Cómo agregar categorías a la barra lateral en WordPress
Publicado: 2022-06-29Los propietarios de sitios de WordPress, los bloggers y los expertos en SEO siempre intentan resaltar las publicaciones destacadas, populares y recientes en la barra lateral. Pero la mayoría de ellos no se molestan en resaltar categorías en la barra lateral. Pero las categorías también son tan importantes como cualquier otra publicación y página de un sitio de WordPress. Entonces, ¿qué debemos hacer?
Como blogger de tiempo completo y escritor de contenido de SEO, creo que deberíamos mostrar categorías en la barra lateral para obtener más atención de los lectores. Pero la pregunta es ¿Cómo agregar categorías a la barra lateral en WordPress?
Siga los pasos a continuación para agregar categorías a la barra lateral de WordPress con estilo.
- Paso 1. Instale PostX.
- Paso 2. Activa el complemento de categoría.
- Paso 3. Categorías de estilo con imágenes y colores destacados.
- Paso 4. Agregue bloques de taxonomía al widget de la barra lateral.
- Paso-5. Personaliza el bloque de taxonomía.
Cómo agregar categorías a la barra lateral en WordPress
Como ya he mencionado los pasos, ahora es el momento de explicarlos. No solo lo guiaré a través de la visualización de categorías en la barra lateral, sino que también le explicaré cómo puede diseñarlas. Entonces, sin más preámbulos, comencemos.
Paso 1. Instalar PostX
En primer lugar, tenemos que instalar el complemento PostX. Es una solución todo en uno para crear revistas de noticias y cualquier tipo de blog. Ofrece numerosas funciones y múltiples complementos de Gutenberg para expandir las funcionalidades del editor básico de Gutenberg.
Paso 2. Activar complemento de categoría
Después de instalar y activar correctamente el complemento PostX, debemos activar el complemento de categoría. Es necesario para diseñar las páginas de categorías. Para eso:

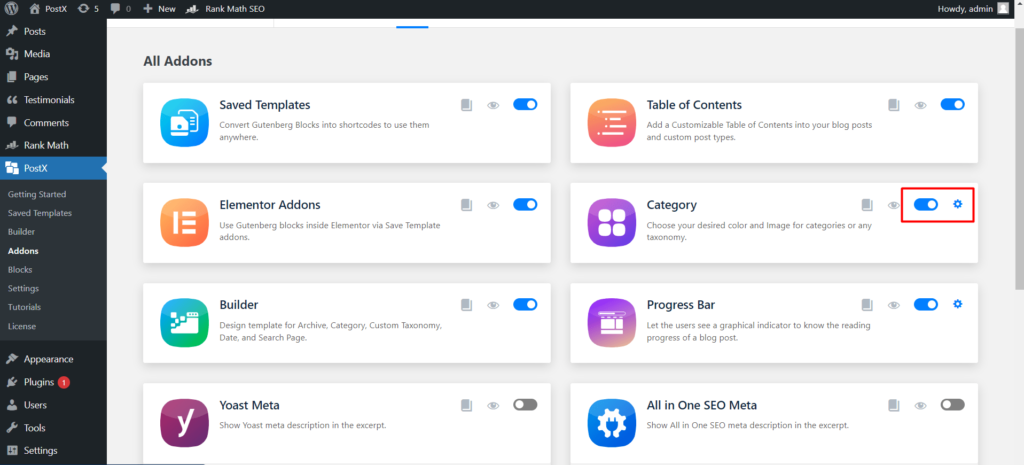
- Navegue a PostX.
- Haz clic en Complementos.
- Encienda el "Complemento de categoría"
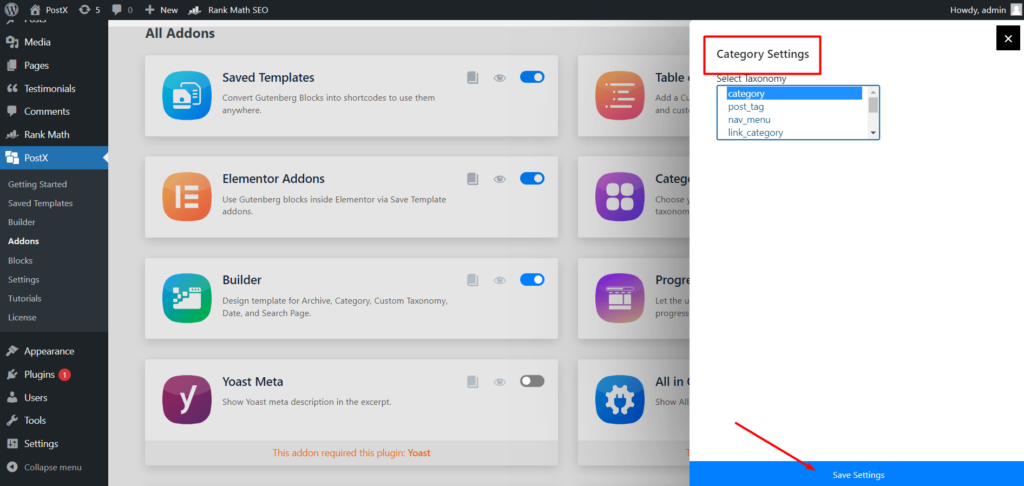
- Haga clic en el botón de configuración.
- Marcar Categoría o Etiquetas o ambas.

