Cómo agregar contenido dinámico en WordPress (Guía para principiantes)
Publicado: 2023-06-09¿Está buscando agregar contenido dinámico a su sitio web de WordPress?
Agregar contenido dinámico a su sitio web le permite brindar a los visitantes experiencias personalizadas, recomendaciones y otros elementos interactivos. De esa manera, el contenido dinámico puede ayudar a aumentar la participación y las conversiones de los usuarios.
En este artículo, le mostraremos cómo agregar fácilmente contenido dinámico en WordPress.

¿Por qué agregar contenido dinámico en WordPress?
El texto dinámico se refiere al contenido que cambia en un sitio web según diferentes factores, incluido el comportamiento del usuario, la hora, la ubicación, el nombre y más.
La configuración de texto dinámico permite a los usuarios de su sitio web de WordPress ver diferentes mensajes de acuerdo con diferentes factores.
Por ejemplo, puede usar texto dinámico para mostrar el nombre del usuario que actualmente está conectado a su sitio web.

Mostrar contenido personalizado puede mantener a los visitantes interesados en su sitio durante períodos más prolongados, lo que puede reducir la tasa de rebote y mejorar las clasificaciones de SEO de su sitio.
Incluso puede ayudar a convertir a los usuarios en clientes o suscriptores al mostrar que su sitio web se preocupa por sus visitantes, lo que crea una impresión positiva y genera confianza.
Además, el contenido dinámico puede aumentar las ventas y las suscripciones en su sitio web. Por ejemplo, puede mostrar la fecha actual dinámicamente para una venta de cuenta regresiva o una oferta de descuento, y se actualizará automáticamente cada día. Esto puede crear una sensación de urgencia y conducir a más conversiones.
Dicho esto, echemos un vistazo a cómo agregar contenido dinámico en WordPress. Puede usar los enlaces rápidos a continuación para saltar al método que desea usar:
- Método 1: crear una página de destino dinámica con SeedProd
- Método 2: agregar contenido dinámico usando OptinMonster
Método 1: crear una página de destino dinámica con SeedProd
Si desea crear una página de destino con contenido dinámico, este método es para usted.
SeedProd es el mejor creador de páginas de WordPress en el mercado que lo ayuda a crear páginas de destino y temas atractivos sin usar ningún código.
También viene con una función de texto dinámico que le permite agregar contenido dinámico a sus encabezados y texto.

Primero, deberá instalar y activar el complemento SeedProd. Para obtener más detalles, puede consultar nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
Nota: SeedProd también tiene una versión gratuita, pero no tiene la función de texto dinámico. Entonces, para este tutorial, estamos usando el complemento SeedProd Pro.
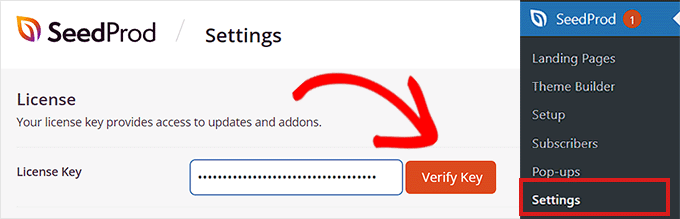
Tras la activación, diríjase a la página SeedProd » Configuración para ingresar la clave de licencia del complemento.
Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

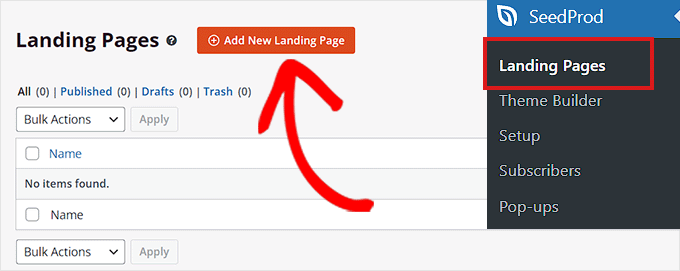
A continuación, debe visitar SeedProd » Landing Pages desde la barra lateral de administración de WordPress.
Una vez que esté allí, haga clic en el botón 'Agregar nueva página de destino'.

