Cómo agregar superposición de fondo en Elementor para diseño web
Publicado: 2024-07-01Elementor es un complemento de creación de páginas líder para WordPress que ha hecho que el diseño web sea más fácil que nunca. Una de sus características destacadas es la opción Superposición de fondo. Al utilizar correctamente esta función, puede llevar el atractivo y la estética de su sitio web al siguiente nivel.
Elementor le ofrece múltiples opciones de superposición de fondos. En este artículo, le mostraremos una guía paso a paso sobre cada una de estas opciones. Entonces, entremos en el artículo sobre cómo agregar una superposición de fondo en Elementor para diseño web.
¿Qué es la superposición de fondo de Elementor?
Una superposición de fondo es una capa semitransparente que se agrega encima de una imagen, patrón o color de fondo existente. Puedes personalizar la superposición con diferentes colores, opacidades, degradados e incluso patrones para crear efectos visualmente impresionantes.
La superposición de fondo es una característica principal del complemento Elementor, que viene integrado. Puedes usarlo tanto para la versión gratuita como para la premium. Esta función es particularmente útil cuando se utilizan imágenes de baja calidad o se muestra texto encima de cualquier fondo.
Tipos de superposición de fondo de Elementor
Básicamente, existen tres tipos de superposición de fondo que puedes agregar en Elementor. Ellos son:
1. Superposición de color sólido : simplemente agrega una superposición de color sólido a una sección o elemento web. Puedes personalizar esta superposición seleccionando un color sólido y su nivel de opacidad.
2. Superposición de color degradado : el degradado le permite agregar efectos de superposición multicolor al fondo de cualquier sección o elemento web. Espero que ya sepas qué es el gradiente. O espera, lo discutiremos más adelante en esta publicación.
3. Superposición de imagen : esta función le permite aplicar una superposición de color, textura o patrón sólido sobre una imagen para mejorar su atractivo.
Notas especiales Acerca de la superposición de fondo de Elementor
La opción Superposición de fondo en Elementor le permite agregar superposiciones solo al fondo del widget, no al fondo del contenido.

Necesita un complemento adicional como HappyAddons para agregar el efecto de superposición directamente al fondo del contenido .

Entonces, si tiene Elementor y HappyAddons en su sitio, puede usar la opción de superposición de fondo adecuada donde la necesite. Exploremos los métodos.
Método uno: cómo agregar superposiciones al fondo del widget en Elementor
Como ya dijimos, hay tres tipos de superposiciones de fondo que puedes agregar en Elementor. Ahora le mostraremos cómo agregar todos estos tipos de superposición de fondo a los widgets de Elementor.
Tipo 01: agregue una superposición de fondo de color sólido al widget de Elementor
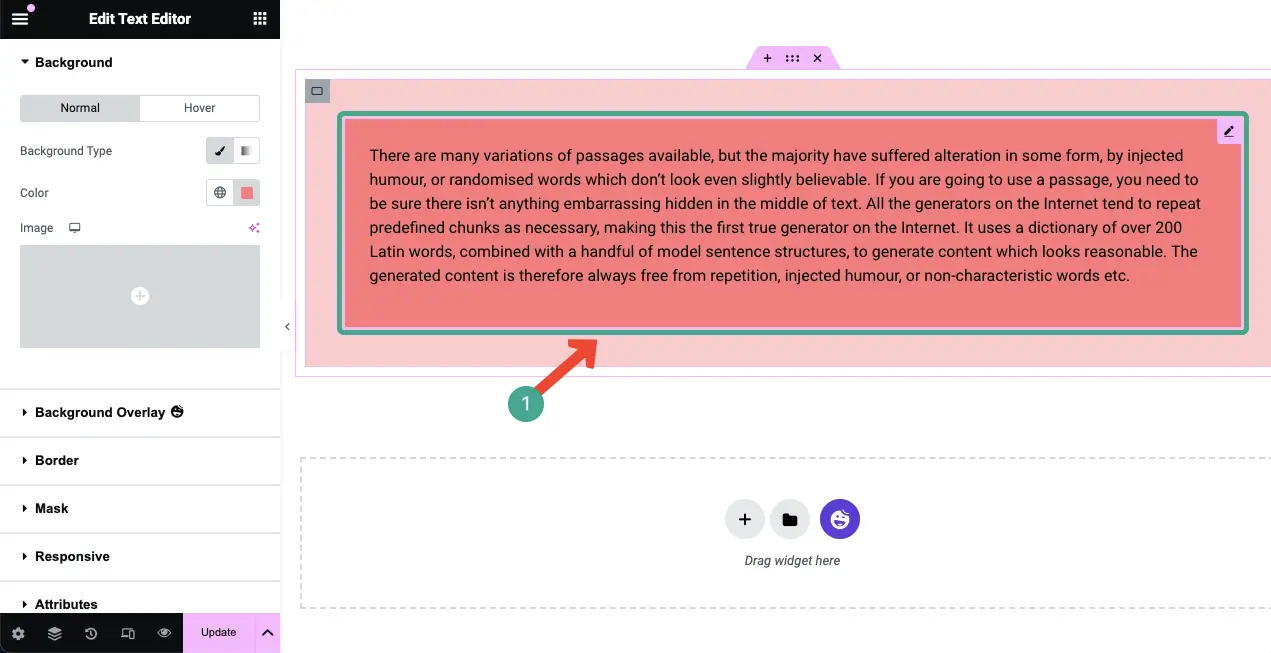
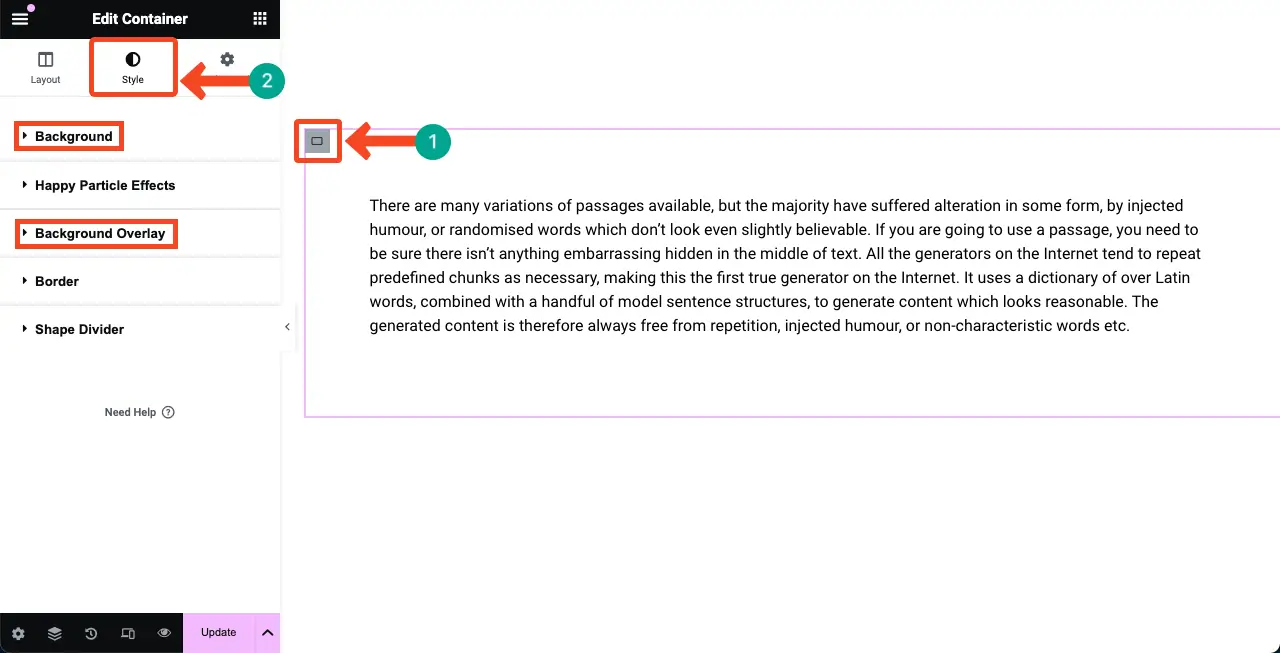
Espero que tu sección y contenido estén listos. Haga clic en el icono Editar contenedor de toda la sección.
Vaya a la pestaña Estilo . Obtendrá dos opciones: Fondo y Superposición de fondo . Con estas dos opciones, puede agregar superposiciones de fondo a Elementor.

