Cómo agregar navegación de teclado con teclas de flecha en WordPress
Publicado: 2022-12-01¿Desea agregar navegación con teclado de teclas de flecha en su sitio web?
La navegación con el teclado puede hacer que su sitio web sea más fácil de usar. Permitirá a sus visitantes pasar de una publicación a otra usando estas teclas de flecha. Sin embargo, WordPress no ofrece estas funciones de navegación por defecto.
En este artículo, le mostraremos cómo agregar navegación con teclado de flechas en WordPress.

¿Por qué agregar navegación con teclado con teclas de flecha en WordPress?
Agregar navegación con teclado a su sitio web de WordPress permite a los usuarios navegar fácilmente por las publicaciones de blog en su sitio web. Los usuarios pueden ver las publicaciones de blog anteriores y siguientes haciendo clic en las teclas de flecha derecha e izquierda de sus teclados.
Esta característica es útil cuando desea que los usuarios exploren fácilmente las publicaciones en orden secuencial, por ejemplo, si está utilizando publicaciones de blog para publicar capítulos de un libro, artículos de cartera, eventos históricos o más.
Agregar navegación con teclado con teclas de flecha puede ser una excelente manera de mejorar la experiencia del usuario en su blog de WordPress, ya que alentará a los usuarios a explorar más su sitio.
Dicho esto, veamos cómo agregar la navegación con el teclado de flechas en WordPress usando un complemento.
- Método 1. Adición de navegación con el teclado de flechas mediante un fragmento de código (recomendado)
- Método 2. Adición de navegación de teclado con teclas de flecha usando el complemento de navegación de teclas de flecha
- Navegación con teclas de flecha para control deslizante de WordPress y galerías de imágenes
Método 1. Adición de navegación con el teclado de flechas mediante un fragmento de código (recomendado)
Puede agregar navegación con teclas de flecha en su blog de WordPress agregando código al archivo functions.php de su tema de WordPress. Sin embargo, agregar código personalizado a los archivos principales de WordPress puede ser arriesgado, ya que un pequeño error puede dañar su sitio.
Es por eso que siempre recomendamos usar WPCode. Es el complemento de fragmento de código más fácil y seguro disponible.
Al agregar este código a su sitio web, sus usuarios podrán cambiar entre diferentes páginas y publicaciones en su sitio usando las teclas de flecha en sus teclados.
Primero, debe instalar y activar el complemento gratuito WPCode. Para obtener más información, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
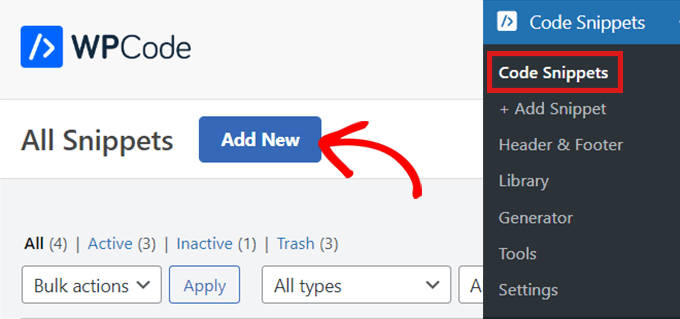
Tras la activación, diríjase a Fragmentos de código » Agregar fragmento en su panel de administración de WordPress. Haga clic en el botón 'Agregar nuevo' para ir a la página 'Agregar fragmento'.

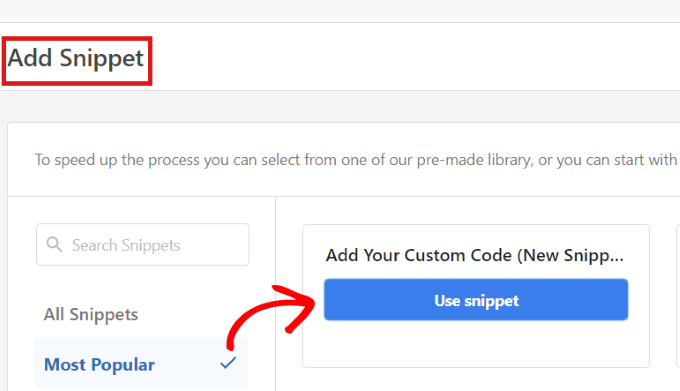
Una vez allí, busque la opción 'Agregar su código personalizado (nuevo fragmento)'.
Simplemente pase el mouse sobre él y luego haga clic en el botón 'Usar fragmento'.

