¿Cómo agregar un Favicon de WordPress a su sitio?
Publicado: 2022-11-11¿Le gustaría saber cómo agregar un favicon de WordPress a su sitio web? Se sabe más comúnmente que los favicons son los pequeños íconos que aparecen junto a los nombres de los sitios web cuando se encuentran en las pestañas del navegador.
Aunque se originaron allí, su favicon de WordPress también se puede encontrar en los marcadores del navegador, los botones de la pantalla de inicio de iOS y muchos otros elementos. Por lo tanto, juega un papel vital en el establecimiento de su marca.
Es esencial que su favicon o 'ícono del sitio' se use correctamente para que los usuarios puedan reconocer fácilmente su sitio web. Al hacerlo, el sitio puede aumentar el conocimiento de la marca e incluso mejorar su experiencia de usuario (UX).
Este artículo explicará por qué debe agregar un favicon a su sitio de WordPress, cómo agregarlo con varios métodos y cómo crear un favicon.
¿Por qué debería agregar un Favicon a su sitio de WordPress?
Favicon establece la identidad de su sitio web, como mencionamos anteriormente. Sin embargo, también mejora la usabilidad y la experiencia del usuario de su sitio web.
En la mayoría de las ventanas del navegador, los usuarios tienen una gran cantidad de pestañas abiertas. A medida que aumenta el número de pestañas, el título de su sitio web se ocultará.
Se utiliza un favicon para identificar su sitio web y permitir que los usuarios cambien rápidamente a la pestaña que les interesa.
Para aumentar su visibilidad en dispositivos móviles, puede solicitar a sus usuarios que agreguen su sitio a sus pantallas de inicio.
El ícono o favicon de su sitio también se usa cuando un usuario agrega su sitio a la pantalla de inicio de su dispositivo móvil.
¿Cómo agregar un Favicon de WordPress a su sitio web?
Los usuarios pueden identificar su sitio web con un favicon, y aquellos que visitan su sitio con más frecuencia se familiarizarán con ese pequeño símbolo.
Como resultado, su marca será más reconocida por su audiencia y más confiable. Esta sección demostrará cinco métodos para agregar un favicon a su sitio web de WordPress.
Método 1: usar el personalizador de WordPress para cargar su Favicon
Con el lanzamiento de WordPress 4.3, todos los sitios de WordPress estarán equipados con una función de icono de sitio que permite cargar y recortar imágenes para que sirvan como favicons.
La mayoría de los usuarios encontrarán que este es el método más rápido y sencillo para agregar un ícono de favicon a sus sitios de WordPress. Asegúrate de que tu imagen tenga al menos 512 × 512 píxeles y WordPress se encargará del resto.
Siga estos pasos para utilizar esta función:
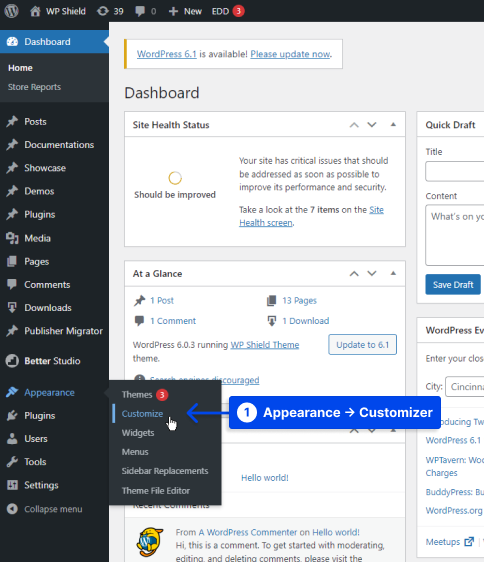
- Ve a tu panel de WordPress.
- Ve a Apariencia .
- Ve a Personalizar .

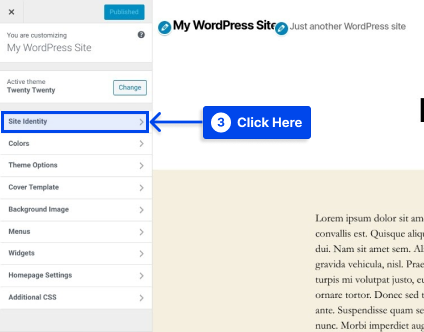
- Haga clic en la pestaña Identidad del sitio .

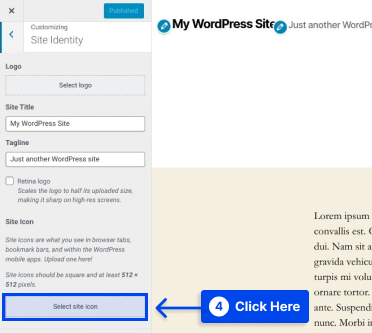
- Haga clic en el botón Seleccionar icono del sitio en la parte inferior de la sección Icono del sitio .

