Cómo agregar hCaptcha a los formularios de WordPress (alternativa a reCAPTCHA)
Publicado: 2021-07-26¿Quieres agregar hCaptcha a los formularios de WordPress?
Agregar un Captcha o crear un formulario hCaptcha lo ayuda a combatir los spammers y proteger su sitio web de los piratas informáticos.
En este artículo, le mostraremos cómo agregar hCaptcha a los formularios de WordPress, para que pueda mantener su sitio seguro.
Cree sus formularios de WordPress ahora
¿Qué es hCaptcha?
hCaptcha es una alternativa popular de reCAPTCHA. Es una herramienta antispam gratuita que protege los sitios de bots, spam y ataques a sitios web.
El término hCaptcha se deriva del término popular "CAPTCHA".
CAPTCHA significa prueba de Turing pública completamente automatizada para diferenciar las computadoras y los humanos. La letra "H" en hCaptcha denotaba humanos.

hCaptcha funciona de manera similar a reCAPTCHA de Google, pero se centra más en la privacidad del usuario. Su política de privacidad es compatible con regulaciones recientes como GDPR y CCPA.
Si le preocupa la privacidad de su sitio y busca una alternativa de reCAPTCHA, hCaptcha podría ser la herramienta adecuada para usted.
¿Por qué agregar hCaptcha a sus formularios de WordPress?
Veamos algunas razones que podrían ayudarlo a decidir si el servicio hCaptcha es adecuado para su sitio web o no:
- Proceso de configuración : Crear y configurar una cuenta de hCaptcha es muy fácil. Veremos un proceso completo de registro de hCaptcha en nuestro próximo paso.
- Mejor privacidad : algunos propietarios de sitios están más preocupados por la privacidad de su sitio y del usuario. Si le preocupa que reCAPTCHA de Google pueda usar sus datos, hCaptcha será una mejor opción para usted.
- Más eficaz : se ha demostrado que hCaptcha es más eficaz para detener el spam y los bots. Ofrece varias funciones avanzadas que se pueden utilizar para evitar que los sitios web sean dañados por el spam.
- Reciba pagos por CAPTCHA : hCaptcha paga una pequeña recompensa cada vez que sus visitantes resuelven desafíos en sus formularios.
- Servicio Freemium : hCaptcha incluye versiones gratuitas y premium. La versión gratuita tiene muchas funciones que puede utilizar en los formularios de su sitio; sin embargo, si está buscando funciones más avanzadas, como desafíos personalizados y programación de dificultad basada en el tiempo, puede optar por la versión premium.
¿Cómo agregar hCaptcha a los formularios de WordPress?
Habilitar captcha en formularios de WordPress requiere conocimientos previos de HTML, pero el constructor de WPForms viene con la integración de hCaptcha incorporada que le permite agregar hCaptcha a sus formularios de WordPress sin escribir una sola línea de código.
Estos son los pasos que vamos a seguir:
- Instalar el complemento WPForms
- Seleccione el tipo de hCaptcha en WPForms
- Generar claves hCaptcha
- Crear un formulario
- Agregar bloque hCaptcha al formulario
- Prueba hCaptcha
¡Entonces empecemos!
Paso 1: Instale el complemento WPForms
Lo primero que deberá hacer es instalar y activar el complemento WPForms. Si es nuevo en WordPress o tiene alguna dificultad durante el proceso de instalación del complemento, puede consultar la guía paso a paso sobre cómo instalar un complemento de WordPress.
Paso 2: Seleccione el tipo de hCaptcha en WPForms
Ahora el segundo paso es seleccionar el tipo de hCaptcha de la configuración de WPForms.
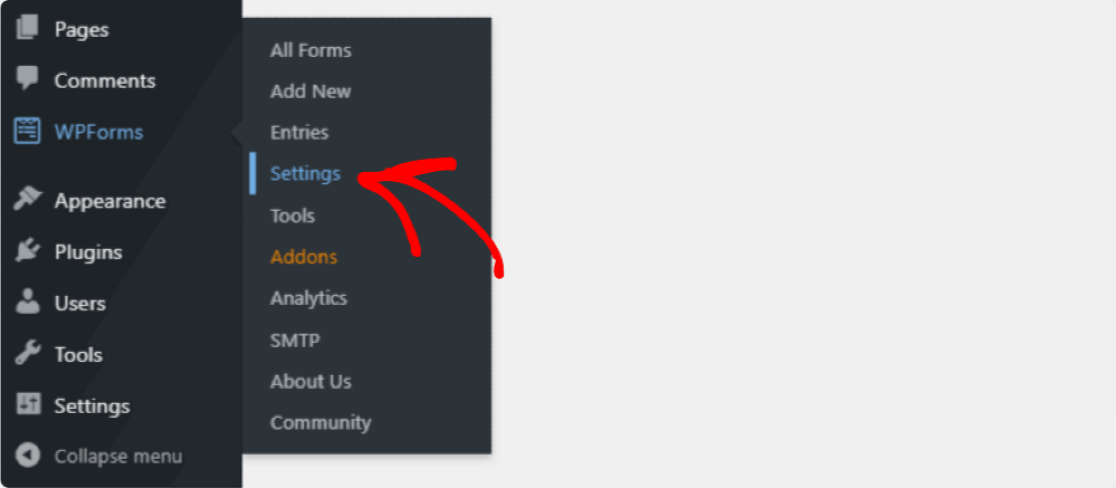
Para seleccionar el tipo, vaya a su panel de WordPress y haga clic en WPForms »Configuración.

