¿Cómo agregar un campo de código de cupón en los formularios de WordPress? (Guía Fácil 2022)
Publicado: 2022-11-21¿Se pregunta cómo agregar un campo de código de cupón en los formularios de WordPress? Te mostraremos exactamente cómo.
Es fundamental incorporar cupones digitales para cualquier sitio web de negocios de comercio electrónico. Puede organizar fácilmente obsequios y ventas con códigos de cupón en su sitio web.
Y la forma más fácil de usar el sistema de cupones en su sitio es agregar un campo de código de cupón a un formulario de WordPress. Por lo tanto, los usuarios pueden ingresar el código de cupón en el campo y solicitar descuentos o regalos.
Entonces, en este artículo, aprenderá cómo agregar un campo de código de cupón en los formularios de WordPress. Pero antes de comenzar, analicemos brevemente las ventajas de agregar un campo de cupón en sus formularios.
¿Por qué agregar un campo de código de cupón en los formularios de WordPress?
Claro, los cupones estaban basados en papel al principio. Pero los cupones virtuales se han vuelto igualmente famosos en la era digitalizada. Con el aumento masivo de las compras en línea durante la pandemia, los cupones digitales superaron a los de papel por primera vez en 2022.
Es por eso que muchas empresas han introducido códigos de cupones digitales que los usuarios pueden aplicar para recibir descuentos y regalos.
Simplemente puede crear un formulario de WordPress con un campo de código de cupón. Luego, los usuarios pueden ingresar su código de cupón en el campo para recibir los descuentos especificados. ¡Simple y rápido!
Aquí hay algunos beneficios más de agregar un campo de código de cupón en los formularios de WordPress:
- Alienta a los clientes a probar productos o servicios que normalmente no probarían.
- Le permite recompensar a los clientes recurrentes.
- Ayuda en la generación de leads a través del marketing por correo electrónico durante eventos como Navidad, Black Friday, etc.
Por lo tanto, agregar un campo de código de cupón puede ser un arma poderosa para su negocio.
Y para eso, necesita un buen complemento de creación de formularios como Everest Forms. Este fantástico complemento de cupón de WordPress de arrastrar y soltar viene con un complemento de cupones premium.

Por lo tanto, puede crear fácilmente tantos códigos de cupón como necesite y agregar campos de código de cupón a su formulario.
Dicho esto, profundicemos en el contenido.
¿Cómo agregar un código de cupón en formularios de WordPress usando Everest Forms?
Ahora, para agregar un campo de cupón en sus formularios de WordPress, simplemente siga los sencillos pasos a continuación:
Paso 1: Instale y active Everest Forms y Everest Forms Pro
Primero, inicie sesión en su panel de WordPress. Después de eso, instale y active Everest Forms y Everest Forms Pro.
Debe instalar y activar las versiones gratuita y premium de Everest Forms. Necesita la versión premium de Everest Forms para instalar el complemento Cupones, ya que solo está disponible en los planes premium.

Una vez que haya configurado el complemento con éxito, puede pasar al siguiente paso.
Paso 2: Instale y active el complemento de cupones
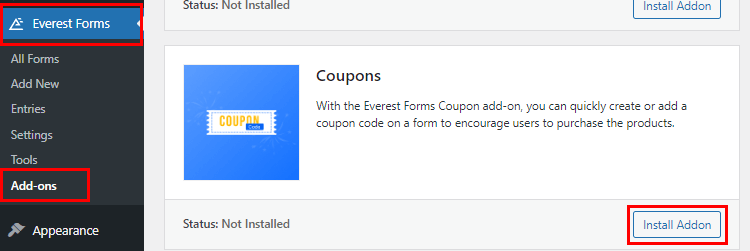
Como tiene la versión pro de Everest Forms, ahora puede instalar fácilmente cualquier complemento de Everest Forms. Para eso, vaya a Everest Forms >> Complemento y busque el complemento Cupones .
Luego, haga clic en el botón Instalar complemento y presione Activar . Sabrá que el complemento está activado cuando el estado muestre Activado .

Paso 3: crea un código de cupón
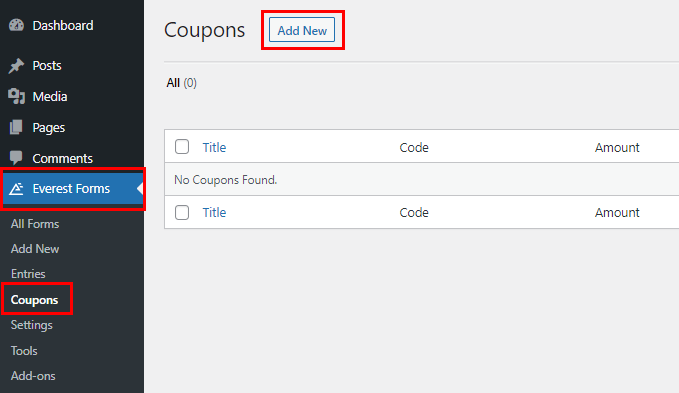
Ahora que ha instalado su complemento, puede generar varios códigos de cupón según sus requisitos. Simplemente vaya a Everest Forms >> Cupones y haga clic en Agregar nuevo .

