¿Cómo agregar y editar el widget de cambio de contenido de Elementor?
Publicado: 2022-05-25Tabla de contenido
Los usuarios de WordPress siempre buscan nuevas formas de optimizar el espacio del sitio sin sacrificar su contenido. Siempre que use controles deslizantes, acordeones o widgets de pestañas, es posible que descuide otros elementos como el conmutador de contenido. Es por eso que dedicamos esta publicación a un conmutador de contenido de Elementor, uno de los elementos interactivos más fáciles para su sitio web de WordPress.
En particular, lo guiaremos sobre cómo agregar y personalizar un widget de Elementor Content Switcher con el complemento Stratum gratuito .
¿Dónde puedo usar un conmutador de contenido de WordPress?
Según el Content Marketing Institute e Ion Interactive, “el contenido interactivo se usa más comúnmente en páginas de destino , plataformas de redes sociales , micrositios y blogs ”.
Por supuesto, puede usar un conmutador de contenido para cualquier tipo de sitio web siempre que lo considere necesario. Se utiliza principalmente para organizar diferentes piezas de información en un elemento en lugar de mostrarlas una tras otra. Además, un modo de alternar conveniente asegura un "cambio rápido" entre los dos o más tipos de contenido.
Así que aquí están los ejemplos comunes en los que probablemente usaría un conmutador de contenido:
- Tablas de precios con diferentes planes (por ejemplo, mensual VS anual, Free VS Pro)
- Lista de funciones (cada interruptor es una función separada)
- Funciones intercambiables
- Contenido categorizado (por ejemplo, lista de servicios o miembros del personal)
Conmutador de contenido de Elementor de Stratum
A estas alturas, ya deberías conocer el verdadero poder de Elementor. Una gran cantidad de soluciones gratuitas se concentran en torno a este creador de páginas de WordPress. Uno de ellos es Stratum para Elementor, una colección gratuita de más de 23 widgets avanzados de Elementor para uso personal y comercial. 
Las características principales del estrato son:
- Más de 23 widgets multipropósito en un complemento;
- Ajuste de estilo automático al estilo de su tema actual;
- Cadena de herramientas de diseño avanzado para cada widget;
- Integración de la biblioteca de plantillas de Elementor.
A diferencia de complementos similares, Stratum permite usar los más de 23 widgets en su versión gratuita. Mientras tanto, los usuarios de Stratum PRO obtienen acceso a configuraciones de personalización extendidas para cada elemento.
Entonces, cuando se trata del conmutador de contenido en Stratum FREE vs PRO, su única diferencia es la cantidad de pestañas de alternancia. La versión gratuita permite crear solo 2 pestañas de alternancia, mientras que la versión PRO no tiene limitaciones en la cantidad de pestañas. 
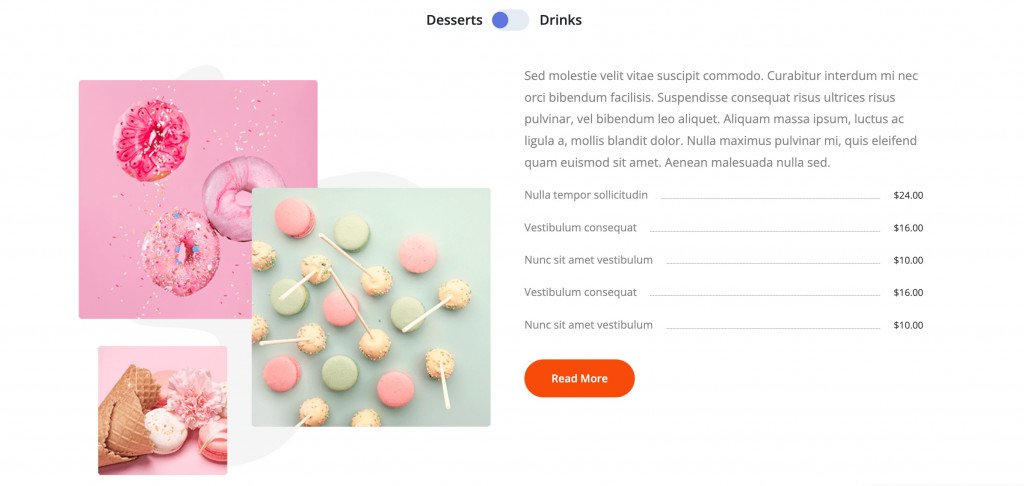
Conmutador de contenido Elementor Widget DEMO
¿Cómo agregar el selector de contenido Stratum?
