Cómo agregar el icono de búsqueda de Elementor en el menú del sitio web
Publicado: 2022-07-11¿Cómo busca el producto deseado en un sitio de comercio electrónico? Utiliza principalmente el cuadro de búsqueda.
Un cuadro de búsqueda da a los usuarios la dirección correcta. Por lo general, una tienda en línea tiene una amplia gama de productos en diferentes categorías. Tener una barra de búsqueda bien optimizada ayuda a los clientes a encontrar lo que desean más rápido.
Su sitio web de comercio electrónico está bellamente diseñado con Elementor y tiene toneladas de productos exclusivos. Pero sin la función de búsqueda, los clientes tendrán dificultades para obtener los productos correctos. Incluso puede decepcionarlos mucho, por lo que abandonarán el sitio.
Para sacarlo hoy, le mostraremos cómo agregar el icono de búsqueda de Elementor al menú de su sitio web. ¿Por qué esperar?
entremos
Por qué debería agregar la opción de búsqueda a su sitio web
Una barra de búsqueda es una de las características esenciales del sitio web que encuentra en la mayoría de los sitios web modernos. Como propietario de un sitio web, puede agregar esta función a su sitio web en caso de diferentes propósitos, como encontrar el contenido necesario, buscar productos, garantizar una mejor navegación en el sitio web y más. Sin embargo, un visitante puede usar la función de búsqueda para obtener los datos correctos en tiempo real. Aparte de esto, aquí hay algunos beneficios de usar una barra de búsqueda en su sitio web.
- Mejorar la experiencia de usuario de los visitantes
- Ayuda a los visitantes a encontrar rápidamente la información o los productos deseados.
- Aumentar la tasa de conversión
- Mantiene a los visitantes en su sitio web por más tiempo
- Le ayuda a entender lo que la gente busca en su sitio
Cómo agregar el icono de búsqueda de Elementor al menú de su sitio web
Es hora de mostrarle cómo agregar un formulario/icono de búsqueda al menú de navegación de nuestro sitio web de Elementor. Hemos utilizado nuestra página prediseñada para la demostración. Además, hemos creado un menú de navegación utilizando los widgets gratuitos y profesionales de Elementor.

Antes de sumergirse en el tutorial, debe instalar y activar los siguientes complementos en su sitio web de WordPress.
Requisitos previos :
- Elementor (Gratis)
- Elementor Pro
Empecemos:
Paso 1: agregue el widget de formulario de búsqueda de Elementor
El menú de nuestro sitio web no tiene ninguna opción de búsqueda que observe. Queremos agregar un ícono de búsqueda a la barra de navegación, así que agregamos una nueva columna al área del menú.
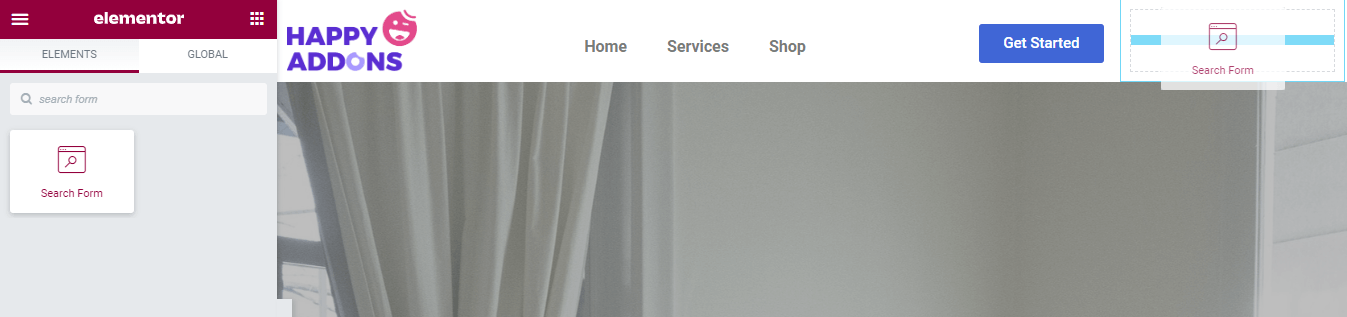
Primero, encuentra el widget de formulario de búsqueda en el área de widgets de Elementor del lado izquierdo. Luego, debe arrastrar y soltar el widget en la columna del tamaño derecho del menú de navegación.

