Cómo agregar un ícono de correo electrónico y teléfono a su encabezado y menú Divi
Publicado: 2020-03-21El correo electrónico y las llamadas telefónicas son algunas de las mejores y más efectivas formas de comunicarse con clientes potenciales. Los íconos de correo electrónico y teléfono deben ser prominentes en todo su sitio web para crear llamados a la acción y facilitar que se comuniquen con usted. Divi no incluye iconos de correo electrónico y teléfono en los que se puede hacer clic en el menú principal de forma predeterminada, pero es fácil agregarlos. En este artículo, veremos cómo agregar íconos de correo electrónico y teléfono a su encabezado y menú Divi.
Los iconos de encabezado Divi predeterminados

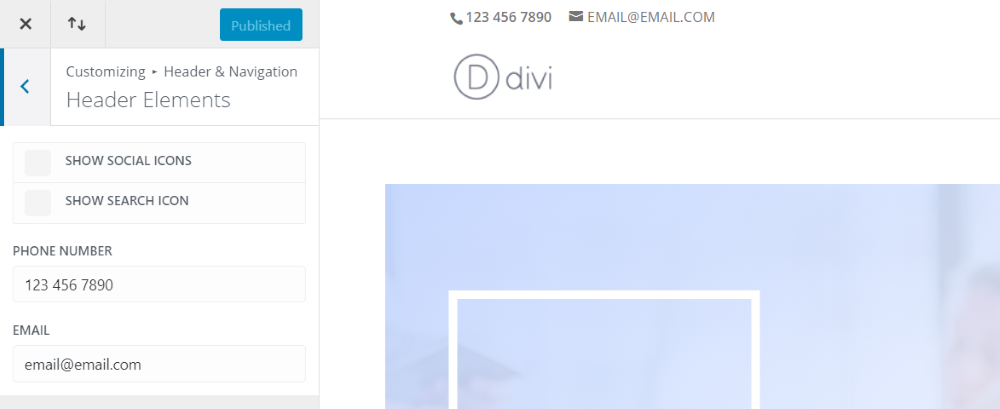
Aquí hay un vistazo a los íconos predeterminados con Divi y cómo funcionan con el encabezado. Los íconos estándar para Divi se muestran en la barra de menú secundaria si agrega un número de teléfono o una dirección de correo electrónico. Este menú aparece encima del menú principal y se puede diseñar por separado del menú principal. Se puede hacer clic en la dirección de correo electrónico, mientras que el número de teléfono no.

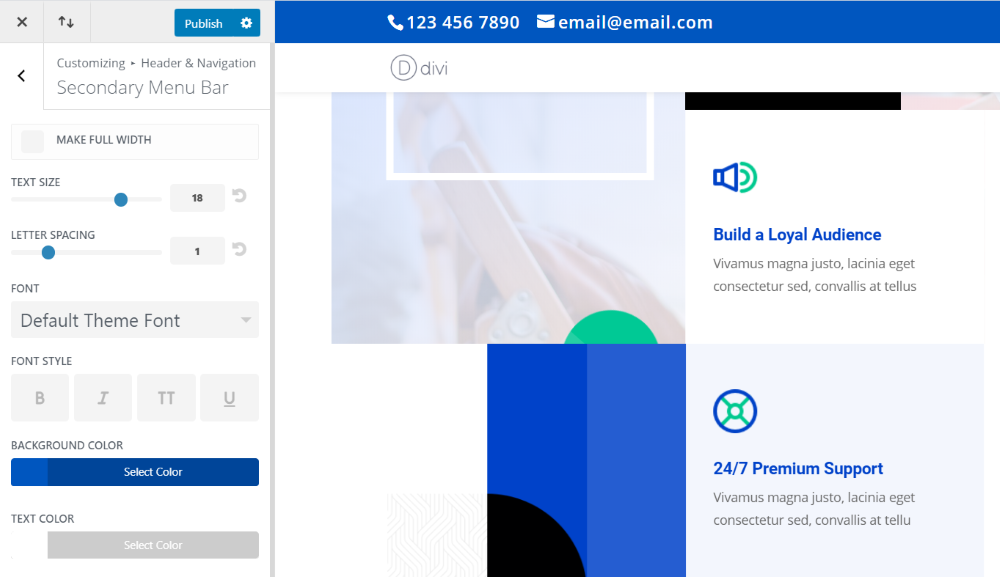
La barra de menú secundaria se puede diseñar con el personalizador de temas . En este ejemplo, hice las fuentes más grandes, aumenté el espacio entre líneas, cambié el fondo a azul y cambié su color a blanco para que se destaque. Los iconos son del mismo color que las fuentes.
No tienen controles separados, por lo que los íconos no se pueden ajustar, deshabilitar o reemplazar. También está limitado en cuanto a dónde se colocan los iconos. Puede hacerlo de ancho completo, pero si desea algún otro cambio, debe personalizarlo a través del código o con un complemento.
Fiesta de iconos Divi

Divi Icon Party resuelve este problema. Es un complemento de Divi Space que agrega más de 30 íconos nuevos a Divi. Están disponibles tanto en las opciones de tema, que se muestran en el encabezado y el pie de página, como en el módulo de redes sociales, que se puede mostrar en cualquier lugar donde se pueda mostrar un módulo. Se pueden diseñar como cualquiera de los íconos que vienen con Divi.
La última versión de Divi Icon Party agrega íconos para correo electrónico y teléfono, con dos de cada uno:
- Haga clic para enviar un correo electrónico
- Haz clic para llamar
- Correo electrónico
- Llamar

