Cómo agregar enlaces dinámicos a los módulos de botones Divi
Publicado: 2023-09-27El módulo de botones Divi ofrece muchas opciones de diseño, lo que permite una gran libertad a la hora de crear enlaces atractivos en sus diseños. Ya sea que esté alterando el color de fondo o agregando una sombra de cuadro, sus posibilidades creativas son infinitas. Esto no se limita al módulo de botones estándar; se aplica en cualquier lugar donde haya un botón activo dentro de Divi.
El propósito principal de un botón es la navegación, guiándolo a una ubicación diferente, ya sea dentro o fuera de su sitio web. Los enlaces pueden conducir a numerosos lugares en Internet, las opciones son infinitas. En el contexto de un sitio Divi, el contenido dinámico agiliza los enlaces entre una variedad de páginas, publicaciones y medios. Para ilustrar cómo agregar enlaces dinámicos a sus botones Divi, emplearemos el paquete de diseño de plomería gratuito en esta guía. Ahora es más fácil que nunca mejorar la navegabilidad de su sitio Divi.
- 1 ¿ Por qué utilizar enlaces dinámicos?
- 2 enlaces relativos, enlaces dinámicos y Divi
- 3 Agregar enlaces dinámicos a los botones Divi
- 3.1 Instalar el paquete de diseño
- 3.2 Agregar sus enlaces: vincular a páginas
- 3.3 Agregar sus enlaces: vincular a publicaciones
- 3.4 Redondeando todo
Por qué utilizar enlaces dinámicos
En HTML, los enlaces vienen en dos formas: absolutos o relativos. Un enlace absoluto proporciona la dirección exacta a la que desea llegar y normalmente incluye https:// o www. Por otro lado, un enlace relativo pertenece a una página o directorio que se alinea con la página actual que estás navegando. Por ejemplo, https://google.com es un enlace absoluto. Pero si estuviera en el sitio web de Elegant Themes y quisiera vincular a /modules , lo dirigiría a nuestra página de galería de módulos. No podrá vincular desde la página de inicio de Google a la página de módulos en el sitio web de Elegant Themes porque son dominios separados. Incluso si Google tuviera una URL de /modules , no lo llevaría a la página de módulos de Elegant Themes debido a su naturaleza no relacionada.
Realizar un seguimiento de las URL de las páginas y publicaciones que ha creado puede convertirse en una tarea complicada a medida que su sitio web se expande. Memorizar URL cortas o básicas es sencillo. Sin embargo, puede que le resulte cada vez más difícil a medida que empiece a optimizar su contenido para SEO y a incorporar palabras clave de cola larga en las URL de su contenido. Este enfoque podría generar URL más largas que sean más difíciles de recordar. Aquí es cuando los enlaces dinámicos demuestran su valor.
Enlaces relativos, enlaces dinámicos y Divi
En Divi, es posible vincular a una variedad de destinos dentro de su instalación de WordPress, sin tener que conocer la URL. Simplemente puede buscar algunas palabras clave y vincular directamente a estos lugares en su sitio.
Dentro de los enlaces dinámicos, puede enlazar a:
- La página actual: la página en la que estás trabajando.
- La página del autor: la página del autor de la página/publicación
- Tu página de inicio: la página de inicio de tu sitio web
- Publicaciones: publicaciones dentro de su sitio web
- Páginas: páginas de su sitio web
- Medios: archivos que se pueden encontrar en la galería de medios (esto no enlaza directamente al archivo, sino a la página del medio en su sitio)
- Proyectos: el tipo de publicación personalizada del proyecto en Divi
- Productos: si tiene WooCommerce instalado, puede vincular dinámicamente a un producto WooCommerce
- Campos personalizados manuales: campos personalizados que ha creado manualmente

A medida que agrega más tipos de publicaciones personalizadas a su sitio web, también pueden aparecer como contenido dinámico al que puede vincular dentro de Divi.
Agregar enlaces dinámicos a los botones Divi
Para demostrar cómo los enlaces dinámicos pueden funcionar para usted, comencemos instalando el diseño de página de inicio de plomería.
Instalar el paquete de diseño
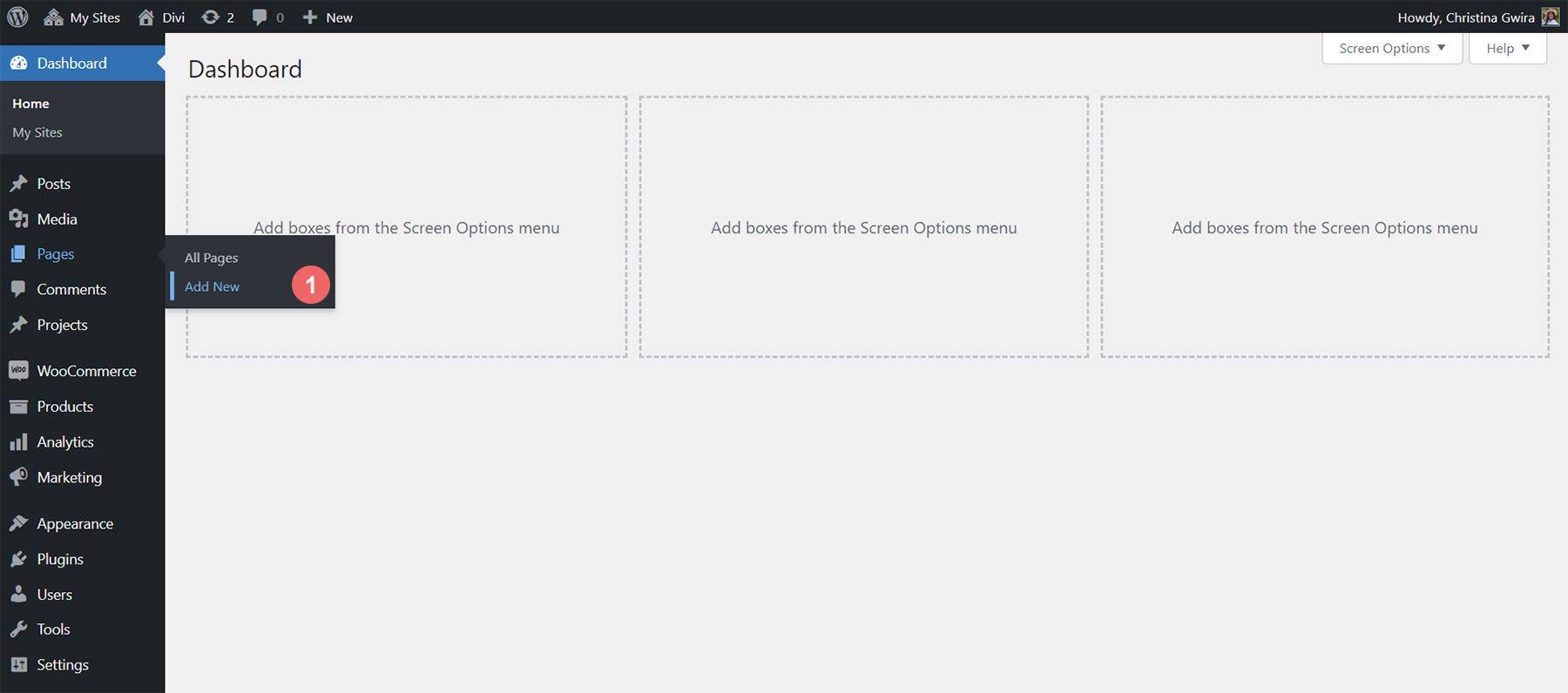
Para comenzar, instalaremos el diseño de página. Primero necesitamos crear una nueva página en WordPress. Desde el panel de WordPress, coloque el cursor sobre el elemento del menú Páginas en el menú de la izquierda. Luego, hacemos clic en Agregar nuevo .

