Cómo agregar el modo oscuro a Elementor
Publicado: 2022-04-10En este tutorial vamos a agregar un modo oscuro frontal a un sitio web de Elementor.
El contenido de este artículo sigue de cerca los pasos descritos en nuestra publicación general "¿Cómo agrego el modo oscuro a WordPress?" de hace un par de meses, pero hemos adaptado todo aquí para mostrarle cómo puede agregar un modo oscuro rápida y fácilmente. a un sitio web de Elementor.

Si no está familiarizado con el modo oscuro, piense en su dispositivo iOS, página de Facebook o navegador Reddit. Todas estas interfaces de usuario le permiten alternar entre un esquema de color de interfaz de usuario "normal" y un esquema de color de interfaz de usuario "oscuro".

El modo oscuro es una excelente adición a su sitio web porque facilita la lectura del contenido por la noche, usa menos batería del dispositivo y simplemente se ve genial. Ha ganado mucha más popularidad en los últimos años, ya que la mayoría de las principales aplicaciones y plataformas han agregado su propio "modo nocturno".
Si creó un sitio web con Elementor, es relativamente fácil agregar un modo nocturno a su interfaz.
El editor ya tiene un modo oscuro de back-end; ahora es el momento de agregar esta funcionalidad al front-end.
Cuando se trata de agregar el modo oscuro a WordPress y Elementor, hay dos componentes principales. Primero, es la interfaz real que usará para alternar entre los dos esquemas de color, y segundo, son los colores que se aplicarán cuando se cambie el modo oscuro.
Encontrar colores de modo oscuro
El primer paso para agregar el modo oscuro a Elementor es encontrar/generar los colores del modo oscuro.
