Cómo agregar CAPTCHA de torniquete de Cloudflare a WordPress
Publicado: 2024-09-11¿Está buscando agregar funciones de seguridad a sus formularios de WordPress? Ahora es posible gracias a la función Turnstile Captcha de Cloudflare.
Integrar esta característica de alta seguridad en sus formularios de WordPress, como WPForms, puede hacerlos más seguros y prevenir el spam.
En esta publicación, le proporcionaremos una guía completa paso a paso sobre cómo agregar Cloudflare Turnstile Captcha en WordPress de una manera muy completa.
Así que sin más demora, comencemos.
¿Qué es la función Turnstile Captcha de Cloudflare?
Cloudflare Turnstile es una herramienta que ayuda a proteger su sitio web de los bots sin utilizar CAPTCHA tradicionales, que a menudo piden a los usuarios que resuelvan acertijos o identifiquen imágenes. En cambio, Turnstile utiliza señales de su navegador y aprendizaje automático para determinar si usted es una persona real, respetando su privacidad.
En términos simples, es una alternativa gratuita a herramientas como reCAPTCHA, que requieren que los usuarios completen tareas molestas para demostrar que no son robots.
He aquí por qué Cloudflare Turnstile se considera mejor:
- Gratis e ilimitado : a diferencia de otros servicios CAPTCHA que han comenzado a cobrar por un mayor uso, Cloudflare Turnstile ofrece protección ilimitada y gratuita.
- Sin acertijos molestos : mantiene sus formularios libres de spam sin que los usuarios identifiquen imágenes o resuelvan acertijos, lo que mejora la experiencia general del usuario.
- Fácil de usar : no es necesario ser cliente de Cloudflare para utilizar Turnstile; cualquiera que tenga un sitio web puede registrarse y comenzar a usarlo de forma gratuita.
En general, Cloudflare Turnstile facilita que los usuarios reales interactúen con su sitio mientras bloquea eficazmente los bots, sin las molestias de los CAPTCHA tradicionales.
¿Por qué debería considerar agregar Cloudflare Turnstile CAPTCHA en WordPress?
Cloudflare Turnstile es una forma mejorada de proteger su sitio web y a sus usuarios contra spam y bots. Funciona silenciosamente en segundo plano, por lo que los visitantes no tienen que resolver acertijos ni completar verificaciones molestas.
Por qué Turnstile es genial:
- Protección invisible contra spam : para la mayoría de los usuarios, Turnstile funciona sin mostrar ningún desafío, lo que mantiene la experiencia fluida y sin complicaciones.
- Centrado en la privacidad : a diferencia de algunos CAPTCHA que rastrean el comportamiento o utilizan datos para anuncios, Turnstile no recopila información personal, lo que lo hace más confiable.
- Configuración rápida y gratuita : puede configurar Cloudflare Turnstile en su sitio web en solo unos minutos, sin ningún costo.
¿Por qué utilizar Cloudflare Turnstile con WordPress?
Turnstile es una excelente manera de proteger su sitio de WordPress, ya sea un formulario de contacto, una tienda en línea (como WooCommerce) o cualquier otra parte de su sitio.
El spam y los bots pueden causar problemas como:
- Envío de enlaces o correos electrónicos no deseados
- Intentar ingresar a los formularios de inicio de sesión
- Inundar su sitio con envíos o pedidos falsos
Estos problemas pueden generar riesgos de seguridad y una mala experiencia para los visitantes. Las herramientas CAPTCHA tradicionales a menudo brindan malas experiencias de usuario y plantean preocupaciones sobre la privacidad.
Cloudflare Turnstile aborda estos problemas con controles invisibles y no intrusivos que protegen su sitio sin molestar a sus visitantes. Utiliza tokens de acceso privado de Apple para verificar a los usuarios sin recopilar datos adicionales.
Turnstile también se integra fácilmente con complementos populares como creadores de formularios y WooCommerce, lo que facilita agregar esta protección en su sitio de WordPress.
En general, Cloudflare Turnstile ofrece una forma sencilla, segura y respetuosa con la privacidad de mantener su sitio web a salvo de bots y spam.