Además, aprenda cómo crear un menú en WordPress.
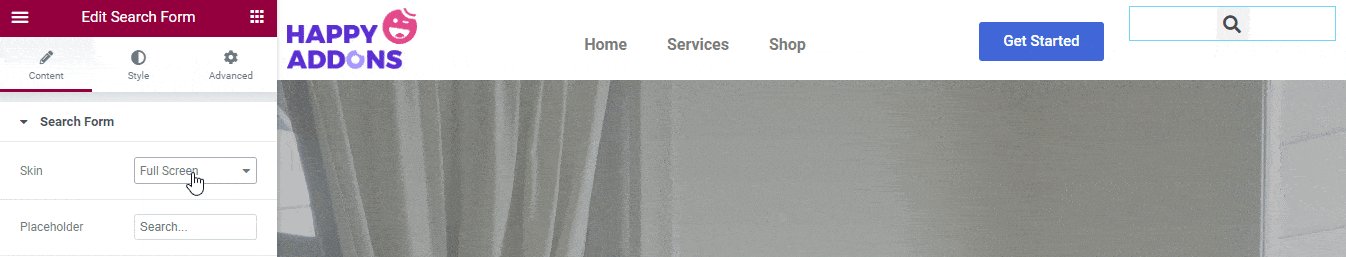
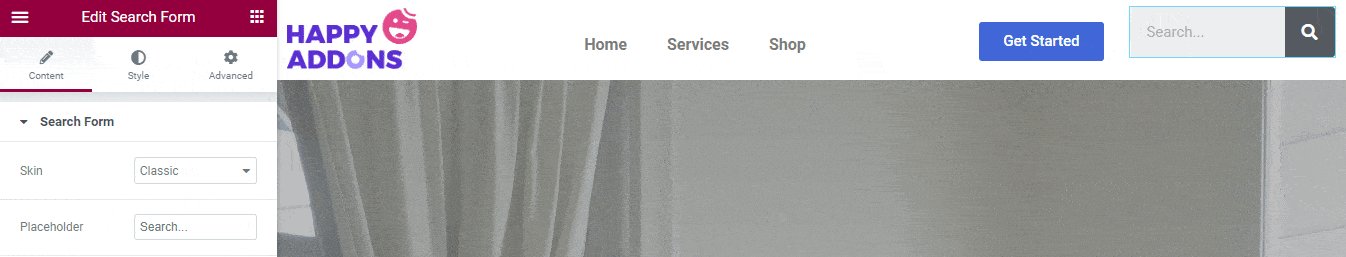
Paso 2: Establecer máscaras de búsqueda
Después de agregar el widget, obtendrá todas las opciones esenciales para administrar el contenido del formulario de búsqueda en el área de Contenido .