Nos gusta usar un sitio web gratuito llamado Color Hunt para encontrar paletas de colores oscuros que podamos integrar fácilmente en nuestro sitio web.
En ocasiones, simplemente elegiremos el inverso del color original en la página. Por ejemplo, si su fondo es blanco, la versión en modo oscuro sería negra. El color del texto generalmente se convierte en blanco o gris claro, y los colores de énfasis generalmente se mantienen iguales si funcionan en ambos fondos.
Estos son algunos de nuestros colores favoritos cuando creamos modos oscuros para los sitios de Elementor:
Lea nuestra guía para usar Coolors.co aquí.
Planificación de su modo oscuro
Una vez que haya descubierto los colores de su modo oscuro, es útil planificar qué elementos de Elementor se cambiarán realmente al activar el modo oscuro. En algunos casos, ya hay fondos oscuros que no es necesario cambiar y, en otros casos, deberá cambiar las imágenes, las fuentes y los colores de fondo en general.
Por lo general, después de identificar qué elementos deben cambiar de color cuando se activa el modo oscuro, les asignaremos una ID de CSS personalizada utilizando la pestaña "Avanzado" de los editores de Elementor.
Agregar modo oscuro a Elementor

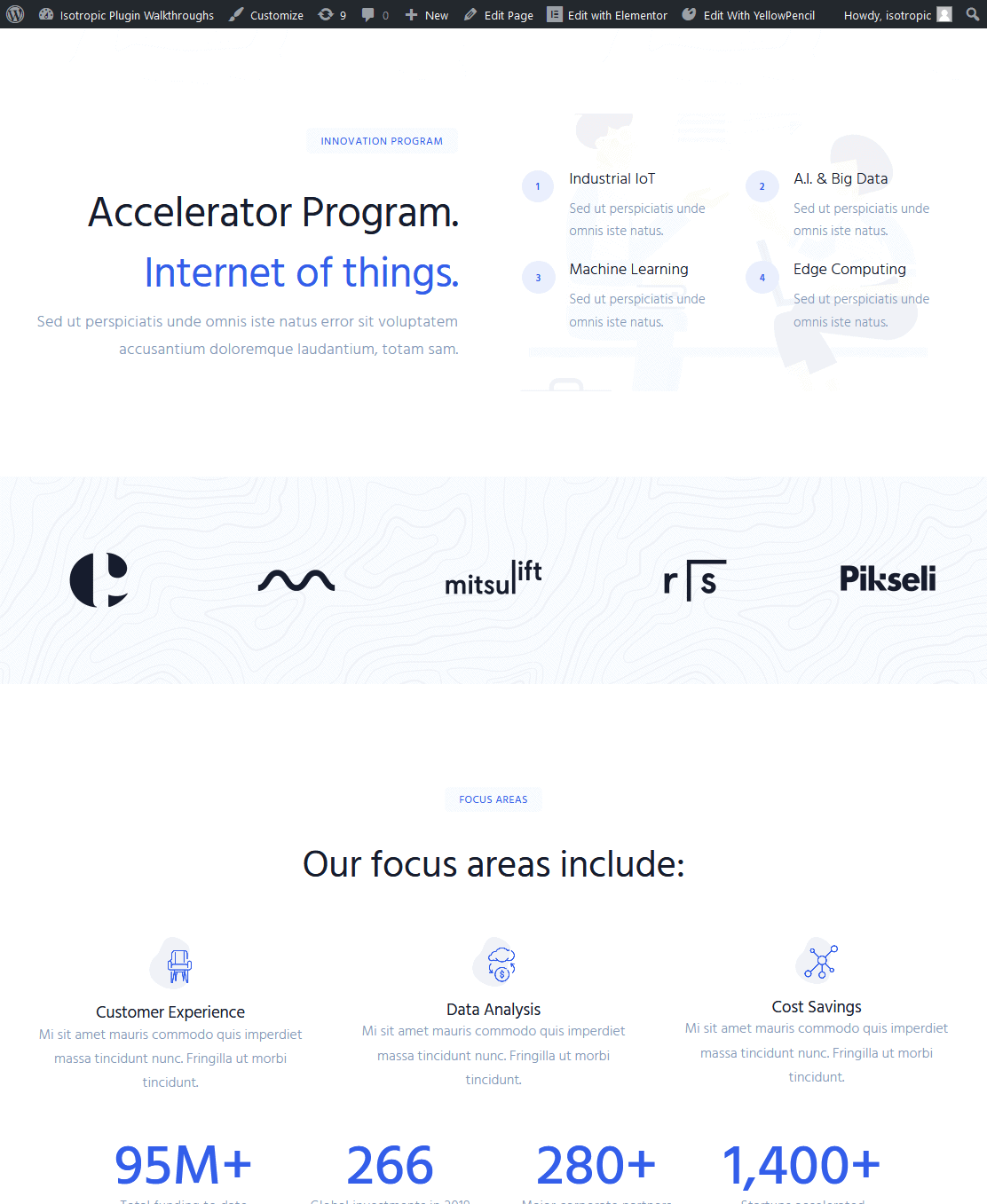
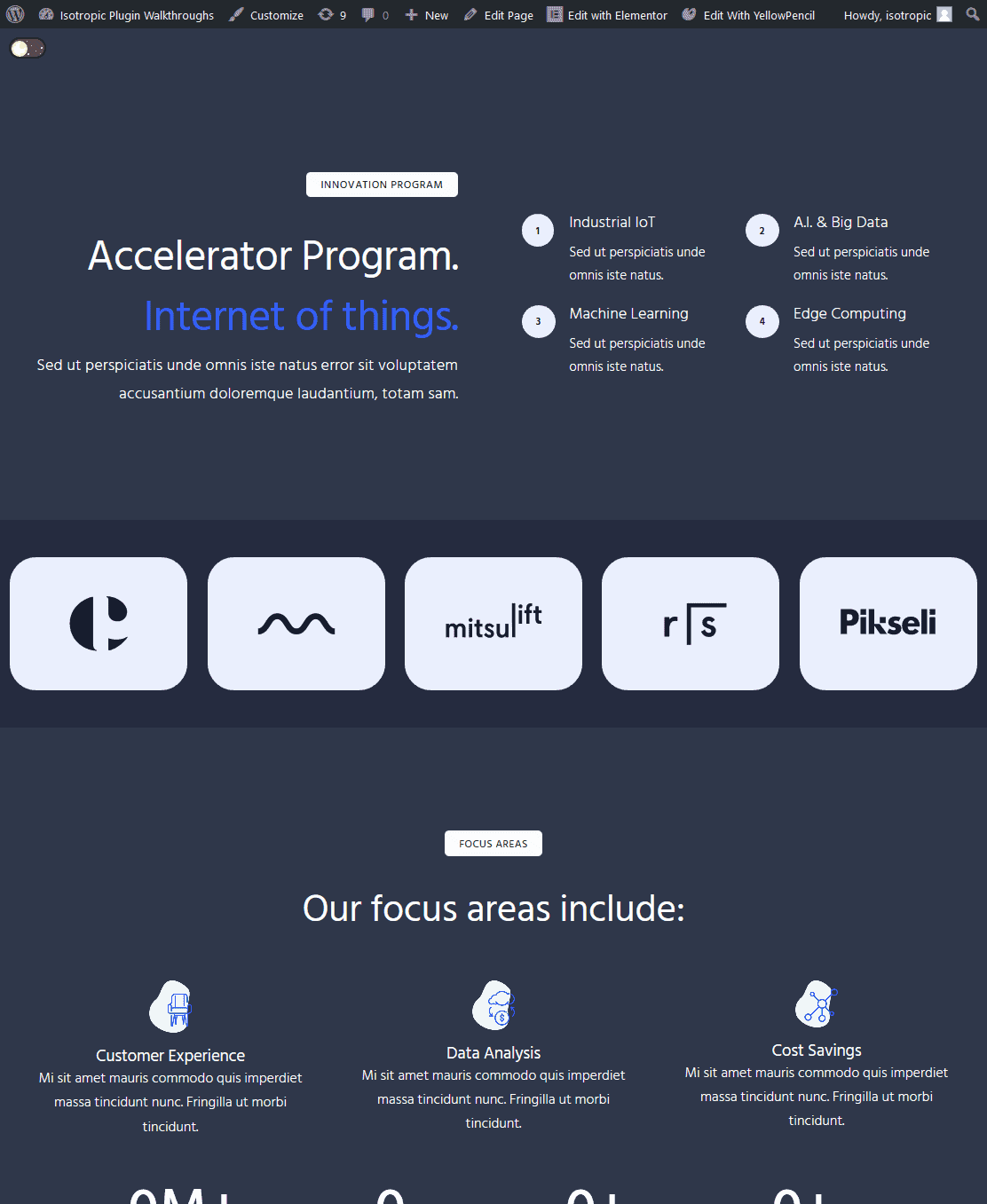
La “página normal” 
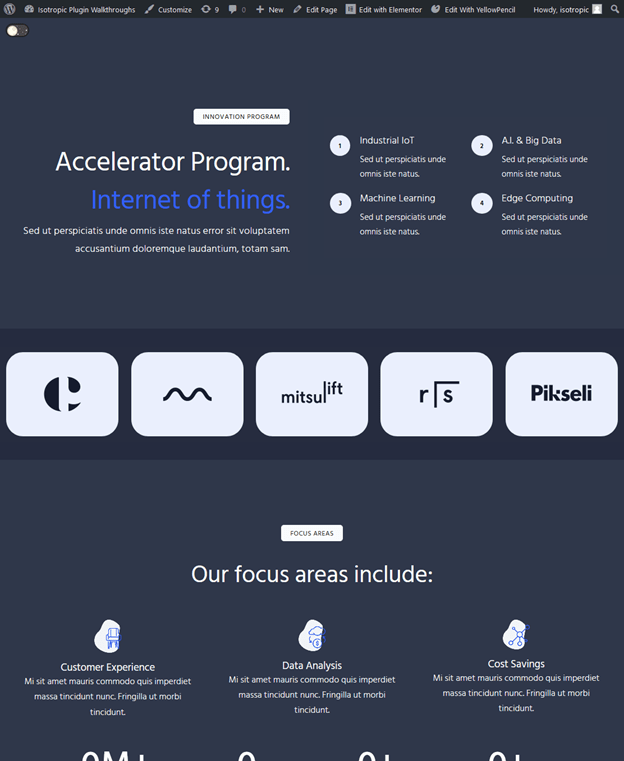
La “página oscura”
Para agregar realmente el modo oscuro a Elementor, usaremos un complemento de WordPress diseñado para esta tarea. Por supuesto, puede hacer esto con JavaScript y CSS (que es esencialmente lo que hace este complemento), pero hacerlo de esta manera le ahorra mucho tiempo y esfuerzo.
