Cómo agregar Google Maps a su sitio web Divi
Publicado: 2023-01-18Google Maps es un servicio de software que permite a los usuarios presentar mapas a su audiencia. Es más rápido que los mapas incrustados y, si lo integraste con Divi, es más fácil de usar. Divi Builder incluye dos módulos de mapas que hacen que la presentación de Google Maps sea un proceso simple. En esta publicación, veremos cómo agregar Google Maps a su sitio web utilizando la clave API de Google Maps y el módulo Divi Map.
¡Empecemos!
Avance
Primero, veamos lo que construiremos en esta publicación. Agregaré un módulo de mapa a un diseño Divi actual y lo diseñaré con elementos del diseño.
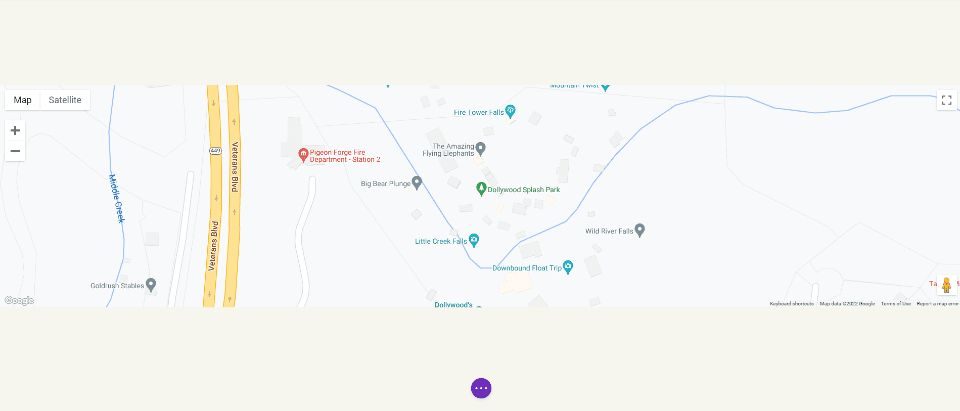
Escritorio de Google Maps

Teléfono de mapas de Google

Cómo funcionan Google Maps y las API
Si bien es posible simplemente incrustar un mapa de Google en una página o plantilla de Divi, la API de Google Maps brinda a los desarrolladores más control. Los mapas que usan la API de Google Maps se cargan más rápido y puede aplicar colores personalizados, crear marcadores personalizados y más.
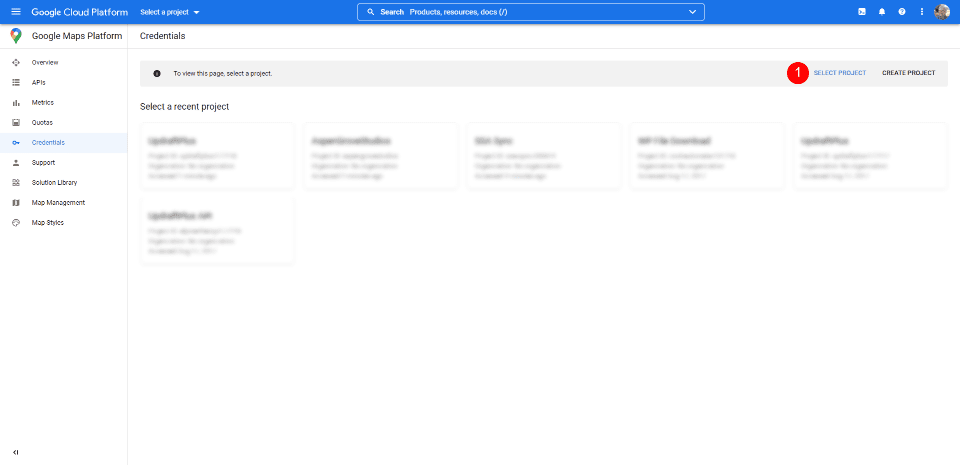
Para evitar el acceso no autorizado, Google Maps Platform utiliza claves API. Obtener y usar una API de Google Maps es simple. Para crear una clave, vaya a la página Credenciales de Google Maps Platform y seleccione o cree un proyecto. Este proyecto se usará para contener su API de Google Maps, así que asegúrese de darle un nombre que sea fácil de entender.

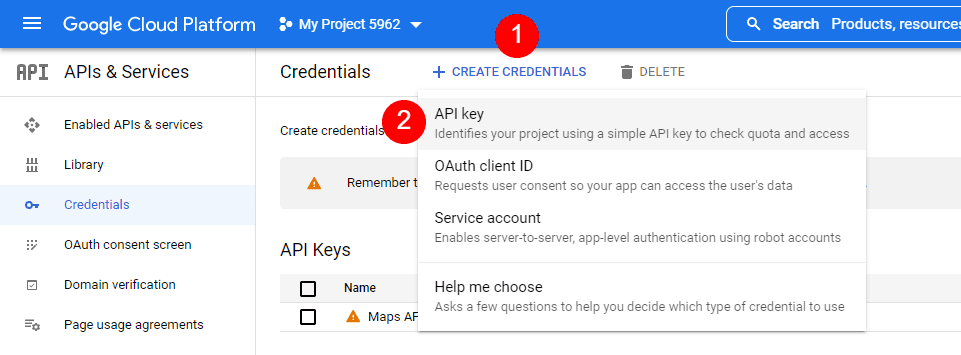
A continuación, haga clic en Crear credenciales en la parte superior de la página y seleccione Clave API en el menú. El enlace Credenciales no aparecerá hasta que haya seleccionado un proyecto.

