Cómo agregar CAPTCHA de torniquete de Cloudflare en WordPress
Publicado: 2022-12-15¿Desea agregar Cloudflare Turnstile CAPTCHA en WordPress?
CAPTCHA y reCAPTCHA pueden detener los spambots, pero tampoco son populares entre los visitantes. Mediante el uso de una tecnología no intrusiva como Turnstile, puede proteger su sitio web de spambots y scripts automatizados sin molestar a sus visitantes.
En este artículo, le mostraremos cómo agregar Cloudflare Turnstile a su sitio web de WordPress.

¿Por qué agregar Cloudflare Turnstile CAPTCHA en WordPress?
El spam es un gran problema para todos los sitios web, incluido WordPress. Los spambots pueden usar formularios no seguros para enviarle enlaces de spam, lo que le dificultará más la generación de clientes potenciales.
También pueden intentar ingresar al formulario de inicio de sesión de su sitio mediante ataques de fuerza bruta o inundando su sitio con comentarios de spam que dañarán la experiencia del visitante y su SEO de WordPress.
Si ejecuta una tienda en línea, los scripts automatizados pueden incluso realizar pedidos fraudulentos.
Muchos propietarios de sitios web usan CAPTCHA y reCAPTCHA para bloquear scripts y bots. Sin embargo, muchas personas se quejan de que estas tecnologías brindan una experiencia de usuario deficiente, y algunos incluso se preocupan de que los CAPTCHA roben sus datos.
Dicho esto, Cloudflare ha presentado Turnstile CAPTCHA. Esta tecnología alternativa utiliza una selección de desafíos no intrusivos que a menudo se ejecutan de forma invisible en el navegador. Esto le permite proteger su sitio web sin pedirles a los visitantes que completen rompecabezas complejos.
Para ayudar a mantener la privacidad de la información de los visitantes, Cloudflare utiliza tokens de acceso privado de Apple para probar si el visitante es una persona real sin recopilar datos adicionales.
Si está utilizando creadores de formularios o WooCommerce, Turnstile también se integra con estos complementos de terceros. Esto le permite agregar CAPTCHA invisibles en muchas áreas diferentes de su sitio web de WordPress.
Con eso en mente, veamos cómo puede agregar Cloudflare Turnstile CAPTCHA en WordPress. Simplemente use los enlaces rápidos a continuación para saltar entre los diferentes pasos.
- Instale un complemento de WordPress Cloudflare CAPTCHA
- Obtenga un secreto de sitio de torniquete de Cloudflare y una clave de sitio
- Agregue Cloudflare Turnstile CAPTCHA a su sitio web de WordPress
- Bonificación: agregue Turnstile CAPTCHA a sus formularios de WordPress
- Bonificación: agregue Cloudflare Turnstile CAPTCHA a WooCommerce
Instale un complemento de WordPress Cloudflare CAPTCHA
La forma más fácil de agregar el CAPTCHA de Cloudflare a WordPress es usando Simple Cloudflare Turnstile. Este complemento gratuito le permite conectar su sitio web al servicio Turnstile y luego verificar que responde a sus solicitudes correctamente.
Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
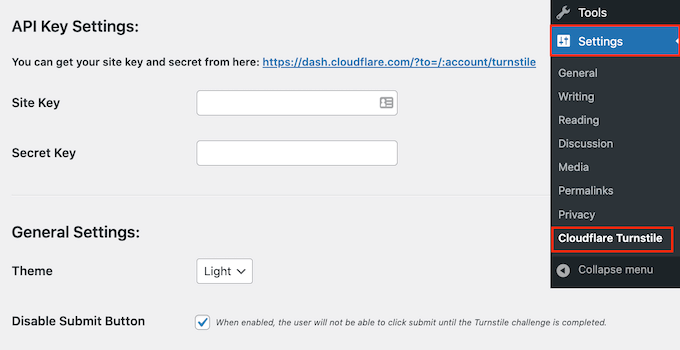
Tras la activación, vaya a Configuración » Torniquete Cloudflare .

