¿Cómo agregar Google Map al sitio web (Elementor y Gutenberg)?
Publicado: 2022-07-06Tabla de contenido
A pesar de la urgencia de muchas empresas de permanecer completamente en línea, aún es importante tener una ubicación física. Es por eso que recomendamos a nuestros lectores que aprendan cómo agregar Google Map al sitio web en WordPress, particularmente Elementor y Gutenberg.
Nuestro próximo tutorial es útil tanto para desarrolladores profesionales como para principiantes de WordPress. Le enseñaremos las 2 formas más efectivas de agregar Google Maps al sitio web con:
- El bloque gratuito de Google Maps (para el editor de Gutenberg )
- El widget avanzado de Google Maps (para Elementor )
¿Por qué debería agregar Google Map a WordPress?
Google afirma que el 46% de todas las consultas de búsqueda son locales. Esto significa que casi la mitad de sus clientes potenciales viven en la ubicación más cercana a la ubicación de su negocio. El hecho de que agregue un mapa de Google a WordPress probablemente mejorará su visibilidad en los motores de búsqueda locales.
En comparación con la dirección escrita por texto, un mapa visual tiene un mejor efecto de percepción. Permite a los usuarios detectar visualmente el área de su ubicación. Además, el mapa ayuda a definir las ubicaciones cercanas y a encontrar la ruta más rápida hacia una.
Cuando se trata de más de una ubicación de la empresa, un mapa interactivo ayudará a los clientes a encontrar la oficina más cercana a su ubicación actual.
La necesidad de agregar un mapa de Google a WordPress se aplica a casi todos los nichos comerciales, especialmente las industrias minorista, de servicios, de catering y de eventos. En este caso, los mapas funcionan no solo como una guía para tiendas físicas y oficinas, sino que también agregan más "valor" y legitimidad.
Algunas razones más para agregar Google Map a la página de WordPress son:
- Interfaz interactiva. En comparación con las capturas de pantalla de mapas insertados, los usuarios pueden mover el mapa.
- Vistas intercambiables. Los visitantes pueden cambiar entre mapas y vistas de calles para ver cómo se ve la ubicación en la vida real.
- Cómodo modo de visualización. Los usuarios pueden comenzar a ver mapas fácilmente, no en un sitio web, sino directamente en la aplicación Google Maps.

¿Cómo agregar un mapa de Google a WordPress? 2 maneras fáciles
WordPress no incluye una funcionalidad integrada para agregar mapas a su sitio. Pero eso es a menos que involucre complementos adicionales. En este tutorial, estamos usando 2 complementos de MotoPress: uno está diseñado para el editor de bloques Gutenberg y el otro es para el generador de páginas Elementor.
Averigüemos cómo agregar un mapa de Google a WordPress rápidamente y sin ninguna habilidad adicional de desarrollo de sitios.
¿Cómo agregar el mapa de Google a WordPress? (Gutenberg)
Con cada nueva actualización, Gutenberg se está convirtiendo ligeramente en un editor más funcional e intuitivo. La práctica demuestra que es posible crear hermosos sitios web utilizando únicamente el poder de este editor de bloques.
Además, no tiene que restringirse a los bloques predeterminados de Gutenberg. Por ejemplo, el complemento gratuito Getwid repondrá su biblioteca actual con más de 40 bloques adicionales y más de 35 plantillas prefabricadas para uso multipropósito.
Getwid tiene como objetivo ayudar tanto a los desarrolladores como a los principiantes. Ofrece personalización en tiempo real pero, al mismo tiempo, brinda amplios atributos para cada bloque. Los bloques Getwid interactúan perfectamente con los bloques centrales de Gutenberg. Además, son compatibles con cualquier tema de WordPress.
Al igual que otros elementos de Getwid, el bloque de Google Maps está diseñado para la personalización visual sin necesidad de abordar el código. Entonces, si desea agregar un mapa al sitio web, ya no tiene que instalar complementos adicionales en la parte superior. Un complemento GRATUITO le brinda acceso a más de 40 bloques multipropósito, a saber, controles deslizantes, pancartas, acordeones, publicaciones recientes y más.
