Cómo hacer flotar elementos en Elementor sin codificación CSS
Publicado: 2019-08-20El diseño web está avanzando con un cambio rápido. Todos mostrando su enorme creatividad mientras construyen sus sitios web. Y ahora, varios complementos de creación de páginas de WordPress nos facilitan el trabajo.
Hoy en día, podemos crear sitios web increíbles por nuestra cuenta, con la ayuda de estas soluciones de creación de páginas. El complemento Elementor Page Builder está en la parte superior de esta lista.
En estos días, agregar un efecto flotante en los sitios web se vuelve muy popular. Puede hacer flotar los elementos de su sitio web sin hacer ninguna codificación CSS. ¿No es interesante? Y puedes hacerlo usando Happy Addons con Elementor.
En este artículo, obtendrá una guía detallada sobre cómo hacer flotar elementos dentro de su sitio web con los Happy Floating Effects de Happy Addons.
Por qué los elementos flotantes se están volviendo esenciales
Hay algunas razones innegables detrás de la popularidad de los elementos flotantes en el desarrollo web en la actualidad. Echa un vistazo rápido.
- Ayuda a captar fácilmente la atención de los visitantes.
- Aumenta la tasa de clics o CTR
- Manera fácil de crear un diseño llamativo
Si desea darle a su sitio un aspecto diferente, un efecto flotante es una solución sencilla.
Requisitos para agregar elementos flotantes en su sitio web
Para hacer flotar cualquier elemento (sin hacer ninguna codificación CSS), debe tener las soluciones a continuación. Echar un vistazo.
- Complemento Elementor Page Builder (Gratis)
- Complementos felices para Elementor (gratis)
Necesitas tener una cosa más y eso es 'Paciencia'. Sí, es demasiado muy importante. Ahora, tome una breve descripción de las soluciones anteriores.
Elementor: el mejor generador de páginas de WordPress

Este es el complemento de creación de páginas más utilizado en el ecosistema de WordPress. ¿Por qué y cómo obtuvo Elementor esta popularidad?
- Es el creador de páginas de arrastrar y soltar más fácil
- Opción de edición instantánea en vivo
- Carga de página instantánea
- Disponibilidad de tantos complementos de terceros
- Y muchos más.
Complementos felices para Elementor

Es un complemento nuevo pero poderoso para Elementor. HappyAddons viene con una pequeña cantidad de widgets. Además de los widgets, presenta dos Happy Effects gratuitos que son totalmente diferentes pero impresionantes.
Con una amplia colección de características únicas, se está volviendo popular día a día entre los usuarios de Elementor de todo el mundo.
Eche un vistazo rápido a algunas características únicas de HappyAddons.
- Carga de activos bajo demanda
- Efectos flotantes
- Transformación CSS
- Más de 25 widgets (pronto se agregarán más)
¡Mantén la paciencia, es demasiado importante!

Paciencia, es esencial al hacer cualquier trabajo creativo, especialmente el desarrollo web. Sin paciencia, no puedes crear diseños dignos.
Necesita acostumbrarse a la práctica de prueba y error. De lo contrario, el mejor no llegará al final del trabajo.
Elementos flotantes sin codificación CSS: ¿es realmente posible?
Es realmente difícil para una persona que no es tecnológica agregar elementos flotantes a su diseño. Desde ese punto de dolor, nosotros, el equipo de Happy Addons, resolvimos el problema y agregamos esta función de efecto flotante con Elementor.
Obtendrá la experiencia de edición en vivo mientras flota cualquier elemento en su sitio. Aunque te ayudará a animar cualquier elemento de todo tu sitio web. No limitamos el límite dentro de nuestro complemento únicamente. Puede animar cualquier sección o elementos. ¿No es genial?
No solo eso, lo ayudará a crear animaciones de rebote, animaciones giratorias dentro del eje X y el eje Y. Además, tiene la flexibilidad de controlar el tiempo de retraso de su animación y más.
Vamos a crear elementos flotantes con Happy Addons
En este segmento, intentaremos brindarle una guía adecuada sobre cómo crear un efecto flotante con Happy Addons.
Paso 1: Instalación
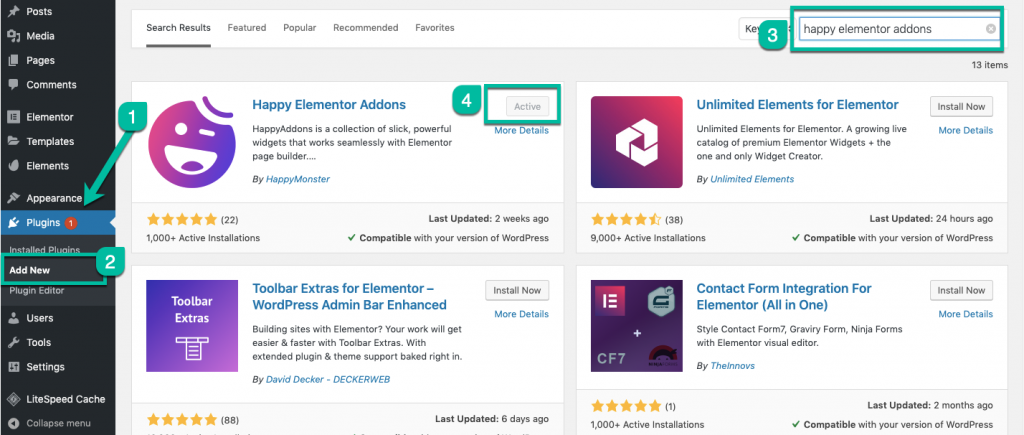
Puede descargar y activar Elementor Page Builder desde el directorio de complementos de WordPress. En el caso de Happy Elementor Addons, debe buscar con el nombre de nuestro complemento.
Y obtendrá el complemento deseado, ahora solo haga clic para instalar. Después de instalar el complemento, haga clic en el botón activar.

