Cómo agregar marcas a WooCommerce
Publicado: 2022-08-20Catalogar sus tiendas WooCommerce y agregar opciones de clasificación basadas en marcas son excelentes formas de mejorar la experiencia de compra de su sitio web. Incluir marcas para mejorar el reconocimiento de productos e incluso permitir que sus clientes vean productos basados en marcas puede ser una excelente manera de aumentar sus conversiones. Es por eso que hoy veremos una guía completa sobre cómo agregar marcas a WooCommerce.
Primero, veamos por qué debería considerar incluir marcas en su tienda.
¿Por qué agregar marcas a WooCommerce?
No sorprende que el reconocimiento de la marca sea un trato importante para los clientes. Las personas son más propensas a comprar productos de marcas que reconocen. Incluso tienden a comprar productos únicamente fuera de la marca y considerarán apegarse a ellos si prefieren algunos de sus productos. Por ejemplo, si vende zapatos en su sitio web, es más probable que los clientes compren zapatos de marcas como Nike, Adidas, Jordan y Under Armour.
Para ofrecer una mejor experiencia al cliente, tiene sentido agregar marcas que tengas en tu tienda. Además, si tiene ofertas de marca, es aún más importante asegurarse de que sus clientes sepan qué marcas apoya y si pueden tener ofertas específicas de esas marcas.
De forma predeterminada, WooCommerce no le permite mostrar marcas ni ordenar productos según las marcas. Esto también significa que WooCommerce carece de filtrado basado en marcas, por lo que usaremos un complemento externo para agregar marcas a WooCommerce.
Cómo agregar marcas a WooCommerce
La mejor manera de incluir marcas en su tienda es usar un complemento dedicado. Para nuestra demostración, usaremos Perfect WooCommerce Brands. Es gratis, liviano y fácil de usar y le permite agregar sus marcas y usar códigos abreviados para mostrar cualquier producto asignado a estas marcas. Alternativamente, si está buscando otras herramientas para incluir marcas en su tienda, puede consultar nuestro artículo sobre complementos de marca.
Instalación y activación del complemento
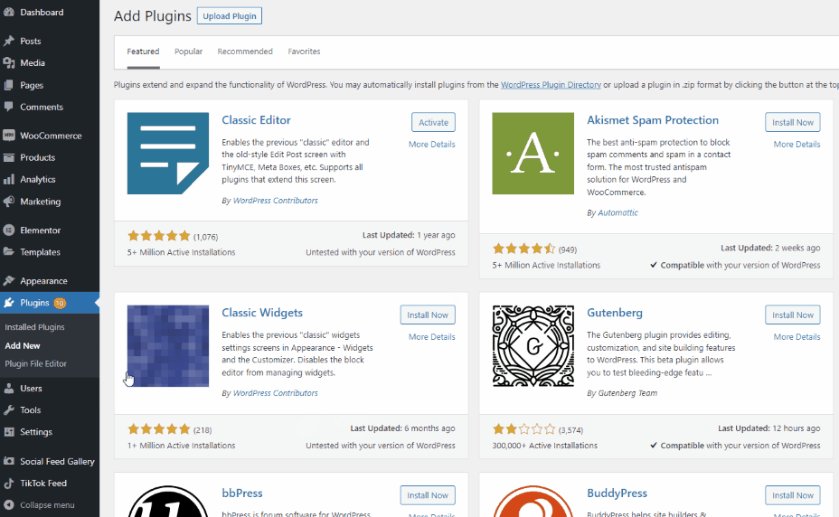
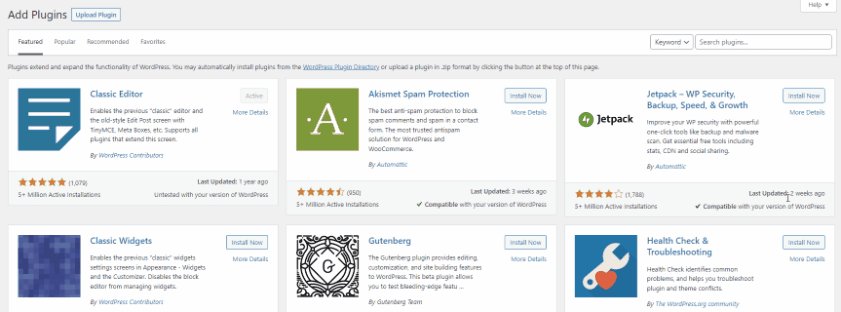
Comencemos instalando y activando el complemento. Abra su Panel de administración de WP y vaya a Complementos> Agregar nuevo.

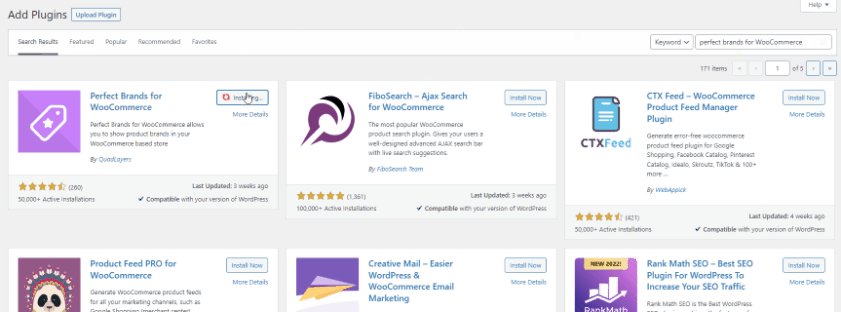
Luego, use la barra de búsqueda en la parte superior derecha para buscar Perfect WooCommerce Brands.

