Cómo agregar enlaces de anclaje a botones con Divi
Publicado: 2023-11-06En diseño web, los enlaces le permiten moverse por un sitio web, una página web o una aplicación. Hay bastantes formas diferentes de utilizar enlaces. Puede tener enlaces externos, lo que significa que enlazan fuera de su sitio web o dominio. Algunos enlaces son internos y vinculan las distintas páginas y recursos de su sitio web.
Otro tipo de enlace puede vivir dentro de la página de un sitio web. Este tipo de enlaces se denominan enlaces de anclaje y pueden resultar muy útiles. Cuando tiene una página particularmente larga, los enlaces ancla pueden facilitar que sus usuarios naveguen por su página. De manera similar, agregar enlaces de anclaje en Divi puede ayudar a que sus hermosas páginas sean un placer para leer y explorar. Aprendamos más sobre los enlaces de anclaje y veamos cómo podemos agregar enlaces de anclaje en Divi con el módulo de botones.
- 1 ¿ Qué son los enlaces de anclaje?
- 2 ¿Por qué utilizar enlaces ancla en su sitio web?
- 3 Agregar enlaces de anclaje en Divi con el módulo de botones
- 3.1 Instalación del diseño de página
- 3.2 Nombrar nuestro atributo de ID HTML
- 3.3 Vincular nuestro botón al ID
- 4 Reuniéndolo todo
¿Qué son los enlaces de anclaje?
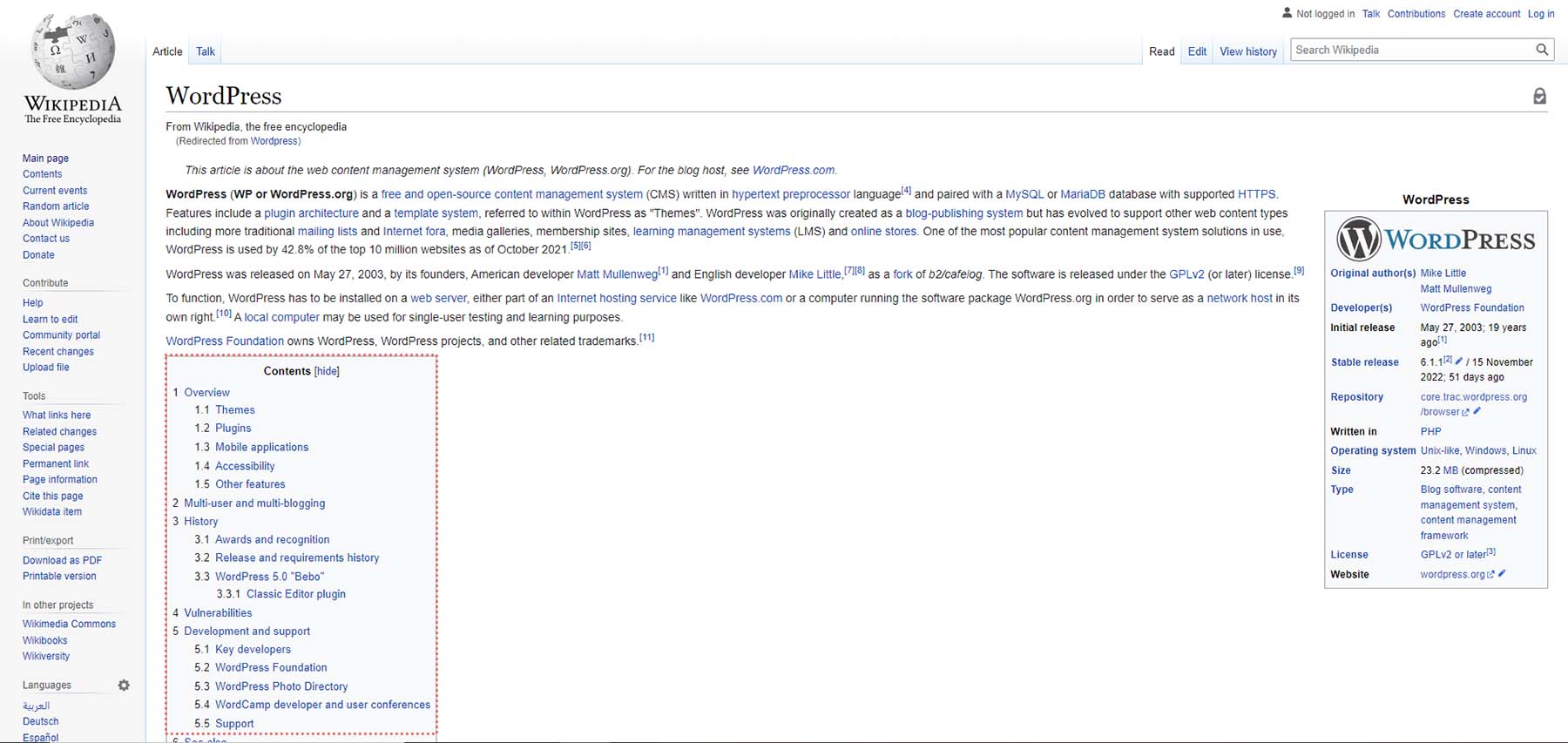
Se puede encontrar un buen ejemplo de enlaces de anclaje en uso al crear una tabla de contenido. Un lugar fácil para encontrar una tabla de contenidos en la web es Wikipedia. Esta es la página de Wikipedia de WordPress. Dentro de la página encontramos el índice. Dentro de la tabla de contenido, hay una lista de enlaces que lo dirigen a diferentes títulos y áreas de la página. Estos son enlaces de anclaje.

