Cómo agregar texto de marcador de posición a sus formularios de WordPress
Publicado: 2021-03-08¿Desea agregar texto de marcador de posición de formulario en WordPress?
Los marcadores de posición facilitan a sus visitantes completar correctamente cada campo. Eso le ayuda a obtener la información correcta y reduce la frustración de sus visitantes.
En este artículo, le mostraremos la manera fácil de agregar texto de marcador de posición a cualquier tipo de formulario.
Cree su formulario de WordPress ahora
¿Qué es el texto de marcador de posición?
El texto del marcador de posición es el texto dentro de un campo de formulario que le muestra al usuario qué escribir. Se introdujo en la especificación HTML5, por lo que a veces lo verá como el "atributo de marcador de posición HTML5".
Los marcadores de posición son útiles para cualquier campo que tenga un formato específico, como una dirección de correo electrónico. Muestra a su visitante cómo formatear su entrada.

El texto del marcador de posición es muy importante para asegurarse de que todos los campos sean válidos. Eso significa que hay menos posibilidades de abandono del formulario porque el visitante no tendrá que volver atrás y corregir lo que escribió.
Es especialmente útil para campos como:
- URL : puede agregar
https://example.comcomo texto de marcador de posición para mostrar al visitante cómo escribir la dirección de su sitio web correctamente - Números de teléfono : por ejemplo, si desea obtener el código de país del usuario junto con su número habitual, puede agregar texto de marcador de posición para mostrarles cómo escribirlo.
- Nombres de usuario de redes sociales : el texto del marcador de posición puede mostrar a las personas cómo escribir su nombre de usuario correctamente. Por ejemplo, agregar
@examplecomo texto de marcador de posición para un campo de Twitter muestra que desea que escriban la@
Probablemente pueda pensar en otras formas de utilizar el texto de marcador de posición para ayudar a sus visitantes.
El texto del marcador de posición es un poco diferente de un valor predeterminado. Cuando el usuario comienza a escribir en un campo con un marcador de posición, el texto del marcador de posición desaparece. Por el contrario, se enviará un valor predeterminado junto con la entrada del formulario a menos que el usuario lo cambie.
Ahora que sabemos cómo usar el atributo de marcador de posición HTML5, le mostraremos la manera fácil de agregarlo a sus formularios.
Cómo agregar texto de marcador de posición a formularios de WordPress
Le mostraremos cómo agregar fácilmente texto de marcador de posición en los pasos a continuación.
- Instale el complemento WPForms
- Haga un formulario de contacto simple
- Agregar texto de marcador de posición al campo de correo electrónico
- Agregar texto de marcador de posición a un campo desplegable
Comencemos instalando el mejor complemento de creación de formularios para WordPress.
1. Instale el complemento WPForms
Primero, instale y active el complemento WPForms.
Todas las versiones de WPForms le permiten agregar marcadores de posición a los campos de formulario, incluido WPForms Lite. Tenga en cuenta que la versión Pro le permite agregar campos avanzados a sus formularios, por lo que es mucho más poderosa que la versión gratuita.
Descargue el archivo zip de la pestaña Descargas en su cuenta de WPForms y cárguelo en su sitio de WordPress. Aquí hay una guía paso a paso sobre cómo instalar un complemento de WordPress si necesita ayuda con este paso.