Leer más: Conozca Getwid: WordPress Gutenberg Blocks by MotoPress 
Bloque Getwid Google Maps: Características principales
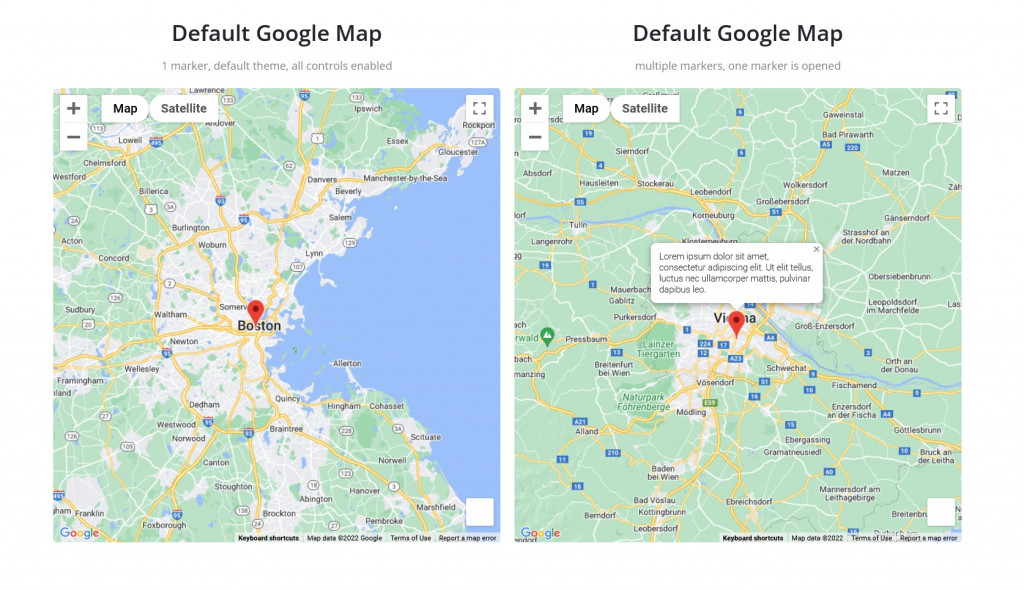
- Ubicaciones ilimitadas en el mapa con marcadores personalizados;
- La capacidad de personalizar las interfaces de mapa predeterminadas;
- 100% estilo visual y personalización de propiedades.
¿Cómo agregar un mapa en el editor de bloques de WordPress?
Para agregar Google Map a su sitio web con Getwid, en primer lugar, descargue el complemento del repositorio oficial de WP. Vaya al backend de WordPress y haga clic en Complementos => Agregar nuevo => Cargar complemento . Active el complemento en la pestaña Complemento.
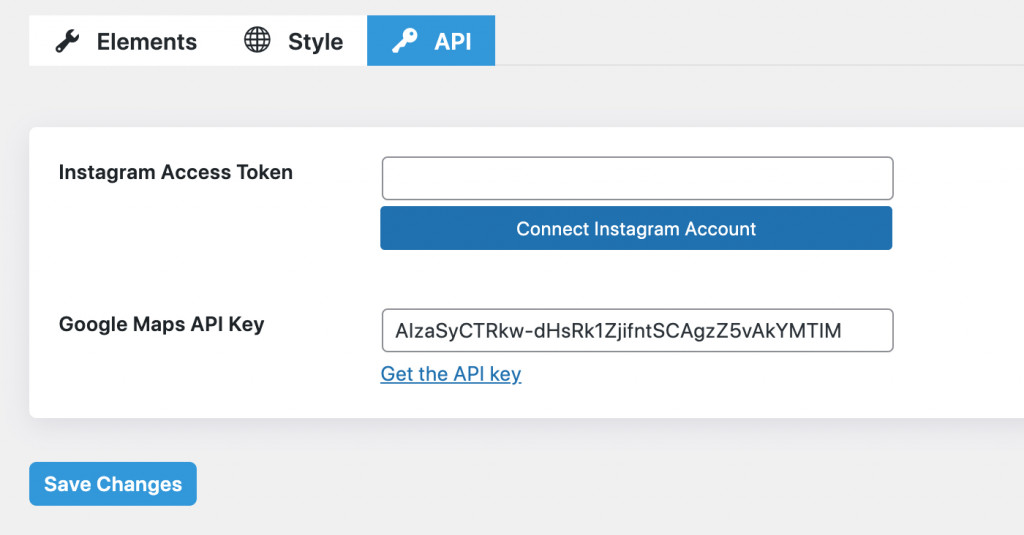
Ahora ve a Configuración => Getwid . En la pestaña General, verá campos para insertar el token de Instagram, las claves API y más. Si no menciona la API, no podrá agregar Google Map al sitio web de WordPress.
