Cómo agregar historias web de Google a su sitio de WordPress
Publicado: 2022-10-31¿Quieres agregar Google Web Stories a tu sitio web de WordPress?
Las historias son un formato de publicación popular utilizado por las historias de Instagram, las historias de Facebook, Snapchat, los cortos de YouTube y más. Google Web Stories le permite crear y alojar este tipo de historias de contenido en su propio sitio web.
En este artículo, le mostraremos cómo agregar fácilmente Google Web Stories a su sitio web de WordPress.

¿Qué es Historias web de Google?
Las historias son un estilo de contenido de formato corto popular utilizado por plataformas de redes sociales como Instagram, Facebook, Snapchat e incluso YouTube. Puede que no siempre se llamen igual, pero todos hacen lo mismo.
Son diapositivas interactivas que se pueden tocar con contenido multimedia enriquecido como imágenes, música y videos. Todos estos elementos los hacen muy atractivos.

Es más probable que los usuarios comprometidos conviertan y pasen más tiempo en su sitio web de WordPress, lo que significa más ventas, conversiones y crecimiento para su negocio y marca.
Sin embargo, crear historias en plataformas sociales de terceros limita su capacidad para llegar a más audiencias.
Google Web Stories le permite llevar el mismo formato de historia a su propio sitio web. Permitiéndole crear historias muy atractivas desde su panel de WordPress y publicarlas en su sitio.
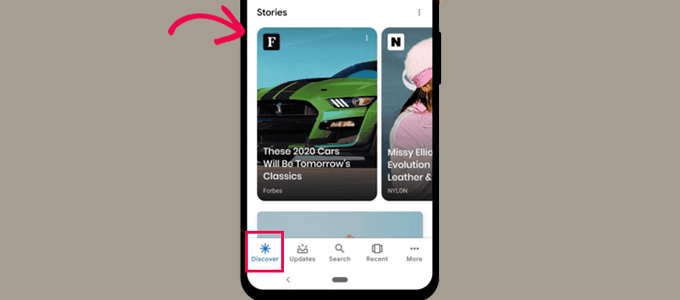
Google Web Stories se puede indexar y puede aparecer en los resultados de búsqueda de Google y Discover.

Usan el formato AMP, admiten datos estructurados e incluso se pueden monetizar con Google AdSense.
Dicho esto, echemos un vistazo a cómo agregar fácilmente Google Web Stories a su sitio de WordPress.
Agregar historias web de Google en WordPress
Primero, debe instalar y activar el complemento Web Stories. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Web Stories es un complemento gratuito desarrollado y mantenido por Google. Su objetivo es popularizar el formato de las historias web y llevarlo a sitios web independientes y autohospedados.
Tras la activación del complemento, diríjase a la página Historias » Panel de control para crear su primera historia.
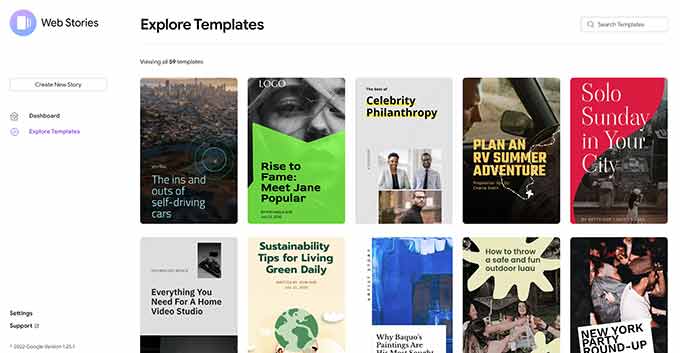
Puede comenzar seleccionando una de las plantillas como punto de partida para su historia o haciendo clic en el botón 'Crear nueva historia' para comenzar desde cero.

