Cómo agregar CSS personalizado en WordPress y diseño como un Pro
Publicado: 2025-04-19Cuando desea darle a su sitio web de WordPress un estilo único, CSS es la mejor herramienta. Muchos temas y constructores de páginas (como el editor de sitios de WordPress o el tema Divi) manejan la mayoría del estilo para usted. Sin embargo, todavía hay casos en los que necesita escribir su propio CSS personalizado. Este artículo cubre un puñado de formas de hacerlo de manera segura, tanto utilizando las herramientas predeterminadas de WordPress como a través de soluciones mejoradas como Divi.
Agregue CSS personalizado a WordPress usando el personalizador en "Apariencia> Personalizar> CSS adicional" o instale un complemento como WPCode. El personalizador es el método más fácil para la mayoría de las cosas. Divi también te da excelentes formas de hacerlo.
- 1 ¿Qué es CSS y por qué usarlo en WordPress?
- 2 mejores métodos para agregar CSS personalizado en WordPress
- 2.1 1. El editor / personalizador de sitios de WordPress (enfoque predeterminado)
- 2.2 2. complementos de implementación de código
- 2.3 3. Tema infantil (avanzado)
- 2.4 4. Múltiples formas usando Divi (robusto y para principiantes)
- 3 mejores prácticas de CSS con Divi y WordPress
¿Qué es CSS y por qué usarlo en WordPress?
CSS (hojas de estilo en cascada) define cómo se ve su sitio: fontas, colores, diseños y más. Por lo general, su tema o constructor de páginas ofrece muchas configuraciones de estilo. Pero agregar CSS personalizado puede ser ventajoso cuando:
- Necesita un ajuste que no sea parte de los controles de diseño predeterminados del tema.
- Desea un estilo único para algunos elementos especializados.
- Tienes demandas avanzadas o de estilo a gran escala.
- Desea usar un marco CSS en su sitio web de WordPress.
Independientemente de su tema o constructor, no necesita editar los archivos principales de su tema. A continuación hay cuatro formas confiables de agregar CSS personalizados sin arriesgar la estabilidad de su sitio (y perder cambios durante las actualizaciones).
Los mejores métodos para agregar CSS personalizado en WordPress
Agregar CSS personalizado puede sonar intimidante, pero no necesita editar los archivos principales de su tema. En su lugar, use uno de estos métodos para agregar de forma segura estilos personalizados a su sitio web de WordPress. Comenzaremos con las opciones más convenientes a través de las opciones de Divi, pero también le mostraremos otras formas de hacerlo.
1. El editor / personalizador de sitios de WordPress (enfoque predeterminado)
Para los temas de bloque (por ejemplo, veinte veinticinco), WordPress proporciona lo que llaman el editor del sitio . Para temas clásicos, todavía tienes el personalizador . Ambos ofrecen un lugar dedicado para agregar su propio CSS, aquí es donde va a agregar el suyo:
- Bloquear temas (editor de sitios)
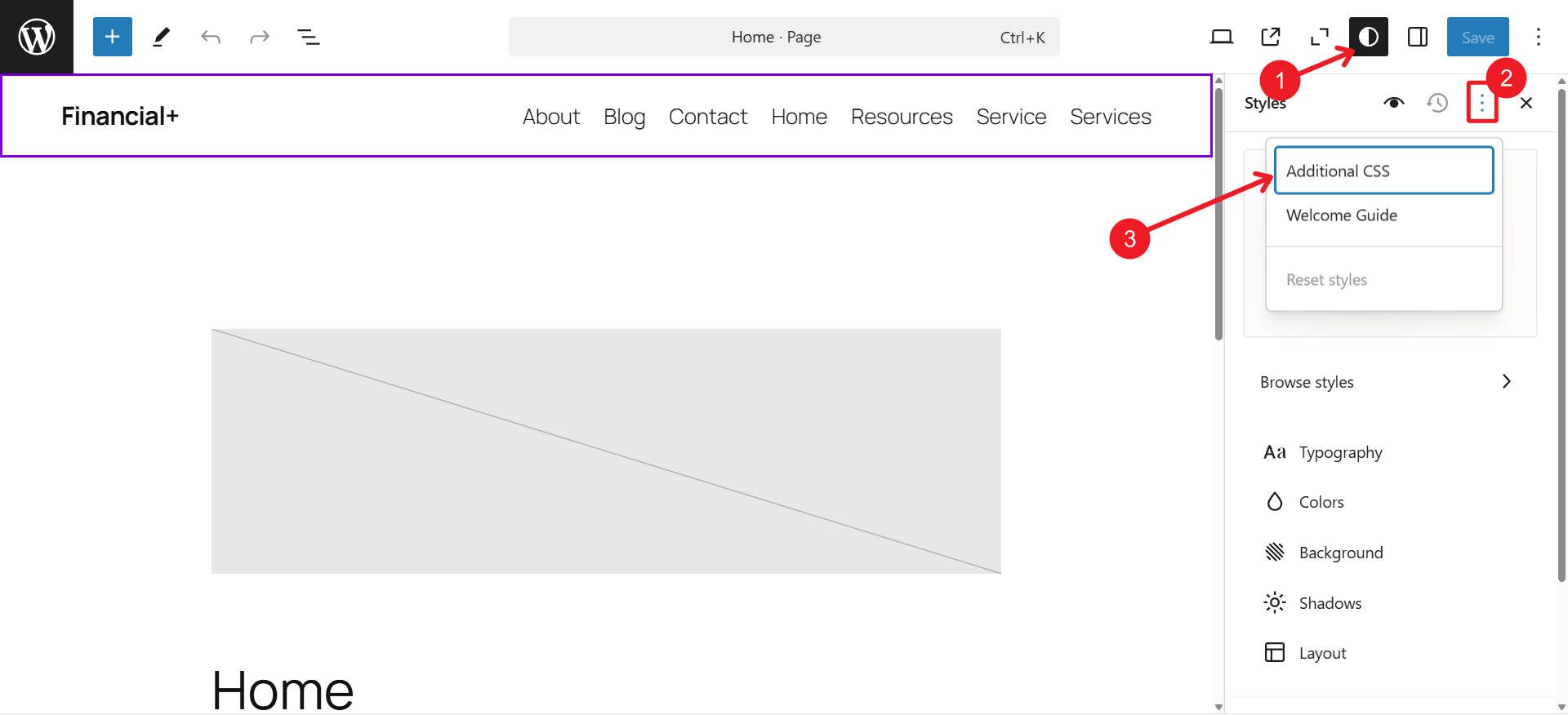
- Desde su tablero de WordPress, vaya a Apariencia> Editor.