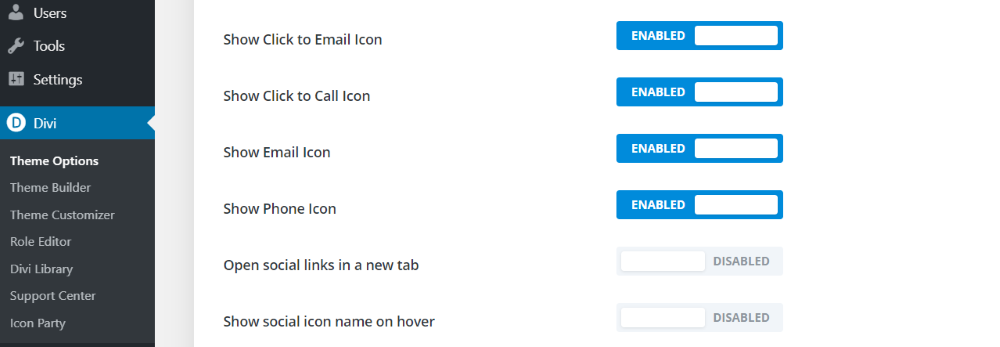
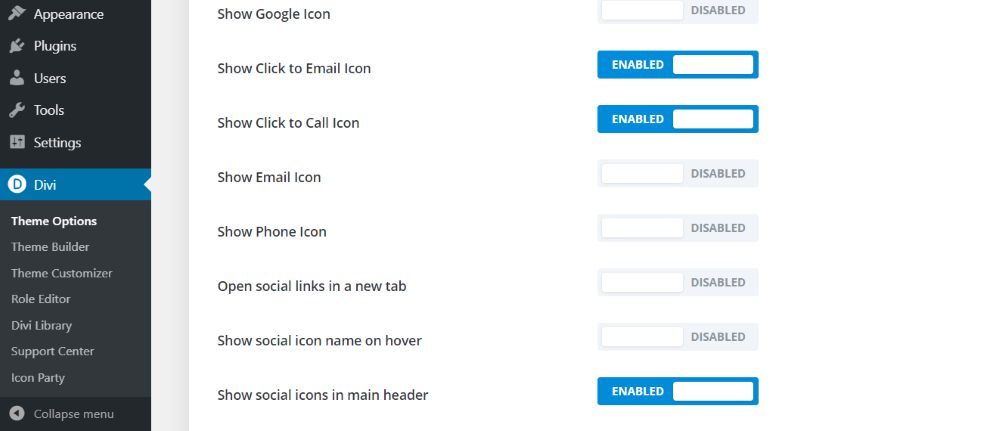
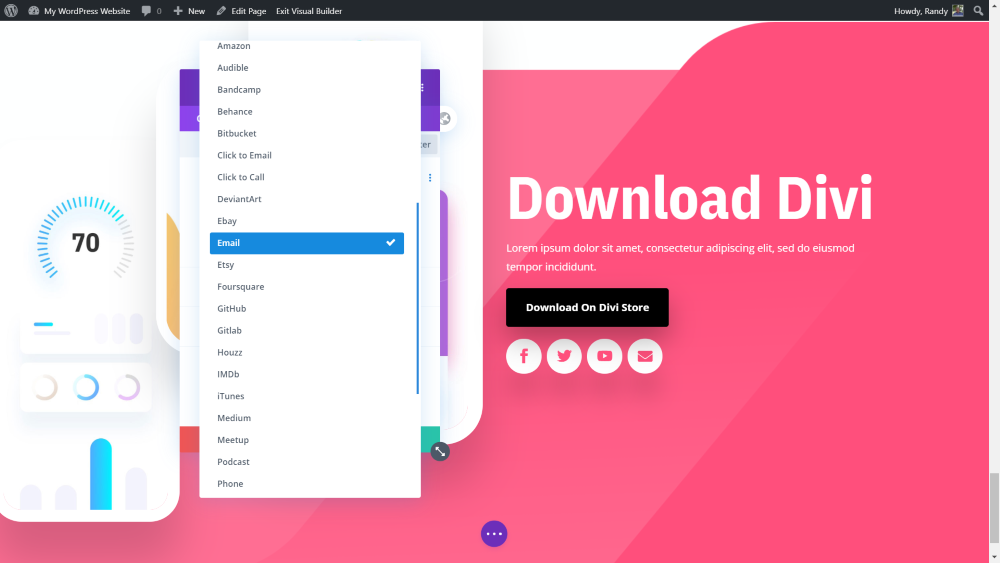
Los dos tipos de íconos funcionan de manera diferente y veremos ambos tipos en este artículo. Los he habilitado en las Opciones del tema Divi en este ejemplo.

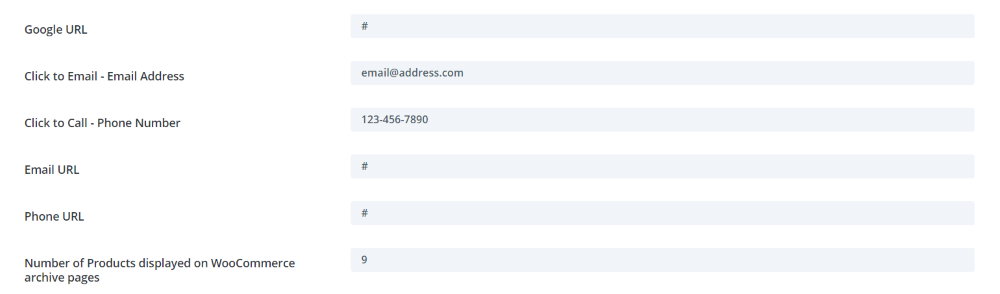
Una vez que estén habilitados, desplácese hacia abajo hasta los campos e ingrese los enlaces (como cualquiera de las redes sociales). En este caso, es la dirección de correo electrónico y el número de teléfono.
Adición de iconos Divi Icon Party a la barra de menú principal