Estamos entrando en la parte principal de nuestro tutorial. Lo más probable es que ya tenga un sitio web de WordPress y acaba de instalar Elementor.
Ahora es el momento de instalar Stratum. Dependiendo de tu plan, puedes hacerlo de dos maneras diferentes:
- Descarga el Stratum GRATIS desde el repositorio oficial de wordpress.org.
- Compra Stratum Pro en nuestro sitio web oficial.
Finalmente, cargue uno de estos archivos en su sitio: Complementos => Agregar nuevo => Subir complemento . No olvides activar el complemento.
Cuando Stratum esté activado, abra una de las páginas del sitio con Elementor. No importa si usa una plantilla preinstalada o no.
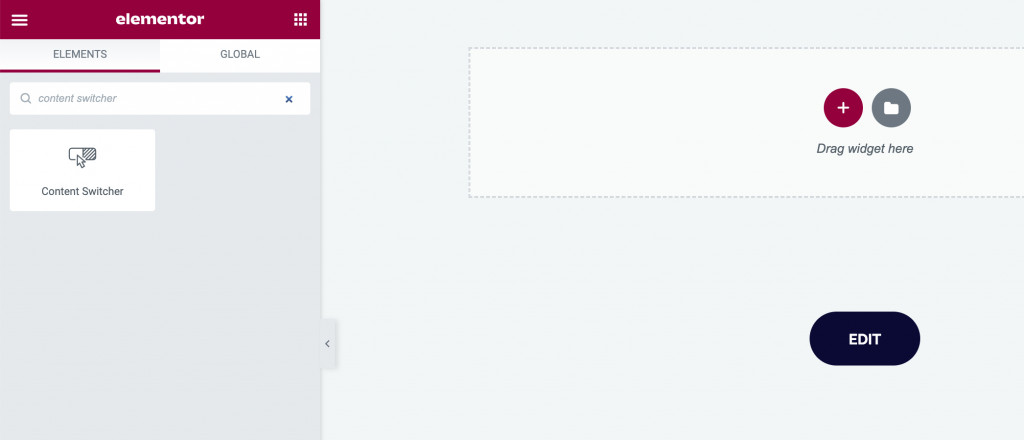
Ahora haga clic en el ícono "+" para seleccionar una estructura (número de columnas) y luego, inserte el widget necesario. La biblioteca Elements ahora tendrá la carpeta Stratum. Puede encontrar el widget de cambio de contenido en la lista o simplemente escribir el nombre en la barra de búsqueda.

Arrastre el elemento a la página de edición: 
Esta fue una pequeña instrucción sobre cómo agregar un conmutador de contenido de Elementor a su sitio web. Pero el tutorial no ha terminado. Ahora tenemos que descubrir cómo personalizar este widget usando la configuración de Elementor y Stratum.
Conmutador de contenido de estrato: configuración principal
Así que arrastró el conmutador de contenido del complemento Stratum a su página de edición. En la configuración de la barra lateral izquierda, verá 3 pestañas de edición: Contenido, Estilo y Avanzado .