Recomendamos comenzar con una plantilla, ya que le brinda una buena ventaja y es mucho más fácil para los principiantes.
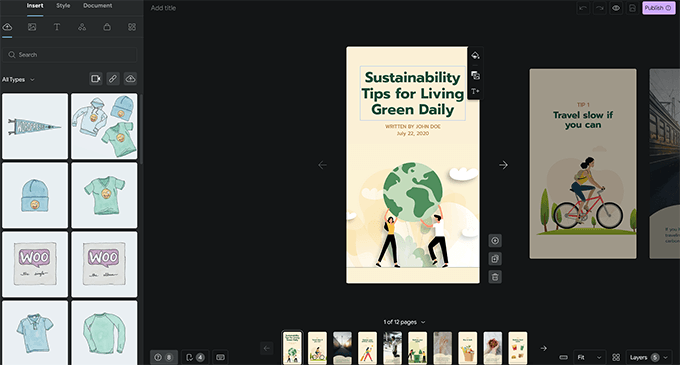
Una vez que elija una plantilla, el complemento iniciará la interfaz del generador de historias. Es similar a los populares complementos de creación de páginas de arrastrar y soltar para WordPress.

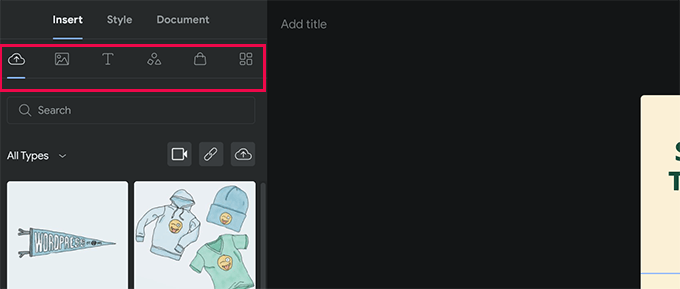
Simplemente puede apuntar y hacer clic en cualquier elemento para editarlo o agregar nuevos elementos desde la columna de la izquierda.
Puede agregar audio, video, imágenes, texto, encabezados, pegatinas, emojis y más.

Si está utilizando una plantilla, verá páginas adicionales generadas por la plantilla en la parte inferior.
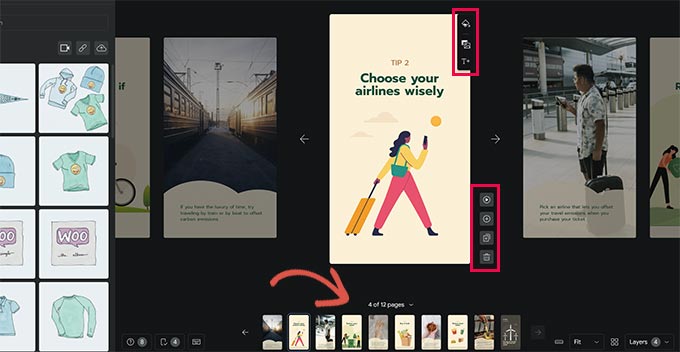
Puede moverse entre las páginas haciendo clic en ellas. También puede eliminar una página o agregar una nueva si es necesario.

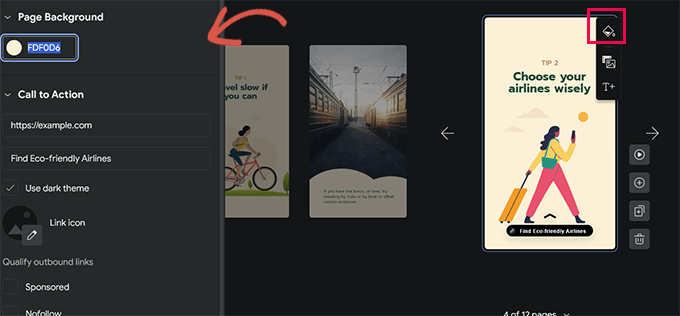
También puede hacer clic en una página para establecer un color de fondo o medios.
Al elegir un color de fondo para su página, también encontrará la opción de agregar un botón de llamada a la acción.