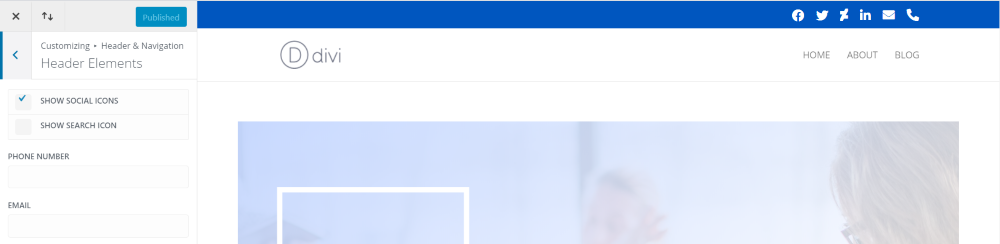
Para agregar cualquiera de los íconos sociales, incluidos los íconos de correo electrónico y teléfono, al menú principal, habilite el botón Mostrar íconos sociales en el encabezado principal en las Opciones del tema Divi. Habilite solo los iconos que desea mostrar. En este ejemplo, he habilitado los íconos Click to Email y Click to Call .

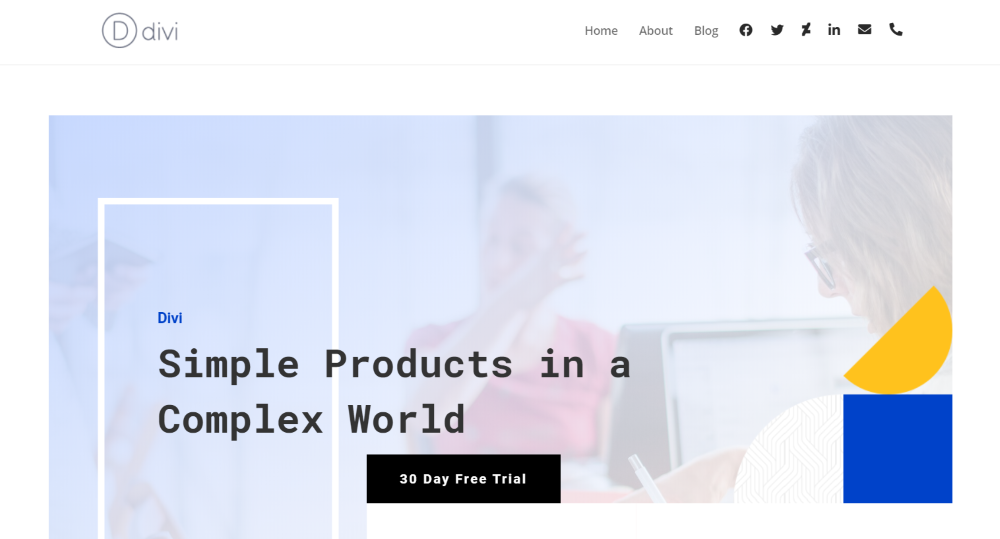
Así es como se ven los íconos dentro del menú. Esta es la configuración predeterminada del menú. También agregué íconos para DeviantArt y LinkedIn de Divi Icon Party. DeviantArt y LinkedIn se encuentran entre los más de 30 agregados por Divi Icon Party. Se muestran de izquierda a derecha en el orden en que aparecen en la lista de opciones de tema.

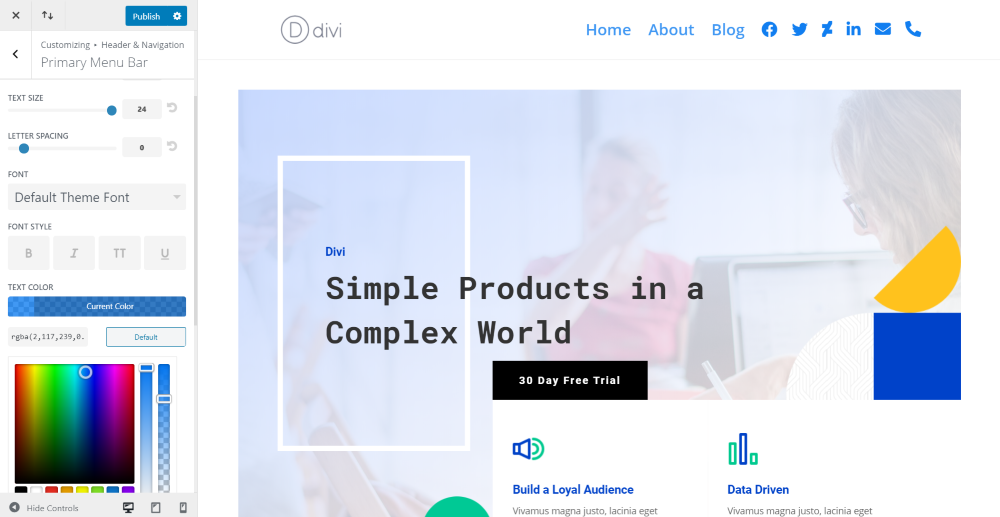
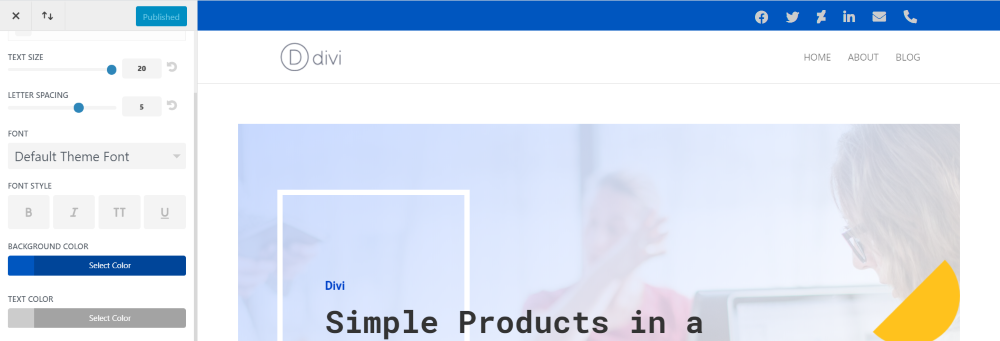
Al igual que el texto en el menú principal, puede ajustar los colores, tamaños, espaciado, etc. del icono . En este ejemplo, aumenté el tamaño al máximo y cambié los colores.
Adición de iconos de Divi Icon Party a la barra de menú secundaria