Según nuestras pruebas, no hay una degradación notable del rendimiento al incorporar el modo oscuro en el sitio.

El complemento se llama WP Night Mode y está disponible gratuitamente en el repositorio de WordPress. Hay un par de otras ofertas, aunque WP Night Mode es, con mucho, la más potente y ampliable (sin mencionar que es gratis).
Este complemento ofrece las dos cosas principales que necesita al agregar un modo oscuro a un sitio web de Elementor. Primero, le permite colocar un interruptor de modo oscuro en cualquier lugar de su sitio web a través de un código corto. En segundo lugar, le permite definir qué colores se aplicarán en cualquier lugar del sitio al alternar este modo oscuro.
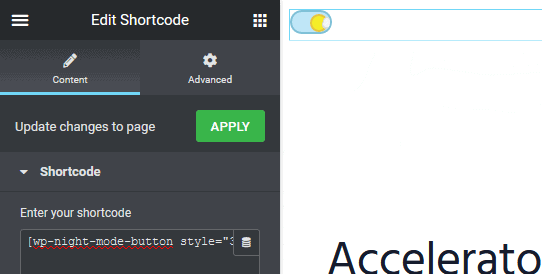
Después de la instalación, agregue el interruptor de modo oscuro a su sitio web de Elementor. Esto se hace agregando un shortcode en cualquier lugar. En este ejemplo, vamos a agregar el código corto en la parte superior de la página (solo con fines de demostración), pero el editor de encabezado de Elementor Pro resulta útil para las aplicaciones de producción del modo oscuro en Elementor.
Lenguaje de código: JSON / JSON con comentarios ( json )
También puede colocar el código abreviado en una barra lateral o directamente en el menú utilizando este complemento. El complemento viene con cuatro estilos de alternar incorporados entre los que puede elegir especificando en el código abreviado.
Lenguaje de código: JSON / JSON con comentarios ( json )

Una vez que haya colocado el interruptor, es hora de aplicar el estilo de modo oscuro a su sitio web. Primero, abra el personalizador e implemente su color base.
