Cómo agregar campos de autocompletar en el formulario de WordPress
Publicado: 2023-08-30¿Tiene dificultades para agregar campos de autocompletar en el formulario de WordPress? ¿O no tienes idea de cómo hacerlo? Le enseñaremos cómo hacerlo de la forma más completa.
La integración de campos de formulario completados automáticamente en su plataforma o sitio web brinda a los usuarios un mecanismo eficiente que ahorra tiempo y mejora la satisfacción del usuario. Elimina las molestias de ingresar repetidamente información idéntica en múltiples formularios, lo que hace que el viaje del usuario sea más fluido y agradable.
Vayamos al grano y comencemos nuestro viaje sobre cómo agregar campos de autocompletar en el formulario de WordPress .
Desentrañando el concepto de campos completados automáticamente
¿Qué es un campo de autocompletar en WordPress?
Un campo de autocompletar en WordPress es un elemento de formulario dinámico que completa automáticamente su contenido en función de datos predefinidos o la entrada del usuario . Por lo general, se logra utilizando cadenas de consulta o datos de otros campos del formulario, lo que hace que completar formularios sea más eficiente y fácil de usar.
Además, tener un formulario que se completa automáticamente es una prueba de su compromiso de optimizar las experiencias de los usuarios. Refleja una comprensión profunda de las necesidades de sus usuarios y un deseo genuino de optimizar sus interacciones con su plataforma. Este enfoque centrado en el usuario puede fomentar la lealtad a largo plazo y el boca a boca positivo, lo que en última instancia impulsa el crecimiento y el éxito del negocio.
¿Cómo mejora un campo de autocompletar la experiencia del usuario?
Estas son algunas de las razones por las que mejoró la experiencia del usuario:
️ Mejora la precisión
Un campo de autocompletar mejora la precisión al completar las respuestas del formulario para los visitantes. El campo de autocompletar elimina la necesidad de ingresar datos manualmente. Es más probable que se produzcan errores e inconsistencias cuando los usuarios escriben su información. Los campos de autocompletar garantizan que la información del formulario sea correcta y coherente.
️ Minimiza la tasa de abandono de formularios
Un campo que se completa automáticamente acelera el llenado de formularios y reduce el abandono. Conduce a una mayor probabilidad de abandono del formulario. Los formularios largos y complejos pueden abrumar a los usuarios y provocar una mayor tasa de abandono de formularios.
️ Mantiene los datos sincronizados y actualizados
Un campo de autocompletar completa automáticamente los datos de una única fuente. Garantiza que todos los ejemplos de datos sean iguales y estén actualizados. Si un usuario actualiza su información de contacto en su perfil, se reflejará de cualquier forma.
Primeros pasos con MetForm Pro
Sabemos que existen varios complementos disponibles en el mercado hoy en día. Todos ofrecen el mismo propósito y función, pero varían de manera diferente en características.
En este artículo, utilizaremos MetForm, un complemento ideal para crear formularios de WordPress. Ya que estamos hablando aquí del " campo de llenado automático ", necesitamos la versión MetForm Pro.
Primero, háganos saber sus características Pro que lo convierten en un complemento ideal:
- Formulario de varios pasos : divida formularios extensos en secciones fáciles de usar, lo que aumenta las tasas de finalización.
- Lógica condicional : organice las preguntas en categorías, mostrando consultas relevantes basadas en las selecciones del usuario.
- Cálculo : utilice este campo profesional para realizar cálculos instantáneos y mostrar resultados.
- Pago de WooCommerce : combine la selección de productos y los formularios de pago en una sola página.
- Métodos de pago : elija entre varias pasarelas de pago, incluidas PayPal y Stripe.
- Compatibilidad con API REST : integre los envíos de formularios con URL de API de terceros o Webhook.
- Integración de Zapier : integre MetForm con Zapier para una automatización mejorada.
- Campo de autocompletar : personalice los campos del formulario con configuraciones adicionales para mejorar la funcionalidad.
Haga clic aquí para comenzar con MetForm Pro.
Agregar un campo de autocompletar en un formulario de WordPress usando MetForm
El campo de autocompletar es una característica premium de MetForm. Le permite establecer configuraciones predeterminadas para completar el formulario de manera significativa. Muestre fácilmente elementos en un estado habilitado para sus visitantes o clientes. Puede asignar fácilmente valores predeterminados a los campos modificando la URL, agilizando el proceso de creación de formularios como nunca antes.