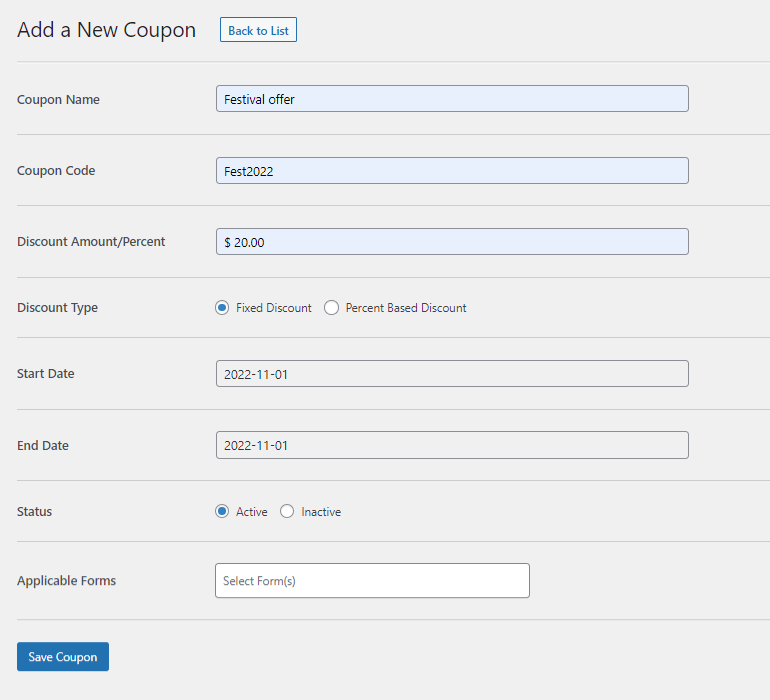
Después de eso, será redirigido a la página del generador de cupones. Aquí, puede editar su código de cupón de la siguiente manera:

- Nombre del cupón : Ingrese el nombre del cupón aquí.
- Código de cupón : El código de cupón real va aquí. Puede ingresar un código relevante que sea adecuado para la ocasión, como "Fest2020".
- Cantidad/porcentaje de descuento: Ingrese el descuento que desea otorgar a los usuarios.
- Tipo de descuento : seleccione entre los tipos de descuento fijo y descuento basado en porcentaje.
- Fecha de inicio: seleccione la fecha de inicio del descuento. El código de cupón será válido solo a partir de esta fecha.
- Fecha de finalización: seleccione la fecha en que finaliza el descuento. El código de cupón será válido solo hasta esta fecha.
- Estado : puede establecer el estado del cupón como activo o inactivo.
- Formularios aplicables : seleccione los formularios en los que desea que se aplique este código de cupón. También puede seleccionar varios formularios manteniendo pulsada la tecla Ctrl.
- Finalmente, presione el botón Guardar cupón para crear el cupón con éxito.
Paso 4: agregue el campo de código de cupón en su formulario de WordPress
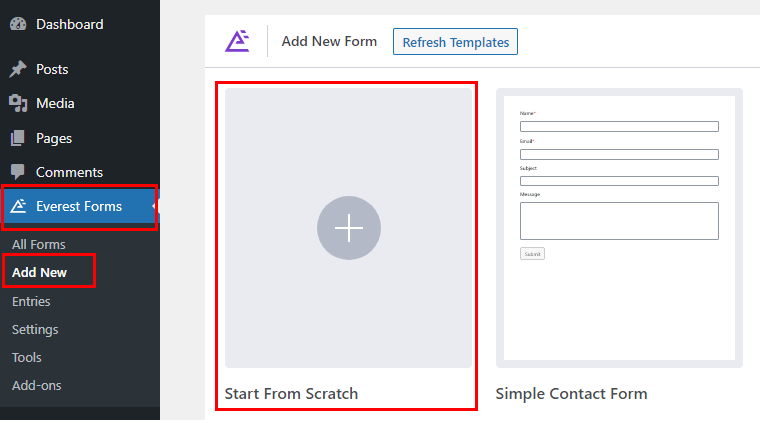
A continuación, debe crear un formulario donde puede agregar un campo de código de cupón. Entonces, navegue a Everest Forms >> Agregar nuevo . Encontrará una colección de plantillas de formulario prediseñadas en la página Agregar nuevo formulario . Sin embargo, también puede comenzar desde cero con la opción Start From Scratch .