2.Haga un formulario de contacto simple
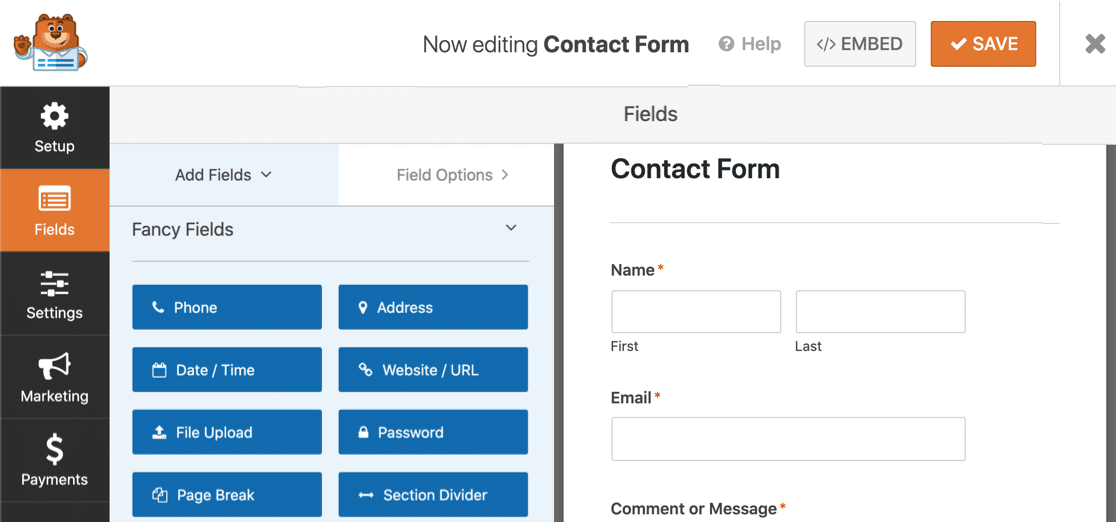
A continuación, querrá hacer un formulario de contacto simple. En WPForms, puede crear e incrustar un formulario en menos de 5 minutos.

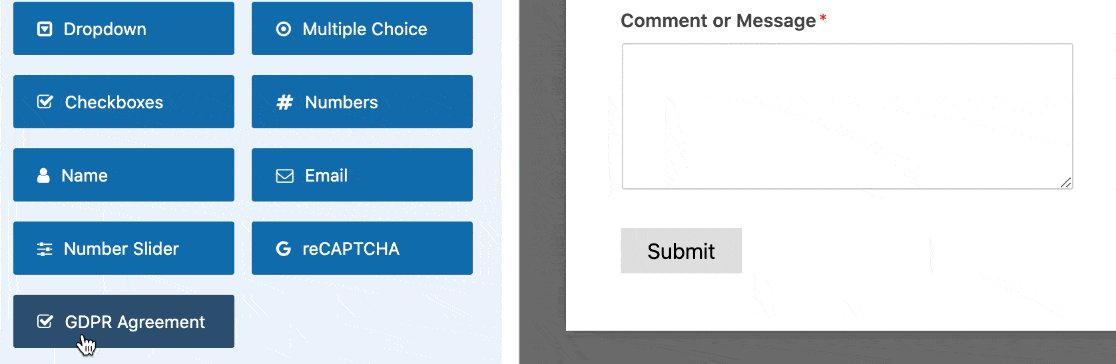
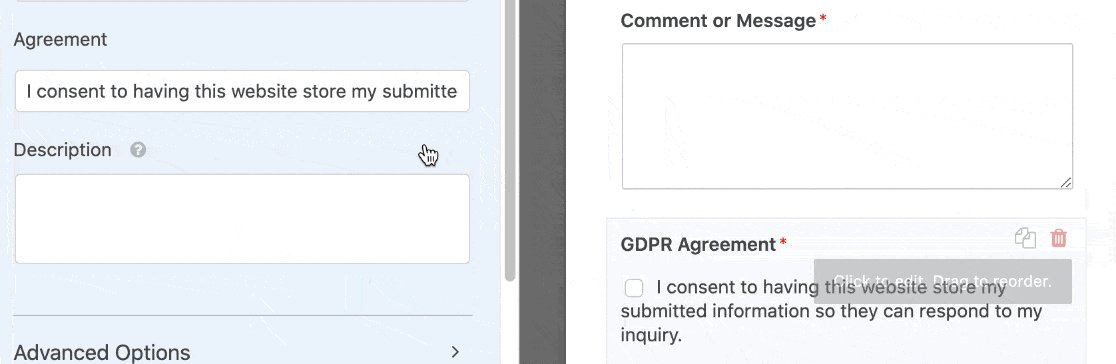
Es fácil personalizar su formulario y agregar los campos que necesite. Incluso puede agregar un acuerdo GDPR fácilmente arrastrando el campo GDPR a la vista previa del formulario.