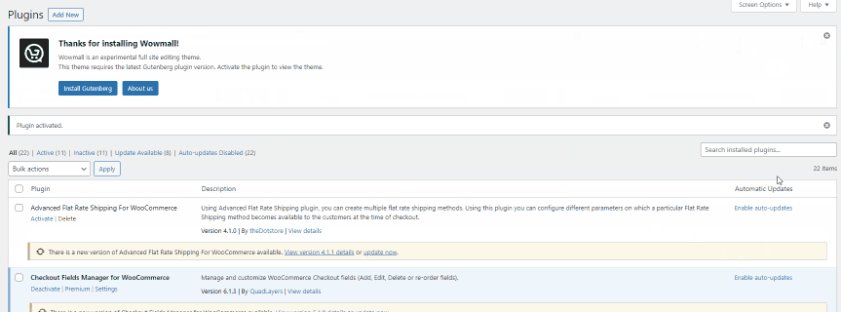
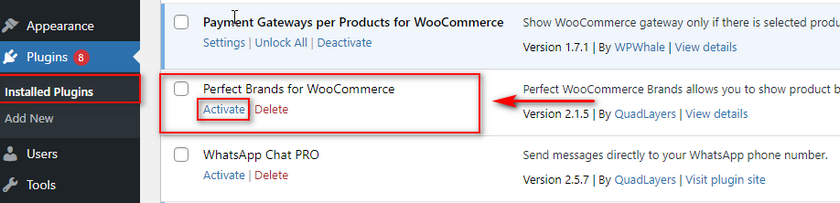
Haga clic en Instalar en la pestaña del complemento y haga clic en Activar una vez que el botón cambie para activar el complemento.

Si desea activar/desactivar el complemento manualmente, puede hacerlo navegando a Complementos > Complementos instalados y presionando activar/desactivar debajo de la lista del complemento.
Ahora que tenemos el complemento instalado, podemos comenzar a agregar marcas a nuestro sitio web. Si no tienes marcas en tu tienda, tendrás que crearlas. Veamos cómo hacerlo con Perfect Brands para WooCommerce.
Cómo crear marcas en WooCommerce usando el complemento
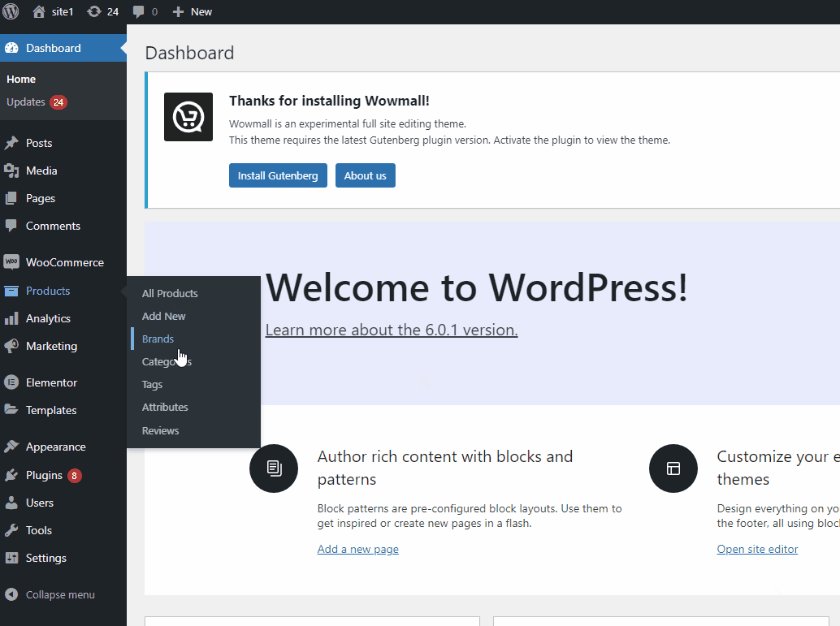
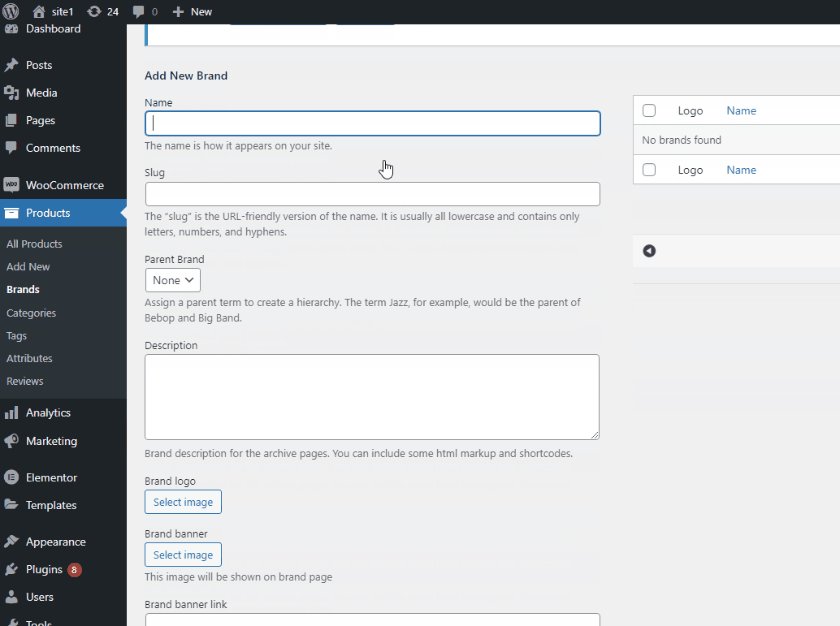
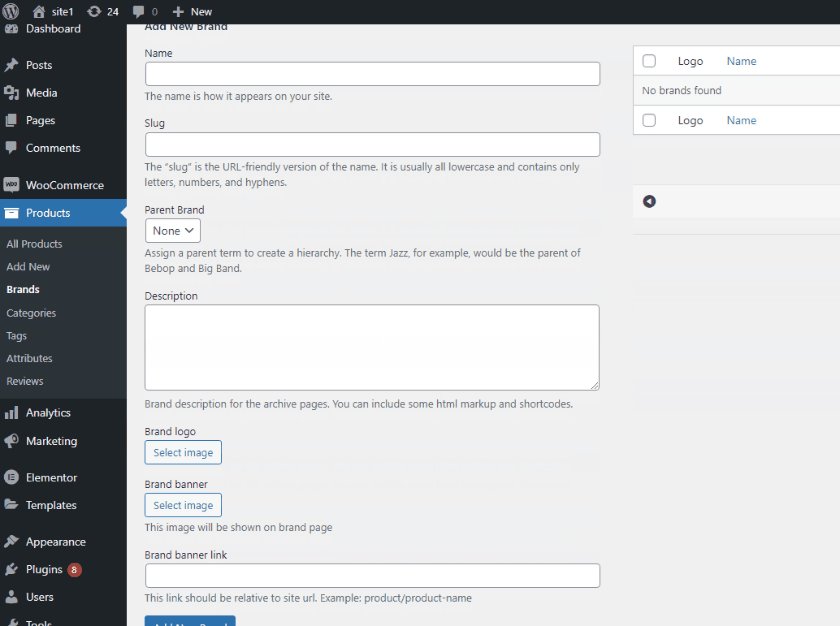
Primero creemos una marca para nuestros productos. Abra su página de Marcas haciendo clic en Productos > Marcas en su panel de administración de WordPress .