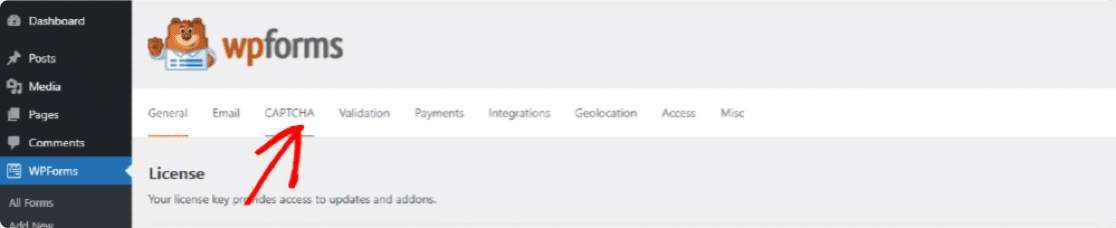
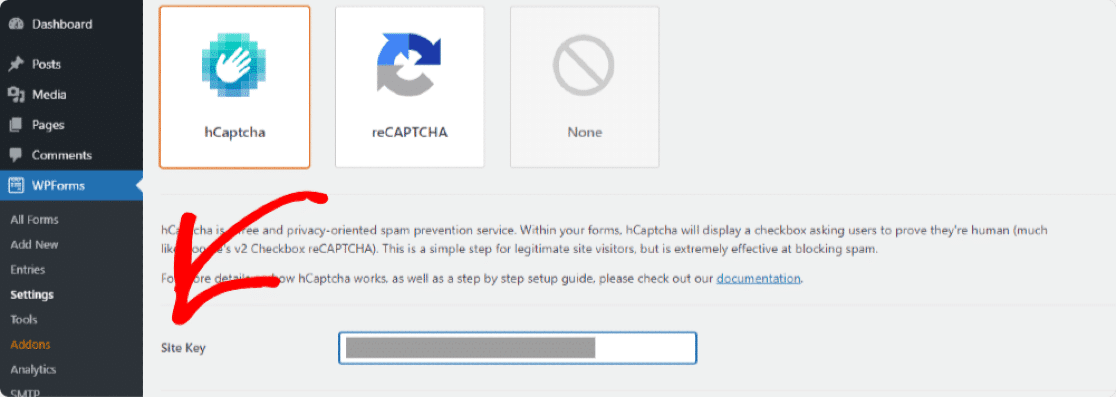
Se abrirá la página de configuración de WPForms. Aquí verá varias opciones de pestañas. Haga clic en CAPTCHA en las pestañas de la parte superior.

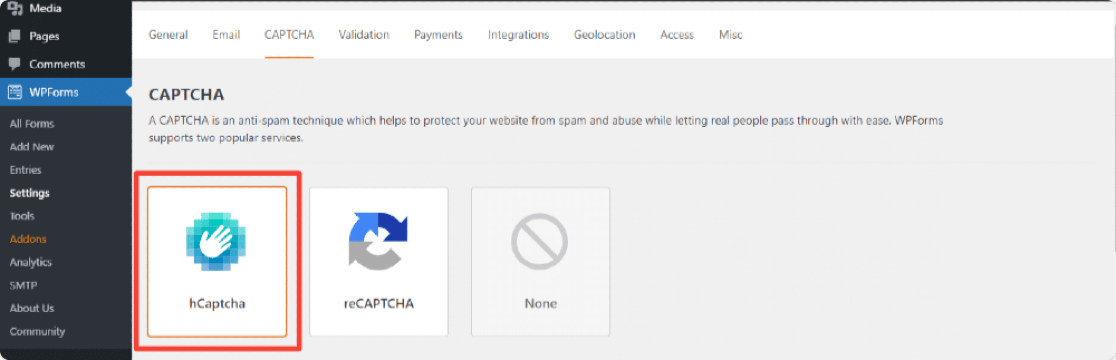
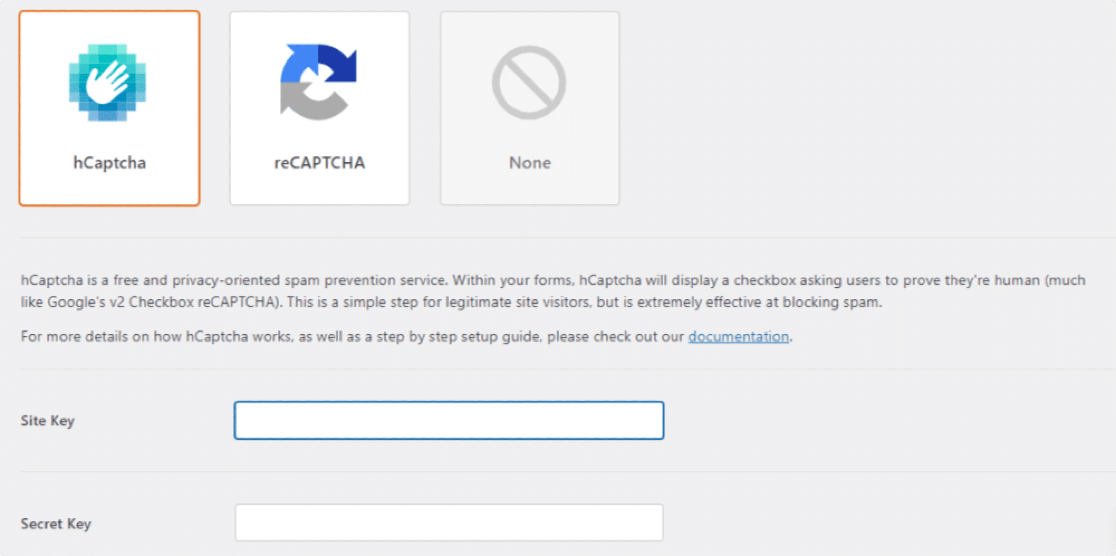
En la página de captcha, verá 2 servicios de captcha populares, hCaptcha y reCAPTCHA . Deberá hacer clic en el icono de hCaptcha .

Tan pronto como haga clic en el icono, verá la configuración de hCaptcha en la parte inferior. Aquí puede ver los campos a los que agregar la clave del sitio y la clave secreta .