Al hacer clic en el botón, se le presentará la interfaz de la biblioteca multimedia de WordPress.
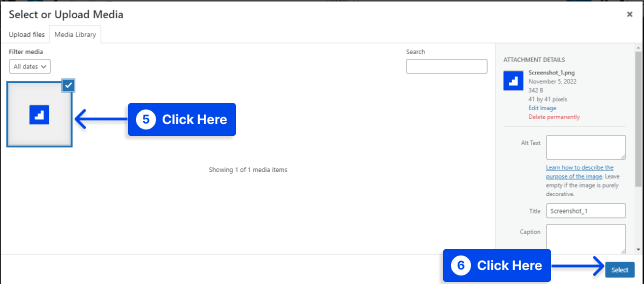
- Seleccione una imagen existente en su biblioteca de medios o cargue una nueva.
Nota : debe descomprimir el paquete que descargó antes de crear su favicon si usó RealFaviconGenerator para crear el favicon.
- Haga clic en la imagen seleccionada, luego haga clic en el botón Seleccionar en la esquina inferior derecha de la Biblioteca multimedia .

Si su imagen aún no es un cuadrado perfecto, WordPress le permitirá recortarla.
Es posible utilizar el cuadro para resaltar la parte de la imagen que desea utilizar como icono. Su imagen recortada se mostrará en el lado derecho de la interfaz como una vista previa.
- Haga clic en el botón Recortar imagen para terminar su trabajo.
- Haga clic en el botón Guardar y publicar para que su favicon esté activo.
Es posible que regrese a esta interfaz en el futuro si desea cambiar su favicon.
Método 2: instalar un complemento para agregar su Favicon de WordPress
Suponga que desea una solución de complemento para la funcionalidad del icono del sitio nativo de WordPress. En ese caso, puede usar un complemento gratuito llamado Favicon de RealFaviconGenerator.
Este complemento generador de favicon ofrece una funcionalidad similar al personalizador nativo de WordPress. Aún así, proporciona opciones de compatibilidad adicionales para varios dispositivos e íconos de aplicaciones.
Siga estos pasos para usar este complemento:
- Instale y active el complemento a través de su panel de WordPress.
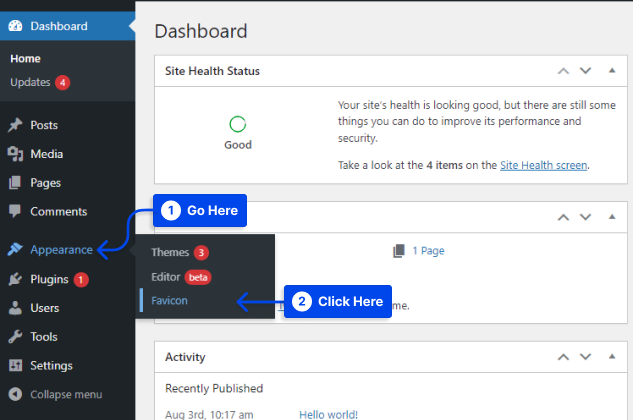
- Ve a Apariencia .
- Haga clic en Favicon para crear su conjunto de favicon.

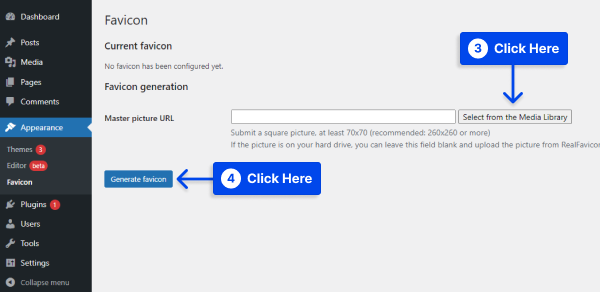
- Haga clic en el botón Seleccionar de la biblioteca de medios para seleccionar o cargar una imagen que tenga al menos 70 × 70 px. El tamaño ideal del favicon de WordPress es de 260×260 px.
- Haga clic en el botón Generar favicon .

Este complemento lo llevará del sitio de WordPress al sitio web de RealFaviconGenerator cuando haga clic en ese botón.