¿Cómo agregar Cloudflare Turnstile CAPTCHA en WordPress?
Hay tres mejores formas de agregar Cloudflare Tunstile CAPTCHA en WordPress. Elija el que mejor se adapte a sus necesidades.
1 . Agregue Cloudflare Turnstile CAPTCHA a sus formularios de WordPress usando WPForms
2. Cómo agregar Cloudflare Turnstile CAPTCHA a otras áreas de su sitio web de WordPress (comentarios, WooCommerce y más)
1. Cómo agregar Cloudflare Turnstile CAPTCHA a sus formularios de WordPress usando WPForms
Uno de los métodos más sencillos para agregar la función Cloudflare Tunstile Captcha a su WordPress es a través de WPForms.
Lo mejor de WPFOrms es que le proporcionan una sección dedicada para integrar Cloudflare Tunstile para que pueda implementar esta función sin esfuerzo en cualquier parte del formulario.
Así es como puedes hacerlo.
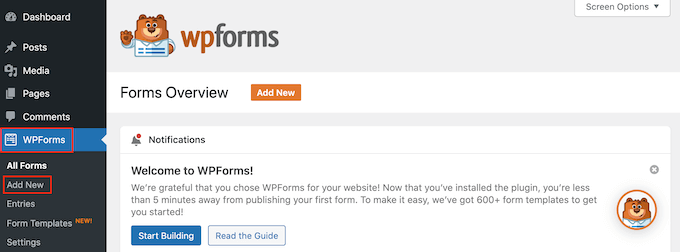
Paso 1: instale el complemento WPForms
- Vaya a su panel de WordPress.
- Vaya a Complementos »Agregar nuevo .
- Busque WPForms .
- Haga clic en Instalar ahora y luego en Activar .
Paso 2: configurar los ajustes de CAPTCHA en WPForms
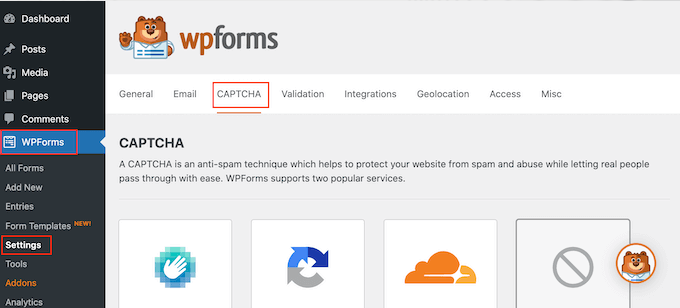
- En su panel de WordPress, vaya a WPForms »Configuración .
- Haga clic en la pestaña CAPTCHA .

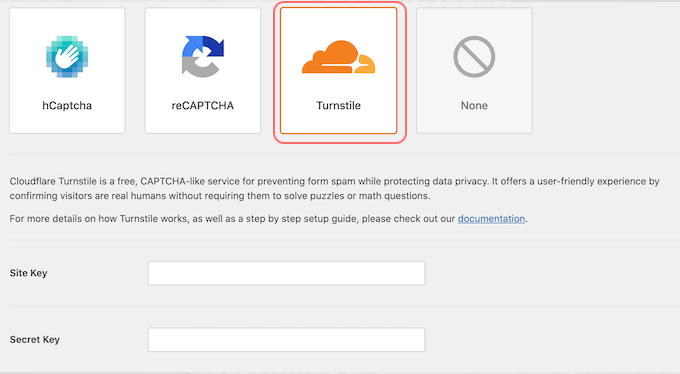
- Elija Turnstile de las opciones de CAPTCHA.