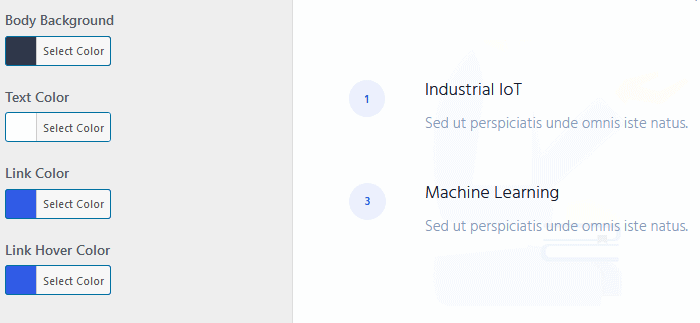
La pestaña del modo nocturno en el personalizador le permite cambiar el fondo de su cuerpo, el color del texto, el color del enlace y el color de desplazamiento del enlace. Para cambiar cualquier otra cosa, necesitaremos usar un CSS personalizado, que discutiremos en la siguiente sección de este artículo.
Para comenzar, complete las opciones de color en el personalizador con su esquema de color de modo oscuro. Incluso puede configurar el modo nocturno/oscuro para que sea el color predeterminado de su sitio.

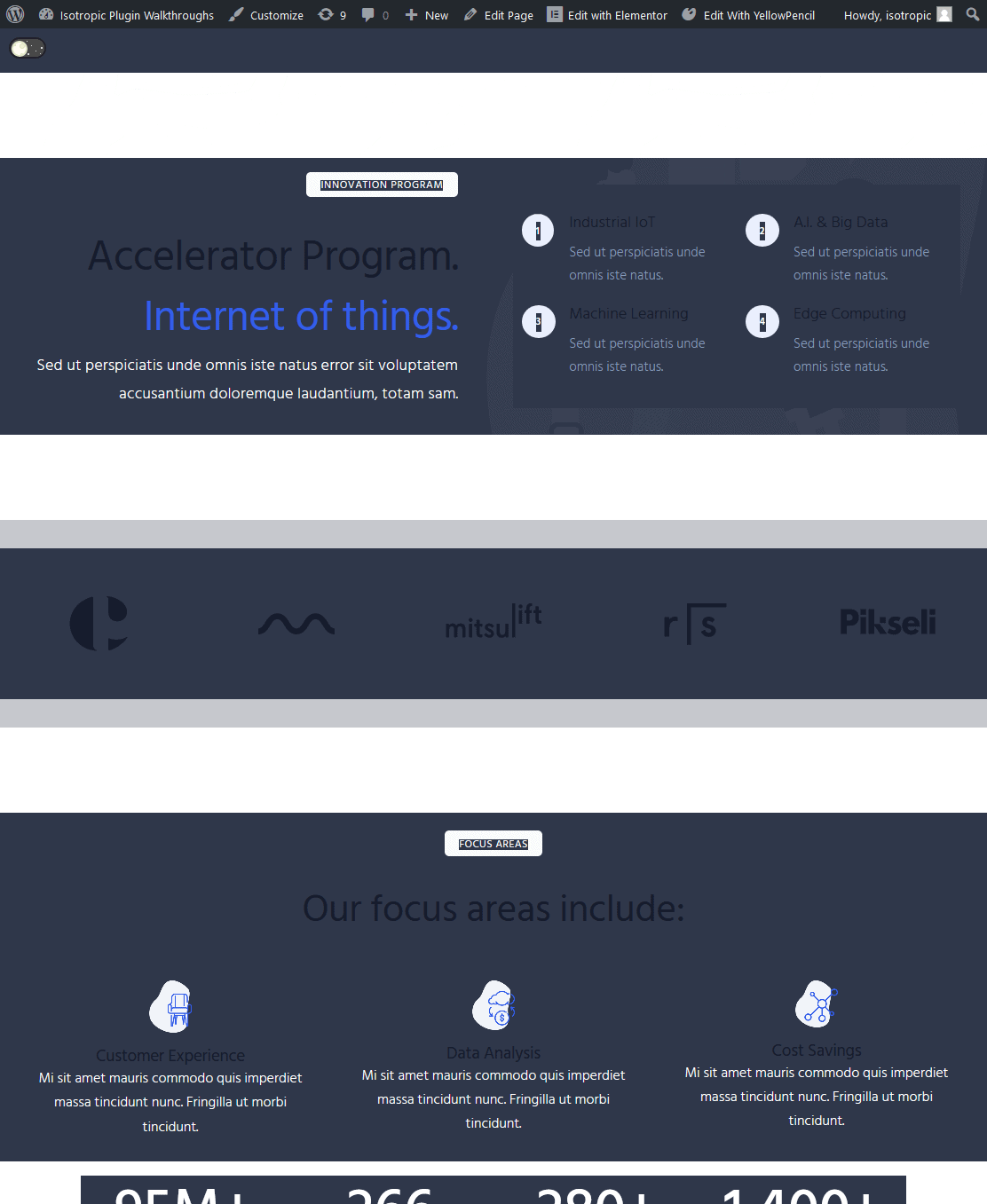
En el personalizador, si activa el modo oscuro, verá que se han aplicado algunos cambios, pero el sitio se ve un poco dañado. Esto se debe a que el modo nocturno no se puede aplicar a todo lo que Elementor y su tema tienen para ofrecer desde el primer momento. En su lugar, necesitaremos hacer algunas especificaciones de CSS personalizadas.