Simplemente agregue una URL y elija entre los temas oscuros o claros.
Opcionalmente, también puede agregar un ícono a su botón de llamada a la acción y hacer que el enlace sea patrocinado / nofollow.
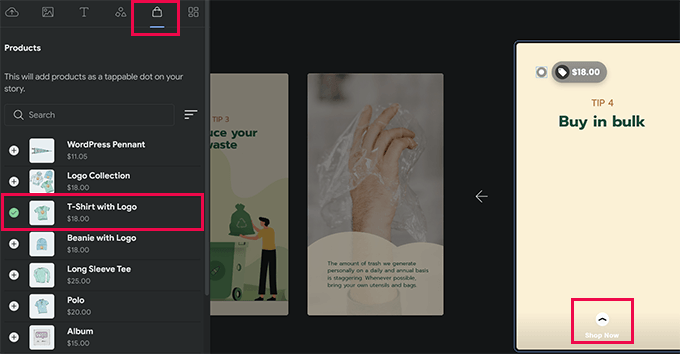
Del mismo modo, si tiene instalado WooCommerce, también puede mostrar productos.

Sin embargo, primero deberá activar la integración de WooCommerce en la configuración del complemento (le mostramos cómo hacerlo más adelante en nuestro artículo).
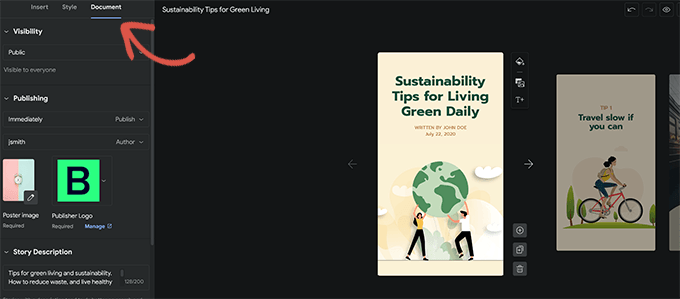
Una vez que esté satisfecho con la historia, puede cambiar a la pestaña 'Documento' en la columna izquierda para configurar los ajustes de publicación.
Desde aquí, debe cargar un logotipo de editor (el logotipo de su sitio web o el ícono del sitio funcionarían bien aquí) y una imagen de póster para su historia.

Idealmente, la imagen de un póster debe tener una proporción de 3:4 y un mínimo de 640 x 853 píxeles.
No olvide proporcionar un título para su historia y una descripción. Esto ayudará a optimizar su historia para SEO y mejorar su visibilidad.
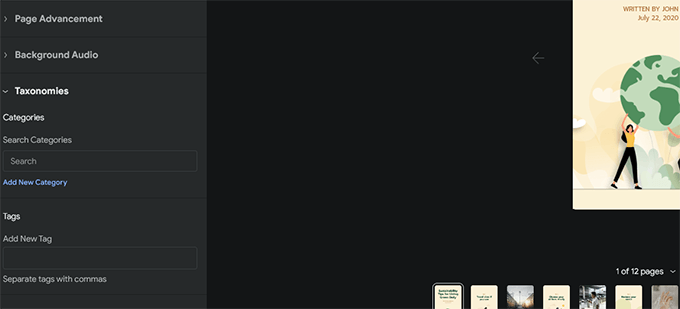
Debajo de eso, puede elegir cómo desea que avancen las páginas. De manera predeterminada, las páginas cambiarán en 7 segundos, puede cambiar eso o dejar que los usuarios toquen manualmente para cambiar la página.