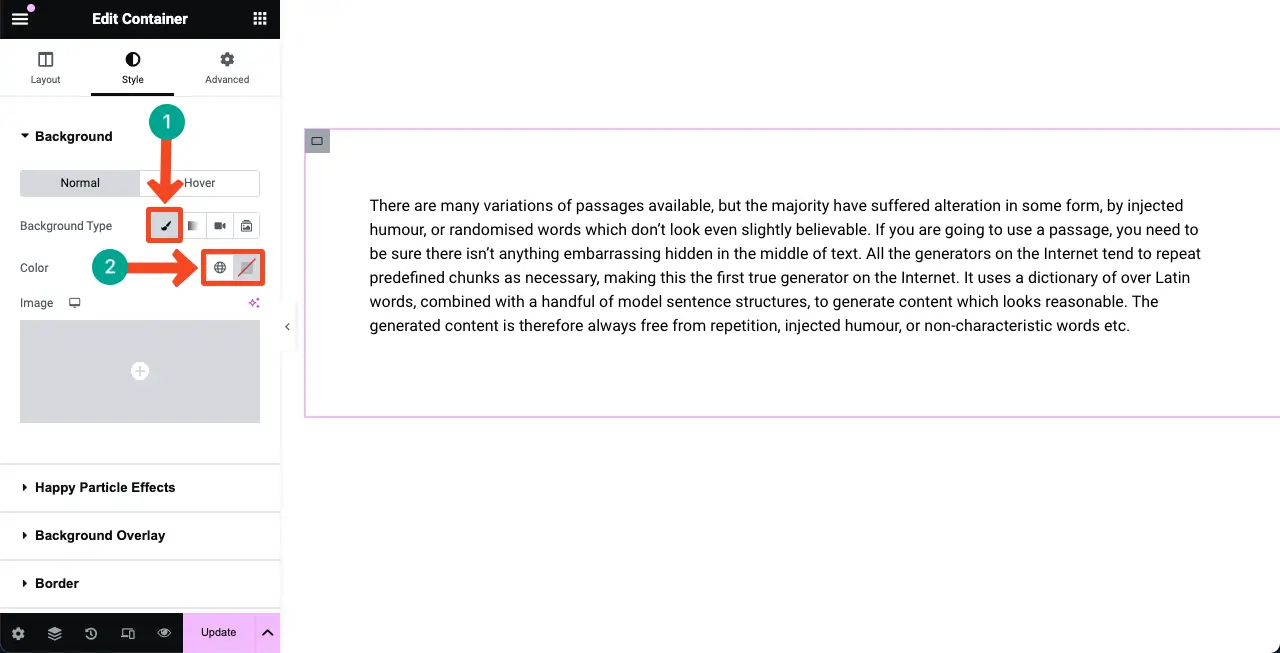
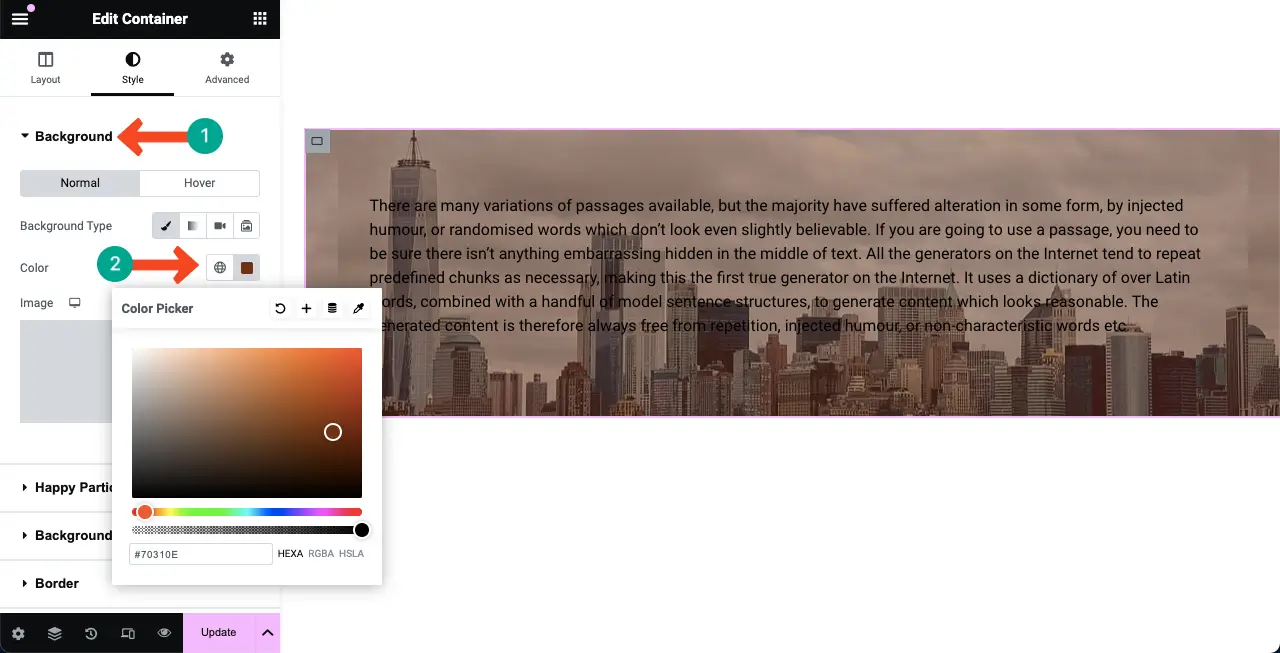
Por ejemplo, abra Fondo . Selecciona el ícono de Pincel . A continuación, obtendrá la opción Color , mediante la cual puede agregar un color sólido al fondo.