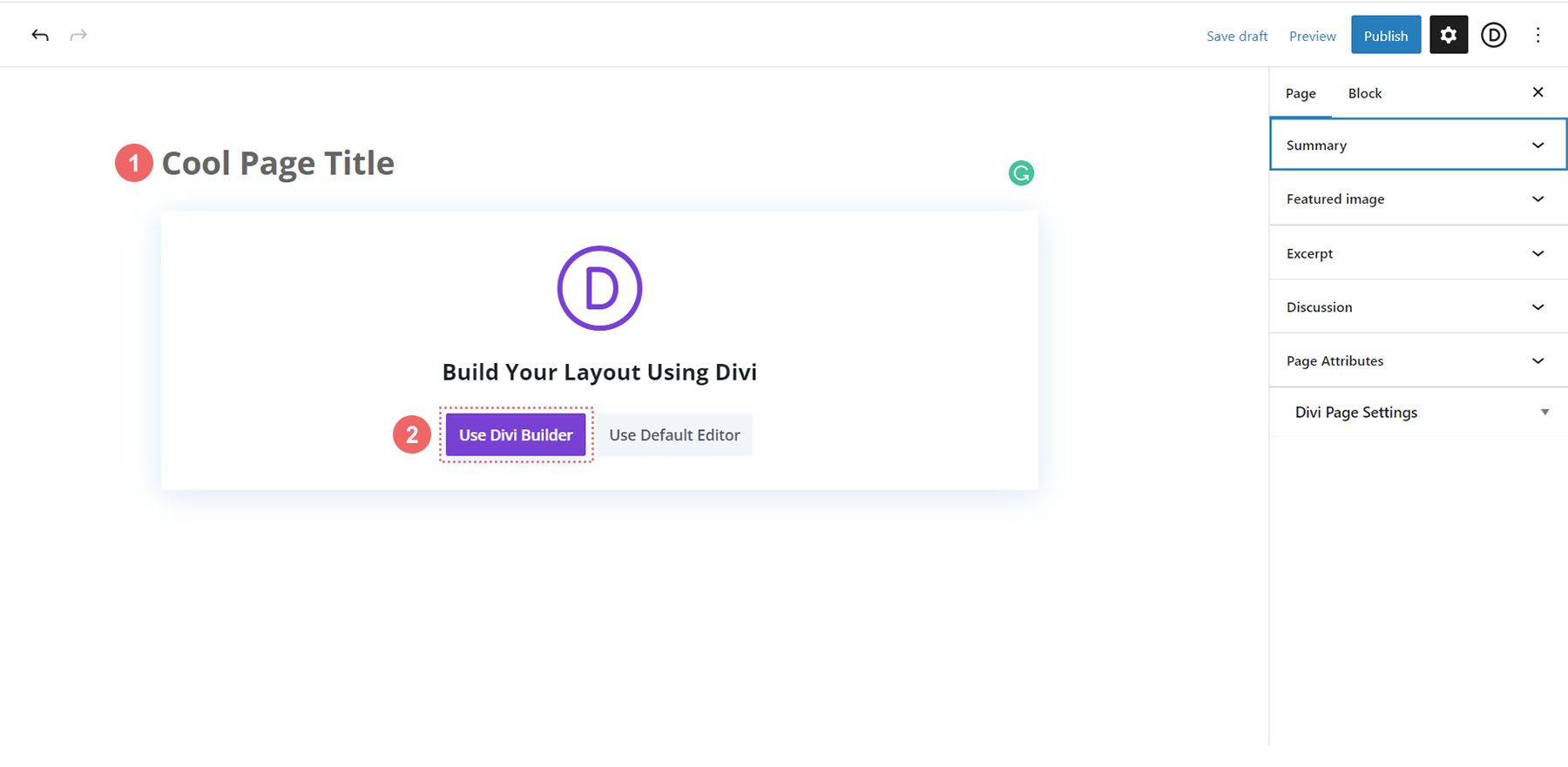
Una vez dentro del editor predeterminado de WordPress, Gutenberg, establece un título para tu nueva página. A continuación, haga clic en el botón morado Usar Divi Builder .

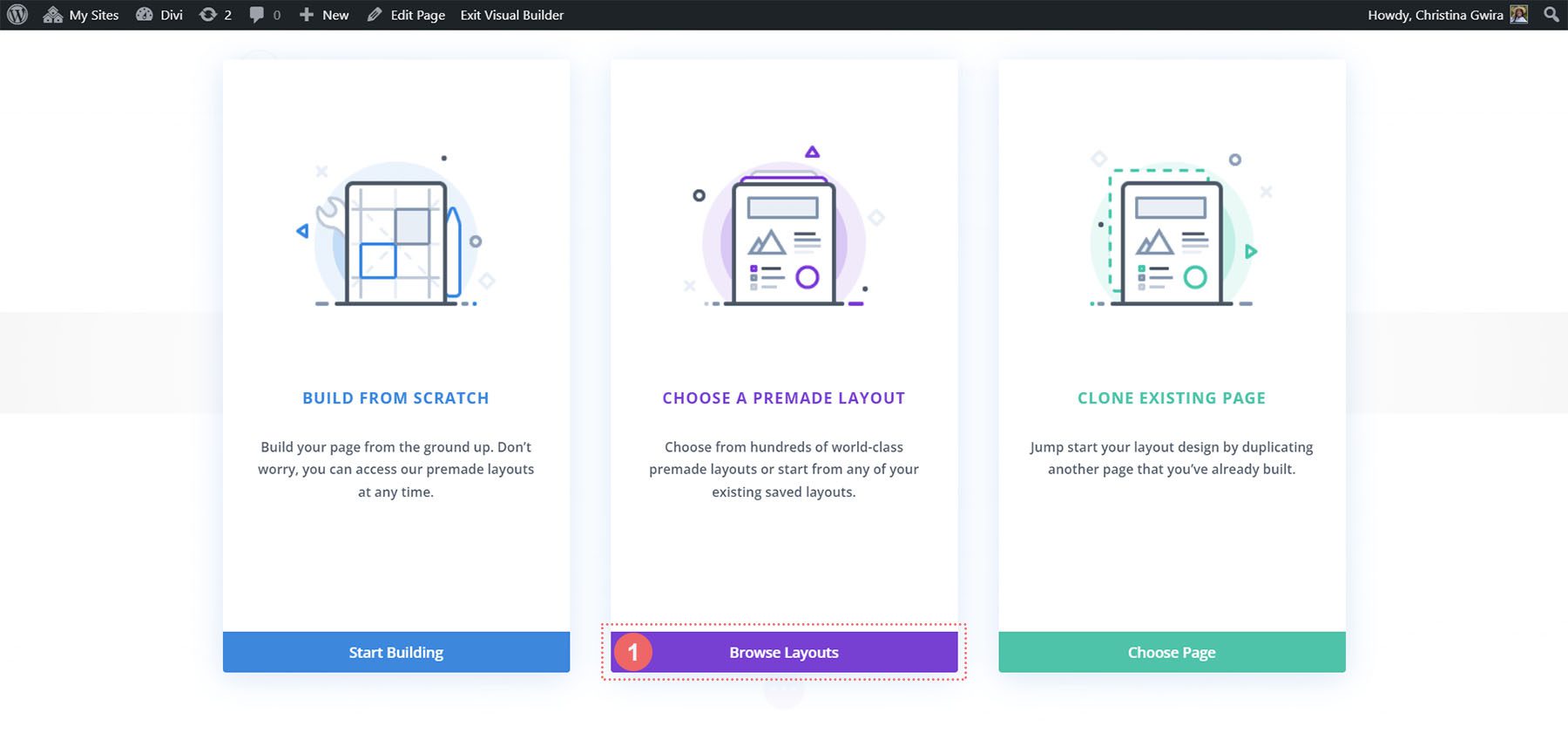
Luego se le presentarán tres opciones. Haremos clic en el botón morado del medio, Examinar diseños .