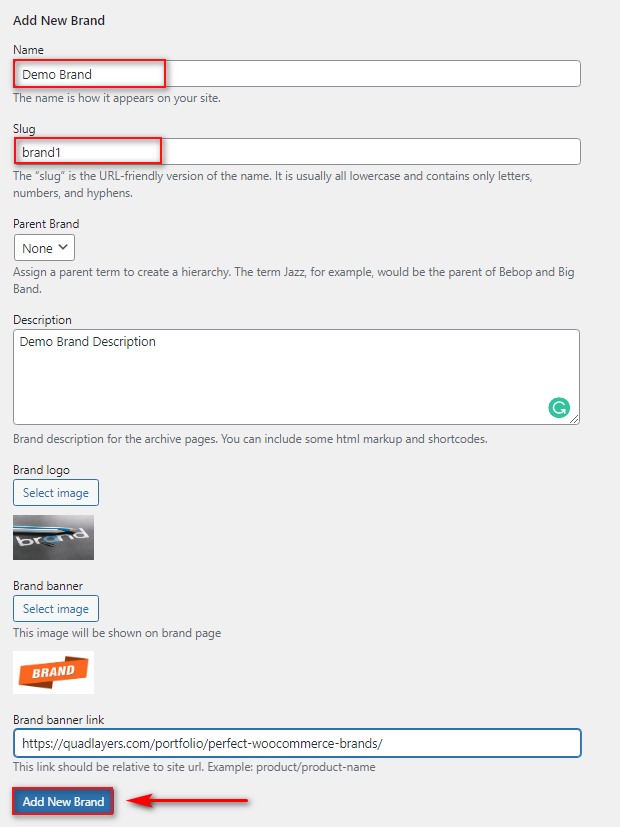
Luego, puede usar la sección Agregar nueva marca en la mitad izquierda de la página. Complete los detalles requeridos de su nueva marca, como el nombre, el slug y la marca principal (si es necesario). También puede agregar una breve descripción de su marca y agregar imágenes si es necesario. Una vez que haya terminado, haga clic en Agregar nueva marca.

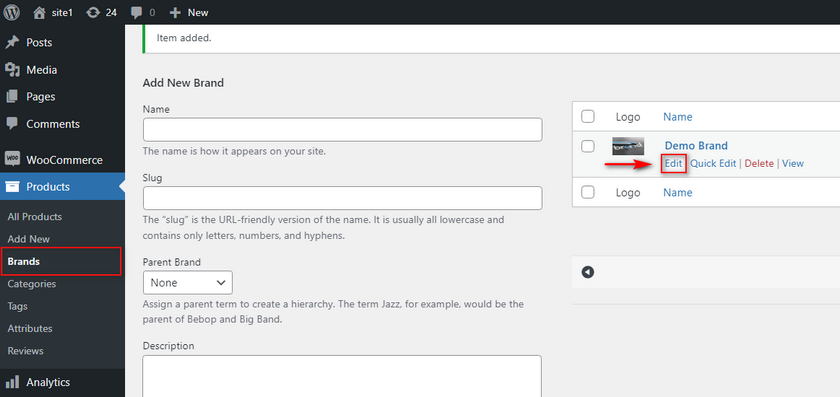
Si desea editar su marca, más adelante, puede hacerlo simplemente haciendo clic en Editar junto al nombre de su marca recién creada en la página Marcas.