Esto lo dirigirá a la pantalla 'Elegir una nueva plantilla de página', donde puede seleccionar cualquiera de las plantillas prefabricadas para su página de destino.
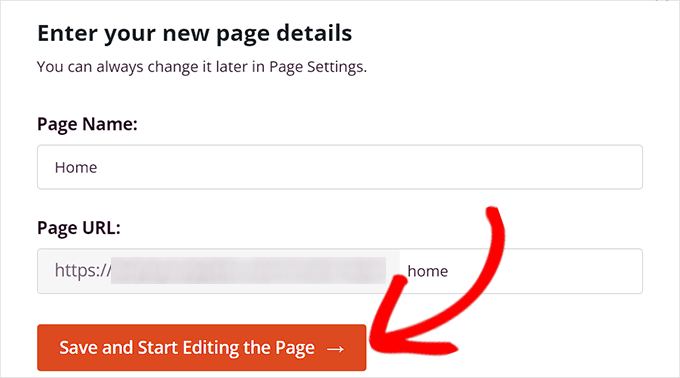
Al seleccionar la plantilla, se le pedirá que ingrese un nombre de página y elija una URL.
Después de ingresar esta información, simplemente haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.

Esto iniciará el generador de páginas de arrastrar y soltar de SeedProd, donde ahora puede comenzar a editar su página. Para obtener instrucciones más detalladas, puede consultar nuestra guía sobre cómo crear una página de destino en WordPress.
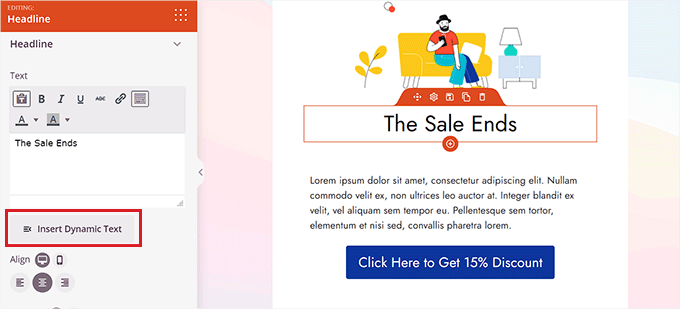
A continuación, simplemente arrastre y suelte el bloque de encabezado o texto de la barra lateral izquierda en la página de destino. Luego, haga clic en el bloque para abrir su configuración en la barra lateral izquierda.
Una vez que haya hecho eso, debe hacer clic en el botón 'Insertar texto dinámico'.

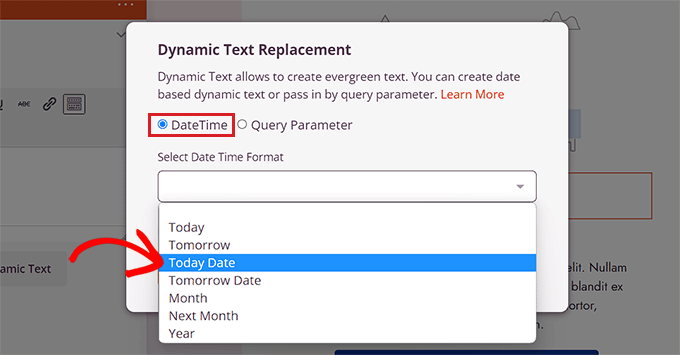
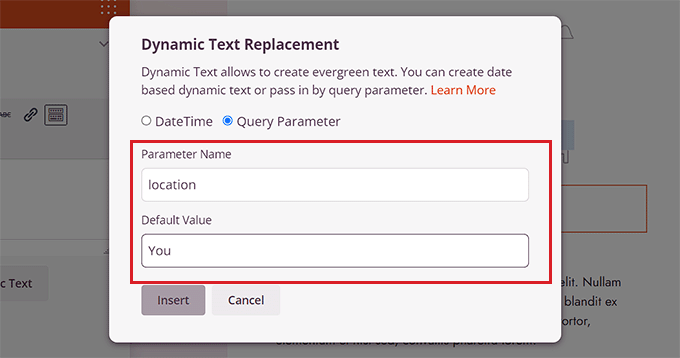
Esto abrirá un aviso de 'Reemplazo de texto dinámico' en la pantalla.
Desde aquí, debe seleccionar la opción 'DateTime' si desea configurar una hora o una fecha de forma dinámica. Esto puede ser útil si desea mostrar el límite de tiempo para una oferta de venta o descuento en su sitio web.
Después de eso, simplemente seleccione un formato de fecha del menú desplegable y haga clic en el botón 'Insertar'.
Si no ve su formato preferido en el menú desplegable, puede hacer clic en el enlace 'Más información' en la parte superior para ver otros formatos.