Cuando hace clic en uno de los enlaces de anclaje dentro de la tabla de contenido, irá a la siguiente sección de la página. Permanecerás en la página, pero estarás en una parte diferente. También es una buena idea utilizar un botón para volver al principio en un sitio que utiliza enlaces de anclaje. Esto ayuda con la UX (experiencia de usuario), ya que facilita a sus lectores la navegación por las páginas de su sitio.
Por qué utilizar enlaces ancla en su sitio web
El uso de enlaces ancla permite a sus lectores navegar mejor por su sitio. También les ahorra energía al desplazarse. En lugar de que se desplacen por páginas largas, utilizando una tabla de contenido o un menú fijo con enlaces ancla, puede llevarlos al lugar exacto que desean visitar en su página web.
Un enlace ancla también proporciona a sus usuarios la información necesaria más rápidamente. También puede vincular y utilizar enlaces de anclaje desde diferentes páginas de su sitio para dirigir rápidamente a los visitantes a áreas específicas de su sitio sin demasiado esfuerzo de su parte.
Agregar enlaces de anclaje en Divi con el módulo de botones
La creación de enlaces de anclaje en HTML requiere un enlace y también un atributo de ID HTML. El atributo ID es una forma de agregar un nombre a su enlace. Primero, debe crear y asignar una ID al elemento al que desea vincular su ancla. Luego, establece el destino del enlace en el ID. Cuando se vincula a un ancla, deberá anteponer el ID con el símbolo de almohadilla #. Esto es lo que diferenciará tu enlace ancla de los enlaces internos o externos.
Esta misma metodología se puede utilizar al agregar enlaces de anclaje en Divi. Veamos cómo podemos hacer esto dentro del diseño de página de destino del paquete de diseño GRATUITO del curso en línea Divi.
Instalación del diseño de página
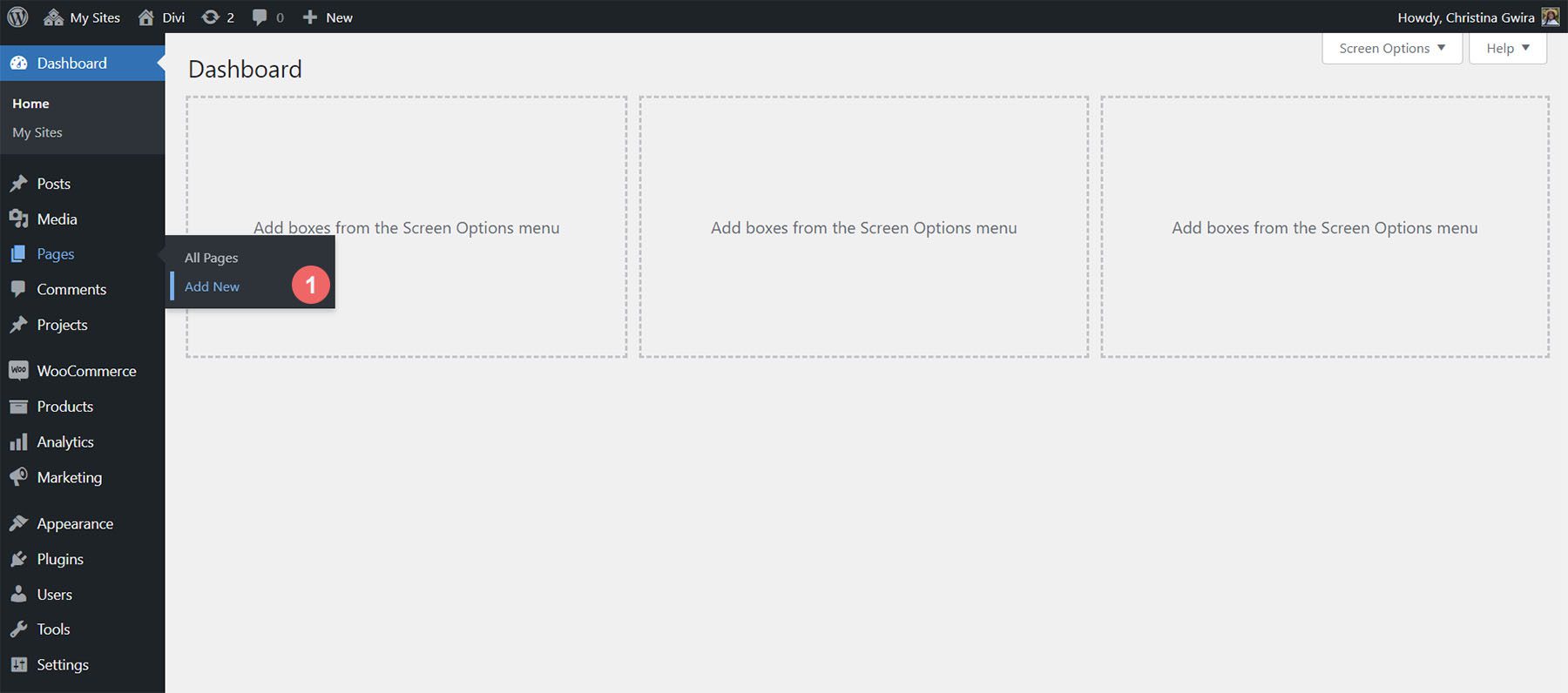
Para instalar la plantilla de página, primero debemos crear una nueva página en WordPress. Hacemos esto colocando el cursor sobre el elemento del menú Páginas en el menú de la izquierda. Luego, hacemos clic en Agregar nuevo .

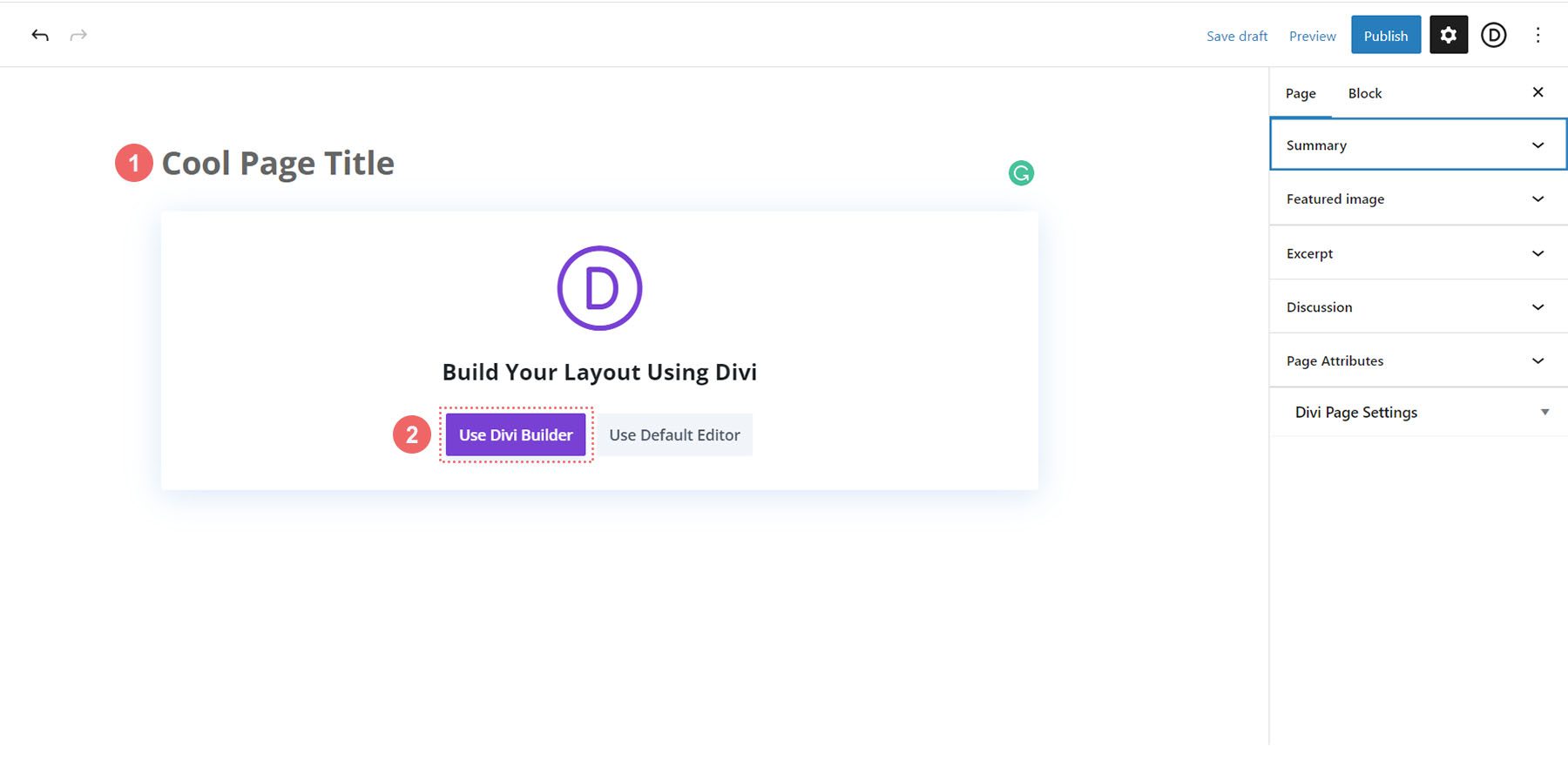
Una vez dentro del editor predeterminado de WordPress, Gutenberg, establece un título para tu nueva página. A continuación, haga clic en el botón morado Usar Divi Builder .