Siga la guía sobre cómo obtener una clave API para Google Maps. Una vez que lo tenga, inserte la clave en "Configuración de Getwid" o directamente mientras usa el bloque de Google Maps: 
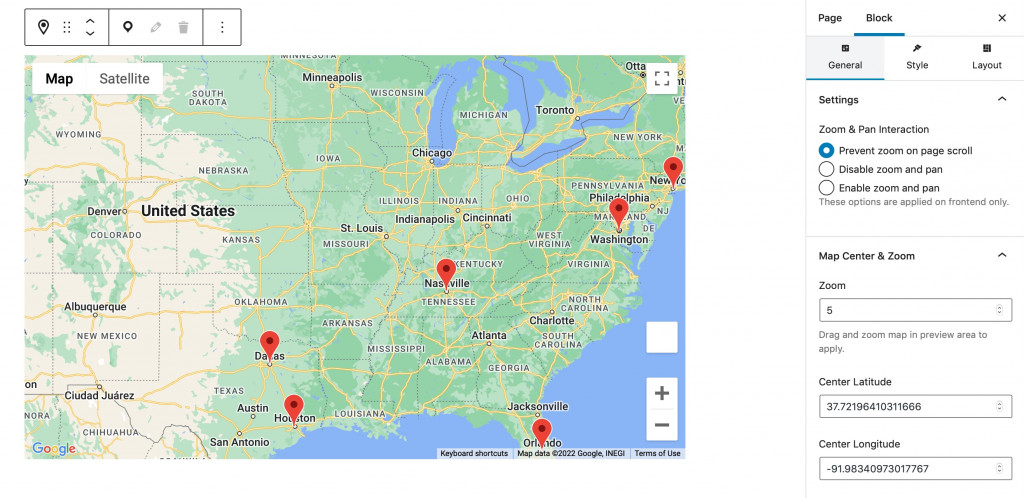
El mapa aparecerá en su página de edición. En el menú Configuración de la izquierda, puede ver 3 pestañas: General, Estilo y Diseño.
opciones de diseño
Comenzaremos con la configuración de Diseño porque aquí es donde agrega marcadores personalizados. Acérquese a la ubicación necesaria y suelte el marcador haciendo clic en el icono de "marcador" en la parte superior izquierda.