Aplicación personalizada de modo nocturno CSS en Elementor
El especificador CSS personalizado es lo que hace que este complemento sea tan poderoso. Ni siquiera necesita saber CSS personalizado para aplicar el modo oscuro a Elementor, ya que es muy simple y fácil de hacer.
body.wp-night-mode-on .elementor-selector { night mode styling }
Su flujo de trabajo es simple: identifique las áreas que deben tener estilos de modo oscuro CSS personalizados y luego aplique los colores.
Actualmente, nuestra página se ve un poco rota con el estilo de modo nocturno predeterminado (aplicado en el paso anterior). Para limpiar las cosas, vamos a especificar todo lo que no tenga aplicado el modo oscuro usando nuestro CSS personalizado.

Esto se puede agregar por página utilizando la configuración avanzada de CSS personalizada de Elementor para la página, la entrada de CSS personalizada en el personalizador de WordPress o un complemento de terceros como YellowPencil.
Puede asegurarse de que sus estilos CSS personalizados solo se apliquen al modo nocturno prefijándolos con "body.wp-night-mode-on", luego agregando su selector general y finalmente agregando las reglas de estilo.
Por ejemplo, esto cambiaría cualquier elemento de fuente que tenga la clase CSS de "clase de elemento" a negro solo cuando el modo nocturno esté activado.
body.wp-night-mode-on .element-class { color: #000; }
Vamos a usar YellowPencil, y es nuestro complemento recomendado para administrar una gran cantidad de CSS personalizado con Elementor. Primero, cubriremos el flujo de trabajo de Dev Tools, que es gratuito.
Flujo de trabajo de herramientas de desarrollo
Primero, identifique el selector específico del elemento que necesita cambiar cuando se aplica el modo oscuro. Por ejemplo, todos nuestros encabezados no cambian de color cuando se aplica el estilo de modo nocturno predeterminado. Para asegurarnos de que lo haga, vamos a utilizar CSS personalizado.
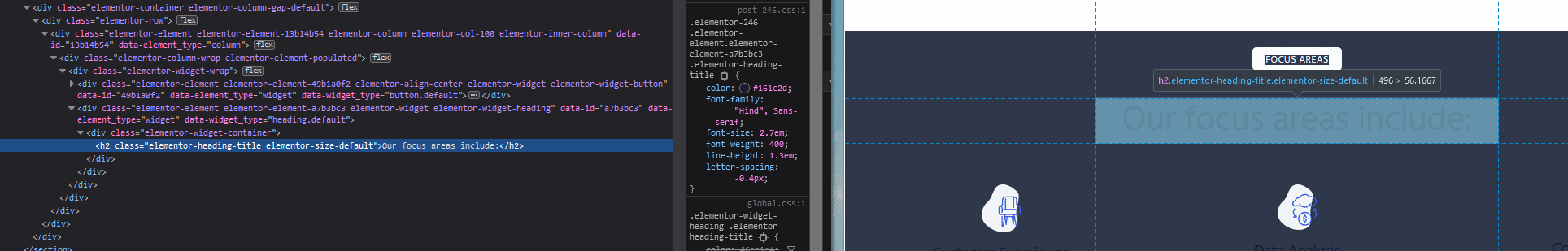
Para identificar su selector, puede usar las herramientas de desarrollo o un lápiz amarillo. Con las herramientas de desarrollo, haga clic derecho en el elemento que necesita cambiar para su estilo de modo oscuro y haga clic en "inspeccionar elemento".

Aquí puede ver que nuestro encabezado está especificado por el selector h2 y la clase CSS personalizada de ".Elementor-heading-title"
Para cambiar esto a blanco cuando el modo oscuro está activado en nuestro sitio de Elementor, simplemente vamos a hacer una regla CSS como esta:
body.wp-night-mode-on h2 .Elementor-heading-title { color: #fff; }
Esencialmente, esto dice que la clase de título de encabezado de Elementor será blanca cuando el modo oscuro esté activado. Cuando el modo oscuro está desactivado, este estilo no se aplicará.