Paso 3. Categorías de estilo con imágenes y colores destacados
Si está utilizando WordPress para algunos, debe conocer las opciones de edición de categorías predeterminadas. Solo se limita a agregar para editar título, slug y agregar descripciones breves. Si instalamos algún complemento de SEO, permite optimizar el fragmento, eso es todo.
Pero, ¿qué pasa con las imágenes y los colores destacados? Sí, lo leyó bien, también puede agregar imágenes destacadas a las categorías como publicaciones de blog. No solo eso, sino que también puede crear una plantilla de página de categoría de WordPress para reemplazarla con la plantilla predeterminada utilizando el complemento Builder de PostX.
Por ahora, sigamos limitando categorías.
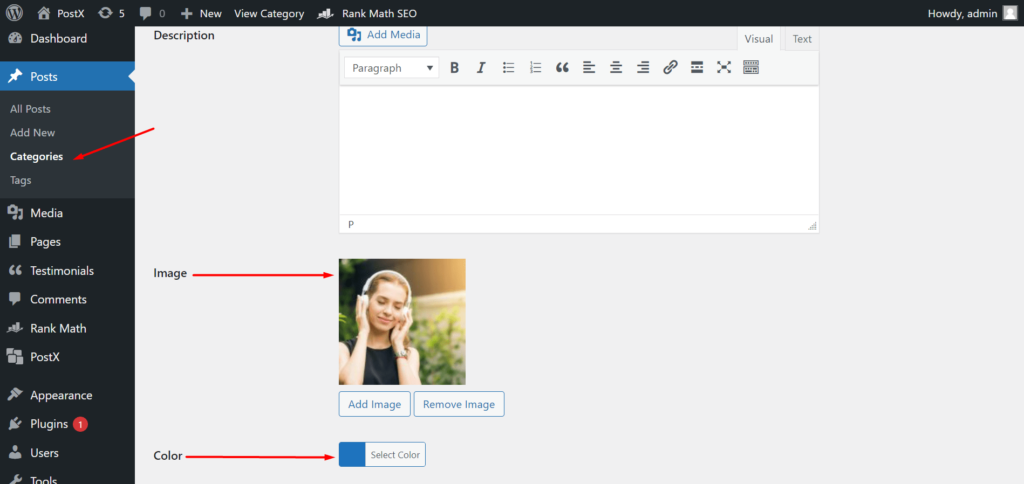
- Navega a la sección de publicaciones y haz clic en categorías.
- Comience a editar una categoría.
- Agregue la imagen y el color deseados.
- Actualizar la categoría.