Paso 3: Obtenga su clave de sitio y clave secreta de Cloudflare
- Abra una nueva pestaña del navegador y vaya a la página de inicio de sesión de Cloudflare.
- Inicie sesión o cree una nueva cuenta utilizando su dirección de correo electrónico.
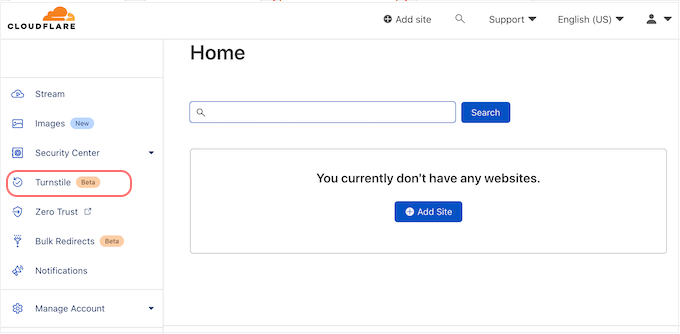
- En el panel de Cloudflare, busque Turnstile en el menú de la izquierda y haga clic en él.

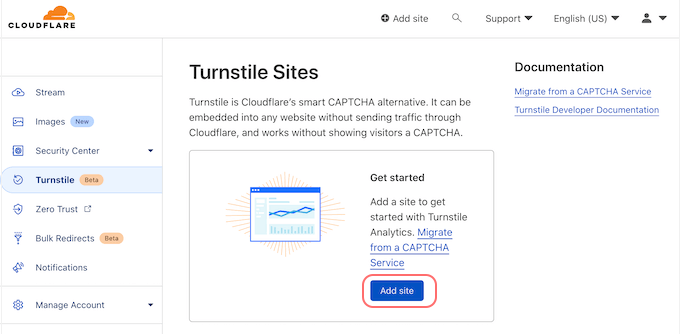
- Haga clic en Agregar sitio .

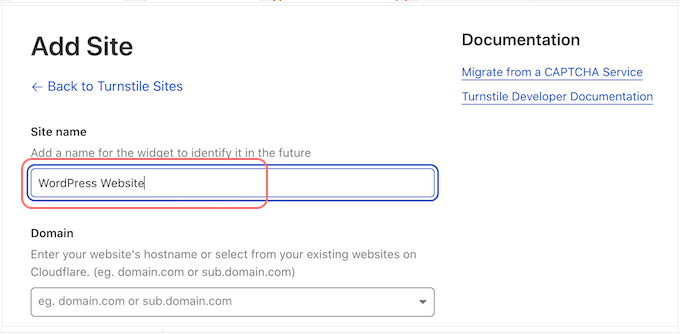
- Escriba un nombre para su sitio (esto es para su referencia).
- Ingrese el nombre de dominio de su sitio web en el campo Dominio .

Durante este proceso, es posible que observe una animación de carga similar a esta:
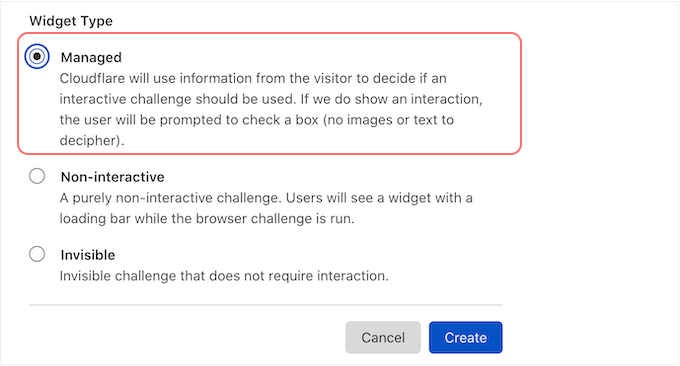
- Elige el tipo de CAPTCHA:
- Gestionado : selecciona automáticamente el mejor tipo de desafío para sus visitantes.
- No interactivo : se ejecuta en segundo plano sin necesidad de intervención de los visitantes.
- Invisible : Oculta completamente el CAPTCHA a los visitantes.