Paso 3: generar claves hCaptcha
Para habilitar hCaptcha, primero, necesitamos generar claves en la cuenta de hCaptcha y conectarla con WPForms.
Abra el sitio de hCaptcha en una nueva pestaña y mantenga WPForms abierto en otra pestaña.
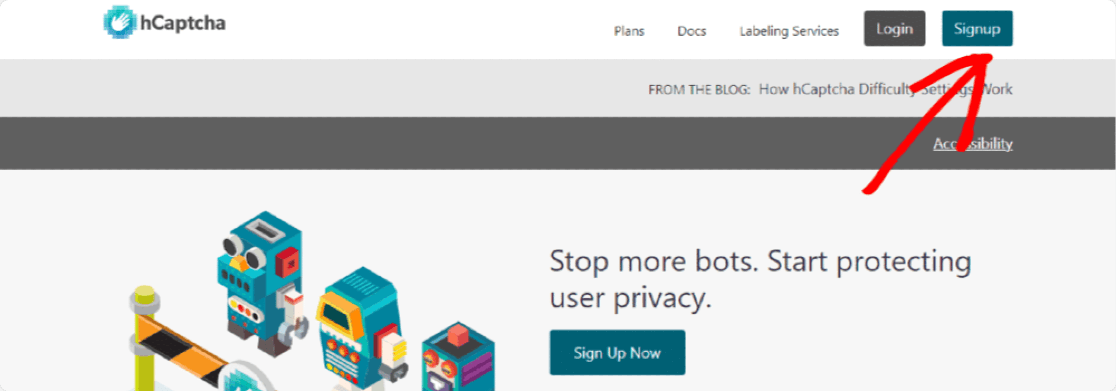
Ahora, para crear una cuenta de hCaptcha, haga clic en el botón Registrarse en la parte superior.

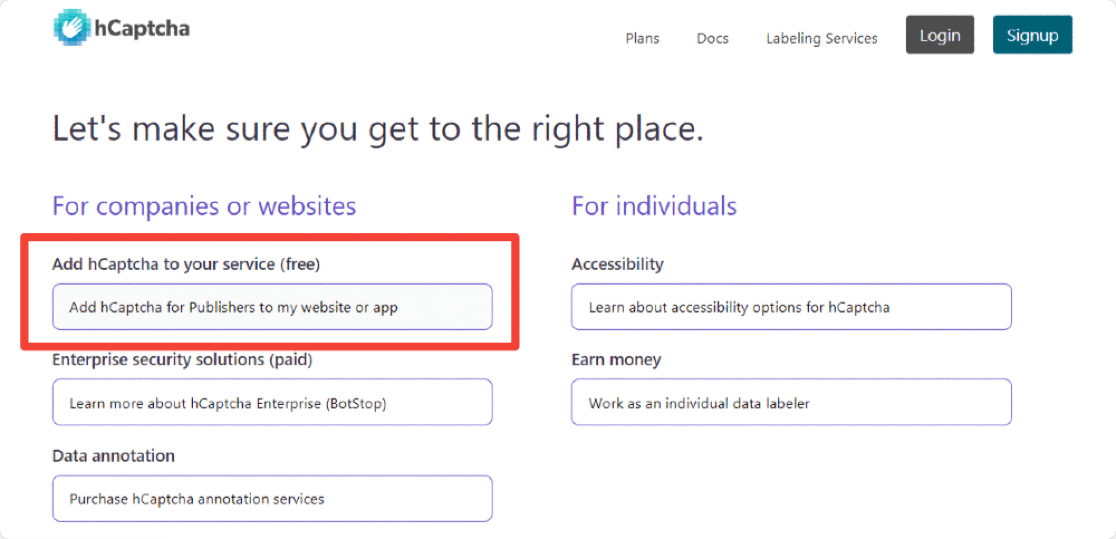
Para usar el plan gratuito, haga clic en el botón debajo de Agregar hCaptcha a su servicio (gratis).

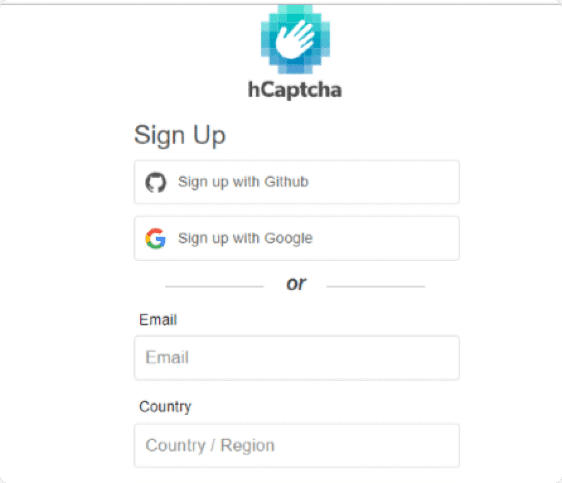
El proceso de registro es relativamente sencillo. Puede registrarse directamente con Github , cuentas de Google o enviar detalles personalizados .

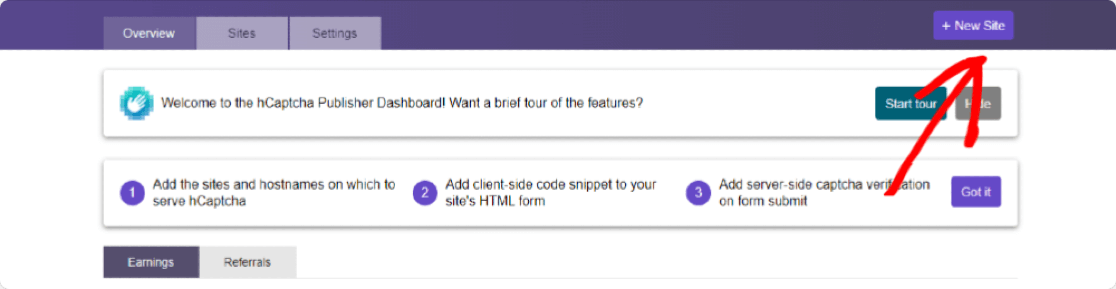
Una vez que se crea su cuenta, será redirigido a su cuenta de hCaptcha. Aquí haga clic en el botón Nuevo sitio en la parte superior derecha.

