Cómo agregar un botón Agregar al carrito personalizado en WooCommerce
Publicado: 2022-08-11¿Quieres saber cómo agregar un botón personalizado para agregar al carrito en WooCommerce?
Personalizar los botones de tu tienda WooCommerce puede ayudarte a captar la atención, mejorando las tasas de conversión y las ventas.
En este artículo, le mostraremos cómo agregar un botón personalizado para agregar al carrito en WooCommerce paso a paso.
¿Por qué personalizar su botón Agregar al carrito de WooCommerce?
Editar su botón Agregar al carrito lo ayuda a alinearlo con los productos de WooCommerce que vende. Si te quedas con el botón del carrito predeterminado, es posible que no tenga ninguna relación con el tipo de producto.
Por ejemplo, es posible que desee cambiar el texto de agregar al carrito y reemplazarlo con un icono o una casilla de verificación para varios productos. Alternativamente, es posible que desee cambiar el color del botón para que se destaque más en su sitio.
También es posible que desee mostrar los botones del carrito en otro lugar de su sitio WooCommerce, como la página de pago, las categorías y la página del carrito de compras.
Para hacer cualquiera de las anteriores, necesitará una forma de personalizar su botón Agregar al carrito fácilmente, con un mínimo de complicaciones.
Cómo agregar un botón Agregar al carrito personalizado en WooCommerce
Afortunadamente, compartimos 2 métodos para crear un botón personalizado para agregar al carrito de WooCommerce. El primer método utiliza un complemento de WordPress fácil y potente, y el segundo método le muestra cómo personalizar los botones de su carrito manualmente sin un complemento.
- Método 1: agregue un botón Agregar al carrito personalizado con SeedProd
- Método 2: agregue un botón Agregar al carrito personalizado con código
Método 1: agregue un botón Agregar al carrito personalizado con SeedProd
Para el primer método, usaremos SeedProd, el mejor creador de sitios web para WordPress.

Este poderoso complemento incluye un generador de páginas de arrastrar y soltar que le permite personalizar cualquier parte de su sitio web sin código. Puede crear temas personalizados de WordPress, crear páginas de destino de alta conversión y personalizar cualquier diseño con solo apuntar y hacer clic.
Debido a que SeedProd incluye compatibilidad con WooCommerce, puede usarlo para diseñar y lanzar sitios completos de WooCommerce sin un desarrollador. Siga los pasos a continuación para usar SeedProd para agregar un botón personalizado para agregar al carrito a su sitio de WooCommerce.
Paso 1. Instalar y activar SeedProd
Primero, diríjase a la página de precios de SeedProd y elija su plan SeedProd. Para acceder a las funciones de WooCommerce, necesitará el plan SeedProd Elite .
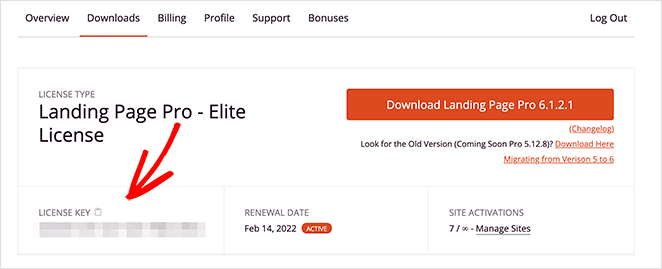
A continuación, inicie sesión en su cuenta de SeedProd, haga clic en la pestaña Descargas y descargue el archivo .zip del complemento. También puede copiar la clave de licencia en la misma página.

Ahora puede cargar el complemento en su sitio web de WordPress. Si necesita ayuda con esto, siga esta guía sobre cómo instalar y activar un complemento de WordPress.
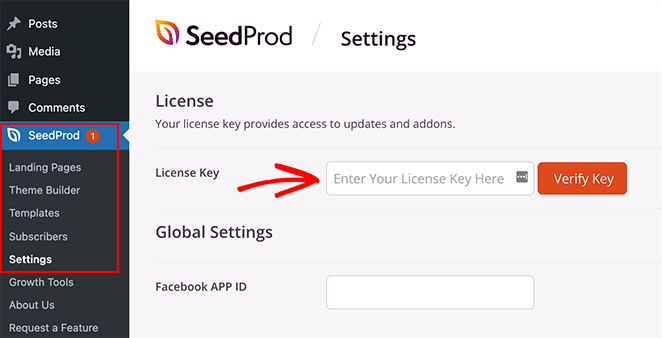
Después de instalar SeedProd, vaya a la página SeedProd » Configuración y pegue la clave de licencia que guardó anteriormente.