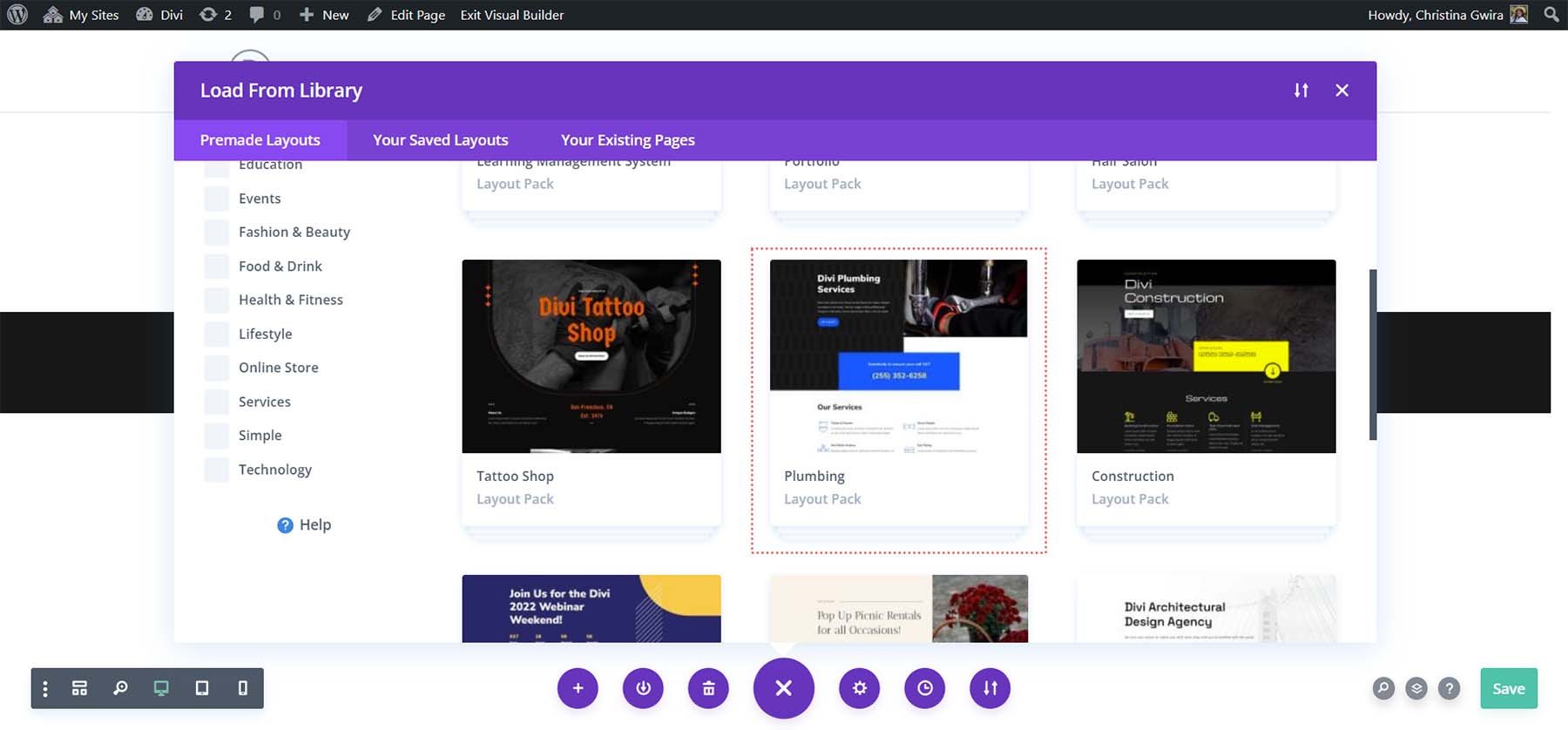
Esto abrirá la amplia biblioteca de diseños de Divi, que viene repleta de páginas prediseñadas para que elijas. Seleccionaremos el paquete de diseño de plomería.

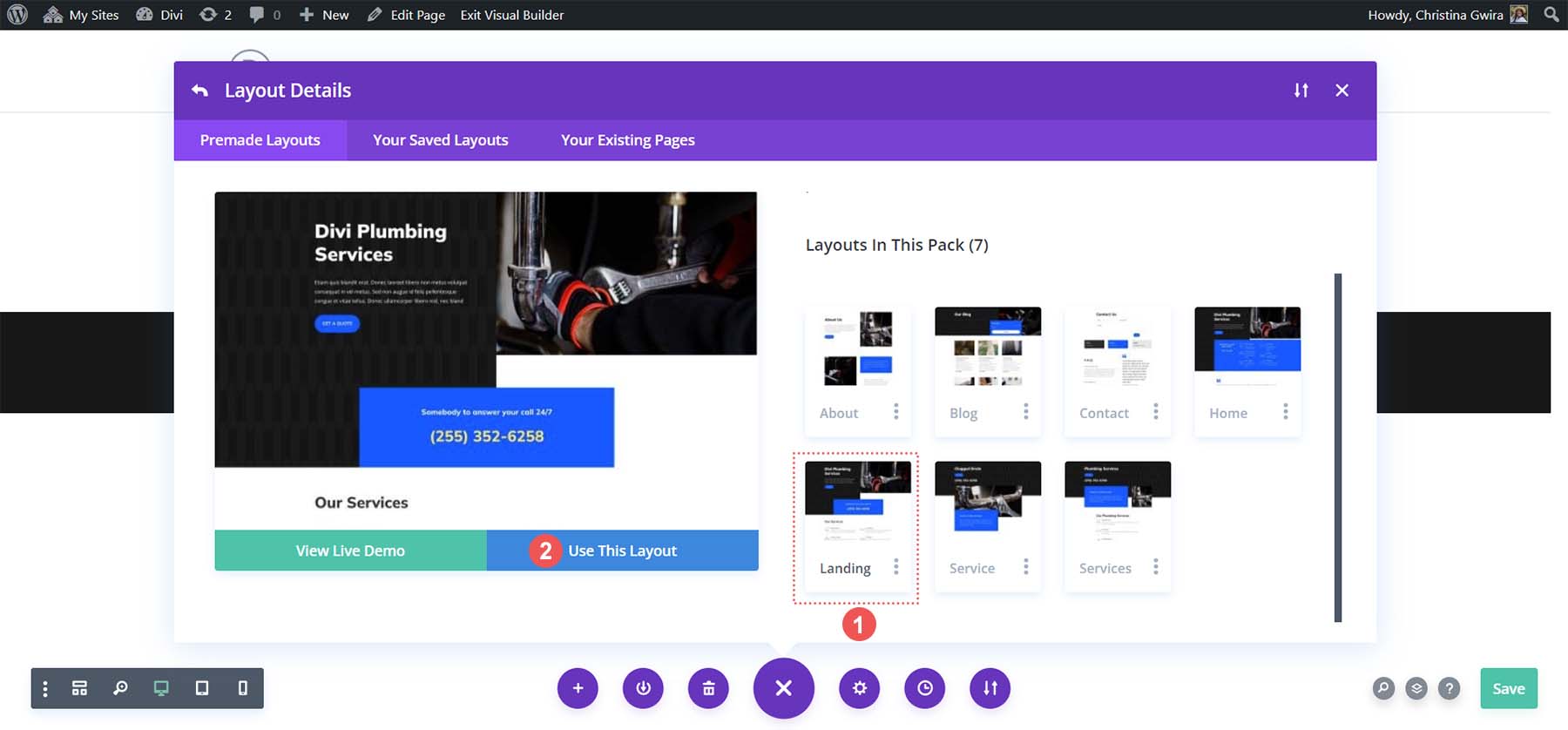
En el paquete de diseño de plomería, seleccione el diseño de página de destino .