Paso 2: Activar el efecto flotante
Ahora debe ir a la página deseada donde desea agregar un efecto de animación a un segmento específico de su página.
- Haga clic en el botón Editar con Elementor de su barra de menú de WordPress
Nota:
Puede ir directamente desde el menú de la página de backend y seleccionar la página deseada y comenzar a editar con elementor. O si desea crear una nueva sección donde necesita agregar un efecto de animación, puede hacerlo tal como lo necesita.

- Ahora seleccione cualquier elemento que desee agregar.
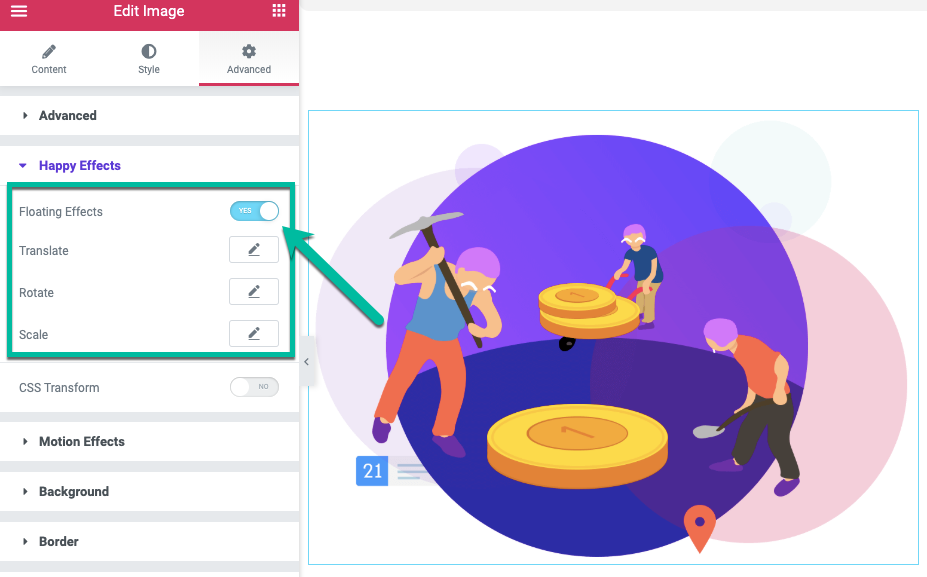
- Y vaya al segmento avanzado desde el menú de la izquierda del panel de widgets si desea agregar un efecto especial que ofrecemos como Happy Effect.
Obtendrá dos efectos allí en nuestra versión gratuita.
- Efecto flotante
- Transformación CSS
Estos efectos especiales estarán disponibles para cada elemento que desee personalizar después de activar nuestros Happy Addons para su complemento de Elementor.
¿Te quedó clara nuestra dirección? Si no, echa un vistazo a la siguiente navegación.
Navegacion rapida:
Editar elemento desde bloque> Ver el panel de widgets> Ir a la pestaña Avanzado> Desplácese hacia abajo> Haga clic en Happy Effects