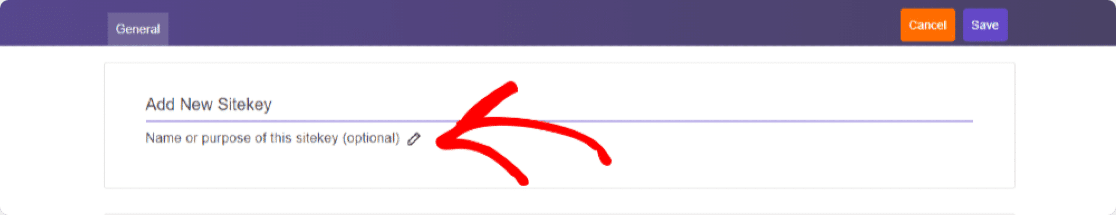
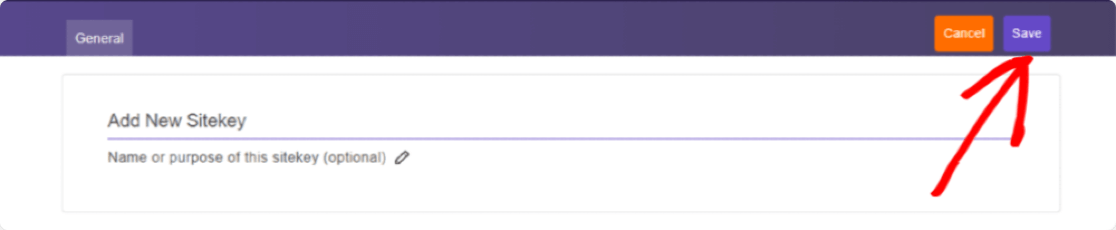
Esto abrirá una nueva página donde deberá completar un formulario e ingresar los detalles del sitio. La primera sección que verá en la página es la sección Agregar nueva clave de sitio . Si lo desea, puede agregar un nombre a esta clave de sitio específica haciendo clic en el ícono de lápiz. Pero, nuevamente, esto es solo para su referencia y es opcional, no es obligatorio completarlo.

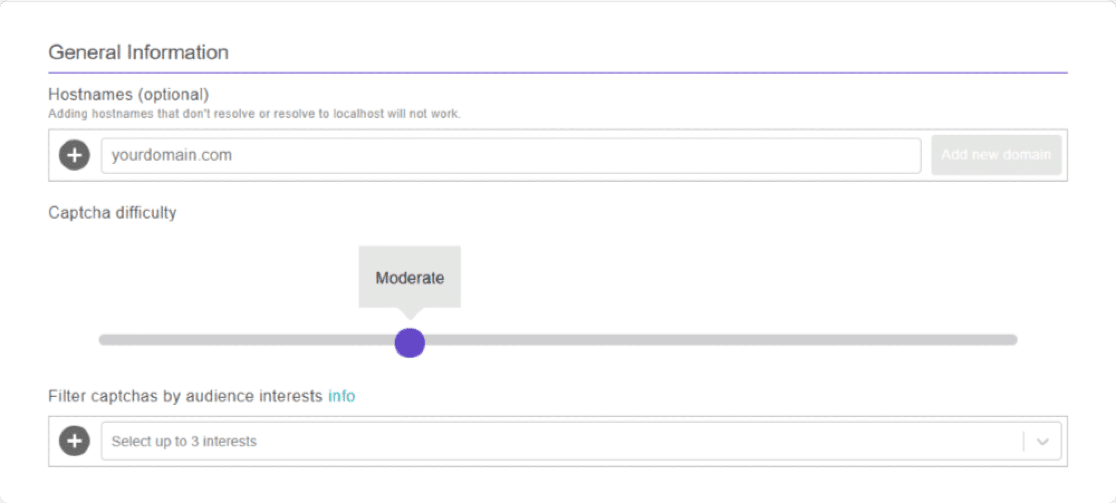
Ahora, la segunda sección del formulario es Información general . Aquí debemos agregar nombres de host , elegir el nivel de dificultad del CAPTCHA y establecer filtros de captchas según el interés de la audiencia.

Analicemos estas 3 opciones en detalle:
- Nombres de host : aquí, debemos agregar la URL de su sitio o el nombre de dominio en el que activará hCaptcha.
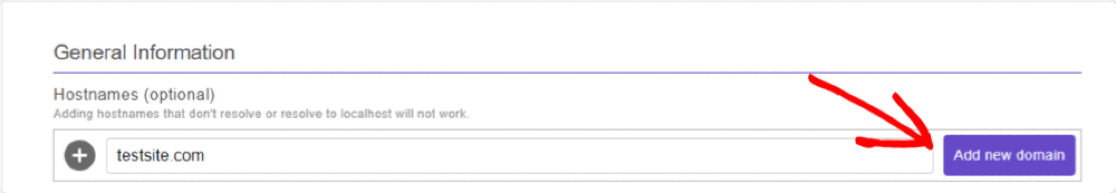
Agregue el dominio de su sitio y haga clic en el botón Agregar nuevo dominio .

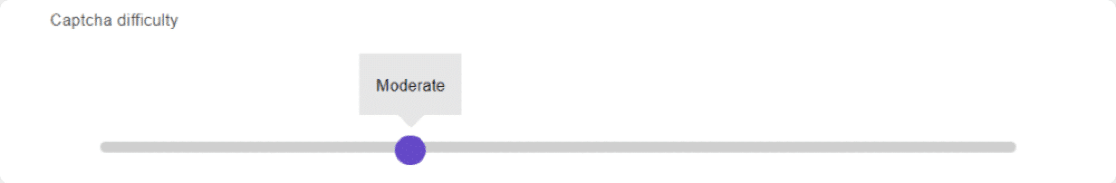
- Dificultad de captcha: esta opción le permite establecer niveles de dificultad de captcha dentro de sus formularios. Hay 4 niveles: Fácil , Moderado , Difícil y Siempre activo ; puede elegir cualquier nivel según sus requisitos.