Luego, haga clic en el botón azul Usar este diseño . Espere a que el diseño se instale en su nueva página. Finalmente, haga clic en el botón verde Publicar para publicar su página y su nuevo diseño.
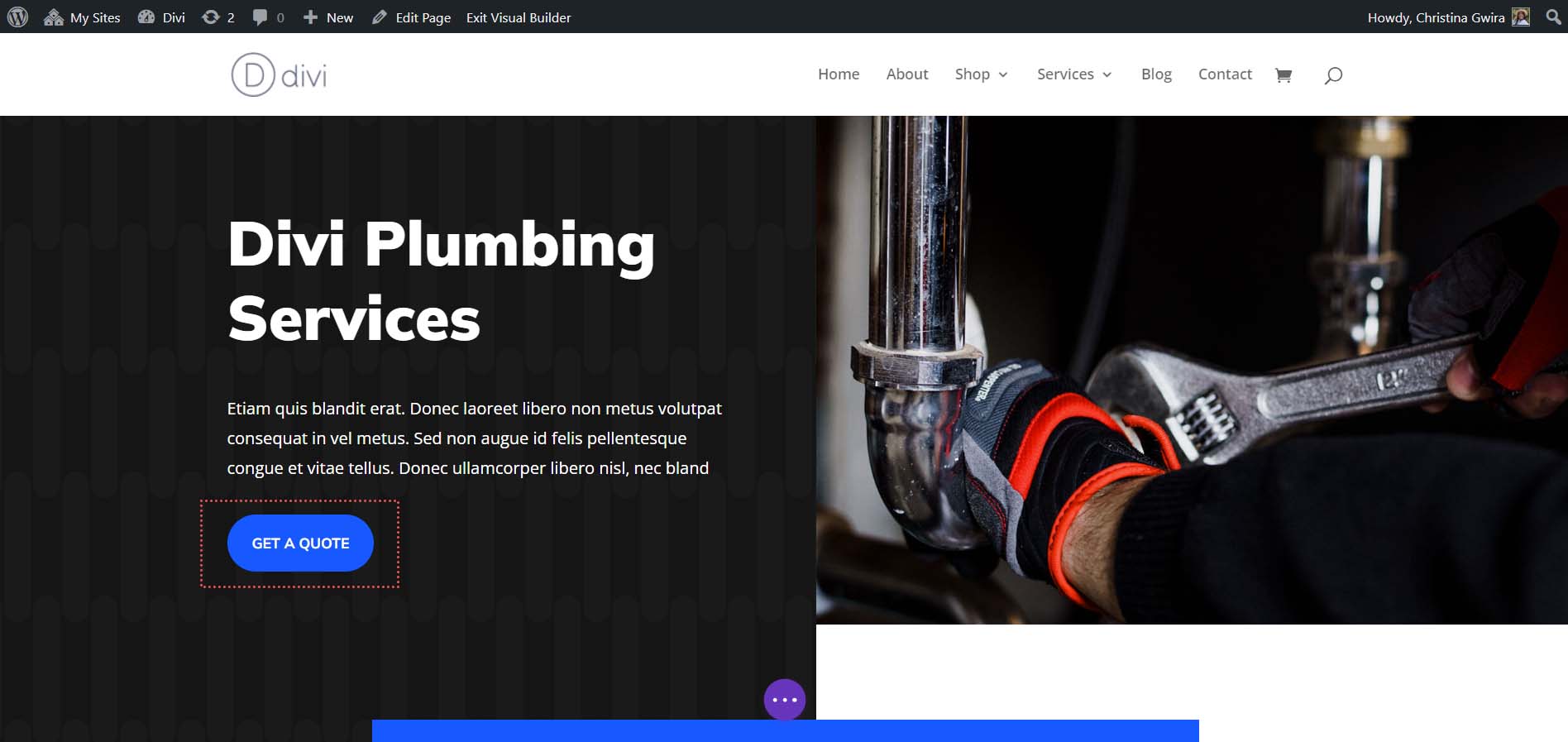
Trabajaremos con el botón que se encuentra dentro de la sección Encabezado del diseño.

Agregar sus enlaces: vincular a páginas
Ahora que nuestro diseño está instalado, podemos comenzar a vincular dinámicamente a varios lugares dentro de nuestra instalación de WordPress. Para comenzar, hacemos clic en el ícono de ajustes del Módulo de botones . Esto abrirá el menú de configuración del botón.

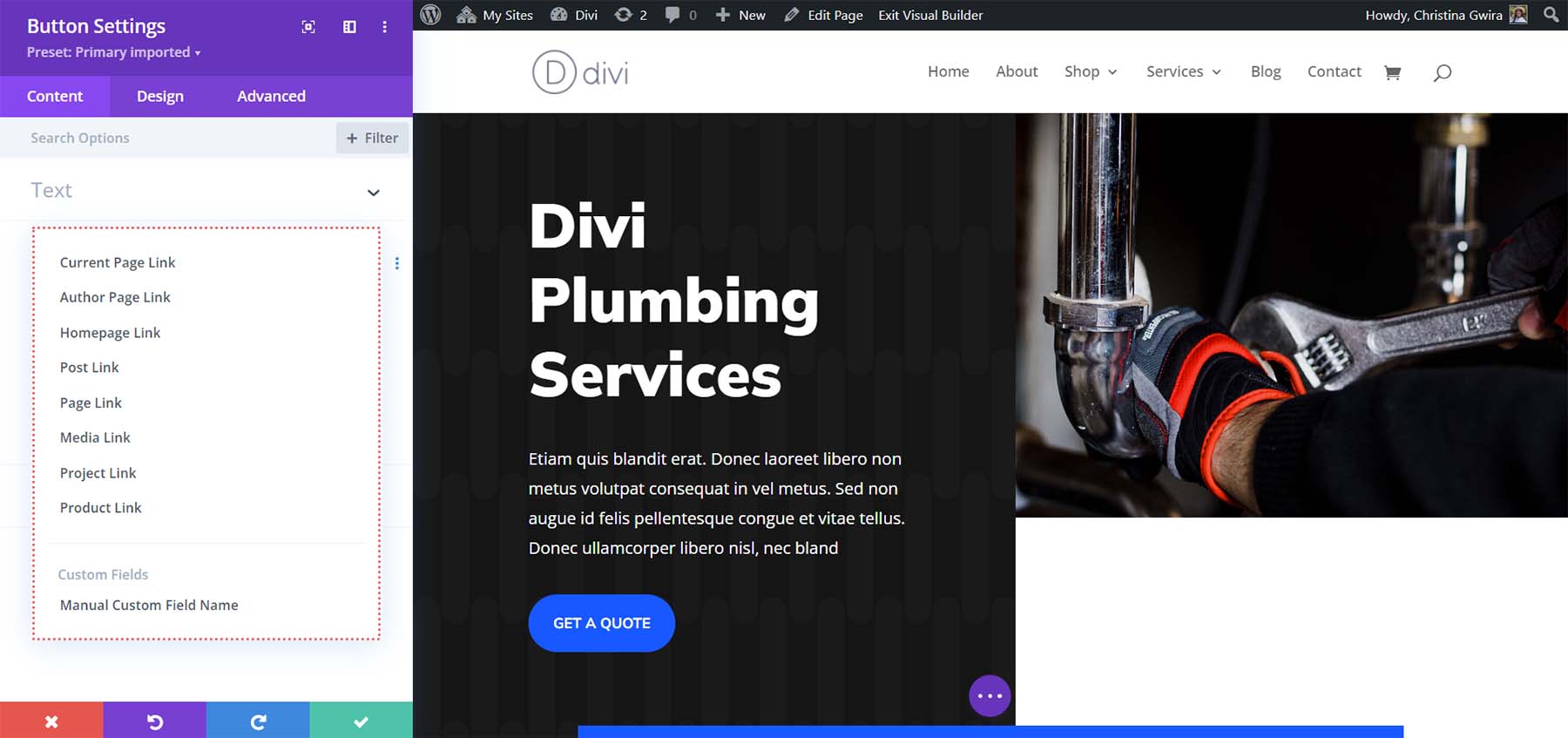
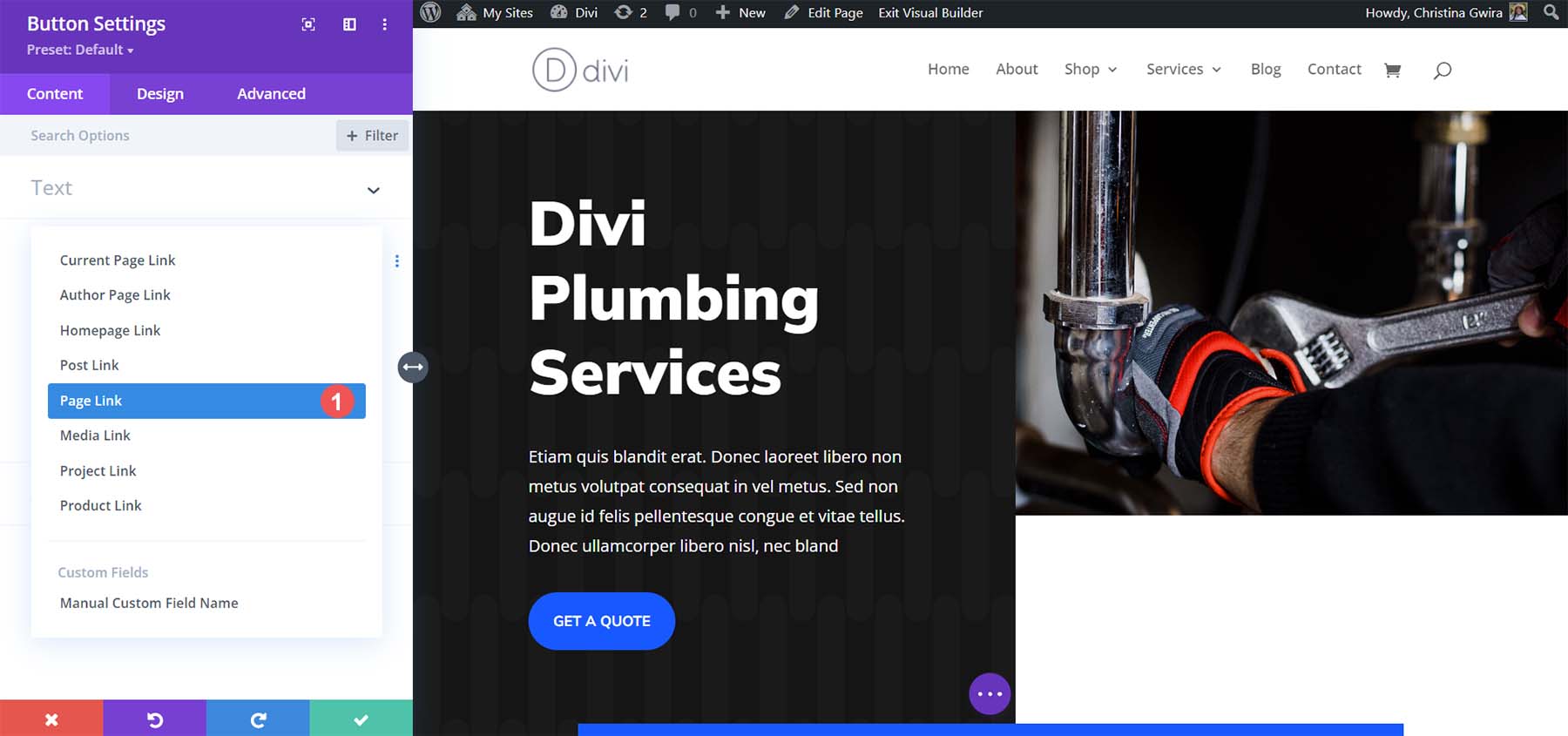
A continuación, hacemos clic en la pestaña Enlace . Observe el icono de contenido dinámico. Aquí es donde podremos vincularnos a varios lugares de nuestro sitio web. Haga clic en el icono de Contenido dinámico .