Puede ver que hemos seleccionado un color para la superposición de fondo de la sección de widgets.

Tipo 02: agregue una superposición de fondo de color degradado al widget Elementor
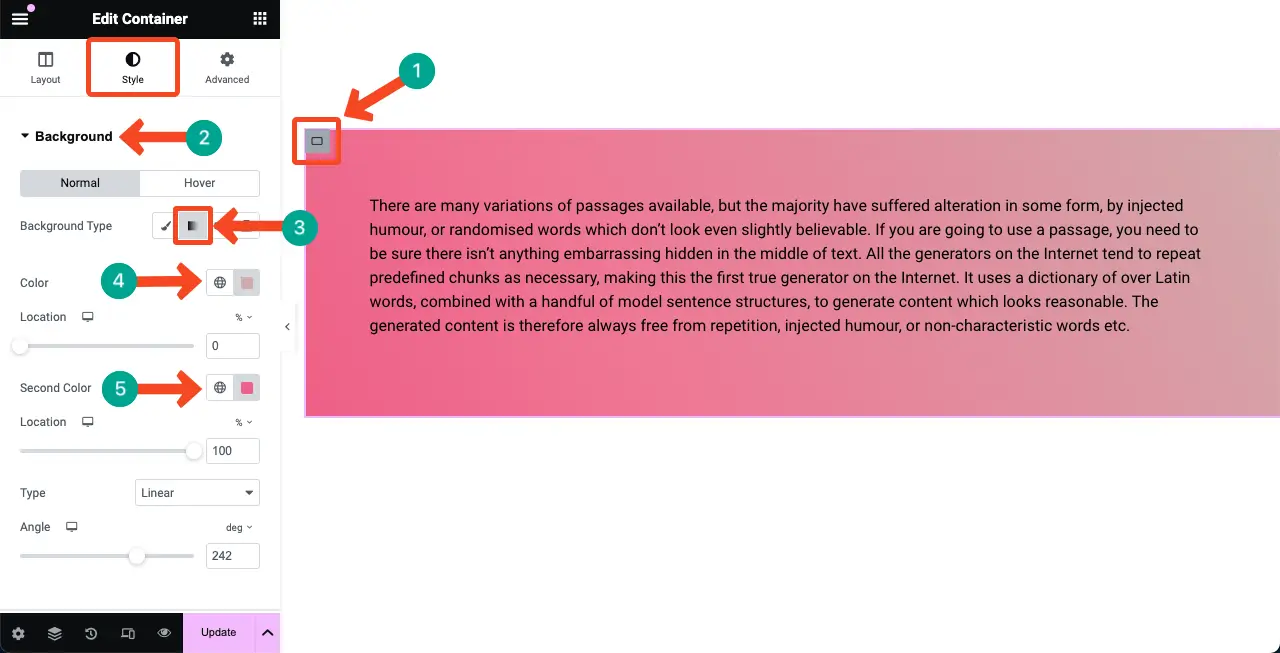
Seleccione el widget nuevamente. Vaya a la pestaña Estilo . Expanda la opción Fondo .
Seleccione la opción Degradado junto al Tipo de fondo. Obtendrás más opciones de color que aparecen debajo.
Ahora, seleccione un color primario y secundario para crear su paleta de degradado. Verás que los colores se muestran sobre tu widget como una superposición de fondo.