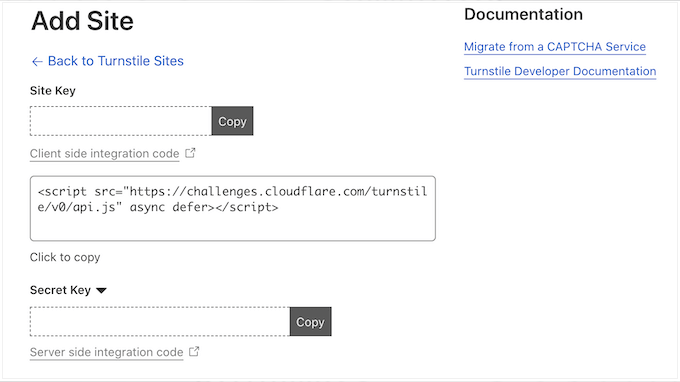
- Haga clic en Crear para generar su clave de sitio y clave secreta.

Paso 4: agregue la clave del sitio y la clave secreta a WPForms
- Vuelva a la configuración de WPForms CAPTCHA en su panel de WordPress.
- Ingrese la clave del sitio y la clave secreta de Cloudflare en los campos respectivos.
- Haga clic en Guardar configuración .
Cómo agregar Turnstile Captach a sus WPFROM
Paso 1: cree un nuevo formulario en WPForms
- Vaya a WPForms: desde su panel de WordPress, vaya a WPForms »Agregar nuevo .

- Asigne un nombre a su formulario: escriba un nombre para su formulario en el campo 'Nombra su formulario'. Esto es sólo para tu referencia.
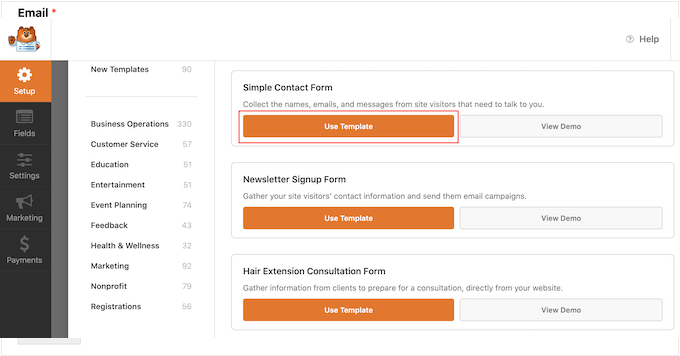
- Elija una plantilla: WPForms ofrece plantillas listas para usar (por ejemplo, formulario de contacto, suscripción al boletín informativo). Haga clic en el botón 'Usar plantilla' para seleccionar una.

Paso 2: personaliza tu formulario
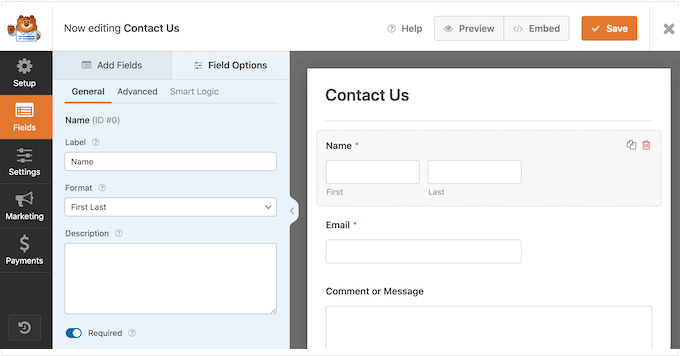
- Editar campos: en el editor de WPForms, haga clic en cualquier campo para personalizarlo. La configuración para el campo seleccionado aparecerá en la barra lateral.
- Reorganizar campos: utilice arrastrar y soltar para cambiar el orden de los campos.

Paso 3: agregue el CAPTCHA del torniquete de Cloudflare
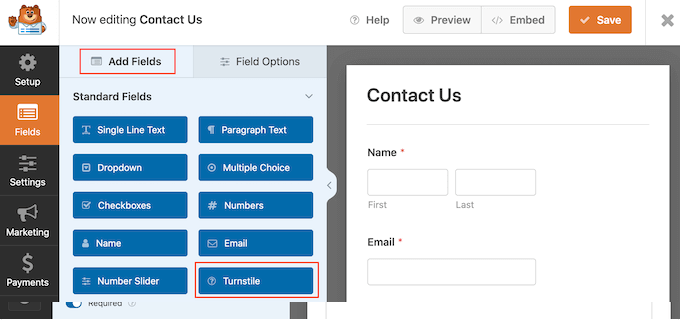
- Agregar campo de torniquete: haga clic en la pestaña "Agregar campos" en el menú de la izquierda.
- Seleccione Turnstile: busque el campo 'Turnstile' y haga clic para agregarlo a su formulario.