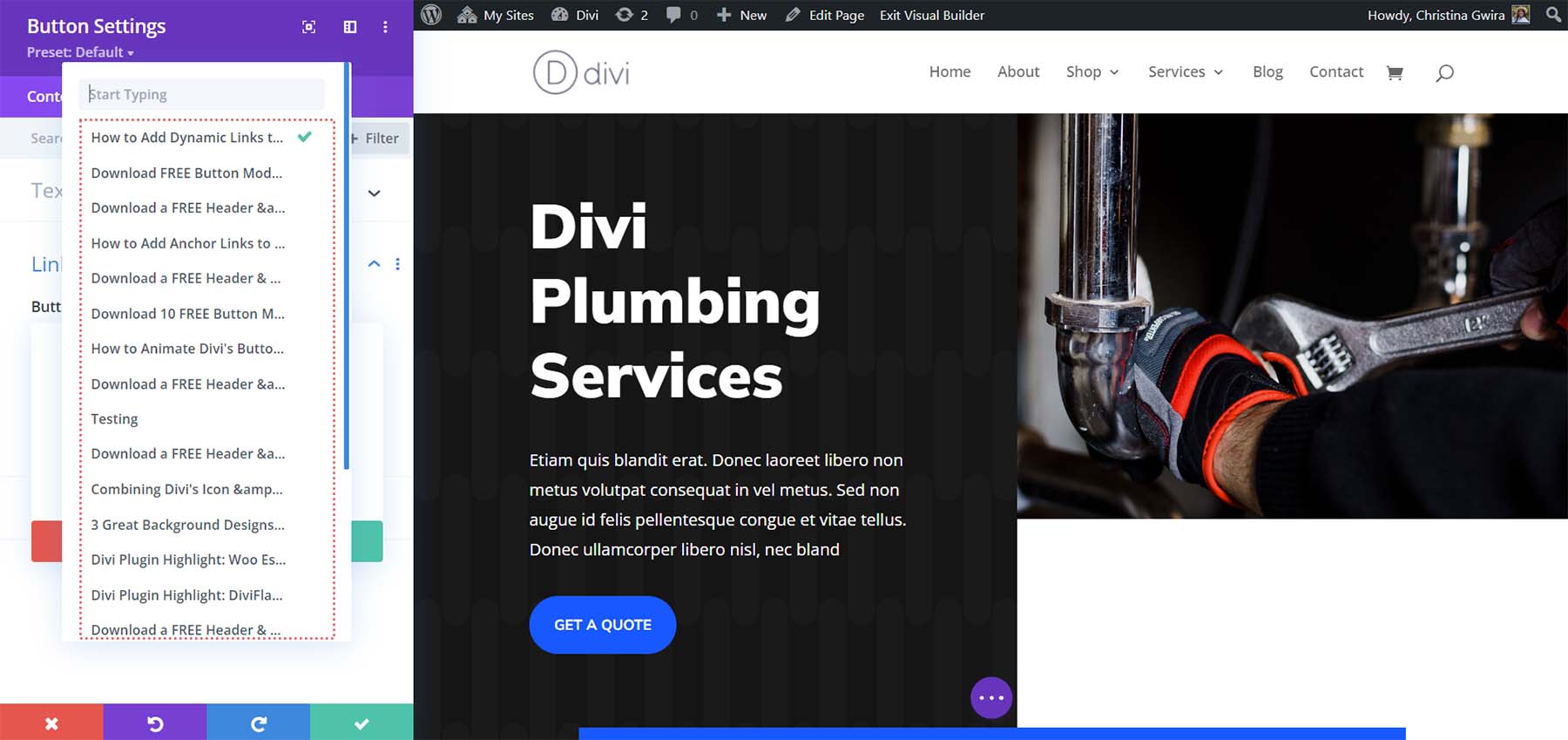
Dado que vincularemos a una página de nuestro sitio web, hagamos clic en la opción Enlace de página .

Esto revelará una lista de páginas de nuestro sitio. Si tiene muchas páginas en su sitio, puede utilizar el cuadro de búsqueda para ayudar a limitar los resultados.