Por lo tanto, puede crear superposiciones de fondo de color degradado para el fondo de su widget. Hay muchas otras opciones en Degradado. Espero que puedas explorarlos y usarlos tú mismo.
Tipo 03: agregar una superposición de fondo de imagen al widget de Elementor
Para superposiciones de imágenes, puede utilizar imágenes y un collar sólido combinados. Al utilizar un color sólido combinado con la imagen, puedes crear un contraste perfecto para que el contenido de arriba sea mejor visible. Veamos cómo hacer esto.
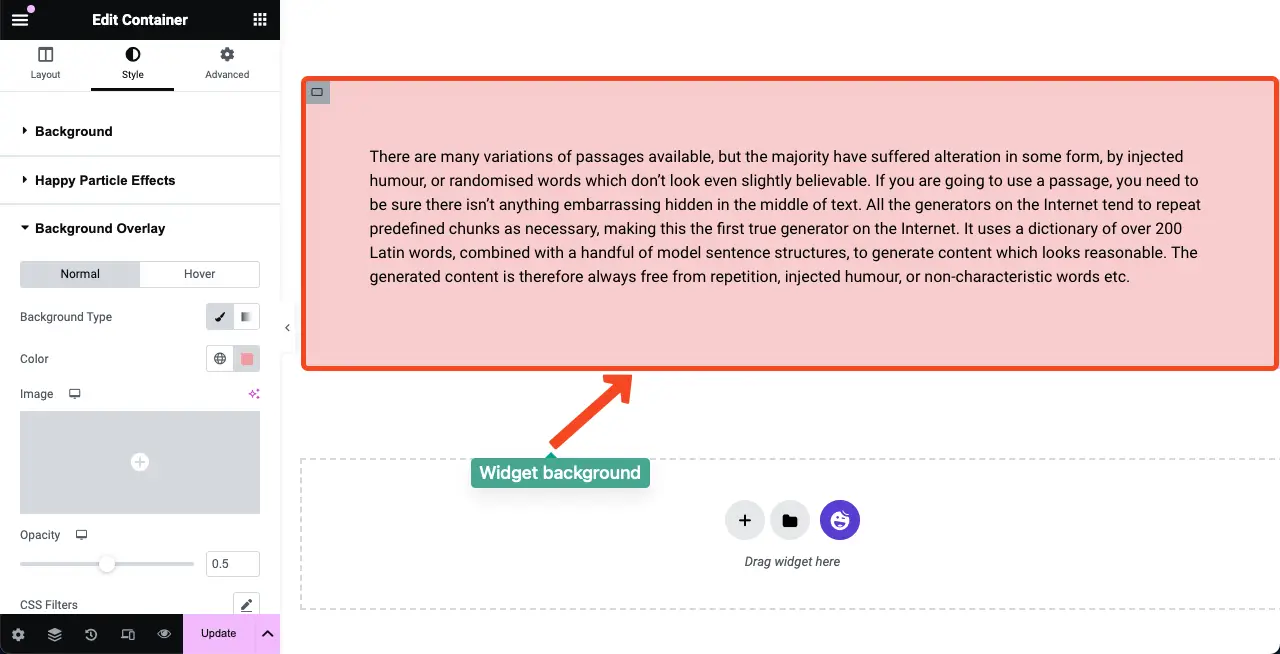
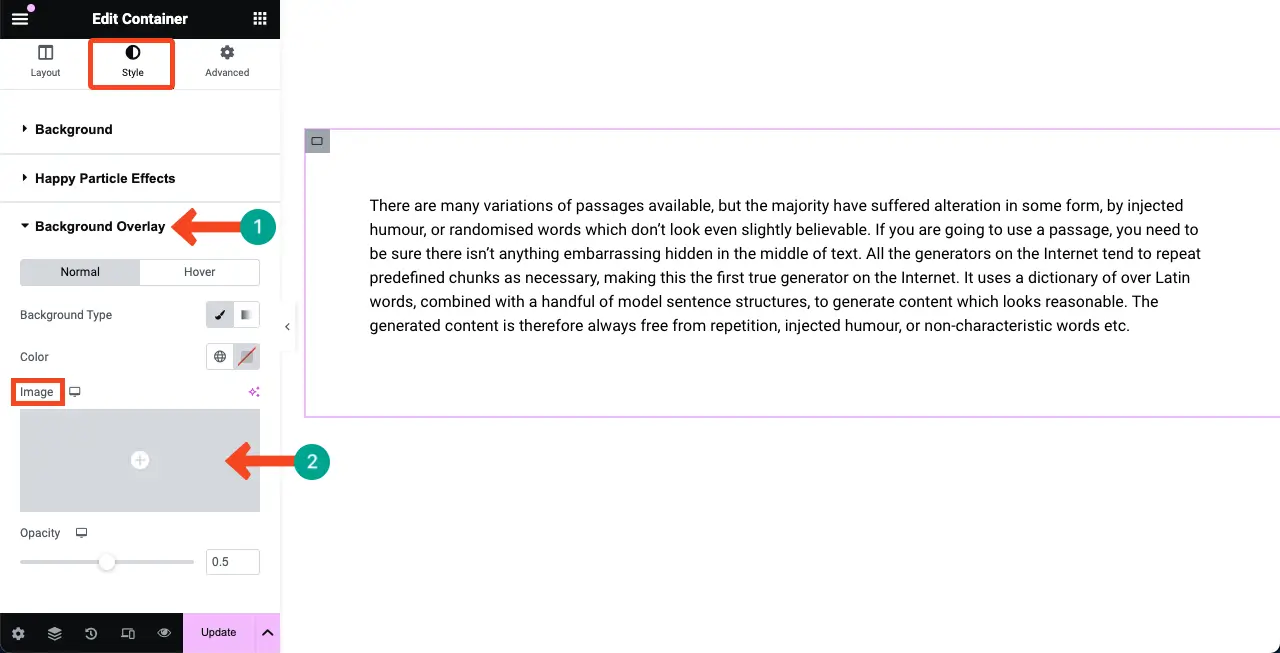
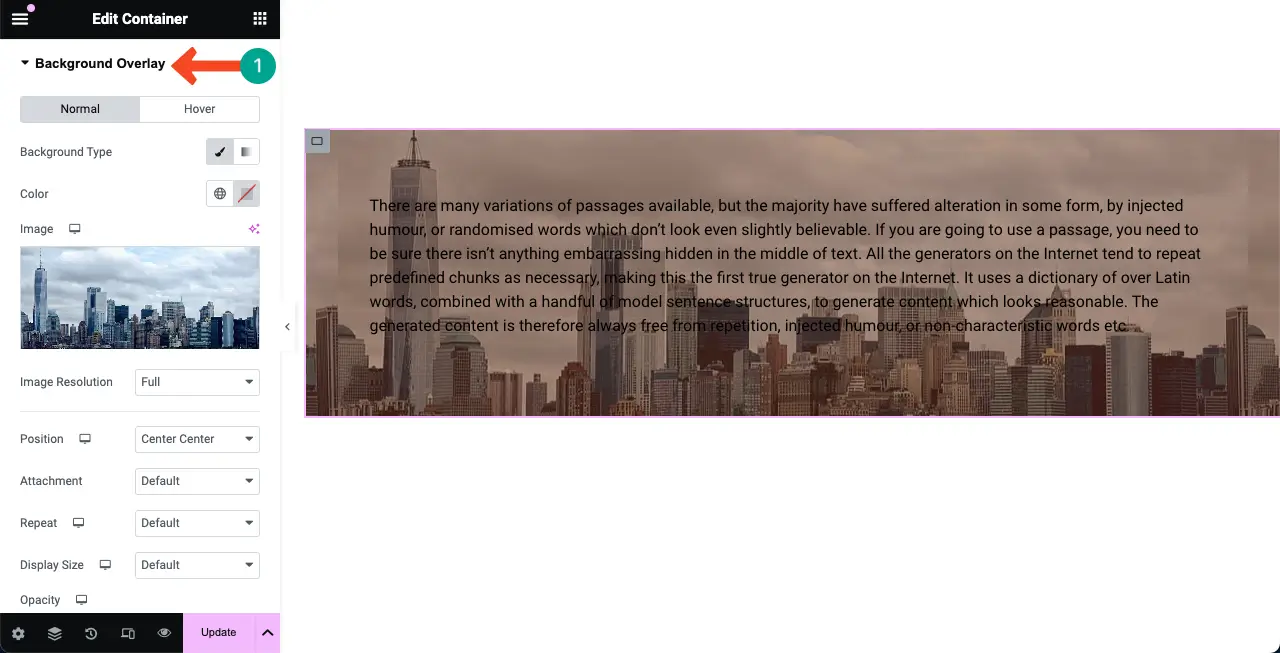
Vaya a la pestaña Estilo . Expanda la opción Superposición de fondo . Haga clic en la opción Imagen . Se le permitirá seleccionar y agregar una imagen, ya sea desde la unidad local o desde la biblioteca multimedia.