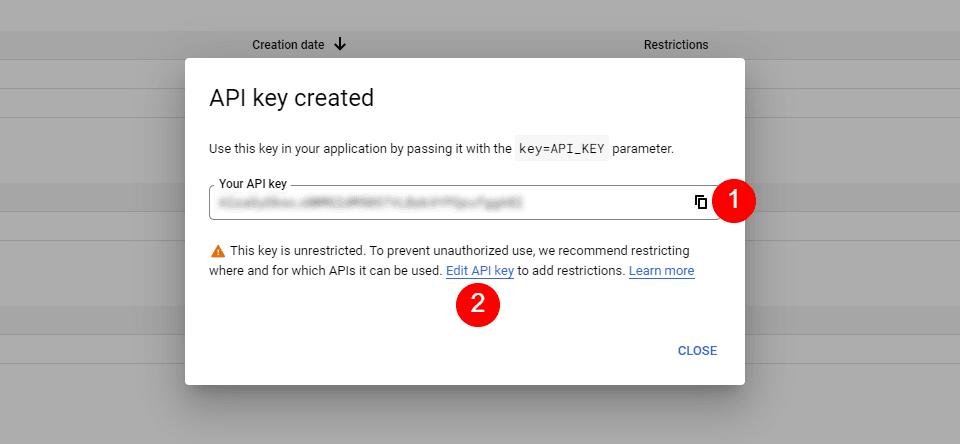
A continuación, verá un modal con su clave de API. Puede copiar su clave API y cerrar el modal. También puede restringir la clave. Esto evita que otros lo usen. Recomiendo restringir la clave API para evitar el uso no autorizado. Haga clic en Editar clave de API .

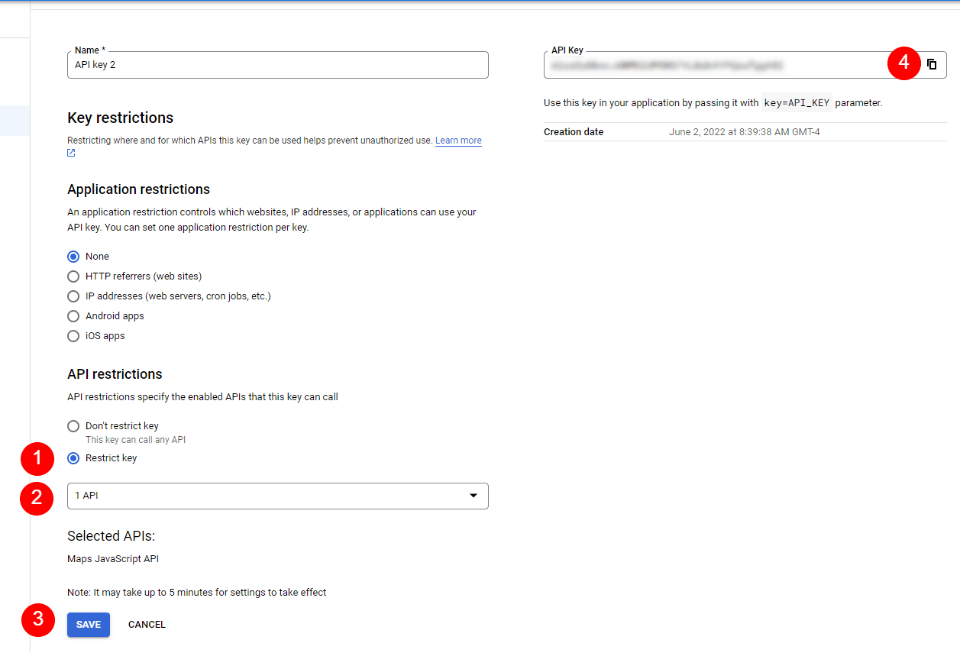
En Restricciones de API, haga clic en Restringir clave , elija qué clave restringir y guárdela. Copie la clave en la esquina superior derecha de la página. Ahora puede pegar la clave API en Divi .

