Cómo agregar botones de pago rápido en WooCommerce
Publicado: 2023-07-21¿Está buscando agregar un botón de pago rápido a su tienda en línea?
El pago exprés ayuda a agilizar el proceso de pago y mejora la experiencia de compra general para sus clientes. También puede impulsar las conversiones y reducir el abandono del carrito.
En este artículo, le mostraremos cómo agregar botones de pago rápido en WooCommerce.

¿Por qué agregar Express Checkout en WooCommerce?
Agregar el pago rápido a su tienda WooCommerce brinda una mejor experiencia de compra para sus clientes.
Permite a los clientes ir directamente a la página de pago y omitir el carrito de compras o las páginas de pago. Tampoco tendrán que ir a la página de un proveedor de pago o completar un formulario de pago para completar sus compras.
Los botones de pago rápido hacen que todo el proceso de compra sea más rápido. Los clientes pueden simplemente hacer clic en los botones e iniciar sesión para pagar los productos que desean comprar en un instante. Como resultado, es posible que vea un aumento en las conversiones y menos carritos abandonados.
Agregar el pago rápido también ayuda a los usuarios móviles donde el tamaño de su pantalla es pequeño. Los clientes simplemente tocarán los botones para comprar rápidamente los productos.
Sin embargo, WooCommerce no ofrece una opción de pago rápido de forma predeterminada. Deberá usar un complemento de WooCommerce para agregar la función a su tienda en línea.
Dicho esto, veamos cómo puede agregar botones de pago rápido en WooCommerce.
Configuración de FunnelKit en su tienda WooCommerce
FunnelKit es el mejor complemento de embudo de ventas de WooCommerce del mercado. Le permite agregar botones de pago rápido y crear diferentes páginas de embudo para su tienda en línea.
Lo mejor de usar el complemento es que funciona con Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay y otras pasarelas de pago para el pago rápido. De esta manera, no tiene que agregar cada proveedor de pago a su tienda en línea usando complementos o extensiones de terceros.
FunnelKit también proporciona plantillas fáciles de usar y le permite realizar pruebas A/B. Puede personalizar fácilmente sus embudos utilizando diferentes creadores de páginas de arrastrar y soltar. Además, hay varias plantillas prediseñadas y funciones de automatización para sus campañas de marketing.
Nota: Para este tutorial, usaremos el complemento FunnelKit Pro porque incluye plantillas premium y más opciones de personalización. También puede usar el complemento gratuito Funnel Builder para WordPress de FunnelKit para agregar botones de pago rápido en WooCommerce.
Primero, deberá instalar y activar el complemento FunnelKit. Si necesita ayuda, puede seguir nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, verá el asistente de configuración de FunnelKit. Continúe y haga clic en el botón 'Comenzar'.

Después de eso, deberá ingresar su clave de licencia. Puede encontrar la clave en el área de la cuenta de FunnelKit.
Simplemente haga clic en el botón 'Activar' después de ingresar la clave de licencia.

A continuación, FunnelKit le pedirá que instale complementos esenciales. Estos incluyen WooCommerce, Stripe, FunnelKit Automations y FunnelKit Cart.
La mejor parte es que solo tienes que hacer clic en el botón 'Instalar y activar' y FunnelKit se encargará del resto.

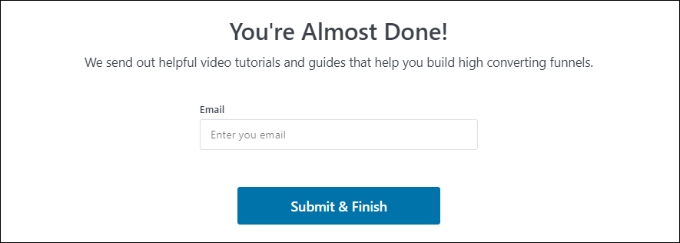
Una vez que los complementos están activos, el paso final es ingresar su dirección de correo electrónico.
Una vez hecho esto, simplemente haga clic en el botón 'Enviar y finalizar'.

Ahora verá un mensaje de éxito. Está listo para crear embudos con el complemento y agregar botones de pago rápido a su tienda WooCommerce.
Continúe y haga clic en el botón 'Ir a embudos' para continuar.

Habilitación de pasarelas de pago en WooCommerce
Antes de continuar, asegúrese de haber configurado al menos un servicio de pago en su tienda WooCommerce.
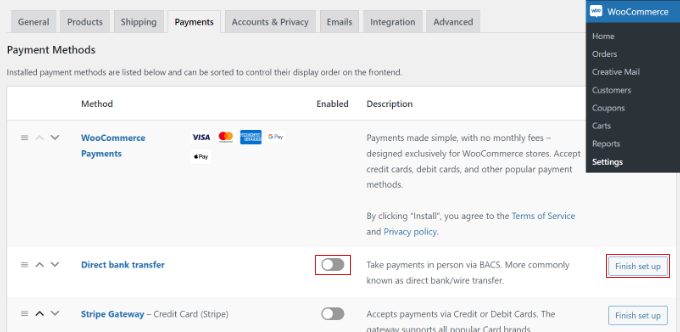
Para hacer eso, simplemente vaya a WooCommerce » Configuración desde su panel de WordPress y haga clic en la pestaña 'Pagos'.