- Abra el panel "Estilos" y busque la opción para agregar "CSS adicional".
- Pegue su CSS personalizado y guarde.

- Temas clásicos (personalizador)
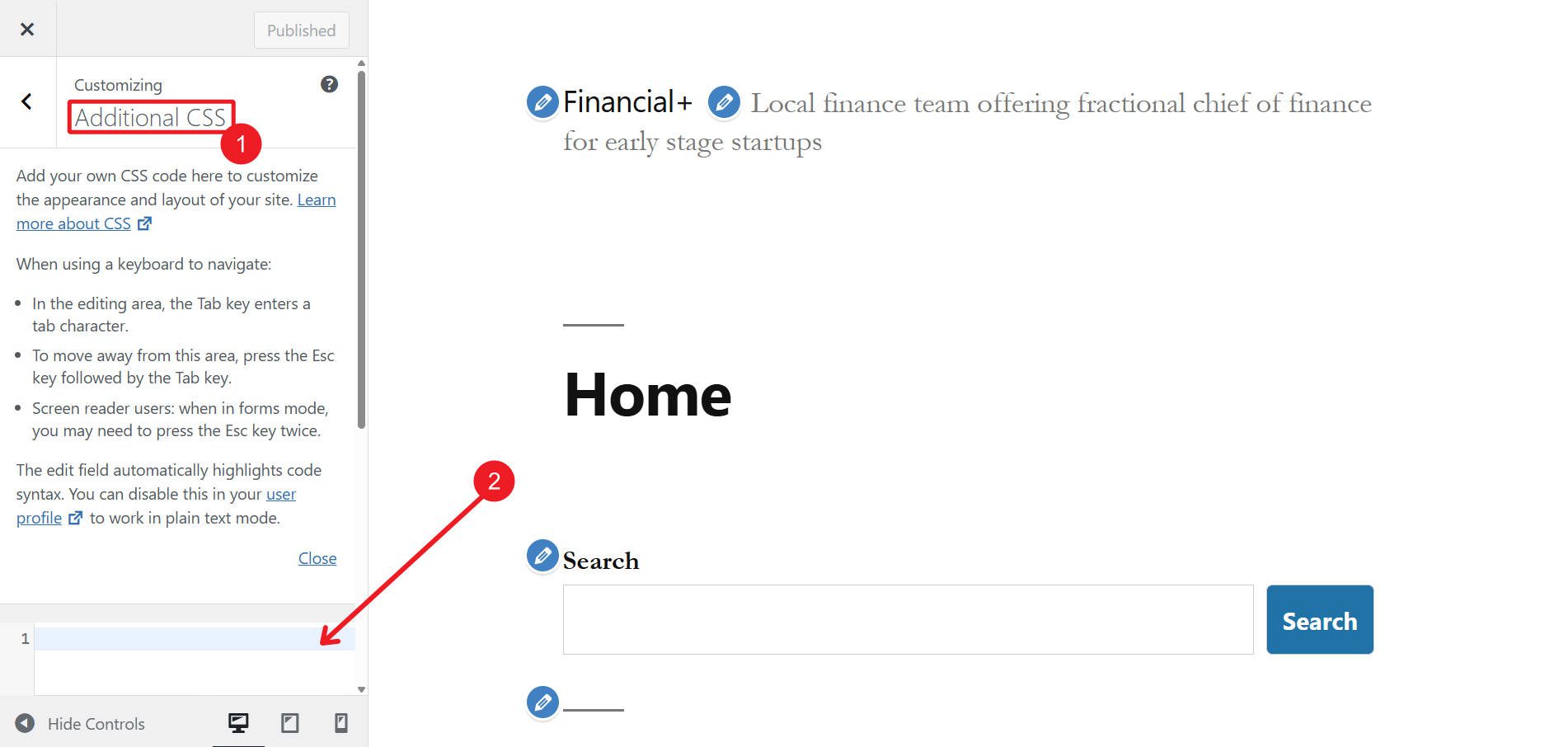
- Ir a apariencia> personalizar.
- Busque CSS adicional.
- Agregue sus estilos allí y publique.

El uso del editor o personalizador de sitio predeterminado es un método fácil de sitio. Debido a que su CSS personalizado se guarda en su base de datos, las actualizaciones de WordPress no lo sobrescribirán. Tampoco tiene que configurar un tema infantil para los cambios básicos de CSS.