Ahora que tenemos una marca creada, podemos asignar productos a esta marca.
Asignación de productos a una marca
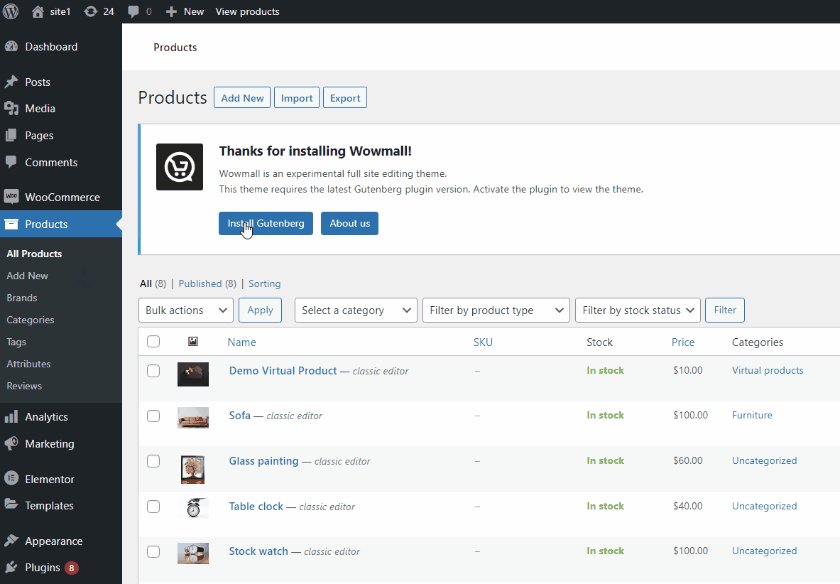
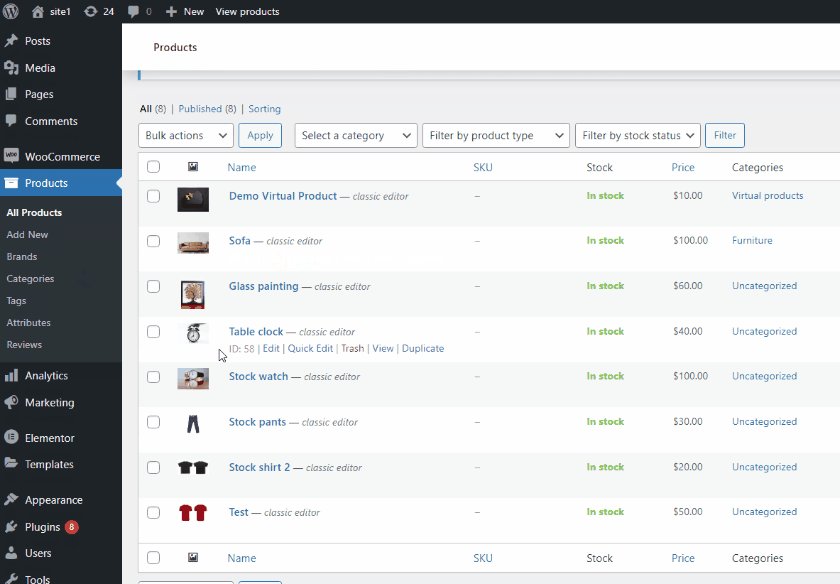
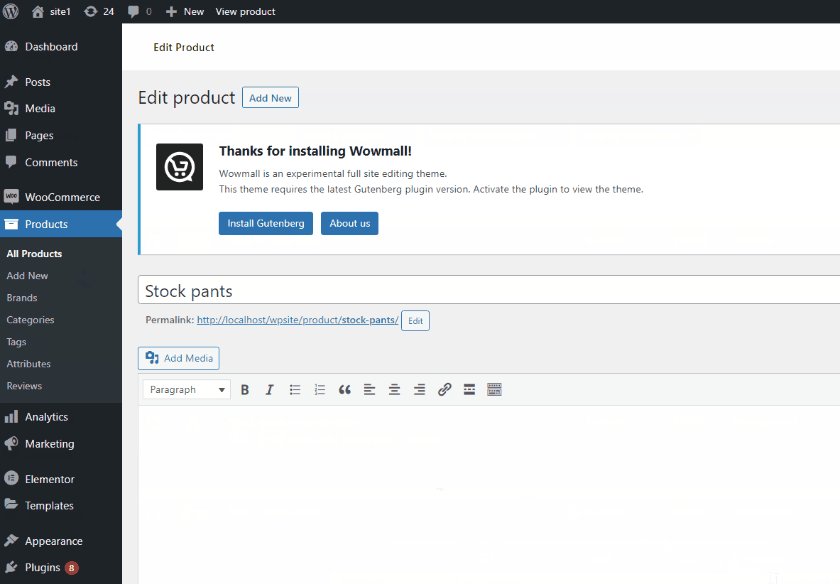
Comience haciendo clic en la pestaña Productos en su panel de administración de WP . Luego, haga clic en Editar debajo de cualquiera de los productos que desea asignar a la marca.

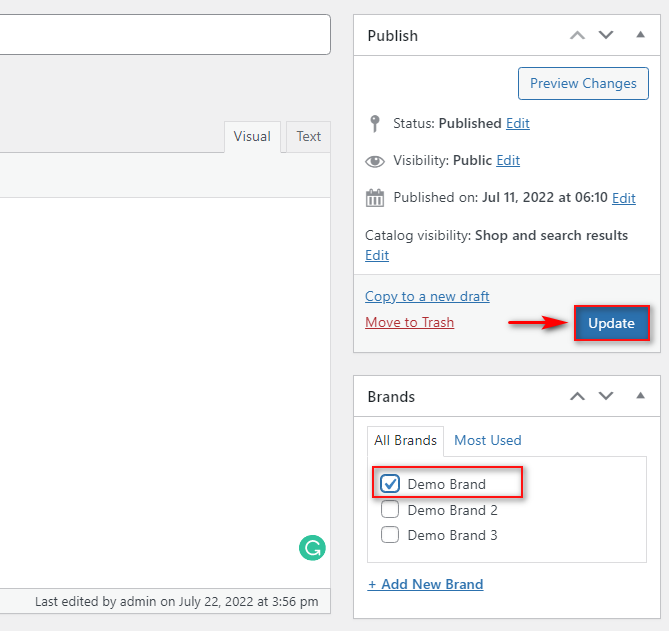
A la derecha, debería ver la sección Marcas , que puede usar para asignar el producto a cualquiera de sus marcas. Simplemente seleccione la marca o varias marcas a las que desea asignar el producto y haga clic en Actualizar.

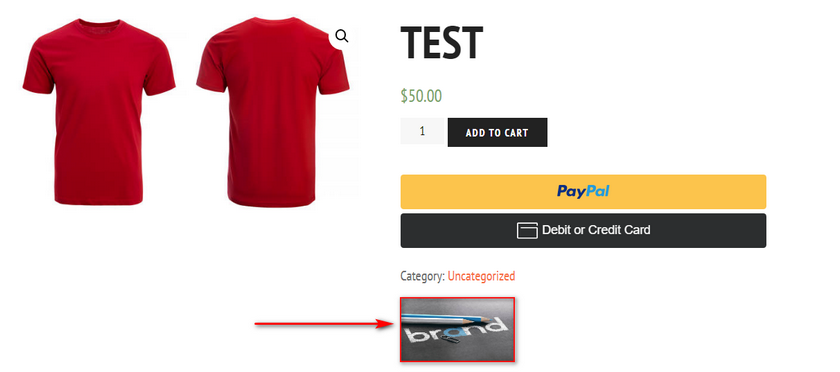
Ahora, si revisa la página de su producto, verá el logotipo de la marca junto a los detalles del producto, así:

Cómo mostrar sus marcas
Ahora, para mostrar todas sus marcas en su sitio web, deberá usar un código abreviado. Por supuesto, este código corto se puede agregar a cualquier parte de su sitio web que acepte códigos cortos, desde sus widgets hasta sus publicaciones/páginas. Además, con la ayuda de su generador de páginas o incluso del editor de sitio completo, puede agregar este código abreviado a cualquier parte de su sitio web. Simplemente pegue este código abreviado en la página de WordPress donde desea mostrar las marcas:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="miniatura" reproducción automática="true"]
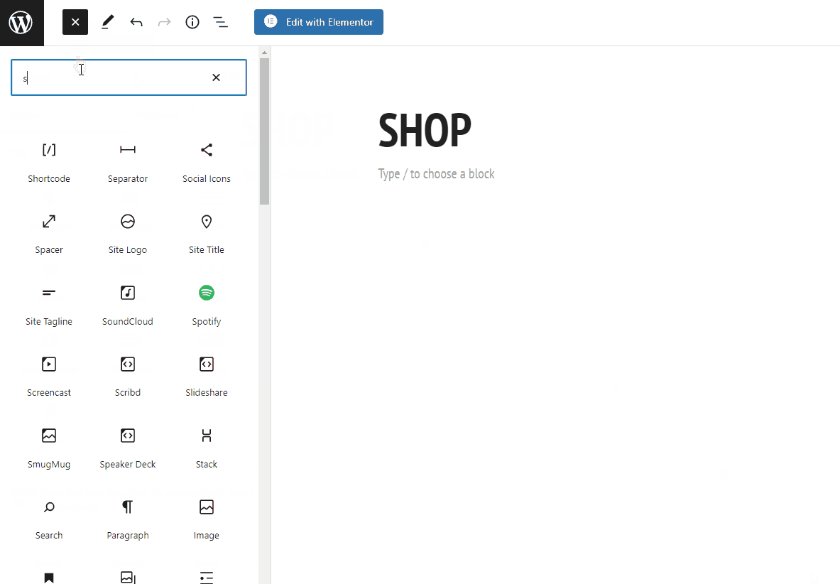
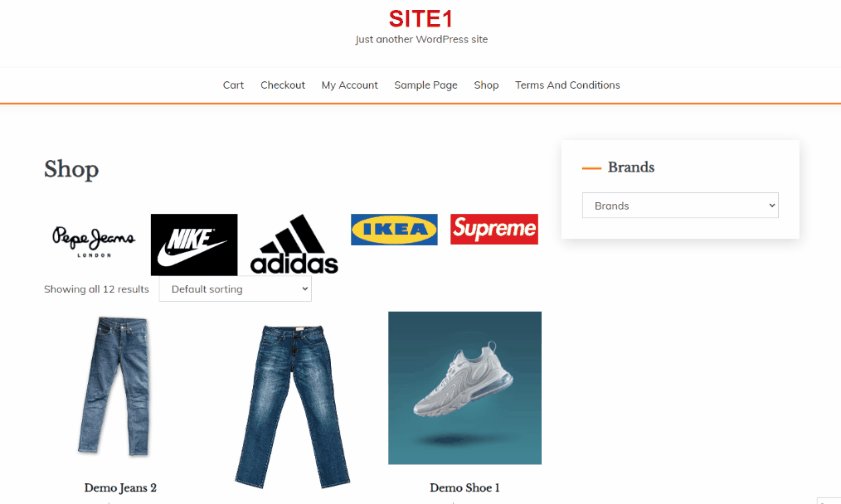
Agregaremos esto para nuestra demostración en nuestra página de Tienda, pero puede seguir el mismo proceso para agregar sus marcas a cualquier publicación o página. Simplemente edite su página en el editor de WordPress y agregue un bloque de Shortcode haciendo clic en el botón Agregar nuevo bloque . Luego, busca shortcode y haz clic en él.

Luego, pegue el código abreviado anterior en el bloque y guarde/actualice su página.

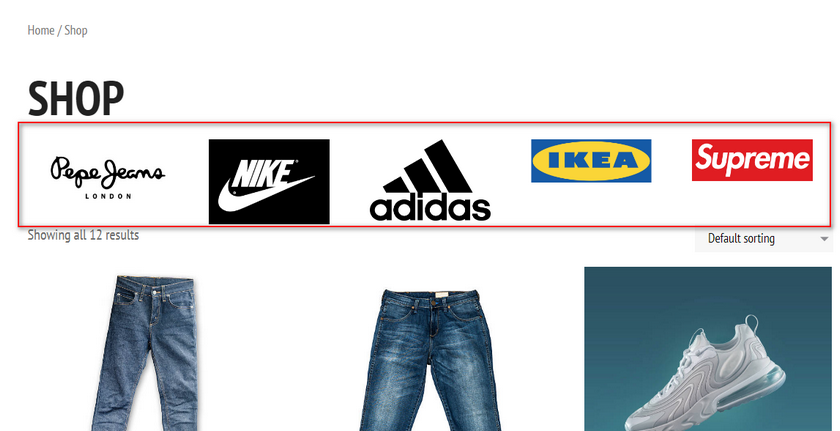
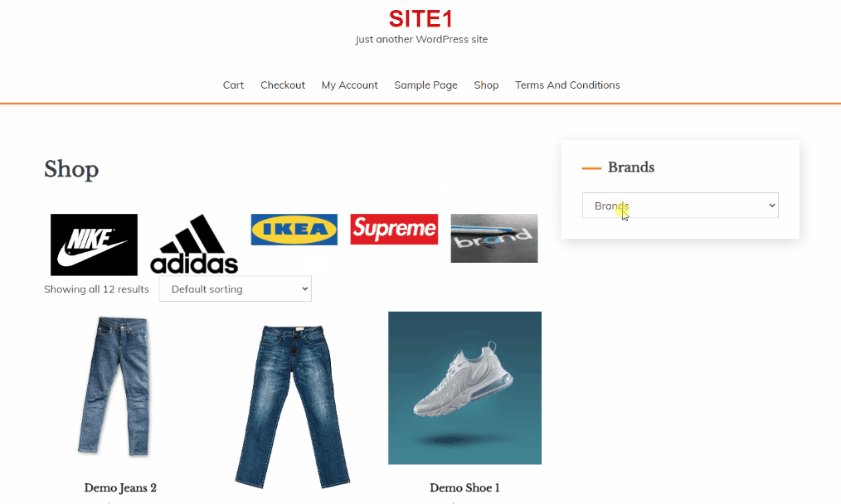
Este shortcode ahora agregará un carrusel de marcas personalizable a su página, que debería aparecer así:

Ahora, puede personalizar este código abreviado de la forma que desee cambiando los parámetros del código abreviado. Puede consultar la documentación aquí si desea obtener más información sobre el uso del shortcode.
En pocas palabras, puede personalizar los siguientes parámetros para el código abreviado:
- “ elementos ” [int / destacados]: el número total de marcas que mostrará el carrusel.
- “ items_to_show ” [int] – Número de marcas para mostrar por página.
- “ items_to_scroll ” [int] – Número de marcas para desplazarse cada vez que desplaza el carrusel.
- “ image_size ” [miniatura/medio/grande/completo/tamaño personalizado]: el tamaño de la imagen que se muestra en el carrusel.
- “ reproducción automática ” [verdadero/falso]: esta opción le permite activar/desactivar la reproducción automática del carrusel.
- “ flechas ” [verdadero/falso] – Con esta opción, puede mostrar u ocultar las flechas de navegación
Cómo filtrar productos por marca
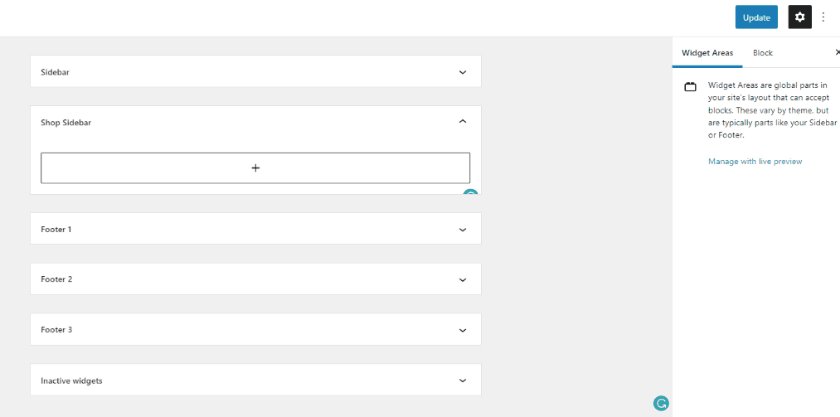
También puede agregar una opción de filtrado a la barra lateral de su sitio web que filtre sus productos por marca. Todo lo que necesita hacer es agregar un widget simple a las ubicaciones de widgets de su sitio web. Para hacerlo, abra su página de Widgets haciendo clic en Apariencia > Widgets en su barra lateral de administración.

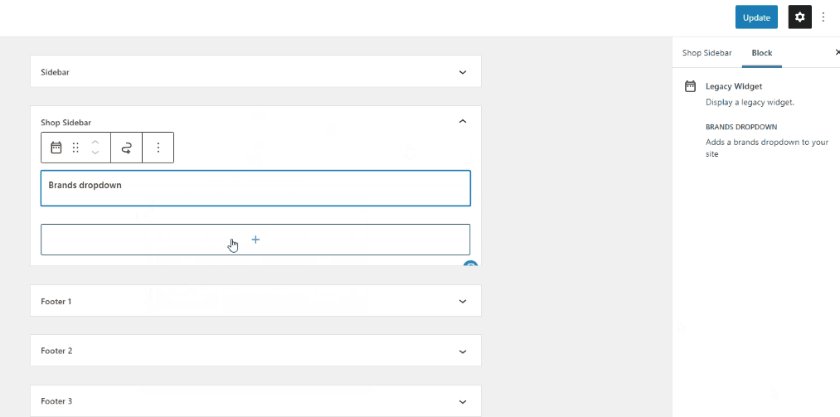
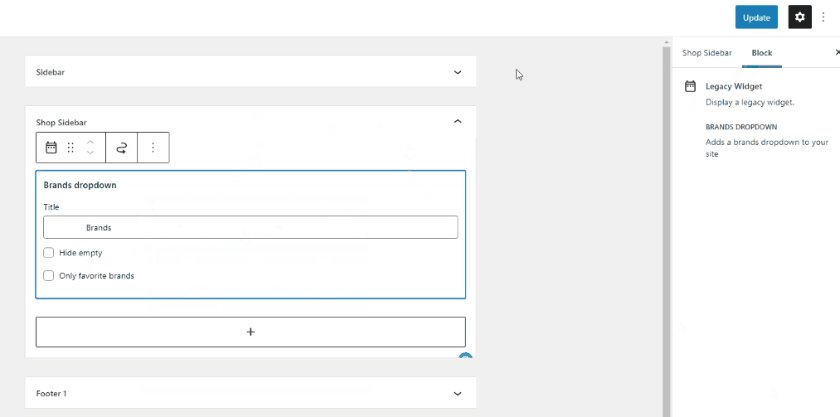
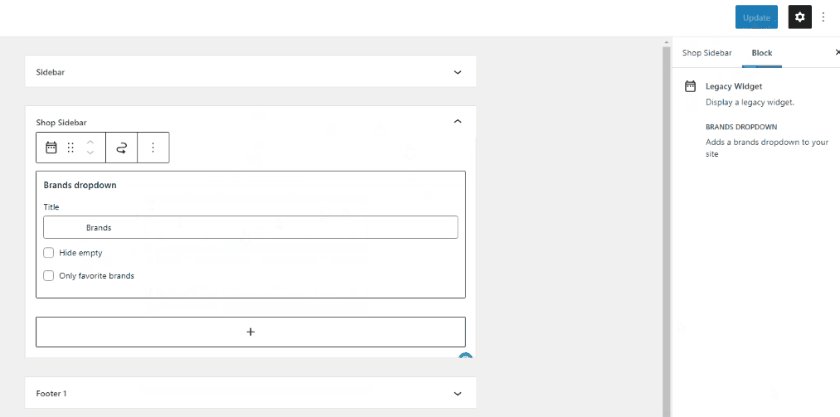
Luego, haga clic en cualquiera de las ubicaciones de widgets que le proporciona su tema. Luego, haga clic en el botón Agregar bloque y busque Marcas. Haga clic en el widget desplegable Marcas y personalícelo como desee.