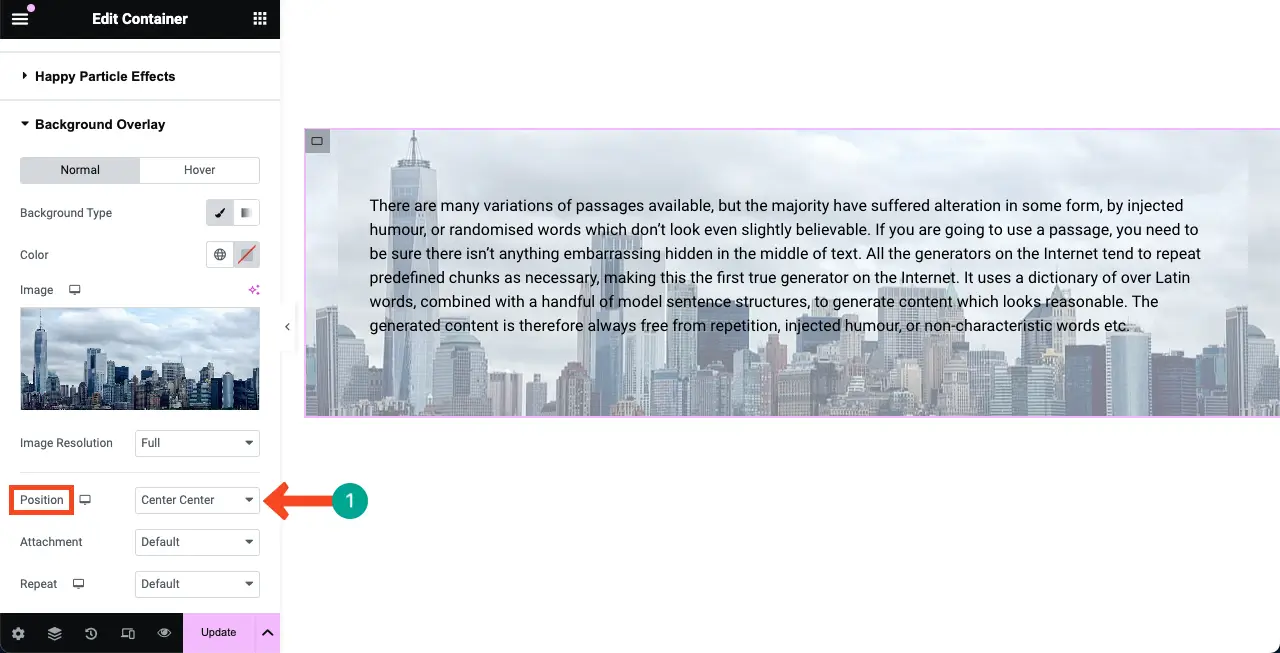
Puede ver que hemos agregado una imagen a la Superposición de fondo. A continuación, selecciona una posición adecuada para que encaje perfectamente con el contenido.