Si desea agregar una ubicación, nombre, país, compatibilidad con varios idiomas, título de página, dirección de correo electrónico, código postal u otro contenido dinámico, debe seleccionar la opción 'Parámetro de consulta'.
Después de eso, agregue el factor de texto dinámico en la opción 'Nombre del parámetro'.
Por ejemplo, si agrega texto dinámico para los nombres en la opción 'Nombre del parámetro', todos los que hayan iniciado sesión en su sitio verán su nombre como 'Hola John' en lugar de 'Hola' en la página.
O si agrega texto dinámico para una dirección de correo electrónico, a los usuarios se les mostrará su dirección de correo electrónico en su página de destino cada vez que inicien sesión.
De manera similar, si desea mostrar la ubicación de cada usuario de forma dinámica, puede ingresar 'ubicación' como el nombre del parámetro.

A continuación, agregue el valor predeterminado al que volverá el texto dinámico si la ubicación no está disponible en el parámetro de URL.
Por ejemplo, si un visitante abre su sitio y su ubicación no está disponible en la URL, entonces el texto dinámico podría decir "Tiendas cerca de usted" en lugar de "Tiendas cerca de Florida".

Después de eso, simplemente haga clic en el botón 'Insertar' para agregar el texto dinámico.
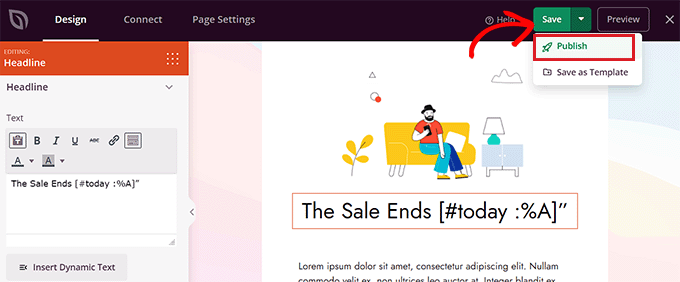
Una vez que haya hecho eso, haga clic en el botón 'Guardar' en la parte superior para almacenar su configuración. Finalmente, haga clic en el botón 'Publicar' para que su página de destino esté activa.