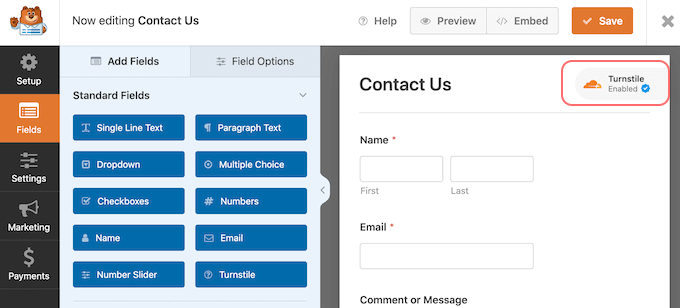
- Verifique Turnstile habilitado: verá un ícono de 'Turnstile habilitado' en la parte superior derecha, lo que confirma que su formulario está protegido con Cloudflare Turnstile.

Paso 4: habilite Turnstile en Configuración (opcional)
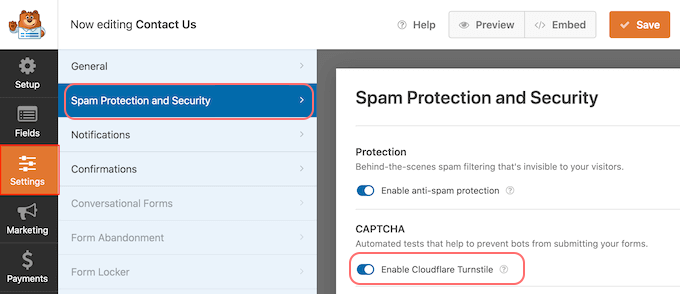
- Vaya a Configuración del formulario: en el menú de la izquierda, haga clic en Configuración y luego seleccione "Protección y seguridad contra spam".
- Habilitar torniquete: cambie el interruptor 'Habilitar torniquete de Cloudflare' de gris (apagado) a azul (encendido).

Paso 5: guarde y agregue su formulario a una página o publicación
- Guarde el formulario: haga clic en el botón "Guardar" cuando haya terminado de personalizarlo.
- Agregar formulario a una página/publicación:
- Vaya a la página o publicación donde desea mostrar el formulario.
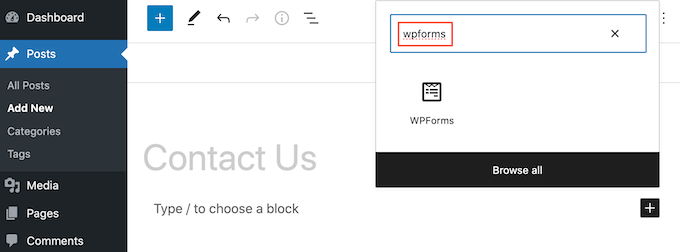
- Haga clic en el icono '+' y escriba 'WPForms' en el cuadro de búsqueda.
- Seleccione el bloque WPForms para agregarlo a la página.

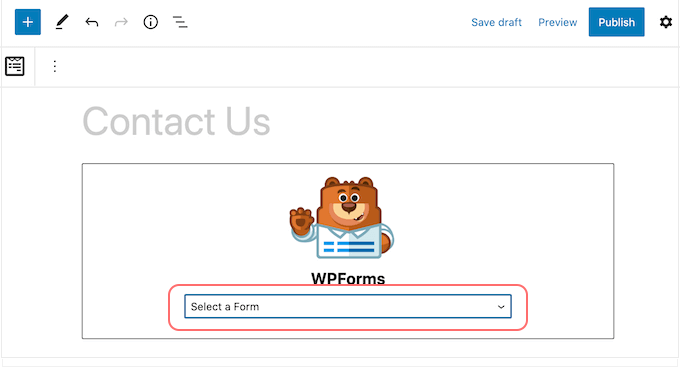
- En el bloque WPForms, seleccione el formulario que acaba de crear en el menú desplegable.