Expanda la opción Fondo . A continuación, seleccione un color sólido adecuado que combine con la imagen. Verás que se ha agregado una capa sobre la imagen.


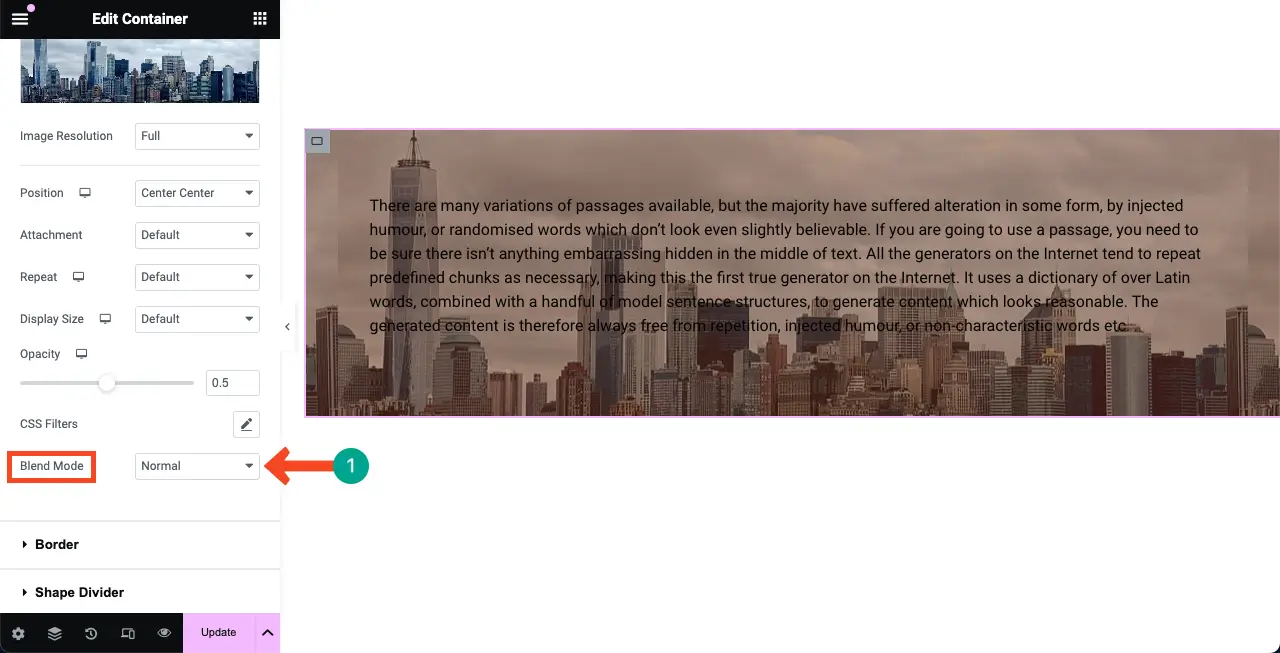
Vaya a la opción Superposición de fondo .

Vaya al modo de fusión desplazándose hacia abajo en el panel de Elementor. Haga clic en el icono en el lado derecho. Abrirá una lista de modos de fusión.

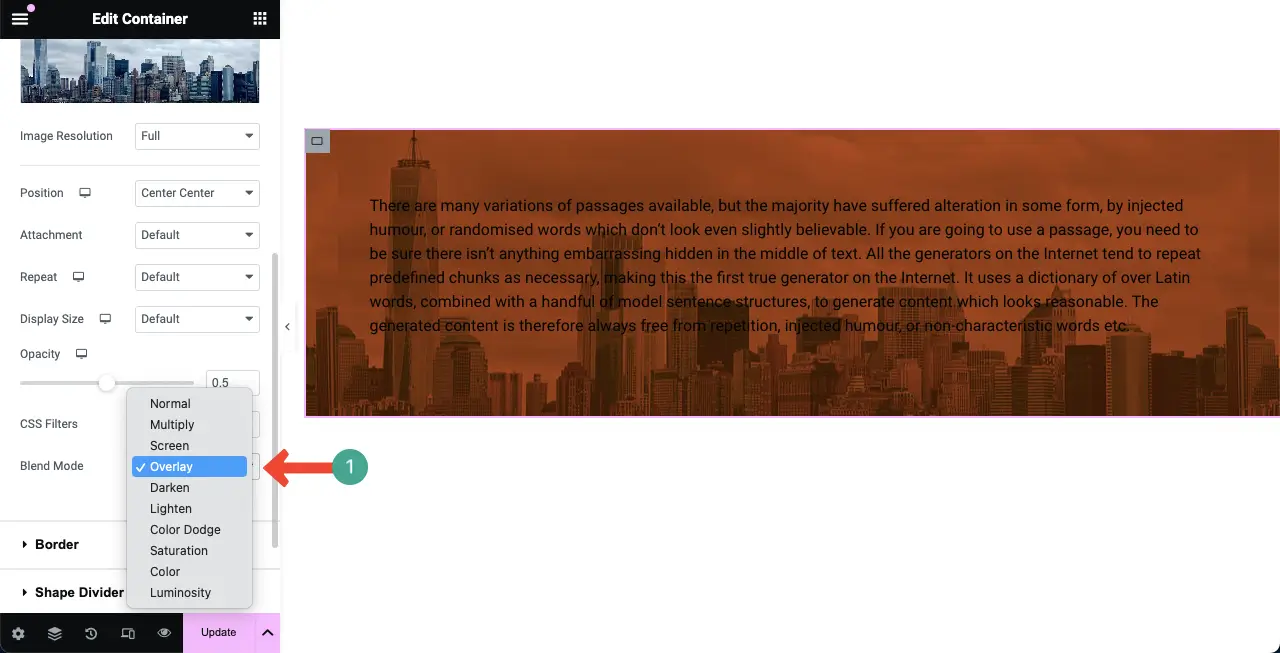
Seleccione un estado de ánimo que le guste explorando todos los estados de ánimo combinados de la lista. Verás el efecto en la imagen.