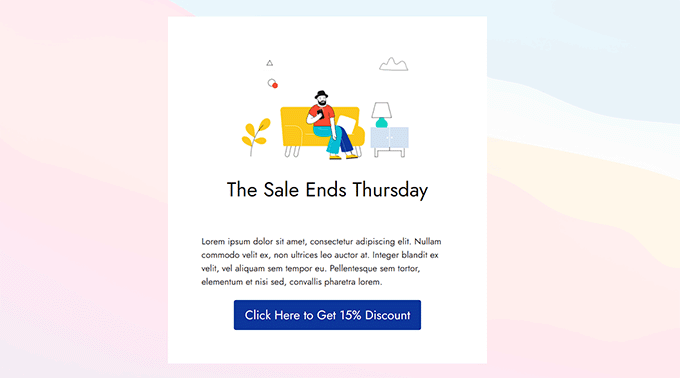
Ahora visite su sitio web para ver el contenido dinámico en acción.
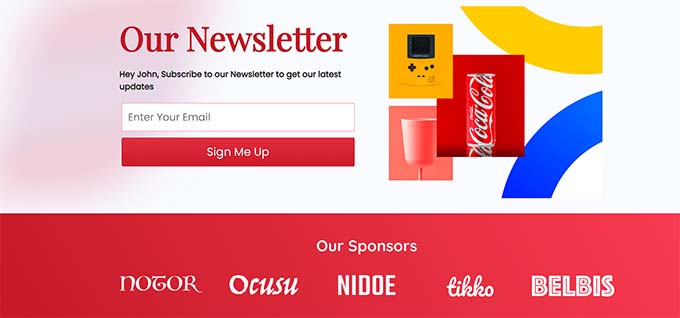
Así es como se veía en nuestro sitio web de demostración.

Método 2: agregar contenido dinámico usando OptinMonster
Si desea agregar contenido dinámico a sus campañas publicitarias, incluidas ventanas emergentes o barras flotantes, este método es para usted.
OptinMonster es la mejor herramienta de optimización de conversiones y generación de leads del mercado. Te permite mostrar campañas personalizadas a los usuarios sin utilizar ningún código.
También viene con una función de reemplazo de texto dinámico que le permite agregar contenido dinámico a sus campañas usando etiquetas inteligentes.
Primero, deberá registrarse para obtener una cuenta OptinMonster porque la herramienta paga le permite agregar contenido dinámico.
Simplemente visite el sitio web de OptinMonster y haga clic en el botón 'Obtener OptinMonster ahora' para configurar una cuenta.

A continuación, debe instalar y activar el complemento gratuito OptinMonster en su sitio web de WordPress. Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
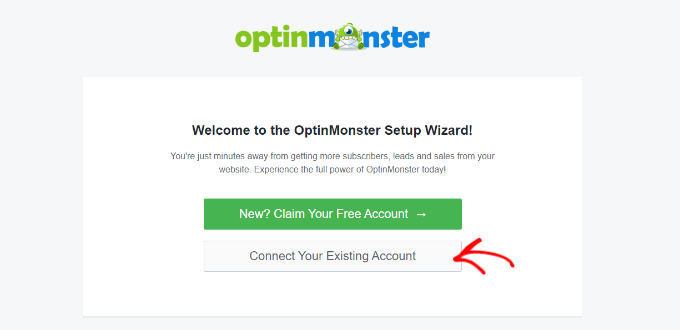
Tras la activación, verá el asistente de configuración de OptinMonster en el panel de administración de WordPress.
Desde aquí, haga clic en el botón 'Conectar su cuenta existente' para conectar su sitio de WordPress a su cuenta de OptinMonster.

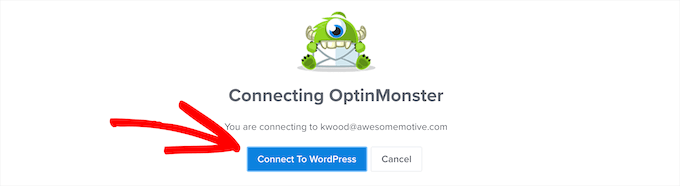
Después de eso, se abrirá una nueva ventana en la pantalla.
Simplemente haga clic en el botón 'Conectarse a WordPress' para continuar.