También puede hacer que los íconos se muestren dentro de la barra de menú secundaria . En el personalizador de temas , seleccione para mostrar iconos sociales en la barra de menú secundaria. Los íconos en los que se puede hacer clic aparecen junto con cualquier otro ícono social que haya habilitado. En este ejemplo, he habilitado Facebook, Twitter, DeviantArt y LinkedIn.

En este ejemplo, aumenté el tamaño de los íconos, agregué el espacio entre letras y los oscurecí.
Iconos de Divi Icon Party en el pie de página

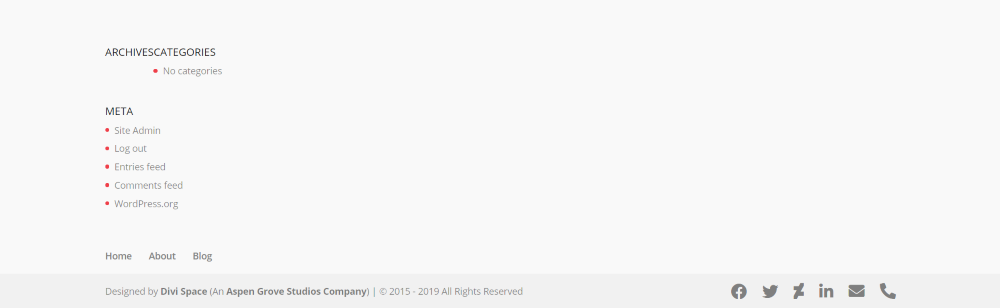
Todos los íconos que haya habilitado en las Opciones del tema Divi se muestran automáticamente en el pie de página . Este ejemplo muestra todos mis íconos habilitados en el pie de página. Al igual que la barra de menú secundaria, también se puede hacer clic en ellos.
Iconos de Divi Icon Party en el módulo de redes sociales


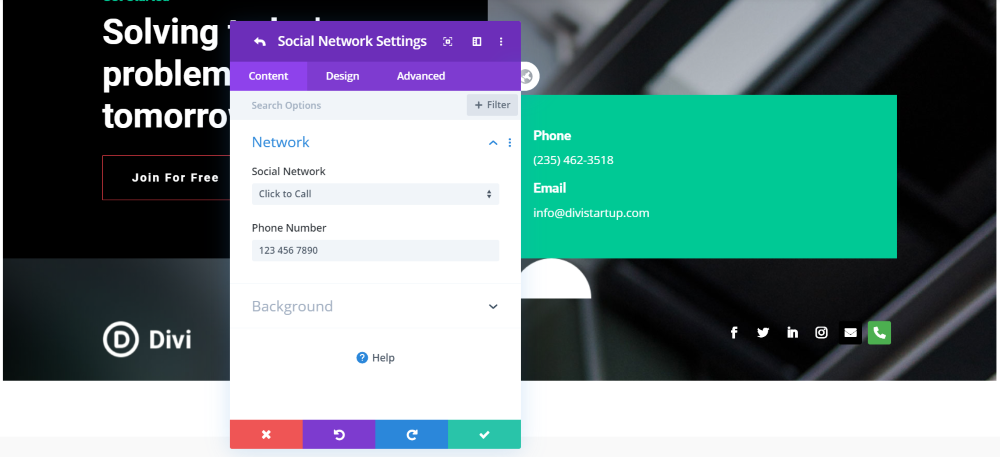
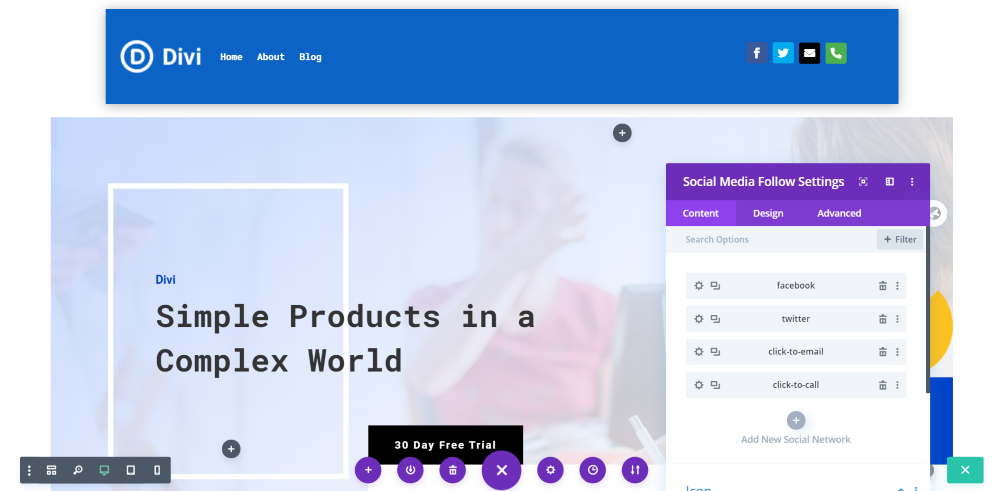
Los nuevos íconos también están disponibles en el módulo de redes sociales . En este ejemplo, agregué los íconos Click to Email y Click to Call a una sección en un diseño que ya incluía el módulo de redes sociales. He mantenido la configuración predeterminada. El fondo verde del icono del teléfono ayuda a que se destaque.