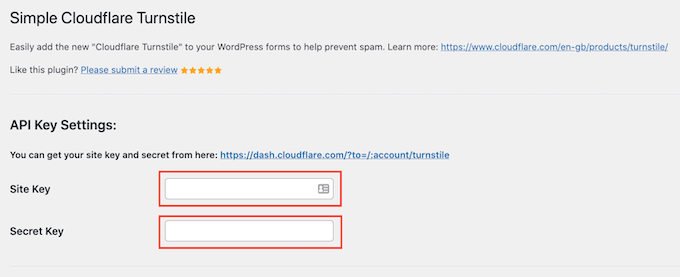
El complemento ahora le pedirá que proporcione una clave de sitio y un secreto de sitio.
Puede obtenerlos de forma gratuita haciendo clic en el enlace junto a "Puede obtener la clave y el secreto de su sitio desde aquí".
Obtenga un secreto de sitio de torniquete de Cloudflare y una clave de sitio
El enlace lo llevará a la página de inicio de sesión de Cloudflare, donde puede registrar su dominio y crear una clave de sitio y un secreto de sitio. Esto es gratis, pero deberá crear una cuenta de Cloudflare con su dirección de correo electrónico, si aún no lo ha hecho.
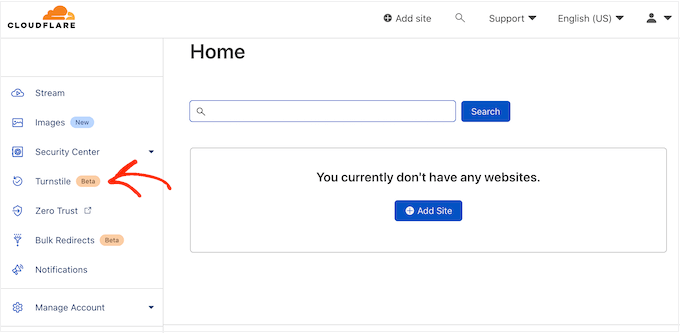
Una vez que haya iniciado sesión en el panel de control de Cloudflare, busque "Torniquete" en el menú de la izquierda y haga clic en él.

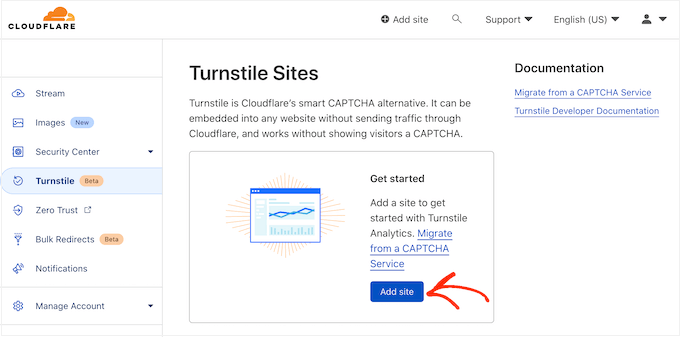
Esto lo llevará a una pantalla con información básica sobre Cloudflare Turnstile.
Si está feliz de continuar, haga clic en el botón 'Agregar sitio'.

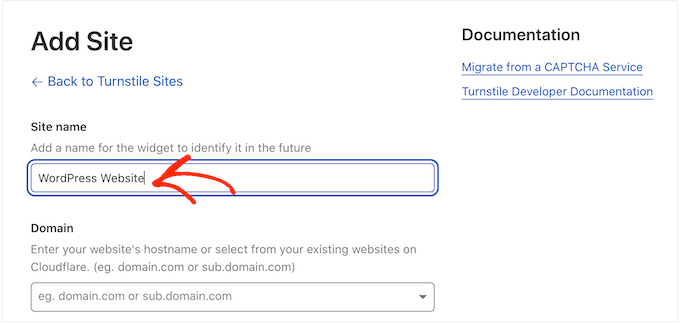
En esta pantalla, comience escribiendo un 'Nombre del sitio'.
Esto es solo para su referencia para que pueda usar lo que quiera.