Compartamos información sobre las opciones de nivel de dificultad de hCaptcha; esto le ayudará a decidir qué elegir para su sitio web:
- Fácil : esta opción valida al usuario al mostrar desafíos estándar "fáciles" que se pueden resolver fácilmente en unos pocos segundos.
- Moderado : esta opción muestra desafíos un poco más difíciles en comparación con Fácil. Es una opción más segura, ayuda a verificar si el usuario es humano o bot.
- Difícil: esto mostrará tipos de desafío más difíciles que Fácil o Moderado, que demoran un poco más en resolverse.
- Siempre activado : esta opción obliga a todos los usuarios a resolver un CAPTCHA "difícil" antes de enviar un formulario. Sin embargo, esta opción puede afectar la experiencia del usuario de su sitio web, pero es el método más seguro.
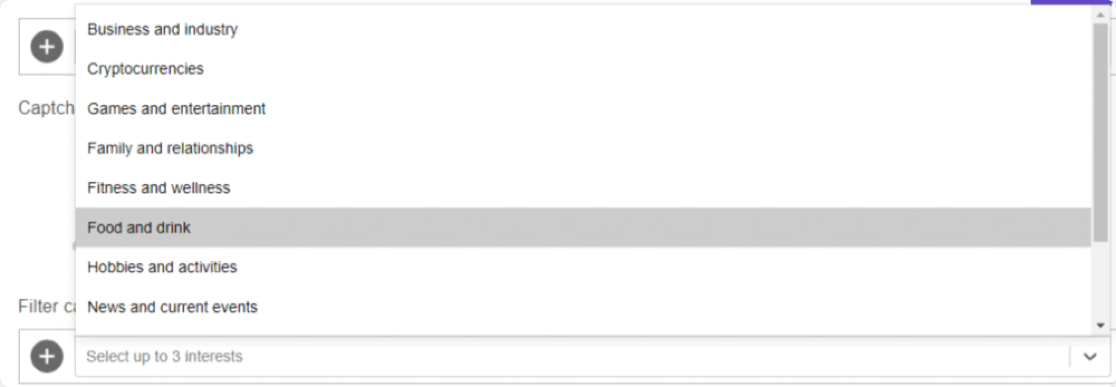
- Filtrar captchas por intereses de la audiencia : Desde esta opción. puede elegir hasta 3 intereses diferentes según el nicho de su sitio web. Esto filtrará qué tipo de contenido se mostrará en sus captchas. Supongamos que tiene un sitio web de reserva de restaurantes, por lo que puede elegir la opción Comida y bebida para filtrar sus captchas.


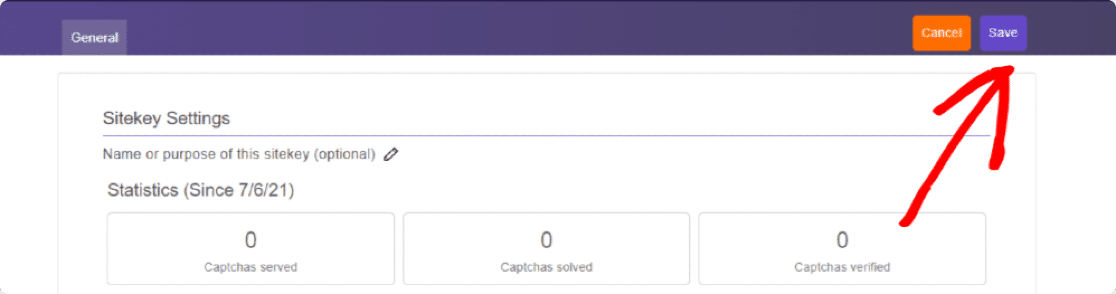
Una vez que haya configurado todas las configuraciones del formulario, no olvide hacer clic en el botón GUARDAR en la esquina superior derecha de la página.

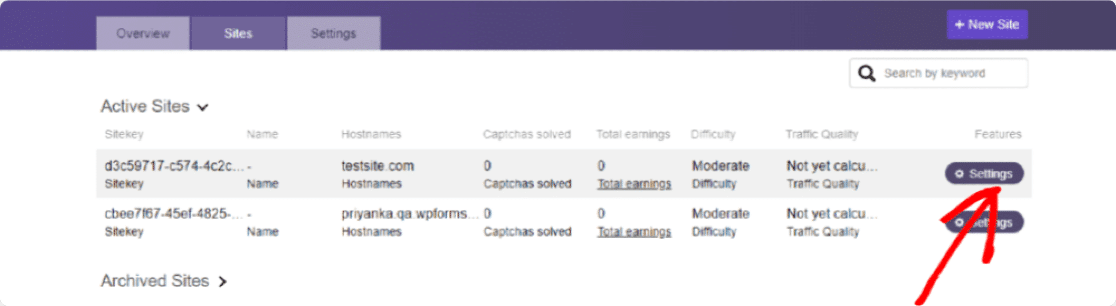
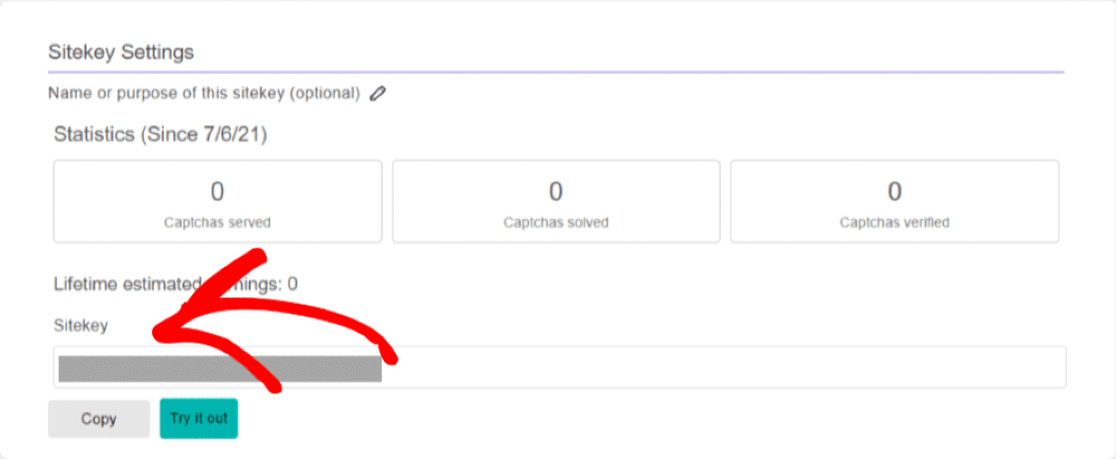
Esto lo redireccionará a la página de configuración de una clave de sitio. Aquí encontrará Captcha SiteKeys. Haga clic en el botón Configuración para ver la clave del sitio.