De la misma manera, debe agregar imágenes y colores a todas las categorías de su sitio. O, al menos, las categorías que desea agregar a la barra lateral.
Paso 4. Agregar bloques de taxonomía al widget de la barra lateral
Hay dos formas de agregar un widget a la barra lateral. O agregas desde el front-end o desde el back-end. Como tenemos que hacer una mayor personalización, tenemos que seguir el segundo camino. Sin embargo, también puede hacerlo desde el frente, para eso necesita usar el complemento Guardar plantilla de PostX. Para agregar un widget a la barra lateral:

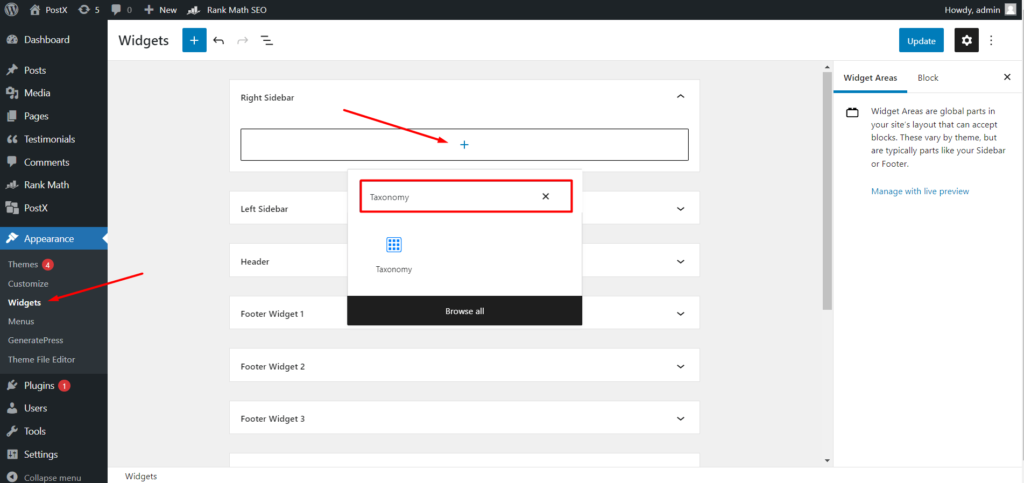
- Navegue por Apariencia y haga clic en Widget
- Y comienza a editar la sección de la barra lateral
- Haga clic en el ícono + y busque Bloques de taxonomía
Después de agregar los bloques de taxonomía, verá que muestra el nombre de las últimas categorías de su sitio. Sin embargo, también puede convertirlo en una vista de lista o cuadrícula de categoría de aspecto atractivo. ¿Cómo?
Continúe leyendo el siguiente paso para comprender todas las posibilidades de personalización de los bloques de taxonomía.
Paso-6. Personaliza los bloques de taxonomía
PostX ofrece total libertad de personalización para todos sus bloques. Así que déjame guiarte a través de las posibilidades de personalización.
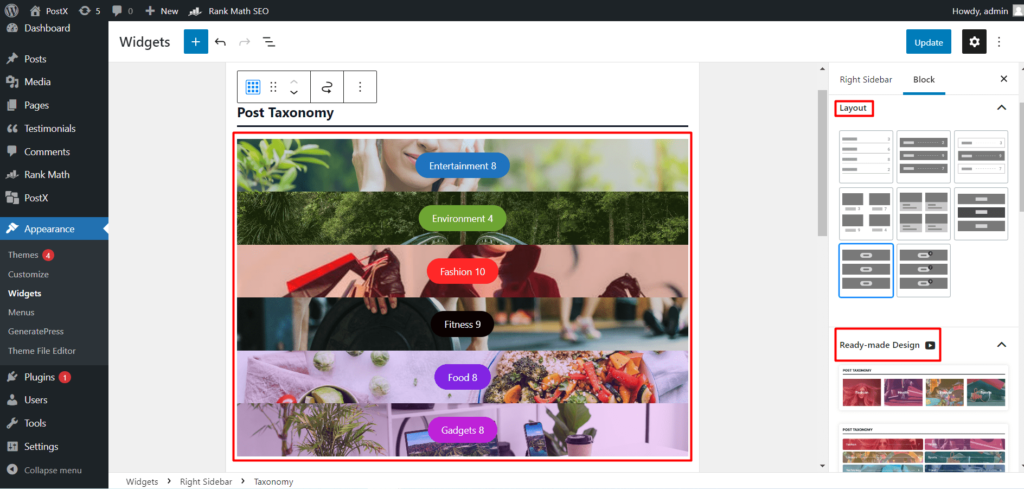
Disposición y diseños de bloques prefabricados.
Al igual que todos los demás bloques de PostX, también ofrece algunos diseños y diseños prefabricados mediante los cuales puede convertir la vista predeterminada en una hermosa sección de categoría con colores e imágenes específicos. Entonces, podemos elegir nuestro diseño deseado de esta sección. No te preocupes si se ve un poco roto. Porque podemos personalizar aún más usando la sección de configuración.