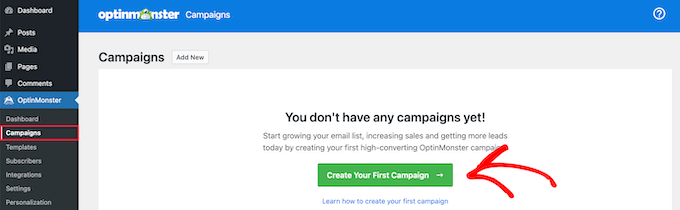
Una vez que haya conectado su cuenta OptinMonster con WordPress, diríjase a la página OptinMonster » Campañas desde la barra lateral de administración de WordPress.
A continuación, debe hacer clic en el botón 'Crear su primera campaña' para iniciar una campaña.

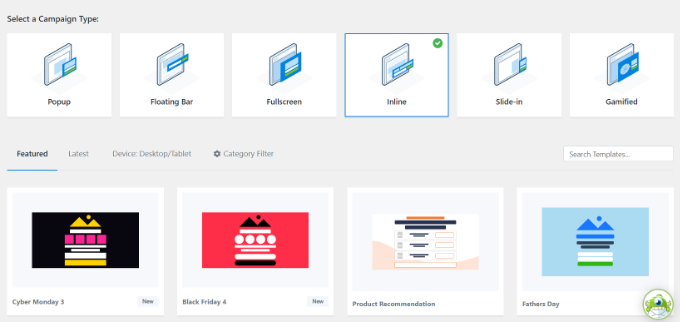
Esto lo llevará a la página 'Plantillas', donde OptinMonster ofrece diferentes tipos de campañas que puede usar para mostrar varios tipos de contenido o mensajes dirigidos a sus usuarios.
Estos incluyen ventanas emergentes, barras flotantes, campañas gamificadas, campañas en línea, ventanas emergentes deslizables y más.
Por ejemplo, si desea mostrar contenido dinámico dentro de una publicación o página de WordPress, puede elegir el tipo de campaña en línea.

Después de seleccionar un tipo de campaña, puede elegir cualquiera de las plantillas prefabricadas para esa campaña específica.
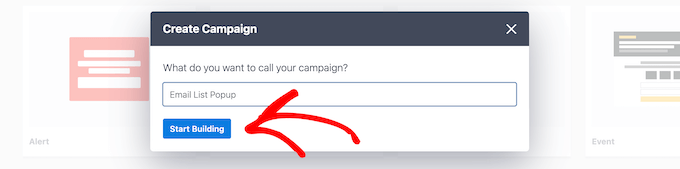
Luego se le pedirá que ingrese un nombre para él y haga clic en el botón 'Comenzar a construir'.

Esto lo llevará a la interfaz del creador de campañas de OptinMonster. Es una herramienta de arrastrar y soltar donde puedes diseñar tu campaña con una vista previa en vivo.
Desde aquí, arrastre y suelte el bloque Texto o Encabezado desde la barra lateral de la izquierda en la campaña. Después de eso, simplemente seleccione algo de texto en el bloque para abrir el editor de texto en la parte superior.
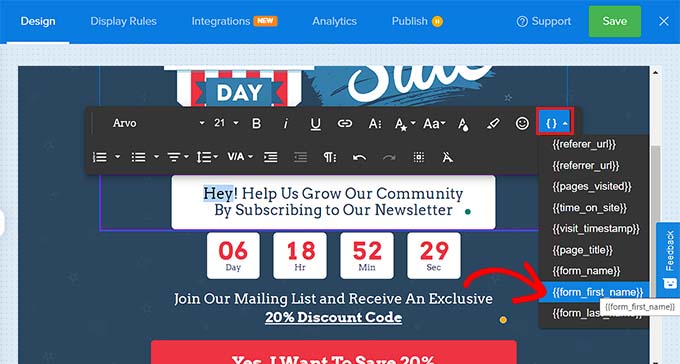
A continuación, debe hacer clic en el icono 'Etiquetas inteligentes' en la esquina derecha del editor de texto para abrir un menú desplegable con una lista de etiquetas inteligentes.