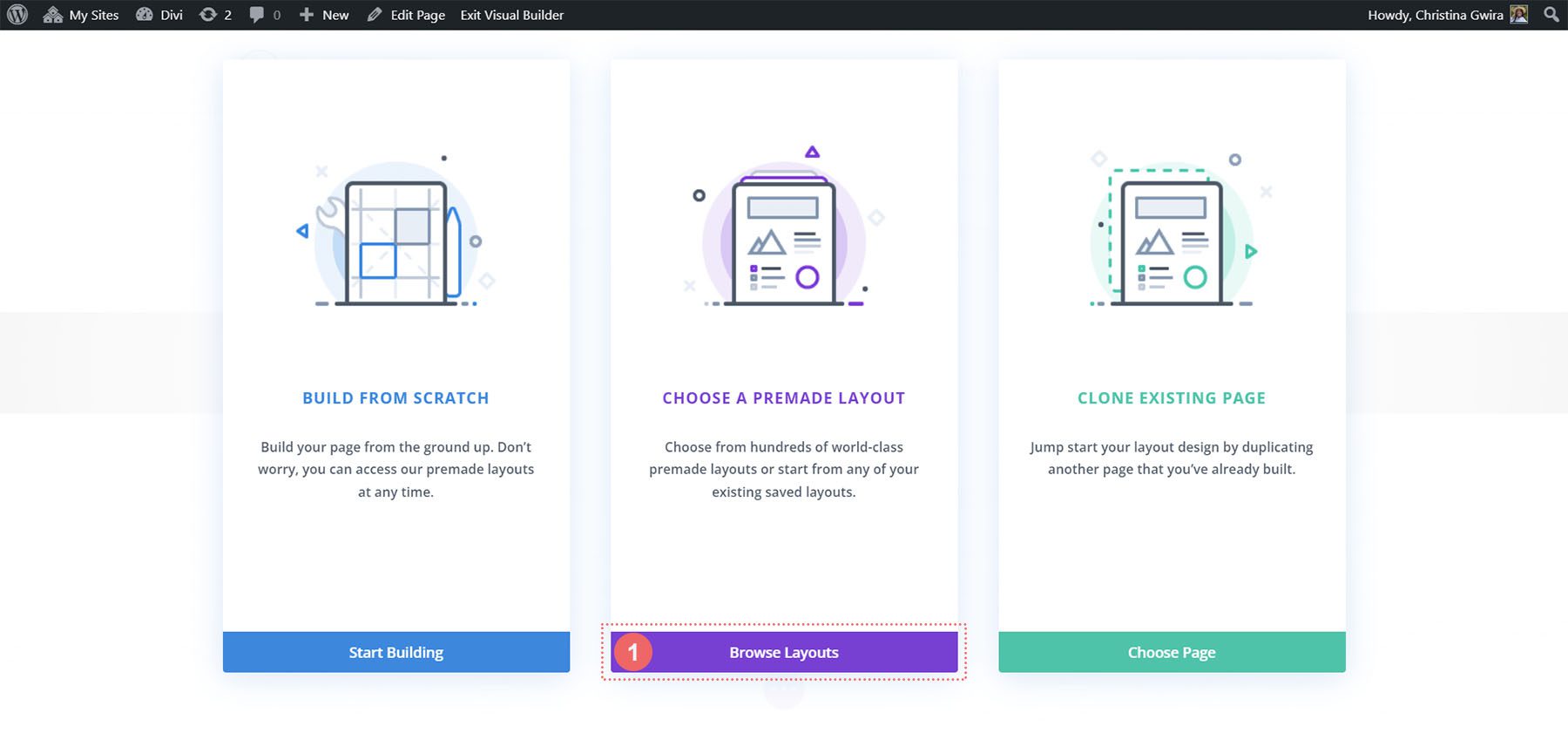
Luego se le presentarán tres opciones. Haremos clic en el botón morado del medio, Examinar diseños .

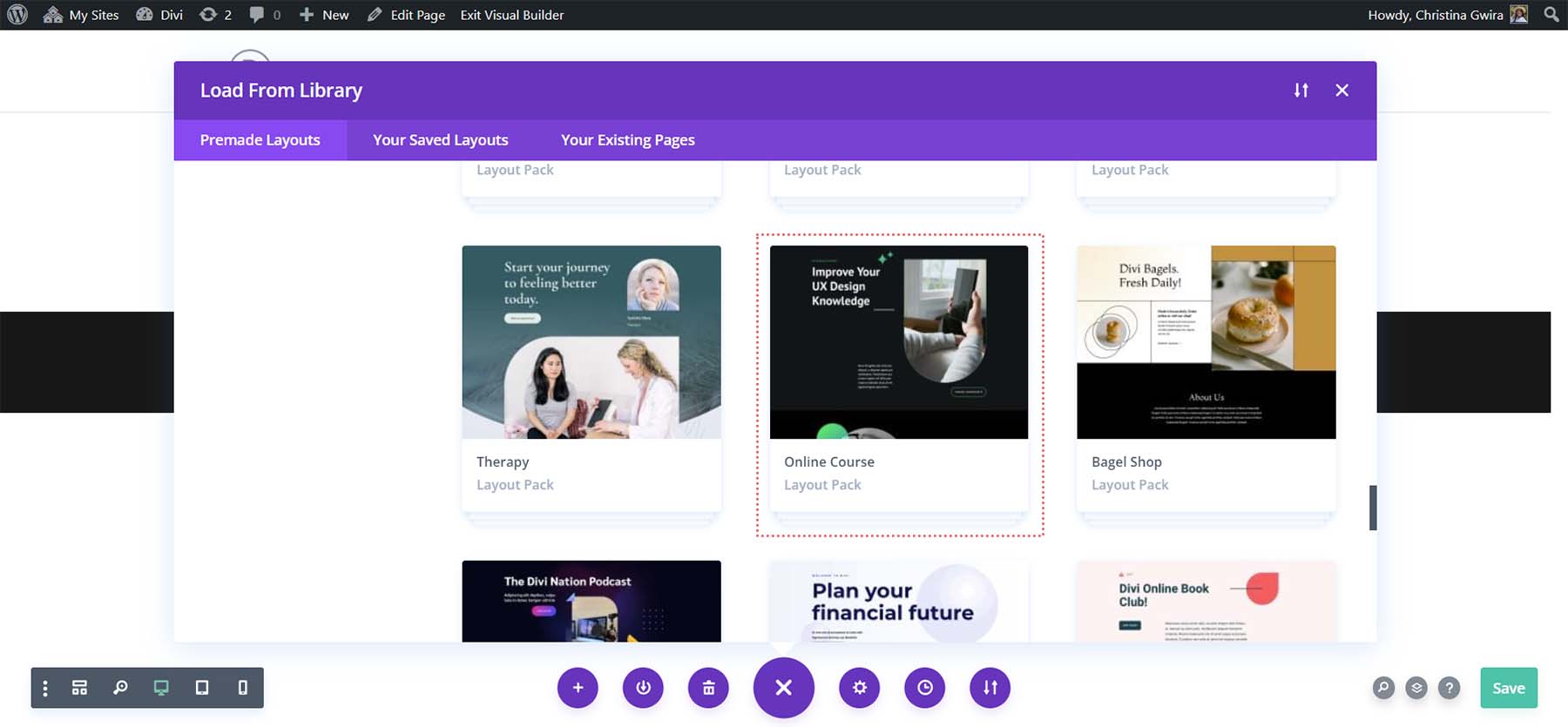
Esto abrirá la amplia biblioteca de diseños de Divi, que viene repleta de páginas prediseñadas para que elijas. Seleccionaremos el paquete de diseño del curso en línea.