Cómo integrar Google Maps en Divi
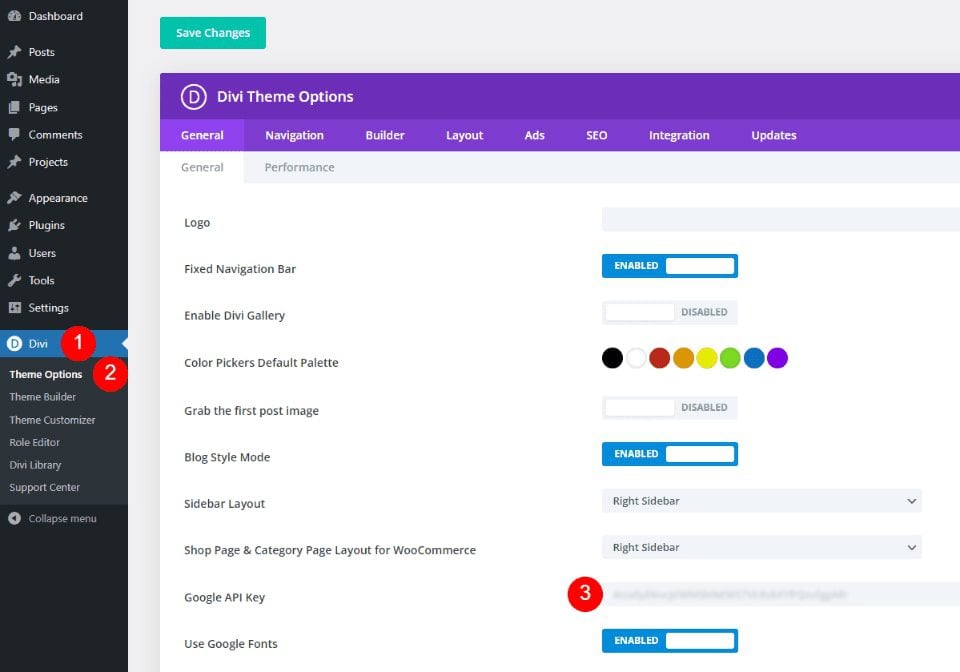
Para integrar su clave API de Google Maps en Divi, vaya a Divi > Opciones de tema en el panel de control de WordPress. En la pestaña General, verá un campo llamado Clave API de Google. Pegue la clave en el campo y guarde la configuración.

Google Maps ahora está integrado en Divi, y puede agregar un mapa de Google a su página o plantilla de Divi. Sus módulos de mapa acceden automáticamente a la clave, por lo que no tendrá que volver a agregarla. Podrá reemplazar la clave para cada módulo si lo desea.
Cómo agregar un mapa de Google a su página o plantilla
Puede agregar el mapa de Google a sus páginas y plantillas Divi de varias maneras. La mejor opción con la mayoría de las funciones es usar los Módulos de mapa. Divi tiene dos módulos de mapa para elegir y el proceso de agregar el mapa es el mismo. Ambos incluyen pines de mapa y características de estilo.
Dado que agregamos la API a las Opciones de tema de Divi, los Módulos de mapas ya contienen su API de Google Maps. Todo lo que tenemos que hacer es agregar una dirección y los pines que queremos.

El proceso es simple. Ingresa la dirección que deseas mostrar en el centro del mapa y selecciona Buscar . El mapa se completará.

Agreguemos un mapa a una página para ver cómo funciona.
Módulo de mapa normal frente al módulo de mapa de ancho completo
Podemos usar el Módulo de mapa regular o el Módulo de mapa de ancho completo. El trabajo es el mismo. Ambos se ven increíbles y el que elijas solo depende del diseño que quieras. El módulo de mapa regular le permite diseñar el fondo y agregar fácilmente otros módulos a la fila.

El módulo de mapa de ancho completo utiliza todo el ancho. Se muestra aquí con secciones regulares arriba y abajo.

Cómo agregar Google Maps a tu página Divi
Ahora, veamos cómo agregar un mapa de Google a una página o plantilla. El trabajo es el mismo tanto para las páginas como para las plantillas. Crearé una página usando la página de contacto del Paquete de diseño de estudio de fotografía gratuito que está disponible en Divi.
Como referencia, aquí está la página original. Agregaré una nueva sección para el mapa entre las dos secciones usando indicaciones de diseño del paquete de diseño.

Agregar una sección regular y una fila
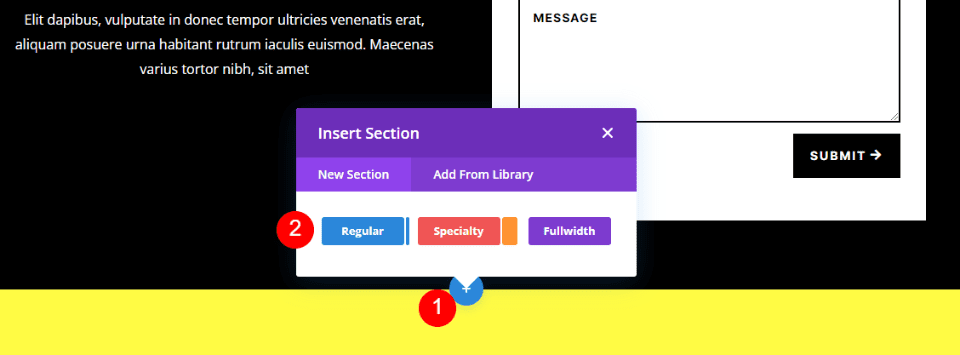
Primero, agregue una sección regular entre las dos secciones. Aquí es donde agregaremos el mapa.