Necesitas más ayuda? Tenemos una guía detallada que muestra cómo crear un formulario de contacto simple en WordPress.
Cuando su formulario esté listo, haga clic en Guardar en la parte superior del generador de formularios para guardar su progreso hasta el momento.
3. Agregue texto de marcador de posición al campo de correo electrónico
Ahora estamos listos para agregar texto de marcador de posición HTML5 a su formulario de WordPress. Le mostraremos 2 formas útiles de utilizar esta función para que sus formularios sean más fáciles de completar.
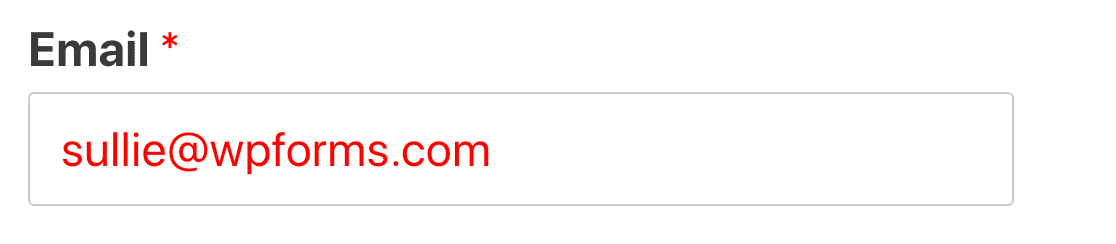
Usemos el campo de correo electrónico como primer ejemplo.
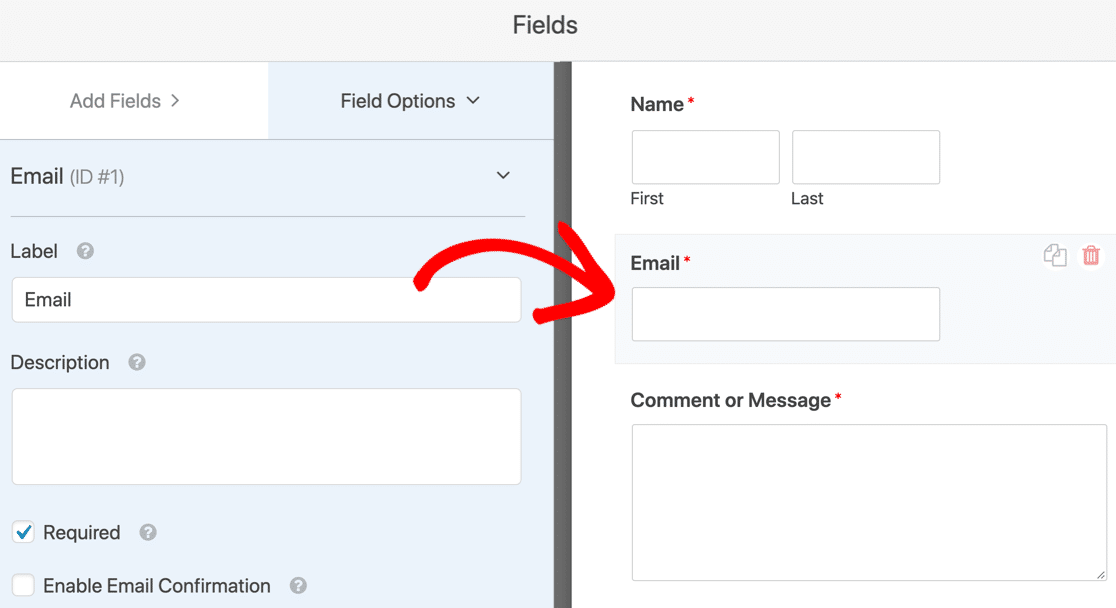
En el creador de formularios, haga clic en el campo de correo electrónico a la derecha para abrir la configuración.