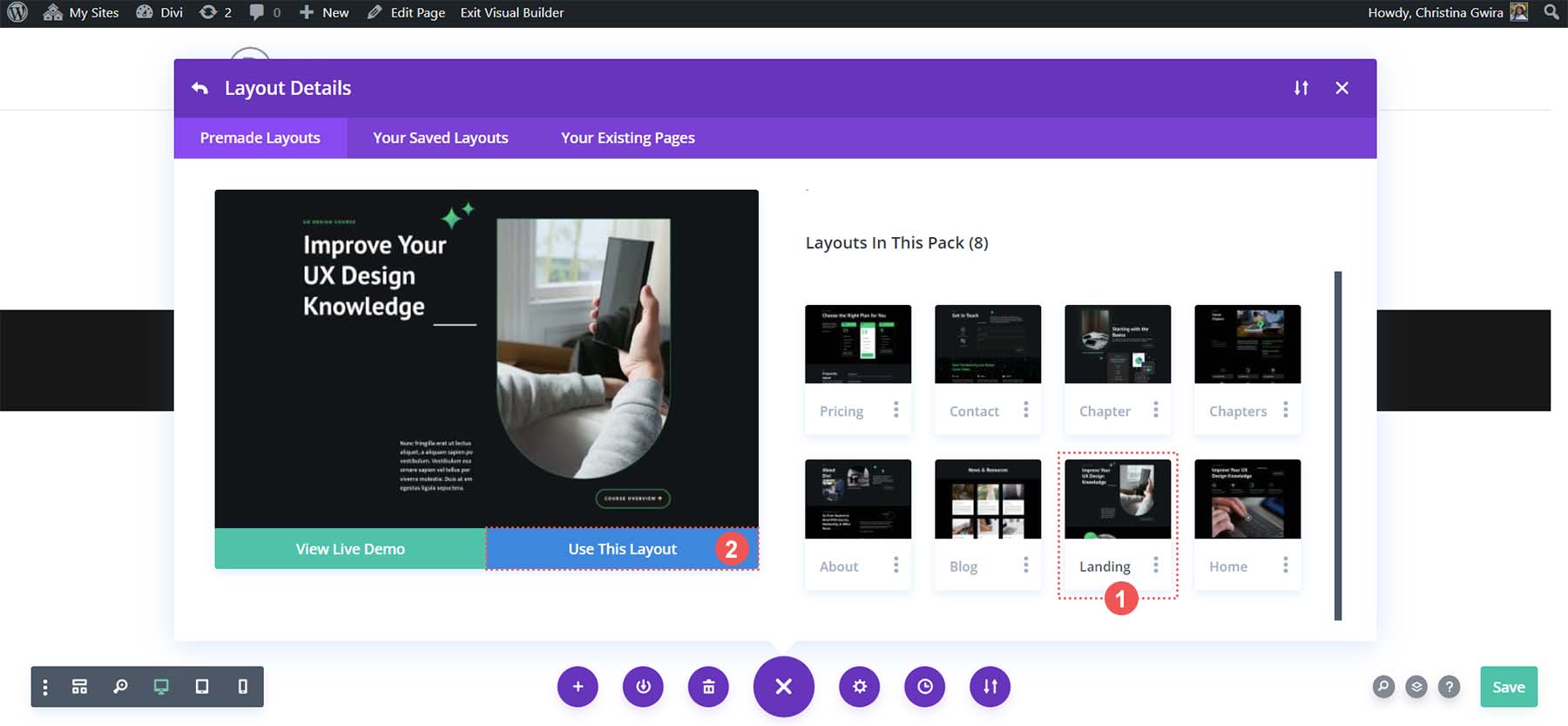
Desde dentro del paquete de diseño, usaremos el diseño de página de destino. Haga clic en el diseño y luego haga clic en el botón azul Usar este diseño para cargar el diseño en la página recién creada.


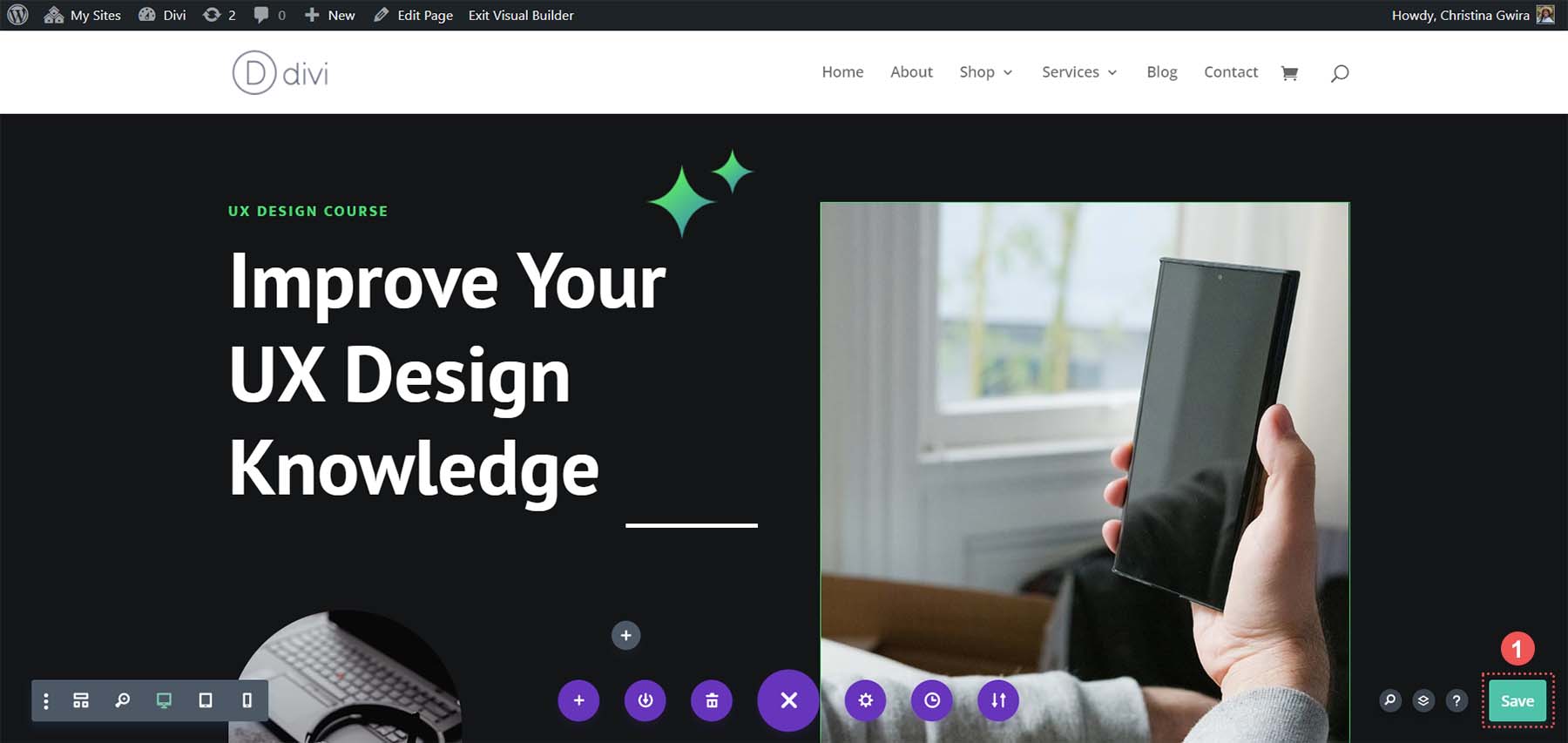
Una vez que se haya cargado el diseño, haga clic en el botón verde Guardar en la parte inferior derecha de la pantalla.