Asegúrese de hacer clic en el botón Verificar clave antes de continuar con el siguiente paso.
Nota: SeedProd le permite agregar botones personalizados para agregar al carrito a WooCommerce de 2 maneras:
- Usar una página de aterrizaje
- Crear un tema personalizado de WooCommerce
Para este tutorial, crearemos un tema WooCommerce personalizado porque crea todas las páginas de su tienda WooCommerce automáticamente.
Paso 2. Elija un kit de sitio web
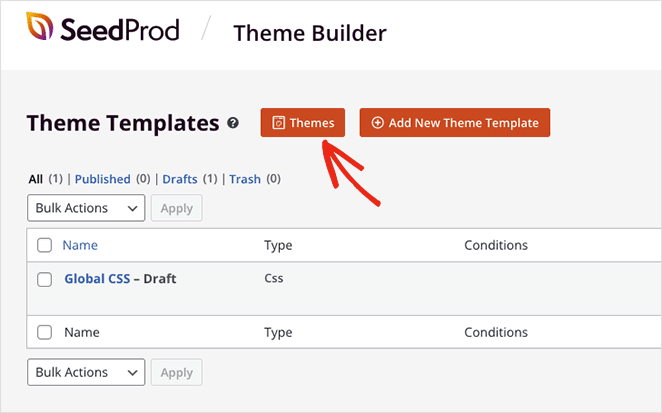
Para el siguiente paso, vaya a la página SeedProd » Theme Builder . Aquí es donde puedes construir las diferentes partes de tu tema de WooCommerce y personalizar el diseño de cada plantilla.
Puede hacerlo construyendo cada parte desde cero o usando un kit de sitio web prefabricado. Iremos con la segunda opción porque es más fácil y rápida.
Para elegir un kit de sitio web, haga clic en el botón Temas .

En la siguiente pantalla, verá los kits de sitios web disponibles. Los kits compatibles con WooCommerce tendrán "WooCommerce" junto a sus títulos.

Luego puede pasar el cursor sobre un diseño que le guste y hacer clic en el icono de marca de verificación para importarlo a su Theme Builder.

Para esta guía, estamos usando el kit de sitio web WooCommerce de Pottery Shop .
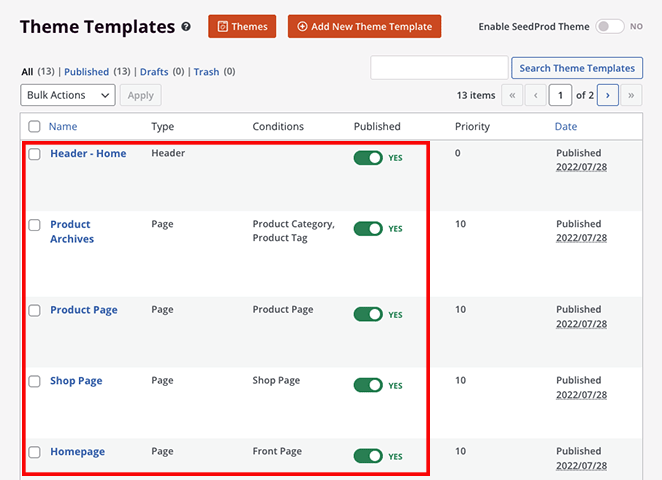
Después de importar su Website Kit, verá las partes individuales de su tema en una lista como esta:

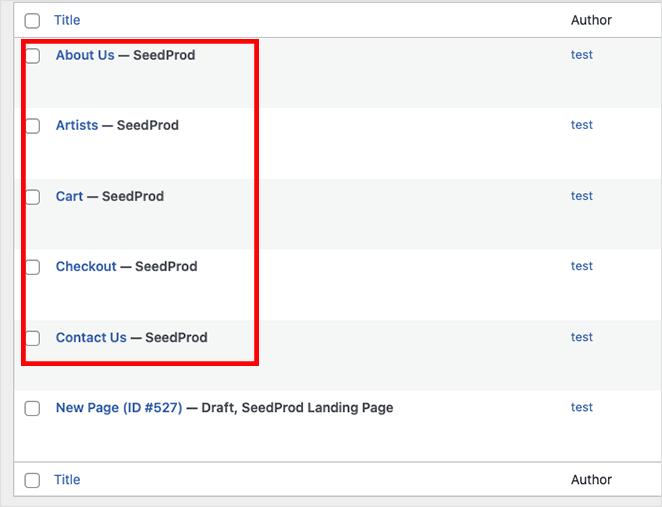
SeedProd crea automáticamente páginas de contenido, como sus páginas acerca de, carrito, pago y contacto. Puede ver estas páginas yendo a Páginas » Todas las páginas desde su tablero de WordPress y personalizarlas con el generador de páginas de arrastrar y soltar de SeedProd.

Comencemos el proceso de personalización personalizando su botón de agregar al carrito de WooCommerce.
Paso 3. Personaliza tu botón Agregar al carrito
A continuación, le mostraremos cómo agregar un botón personalizado para agregar al carrito en WooCommerce en sus páginas de Tienda, Producto, Archivos de productos y Blog.
Agregar un botón Agregar al carrito de la página de la tienda personalizada
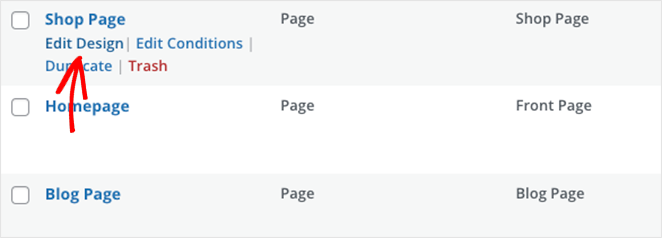
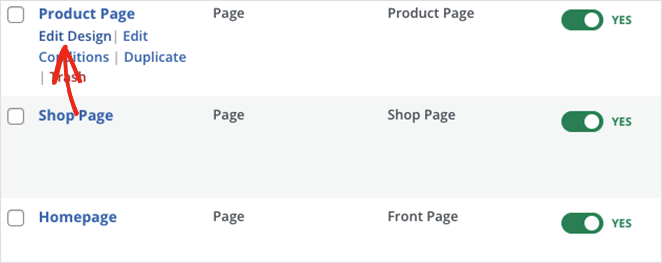
Primero, comenzaremos editando la página de su tienda WooCommerce. Para hacerlo, busque la parte de la plantilla Página de la tienda y haga clic en el enlace Editar diseño .