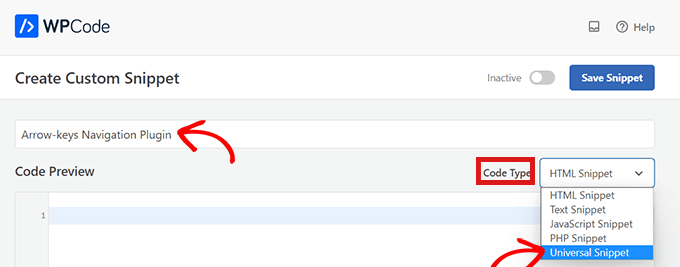
Una vez que esté en la página 'Crear fragmento personalizado', comience escribiendo un nombre para su fragmento de código.
Luego, simplemente seleccione 'Fragmento universal' como 'Tipo de código' en el menú desplegable en la esquina derecha.
Nota: No seleccione 'JavaScript' como tipo de código. Aunque es un código JavaScript, el código solo funciona en su sitio si selecciona la opción 'Universal Snippet'.

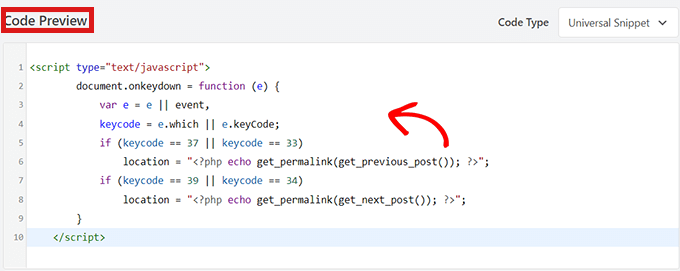
A continuación, simplemente copie y pegue el siguiente código en la "Vista previa del código".
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
Este fragmento habilitará la navegación con teclas de flecha en su sitio web.


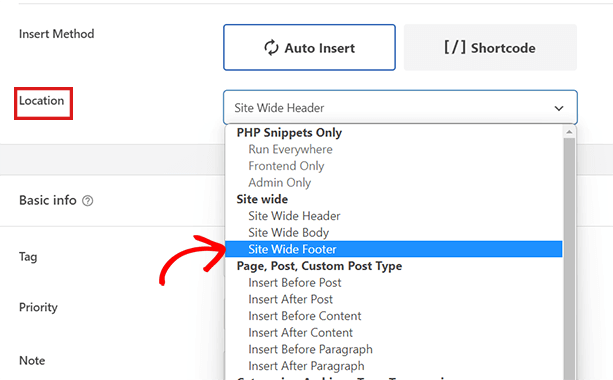
Después de eso, desplácese hacia abajo hasta el cuadro 'Inserción' para elegir la ubicación del fragmento de código.
En el menú desplegable junto a "Ubicación", simplemente seleccione "Pie de página de todo el sitio".

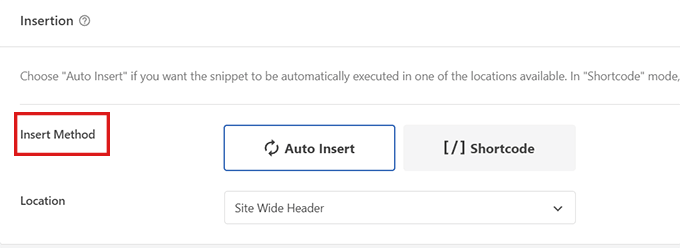
Luego, tendrá que elegir un 'Método de inserción'. Para ejecutar el fragmento en todas partes de su sitio web, seleccione la opción 'Insertar automáticamente'.
Si desea navegar con las teclas de flecha solo en ciertas páginas, elija la opción 'Código corto'. Una vez que guarde el fragmento de código, aparecerá un código abreviado aquí para que lo copie/pegue.