A continuación, escriba el nombre de dominio de su sitio web en el campo 'Dominio'.
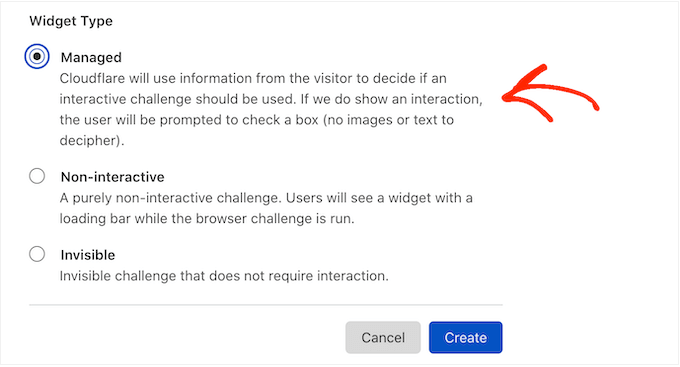
El siguiente paso es elegir qué widget de CAPTCHA desea crear. La primera opción es "Administrado", que es el método recomendado por Cloudflare. Aquí es donde Cloudflare analiza la solicitud del navegador y luego decide qué tipo de desafío debe ejecutar.
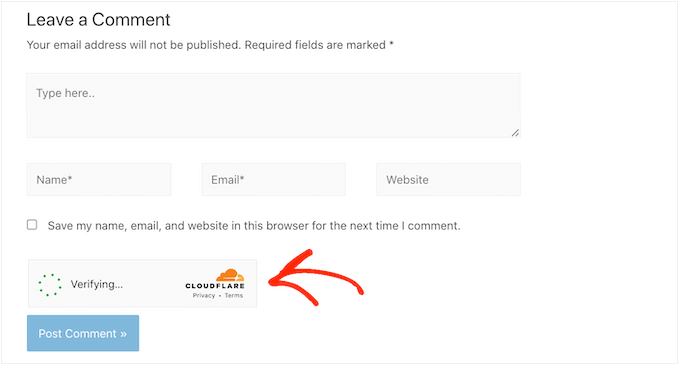
Mientras esto sucede, el visitante verá una animación de carga.

Siempre que sea posible, Cloudflare intentará ejecutar un desafío no interactivo en segundo plano, para que el visitante no tenga que hacer nada.
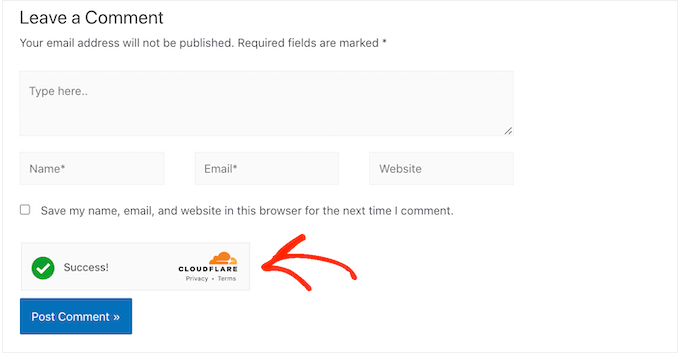
En este caso, el usuario simplemente verá un mensaje de 'Éxito' cuando su navegador pase la prueba.

A veces, Cloudflare puede decidir que es más seguro mostrar un desafío interactivo. Sin embargo, el visitante simplemente tendrá que marcar una casilla en lugar de completar un rompecabezas, por lo que sigue siendo más fácil que los CAPTCHA tradicionales basados en rompecabezas.
A menos que tenga una razón específica para no hacerlo, es inteligente usar CAPTCHA administrados, ya que esto le brinda un buen nivel de seguridad con un impacto mínimo en la experiencia del visitante.

¿No quieres usar desafíos interactivos en tu sitio web de WordPress? Luego puede elegir 'No interactivo' o 'Invisible' en su lugar.
Los desafíos no interactivos se ejecutan en el navegador para que el visitante no tenga que realizar ninguna acción. Al igual que el CAPTCHA administrado, los visitantes verán la animación de carga y un mensaje de "Éxito" cuando se complete el desafío.
Si elige 'Invisible' en su lugar, el visitante no verá la animación o el mensaje de éxito. Esta configuración le permite ocultar completamente el CAPTCHA de sus visitantes, lo que puede evitar confusiones y no agregará ningún desorden a su tema de WordPress.
Después de tomar su decisión, haga clic en el botón 'Crear'.
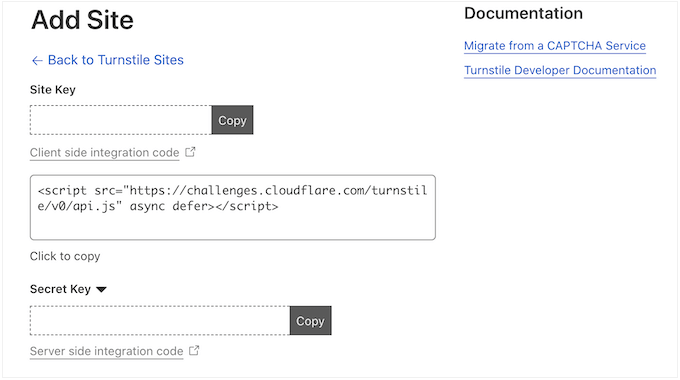
Tan pronto como haya hecho eso, Cloudflare mostrará la clave de su sitio y la clave secreta.