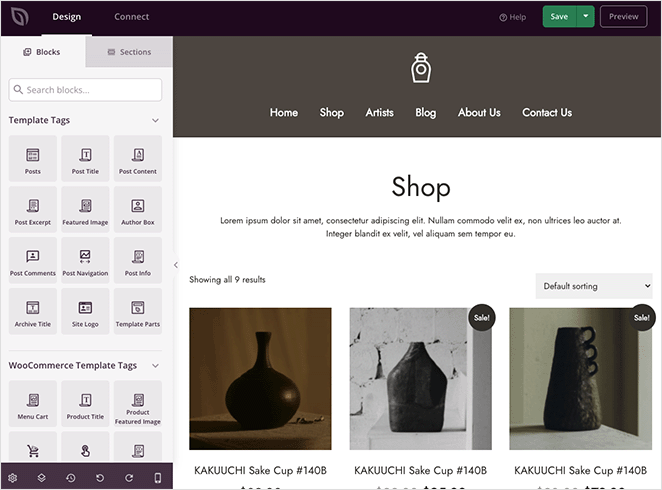
Su página de la tienda de WooCommerce se abrirá en el generador de páginas de arrastrar y soltar de SeedProd, donde puede personalizar su diseño sin código.

Puede hacer clic en la vista previa en vivo para editar cualquier elemento de la página y personalizar su configuración. Del mismo modo, puede arrastrar bloques desde el panel de la izquierda y soltarlos en su página para agregar más contenido.
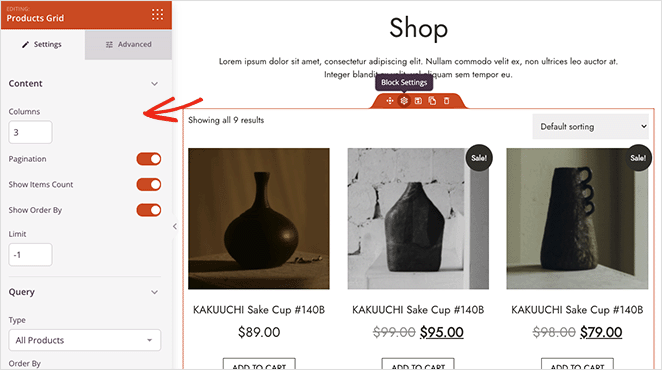
De forma predeterminada, la plantilla de la página de la tienda utiliza el bloque de cuadrículas de productos . Al hacer clic en él, se le mostrará la configuración para controlar cómo se ven sus listados de productos.

Por ejemplo, puede cambiar el número de columnas, filtrar productos por ID de producto, consulta o tipo y cambiar el orden en que se muestran.
También puede hacer clic en la pestaña Avanzado para ver más opciones de personalización, incluidos estilos de fuente, colores, bordes y más.

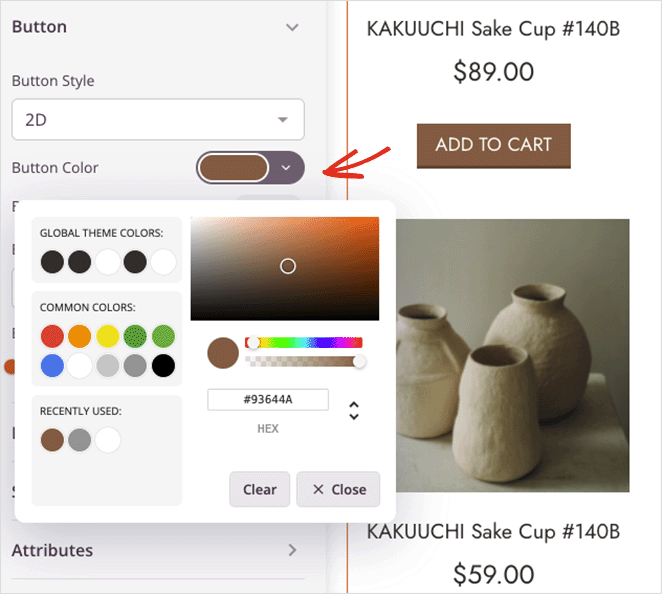
En la sección Botones, puede personalizar su botón para agregar al carrito de WooCommerce con unos pocos clics. Por ejemplo, en el menú desplegable Estilo del botón, puede elegir:
- Plano
- 2D
- Antiguo
- Fantasma
- Enlace

Además, puede cambiar el color del botón, la tipografía, el tamaño y el radio del borde.
Experimente con las opciones de personalización para encontrar una apariencia que se adapte a las necesidades de su empresa. Luego, presione el botón Guardar en la esquina superior derecha para almacenar sus cambios y haga clic en el icono X para volver al generador de temas.
Cambiar el botón Agregar al carrito de la página del producto
Ahora veamos cómo personalizar el botón Agregar al carrito en páginas de un solo producto. Deberá encontrar la plantilla de la página del producto y hacer clic en el enlace Editar diseño para abrirla.