- Publique su página: haga clic en Actualizar o Publicar para activar su formulario.
Ahora, visite su página o publicación y verá el formulario con Cloudflare Turnstile CAPTCHA activo.


2. Cómo agregar Cloudflare Turnstile CAPTCHA a otras áreas de su sitio web de WordPress (comentarios, WooCommerce y más)
Si desea implementar esta característica de seguridad distinta a esa, utilice WPForms, como en la sección de comentarios, para evitar el spam y Woocommerce. Puede hacerlo instalando un complemento sencillo y gratuito de Cloudflare Turnstile.
Así es como puedes hacerlo.
Paso 1: instalar y activar el complemento
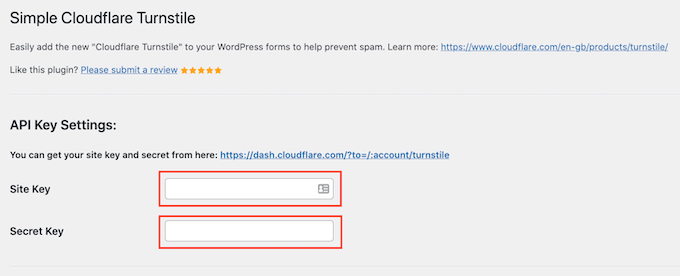
- Instale Simple Cloudflare Turnstile: desde su panel de WordPress, vaya a Complementos »Agregar nuevo y busque "Simple Cloudflare Turnstile".
- Active el complemento: haga clic en "Instalar ahora" y luego en "Activar" .
Paso 2: Obtenga la clave y el secreto de su sitio
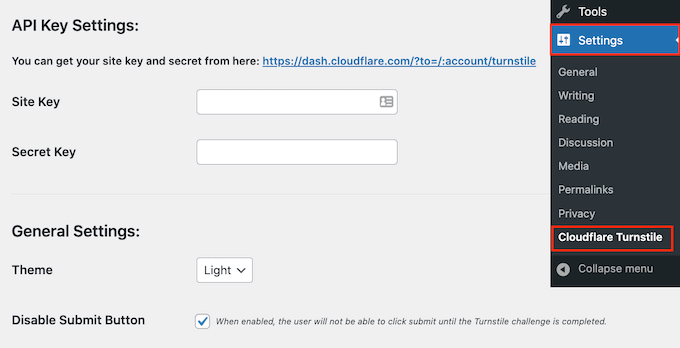
- Vaya a Configuración: después de la activación, navegue hasta Configuración »Cloudflare Turnstile .

- Agregue una clave de sitio y una clave secreta: necesitará una clave de sitio y un secreto de sitio de su cuenta de Cloudflare Turnstile. Ingrese estas claves en los campos respectivos en su panel de WordPress.

Paso 3: Personaliza la apariencia y el comportamiento del CAPTCHA
- Elija un tema: en el menú desplegable 'Tema' , seleccione claro, oscuro o automático para que coincida con el estilo de su sitio.
- Establecer opciones de idioma: para sitios internacionales, elija "Detección automática" en el campo "Idioma" para usar automáticamente el idioma del visitante.
- Ajustar el modo de apariencia: en el modo 'Apariencia' , elija 'Siempre' para mostrar el CAPTCHA a todos los usuarios o ajústelo según las interacciones del usuario.
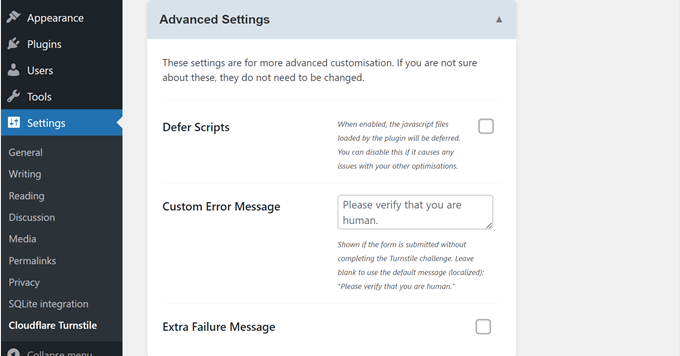
Paso 4: configurar ajustes avanzados