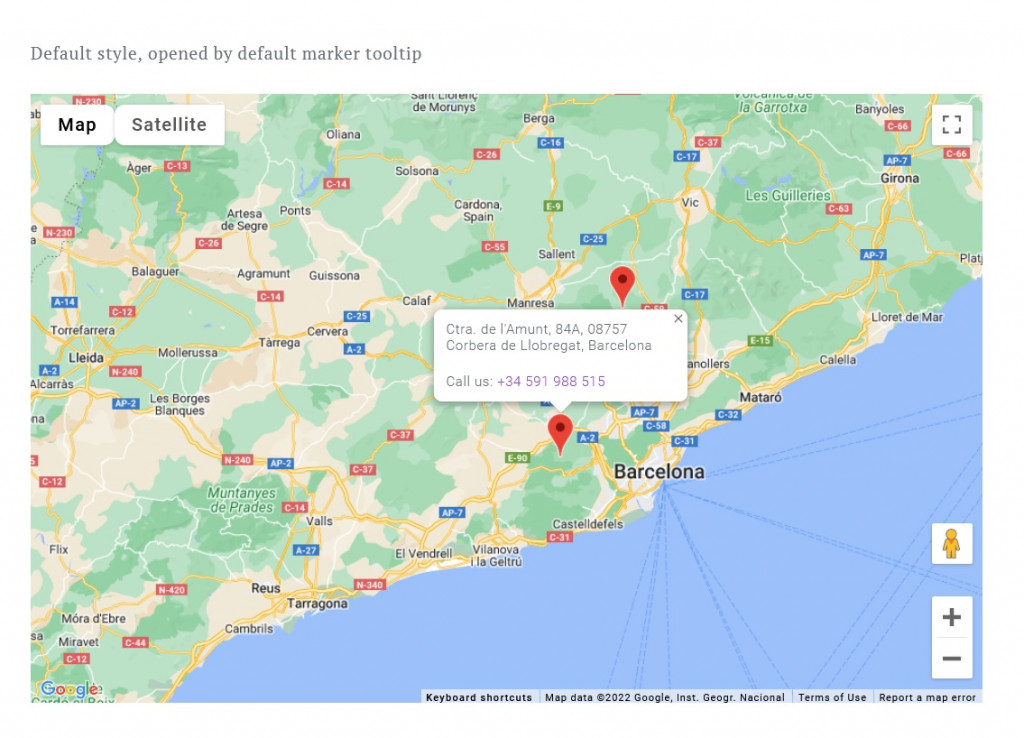
Podrá personalizar sus nombres, contenido emergente, ancho emergente, así como la latitud y longitud. 
Configuración general
En esta pestaña, puede editar las siguientes configuraciones:
- Interacción Zoom & Pan (activar/desactivar zoom)
- Centro del mapa y zoom (latitud y longitud del centro)
- Clave API de Google Maps (actualizar o eliminar la clave existente)
- Avanzado (clase CSS adicional)

Agregue marcadores personalizados ilimitados y designe cómo deben verse y comportarse: agregue contenido emergente, establezca su ancho, etc.
Ajustes de estilo
Después de que finalmente agregue Google Map al sitio web con marcadores, puede diseñar el mapa. La configuración de estilo incluye:
- Altura del mapa
- Mostrar/Ocultar (zoom, estilo de mapa, street view y pantalla completa)
- Estilo del mapa (predeterminado, retro, oscuro, plateado, etc.)
Mire nuestro video tutorial sobre el bloque Getwid Google Map:
¿Cómo agregar Google Map a mi sitio web? (Elementor)
Debido a que hay una gran base de fans de Elementor, no podíamos alejarnos de nuestro próximo complemento: Stratum Elementor Widgets. Es una biblioteca freemium de más de 24 widgets de Elemetor con elementos idénticos a los que puedes encontrar en Getwid.
Stratum proporciona acceso gratuito a los 24 widgets. El propósito de Stratum PRO es proporcionar funcionalidad adicional para cada widget. Los widgets de Stratum heredan el estilo visual de su tema actual, NO ralentizan su sitio web y se integran fácilmente con la biblioteca de plantillas de Elementor.
El widget avanzado de Google Maps nos brinda muchas más funciones interesantes que un widget predeterminado de Google Maps para Elementor.

Stratum Advanced Google Maps: Características Principales
- Ubicaciones ilimitadas
- Marcadores personalizados (agrupación de marcadores)
- Interfaz de mapa predeterminada con respecto a la interacción del usuario (zoom, pantalla completa, etc.)
¿Cómo agregar Google Maps a mi sitio web en Elementor?
Primero, descargue Stratum del repositorio oficial de WP o compre Stratum PRO en el sitio web de MotoPress. Vaya al backend de WordPress y haga clic en Complementos => Agregar nuevo => Cargar complemento . Active el complemento en la pestaña Complemento.
Ahora ve a Stratum => Configuración => API => Clave API de Google Maps => inserta tu clave . Aquí es donde agrega una clave API para visualizar Google Maps en su sitio. 
Regrese al editor de Elementor y ahora podrá ver los mapas como un widget.
Ahora, profundicemos en la personalización. Al igual que todos los widgets de Elementor, el de Google Maps avanzado ofrece contenido, estilo y configuraciones avanzadas.