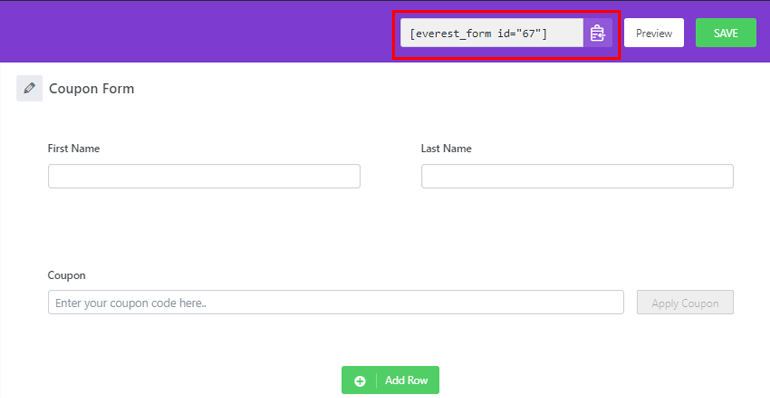
Asigne un nombre a su formulario y haga clic en Continuar ; lo hemos llamado "Formulario de cupón".

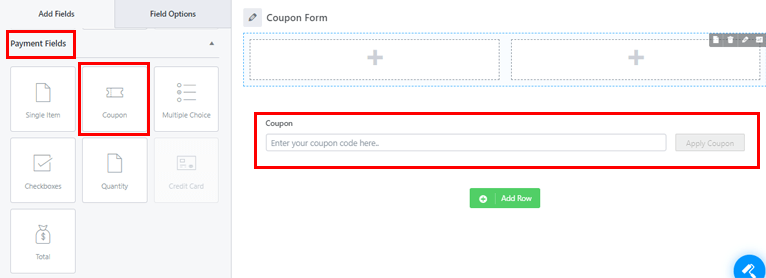
Ahora, se abrirá una ventana del generador de formularios. En el lado izquierdo del generador, encontrará todos los campos de formulario disponibles. A medida que se desplaza hacia abajo, verá el Campo de cupón debajo de los Campos de pago . Arrastre y suelte el campo a su derecha en el área deseada.

Puede agregar tantos campos como necesite para su formulario de la misma manera.
Además, puede personalizar el campo del cupón junto con otros campos en su formulario. Simplemente haga clic en el campo que desea personalizar y sus Opciones de campo aparecerán a la izquierda.
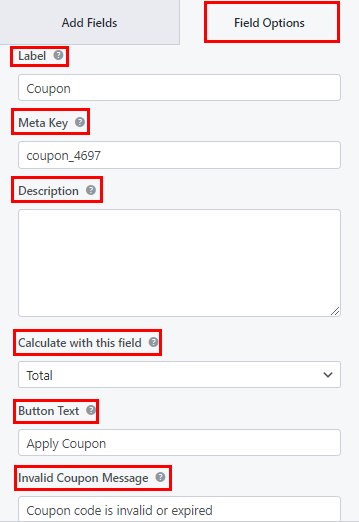
Por ejemplo, puede realizar los siguientes cambios en el campo Cupón :

- Etiqueta : puede cambiar la etiqueta del campo del cupón ingresando lo que desee.
- Metakey : Metakey almacena datos de campo en su base de datos y los recupera cuando es necesario.
- Descripción : Puede ingresar el texto para la descripción del campo de su formulario aquí.
- Calcular con este campo: Aquí puedes elegir el campo cuyo valor quieres usar para calcular el cupón de descuento.
- Texto del botón : Esto le permite editar el texto del botón para aplicar el cupón.
- Mensaje de cupón no válido : agregue un mensaje de cupón no válido para que los usuarios sepan si el cupón no es válido o ha caducado.
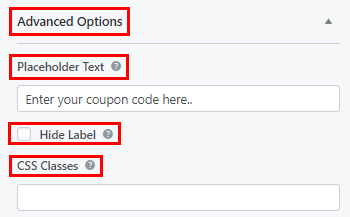
Del mismo modo, desplácese hacia abajo para las Opciones avanzadas , donde encontrará:
- Texto de marcador de posición: con esta opción, puede agregar texto para el marcador de posición del campo de formulario.
- Ocultar etiqueta : también puede ocultar su etiqueta habilitando esta opción.