2. Complementos de implementación de código
Si prefiere un tablero centralizado para código personalizado (incluyendo CSS, JavaScript, fragmentos PHP, etc.), los complementos como WPCode o Fluentsnippets son excelentes. La desventaja de estos es que solo puede ver cómo se ve su CSS en la parte delantera de su sitio (mientras que con Divi, el personalizador del tema y el editor del sitio WPS, los cambios de CSS se pueden ver en el backend donde lo coloca).

Instale y active su complemento de elección: WPCode ha existido durante mucho tiempo y es confiable.
Navegue hasta el tablero de su complemento y cree un nuevo fragmento. Agregue su CSS personalizado, déle un nombre descriptivo y elija sus reglas de implementación (por ejemplo, solo en todo el sitio o simplemente en ciertas páginas). Finalmente, guarde su fragmento.
Estos tipos de complementos almacenan su CSS en un solo lugar y protegen sus cambios del tema o las actualizaciones de WordPress. Son especialmente útiles si trabaja con JavaScript o PHP personalizado.
Obtener wpcode
3. Tema infantil (avanzado)
Cuando desea modificaciones extensas o prefiere organizar su CSS en archivos separados, un tema infantil es el enfoque recomendado. Evita que sus cambios de desaparecer con actualizaciones de temas de rutina. Esto se debe a que si edita un archivo de tema y las actualizaciones de ese tema, la actualización reemplazará su archivo editado con la versión más reciente de los desarrolladores.

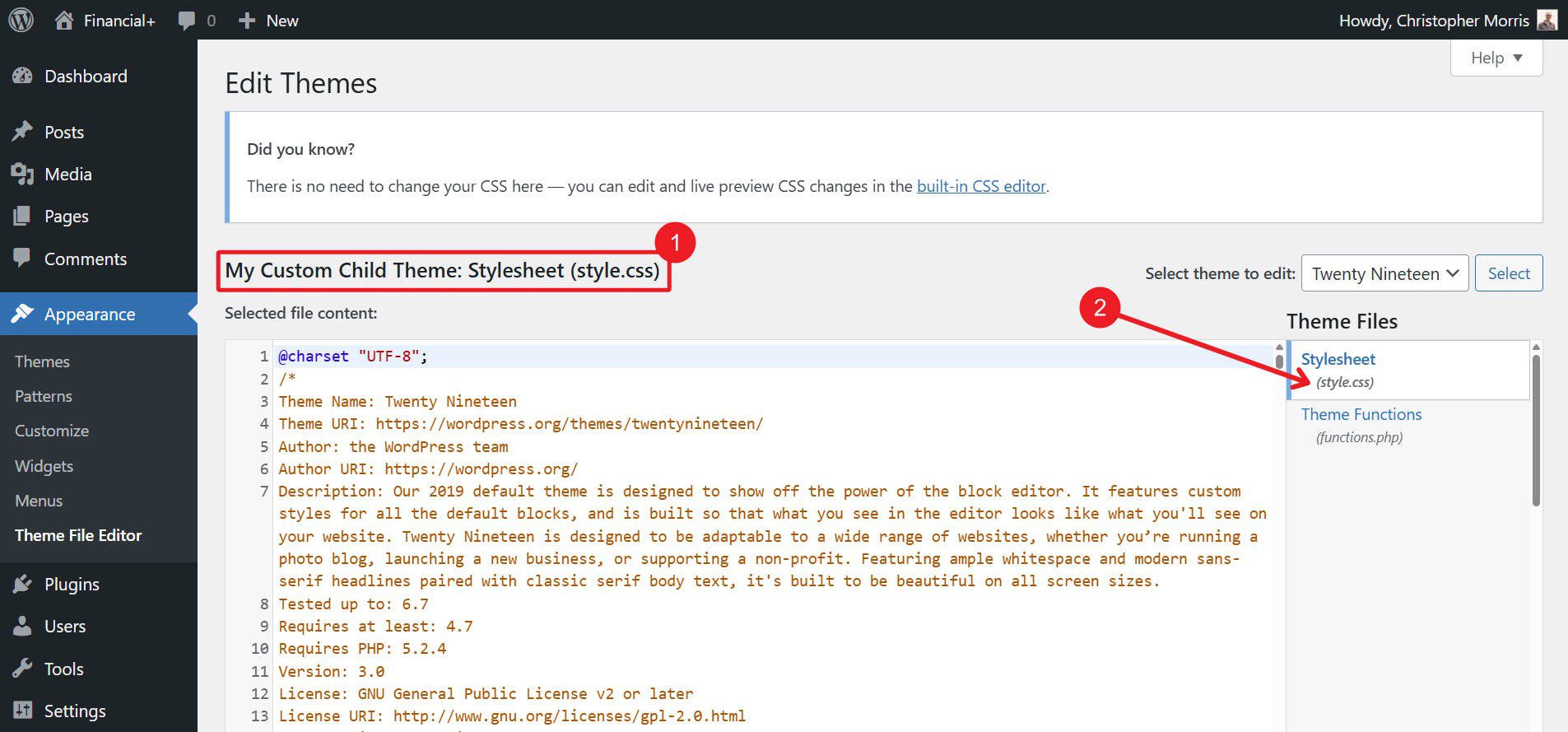
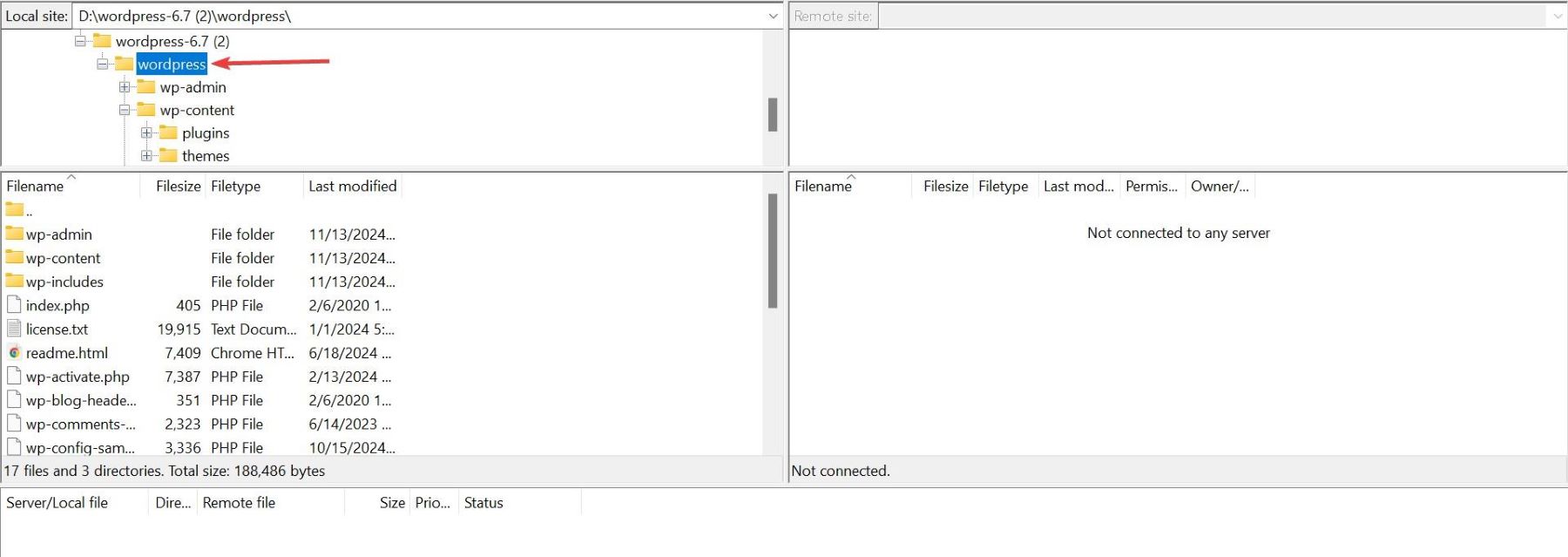