Puede utilizar esta función para completar automáticamente campos como:
- Cambiar
- Seleccionar imagen
- Consentimiento del PIB
- Caja
Agregar un campo de autocompletar para Switch
Siga los pasos para crear un campo de autocompletar para Switch:
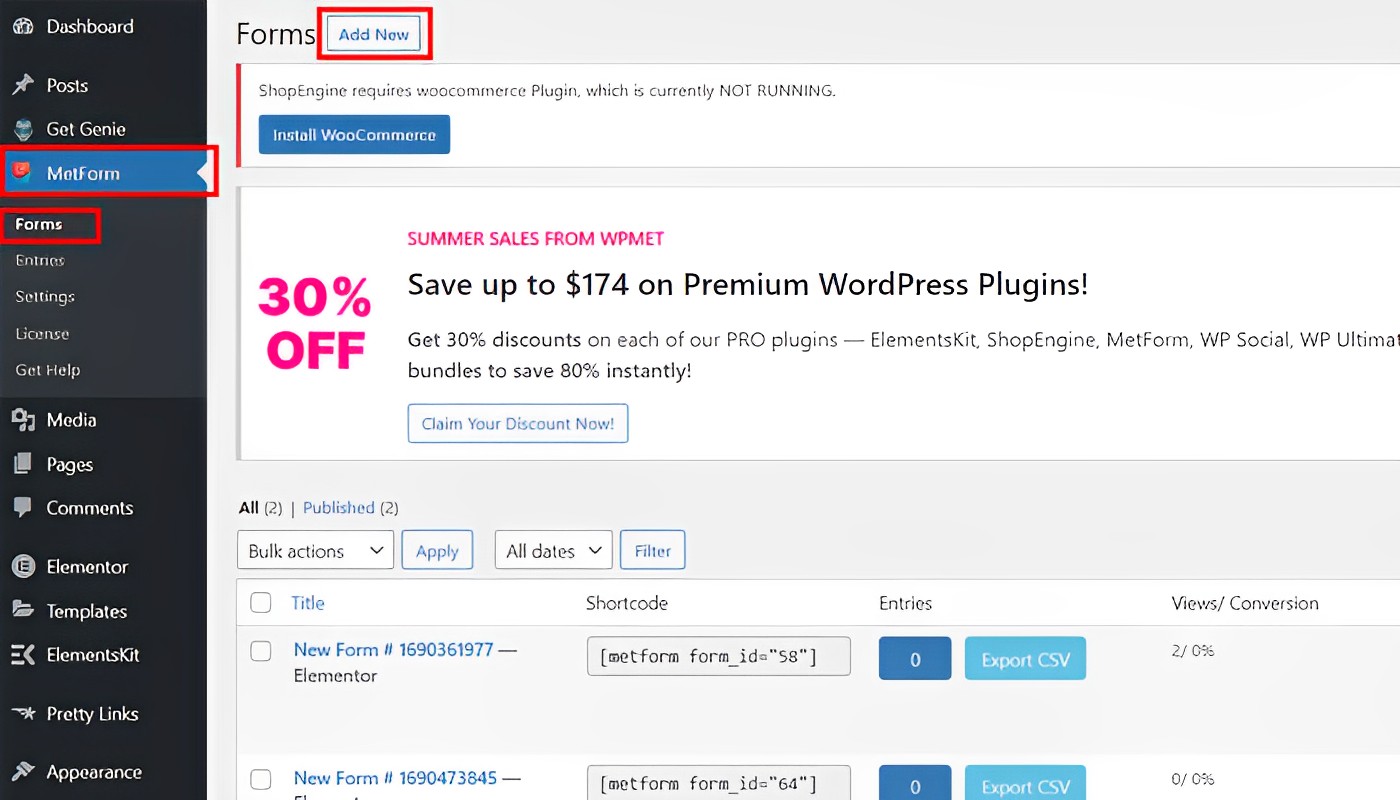
1. Abra su sitio web y navegue hasta su panel. Busque MetForm en el menú. Elija " Formulario ". Haga clic en " Agregar nuevo". Serás dirigido a los diferentes formularios.