Ahora puede agregar esta información a la configuración del complemento en su sitio web.
Agregue Cloudflare Turnstile CAPTCHA a su sitio web de WordPress
En su tablero de WordPress, regrese a Configuración » Torniquete de Cloudflare . Ahora puede continuar y agregar la 'Clave del sitio' y el 'Secreto del sitio' a su tablero de WordPress.

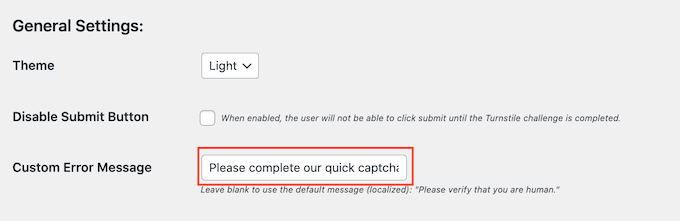
Después de eso, es posible que desee personalizar cómo se ve el CAPTCHA en su sitio web y cómo actúa. Para comenzar, puede abrir el menú desplegable 'Tema' y elegir entre claro, oscuro o automático.
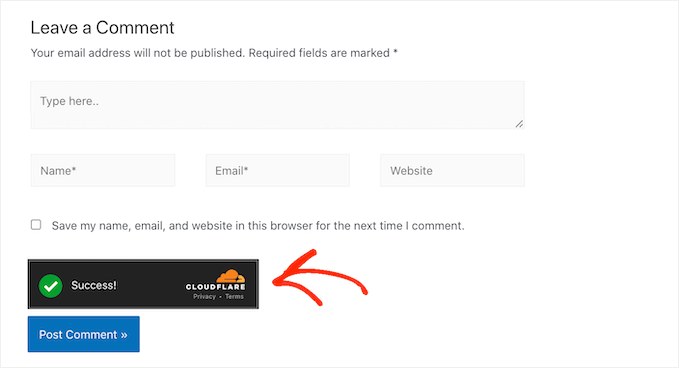
La siguiente imagen muestra un ejemplo de cómo se ve el tema 'Oscuro' en la sección de comentarios de WordPress.


De forma predeterminada, el torniquete de Cloudflare muestra el mensaje "Verifica que eres humano" a los visitantes. Es posible que desee cambiar esto. Por ejemplo, puede explicar brevemente por qué el CAPTCHA es tan importante o que solo le tomará unos segundos completarlo.
Para agregar su propia redacción, simplemente escriba en el campo 'Mensaje de error personalizado'.

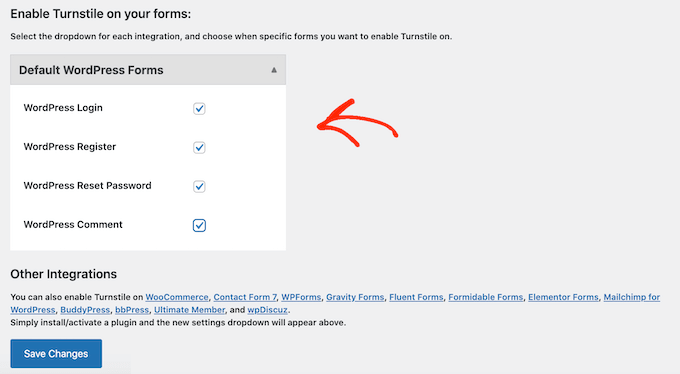
Después de eso, puede seleccionar los formularios en los que usará el CAPTCHA del torniquete de Cloudflare.
Las opciones que ve pueden variar según los complementos que haya instalado, pero de manera predeterminada, puede usar Turnstile con todos los formularios integrados de WordPress. Esto incluye la página de inicio de sesión, el formulario de registro de usuario y la página de restablecimiento de contraseña.