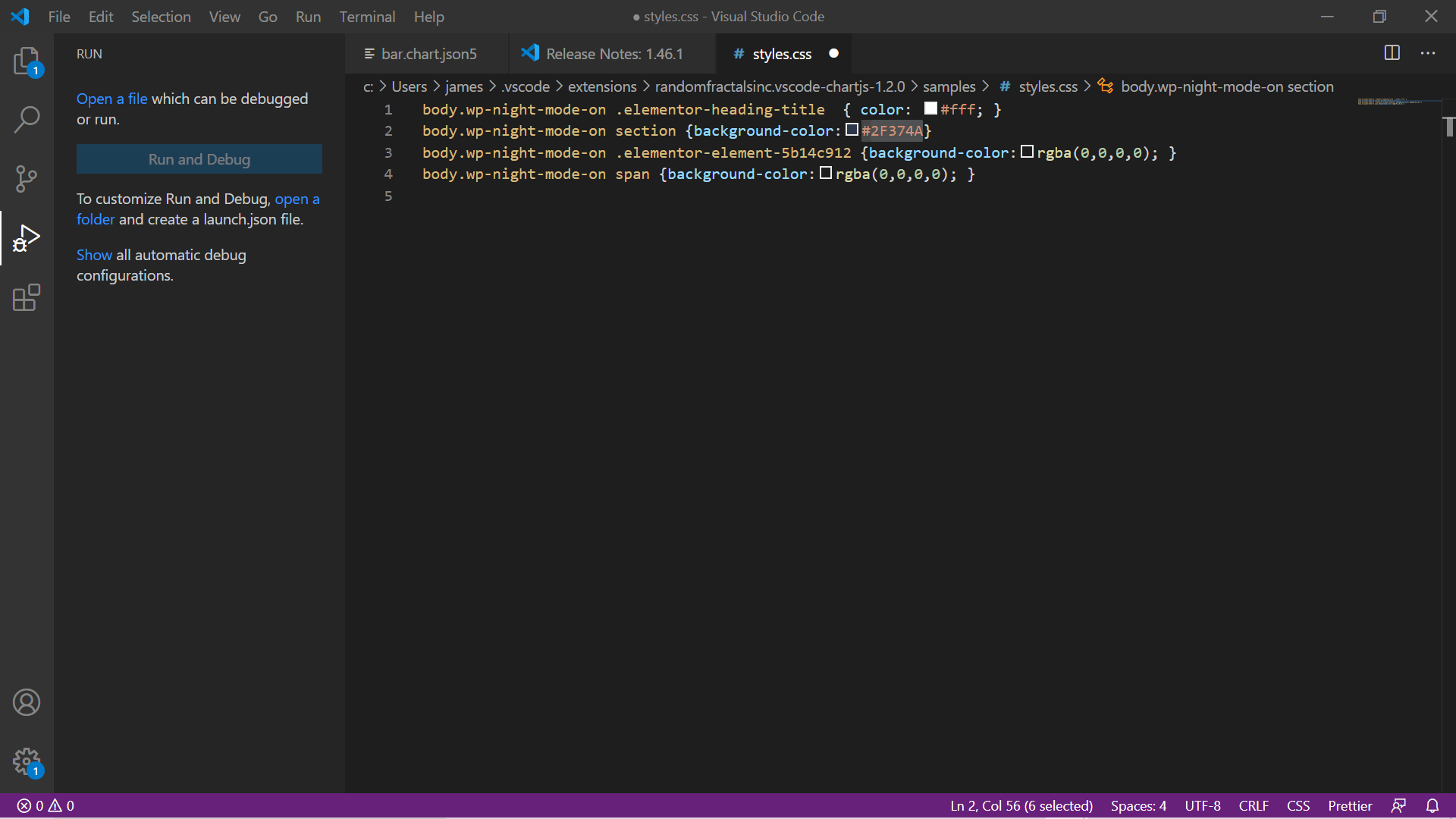
Luego escribimos todas las reglas de estilo CSS del modo oscuro en una hoja de estilo de escritorio, usando la herramienta gratuita Microsoft Visual Studio Code.

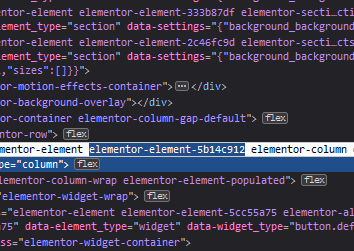
Por lo general, aplicaremos estilo a selectores generales como h1, h2, h3 o Sección o Div, y luego lo ajustaremos utilizando la clase única que se asigna a cada elemento de Elementor. Por ejemplo, si queremos cambiar el color de fondo de una columna específica en Elementor, todo lo que debemos hacer es identificar su clase CSS única.


A partir de esa clase CSS única, generamos nuestra regla CSS:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Lenguaje de código: CSS ( css )Nuevamente, esta regla está escrita en nuestra hoja de estilo contenida en el código de Visual Studio.
Con el modo oscuro en Elementor, normalmente solo cambiamos el color de fondo o el color del texto.
El flujo de trabajo continúa hasta que se construye la hoja de estilo. Firefox Devtools para identificar el selector del Elemento, VS Code para escribir el css.
Luego lo copiamos y pegamos directamente en la entrada de CSS personalizada en Apariencias personalizadas, y probamos para ver si nuestro modo nocturno/modo oscuro ahora se aplica a todos los elementos del sitio.