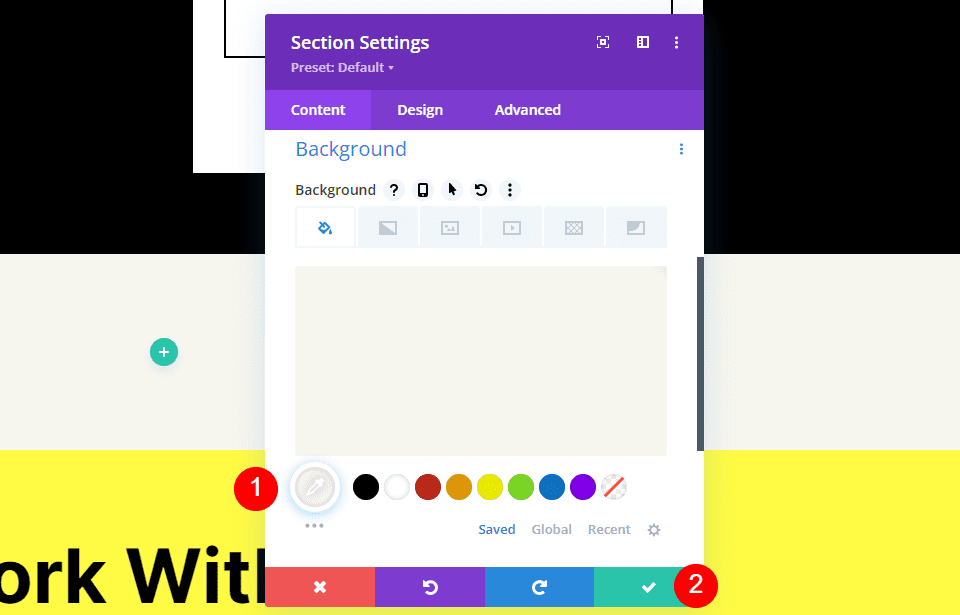
Abra la configuración de la Sección, vaya a Fondo y cambie el Color de fondo a #f6f5ee. Cierra la configuración.
- Color de fondo: #f6f5ee

A continuación, agregue una Fila de una sola columna a la Sección.

Agregar un módulo de texto
A continuación, agregaremos un módulo de texto para crear un título para el mapa.

Contenido
Cambie el Tipo de contenido a Título 4 y agregue el título al área de contenido del cuerpo.
- Tipo de contenido: Título 4
- Cuerpo: Ubicación

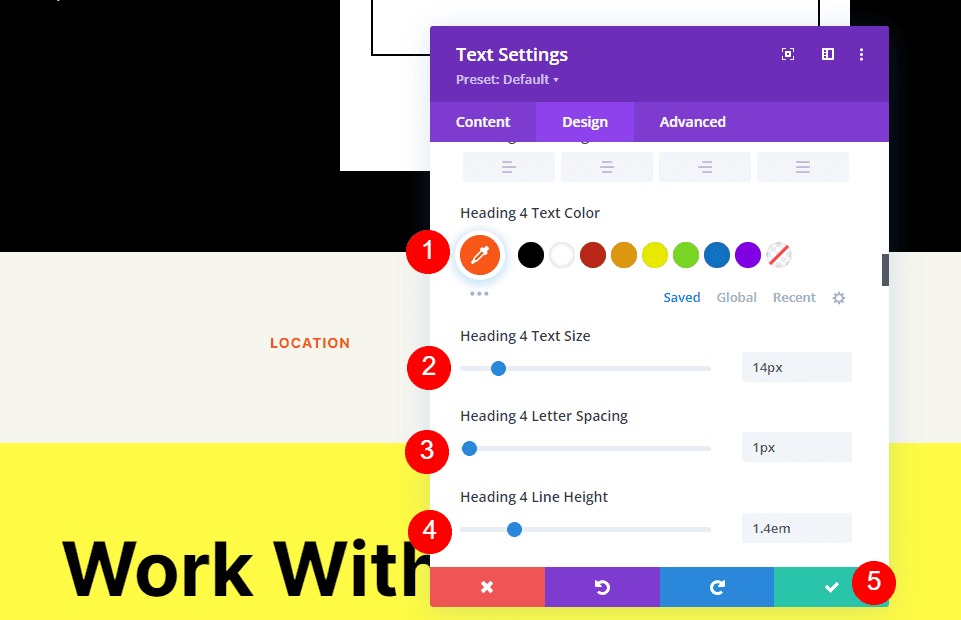
Texto de encabezado
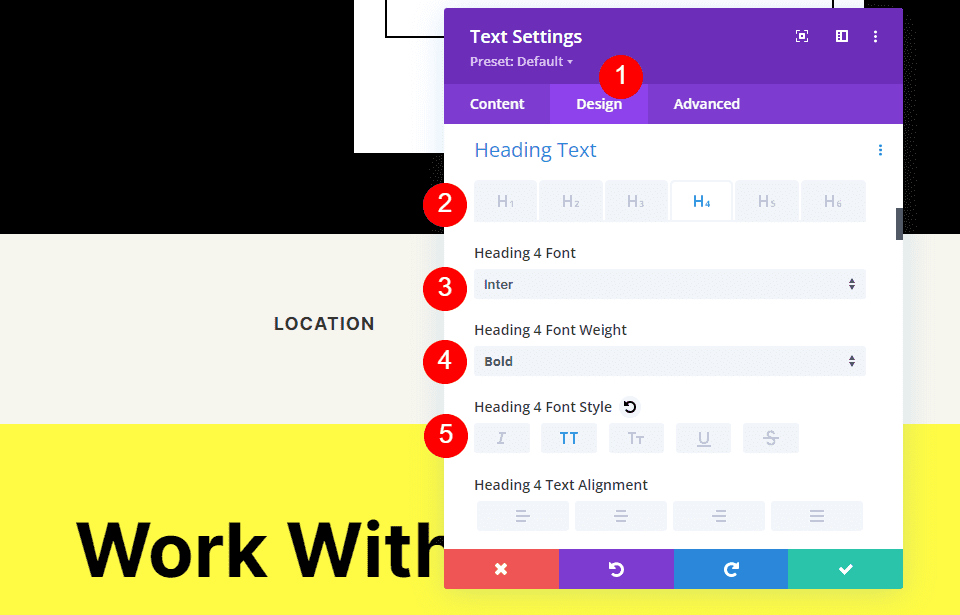
A continuación, haga clic en la pestaña Diseño y desplácese hacia abajo hasta Texto de encabezado . Elija Heading Level 4 y seleccione Inter para la Fuente. Establezca el peso en negrita y el estilo en TT.
- Nivel de título: H4
- Fuente: Inter
- Peso: Negrita
- Estilo: TT