Desde aquí, puede seleccionar cualquiera de las etiquetas inteligentes para agregar contenido dinámico a su campaña.
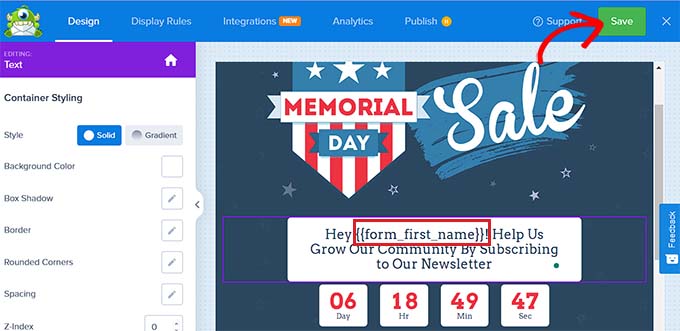
Por ejemplo, puede usar la etiqueta inteligente {{form_first_name}} para agregar el nombre del usuario en la parte superior para que la campaña se sienta más personalizada.
Ahora, todos los usuarios registrados en su sitio verán sus nombres en la campaña.

Hay otras etiquetas inteligentes que muestran el nombre de la campaña, la dirección de correo electrónico, el código postal, el país, la provincia, el año, el mes, la fecha, el código de cupón, la URL de la página y más.
Por ejemplo, el uso de la etiqueta inteligente para países mostrará el nombre del país de cada usuario que haya iniciado sesión y esté viendo su campaña actualmente.
De manera similar, el uso de una etiqueta inteligente de fecha lo ayudará a mostrar el límite de tiempo para una venta sin actualizarlo manualmente cada vez.
Una vez que haya elegido su(s) etiqueta(s) inteligente(s), simplemente haga clic en el botón 'Guardar' en la parte superior para almacenar su configuración.
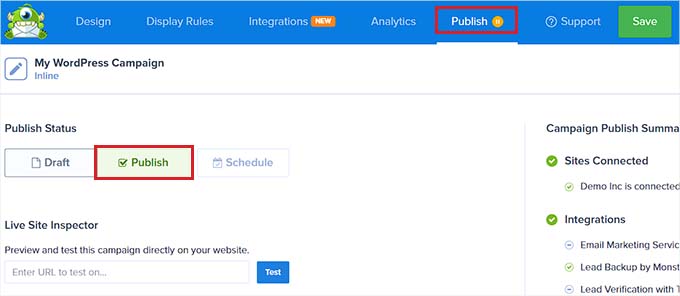
Finalmente, cambie a la pestaña 'Publicar' desde la parte superior y haga clic en el botón 'Publicar' para hacer que su campaña esté activa.

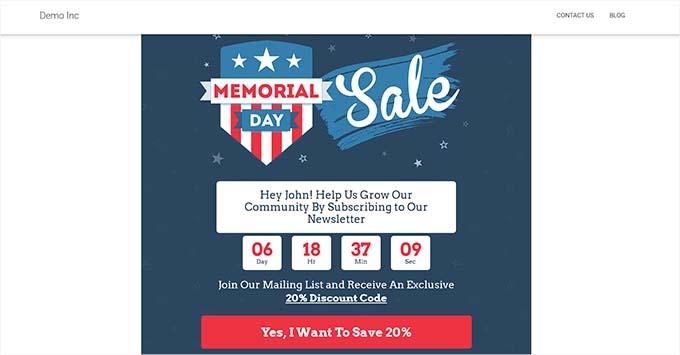
Ahora, puede visitar su sitio web para ver la campaña con contenido dinámico.
Así es como se veía en nuestro sitio web de demostración.

Esperamos que este artículo te haya ayudado a aprender cómo agregar contenido dinámico en WordPress. Es posible que también desee ver nuestro tutorial sobre cómo usar poblaciones de campos dinámicos en WordPress para autocompletar formularios y nuestras mejores opciones para los mejores servicios de marketing por correo electrónico para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