Una vez que se hace clic en el botón Configuración, se puede ver la SiteKey para su sitio web en la sección SiteKey, copiar la clave de todo el sitio.

¿Recuerda la pestaña WPForms que mantuvimos abierta? A continuación, necesitamos pegar esta clave en WPForms.
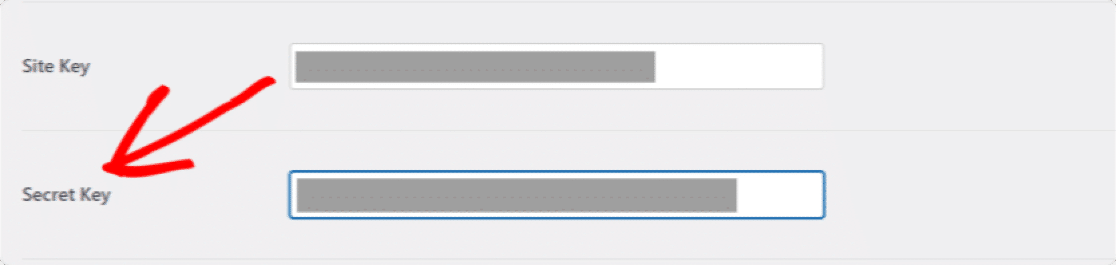
Ahora copie la clave del sitio, abra la pestaña WPForms y péguela en la configuración de WPForms en la configuración de Clave del sitio .

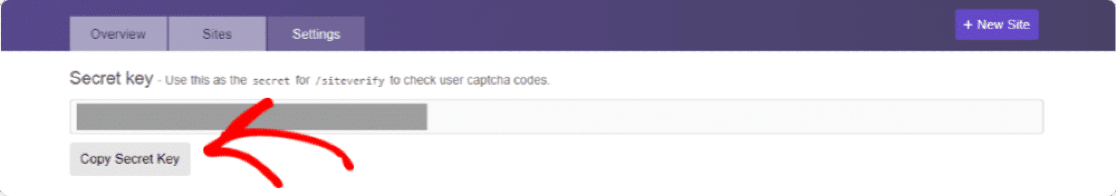
La siguiente opción que verá es la clave secreta . También necesitamos copiar la clave secreta de su cuenta de hCaptcha.
La clave secreta se encuentra en la pestaña de configuración de su cuenta de hCaptcha, por lo que debemos cerrar la página de configuración de la clave del sitio. Ciérrelo haciendo clic en el botón Guardar .

Ahora haga clic en la pestaña Configuración . Verás tu clave secreta en la parte superior.

Copie su clave secreta y péguela en WPForms.

Una vez que haya agregado sus claves, también puede ajustar otras configuraciones de hCaptcha debajo. Expliquemos estos ajustes en detalle.
- Mensaje de error : desde aquí, puede personalizar el mensaje que se muestra a sus visitantes si hCaptcha detiene el envío del formulario.
- Modo sin conflictos : esta opción detiene los conflictos si son causados por cualquier otro complemento o tema. Puede haber ocasiones en que otros complementos o temas de su sitio web intenten cargar el código CAPTCHA. Si esto sucede, puede que haya un error. Puede marcar la casilla de verificación Modo sin conflicto para forzar la desactivación de cualquier código hCaptcha en conflicto para evitar cualquier error.
- Vista previa : esto mostrará una vista previa de su hCaptcha en la interfaz. Una vez que haya agregado las claves secretas y del sitio, haga clic en el botón Guardar para ver la vista previa de hCaptcha.
Nota : Si las cosas no están configuradas correctamente, esta configuración mostrará un mensaje de error, lo que significa que debe verificar si sus claves se ingresaron correctamente en su configuración.
Paso 4: crea un formulario
Ahora que hemos terminado con la configuración, es hora de habilitar hCaptcha en su formulario.
Para hacer eso, primero, necesitamos crear un nuevo formulario usando WPForms.
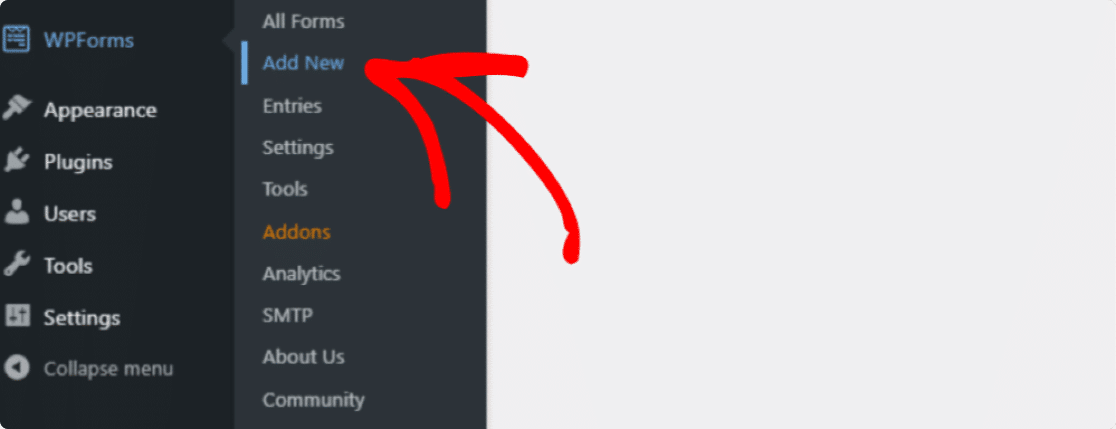
Vaya a WPForms »Agregar nuevo para crear un nuevo formulario.