Además, si desea eliminar "identificar una clase única" para este flujo de trabajo, puede especificar su propia ID o clase de CSS personalizada directamente en el editor de Elementor y luego generar el estilo de modo oscuro desde ese selector.
Flujo de trabajo de lápiz amarillo
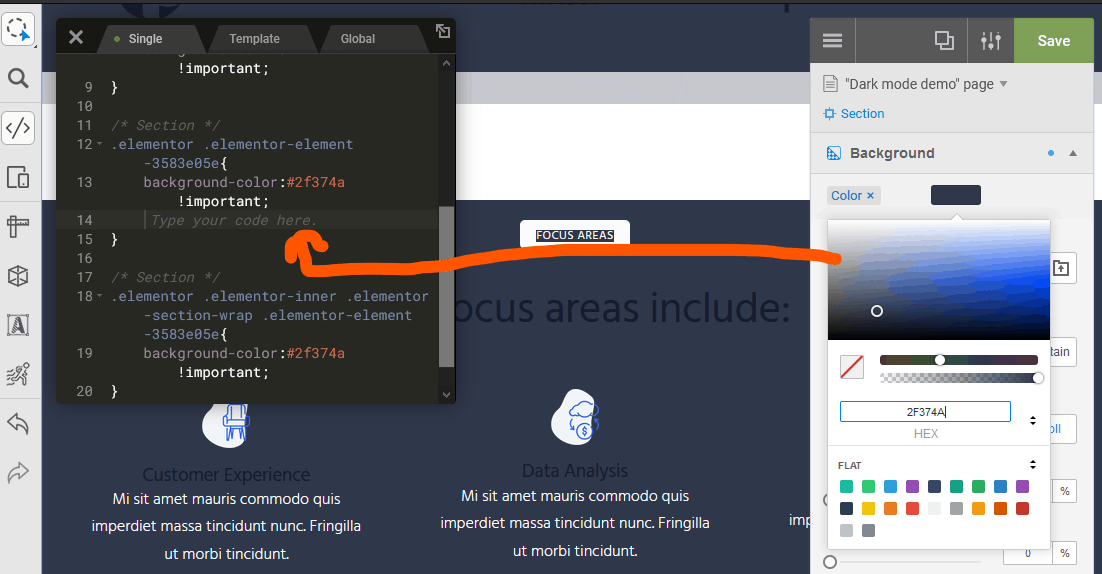
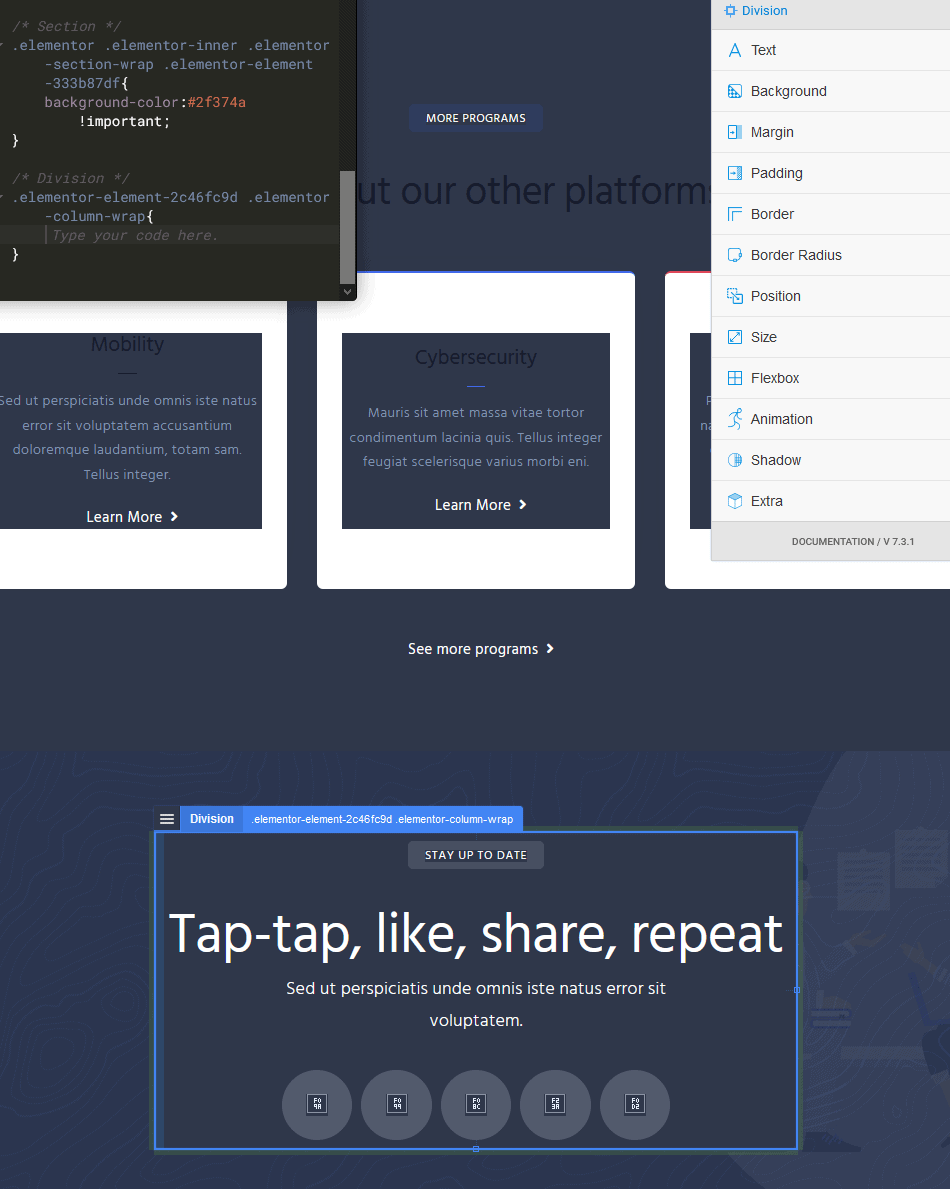
Nuestra agencia usa YellowPencil como una forma de administrar CSS personalizado para nuestros sitios web de Elementor y quería mostrarle cómo esto se incorpora a nuestro flujo de trabajo al agregar el modo oscuro a Elementor. Con YellowPencil, puede apuntar y hacer clic en elementos específicos, y automáticamente completará su editor CSS con su selector respectivo.
Si te interesa, échale un vistazo a este artículo:
YellowPencil nos ahorra mucho tiempo y hace que sea realmente fácil aplicar y administrar una gran cantidad de CSS personalizado.
Ni siquiera necesita escribirlo, ya que esta herramienta tiene una interfaz de usuario visual que genera automáticamente CSS a partir de sus entradas.

El estilo de fondo se establece con una GUI y el código CSS se genera y aplica automáticamente. 
Haga clic en el Elemento que necesita ser rediseñado en modo nocturno.
Después de generar ese código base, asegúrese de agregarle el prefijo body.wp-night-mode-on , haga clic en guardar y se aplicará a su sitio.

Reglas comunes de CSS en modo oscuro para Elementor
Puede cambiar la mayoría de sus encabezados principales simplemente:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Lenguaje de código: CSS ( css )Puede cambiar los fondos de las secciones especificando todas las secciones para cambiar con:
body .wp-night-mode-on section { background-color : #2F374A } Lenguaje de código: CSS ( css )También puede hacer esto con columnas y otros selectores.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Lenguaje de código: CSS ( css )Los selectores de CSS de Elementor comunes incluyen:
- elementor-fila
- elementor-imagen
- elementor-widget
- elementor-boton
A Elementor le gusta usar span, por lo que puede abordar elementos que se ven así,