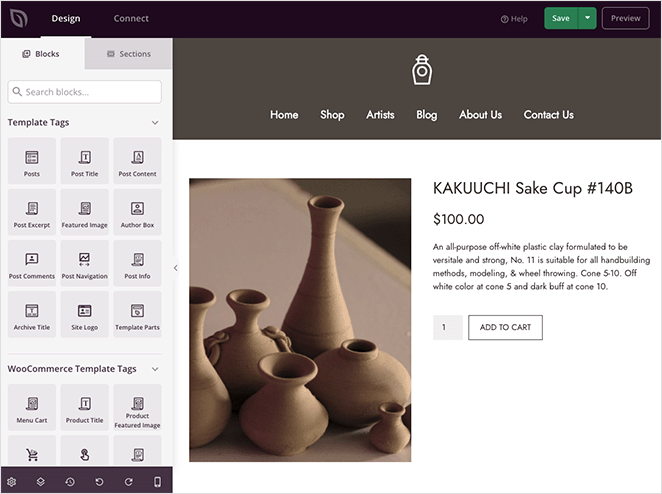
Esta vez, verá los detalles del producto individual dentro del editor visual de SeedProd.

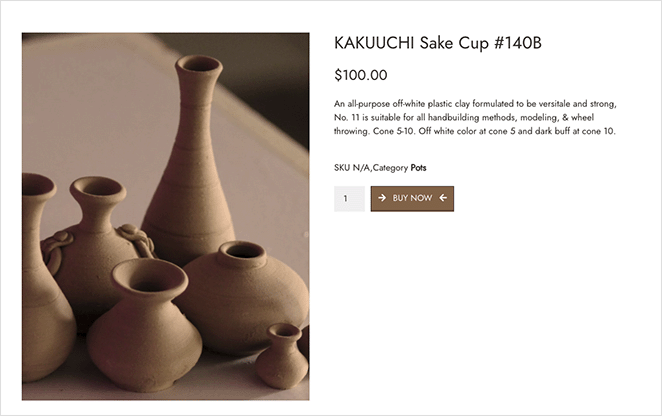
Por defecto, mostrará:
- Imagen del producto
- Titulo del producto
- Precio del producto
- Breve descripción
- Botón Agregar al carrito
- Pestañas de datos del producto
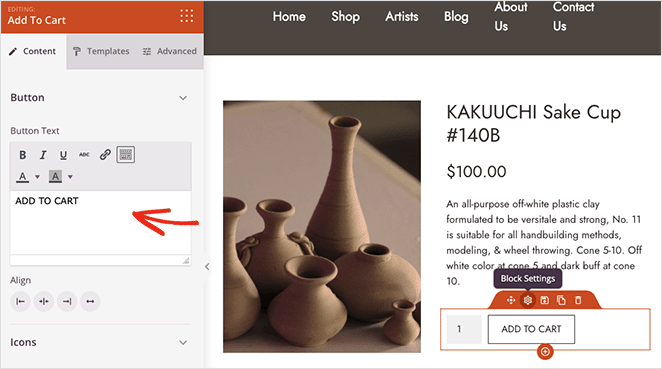
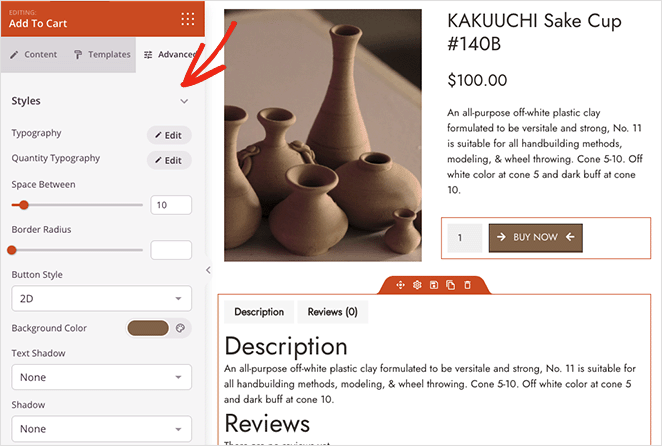
Puede personalizar cada elemento haciendo clic en ellos para mostrar su configuración. Por ejemplo, hacer clic en el botón Agregar al carrito le permite cambiar el texto del botón a algo más atractivo.

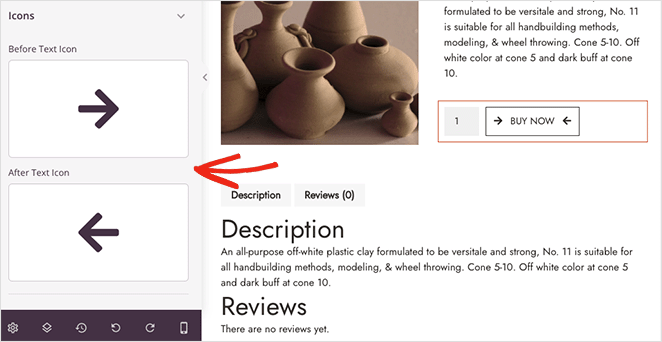
También puede cambiar la alineación de los botones y agregar un ícono de la biblioteca de íconos de Font Awesome.