Nombrar nuestro atributo de ID HTML
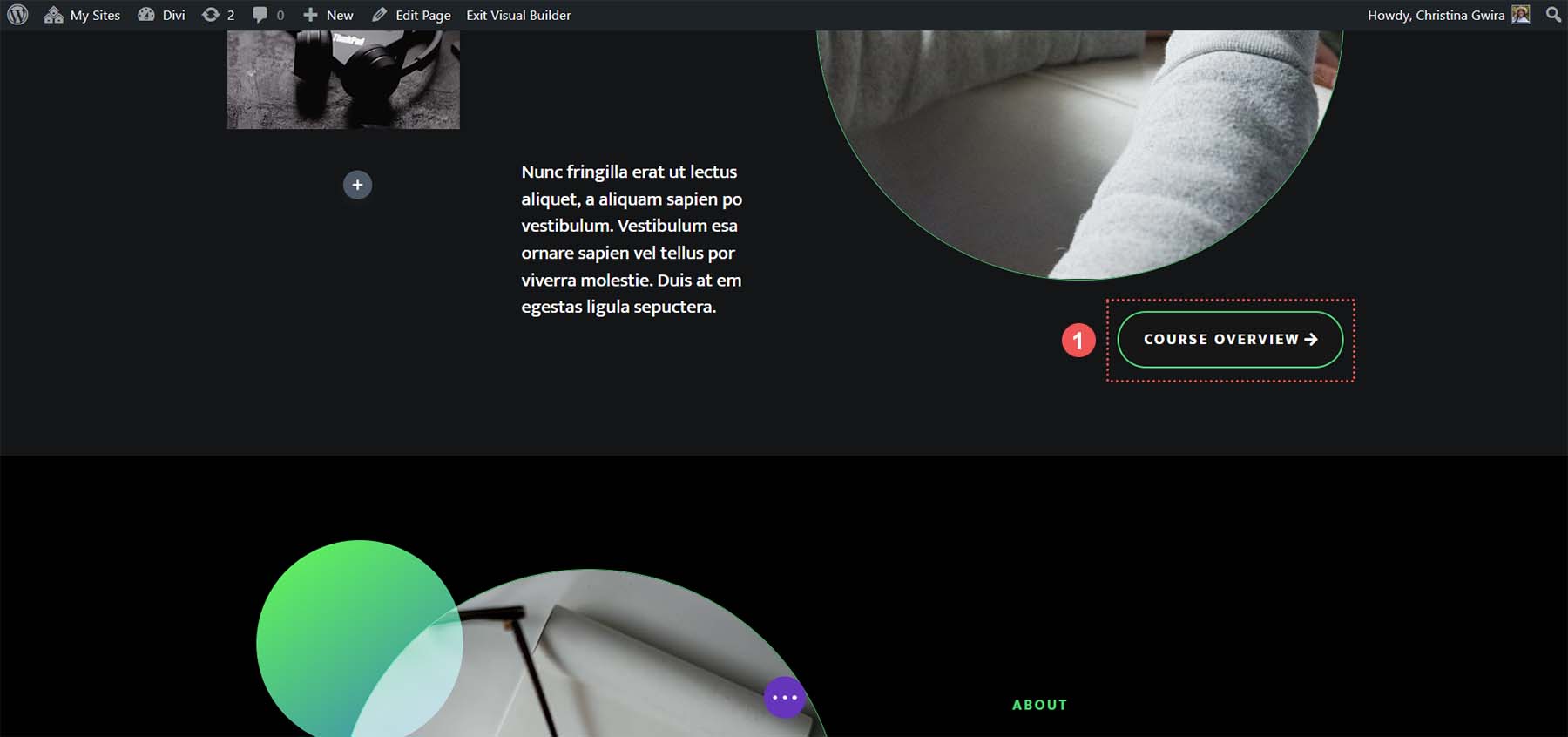
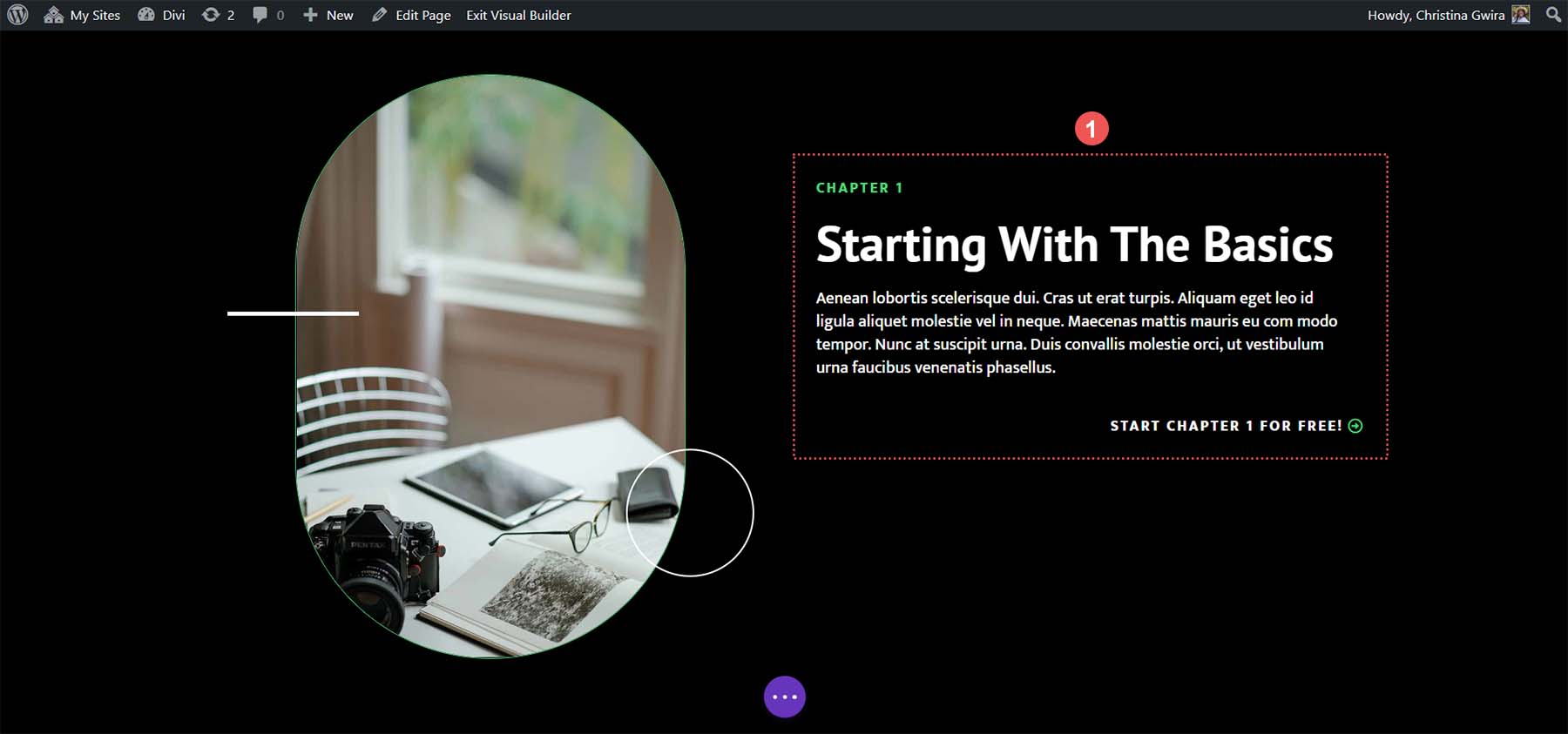
Accedamos a nuestra plantilla para ver qué Módulo de botones podemos usar y a qué sección podemos asignarle un ID. En la sección del encabezado, observe que hay un botón llamado Descripción general del curso.

Además, dentro del mismo diseño de página, tenemos una sección que desglosa nuestro curso. Vincular el botón dentro del encabezado a esta sección ahorrará a los estudiantes tiempo al desplazarse por la página.