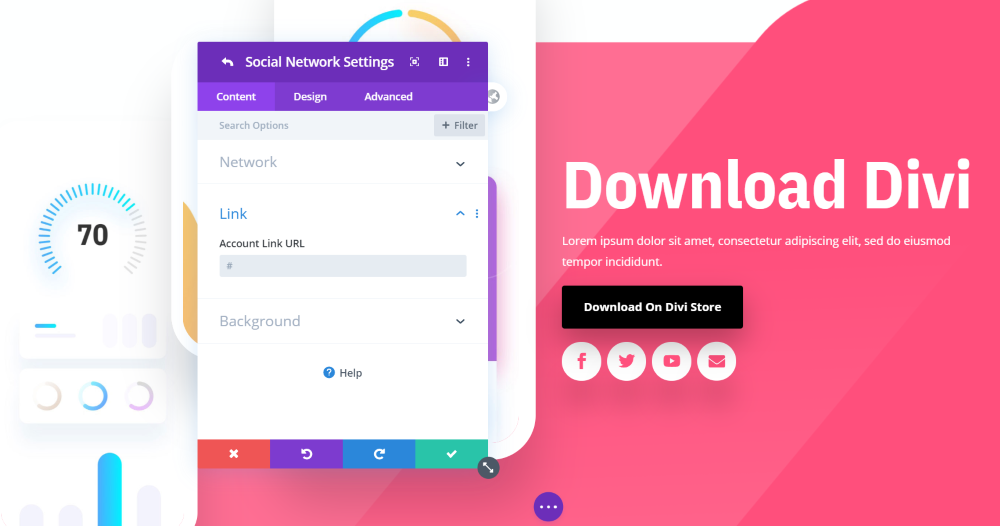
Aquí hay un vistazo al botón de correo electrónico regular . Lo he diseñado para que coincida con el resto de los botones de seguimiento de las redes sociales del paquete de diseño de la aplicación de Elegant Themes.

Los botones normales (aquellos que no están etiquetados como "Hacer clic para") funcionan de manera un poco diferente a los botones "Hacer clic para". Para el icono de correo electrónico, puede proporcionar un enlace para abrir una URL en lugar del cliente de correo electrónico.
Crear un menú principal con Divi Icon Party Icons

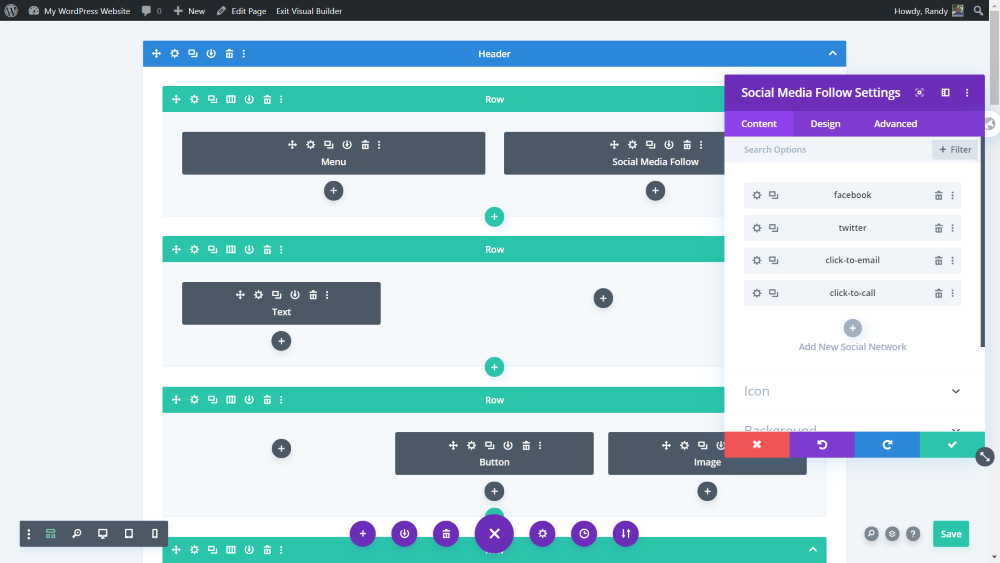
Puede hacer mucho con el módulo de redes sociales, incluso agregarlos a sus encabezados y pies de página que crea con Divi Builder. Para este ejemplo, he creado una página usando un diseño Divi. Estoy usando una plantilla en blanco, por lo que no tiene encabezado ni pie de página. Luego agregué una fila en la parte superior para crear mi menú.

Así es como se ve dentro del diseño. Usé elementos del diseño para crear el encabezado .

Por supuesto, no tiene que ser parte del diseño. En este ejemplo, he agregado el menú y los módulos de redes sociales a su propia sección en la parte superior de la página. Le di a la fila un color de fondo del diseño y una sombra de cuadro para que se destaque.