Para usar este método, deberá crear un tema infantil. Puede hacer esto a través de un complemento o agregando manualmente una carpeta (por ejemplo, Mytheme-Child) dentro de WP-Content/Temas/ Custom-Child-Theme/Stylesheet.css .

Dentro de esa carpeta, cree una hoja de estilo.css haciendo referencia a su tema principal. Muchos usuarios de temas infantiles opcionalmente agregan un archivo Functions.php si necesitan agregar PHP personalizado a su sitio que no se anule. Por último, debe activarlo en su tablero. Puede realizar cualquier cambio en el tema de su hijo a través de FTP o en el área de archivos.

Hay muchos temas de Divi Child pre-construidos que vienen con todo tipo de estilos predefinidos y funciones adicionales. Por supuesto, también puedes crear el tuyo propio.

Nota : Si solo planifica cambios de CSS menores, usar el editor del sitio o un complemento es más simple. Pero un tema infantil es su amigo si tiene grandes modificaciones o desea su propia estructura de archivos "style.css".
Aprenda sobre temas infantiles
4. Múltiples formas usando Divi (robusto y para principiantes)
Finalmente, si desea una experiencia más visual (y menos intensiva en código) con la capacidad de agregar CSS personalizado, Divi es su mejor opción. Combina los controles de diseño avanzados, por lo que a menudo no necesitará CSS adicional, más formas flexibles de integrar su propio código.
Escribe menos CSS con Divi
Antes de mostrarle cuatro formas rápidas de agregar CSS personalizado con Divi (realmente le da todo lo que necesita), quería mostrarle cómo Divi reduce su dependencia de escribir CSS usted mismo. En primer lugar, el editor se maneja mucho para ti. Cada configuración de diseño en Divi obtiene automáticamente CSS cargados dinámicamente para usted.