Cuando esté satisfecho con la información que ingresó, desplácese hasta la parte inferior de la pantalla y haga clic en 'Guardar cambios'.
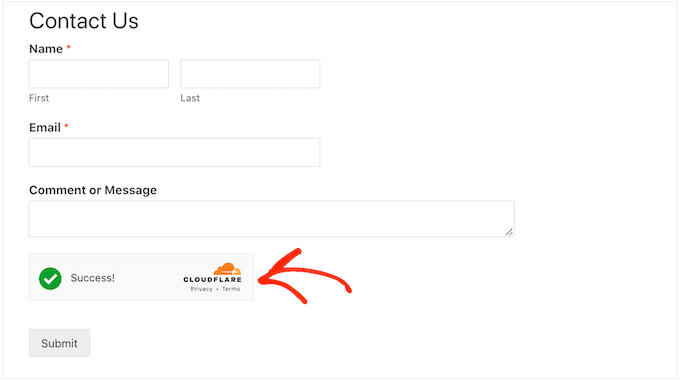
Ahora, si visita su sitio web, verá el Turnstile CAPTCHA en acción.
Bonificación: agregue Turnstile CAPTCHA a sus formularios de WordPress
WordPress viene con diferentes formularios integrados, pero a menudo querrás crear formularios personalizados. Por ejemplo, puede reemplazar los formularios predeterminados con alternativas diseñadas profesionalmente que se adapten mejor a su sitio web.
También puede agregar formularios que faltan en el software principal de WordPress, como formularios de contacto y formularios de pedido en línea.
Simple Cloudflare Turnstile se integra con los mejores complementos de formularios de contacto para WordPress, incluidos WPForms y Formidable Forms. Esto le permite agregar los mismos CAPTCHA avanzados a todos sus formularios, sin importar cómo los haya creado.

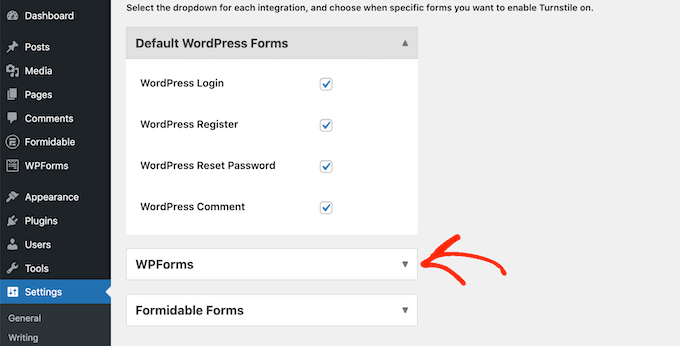
Para agregar un CAPTCHA a cualquier página de WPForms o Formidable Forms, simplemente vaya a Configuración » Torniquete de Cloudflare en su panel de control de WordPress.
En la parte inferior de la página, debería ver una sección para WPForms o Formidable Forms, según el complemento que esté utilizando.

Simplemente haga clic en cualquiera de estas secciones para ampliar.
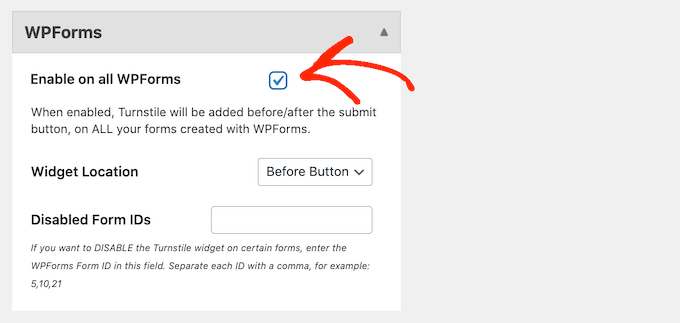
Para agregar el CAPTCHA a todos sus formularios, simplemente marque la casilla 'Habilitar en todos...'.

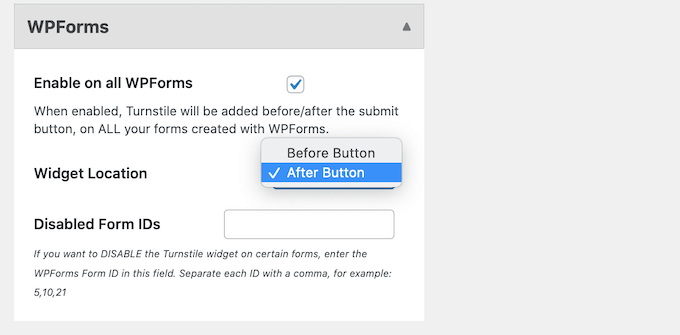
Si está utilizando un CAPTCHA 'Administrado' o 'No interactivo', puede cambiar si la animación de carga y éxito aparece antes o después del botón 'Enviar' del formulario.
En la siguiente imagen, estamos usando la opción 'Después del botón'.