Una vez que haya terminado, haga clic en Actualizar en la parte superior derecha y debería ver una lista desplegable de marcas en la ubicación de su widget.

Cómo agregar marcas a WooCommerce usando un carrusel de marcas
Alternativamente, también puede agregar carruseles que muestren productos basados en la marca. Para esto, necesitarás usar este shortcode:
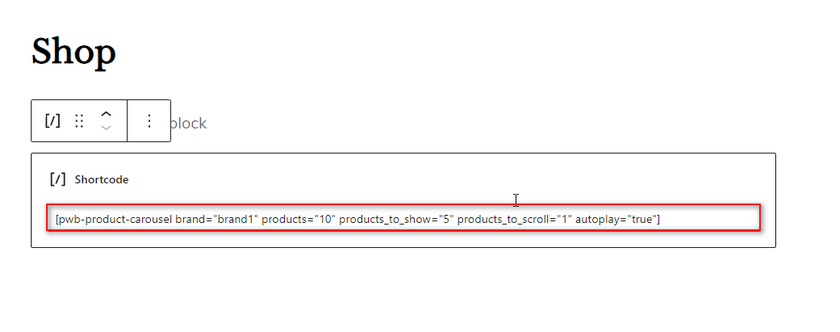
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Simplemente reemplace el texto del slug de marca en el parámetro de marca con el slug de su marca requerida. Por ejemplo, tenemos nuestra marca Demo con el slug 'brand1', por lo que editaremos el shortcode de la siguiente manera:
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

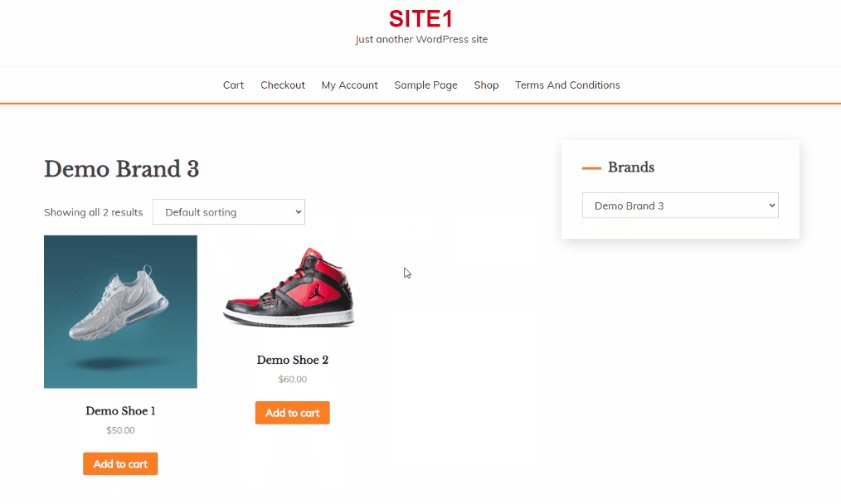
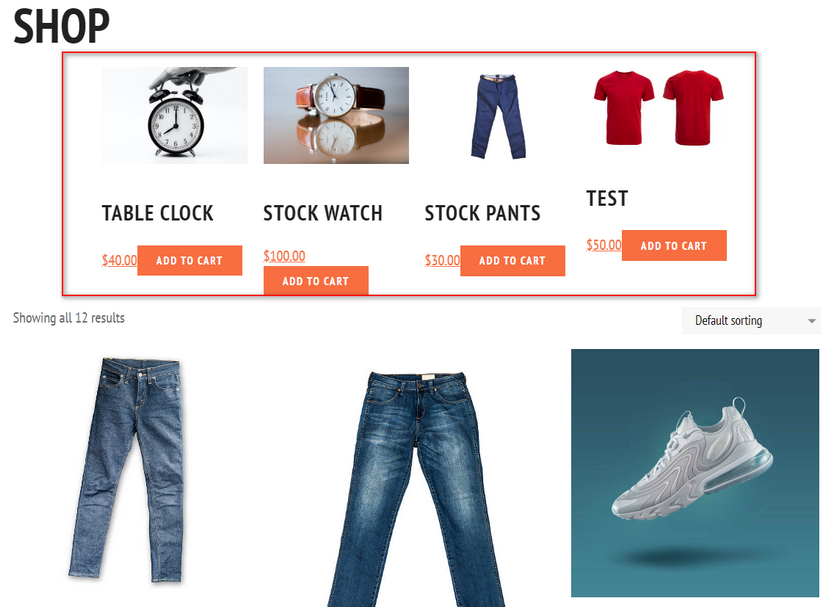
Ahora, pegue este código abreviado en cualquiera de sus páginas y actualice la página. Verá un carrusel con todos los productos asignados a esa marca específica.