Cambie el Color de fuente a #ff5a17, el Tamaño a 14px, el Espaciado entre letras a 1px y la Altura de línea a 1,4em. Esto es todo por el título. Ahora podemos cerrar este módulo.
- Color: #ff5a17
- Tamaño: 14px
- Espaciado entre letras: 1px
- Altura de la línea: 1,4 em

Agregar un módulo de mapa
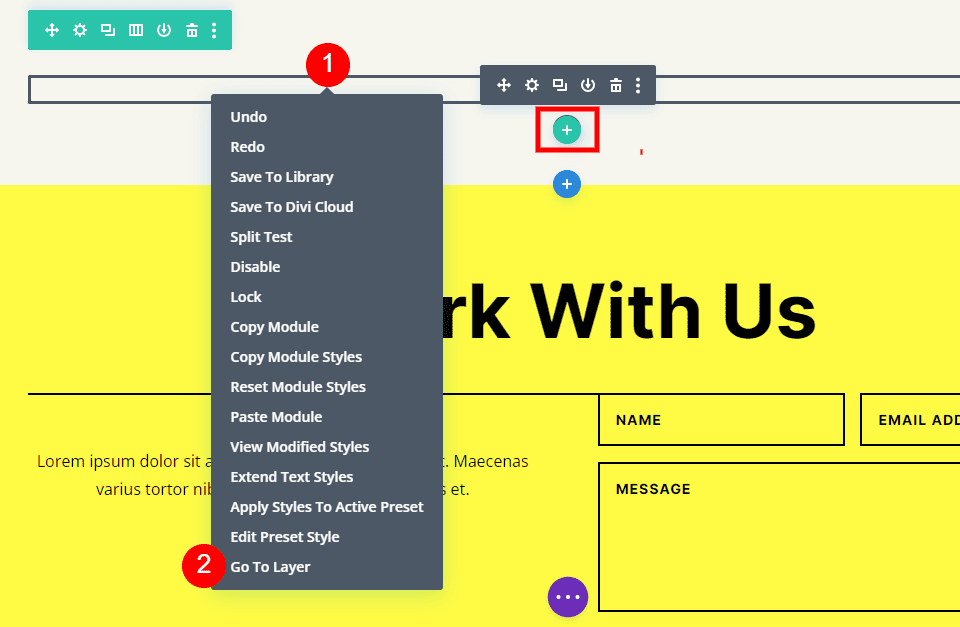
Ahora es el momento de agregar un módulo de mapa a nuestro diseño. Agregue el módulo en la Fila debajo del Módulo de texto. En mi caso, el ícono para agregar un módulo aparece debajo del ícono Fila. Hay una manera fácil de evitar esto. Simplemente haga clic derecho (para usuarios de Windows, control-clic para Mac) y seleccione Ir a capa . Esto abre una vista de capas que es fácil de navegar y usar.