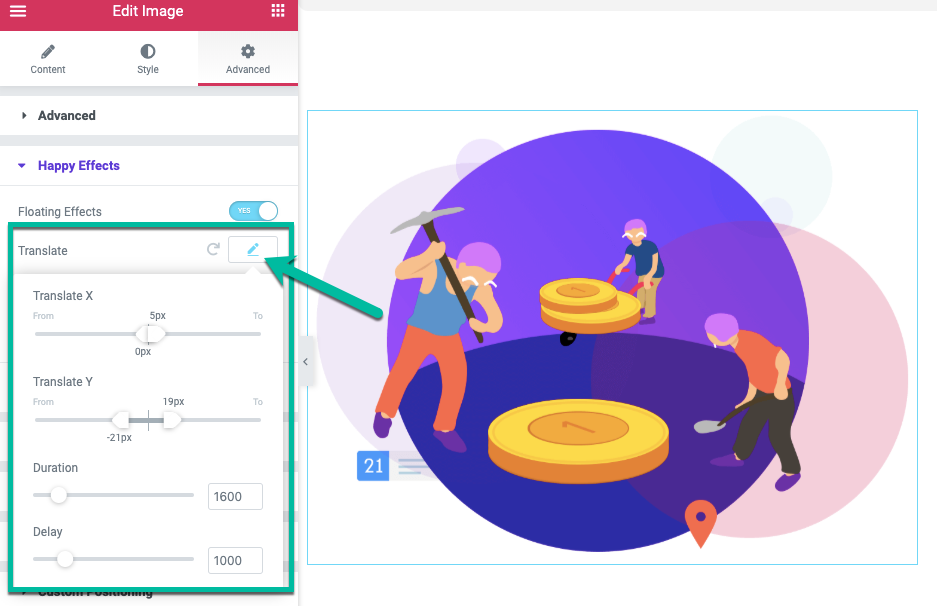
- Y cuando actives el Efecto Flotante , verás tres opciones más. Compruébalos con una breve explicación.
Opciones con efectos felices
- Traducir : es para crear la animación de rebote.
- Rotar : lo ayudará a rotar su elemento dentro del eje x al eje y
- Escala : es para crear una animación de rebote de acercamiento y alejamiento.

Nuevamente, cada una de estas 3 secciones tiene cuatro opciones comunes. Lo cual te ayudará a medir tus efectos y configurarlos de manera adecuada. El punto es que estas funciones lo ayudarán a darle a sus elementos un toque final o final.
- Traducir X : para crear un efecto de rebote basado en el eje X
- Traducir Y : para crear un efecto de rebote basado en el eje X
- Duración : para establecer la relación de velocidad de la animación, qué tan rápido se animará.
- Retraso : para establecer el intervalo de tiempo entre el bucle de animación.

Quizás el proceso te parezca un poco confuso. ¿Es verdad? No te preocupes. Preparamos un video tutorial solo para ti. Mira el tercer paso.
Paso 3: ¿Cómo utilizar Happy Effects de Happy Addons?
Puede que se pregunte cómo puede utilizar estos efectos. No se preocupe, hemos creado un video tutorial paso a paso sobre el tema. Este video lo ayudará a comprender cómo puede animar cualquier widget con nuestros efectos felices.
Paso 4: crea una animación con el efecto flotante de Happy Addons
Ahora es el momento de crear la animación flotante deseada con nuestros complementos Happy Elementor. Es posible que ya vea que hemos agregado algunas demostraciones de animación emocionantes a nuestro sitio web.
Aquí hemos creado un video tutorial. Puede crear animaciones que se parezcan a nuestras demostraciones o puede diseñar las suyas propias siguiendo el video tutorial. Este es un nivel básico de creación de animación con Happy Effects.
Creación de elementos flotantes de nivel avanzado
Si está pensando en una animación de nivel avanzado como el efecto espacial, puede ver el tutorial a continuación. Esto lo ayudará a obtener inspiración sobre cuánto puede ampliar su imaginación con la función de efecto flotante de Happy Elementor Addon.
Entonces, ¿qué piensas sobre los elementos flotantes?
Estamos muy entusiasmados con la función Elementos flotantes. Ayuda a resolver el problema de diseño sin tiempo. Creemos que hará lo mismo por usted. ¿El Happy Floating Effect te hace feliz?
Si es así, comparte tu creación con nosotros en la sección de comentarios. Nos gustaría difundir tu trabajo por todo el mundo.