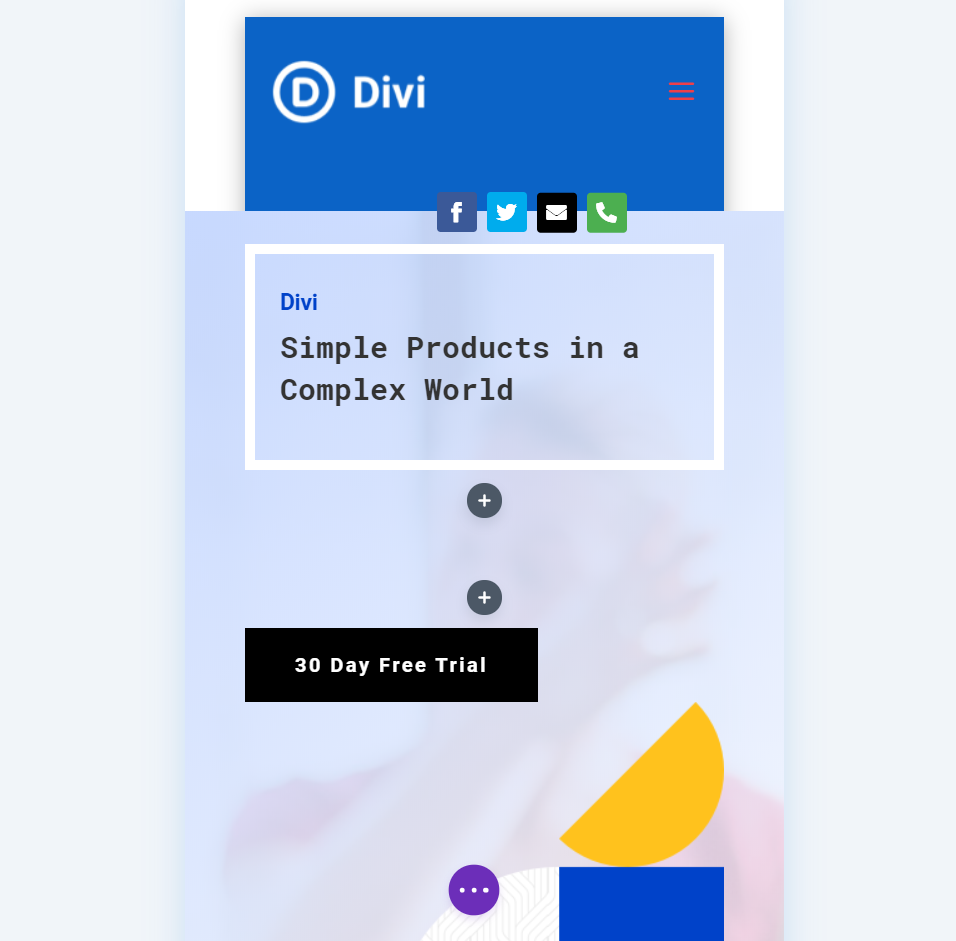
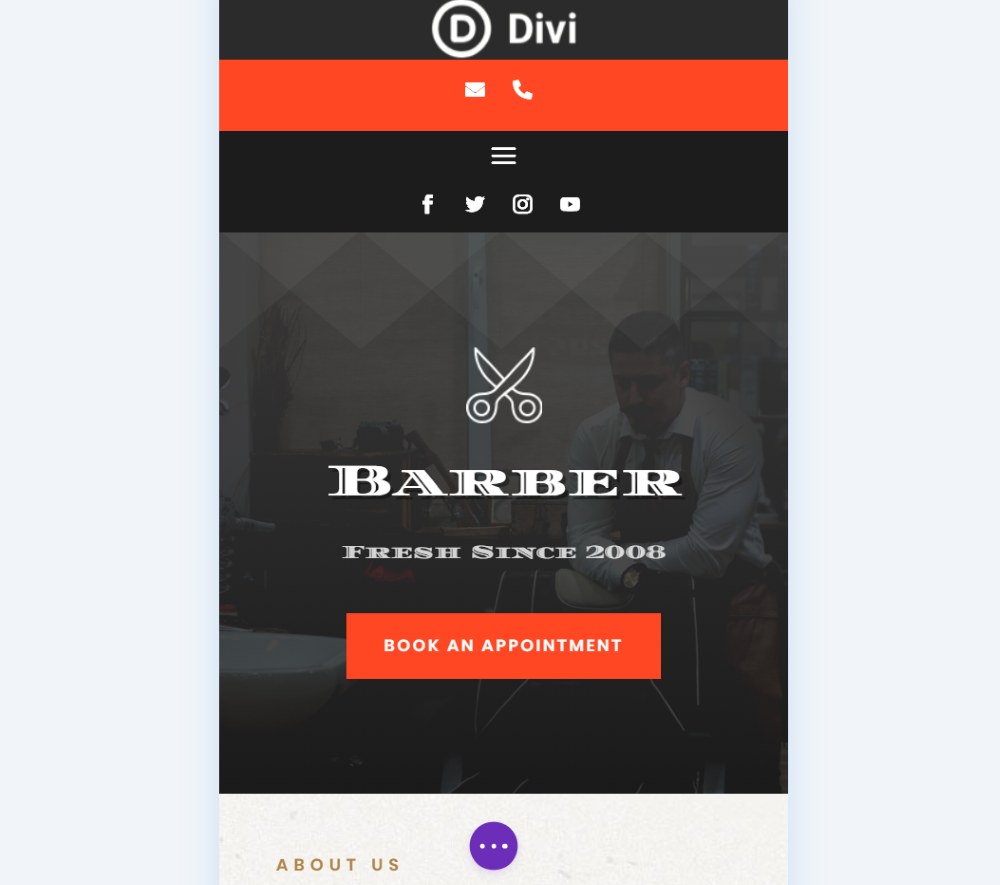
Así es como se vería en el móvil . El módulo de seguimiento de redes sociales se superpone al encabezado y la siguiente sección, creando un diseño de encabezado móvil único. Los botones Hacer clic para enviar por correo electrónico y Hacer clic para llamar se ven muy bien dentro del encabezado y pueden atraer a los visitantes para que tomen medidas.
Usando el Theme Builder con Divi Icon Party Icons