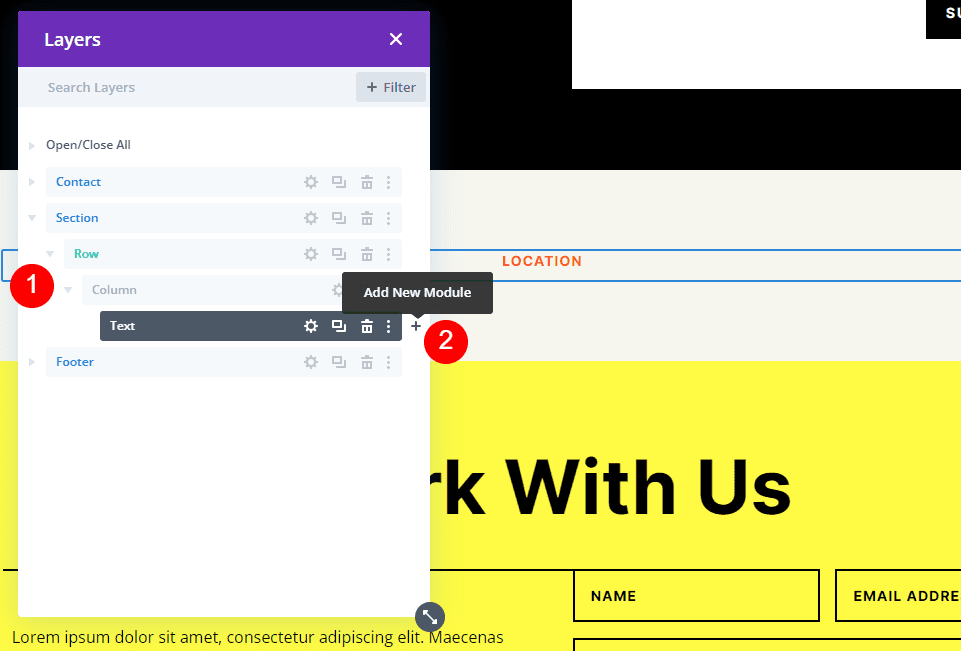
Abra la sección, la fila y la columna para ver el módulo de texto. Haga clic en el ícono más al lado del módulo de texto para agregar un nuevo módulo.

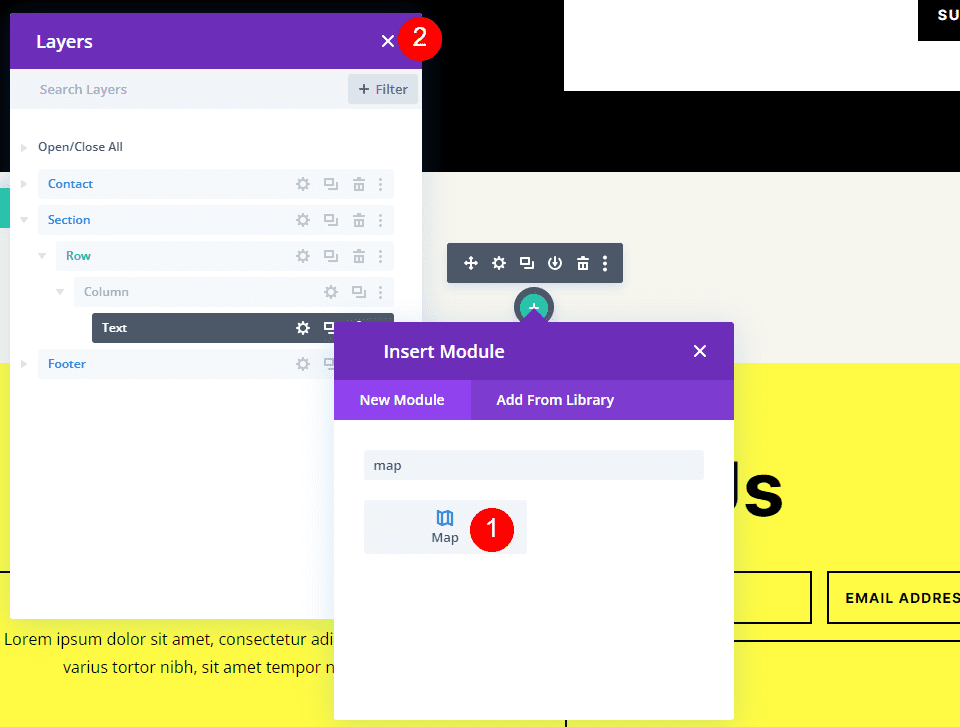
Esto abre el modal del módulo estándar donde puede seleccionar sus módulos. Agregue el Módulo de mapa como de costumbre y cierre la vista Capas. El Módulo de mapa aparece debajo del Módulo de texto tal como queríamos.