Para realizar este cambio, simplemente abra el menú desplegable 'Ubicación del widget'.
Luego, elija 'Antes del botón' o 'Después del botón'.

Algunos formularios pueden no necesitar un CAPTCHA. Por ejemplo, puede deshabilitar el CAPTCHA para formularios que no obtienen muchas conversiones, para ver si esto mejora sus tasas de conversión. Para obtener más información, consulte nuestra guía sobre el seguimiento de conversiones de WordPress simplificado.
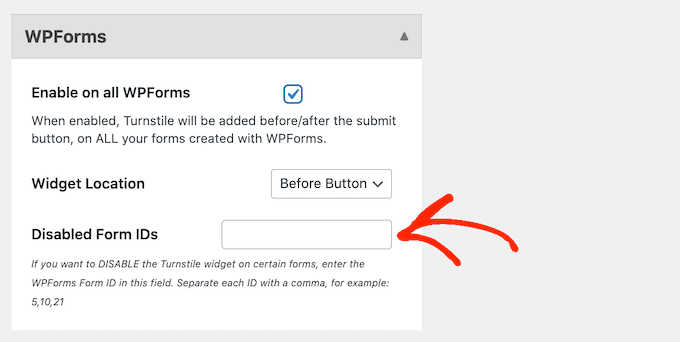
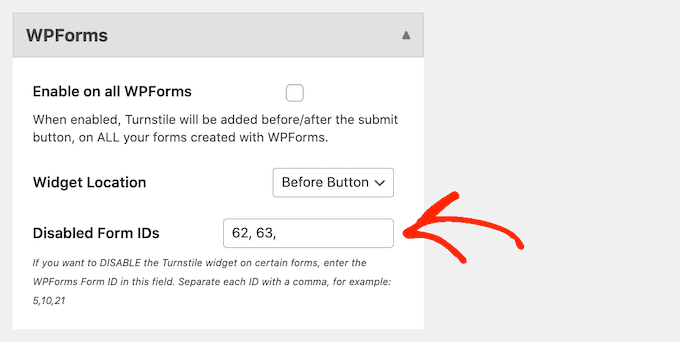
Para eliminar el CAPTCHA, deberá escribir el ID del formulario en el campo "Desactivar ID de formulario".

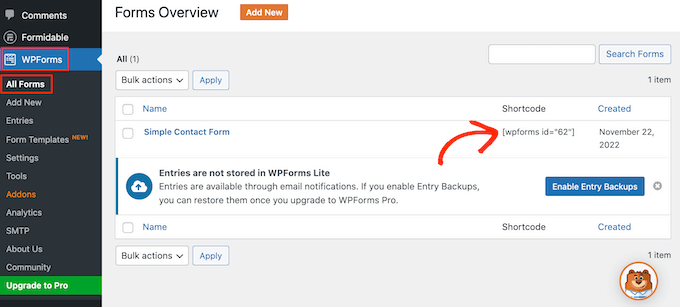
Si está utilizando WPForms, puede obtener esta ID yendo a WPForms » Todos los formularios .
La columna 'Shortcode' muestra la ID de cada formulario. Por ejemplo, en la siguiente imagen el ID del formulario es 62.

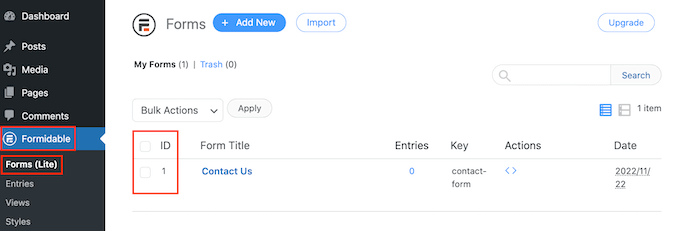
Si eres un usuario de Formidable Forms, dirígete a Formidable » Forms en su lugar.
En esta pantalla, busque el formulario que desea excluir y tome nota del número en la columna 'ID'.

Ahora puede agregar estas ID al campo 'Deshabilitar ID de formulario'.
Para eliminar el CAPTCHA de varios formularios, simplemente separe cada ID con una coma.