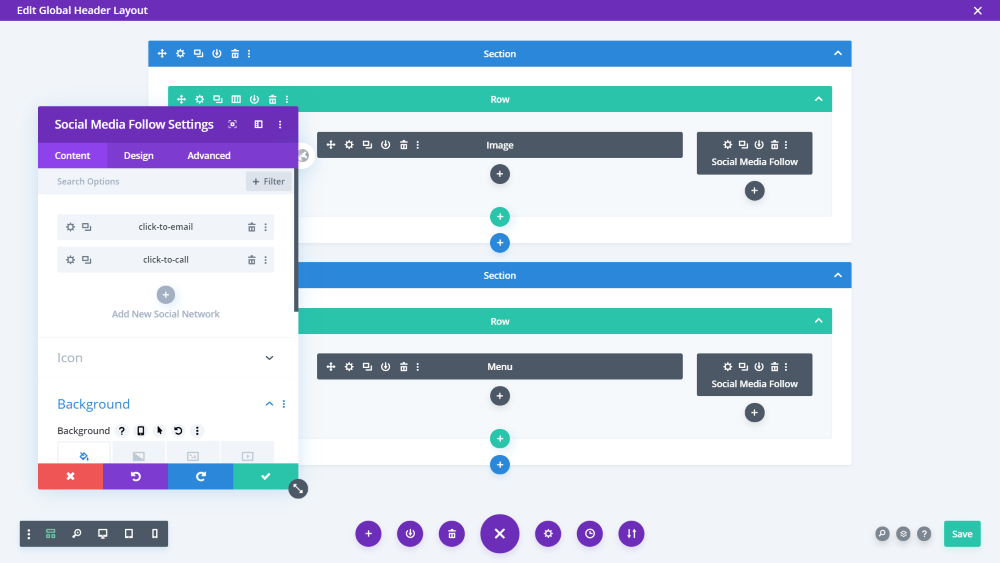
Los íconos también están disponibles en Theme Builder usando el módulo de seguimiento de redes sociales . Esta es una excelente manera de crear encabezados. Este es uno de los encabezados globales para Theme Builder de Elegant Themes. El encabezado original incluía un botón de contacto en la fila superior. Lo reemplacé con un módulo de seguimiento de redes sociales y agregué los íconos Haga clic en Correo electrónico y Haga clic para llamar.

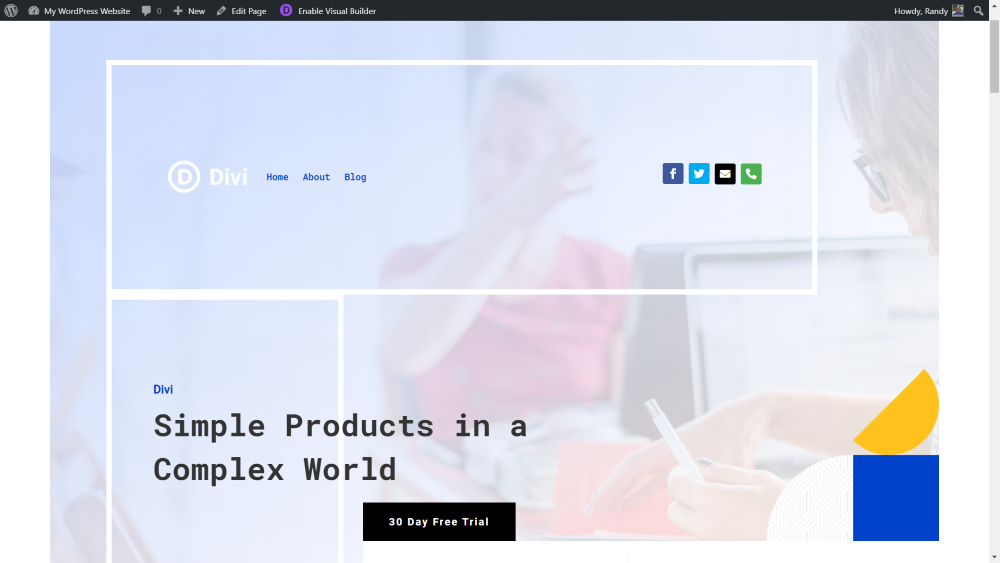
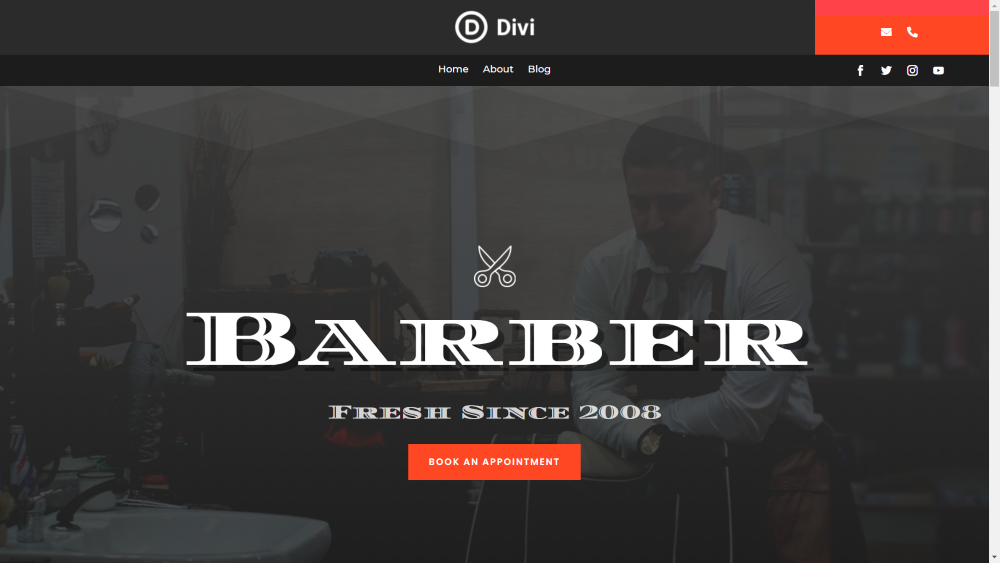
Así es como se ve en la interfaz . Los botones en los que se puede hacer clic ahora se encuentran dentro de un área de llamada a la acción sobre los botones de seguimiento social.