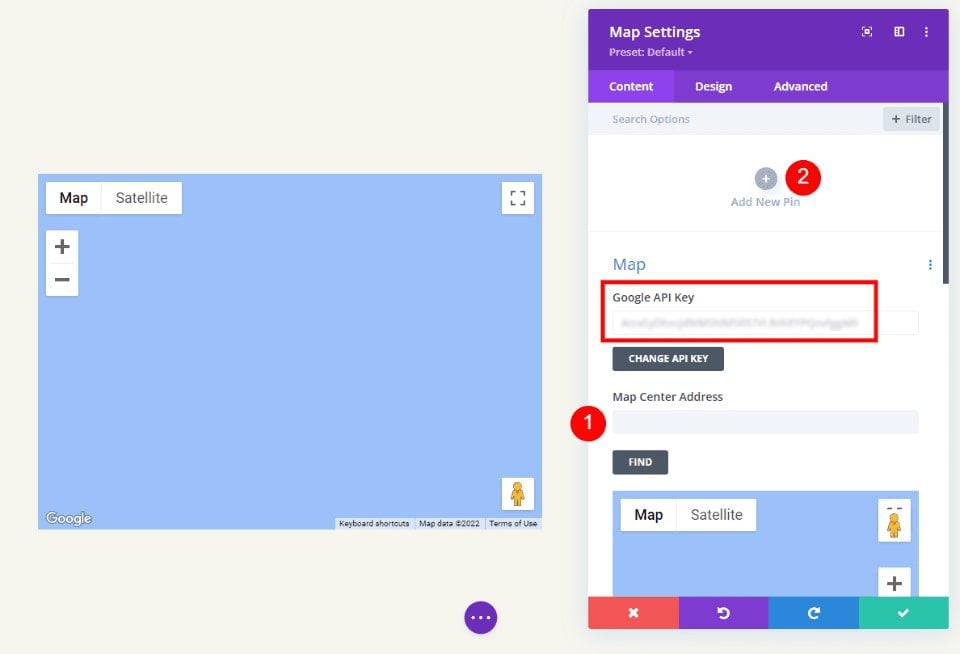
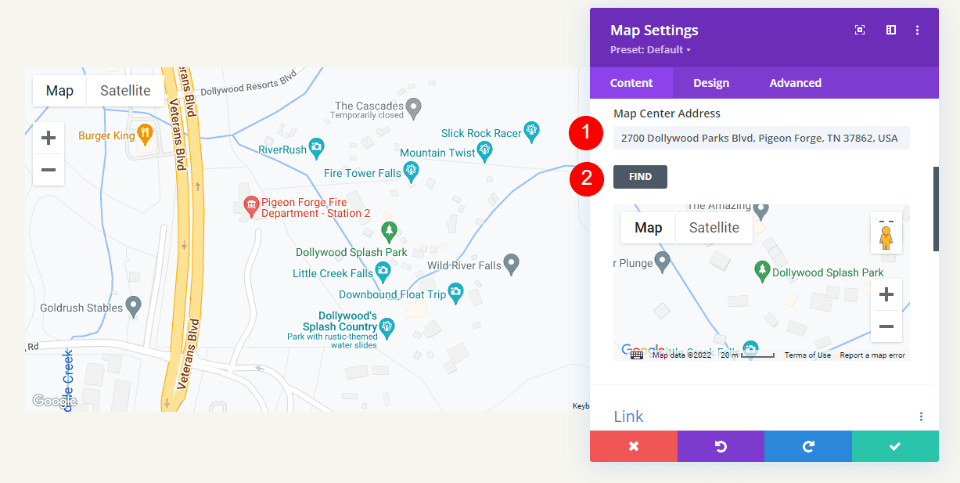
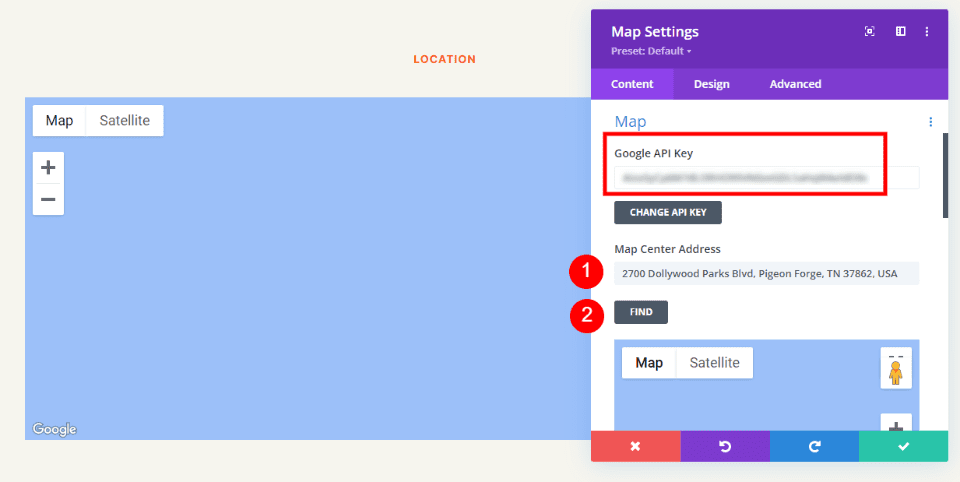
Verá la clave API de Google Maps ya ingresada y lista para usar. A continuación, ingrese la dirección que desea mostrar en el campo Dirección del centro del mapa. Haga clic en el botón Buscar para indicarle al módulo que busque en el mapa esta dirección. Si necesita usar una clave de API diferente a la que ingresó como clave predeterminada en las opciones del tema Divi, seleccione Cambiar clave de API.
- Dirección del centro del mapa: la dirección de la ubicación que desea mostrar