Después de eso, puede hacer clic en el interruptor para habilitar la pasarela de pago de su elección y hacer clic en el botón 'Finalizar configuración' para completar la configuración.
Para obtener más información, puede seguir nuestra guía sobre cómo permitir que los usuarios elijan métodos de pago en WooCommerce.
Agregar botones de Pago exprés a WooCommerce
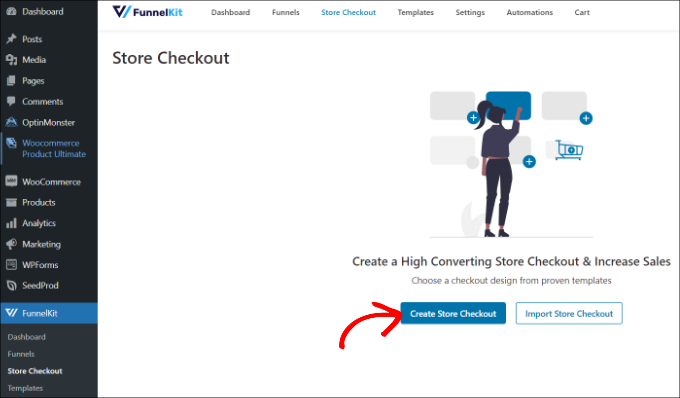
Una vez que haya habilitado sus pasarelas de pago preferidas, puede dirigirse a la página FunnelKit » Store Checkout desde su panel de administración de WordPress.
Desde aquí, simplemente haga clic en el botón 'Crear pago en tienda'.

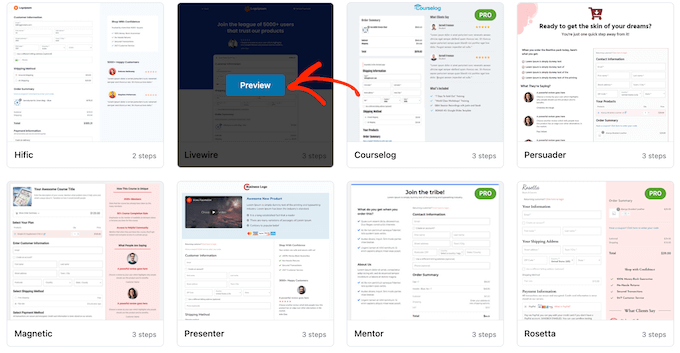
En la siguiente pantalla, FunnelKit le mostrará plantillas diseñadas profesionalmente para su página de pago. También le permitirá crear una página de pago desde cero.
Sin embargo, recomendamos usar una plantilla y personalizarla rápidamente según sus requisitos.
Simplemente coloque el cursor sobre una plantilla que le gustaría usar y haga clic en el botón 'Vista previa'.

Para este tutorial, usaremos la plantilla Livewire.
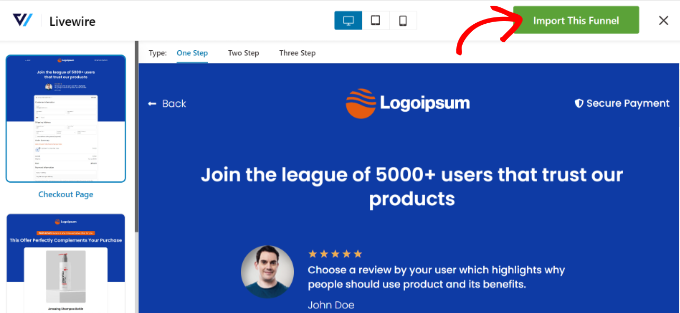
A continuación, continúe y haga clic en el botón 'Importar este embudo' en la parte superior.

Dependiendo de la plantilla que use, FunnelKit puede pedirle que instale complementos adicionales como Elementor para editar la página de pago.
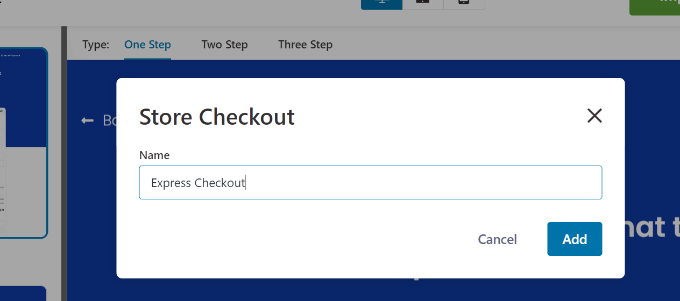
A continuación, deberá ingresar un nombre para el pago de su tienda y hacer clic en el botón 'Agregar'.