Cuando esté satisfecho con la forma en que configuró la integración, no olvide hacer clic en 'Guardar cambios' para almacenar su configuración.
Ahora, si visita cualquier formulario creado con Formidable Forms o WPForms, verá el CAPTCHA del torniquete de Cloudflare en acción.
Bonificación: agregue Cloudflare Turnstile CAPTCHA a WooCommerce
Los scripts y los bots no son solo malas noticias para los blogs y sitios web de WordPress. Si tiene una tienda en línea, es posible que los robots de spam y los scripts automáticos intenten registrarse en su tienda y realizar pedidos falsos.
Cada transacción viene con fuentes de procesamiento, por lo que los pedidos falsos pueden costarle mucho dinero y dificultar el crecimiento de su negocio.
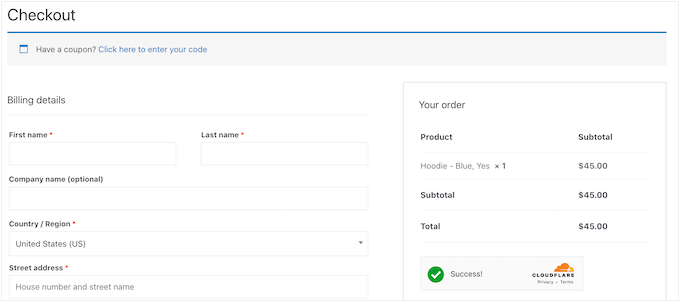
La buena noticia es que Cloudflare Turnstile también se integra con WooCommerce. Esto le permite proteger todas sus páginas de comercio electrónico, incluidas las páginas de inicio de sesión, registro y pago de WooCommerce.

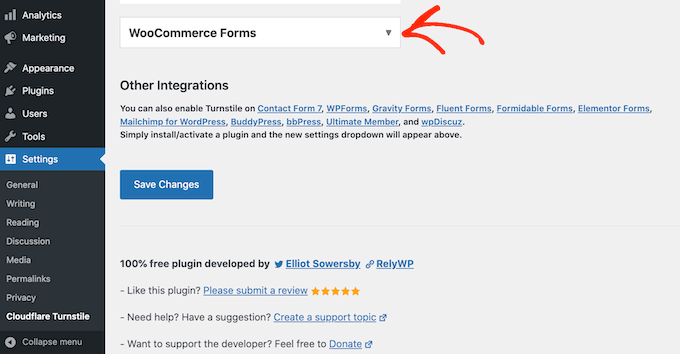
Para agregar Cloudflare Turnstile a sus páginas de WooCommerce, simplemente vaya a Configuración » Cloudflare Turnstile .
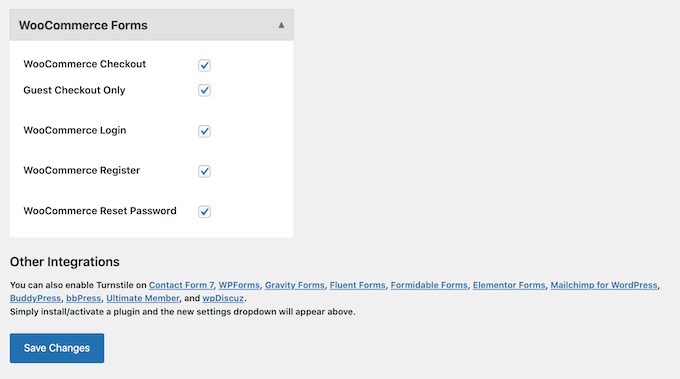
Luego, desplácese hasta la sección 'Formularios de WooCommerce'.

Si aún no está expandido, haga clic en esta sección.
Ahora verá todas las páginas de WooCommerce donde puede agregar un CAPTCHA de Cloudflare. Simplemente marque la casilla junto a cada página que desee proteger.

Después de eso, no olvide hacer clic en 'Guardar cambios' para almacenar su configuración. Ahora, si visita cualquiera de sus páginas de WooCommerce, verá el CAPTCHA del torniquete de Cloudflare.
Esperamos que este artículo le haya ayudado a aprender cómo agregar Cloudflare Turnstile CAPTCHA en WordPress. También puede consultar nuestra guía de seguridad definitiva de WordPress y los mejores complementos de membresía de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