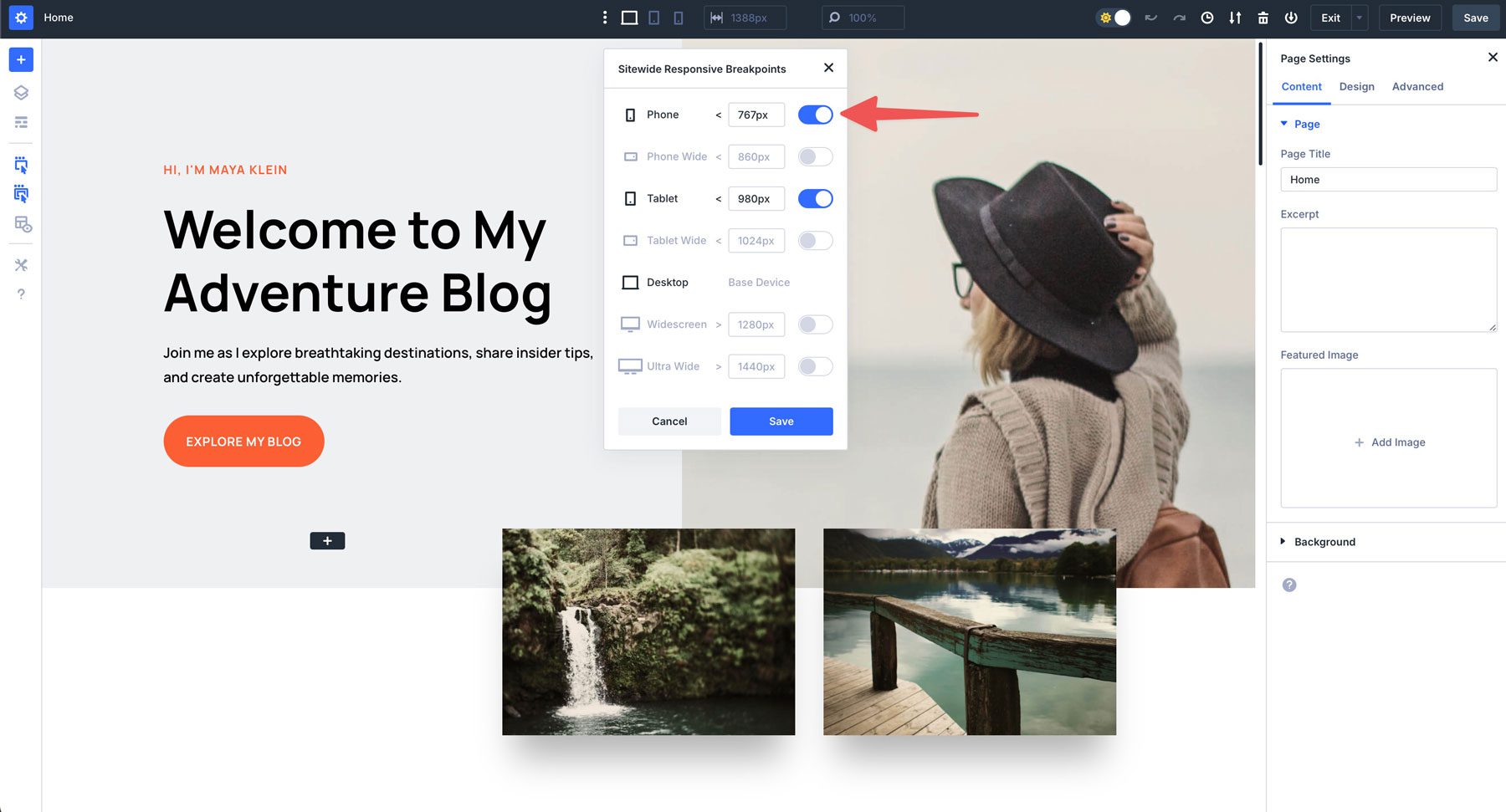
Ejemplo: las consultas de los medios a menudo son difíciles de trabajar para la mayoría, pero Divi maneja los detalles para usted
Divi 5 también admite todas las unidades y funciones CSS modernas (Clamp (), Calc () y los valores sin unidad), lo que lleva el poder de las unidades CSS avanzadas a un editor visual.
Divi ai puede incluso escribir WordPress y CSS compatibles con Divi para usted.
Para casos en los que desea agregar su propio CSS personalizado, Divi le brinda cuatro contextos diferentes para hacerlo (dependiendo de su necesidad exacta).