- Seleccione Generar sus Favicons y código HTML en la parte inferior del sitio.
Mientras tanto, se le redirigirá a su panel de control de WordPress mientras procesa la herramienta.
Una vez que se haya completado el proceso, podrá ver cómo aparecerá su favicon en diferentes dispositivos en la interfaz del complemento.
Método 3: agregar manualmente su Favicon a través de FTP
Suponga que prefiere agregar su favicon manualmente a su sitio de WordPress. Puede hacerlo a través del Protocolo de transferencia de archivos (FTP) o el Administrador de archivos si su host es compatible con cPanel.
Con este método, también deberá crear un favicon para su sitio web. Un favicon de WordPress se puede agregar manualmente a través de FTP a un sitio web siguiendo estos pasos:
- Acceda a los archivos de su sitio a través de un cliente FTP o mediante el Administrador de archivos en el cPanel de su cuenta de alojamiento.
- Asegúrese de que su archivo de favicon esté cargado en el directorio raíz de su sitio web.
- Agregue el código que RealFaviconGenerator le proporcionó anteriormente al encabezado de su tema.
Puede agregarlo al encabezado de su tema con un complemento como Insertar encabezados y pies de página, o pegar el código directamente en la sección <head> de su tema editando el archivo header.php de su tema.
Además, el uso del complemento Insertar encabezados y pies de página garantiza que su favicon permanecerá intacto si cambia los temas de WordPress.
- Guarde sus cambios.
Método 4: use las opciones de su tema
Si el Personalizador de WordPress no tiene la opción de cambiar el favicon, aún puede encontrar la opción en la configuración de su tema.
No es raro encontrar temas en estos días que ofrecen muchas opciones que no están todas estandarizadas.
Por lo tanto, la única forma de determinar si su tema incluye la opción de crear un favicon es verificar la configuración del tema. Si existe tal opción, puede usarla para hacer un favicon fácilmente.
Método 5: establecer diferentes Favicon por página
Puede haber ocasiones en las que desee mostrar un favicon diferente en cada página de WordPress, por ejemplo, si aloja varias páginas con una instalación de WordPress o desea tener un favicon diferente por otro motivo.
Todo lo que necesita para hacer esto es un favicon y un tema secundario de WordPress. Siga estos pasos para utilizar este método:
- Sube tu favicon a la galería multimedia.
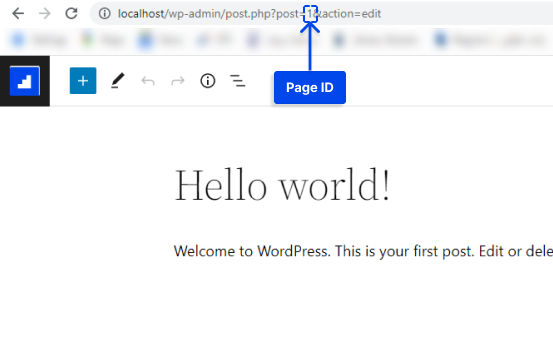
- Encuentra el ID de la página donde quieres poner un favicon diferente.
Puede encontrar fácilmente el ID de su página de WordPress siguiendo los siguientes pasos:
- Ve a tu panel de WordPress.
- Ve a Páginas .
- Haga clic en Todas las páginas .
- Elija la página para la que se necesita la ID y ábrala en modo de edición .
- Toma la URL y el ID de la página.

- Coloque el código a continuación en functions.php de su tema hijo y reemplace el contenido con la URL y la ID de su página:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Cómo crear un icono favorito
Es posible utilizar el logotipo de su marca como favicon o icono de su sitio web. Se recomienda que la imagen del ícono de su sitio tenga un ancho y alto máximo de 512 píxeles.
Se debe utilizar una imagen cuadrada para el icono del sitio. Sin embargo, si desea utilizar una imagen más significativa que un cuadrado, WordPress le permitirá recortar la imagen una vez que se haya agregado.
Se recomienda un programa de edición de imágenes como Adobe Photoshop o Gimp para crear un icono que tenga precisamente 512 × 512 píxeles. De esta manera, puede asegurarse de que su imagen mantenga las proporciones exactas.
Es posible utilizar una imagen transparente o rellenarla con un color de su elección como fondo. No hay restricción en el formato de imagen; puede ser un png, jpeg o gif.
Consejos para crear un Favicon de WordPress
En su red multisitio, podrá tener favicons únicos para cada uno de los sitios, y la forma más fácil de lograrlo es usar un complemento como el que se ilustra en este artículo.
Editar los archivos de su tema para habilitar favicons únicos para cada sitio de la red es significativamente más complicado que usar un complemento.
También puede considerar usar una red de entrega de contenido (CDN) para servir sus imágenes de favicon. Sus imágenes de favicon se almacenan en su servidor utilizando los cinco métodos descritos en este artículo.
Sin embargo, puede mejorar aún más el rendimiento de su sitio mediante el uso de una red de entrega de contenido (CDN).
Utilice Cloudflare o un servicio similar como KeyCDN. Los navegadores de los visitantes recuperarán su favicon de su CDN en lugar del servidor de su sitio cuando instale estos servicios.
Con un complemento como CDN Enabler, su URL de favicon de WordPress se puede reescribir automáticamente para cumplir con los métodos anteriores.
Conclusión
El propósito de este artículo fue explicar por qué debería agregar un favicon a su sitio de WordPress, cómo agregarlo usando varios métodos y cómo crear uno.
Este artículo está destinado a proporcionarle información útil. Agradecemos sus preguntas y comentarios en la sección de comentarios.
Nuestros últimos artículos están disponibles en Facebook y Twitter, así que síganos en estas plataformas.