Finalmente, puedes elegir categorías y etiquetas para tu historia. Este paso es opcional, pero asignar su historia a una categoría y agregar algunas etiquetas ayudará con el SEO.
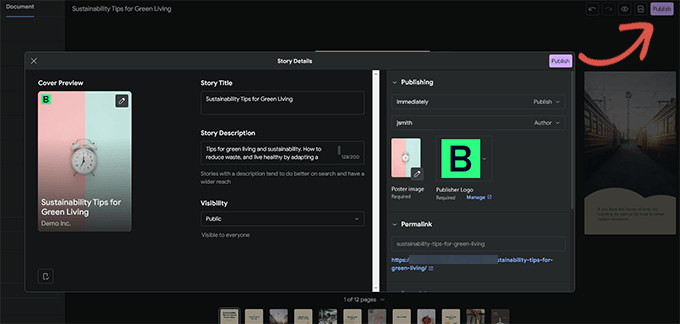
Ahora está listo para publicar su historia web. Simplemente haga clic en el botón 'Publicar' en la esquina superior derecha de la pantalla.

Se le mostrará una lista de verificación previa a la publicación. Si todo se ve bien, haga clic en el botón publicar para publicar su historia.

Mostrar una historia web en WordPress
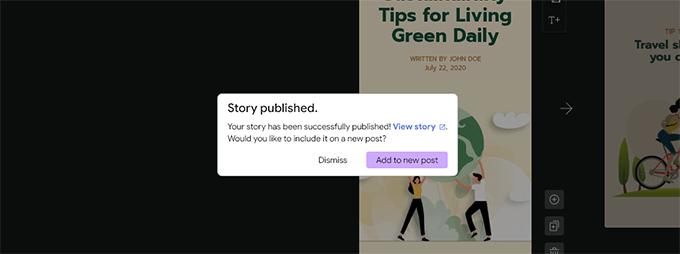
El complemento le mostrará una opción para agregar su historia a una nueva publicación de blog cuando la publique.

Sin embargo, también puede agregar su historia a cualquier publicación, página o barra lateral existente.
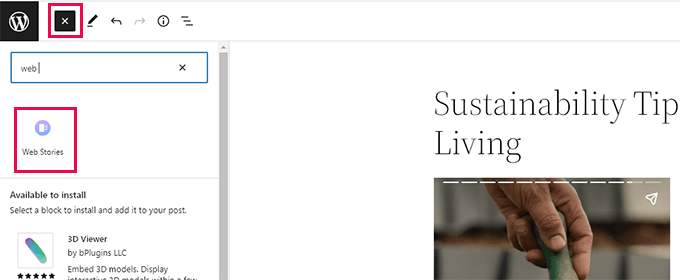
Simplemente edite la publicación o la página donde desea mostrar la historia y agregue el bloque Historias web al editor de publicaciones.

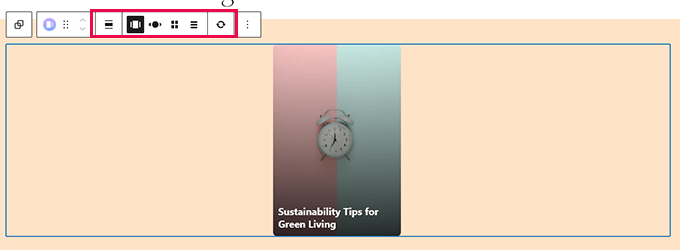
En la configuración del bloque, podrá elegir varias historias, las últimas historias o una sola historia.
Si selecciona las últimas historias o varias opciones de historias, también verá opciones de visualización adicionales para mostrar las historias en un círculo, carrusel, lista o opciones de cuadrícula.

Una vez que esté satisfecho con la publicación, haga clic en el botón 'Actualizar' o 'Publicar' para guardar los cambios.
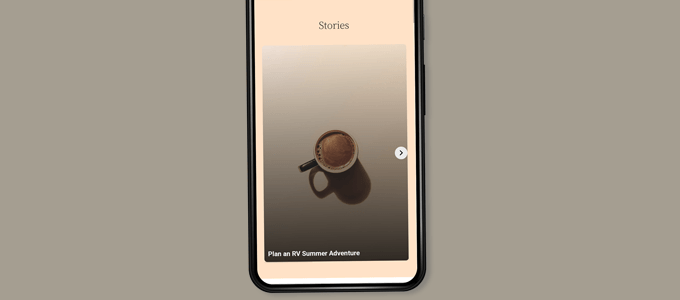
Ahora puede visitar su sitio web para ver sus historias web en acción.
Así es como se veía en la página de inicio de nuestro sitio de prueba en el formato de carrusel de varios pisos.