Así es como se vería en el móvil . Los botones en los que se puede hacer clic se destacan sobre el menú dentro del encabezado móvil.
Personalización de un pie de página de Theme Builder

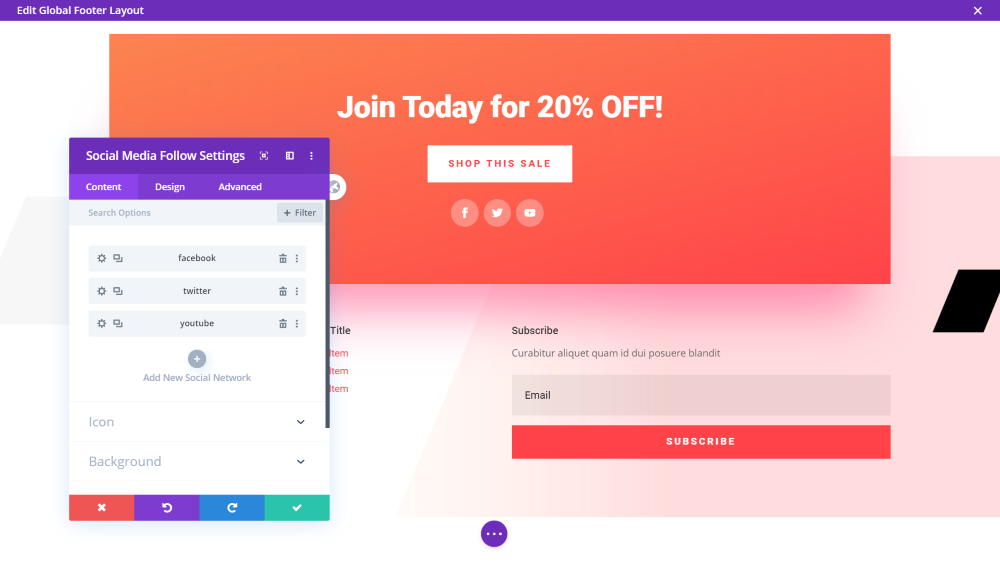
Aquí está el pie de página global del diseño Theme Builder de Elegant Themes. Incluye un CTA para una venta con un botón de compra y botones de seguimiento social, seguido de un par de áreas de widgets y un módulo de suscripción por correo electrónico. Estoy agregando los botones en los que se puede hacer clic a la llamada a la acción.

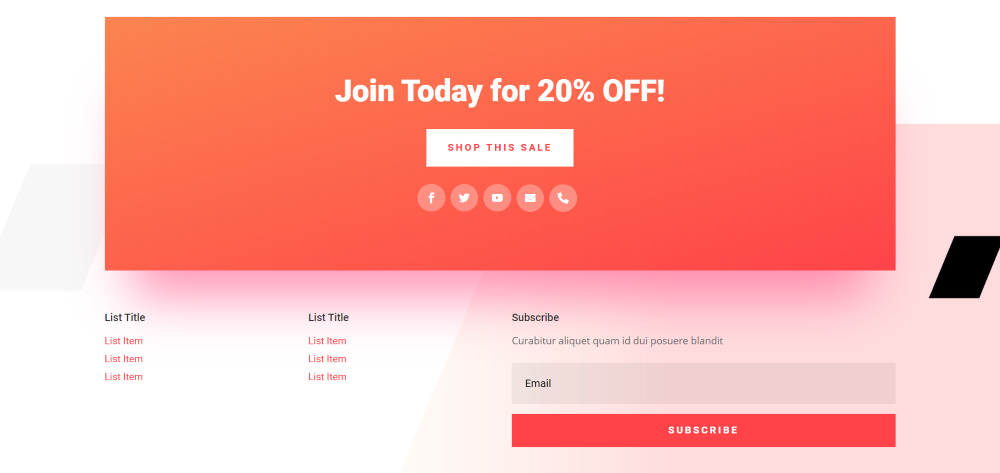
Así es como se ve en la interfaz . Los botones en los que se puede hacer clic se combinan perfectamente con los botones sociales. Como no incluyen texto, es fácil que los visitantes entiendan que pueden hacer clic en ellos.
pensamientos finales
Ese es nuestro vistazo a cómo agregar íconos de correo electrónico y teléfono a su encabezado y menú Divi usando Divi Icon Party. Proporcionar a los visitantes formas más convenientes de contactarlo no garantiza que lo hagan, pero les facilita las cosas y eso es algo bueno. El simple hecho de que sea más fácil mejora la probabilidad de que se comuniquen contigo si sienten la necesidad de hacerlo.
Agregar los íconos a su encabezado y menú Divi no tiene por qué ser difícil y Divi Icon Party hace que el trabajo sea lo más fácil posible. Para obtener una visión más detallada de Divi Icon Party, consulte el artículo Agregar más íconos al módulo de redes sociales con Divi Icon Party.
Queremos escuchar de ti. ¿Ha agregado íconos de correo electrónico y teléfono a su encabezado y menú Divi? Háganos saber al respecto en los comentarios a continuación.