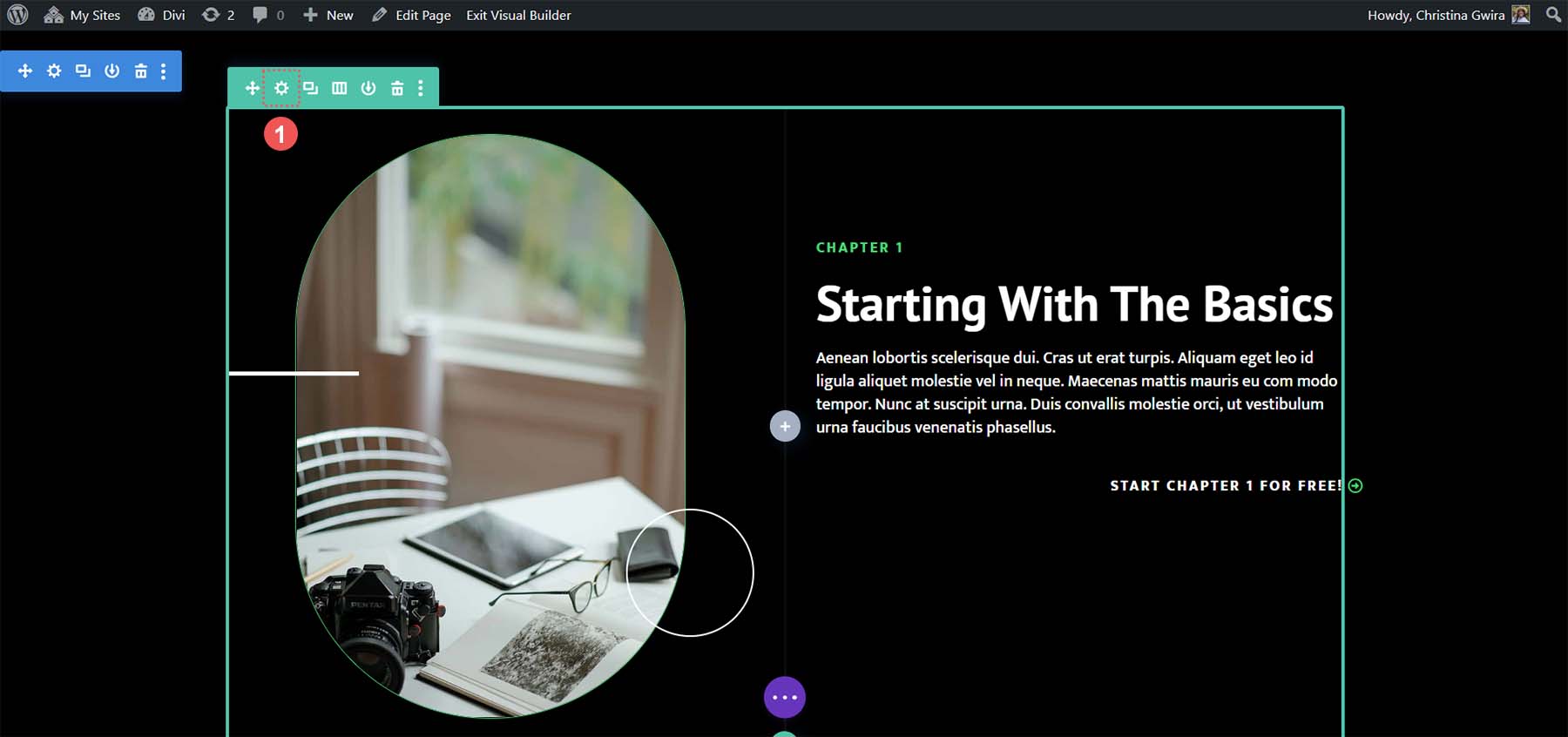
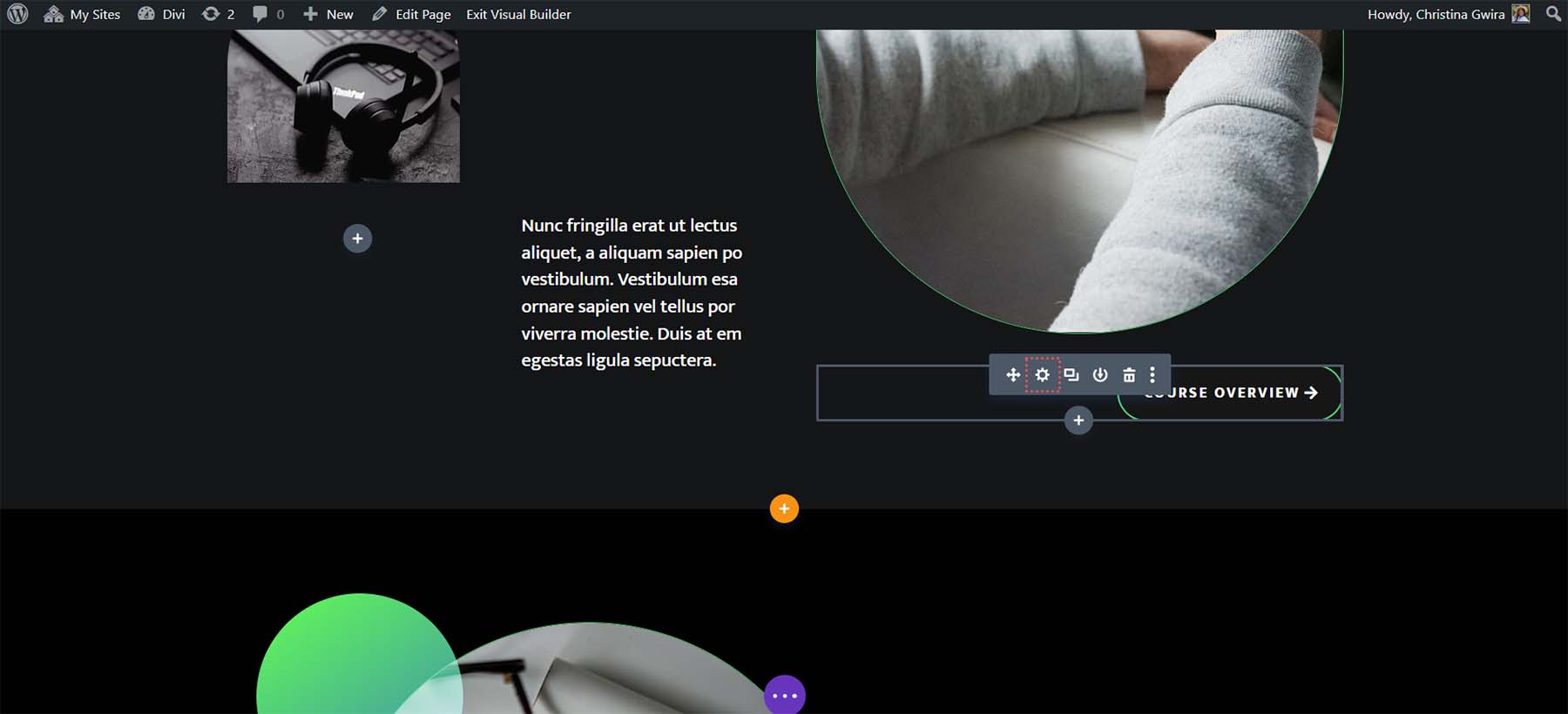
Este es un buen ejemplo de cómo los enlaces ancla pueden hacer que nuestras páginas sean más accesibles para nuestros lectores. Para agregar nuestro atributo de ID HTML, primero queremos hacer clic en el ícono de ajustes de nuestra fila . No queremos agregar nuestra ID al Módulo de texto o a la sección porque queremos que el Módulo de texto esté bien ubicado dentro de la ventana gráfica del cliente cuando navega hasta el inicio de la descripción general del curso.