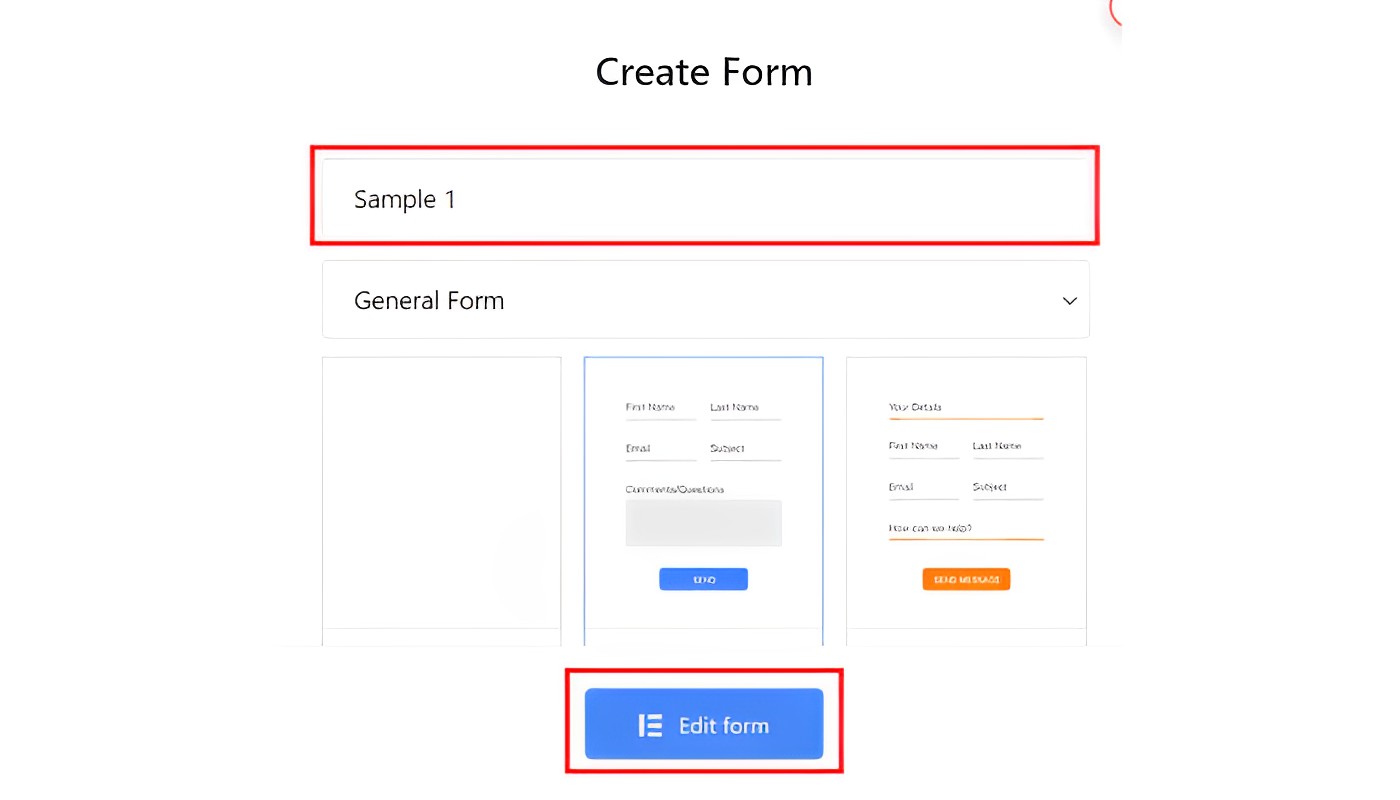
2. Ingrese el nombre de su formulario y seleccione su plantilla ( Nota: si desea crear su formulario desde cero, elija el formulario en blanco ). Haga clic en " Editar formulario " para redirigirlo a su configuración.

3. Agregar sección (+) Busque Switch y arrastre el widget.
3.1. Vaya a " Configuración " y active "¿ Obtener valor de la URL?" “
3.2. Vaya a " Contenido " , ingrese el nombre de su campo de cambio (por ejemplo, " cambiar " como nombre) ingrese " sí " en el campo " Texto activo ".
4. Haga clic en el botón " Actualizar ".
Agregar un campo de autocompletar para la selección de imagen
Para agregar la selección de imagen en su campo de autocompletar, siga estos pasos:
1. Agregar sección (+) Haga clic en las 3 líneas Busque Imagen Seleccionar y arrastre el widget.
2. Vaya a " Configuración " y active "¿ Obtener valor de la URL?" “
3. Vaya a " Contenido " e ingrese el nombre para el campo de selección de imagen (por ejemplo, " imagen " como nombre).
4. En " Opciones de selección de imagen ", verá una lista de elementos para su selección de imágenes.
5. Haga clic en el primer elemento. Cargue su miniatura. En " Valor de opción ", ingrese el número de la secuencia de su imagen (ej. 1).
6. Repita el paso 5 hasta que complete la configuración de sus elementos. Nota: Puedes agregar tantos elementos como quieras.

7. Haga clic en el botón " Actualizar ".
Agregar un campo de autocompletar para el consentimiento del RGPD
Siga estos pasos para agregar el consentimiento del RGPD a su campo de autocompletar:
1. Agregar sección (+) Haga clic en las tres líneas, busque “ Consentimiento GDPR” y arrastre el widget.
2. Vaya a " Configuración " y active "¿ Obtener valor de la URL?" “
3. Vaya a "Contenido". Ingrese el nombre "aceptar" para su consentimiento GDPR. Haga clic en el botón "Actualizar" .
Agregar un campo de autocompletar para la casilla de verificación
Siga estos pasos para agregar una casilla de verificación en su campo de autocompletar:
1. Agregar sección (+) Haga clic en las tres líneas, busque la “ Casilla de verificación” y arrastre el widget.
2. Vaya a " Configuración " y active "¿ Obtener valor de la URL?" “
3. Vaya a "Contenido" Ingrese el nombre "casilla de verificación" . En "Opciones de casilla de verificación", verá una lista de opciones ( Nota: puede agregar tantas casillas de verificación como desee ). Asegúrese de recordar el valor de la opción que ingresó, ya que debería ser necesario cuando habilite el campo automático de la casilla de verificación en su resultado final.