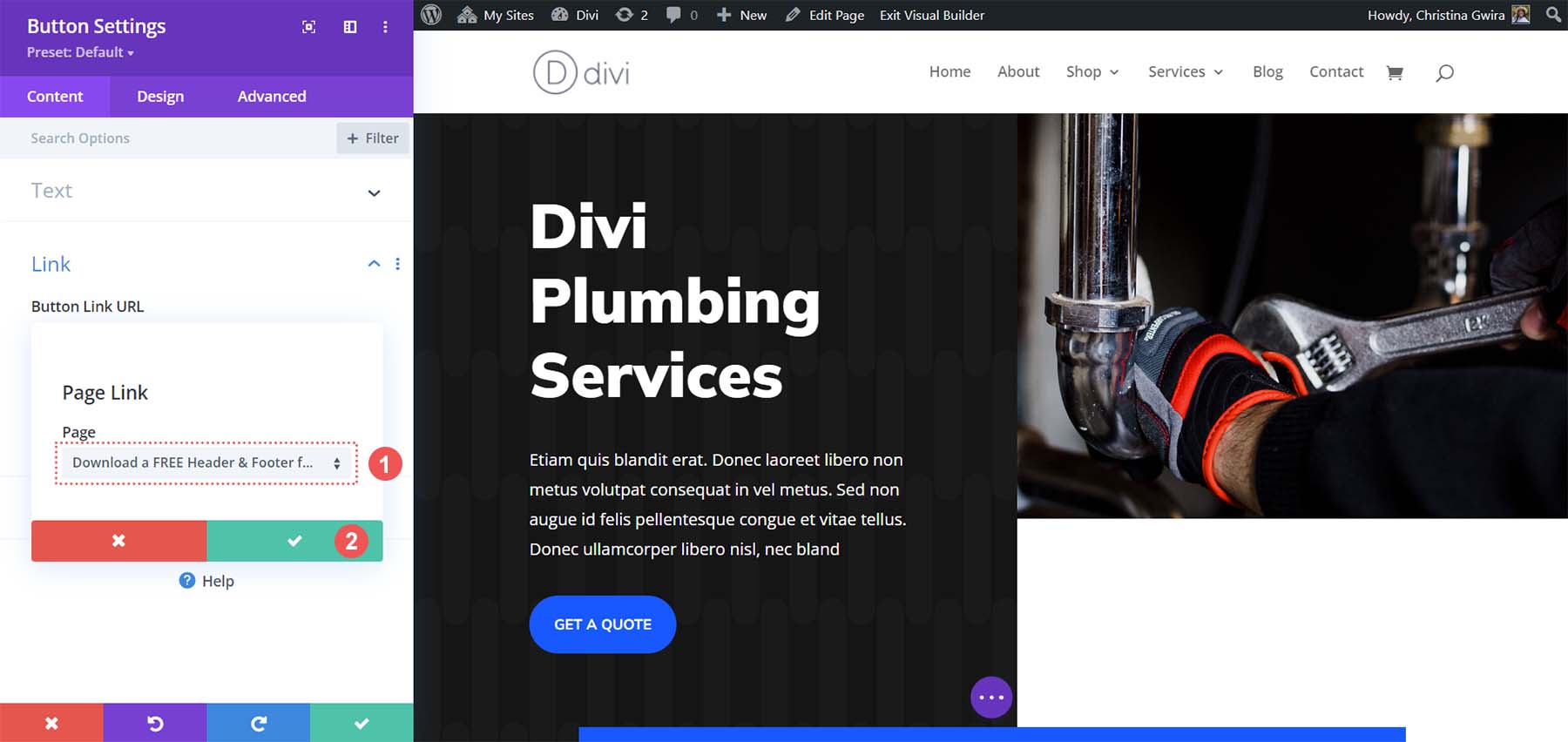
Una vez que haya encontrado la página que desea vincular, haga clic en ella . Esto lo vinculará a su botón. Luego, haga clic en la marca de verificación verde para seleccionar su página.

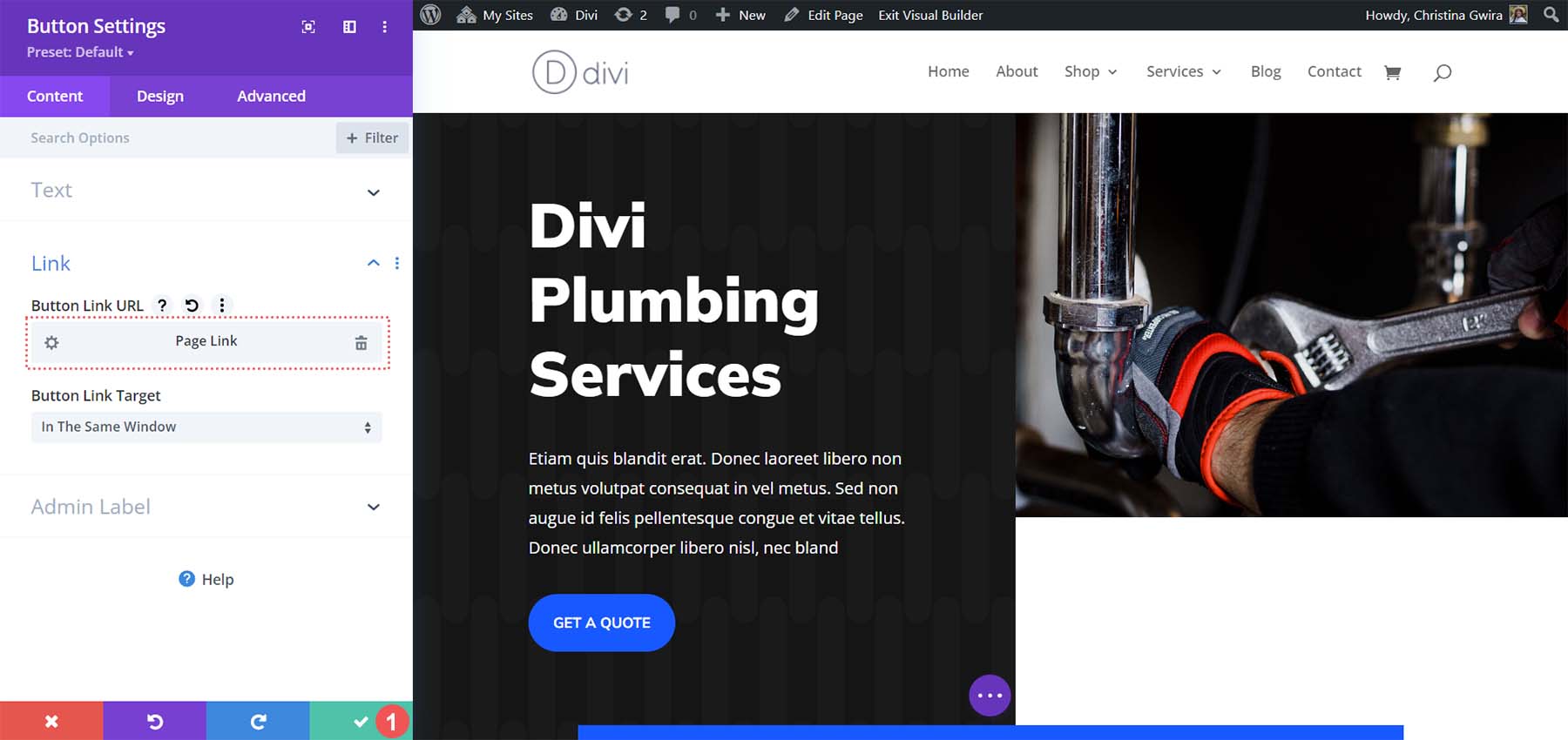
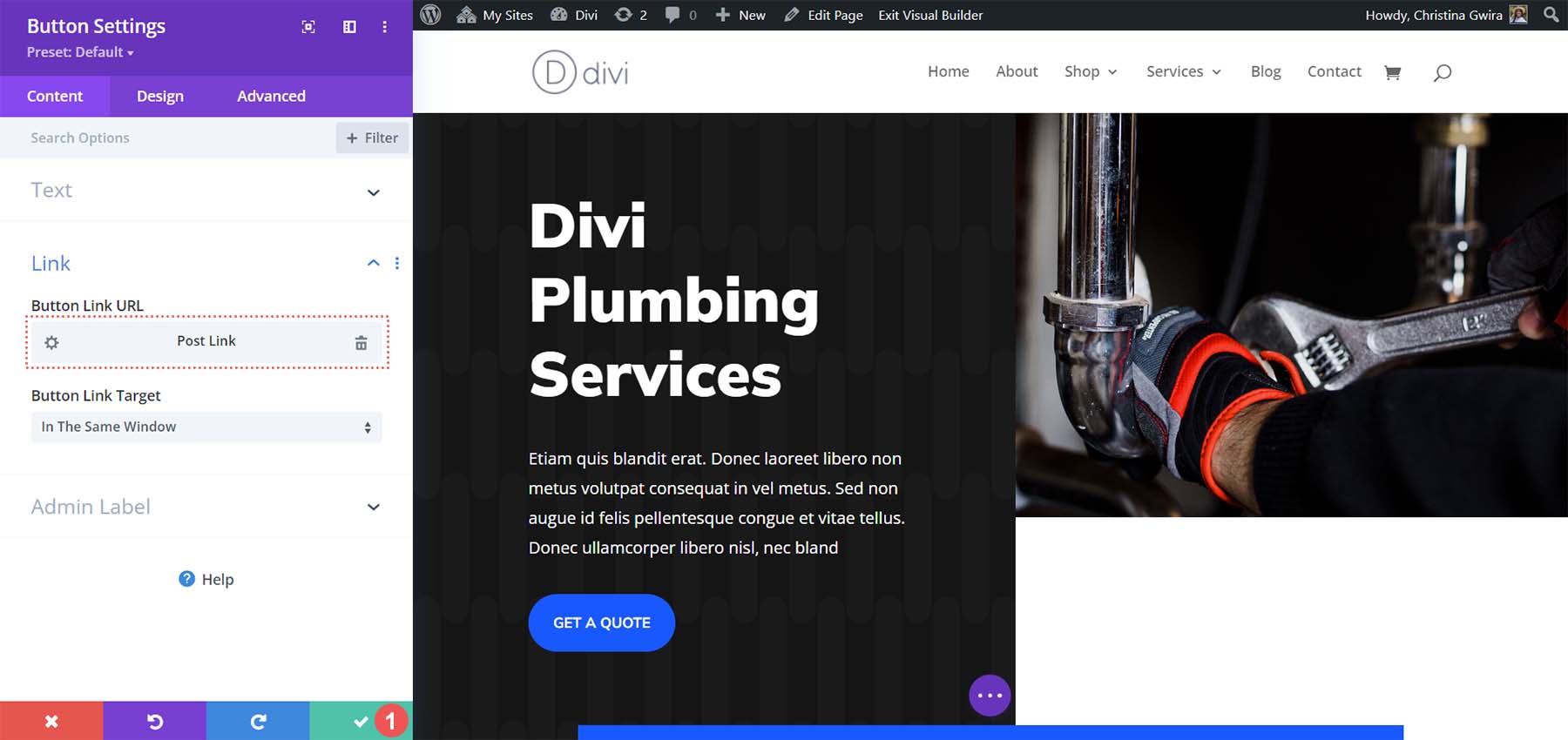
Una vez que haya hecho esto, notará que el cuadro de texto URL del enlace ahora muestra que tiene un enlace de página.