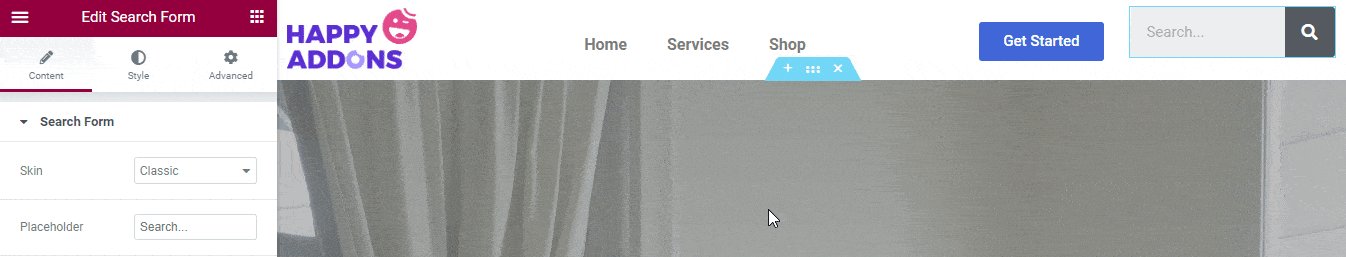
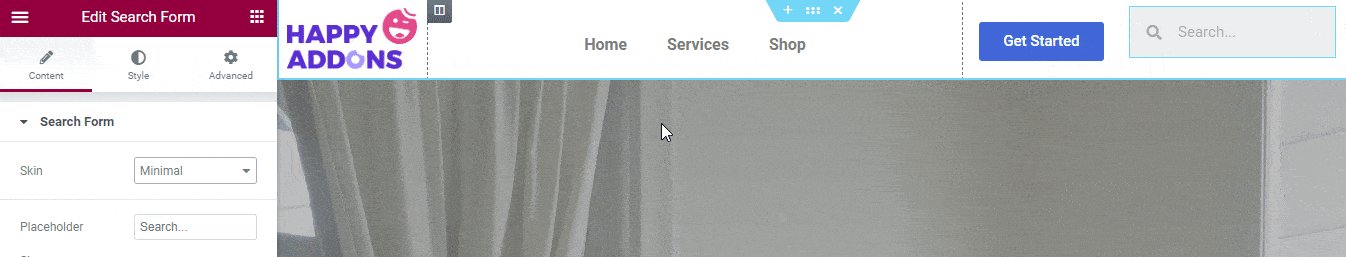
Hay tres máscaras diferentes que puede usar para configurar el diseño del formulario. Las pieles son.
- Clásico
- Mínimo
- Pantalla completa
Mira la imagen de abajo y encuentra la máscara que más te gusta.

Puede escribir el texto del marcador de posición en la sección Contenido.
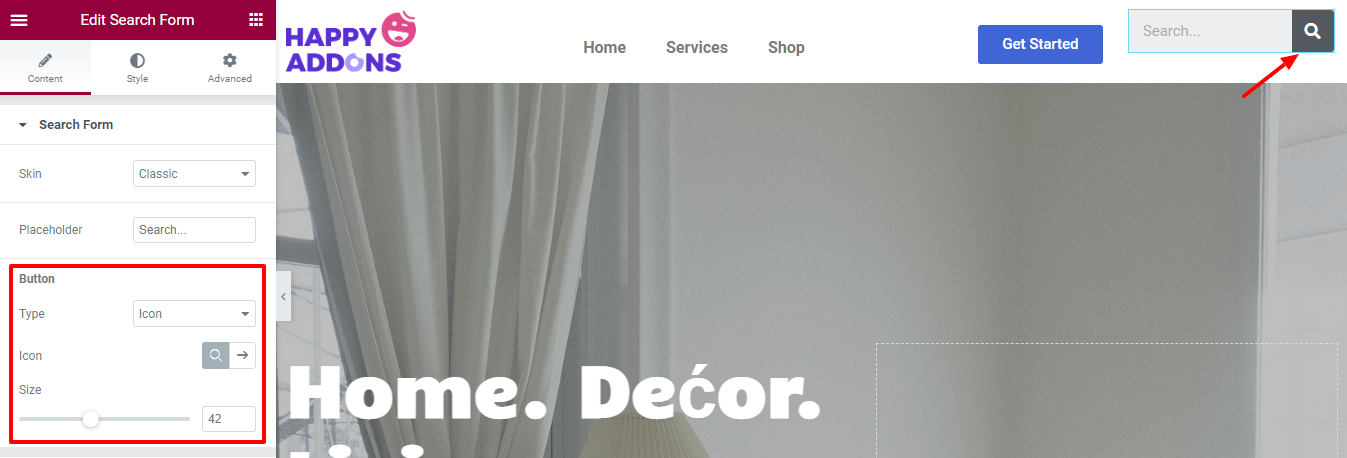
Paso 3: administrar el contenido del botón de búsqueda
El área de Contenido le permite administrar el contenido del botón del formulario de búsqueda. Puede configurar el Tipo de botón como Icono y Texto . Aquí, hemos definido Icon como nuestro Botón. También puede cambiar el ícono y administrar el tamaño del ícono a su manera.