4. Haga clic en el botón "Actualizar" . Haga clic en el botón " Actualizar y cerrar " en la esquina superior derecha de la pantalla. Luego, será dirigido al menú de MetForm.
Resultado final
Vea su formulario para ver el resultado final. Así es como se ve nuestro ejemplo de autocompletar:
Para habilitar el campo de autocompletar de Switch , vaya a la URL, ingrese " ?switch=yes " al final de su URL Presione el botón " Enter ". Nota: asegúrese de ingresar el nombre correcto y el texto activo. Si se escribieron con la primera letra en mayúscula, entonces debes ingresarla de la misma manera.
Para permitir que su imagen seleccione y cambie de campo , vaya a su URL actual, ingrese "&image=1" Presione el botón "Entrar" . El resultado diferirá según el nombre y el valor de la opción que inserte.
Para agregar su consentimiento GDPR , vaya a su URL actual, ingrese "& acepto = en " Presione el botón "Entrar" .
Para agregar su campo de casilla de verificación, vaya a su URL actual, ingrese " &checkbox=value-1 " Presione el botón "Entrar ". Si desea agregar más de una opción, deberá separar el valor con una coma ( , ) (“ &checkbox=valor-1, valor-2 ”).

Preguntas frecuentes
¿Es necesario tener conocimientos de codificación para utilizar MetForm?
No se necesitan conocimientos de codificación para utilizar el complemento MetForm en su sitio web. Ofrece un generador de formularios de arrastrar y soltar dentro de Elementor. Puede diseñar formularios utilizando códigos cortos o elegir entre más de 30 estilos de formulario prediseñados. El uso de MetForm para formularios de contacto elimina la necesidad de comprar la versión Elementor Pro.
¿Qué se requiere para utilizar MetForm?
MetForm es un complemento diseñado para el constructor Elementor. Permite a los usuarios crear varios formularios. La única necesidad es el complemento Elementor. Recomendamos utilizar la última versión de Elementor para aprovechar las capacidades de MetForm.
¿MetForm necesita Elementor Pro?
No es necesario comprar Elementor Pro para utilizar nuestro complemento. MetForm funciona con la versión accesible de Elementor. Pero puedes usar MetForm junto con Elementor Pro si necesitas funciones adicionales.
¿Cuánto dura el período de soporte y actualizaciones de MetForm?
El paquete anual de MetForm incluye un año de soporte y actualizaciones de nuestro equipo. O bien, el paquete de por vida ofrece soporte y actualizaciones de por vida.
¿El uso de MetForm ralentizará mi sitio web?
De nada. MetForm está diseñado para un rendimiento óptimo. Ofrece código optimizado para garantizar una experiencia de usuario fluida.
¿Se puede utilizar MetForm con cualquier tema de WordPress?
¡Por supuesto! MetForm es compatible con cualquier tema de su elección. Hemos probado nuestro complemento con todos los temas populares para garantizar una integración perfecta.
¿Puedo usar MetForm en los sitios web de mis clientes?
¡Sí tu puedes! Todas las opciones de precios para MetForm permiten el uso en los sitios web de sus clientes. Le proporciona flexibilidad para ofrecer soluciones de creación de formularios.
¿Busca pasos sobre cómo agregar un formulario de varios pasos en WordPress? Bueno, consulte estos 5 sencillos pasos para agregar un formulario de varios pasos .
Pensamiento final sobre MetForm
Tener un campo de autocompletar en un formulario de WordPress puede ahorrarle tiempo y esfuerzo durante el proceso de creación del formulario sin necesidad de conocimientos de codificación. Integre MetForm en la población de campos dinámicos de WP Forms para obtener una experiencia de llenado de formularios fácil de usar. Además, comprar MetForm Pro le brinda acceso a valiosas herramientas que optimizan la creación de formularios.
MetForm ofrece una solución valiosa para su sitio web. Con su interfaz intuitiva y una amplia gama de elementos de formulario personalizables, le permite crear varios tipos de formularios de forma rápida y sencilla. Su funcionalidad de arrastrar y soltar y sus plantillas prediseñadas le permiten crear e implementar formularios de aspecto profesional.
Aprovecha esta oportunidad para simplificar tus formularios y complacer a tus usuarios. Para aprovechar al máximo sus formularios de WordPress, ¡actualice a MetForm Pro hoy!