Si es necesario, puede aplicar lógica condicional al campo con la opción Habilitar lógica condicional .

Del mismo modo, personalice el resto de los campos del formulario y presione el botón Guardar en la parte superior.
Paso 5: agregue su formulario al sitio web
El paso final es mostrar el formulario en su sitio web para que los usuarios puedan completarlo y enviarlo.
Todo lo que necesita hacer es copiar el código abreviado del formulario que acaba de crear desde la parte superior del generador.

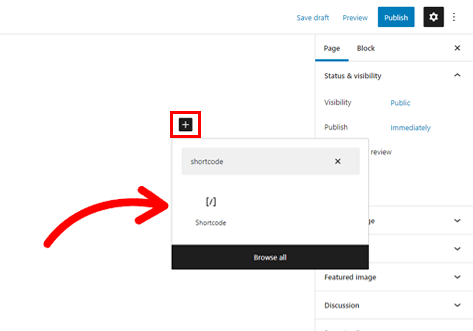
Luego, cree una nueva página o publicación que muestre el formulario de cupón. En el editor de Gutenberg, presione el botón Agregar bloque (+) . Busque el bloque Shortcode y agréguelo a la página.

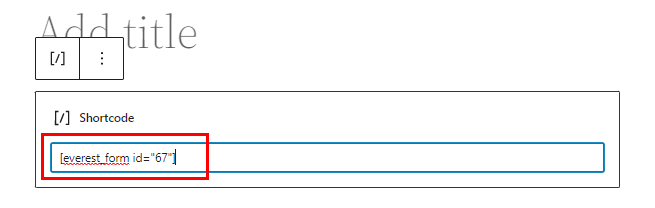
Ahora, pegue el código abreviado del formulario que copió anteriormente y presione el botón Publicar . ¡Eso es todo! Su formulario de WordPress con el código de cupón ahora se mostrará en su sitio.

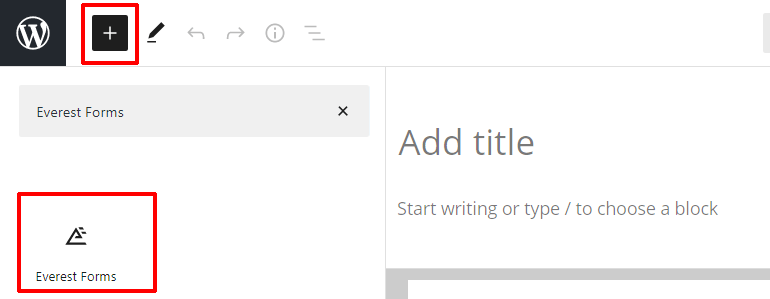
Alternativamente, puede usar el bloque Everest Forms en lugar del bloque Shortcode . Haga clic en el botón Agregar bloque (+) y busque el bloque Everest Forms .

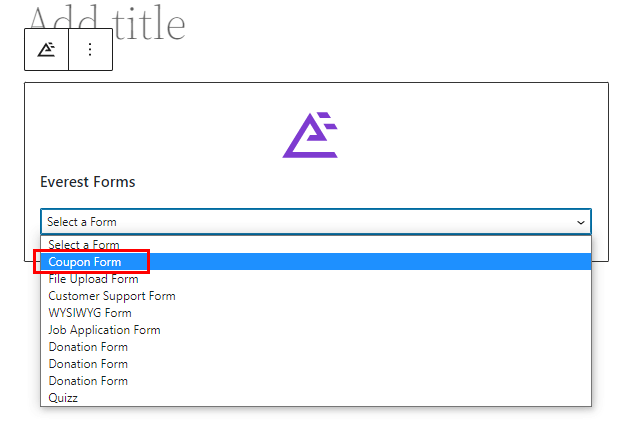
Agréguelo a la página y seleccione su formulario de código de cupón de WordPress en el menú desplegable.

Finalmente, presione el botón Publicar en la parte superior.
¡Envolviendolo!
Agregar campos de código de cupón en sus formularios de WordPress es rápido y fácil con Everest Forms. Además, puede crear y personalizar códigos de cupón ilimitados con solo unos pocos clics.
Además del campo de código de cupón, también puede agregar el campo WYSIWYG en sus formularios con Everest Forms. Mejor aún, también puede personalizar el estilo de su formulario.
Las capacidades de este poderoso complemento son ilimitadas. Siempre puede leer todo lo que Everest Forms tiene para ofrecer en nuestro blog. Y para videos tutoriales sencillos, puede suscribirse a nuestro canal de YouTube.
Finalmente, para futuras actualizaciones, síganos en Facebook y Twitter.