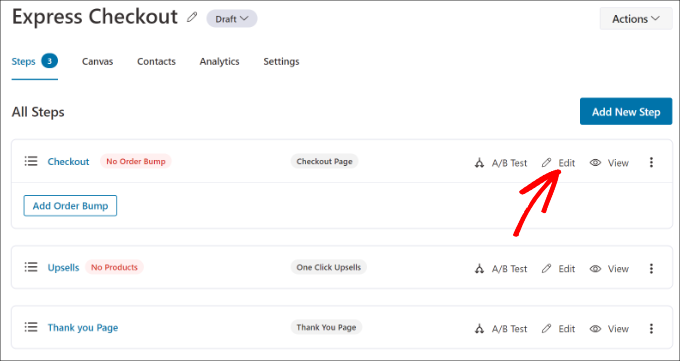
Después de eso, verá todos los pasos que se incluyen en la plantilla.
Simplemente puede hacer clic en el botón 'Editar' para que la página de pago continúe.

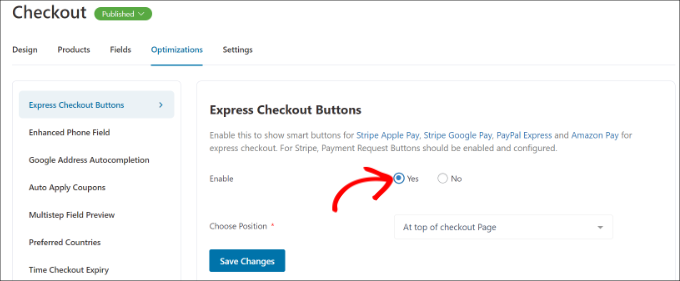
A continuación, puede cambiar a la pestaña 'Optimizaciones'. Desde aquí, simplemente habilite la opción 'Botones de pago rápido'.
FunnelKit también te permitirá elegir la posición de los botones entre las siguientes opciones:
- Parte superior de la página de pago
- Antes/después del cambio de producto
- Antes/después del resumen del pedido
- Por encima de las pasarelas de pago

Cuando haya terminado, simplemente haga clic en el botón 'Guardar cambios'.
Eso es todo, ha agregado con éxito botones de pago rápido a su tienda en línea.
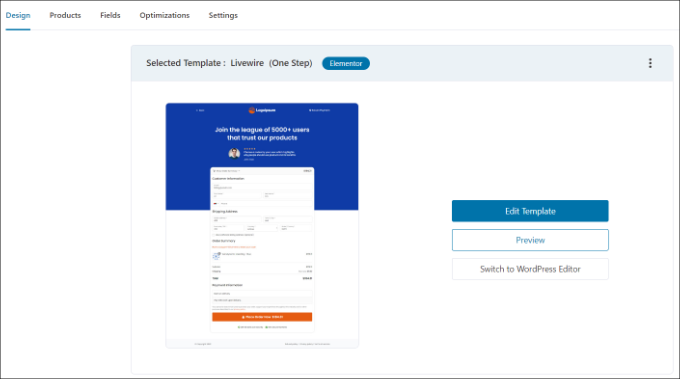
Si desea editar la apariencia de la página de pago, puede cambiar a la pestaña 'Diseño' y hacer clic en el botón 'Editar plantilla'.

Puede obtener más información siguiendo nuestra guía sobre cómo personalizar la página de pago de WooCommerce.
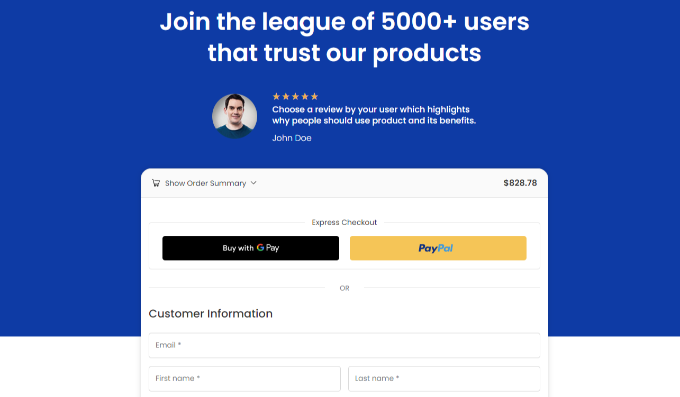
Una vez que haya realizado los cambios, simplemente visite su tienda en línea para ver los botones de pago rápido en acción.

Además, FunnelKit lo ayuda a vender productos en WooCommerce. De esta forma, puedes impulsar las ventas animando a los usuarios a comprar más productos.
También puede configurar correos electrónicos automatizados en WooCommerce usando FunnelKit Automations, un producto hermano de FunnelKit. Este complemento le permite crear flujos de trabajo automatizados y enviar campañas de correo electrónico a los clientes.
Esperamos que este artículo le haya ayudado a aprender cómo agregar botones de pago rápido en WooCommerce. También puede ver nuestra lista de los mejores complementos de WooCommerce para su tienda y cómo crear una ventana emergente de WooCommerce para aumentar las ventas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