Opciones de tema de Divi para CSS en todo el sitio
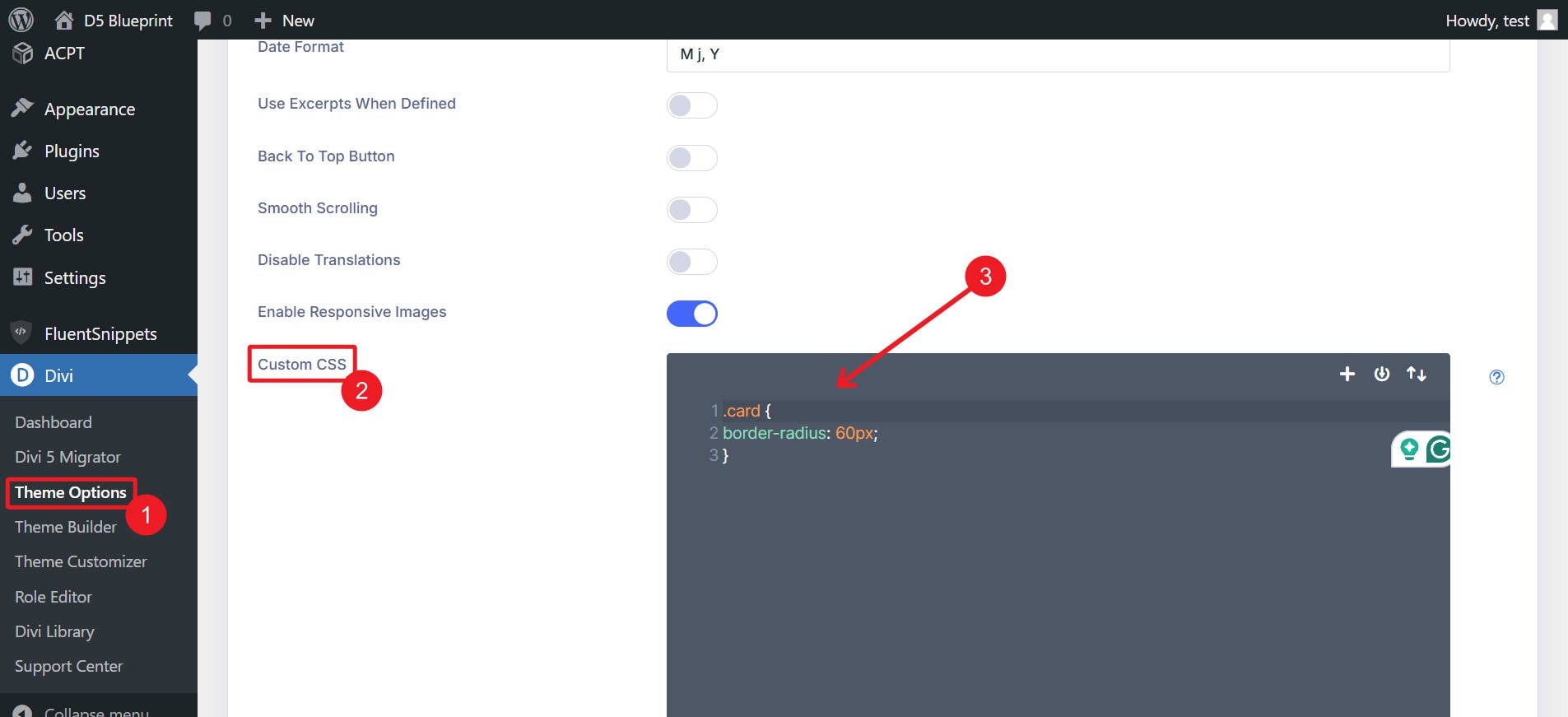
El primero es agregar estilos de todo el sitio a través del panel de opciones de temas de Divi. Vaya al tablero de WordPress> Opciones de temas Divi> y agregue CSS en todo el sitio en el cuadro CSS personalizado.

Agregar CSS específico de página con Divi
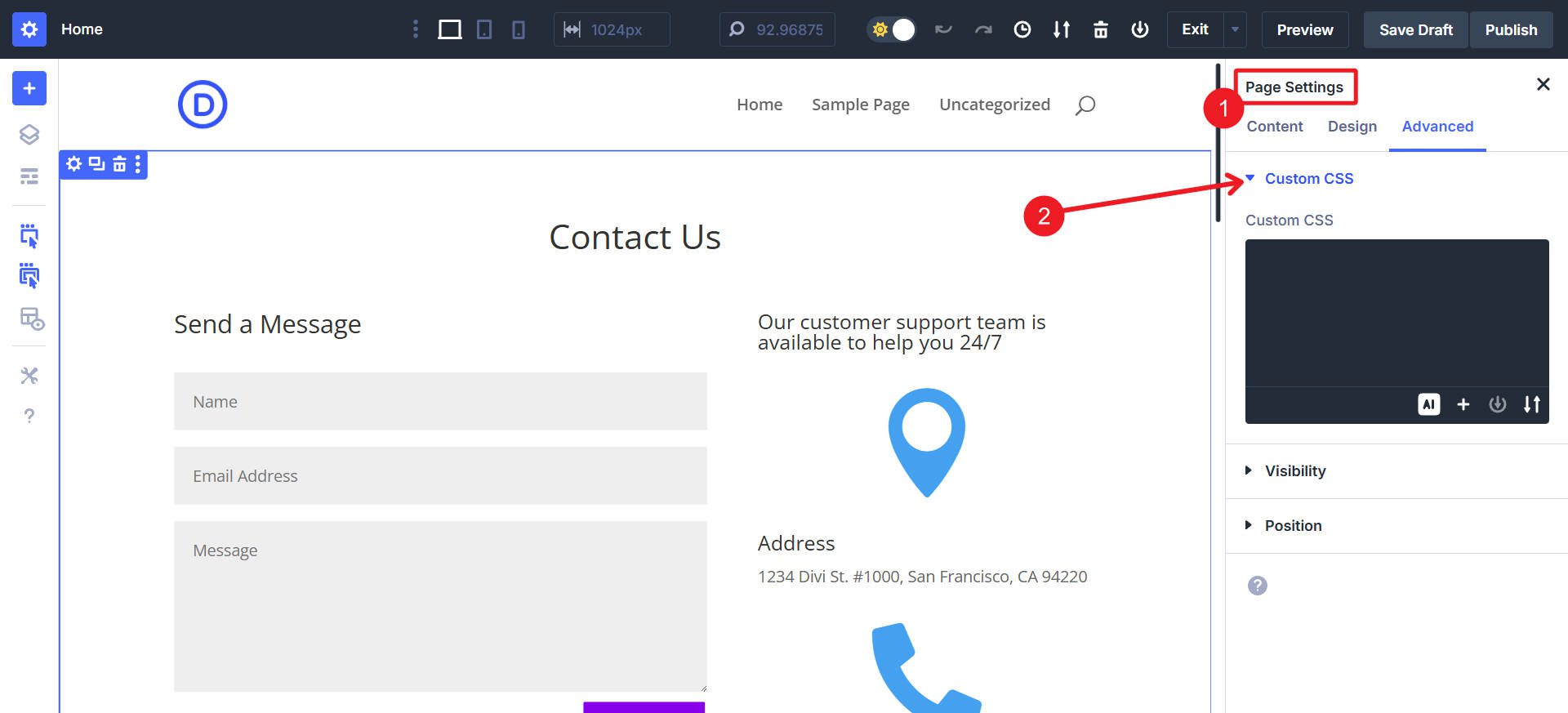
Mientras edita una página en Divi, abra la configuración de la página> Pestaña avanzada y coloque las reglas específicas de la página en el campo CSS personalizado.