Puedes ver que la superposición del fondo y los colores del texto son casi similares. Es por eso que hemos cambiado el color del texto para crear un contraste entre ellos para que el texto sea altamente legible.

Por lo tanto, puede agregar una superposición de fondo al fondo del widget Elementor.
Método dos: cómo agregar superposiciones al fondo del contenido en Elementor
El proceso de superponer el contenido en el fondo es exactamente el mismo que el método anterior. Esta es una característica gratuita del complemento HappyAddons . Si aún no sabes mucho sobre el complemento, explora qué es HappyAddons.
En resumen, HappyAddons es un complemento interesante para el complemento Elementor. Viene con más de 120 widgets adicionales y más de 20 funciones. Al usarlos, puede superar las limitaciones de Elementor y agregar funcionalidades más interesantes a su sitio.
Entonces, ¿dónde están las opciones de Superposición de fondo en HappyAddons? Seleccione el widget de contenido . Vaya a la pestaña Avanzado . Verá las opciones Fondo y Superposición de fondo en esta pestaña.

Puede ver que los nombres de estas dos opciones y los nombres de las dos opciones de Elementor son exactamente iguales. Y su proceso de trabajo también es el mismo. Exploremos el proceso.
Tipo 01: agregar una superposición de fondo de color sólido al contenido agregado
Seleccione el widget de contenido . Vaya a la pestaña Avanzado en el panel de Elementor. Expanda la opción Fondo .
Seleccione un color sólido . Verás que el color se ha aplicado al fondo del contenido.

Tipo 02: agregar una superposición de fondo de color degradado al contenido agregado
Al igual que el método anterior, seleccione la opción Degradado en Fondo. Establece un color primario y secundario . La paleta de colores se mostrará detrás del contenido en el lienzo de Elementor.

Tipo 03: agregar una superposición de fondo de imagen al contenido agregado
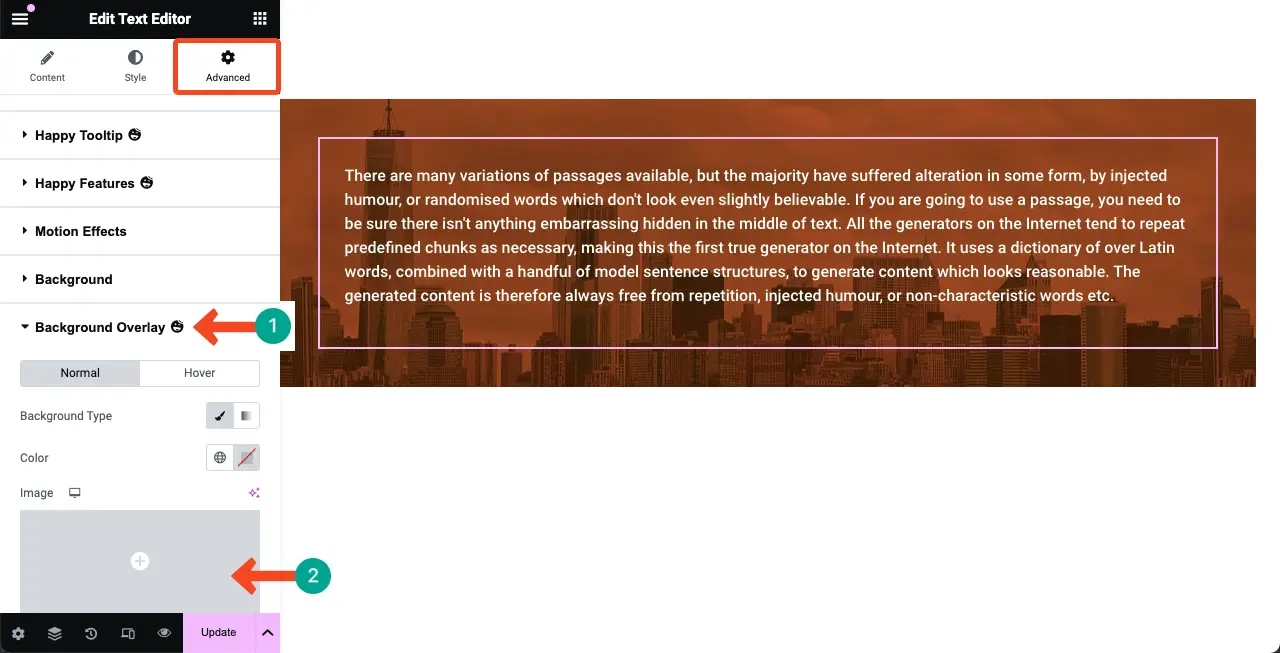
Seleccione el widget de contenido . Vaya a la pestaña Avanzado .
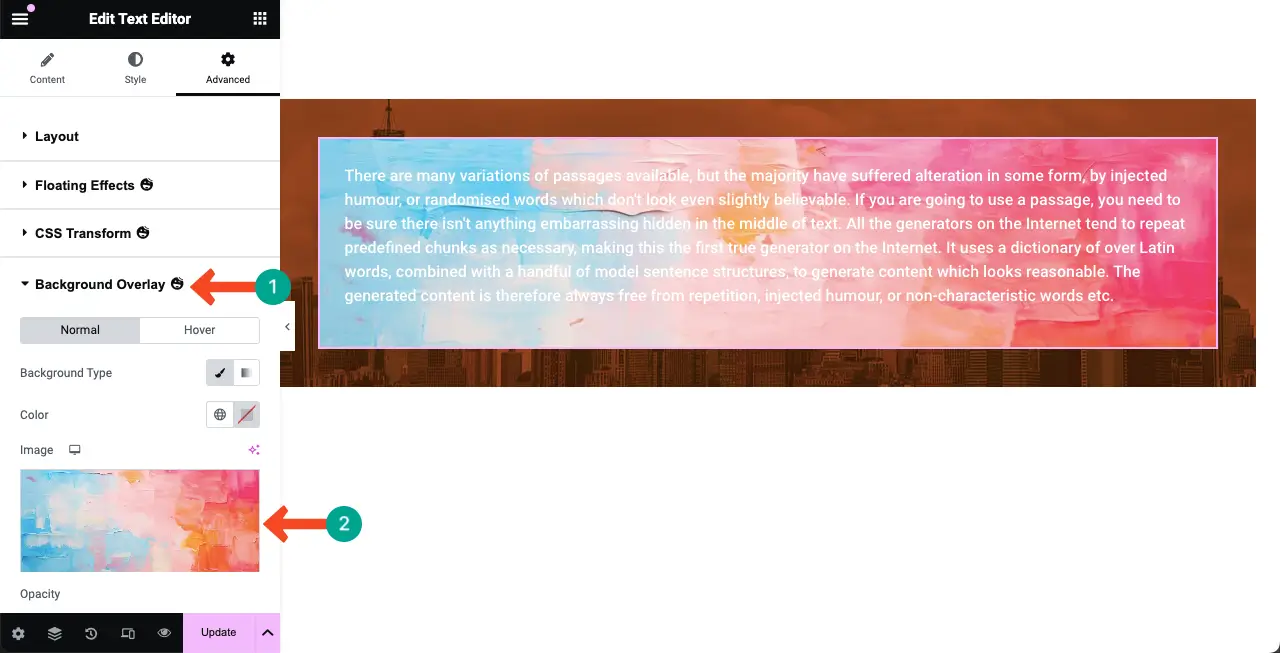
Expanda la opción Superposición de fondo . Haga clic en el área de Imagen .