La pestaña Avanzado le permitirá cambiar los colores de los botones, la tipografía, las sombras y el espaciado como antes.

Edición del botón del carrito de archivos de productos
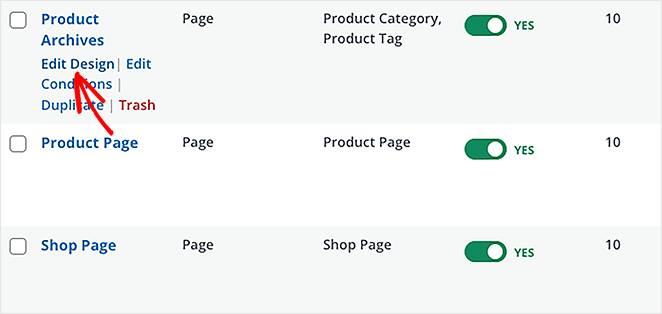
Cambiar el botón Agregar al carrito en los Archivos de productos sigue un proceso similar al de la página de su tienda. Simplemente busque la parte de la plantilla Archivos de productos y haga clic en el enlace Editar diseño para abrirla en el editor visual.

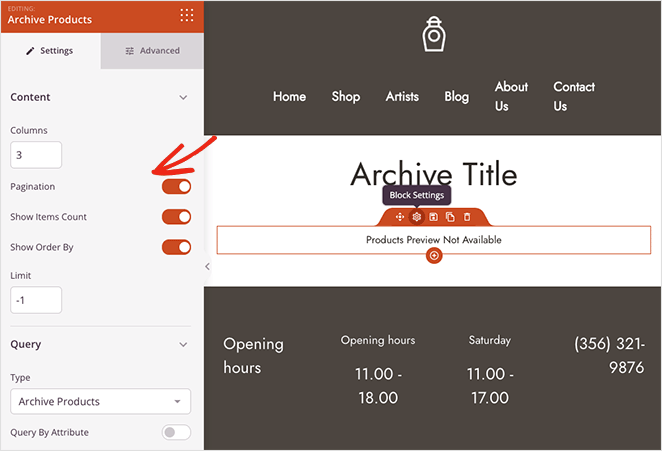
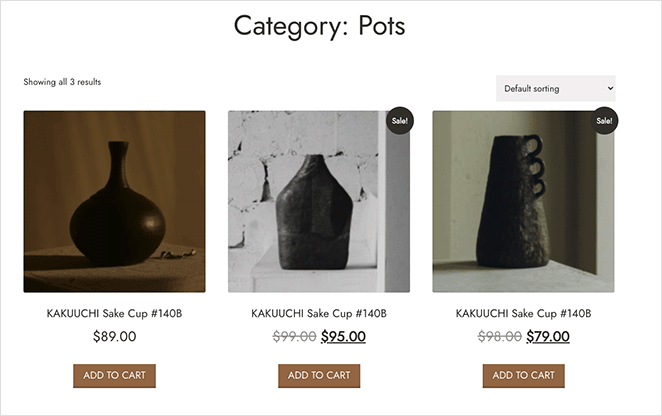
El bloque que usa SeedProd en esta página es el bloque Archive Products . Los usuarios verán esta página si hacen clic en el encabezado de una categoría de producto o usan la barra de búsqueda de su tienda.
Este bloque no mostrará una vista previa en el editor visual en vivo; sin embargo, aún puede personalizar lo que muestra el bloque en la parte frontal abriendo su configuración.

Por ejemplo, puede cambiar el número de columnas, mostrar elementos por recuento y ordenar por filtro. Además, puede habilitar el filtrado por consulta, como:
- Consulta por atributo
- Seleccionar por etiquetas
- Seleccionar por categoría
- Seleccione por SKU de producto
- Seleccionar por grupo
- Seleccionar por visibilidad
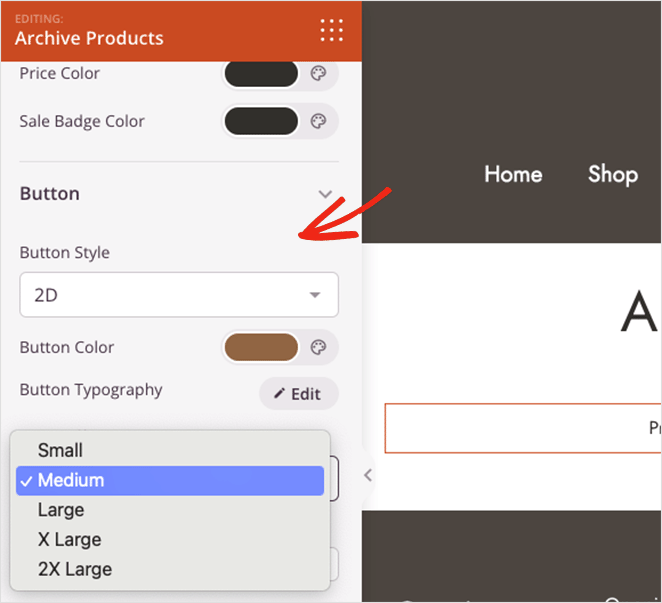
Luego, en la pestaña Avanzado , puede personalizar el botón Agregar al carrito cambiando sus colores, fuente, espaciado, tamaño y más.