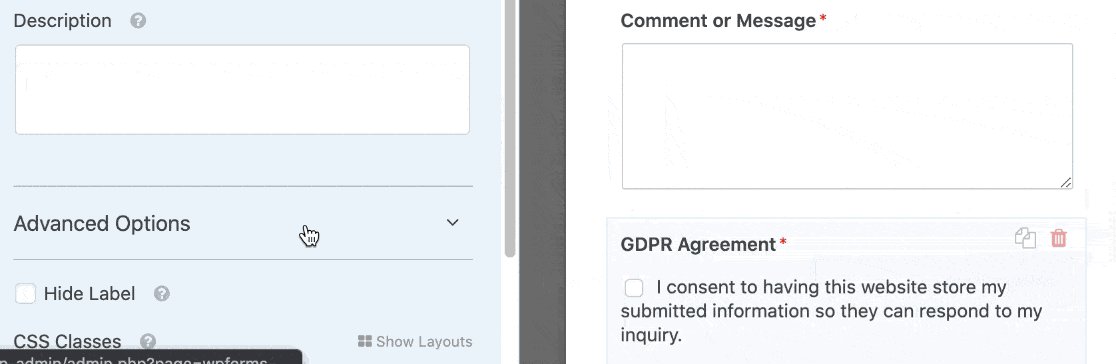
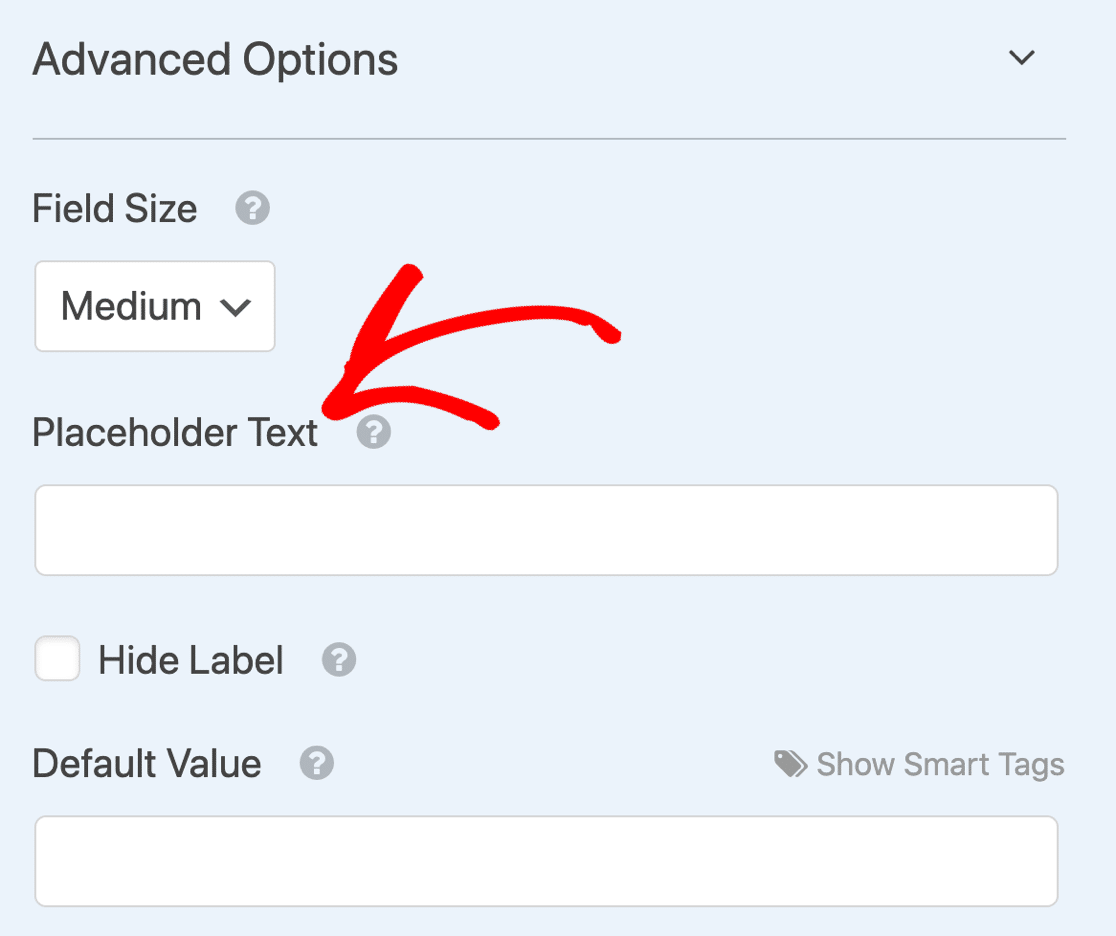
Luego, en el lado izquierdo, expanda el submenú Opciones avanzadas .