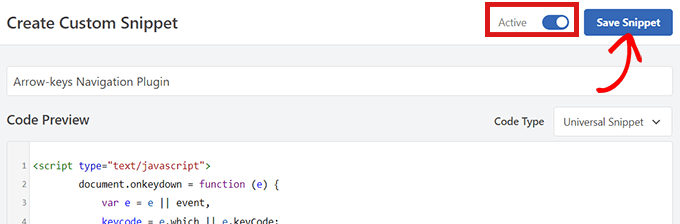
Luego, simplemente regrese a la parte superior de la página y cambie el interruptor de 'Inactivo' a 'Activo'.
Luego, todo lo que tiene que hacer es hacer clic en el botón 'Guardar fragmento'.

¡Eso es todo! Ha agregado con éxito la navegación con teclas de flecha en su sitio web.
Método 2. Adición de navegación de teclado con teclas de flecha usando el complemento de navegación de teclas de flecha
Si no desea agregar código a su sitio web, puede usar el complemento de navegación de teclas de flecha.
Este complemento le permite navegar a través de las publicaciones anteriores y siguientes en su sitio usando las teclas de flecha derecha e izquierda de su teclado.
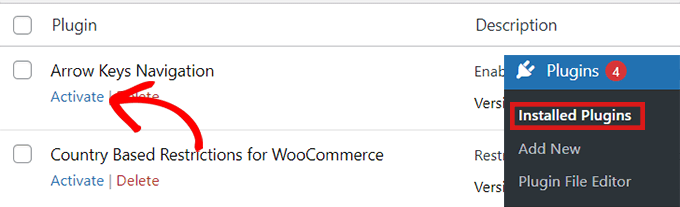
Entonces, lo primero que debe hacer es instalar y activar el complemento de navegación de teclas de flecha.
Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: este complemento no se ha actualizado recientemente. Sin embargo, lo probamos con la última versión de WordPress y todavía funciona.

Dado que es un complemento muy simple, no requiere configuración adicional. Una vez que haya activado el complemento, ahora puede cambiar a diferentes publicaciones en su sitio usando las teclas de flecha.
Tenga en cuenta que este complemento solo le permite cambiar entre diferentes publicaciones en su sitio web, por lo que no podrá usar las teclas de flecha para pasar de una página a otra.
Por ejemplo, no puede cambiar de su página de 'Inicio' a su página de 'Contáctenos' usando las teclas de flecha.
Una vez que haya activado el complemento, puede agregar un mensaje o ventana emergente en su sitio web que les diga a los usuarios que ahora pueden navegar a través de varias publicaciones del blog simplemente usando las teclas de flecha para pasar de una publicación a la siguiente.
Navegación con teclas de flecha para control deslizante de WordPress y galerías de imágenes
Las dos soluciones anteriores permitirán a los usuarios navegar por las publicaciones de su blog con las teclas de flecha, sin embargo, a veces es posible que desee agregar otras funcionalidades, como permitir a los usuarios mover imágenes con las teclas de flecha, o tal vez mover su control deslizante con las teclas de flecha.
En estos casos, deberá usar un complemento de galería de WordPress y / o un complemento de control deslizante de WordPress. Los complementos de galería y control deslizante más populares vienen integrados con funciones de navegación con teclas de flecha.
Esperamos que este artículo le haya ayudado a aprender cómo agregar navegación con teclado de flechas en WordPress. Es posible que también desee ver nuestra selección principal de los mejores complementos de WordPress. Si está interesado, también puede consultar nuestra guía sobre cómo agregar caracteres especiales en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