Aquí crearemos un formulario de contacto simple.
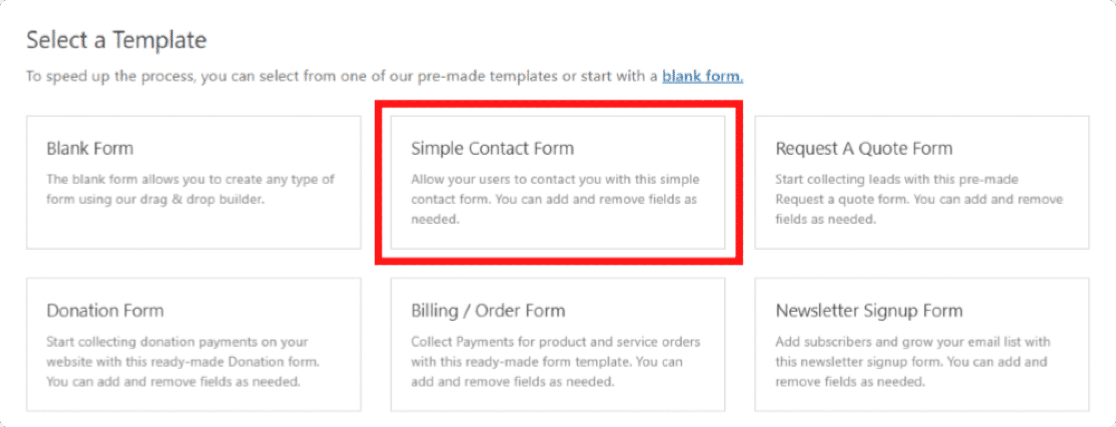
En la pantalla de configuración, asigne un nombre a su formulario y seleccione la plantilla que desea utilizar. WPForms ofrece una serie de plantillas de formulario predefinidas; puede elegir cualquier plantilla de formulario según sus requisitos y utilizarla en su sitio web.
Elegiremos la plantilla de formulario de contacto simple.

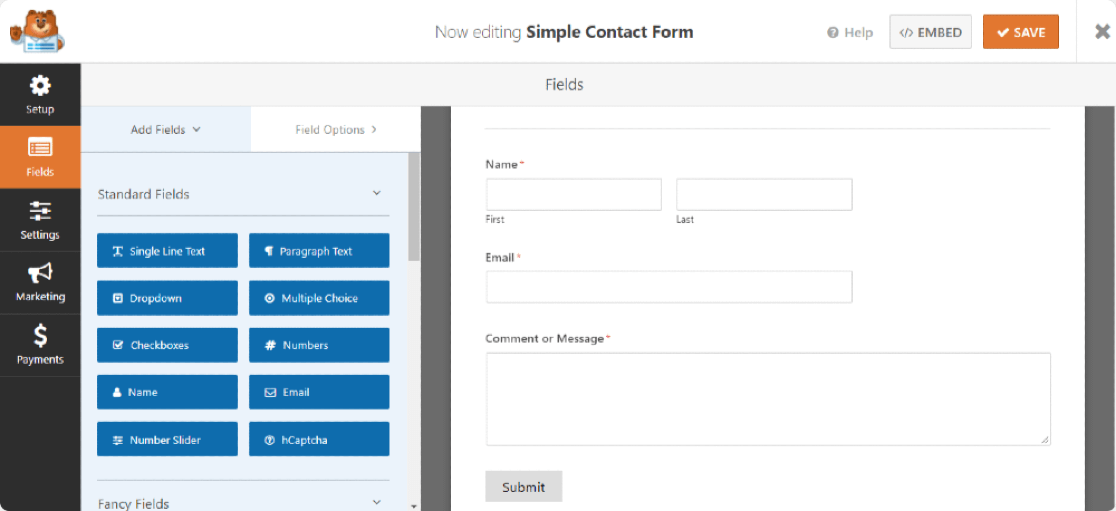
Una vez que hace clic en la plantilla, puede ver una plantilla de formulario de contacto simple a la derecha y un generador de arrastrar y soltar a la izquierda. Desde este constructor, puede agregar campos adicionales a su formulario de contacto.
Un formulario de contacto simple incluye todos los requisitos básicos del formulario, es decir, nombre , correo electrónico y comentario o mensaje .

Paso 5: agregue el bloque hCaptcha al formulario
Ahora que tenemos nuestro formulario listo, solo necesitamos agregar el campo hCaptcha.
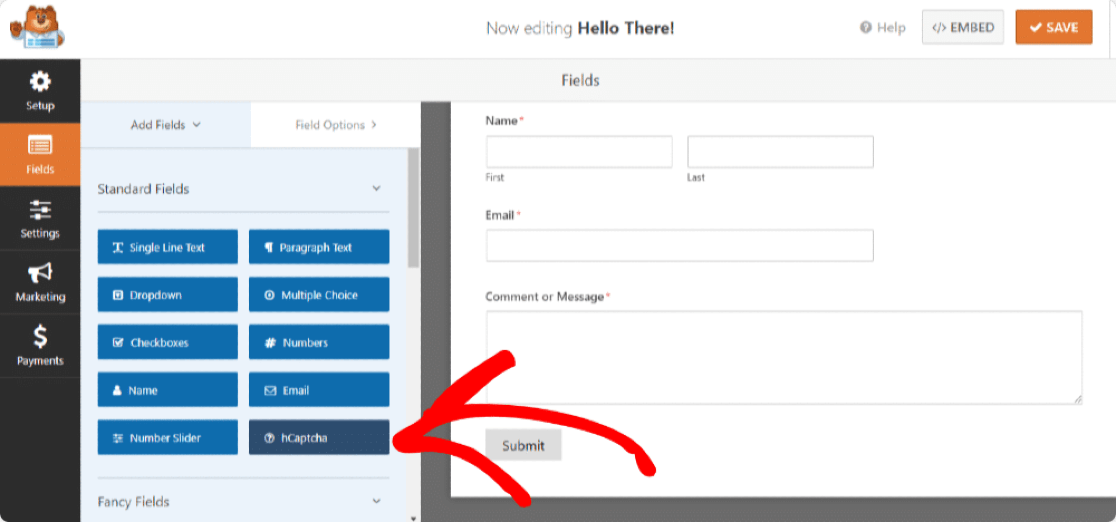
A la izquierda, busque en la sección Campos estándar y haga clic en el campo hCaptcha.

