalles sobre cómo colocar el código abreviado, puede consultar nuestra guía sobre cómo agregar un código abreviado en WordPress.
Para agregar el reproductor de audio y música usando un bloque, abra cualquier página o publicación. Ahora puede hacer clic en el botón +.
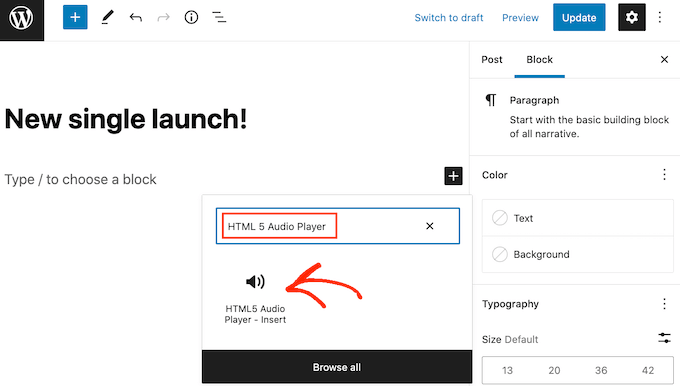
En la ventana emergente que aparece, escriba 'Reproductor de audio HTML5' para encontrar el bloque correcto. Una vez que haga clic en el bloque 'Reproductor de audio HTML5 - Insertar', se agregará el bloque a su página.

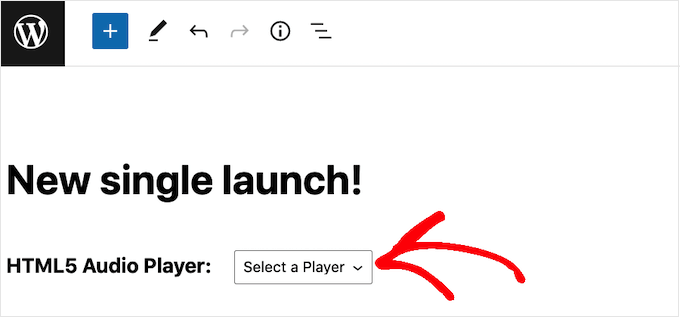
A continuación, abra el menú desplegable que muestra "Seleccionar un reproductor" para ver una lista de todos los reproductores de audio que ha creado.
Ahora puede hacer clic en un reproductor de audio para agregarlo a la página o publicación.

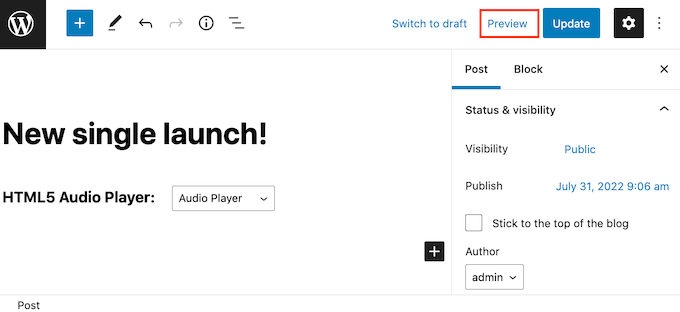
El editor de páginas de WordPress no muestra el reproductor de audio.
Sin embargo, si hace clic en el botón Vista previa, podrá ver cómo se verá el reproductor para las personas que visitan su sitio web. Incluso puedes escuchar el audio y probar los diferentes botones de reproducción.

Cuando esté satisfecho con el aspecto y las funciones del reproductor de audio, puede actualizar o publicar la página.
Ahora, si visita esta página en su sitio web de WordPress, verá el reproductor de audio en vivo.
¿Desea agregar otras pistas de audio a su sitio? Luego, simplemente puede seguir el proceso descrito anteriormente para crear más reproductores de audio y agregarlos a su sitio web de WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo agregar un widget de reproductor de audio en WordPress. También puede consultar nuestra guía sobre el mejor software de notificación push web y cómo crear un boletín informativo por correo electrónico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