Podrás agregar una imagen ya sea desde tu unidad local o desde tu biblioteca multimedia como se describe en el método anterior. Espero que puedas hacerlo aquí también.

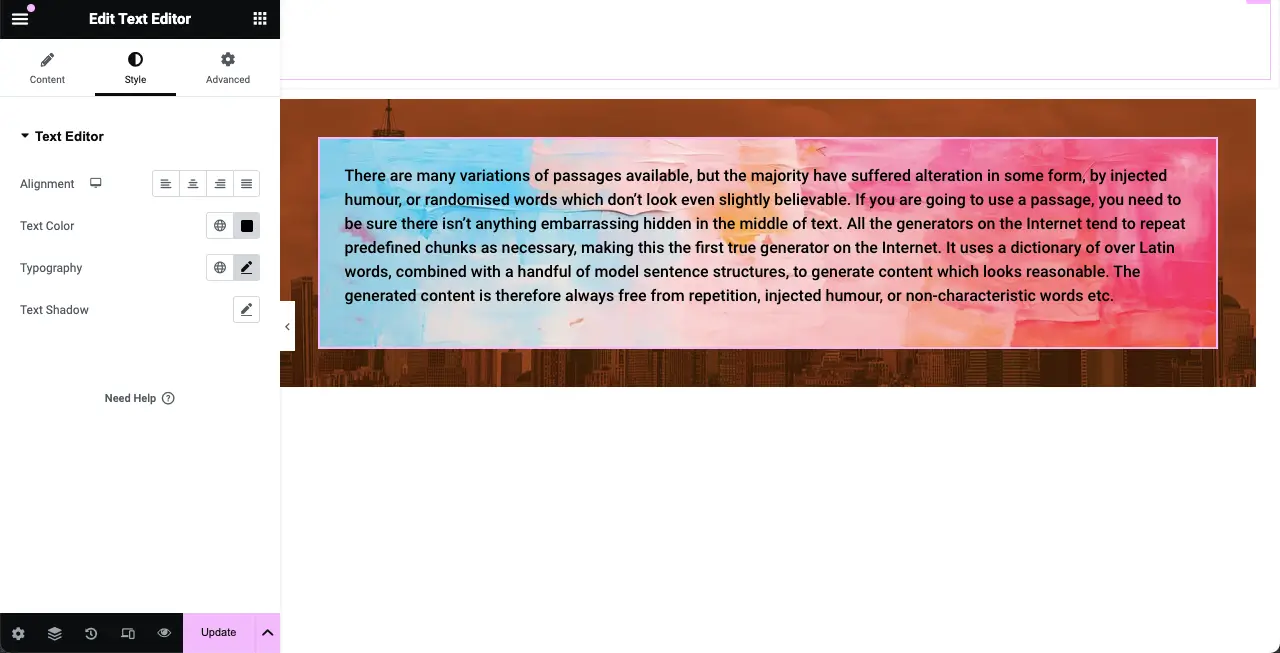
Ahora se ha cambiado el color del texto para que el contenido del texto se destaque en el fondo. Espero que esto haya hecho que el contenido sea mejor y más legible ahora.

Por lo tanto, puedes agregar superposiciones de fondo de imágenes a tu contenido en Elementor.
Nota: Los complementos de Elementor suelen ralentizar un poco los sitios. Pero hay muchas formas de acelerar estos sitios web. Explore cómo optimizar la velocidad del sitio web.
¡Notas finales!
Agregar una superposición de fondo hoy en día se ha convertido en una práctica común entre la mayoría de los diseñadores de sitios web profesionales. Es una característica de diseño web simple y fácil, pero tiene un tremendo poder para hacer que sus secciones y contenido web sean atractivos y emocionantes.
Hace años, era realmente muy difícil crear superposiciones de fondo con los lenguajes HTML y CSS. Pero Elementor lo ha hecho flexible, lo que se ha mejorado mucho con el complemento HappyAddons. Con suerte, al seguir la publicación del blog, ahora podrás crear superposiciones cautivadoras del fondo y el contenido de tu sitio web.
Si aún tiene algún problema con esta función, comuníquese con nosotros a través del cuadro de comentarios o la opción de chat en vivo. Nos comunicaremos con usted muy pronto con una solución viable.