- Aplazar scripts: en Configuración avanzada , puede habilitar el aplazamiento de scripts para acelerar la carga de la página. Si causa problemas, puede desactivarlo.
- Personalizar mensajes: puede personalizar los mensajes de error que se muestran durante los desafíos CAPTCHA. Escriba su texto preferido en el campo "Mensaje de error personalizado" .
- Habilitar mensaje de error adicional: si lo desea, agregue un mensaje de error adicional que aparece si un usuario no supera el desafío.
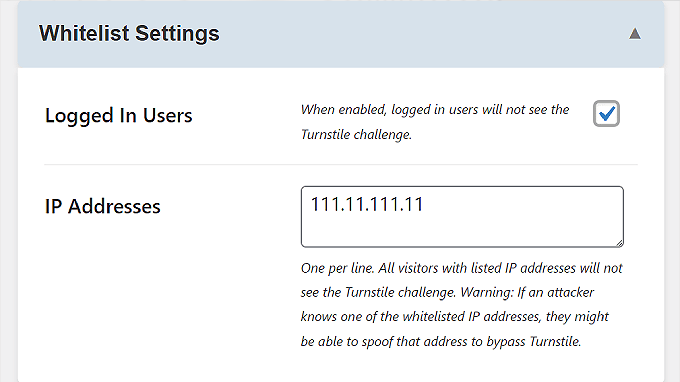
Paso 5: ajustar la configuración de la lista blanca
- Usuarios e IP de la lista blanca: puede configurar usuarios que hayan iniciado sesión o direcciones IP específicas para omitir el CAPTCHA configurando las Configuraciones de la lista blanca .

Paso 6: seleccione áreas para agregar CAPTCHA de torniquete

- Habilitar para formularios de WordPress: desplácese para seleccionar áreas donde desea habilitar Turnstile, como la página de inicio de sesión, el formulario de registro y la página de restablecimiento de contraseña .
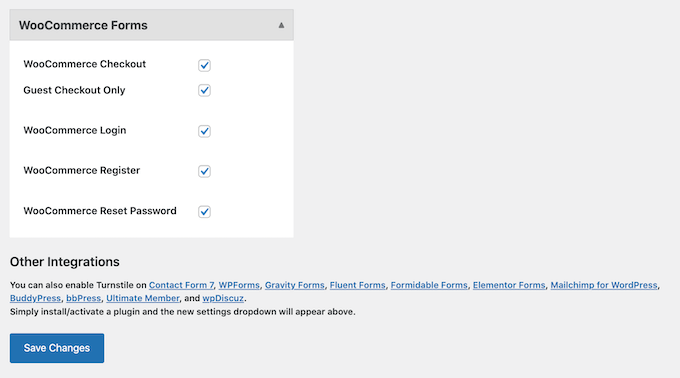
- Habilitar para WooCommerce: si tiene WooCommerce, puede expandir la sección Formularios de WooCommerce y marcar las casillas junto a las páginas que desea proteger (por ejemplo, páginas de inicio de sesión, registro y pago).
Paso 7: guarde sus cambios
- Guardar configuración: cuando hayas configurado todo a tu gusto, desplázate hasta la parte inferior y haz clic en "Guardar cambios" .
Conclusión
Sin duda, Cloudflare Turnstile puede ser la mejor alternativa al reCAPTCHA tradicional. Pero no es la única forma de proteger su sitio web.
Si se pregunta cómo proteger su sitio web sin implementar ninguna función reCAPTCHA, considere nuestro blog dedicado a "Cómo proteger su sitio de WordPress: lista de verificación de seguridad definitiva de WordPress".
Y por último, esperamos que este artículo/blog le ayude a descubrir cómo agregar Cloudflare Turnstile CAPTCHA en WordPress y pueda proteger su sitio web.
Si tiene alguna sugerencia o duda, no dude en escribir en la sección de comentarios a continuación.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.