Cómo enumerar productos por marca
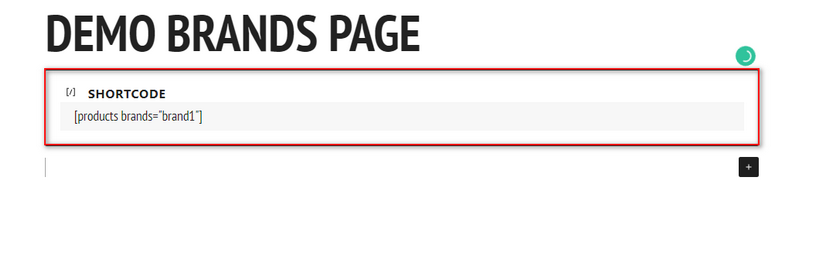
En caso de que desee agregar una página con solo los productos de su marca en lugar de usar un carrusel, puede usar el
Luego, reemplace el texto del slug de la marca con su slug. Por ejemplo, usaremos:


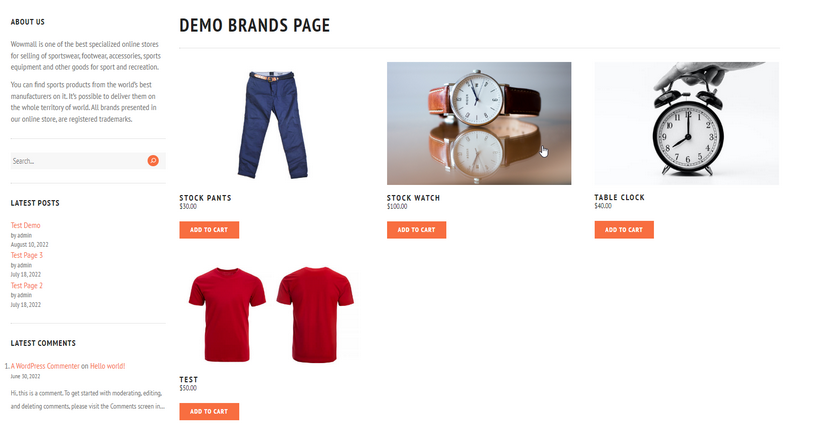
Agregue esto a cualquier página/publicación personalizada usando el bloque de shortcode. Una vez que guarde la página, esto debería aparecer así:

Cómo mostrar todas las marcas en una página/publicación
Del mismo modo, si desea una sección de visualización para todas las marcas que tiene su sitio web, también puede hacerlo usando el código abreviado [pwb-all-brands] .
Para esto, usarás el código abreviado:
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="antes"]
Pegue esto en el bloque de shortcode así:

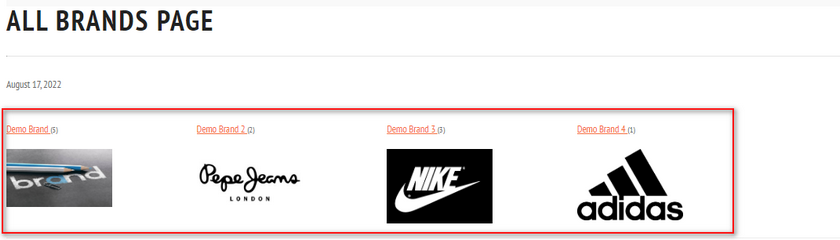
Ahora, debería tener todas las páginas de sus marcas mostradas en la página de la siguiente manera:

Cómo agregar marcas a WooCommerce usando una lista AZ
Si desea agregar marcas a las páginas de WooCommerce utilizando una lista AZ , también puede hacerlo. Esto funciona de manera excelente si tiene toneladas de marcas en lugar de solo unas pocas, y desea que sus clientes puedan acceder a cada marca y sus productos individualmente.
Para esto, puedes agregar este shortcode en tu editor:
[pwb-az-listado]

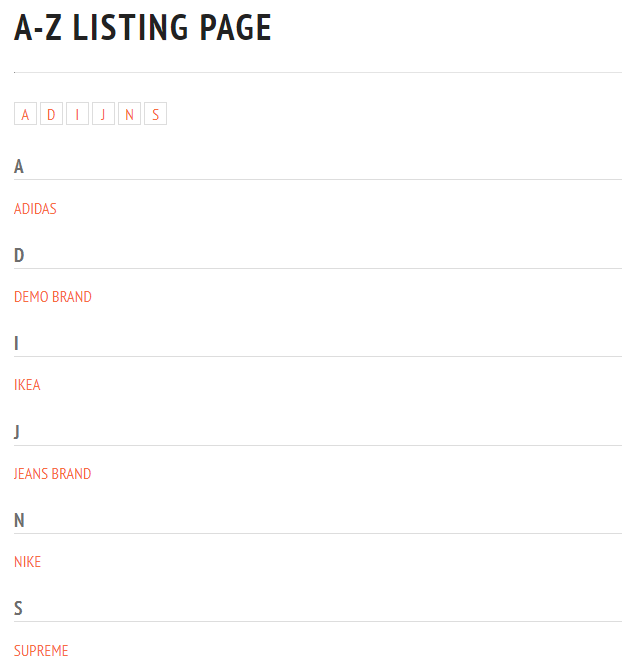
Luego, obtenga una vista previa de su página y debería ver una lista limpia de la A a la Z de todas las marcas en su WooCommerce.

Conclusión
Y así es como puedes agregar marcas a WooCommerce . Con el complemento Perfect Brands for WooCommerce, puede crear fácilmente carruseles de marcas o incluso agregar listados de marcas y páginas dedicadas para sus marcas.
Resumamos rápidamente lo que hemos cubierto en esta publicación:
- Cómo agregar marcas a tu tienda WooCommerce
- Asignación de marcas a productos.
- Visualización de marcas mediante un carrusel
- Cómo agregar filtrado basado en marcas
- Creación de páginas de listado dedicadas para marcas
- Agregar una lista AZ para marcas
Este complemento tiene muchas otras características y una mayor personalización de códigos abreviados a los que puede acceder de forma gratuita. Para obtener más información sobre cómo usar todas estas funciones, consulte nuestra guía sobre cómo organizar las marcas.
¿Has probado a añadir marcas a WooCommerce? ¿Qué impacto crees que tienen las marcas en las ventas? Háganos saber su experiencia en los comentarios a continuación.
Además, si está buscando otras formas inteligentes de catalogar sus productos y mejorar sus tasas de conversión, ¿por qué no consulta también algunos de nuestros otros artículos?
- Los mejores complementos de gestión de inventario de WooCommerce
- Cómo configurar precios dinámicos en WooCommerce
- Los mejores complementos de modo de catálogo para WooCommerce