Si es necesario, puede hacer clic en el ícono de ajustes para actualizar este enlace y cambiarlo a otra página. O puede hacer clic en el ícono de la papelera para eliminar el enlace dinámico por completo. Para guardar los cambios, haga clic en la marca de verificación verde en la parte inferior del cuadro de configuración del módulo de botones. Ahora, ha agregado un enlace de página dinámico a su botón. Otra ventaja adicional del uso de enlaces dinámicos en Divi es que si cambia la URL de la página agregada dinámicamente, no necesita preocuparse por cambiar cada instancia de la misma. Siempre que el enlace se haya realizado de forma dinámica, se actualizará automáticamente dondequiera que se llame.
Ahora, agreguemos un enlace dinámico a una publicación de blog dentro de nuestro sitio web.
Agregar sus enlaces: vincular a publicaciones
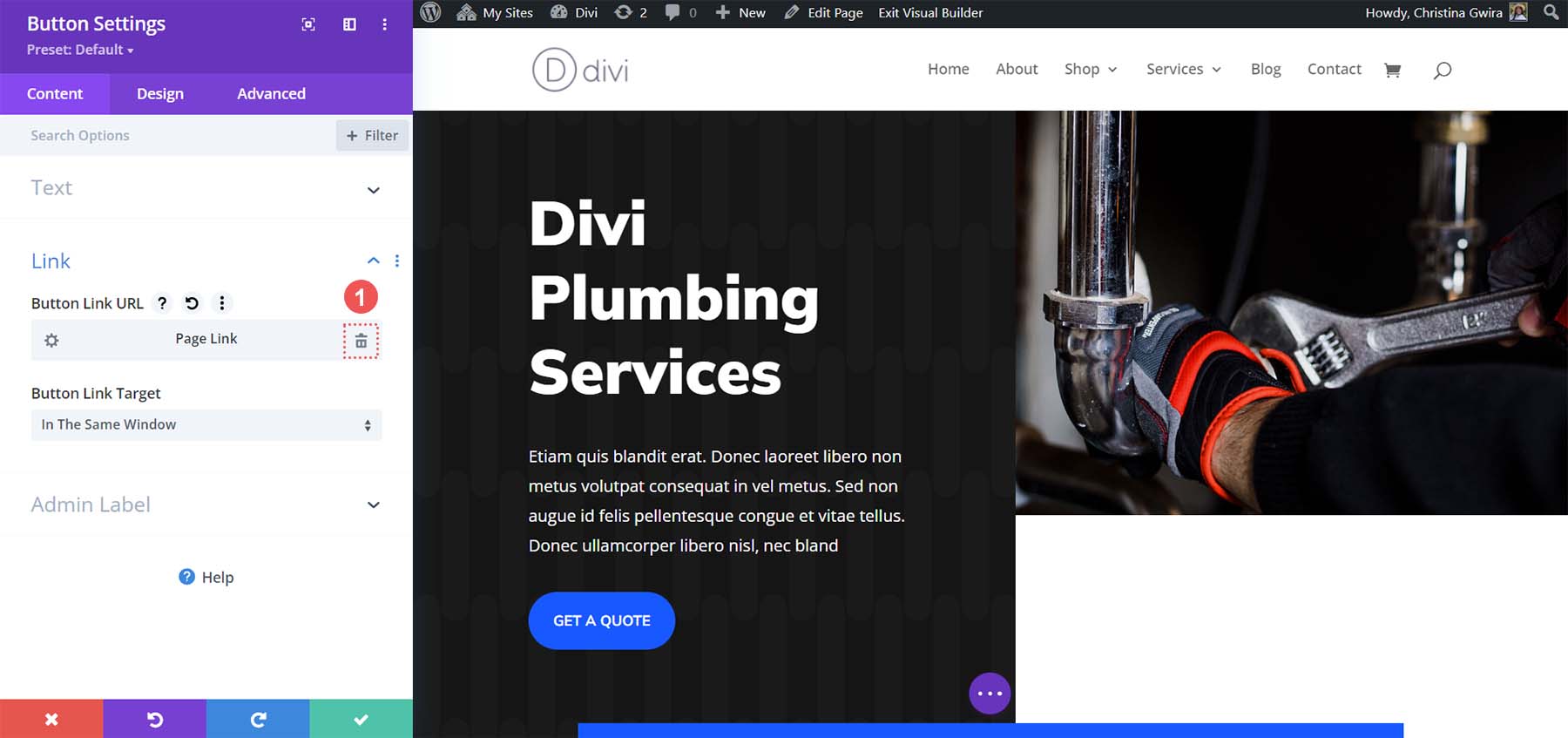
Para comenzar, eliminaremos el enlace dinámico agregado anteriormente. Para comenzar, haga clic en el ícono de ajustes del botón del encabezado.

Observe que como ya tenemos un enlace dinámico, vemos que el cuadro de texto del enlace está lleno. Haremos clic en el icono de la papelera para eliminar este enlace dinámico.