Configuración de contenido
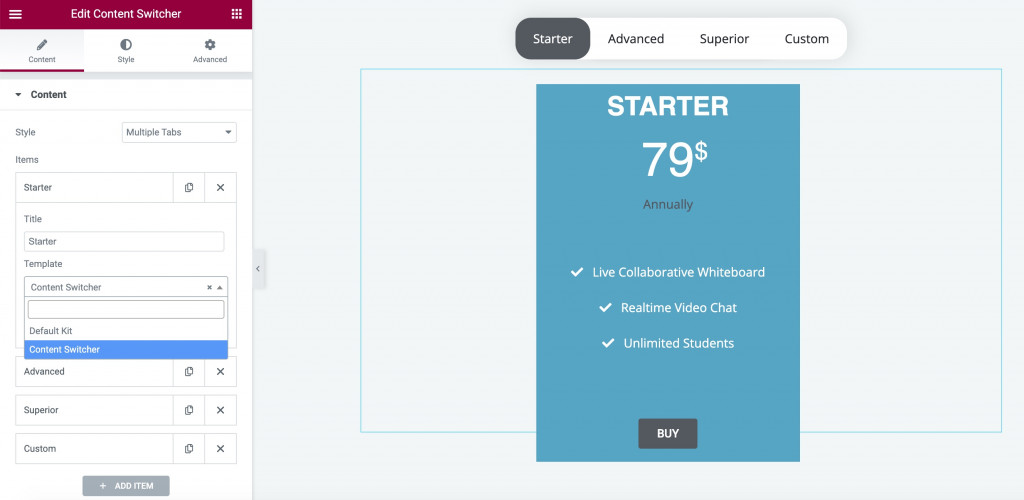
La pestaña Contenido es donde puede seleccionar el estilo y agregar elementos (alternar) a su elemento.
Si usa la versión PRO del complemento, puede cambiar el estilo de su contenido con ambos estilos: Alternar pestañas (solo dos elementos) y Pestañas múltiples . Con el último, puede agregar tantos elementos de alternancia como desee.
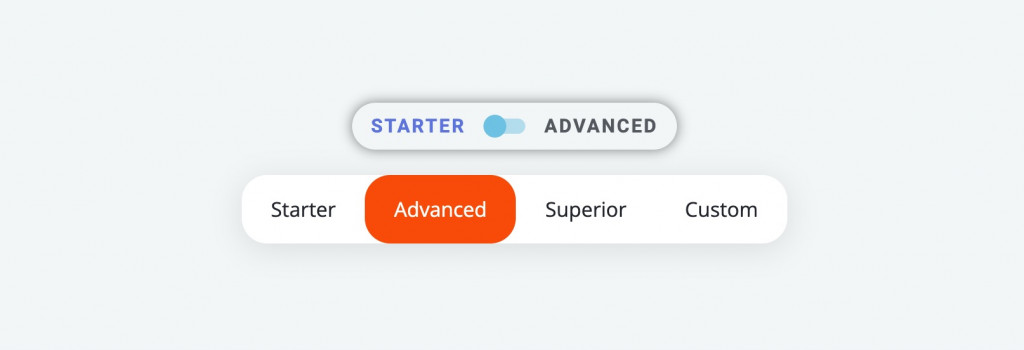
La versión gratuita, sin embargo, solo admite el estilo Toggle Tabs . Estos son ejemplos de estilos de pestañas múltiples vs alternar : 
La configuración de elementos incluye:
- Título del artículo
- Plantilla (el contenido dentro de cada elemento)
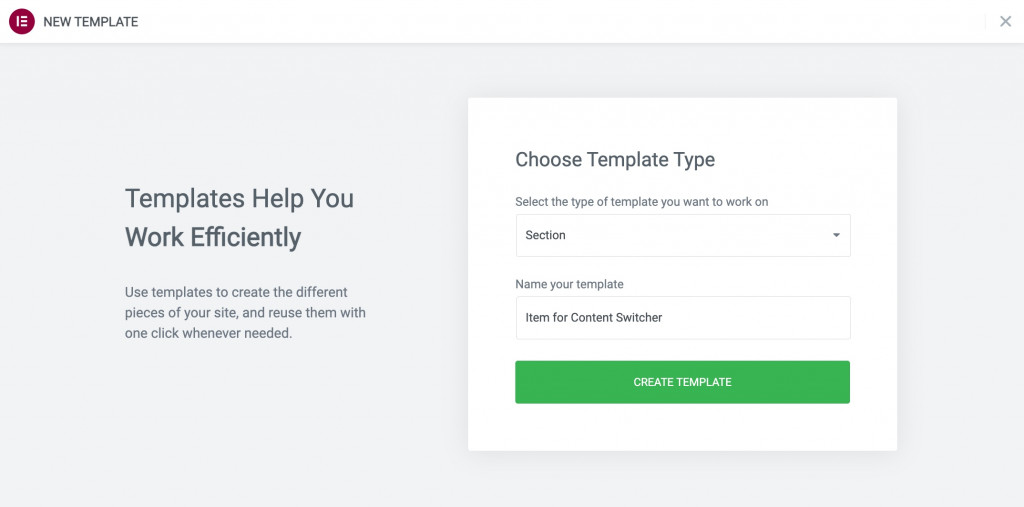
Lo más probable es que aún no tenga ninguna plantilla guardada, por lo que su próximo paso será crear una plantilla de Elementor para cada interruptor. Para hacerlo, seleccione Plantillas => Agregar nuevo en su tablero de WordPress. Seleccione el tipo de sección y presione Crear: 
Será transferido al constructor de Elementor para que pueda crear cualquier sección utilizando su colección de widgets actual. Cuando haya terminado de crear un elemento, presione Actualizar.