Agregar CSS a nivel de módulo
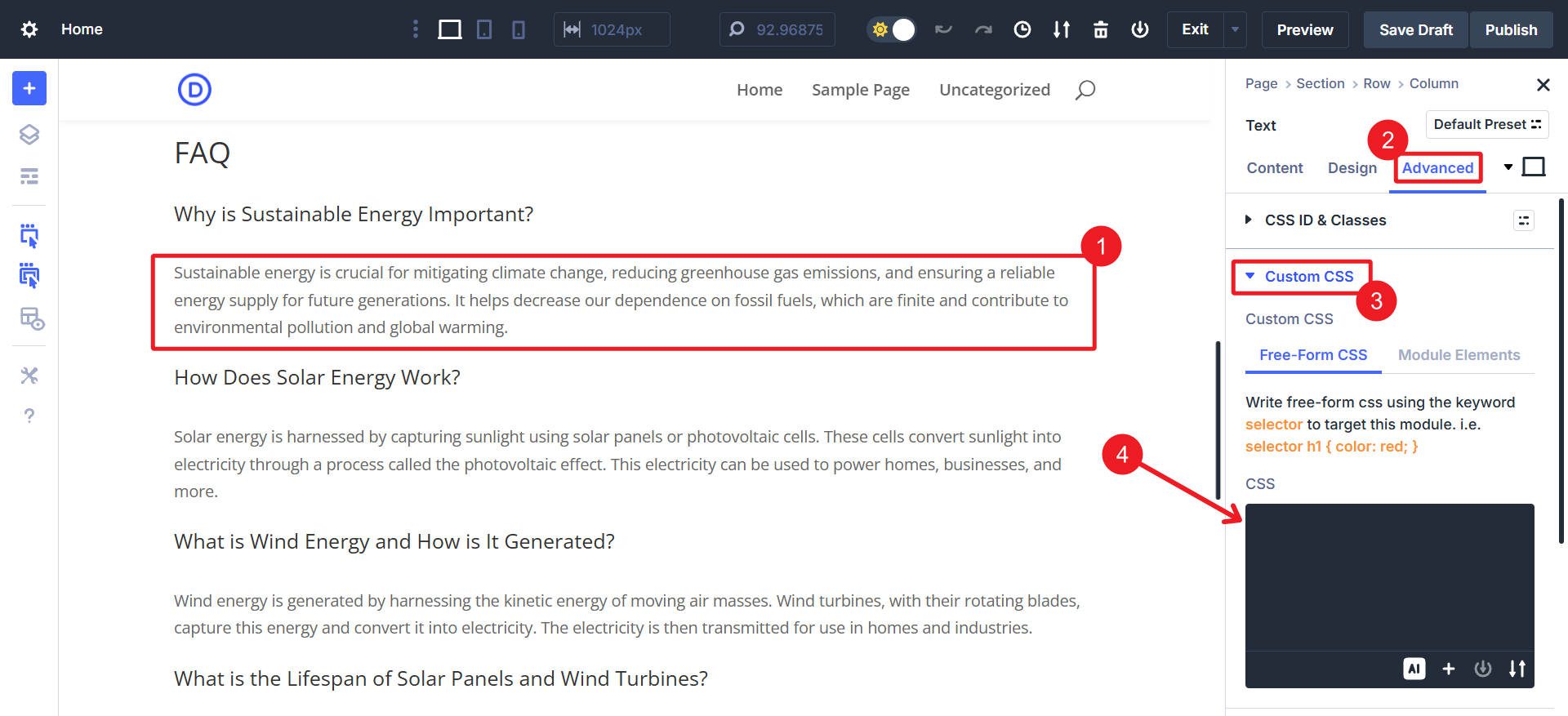
Cada módulo Divi tiene una pestaña CSS CSS avanzada, por lo que puede diseñar un solo elemento sin afectar el resto de su sitio. Esto es bueno porque puede "adjuntar" su CSS personalizado al elemento que está diseñando.

También puede incluir CSS personalizados en su grupo de opciones preestablecidos y presets de elementos para aplicar dinámicamente los mismos estilos cada vez que desee convocarlos.