Agregar un botón Agregar al carrito personalizado en la página del blog
La página de su blog es otro lugar donde puede mostrar un botón para agregar al carrito. De esa manera, puede recomendar productos después de las publicaciones del blog para aumentar las ventas.
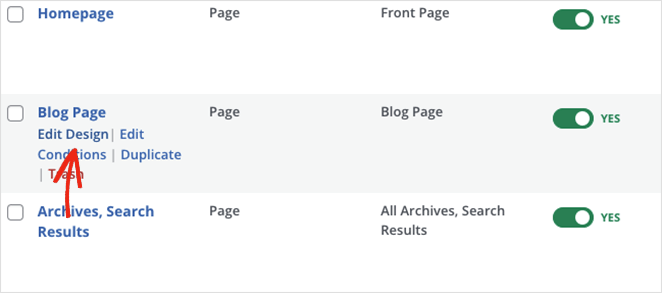
Para hacer eso con SeedProd, busque la plantilla de página de blog y haga clic en el enlace Editar diseño .

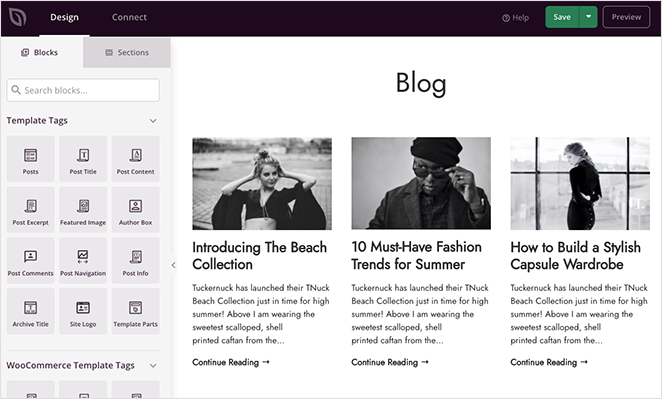
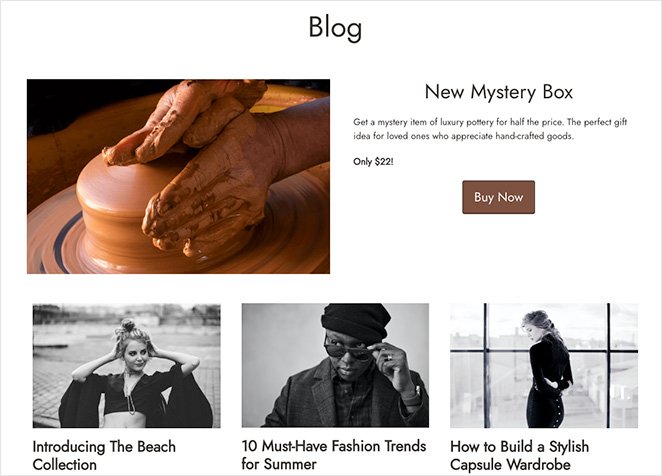
De manera predeterminada, la página de su blog mostrará una lista de sus últimas publicaciones de blog, pero puede personalizarla para incluir cualquier otro contenido que desee.

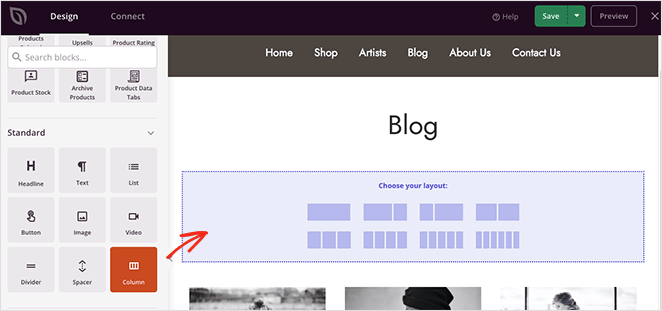
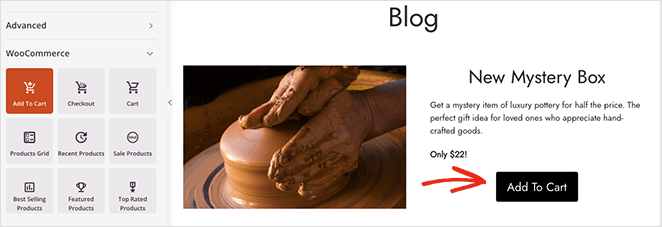
Agreguemos una sección a esta página que muestre un nuevo producto. Primero, arrastre un bloque de columnas a la página y elija un diseño de columnas.