Vuelva a personalizar su selector de contenido de Elementor. Ahora puede seleccionar la plantilla recién creada y se mostrará dentro de nuestro widget: 
Además, en la configuración de Contenido, puede elegir cuál de sus elementos se desplegará de forma predeterminada.
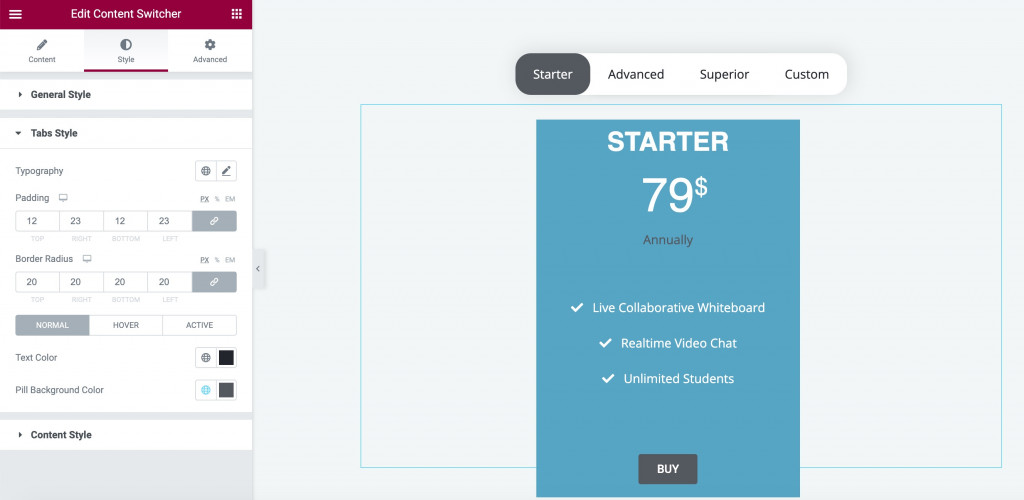
Ajustes de estilo
La configuración de estilo es ligeramente diferente para los estilos Alternar pestaña y Pestañas múltiples. Ambos tienen los mismos parámetros General, Pestañas y Contenido.
El menú General incluye configuraciones para:
- Alternar alineación
- acolchados manuales
- Color de fondo
- Radio del borde (esto ayudará a que su alternar se vea más como un botón sólido)
- Sombra de la caja
El menú Pestañas incluye configuraciones para:
- Panel tipográfico completo
- Rellenos y radio de borde
- Color de texto para diferentes modos (normal, flotante y activo).

El menú Contenido incluye configuraciones para cambiar los márgenes y agregar efectos de animación.
Además, el estilo Toggle Tabs incluye personalización de alternancia:
- acolchados
- Tamaño del conmutador de contenido
- Colores y radio
Ajustes avanzados
No olvide que cada widget de Elementor está respaldado con la configuración avanzada. Siempre incluyen las siguientes opciones de personalización: diseño, efectos de movimiento, transformación, fondo, borde, máscara, configuración receptiva, atributos y CSS personalizado.
Ultimas palabras
Tenga en cuenta que ninguna de las versiones de Elementor (Gratis o Pro) tiene un widget alternativo de cambio de contenido. Pero con el complemento Stratum, puede configurar este sencillo elemento con unos pocos clics.
Todo lo que necesita hacer es descargar una de las versiones de Stratum.
Descargar Estrato GRATIS
Descargar Estrato PRO