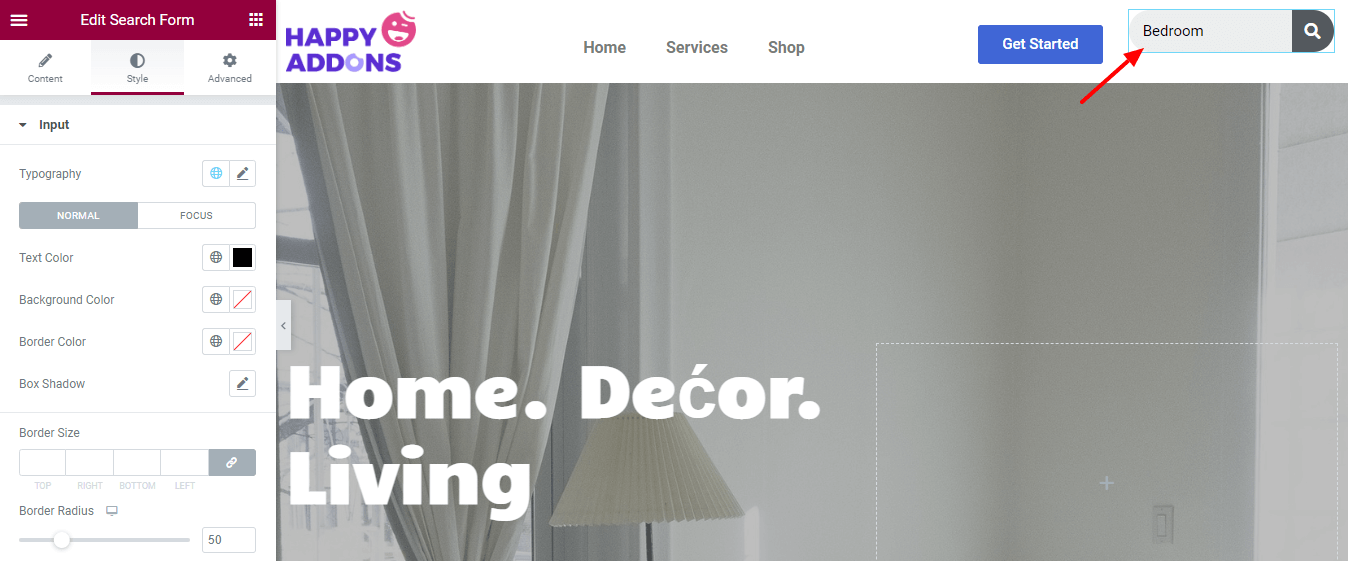
Paso 4: campos de entrada de formulario de estilo
Para personalizar el estilo del formulario de búsqueda predeterminado, debe ir a la sección Estilo . Puede cambiar el estilo del campo de entrada de su formulario de búsqueda. Puede cambiar la tipografía de entrada, el color del texto, el color de fondo, el color del borde, la sombra del cuadro, el tamaño del borde y el radio del borde .

Aquí, personalizamos el Color del texto y agregamos el Radio del borde y mantuvimos las otras configuraciones como predeterminadas.