Agregar CSS en línea a través del módulo de código
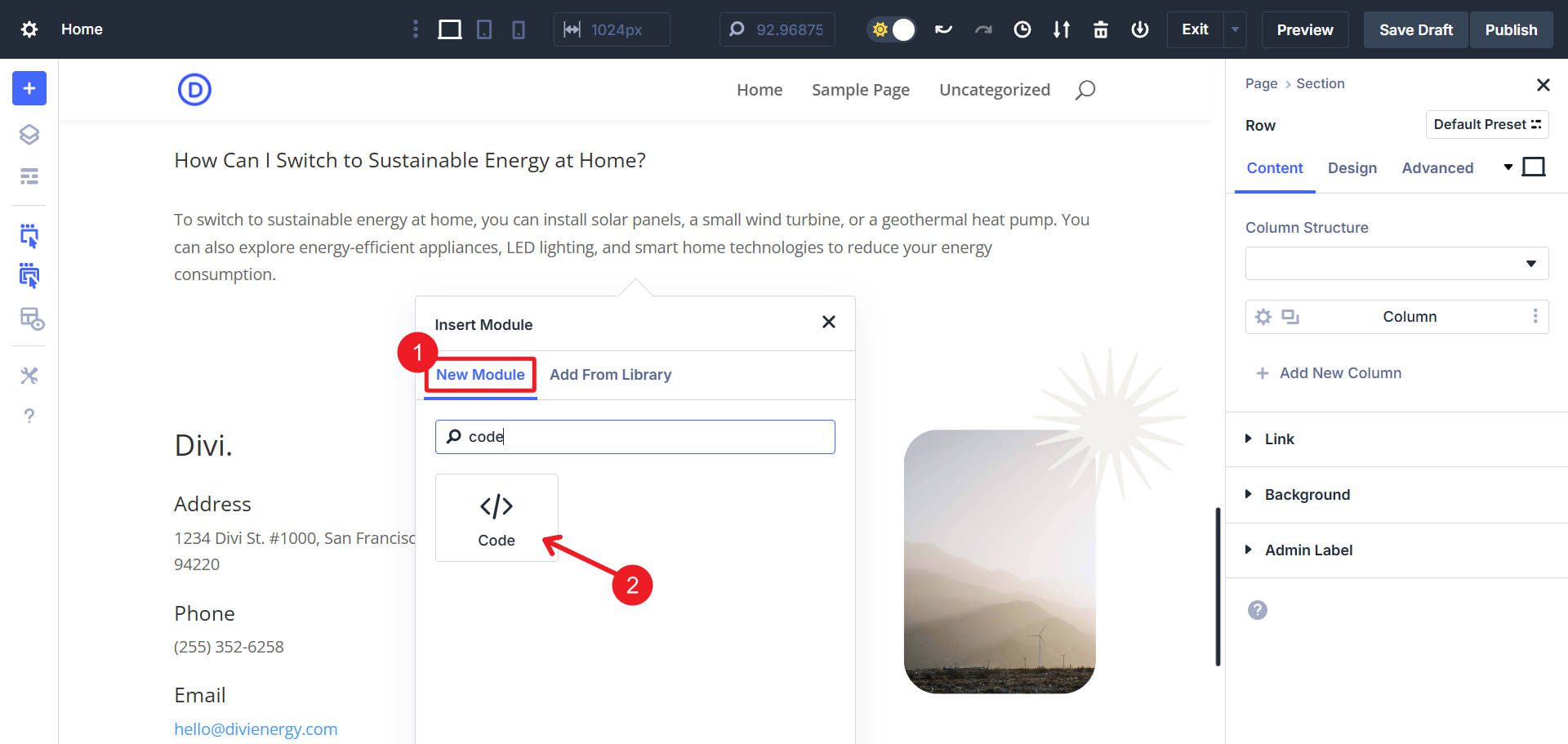
¿Necesita HTML/CSS/JS totalmente personalizado? El módulo de código de Divi admite el código en línea, perfecto para elementos personalizados autónomos.

Simplemente agregue un módulo de código en el Builder Divi, luego inserte su HTML/JS junto con CSS en línea directamente en el campo de código del módulo.
Las mejores prácticas de CSS con Divi y WordPress
Tienes muchas opciones. Como una herramienta de diseño primero, Divi obviamente presta especial atención a las necesidades de los diseñadores y le brinda múltiples formas de agregar CSS personalizado a su sitio web. Use el método que sea más fácil para usted que coincida con el alcance de sus necesidades. Para ver rápidamente qué podría ser mejor para usted, eche un vistazo a esto:
| Métodos recomendados | Dificultad | Alcance | Mejor caso de uso |
|---|---|---|---|
| Opciones de tema Divi | Fácil | Sitio entero | Estilos necesarios en todas o la mayoría de las páginas |
| Configuración de la página Divi CSS | Fácil | Página única | Estilos que solo se cargan en una sola página |
| Módulo Divi CSS personalizado | Moderado | Módulo único (¡a menos que se use en Preset, entonces dinámicamente en todo el sitio!) | Ajustes granulares que se aplican a un solo módulo o módulo preestablecido |
| Divi Inline CSS (módulo de código) | Moderado | Elemento específico | CSS para ir con componentes HTML/JS personalizados |
| Tema infantil | Moderado | Sitio entero | Bueno para estilos CSS reutilizables de una construcción a la siguiente |
| Complementos de implementación de código | Fácil | Sitio entero o ciertas páginas | Gestión organizada de CSS y otro código personalizado |
| WordPress predeterminado (personalizador o editor de sitios) | Fácil | Sitio entero | Enfoque tradicional pero manual para los estilos de carga |
La mayoría de estos métodos lo ayudan a evitar editar archivos de temas principales directamente y, por lo tanto, lo ayudan a evitar que las actualizaciones sobrescriban sus cambios. Considere un tema infantil para personalizaciones extensas que puede usar de un sitio web a otro.
Estos permiten estilos receptivos y dinámicos directamente en los controles incorporados de Divi, reduciendo significativamente las situaciones donde es necesario CSS personalizado. Le recomiendo que explore aquellos con preajustes de grupos de opciones para aplicar en todo su sitio rápidamente.

Estamos construyendo Divi para ser el mejor tema de WordPress. Tiene tantas opciones de diseño integradas en su editor visual que se encontrará escribiendo menos CSS. E incluso cuando lo necesita, siempre es fácil agregar estilos personalizados exactamente cómo necesita.
Obtener Divi