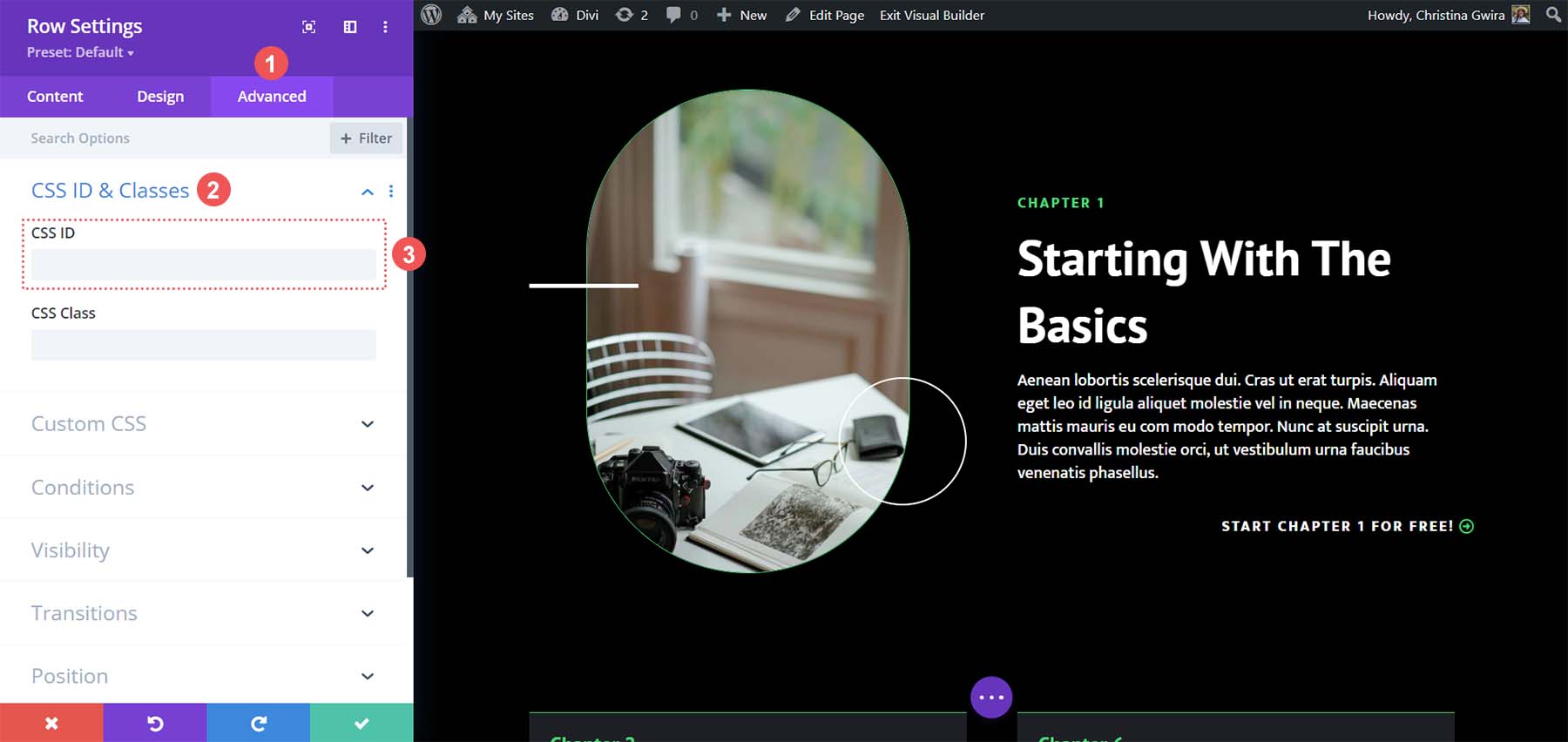
Una vez dentro de la fila, hacemos clic en la pestaña Avanzado . A continuación, hacemos clic en la pestaña CSS ID & Classes . En el cuadro ID de CSS, agregue una ID fácil de recordar para su fila . Recuerda, este será tu ID y el nombre de tu enlace ancla. Se recomienda utilizar algo breve y sencillo tanto para fines humanos como de SEO.

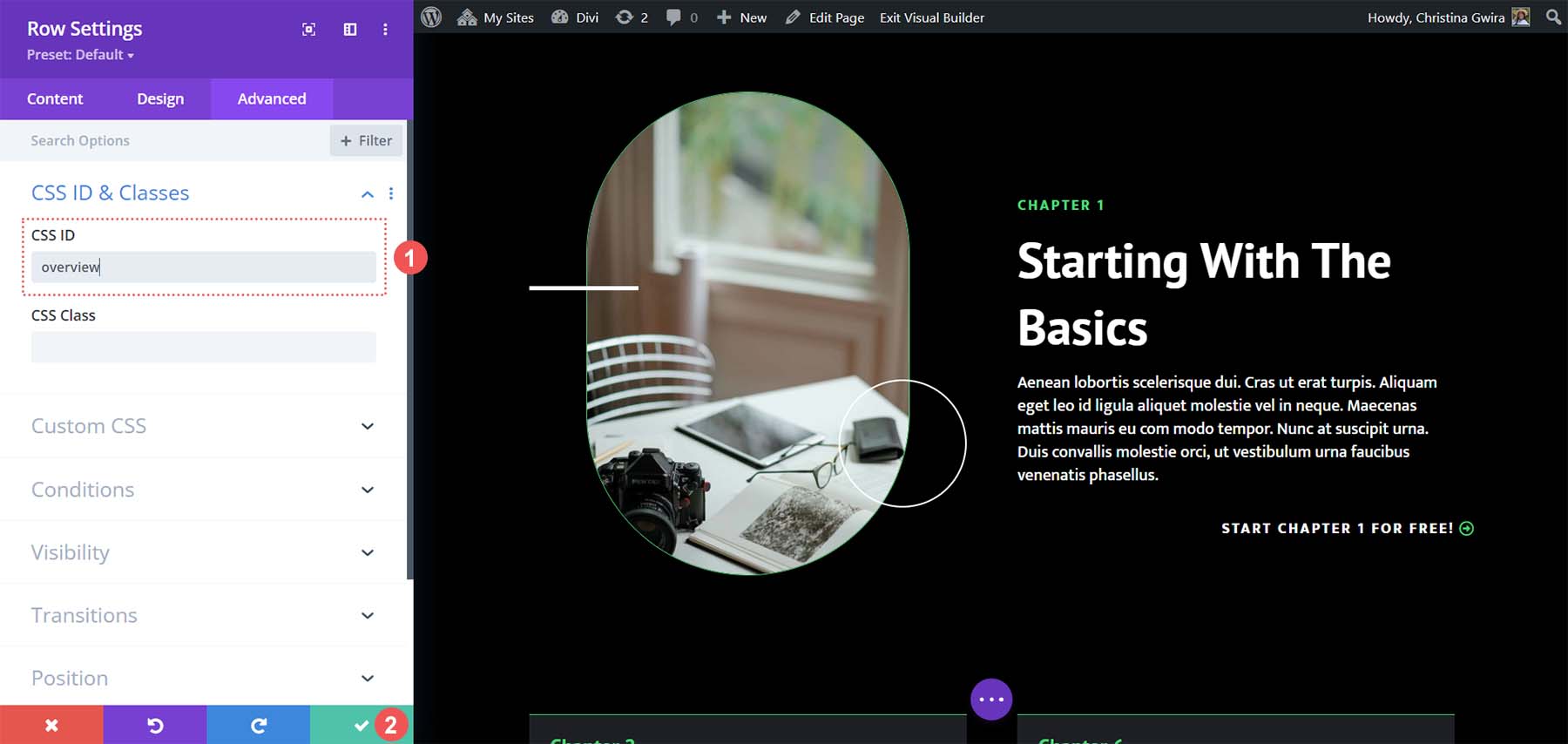
En nuestro caso, configuramos un ID CSS de descripción general , ya que se relaciona con el botón al que vincularemos, así como con el contenido que se encuentra dentro de esta fila.

Cuando haya agregado su ID de CSS, haga clic en el botón de marca de verificación verde para guardar nuestro trabajo. Ahora, pasemos a vincular nuestro módulo de botones a esta fila y completemos nuestro vínculo de anclaje.
Vinculando nuestro botón al ID
Con nuestra identificación en su lugar, ahora necesitamos vincular nuestro módulo de botones. Nuestro objetivo es que cuando alguien haga clic en el botón, lo lleve a la sección de descripción general del curso de nuestra página de inicio. Así es como lo logramos. En primer lugar, hacemos clic en el icono de engranaje de nuestro botón .