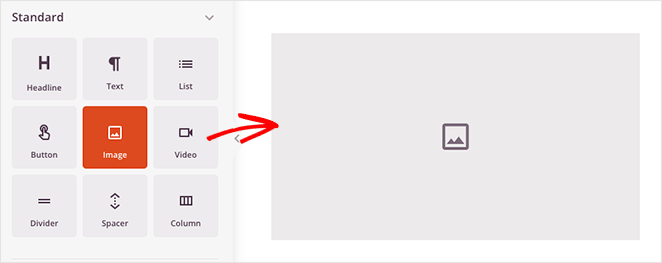
A continuación, elija el bloque Imagen y agregue una imagen de producto.

En la segunda columna, puede usar los bloques Encabezado y Párrafo para el título y la descripción de su producto. Luego, arrastre el botón Agregar al carrito para que los usuarios puedan agregar el producto a su carrito de compras.

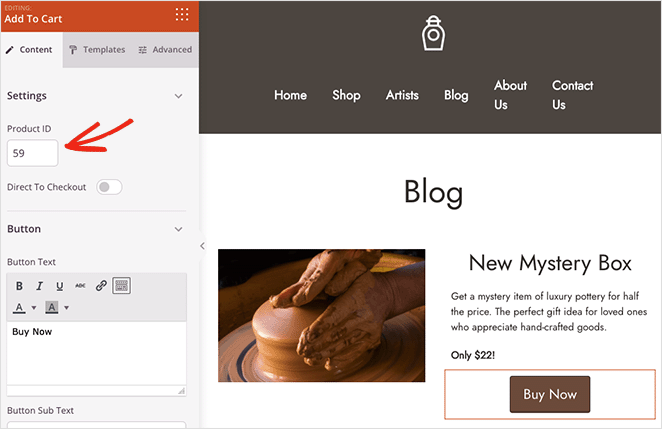
Ahora, haga clic en el bloque para abrir su configuración y agregue su texto de botón personalizado para agregar al carrito.
También necesitará la identificación del producto para ese producto específico. Puede encontrarlo yendo a Productos » Todos los productos desde su panel de WordPress y copiando el valor de ID.

Después, puede pegar la identificación en el campo de identificación del producto en el botón Agregar al carrito. Esto asegurará que el producto específico se agregue a su carrito después de hacer clic en la URL Agregar al carrito.

Recuerde hacer clic en el botón Guardar para guardar sus cambios.
Paso 4. Guarde y publique sus cambios
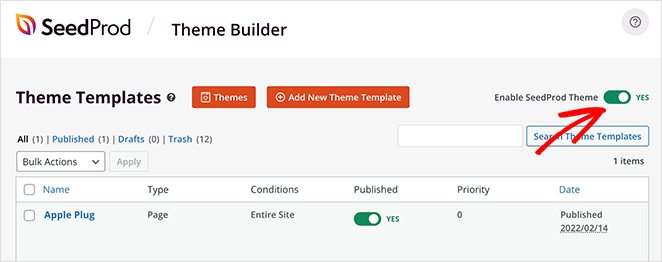
Cuando esté satisfecho con el aspecto de sus páginas de WooCommerce, estará listo para hacer que su tienda esté activa. Para hacer eso, regrese al generador de temas y, en la esquina superior derecha, gire el interruptor Habilitar tema de SeedProd a la posición 'Encendido'.

Echemos un vistazo a algunas de las páginas que hemos personalizado:
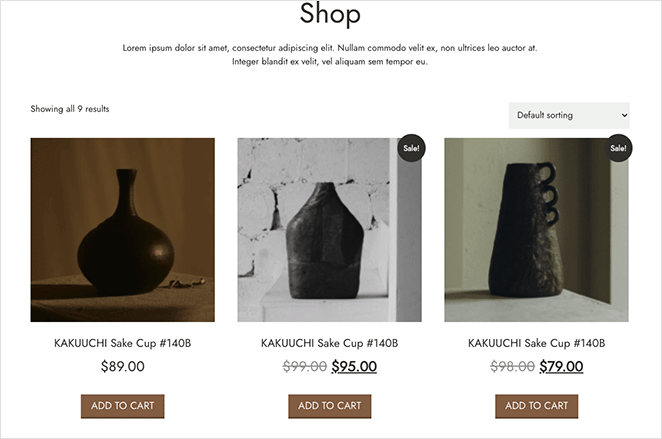
Página de la tienda