Las historias web son su propio tipo de publicación personalizada dentro de WordPress, lo que significa que también puede mostrarlas como lo haría con cualquier otra página o publicación en WordPress.
Por ejemplo, tienen su propia página de archivo que puede usar como página de inicio para los visitantes, o puede resaltarlos individualmente como lo haría con un producto de WooCommerce (que también se muestra usando un tipo de publicación personalizada).
Agregar integraciones a Google Web Stories
El complemento Web Stories viene con algunas integraciones integradas que puede activar.
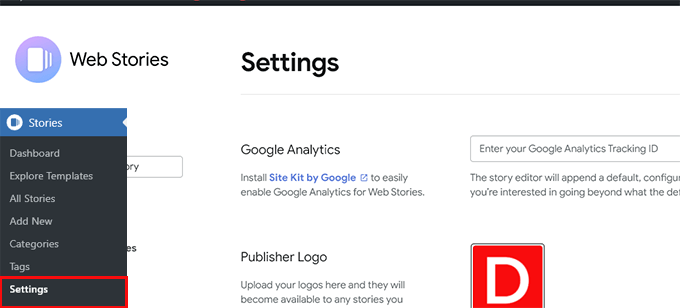
Puede encontrar estas integraciones en la página Historias » Configuración .
Agregar Google Analytics a las historias web
Primero, puede agregar su ID de perfil de Google Analytics aquí. Esto le permitirá realizar un seguimiento de las vistas de su historia en sus informes de Google Analytics.

Nota: Las historias web no son compatibles con el nuevo seguimiento de Google Analytics de GA4. Solo es compatible con el ID de seguimiento de Universal Analytics que comienza con 'UA'.
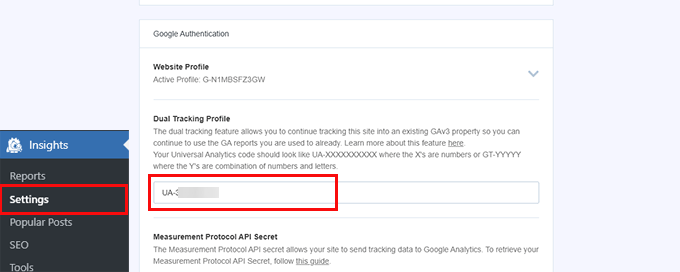
Si está utilizando MonsterInsights, puede encontrar su ID de seguimiento de Google Analytics en la página Insights » Settings .

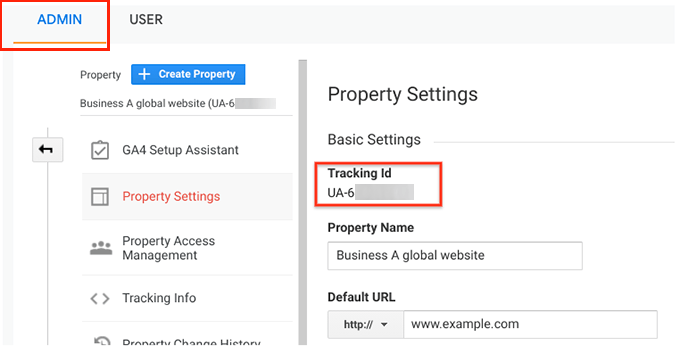
Si no está utilizando MonsterInsights, puede encontrar el ID de seguimiento en Google Analytics.
Simplemente diríjase a la pestaña 'Administrador' y haga clic en 'Configuración de la propiedad'.