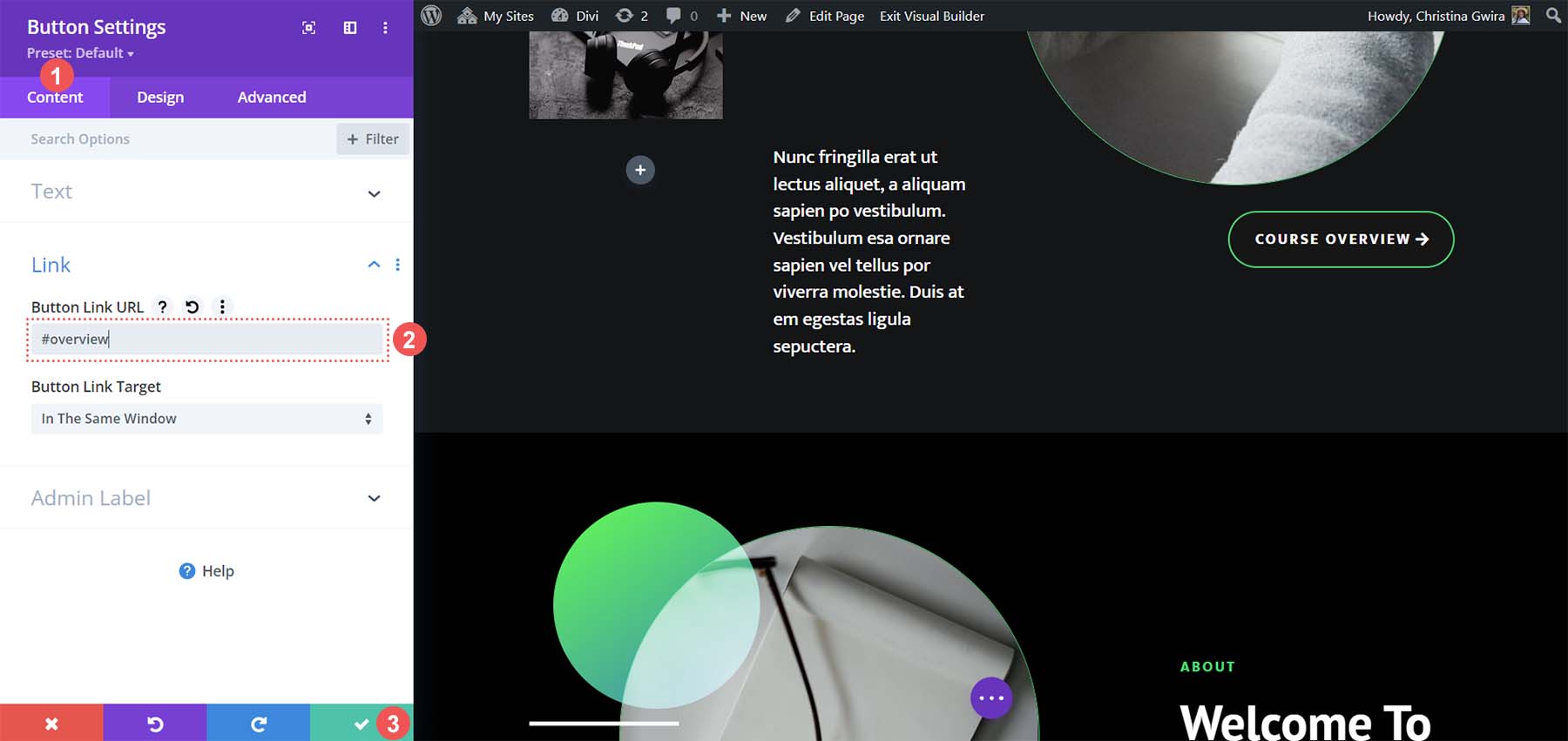
Luego, dentro de la pestaña Contenido, hacemos clic en la pestaña Enlace . Dentro del cuadro Enlace, agregaremos #overview . Recuerde, como se trata de un enlace de anclaje, debemos agregar el símbolo de almohadilla delante del ID que configuramos para la fila de descripción general del curso. Una vez completado esto, hacemos clic en la marca de verificación verde para guardar nuestro trabajo.

Reuniéndolo todo
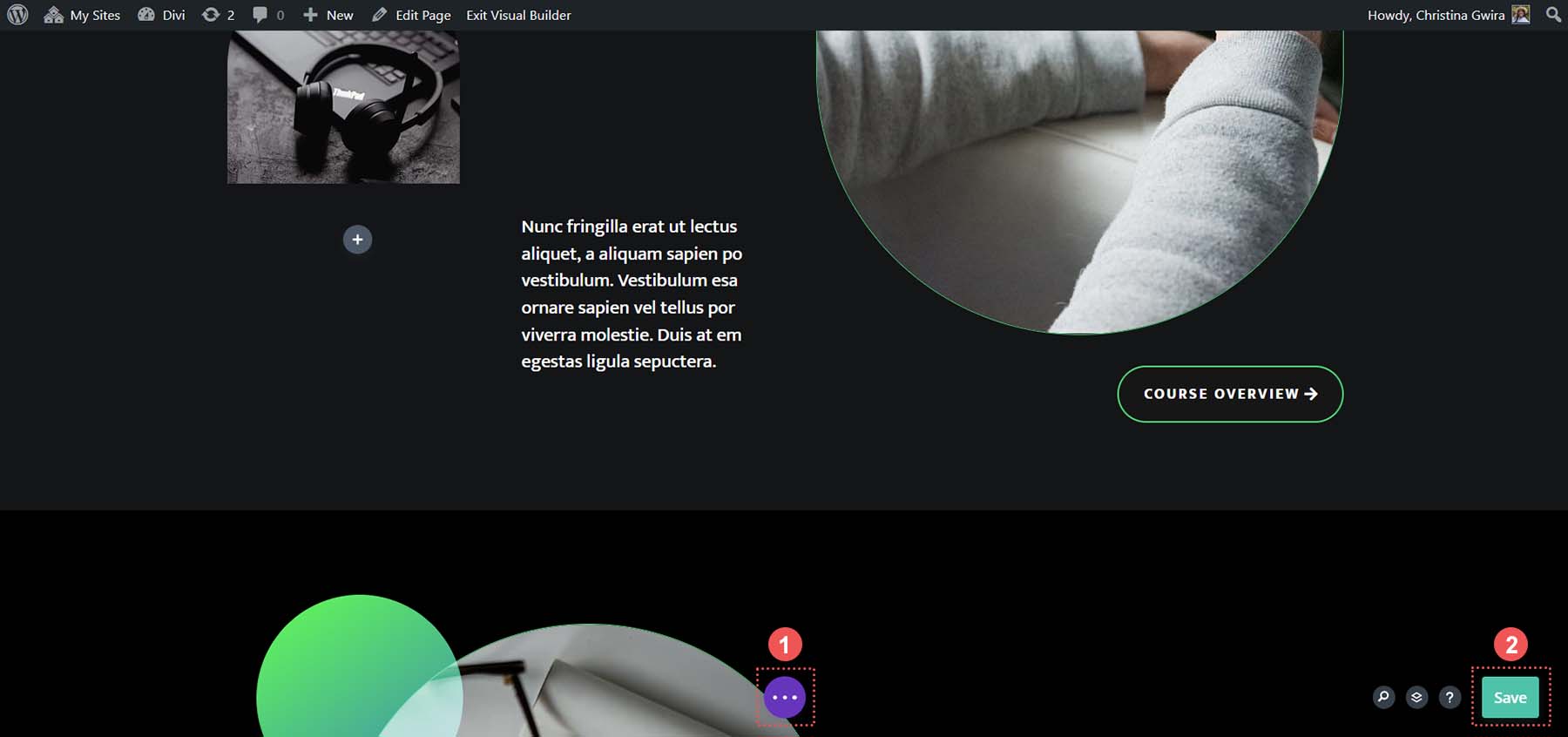
Ahora que nuestro enlace ancla está en su lugar, podemos guardar el diseño de nuestra página y probar nuestro enlace ancla. Haga clic en el botón morado con tres puntos en la parte inferior central de Divi Builder. Luego, haga clic en el botón verde Guardar en la parte inferior derecha de la pantalla.

Esto es lo que sucede cuando hacemos clic en el botón Descripción general del curso.
Ésta es la belleza de los enlaces de anclaje. Poder omitir contenido innecesario en una página y acceder a la información que necesita. Con Divi, es fácil agregar ID a módulos, secciones y otros elementos y vincularlos a otros elementos o al módulo de botones de uso común. ¿Cómo has usado enlaces de anclaje en Divi? ¿Utilizas enlaces de anclaje en tu trabajo? Háganos saber en la sección de comentarios a continuación, junto con cualquier pregunta que pueda tener sobre este tema; ¡Nos encanta saber de usted!