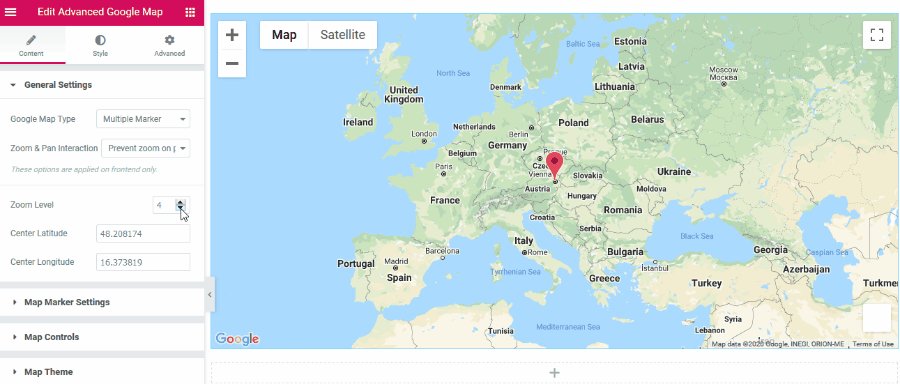
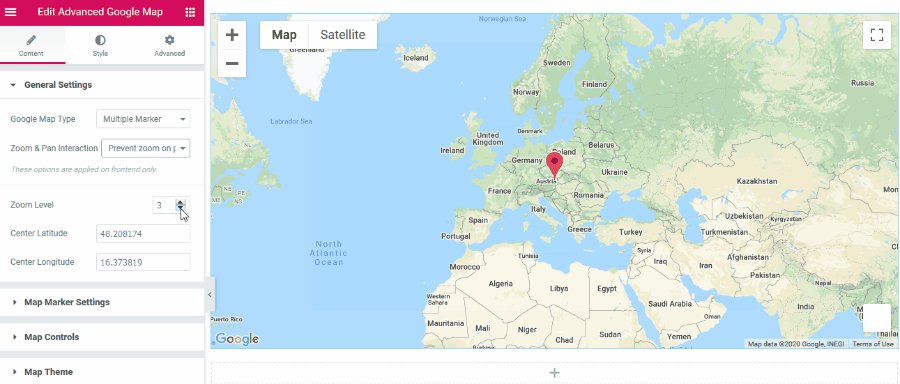
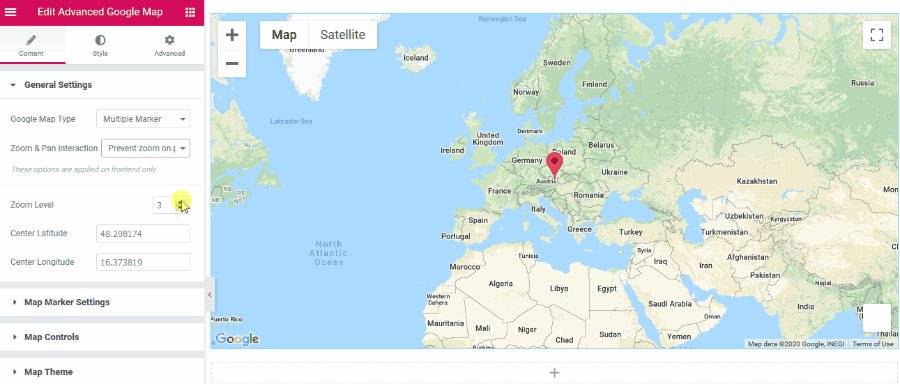
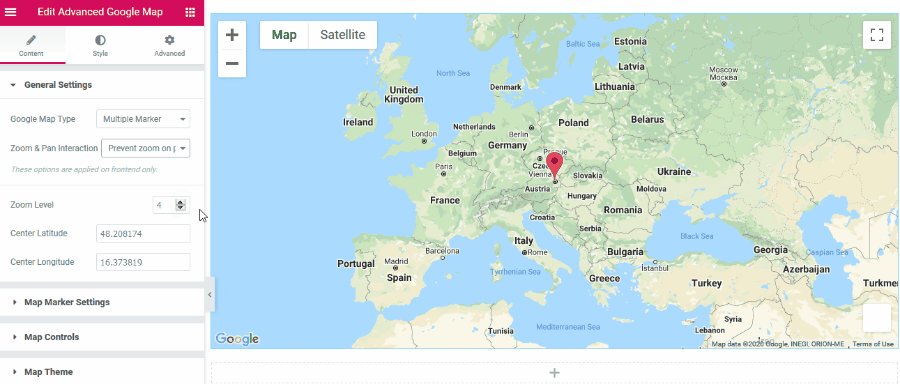
Configuración de contenido
La configuración de contenido proporciona las siguientes opciones de personalización:
- Configuración general (tipo de mapa de Google, interacción de zoom y panorámica, nivel de zoom, latitud y longitud del centro)
- Configuración de marcador de mapa (título, tipo de dirección, dirección geográfica, contenido, ancho de ventana emergente, icono personalizado, etc.)