Página del producto

Página de archivo

Página de blog

Método 2: agregue un botón Agregar al carrito personalizado con código
El siguiente método que le mostraremos implica cambiar el código en su sitio web de WordPress. Por lo general, no recomendamos hacer esto si es un principiante porque puede dañar su sitio web.
Dicho esto, entendemos que algunas personas no quieren sobrescribir por completo el diseño de su sitio web existente.
Antes de comenzar, le sugerimos que cree un tema secundario para asegurarse de no perder sus cambios cuando actualice su tema de WordPress. También debe hacer una copia de seguridad de su sitio de WordPress para restaurarlo de manera segura si algo sale mal.
Debido a que manejaremos fragmentos de código para este método, es una buena idea instalar un complemento de fragmentos de código, como WPCode. Esto significa que no necesitará editar sus archivos de tema directamente.
Cuando tenga todo listo, puede comenzar a agregar manualmente botones personalizados para agregar al carrito en WooCommerce.
Cambiar el texto del botón Agregar al carrito en las páginas de productos
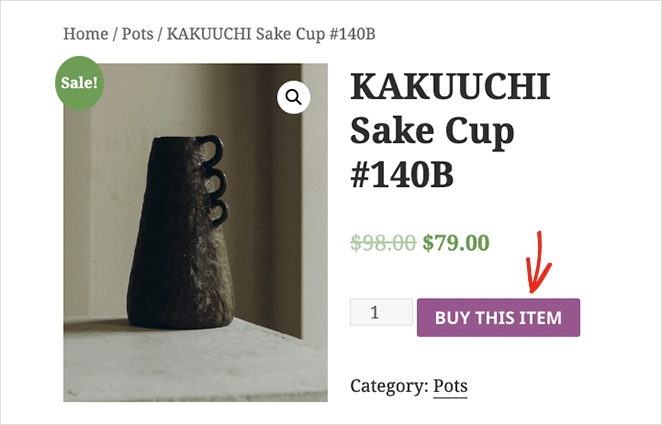
Primero, veremos cómo cambiar el texto del botón Agregar al carrito en WooCommerce. Por ejemplo, es posible que desee cambiar el texto del botón a "Comprar este artículo".
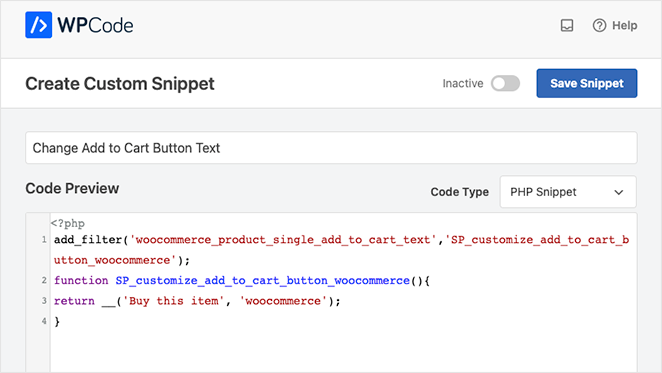
Para ello, cree un fragmento de código personalizado en WPCode y pegue el siguiente código PHP:
add_filter('woocommerce_product_single_add_to_cart_text','SP_customize_add_to_cart_button_woocommerce');
function SP_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}

Guarde sus cambios, luego, cuando vea un solo producto, verá el nuevo texto del botón Agregar al carrito.

Cambiar el color del botón Agregar al carrito
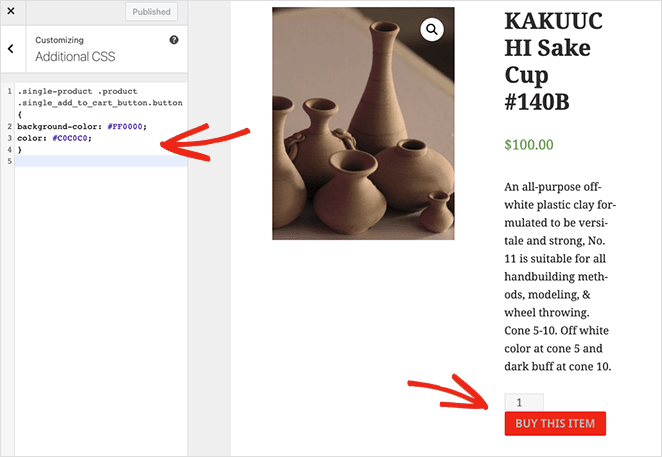
Si desea cambiar el color de su botón Agregar al carrito, deberá agregar un CSS personalizado. Puede hacer esto yendo a Apariencia » Personalizar » CSS adicional desde su panel de WordPress.

Ahora pega el siguiente código CSS:
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
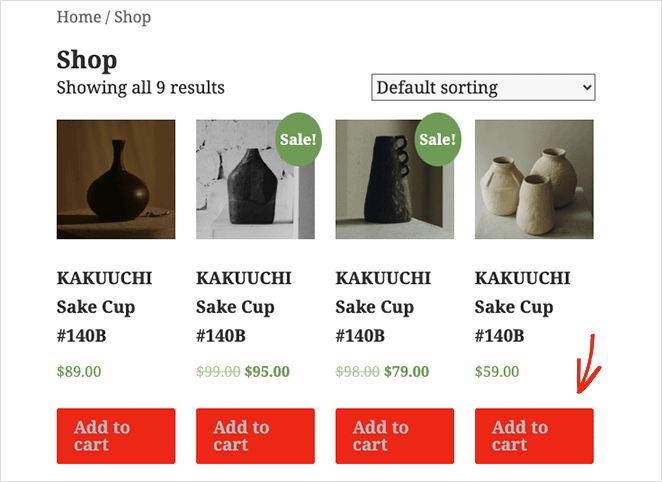
Puede hacer lo mismo con las páginas de archivo de su producto pegando el siguiente fragmento de código CSS:
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}

¡Ahí tienes!
Esperamos que este artículo lo haya ayudado a aprender cómo agregar un botón personalizado para agregar al carrito en WooCommerce.
También te puede interesar esta publicación: Cómo editar un menú en WordPress para una navegación personalizada.
¿Está listo para personalizar sus botones para agregar al carrito de WooCommerce?
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.