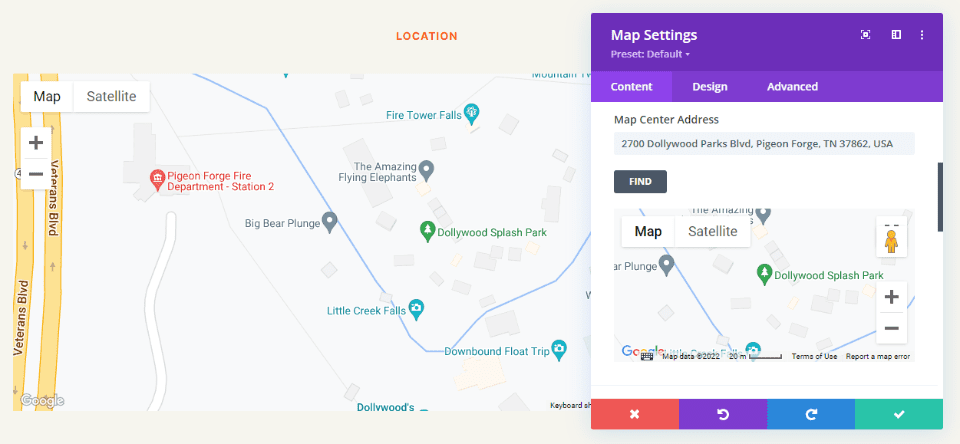
El módulo buscará la ubicación y la mostrará en el mapa. Si hay un error, regrese a Google Maps Platform para ver cualquier problema con su clave de API.

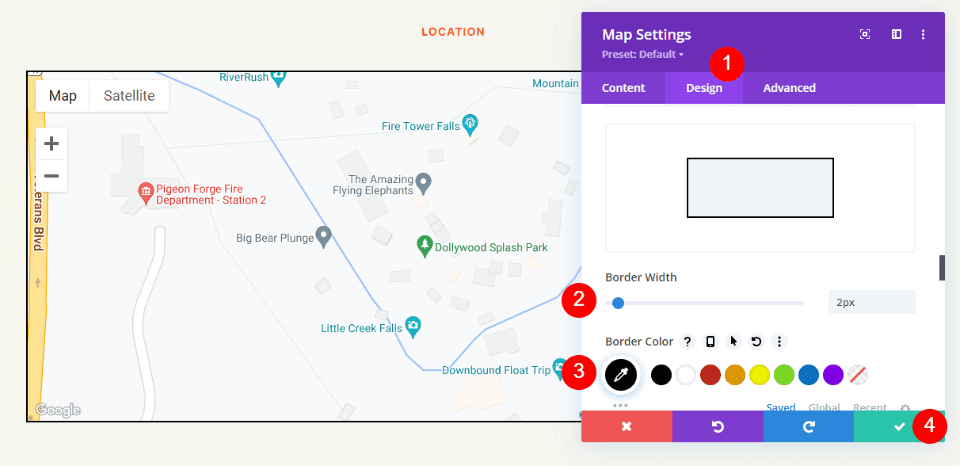
Frontera
A continuación, vaya a la pestaña Diseño y desplácese hacia abajo hasta Borde . Cambia el Ancho a 2px y establece el Color en negro. Cierre el módulo y guarde su configuración.
- Ancho: 2px
- Color: #000000

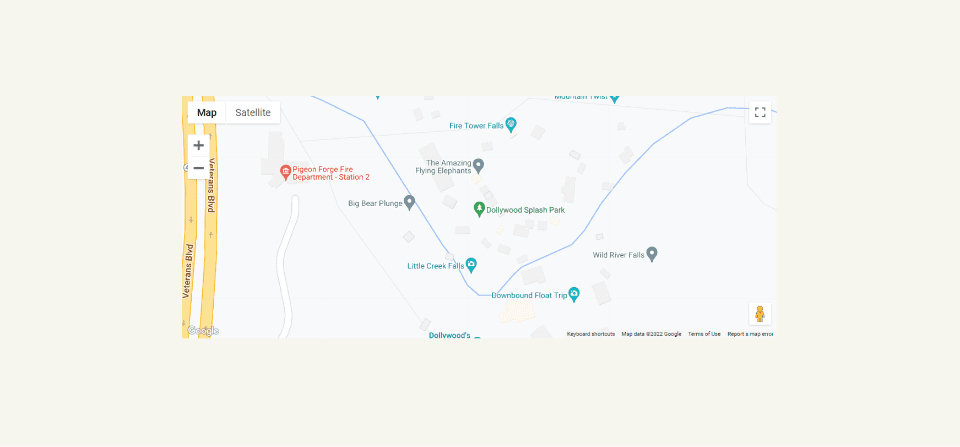
Resultados
Este fue un diseño simple, pero funciona bien con el diseño.
Escritorio de Google Maps

Teléfono de mapas de Google

pensamientos finales
Ese es nuestro vistazo a cómo agregar Google Maps a su sitio web Divi. La clave API de Google Maps es fácil de agregar a Divi. Una vez que se agrega la clave API a Divi, cada módulo de mapa accede automáticamente a la clave. Incluso puede cambiar la clave API por módulo si lo desea. Todo lo que tendrá que hacer es agregar la dirección que desea que muestre su módulo de mapas. Se carga más rápido que incrustar, ofrece muchas opciones de estilo y puede mostrar cualquier cantidad de mapas en sus páginas y plantillas de Divi.
Queremos escuchar de ti. ¿Ha agregado la API de Google Maps a su sitio web Divi? Cuéntanos tu experiencia en los comentarios.