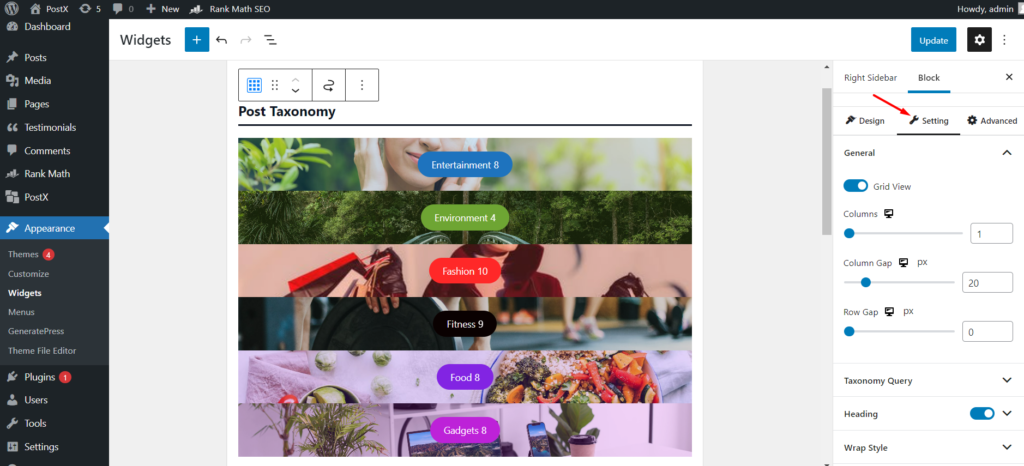
Opciones de configuración
Desde las opciones de configuración, podemos hacer que la sección de categorías sea exactamente como queremos. Permítanme comenzar con la configuración general , desde aquí podemos aumentar o aumentar el número de columnas, el espacio entre columnas y el juego de filas. Luego, también podemos ocultar y mostrar el encabezado, el título, el extracto y el recuento de publicaciones.


Pero la parte más interesante es la configuración de consulta. Desde donde podemos ordenar categorías y etiquetas sin esfuerzo. Podemos seleccionar el tipo de consulta y taxonomía desde la opción de selección desplegable. Por último, pero no menos importante, podemos aumentar o aumentar el número de taxonomías (categorías o etiquetas).
Después de hacer todo tipo de personalización, tenemos que hacer clic en el botón de actualización y ver cómo se ve en la parte delantera.
Conclusión
Se trata de agregar categorías a la barra lateral en WordPress. Espero que ahora pueda mostrar las categorías de su sitio en la barra lateral de WordPress sin esfuerzo y con estilo.

Aumente el tráfico orgánico: clasifique las páginas de categoría usando PostX

Llena tus medias con las ofertas navideñas de fin de año

Presentamos WordPress Breaking News Ticker para PostX

¿Cómo editar la barra lateral de WordPress en el tema Twenty Twenty-two?