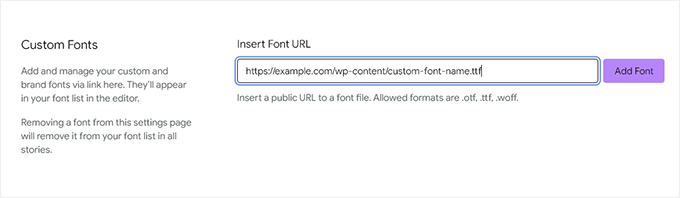
Agregar fuentes personalizadas a las historias web
Si desea utilizar una fuente específica en Web Stories, deberá cargarla manualmente en su sitio web mediante FTP.
Simplemente cargue el archivo de fuente en la carpeta /wp-content/ de su sitio web. Una vez cargada, la ubicación de la fuente cargada sería:
http://example.com/wp-content/font-file-name.ttf
No olvide reemplazar example.com con su propio nombre de dominio y font-file-name.ttf con el nombre de archivo de fuente real.
Después de eso, puede copiar y pegar esta URL en Historias » Configuración en la sección de fuentes personalizadas.

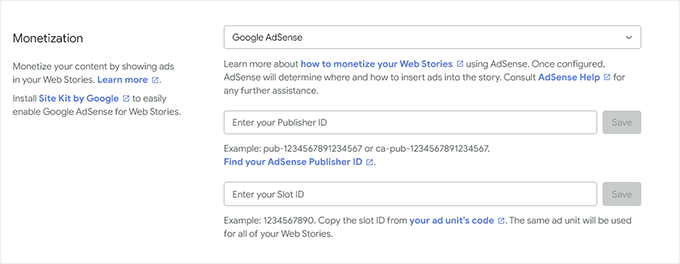
Adición de integraciones de monetización en historias web
Web Stories es compatible con Google AdSense y Google Ad Manager para las opciones de monetización.
Seleccione su opción de monetización e ingrese la información requerida. Por ejemplo, necesitará el ID del editor y el ID del espacio publicitario para el bloque de anuncios.

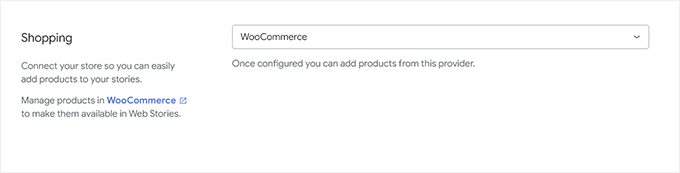
Habilitar la integración de comercio electrónico para historias web
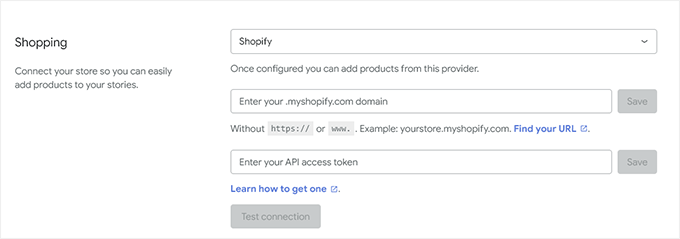
Si está utilizando WooCommerce o Shopify para ejecutar su tienda en línea, puede habilitar el soporte de comercio electrónico para Web Stories.
Esto le permitirá agregar productos a sus historias web.
Simplemente desplácese hacia abajo hasta la sección Compras en la página Historias » Configuración y seleccione su plataforma de comercio electrónico en el menú desplegable.

Para WooCommerce, el complemento comenzará a mostrar automáticamente sus productos.
Para Shopify, deberá proporcionar la dirección de su tienda y generar un token de acceso a la API.

Si aún no tiene uno, simplemente haga clic en el enlace que dice "aprende cómo obtener uno" y se le dirigirá a las instrucciones sobre cómo generar su token API de Shopify.
Esperamos que este artículo le haya ayudado a agregar Google Web Stories a su sitio de WordPress. También puede consultar nuestra guía sobre cómo atraer más tráfico a su sitio web o ver nuestros consejos sobre el seguimiento de las conversiones en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