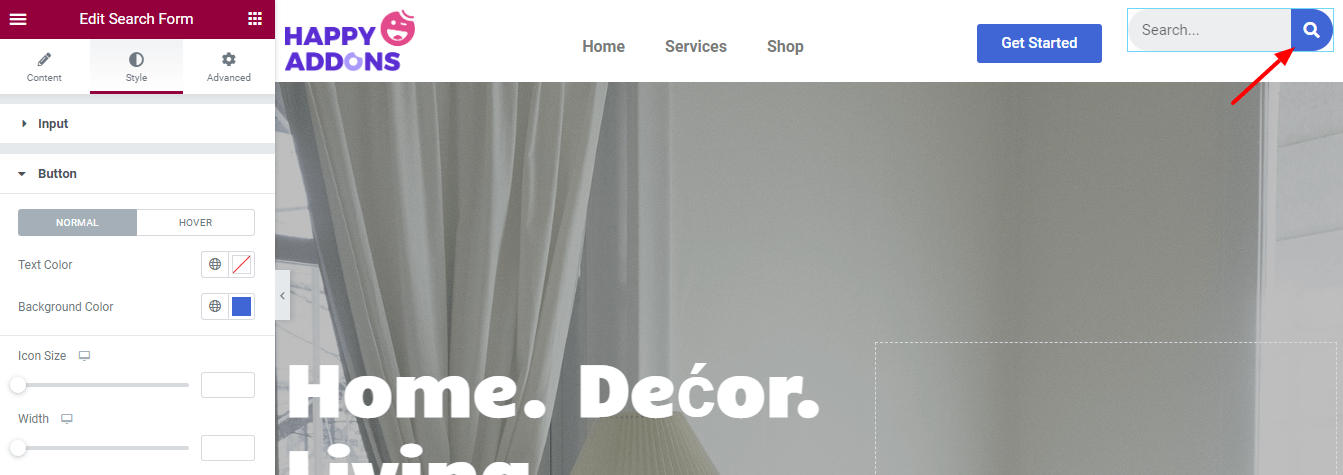
Paso 5: botón de estilo
El área Estilo->Botón viene con las opciones necesarias para decorar el botón del formulario de búsqueda. Cambia el color del texto, el color de fondo, el lado del icono y el ancho del icono.
Para que el Botón sea atractivo, hemos cambiado su Color de fondo .

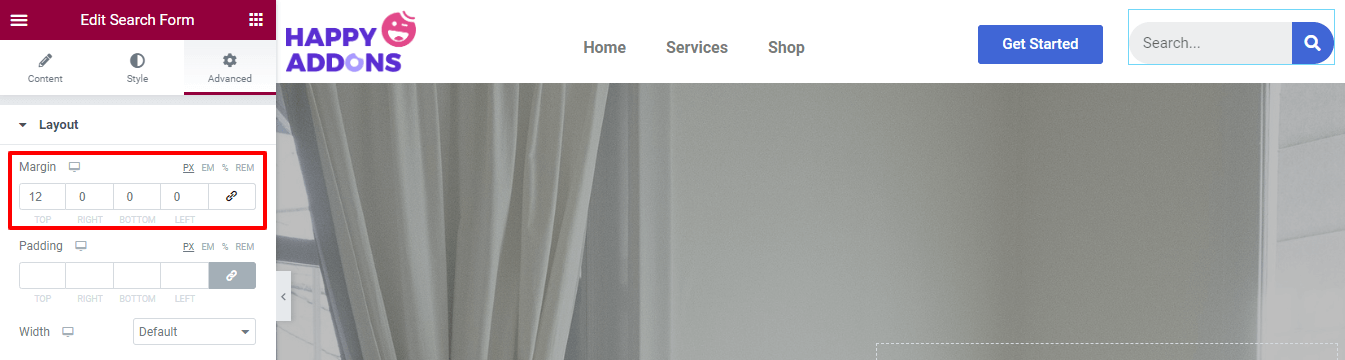
Paso 6: agregue margen en el área de diseño
Puede obtener las otras configuraciones que ofrece Elementor yendo a la sección Avanzado . También hemos usado esta opción para cambiar el diseño .
Aquí, hemos agregado un margen adicional de ' 12px ' en la parte superior de nuestro widget para que el widget se alinee fácilmente con el otro contenido del menú.