- Controles de mapa
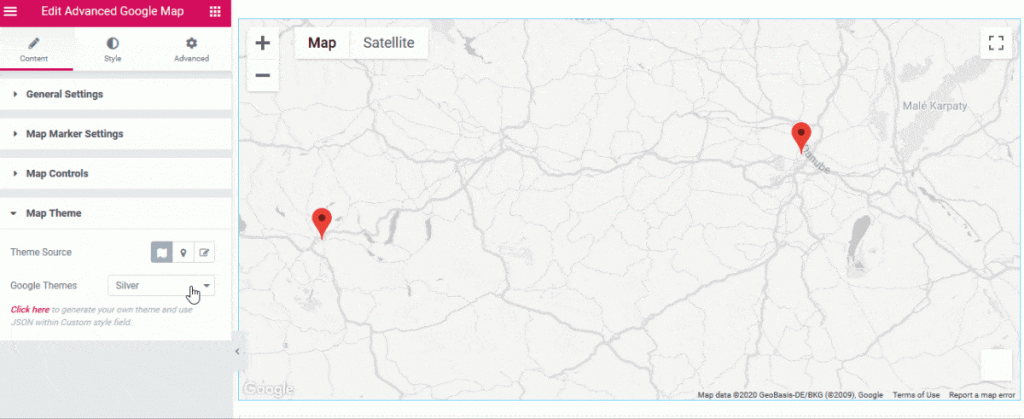
- Tema del mapa

La configuración general lo ayuda a establecer el zoom y elegir la cantidad de marcadores en el mapa.
En la configuración del marcador de mapa, puede editar todo lo relacionado con el título, la dirección y el contenido emergente del marcador. Puede establecer el ancho de la ventana emergente, usar un icono personalizado y dejar que se abra de forma predeterminada.
Los controles de mapa agregan opciones disponibles en Google Maps, como street view, control de zoom, etc.
Y finalmente, aquí viene la configuración del tema del mapa. Aquí es donde puede elegir el estilo de mapa preferido (estándar de Google, Snazzy Maps) o crear uno personalizado. 
Ajustes de estilo
Los Ajustes de estilo incluyen la pestaña Estilo general, en particular, ajustes para regular la altura del mapa.
Ajustes avanzados
Al igual que cualquier widget de Elementor, la pestaña Avanzado incluye configuraciones de diseño, efectos de movimiento, transformación, fondo, borde, máscara, opciones de respuesta, atributos y CSS personalizado.
Mire nuestro video tutorial sobre el widget de Advanced Google Maps de Stratum:
Ultimas palabras
Ahora no tendrá dudas sobre la pregunta " ¿Cómo agrego un mapa de Google a mi sitio web en WordPress ?". Si elige crear sitios web de WordPress en Elementor o Gutenberg, seguramente se beneficiará de una biblioteca de elementos multipropósito.
Tanto Stratum como Getwid reemplazarán varios complementos de WordPress con una sola solución. Le permiten agregar Google Map al sitio web con múltiples marcadores y excelentes opciones de estilo.
Descargar complementos de Stratum Elementor
Descargar bloques Getwid Gutenberg