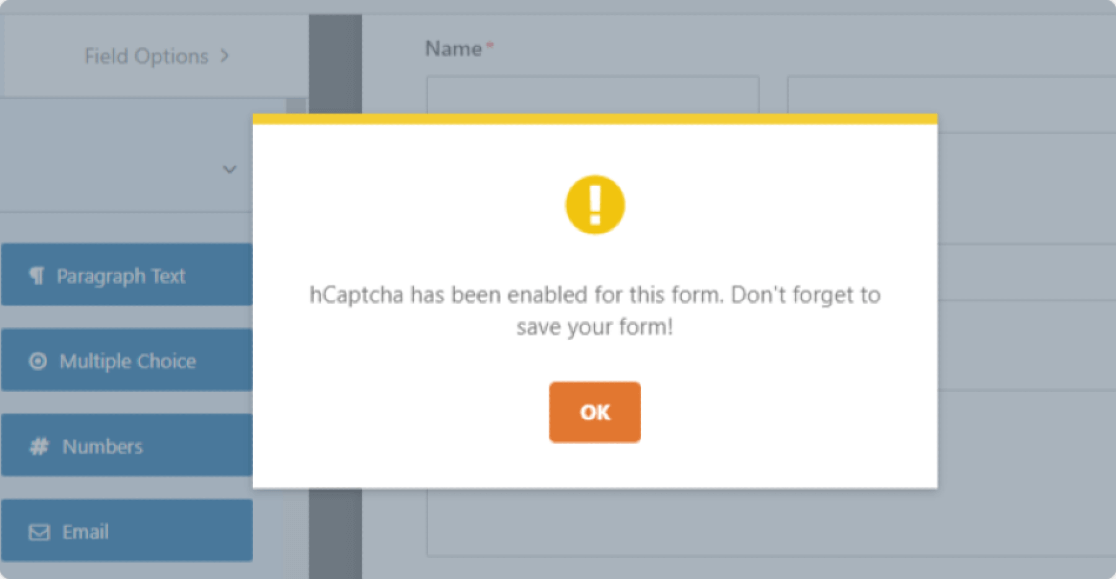
Tan pronto como haga clic en el campo hCaptcha, se mostrará un mensaje para confirmar que ha activado hCaptcha para este formulario. Haga clic en Aceptar.

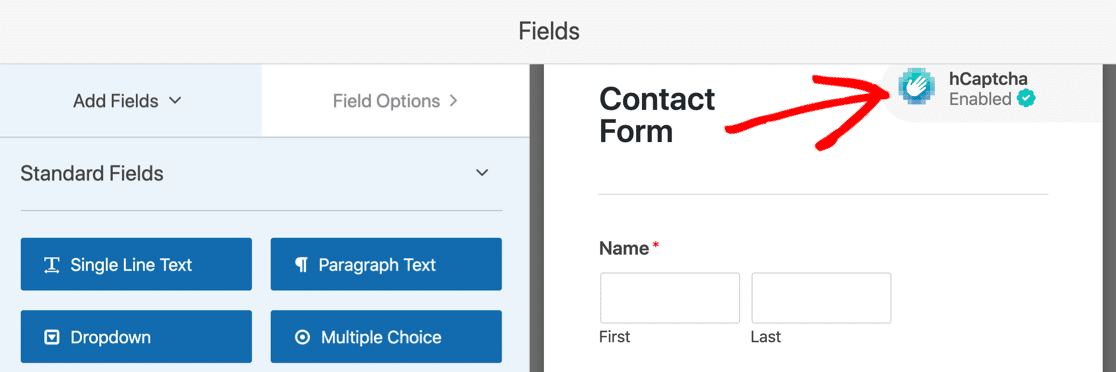
Ahora, para confirmar, verá el logotipo de hCaptcha en la parte superior derecha de su formulario.

No te preocupes; este logotipo solo se muestra en el backend del formulario y no aparecerá en su formulario publicado. Es solo para recordarle que hCaptcha está activo en su formulario.
Haga clic en el botón Guardar para arreglar todo.
Paso 6: prueba hCaptcha
El último paso es probar para asegurarse de que hCaptcha funcione correctamente con su formulario de contacto o no.
Para probar esto, abra el formulario de contacto en la interfaz de su sitio, complete las entradas del formulario y envíelo para verificar. Para obtener más detalles sobre cómo probar sus formularios, consulte nuestra lista de verificación de prueba completa.
Nota : Pruebe el formulario de contacto en otro navegador o ventana de incógnito, donde no haya iniciado sesión como administrador en su sitio.
Pasos siguientes: proteja sus formularios en línea
¡Y tu estas listo! Así es como puede ayudar a combatir el spam de formularios de contacto con WPForms y hCaptcha sin agregar ningún código ni CSS HTML. Si está buscando más formas de mantener seguros sus formularios en línea, consulte nuestro artículo sobre 12 consejos y trucos de seguridad de WordPress para sus formularios en línea.
Esperamos que este artículo le ayude a comprender el proceso completo de habilitación de hCaptcha con formularios de WordPress. De manera similar, también puede agregar CAPTCHA en el formulario de inicio de sesión y registro de WordPress utilizando el constructor de WPForms.
También puede consultar nuestra publicación sobre cómo crear un formulario de carga de archivos en WordPress (fácilmente).
No olvide que si le gustó este artículo, síganos en Facebook y Twitter.