Con:
body .wp-night-mode-on span { background-color : #2F374A } Lenguaje de código: CSS ( css )También puede establecer efectos de desplazamiento (aunque querrá ser específico con sus selecciones):
body .wp-night-mode-on span :hover { background-color :pink} Lenguaje de código: CSS ( css )Si las imágenes funcionan en su fondo oscuro, puede dejarlas en paz, pero muchas veces tiene imágenes oscuras que deben cambiarse. Aborda las imágenes en su modo oscuro de Elementor utilizando una colección de métodos.
Primero, simplemente puede cambiar el color de fondo (como hicimos en el ejemplo anterior).
también puede aplicar el filtro CSS invert(1) para invertir completamente los colores. Esto es genial si tienes un PNG sólido con un fondo transparente.
llevando esto un paso más allá, podría incorporar tanto el brillo como el filtro de inversión para cambiar el PNG con un fondo transparente a blanco.
Filter : brightness(0) invert (1) Lenguaje de código: HTTP ( http )También puede simplemente reemplazar la imagen original escondiéndola (opacidad, visualización o visibilidad) y usando la imagen de fondo en su envoltorio para reemplazarla con algo nuevo.
Aparte de eso, solo consiste en encontrar los selectores para cada uno de los elementos para los que necesita cambiar el estilo cuando se aplica el modo oscuro en Elementor, escribir la regla CSS y luego agregarla a su sitio web de WordPress.
tutorial de youtube
Si estás interesado, aquí está nuestro tutorial de YouTube. esto no se creó específicamente para Elementor, pero le brindará un recorrido general y lo ayudará a visualizar el proceso de agregar un modo oscuro a la interfaz de su sitio web de Elementor.
Conclusión
Esperamos que este artículo haya sido útil y le haya enseñado cómo agregar un modo oscuro frontal a un sitio web de Elementor. Para obtener más información, puede consultar este artículo, aunque contiene esencialmente la misma información (no adaptado para Elementor).
Aplicamos este efecto en muchos sitios web de clientes, por lo que si tiene alguna pregunta específica, no dude en comunicarse en nuestra sección de comentarios.