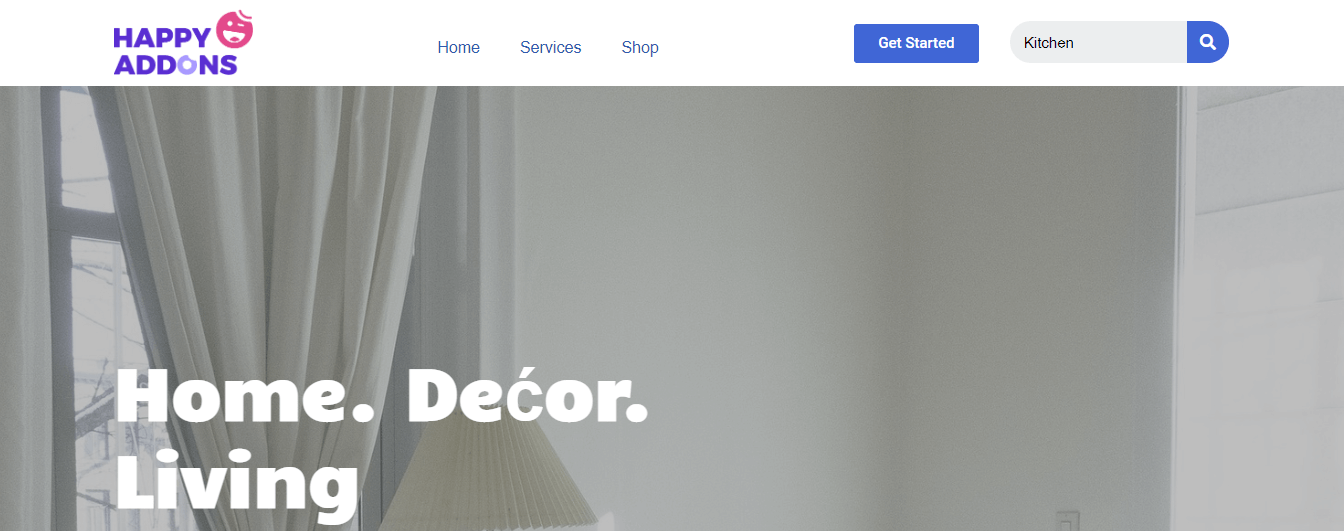
Vista previa final del formulario de búsqueda
Después de personalizar el widget, aquí está la perspectiva final de nuestro nuevo menú de navegación que tiene un hermoso ícono/formulario de búsqueda de Elementor.

Eso es todo.
Preguntas frecuentes sobre cómo agregar el icono de búsqueda de Elementor al menú
Si todavía tiene algunas preguntas en mente con respecto a este blog, debe consultar la sección de preguntas frecuentes a continuación. Hemos seleccionado algunas de las preguntas comunes y las hemos respondido para que pueda aclarar su idea.
1. ¿El widget de formulario de búsqueda de Elementor es gratuito?
No. El widget de formulario de búsqueda es un widget premium.
2. ¿Cómo personalizo la barra de búsqueda en WordPress?
Puede agregar y personalizar la barra de búsqueda en su sitio web de WordPress de manera diferente. También puede consultar este práctico tutorial sobre cómo agregar una barra de búsqueda a un sitio web de WordPress.
3. ¿Cómo creo y edito la página de resultados de búsqueda en Elementor?
Puede agregar fácilmente una página de resultados de búsqueda para encontrar el contenido del sitio web en Elementor. Simplemente siga los pasos a continuación.
una. Vaya a Plantillas->Generador de temas.
b. Encuentra los resultados de la búsqueda.
C. Haga clic en el icono Agregar nuevo o (+).
d. Finalmente, elija una plantilla preparada para hacer su página de resultados de búsqueda.
Conclusión
Una opción de búsqueda es un elemento ideal del sitio web que todo sitio web debe tener. No solo ayuda a encontrar los contenidos o productos del sitio web, sino que también asegura una mejor experiencia de usuario. Ahora, conoce la importancia de tener una barra de búsqueda en un sitio web y sabe cómo implementarla de inmediato.
Si todavía está confundido acerca de dónde y cómo comenzar a agregar el formulario de búsqueda a su sitio web, puede seguir los pasos anteriores.
¿Disfruta leyendo? Comparte este blog en tus canales sociales y quédate con nuestras redes sociales Twitter y Facebook.