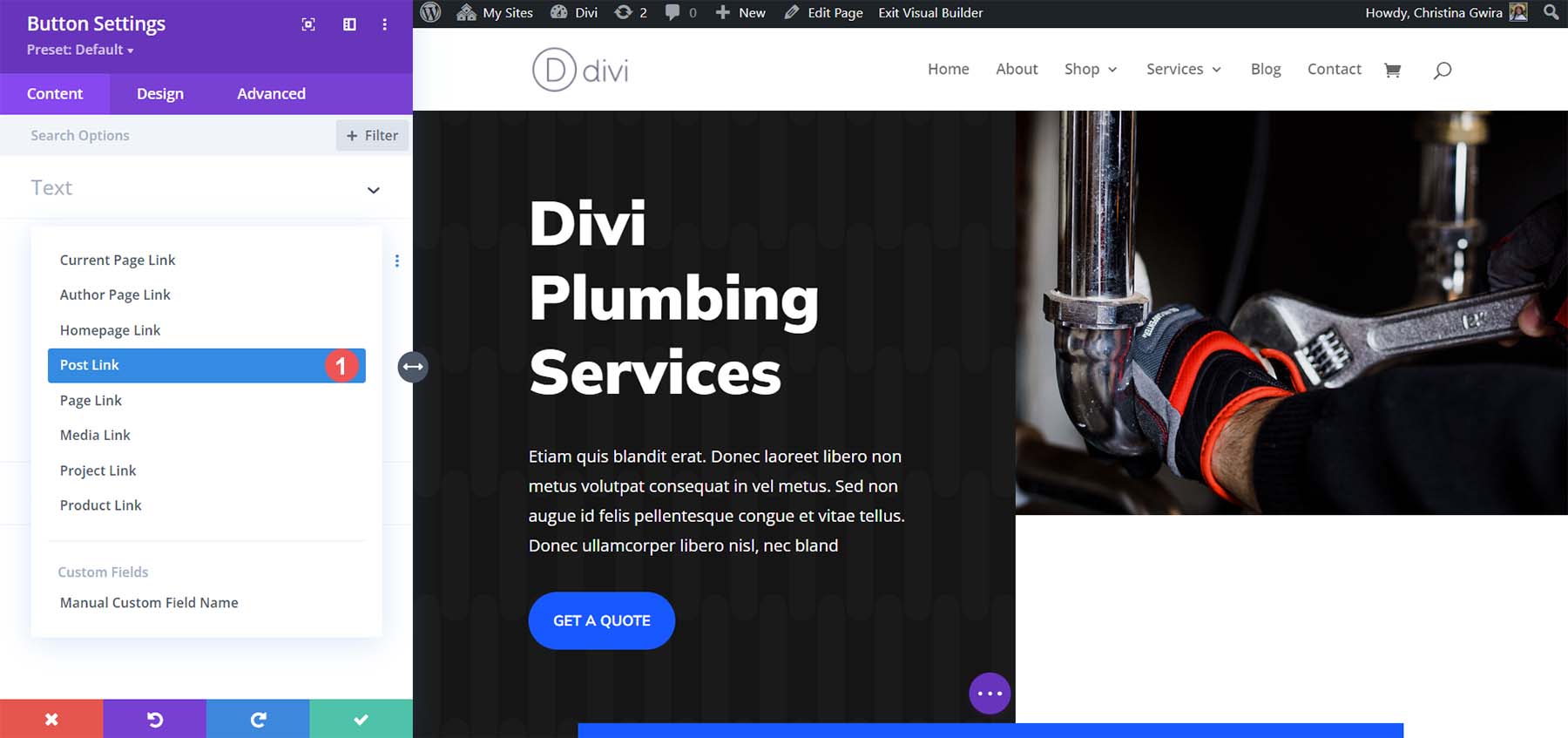
Una vez que hayamos eliminado el enlace, regresaremos y haremos clic en el ícono de Contenido dinámico .

Esta vez, sin embargo, seleccionaremos el enlace de publicación porque queremos vincularlo a una publicación de blog.

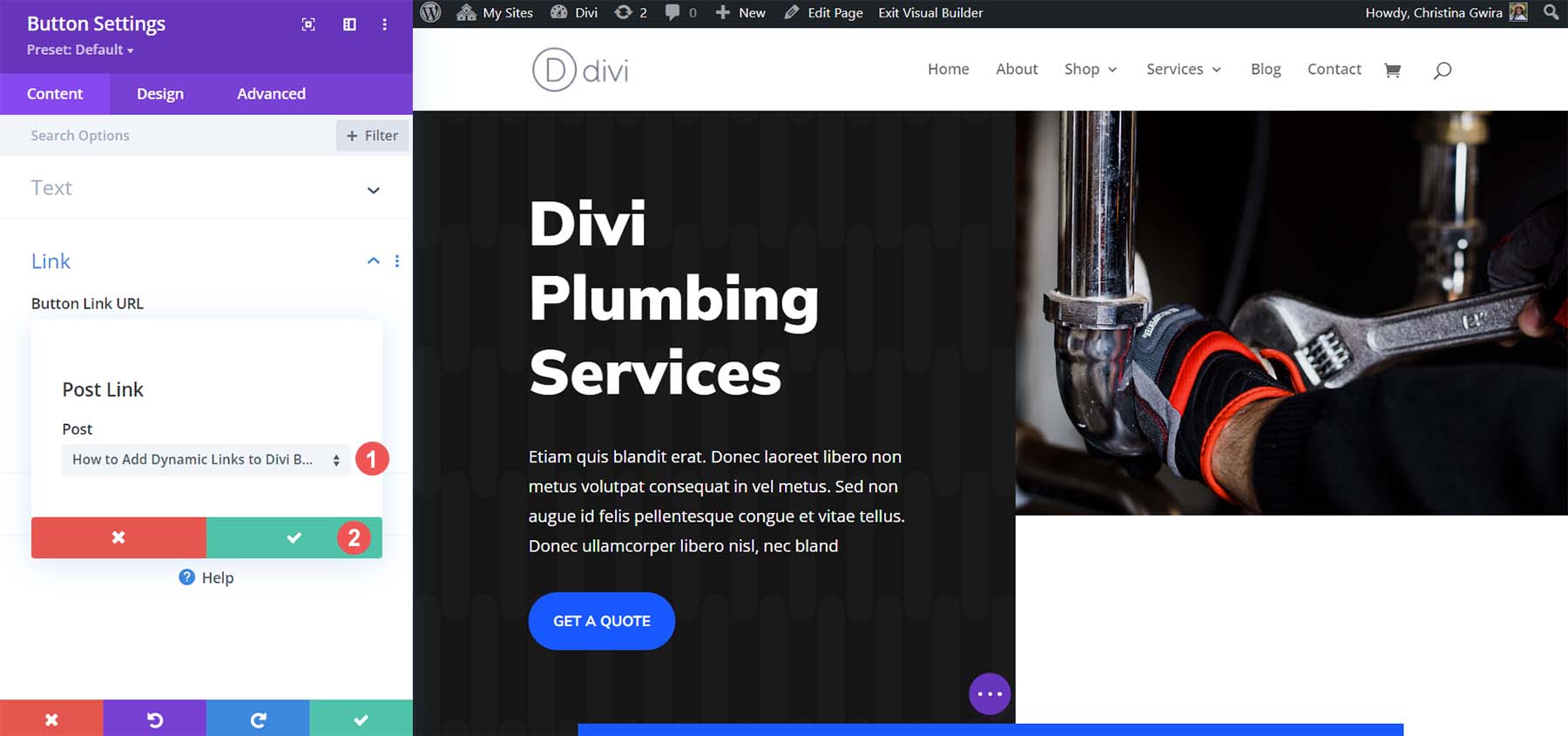
Con nuestra lista de publicaciones de blog presentadas, podemos seleccionar aquella a la que queremos vincularnos . Luego, haga clic en la marca de verificación verde para guardar su selección.

Observe que el enlace ya no dice Enlace de página, sino Enlace de publicación, ya que estamos enlazando a una publicación de blog. Finalmente, haga clic en la marca de verificación verde para guardar los cambios.

Redondeándolo todo
Con el módulo de botones de Divi, puedes dar rienda suelta a tu creatividad con tus enlaces. Esta herramienta facilita la conexión a varios destinos en su sitio web. Adoptar enlaces dinámicos con su módulo de botones es una forma inteligente de ahorrar tiempo, eliminando la molestia de buscar enlaces manualmente. No sólo tiempo, sino también energía: no necesitarás acordarte de actualizar ningún enlace modificado. Con enlaces dinámicos, cree fácilmente URL de palabras clave de cola larga sin la carga de memorizarlas. Se recomienda encarecidamente el uso de enlaces dinámicos durante todo el proceso de vinculación y diseño. ¡Con Divi, es muy sencillo!