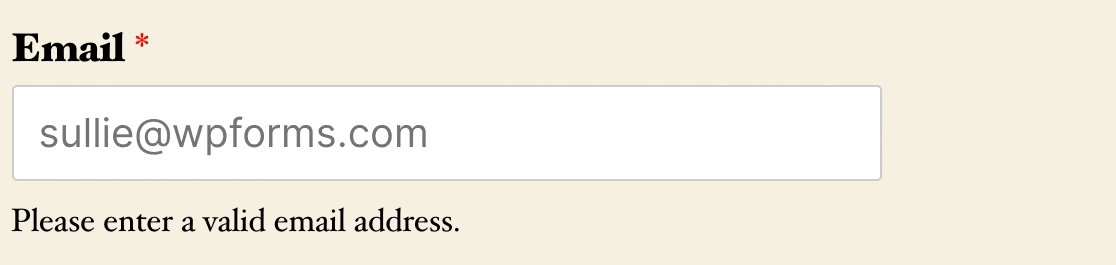
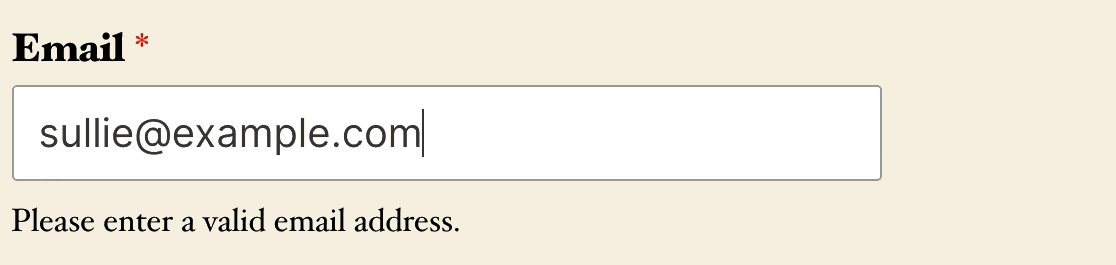
Verá un campo para el texto del marcador de posición .


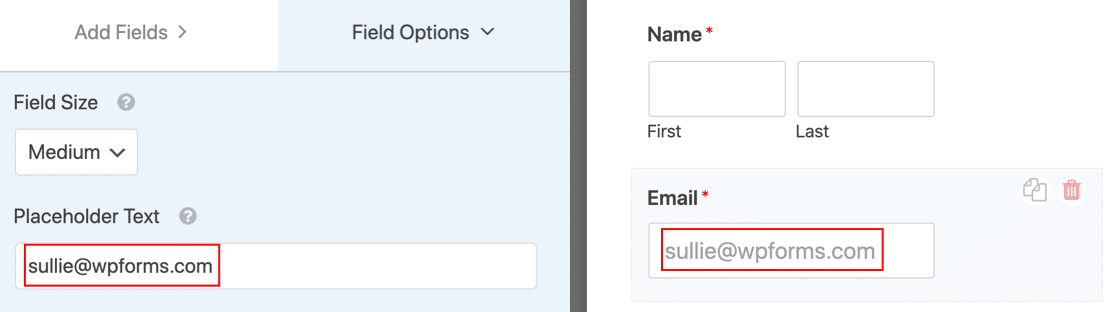
Escriba el texto del marcador de posición que desea utilizar. A medida que escribe, verá aparecer el mismo texto en la vista previa del formulario a la derecha para que pueda ver cómo se verá en su formulario de WordPress.

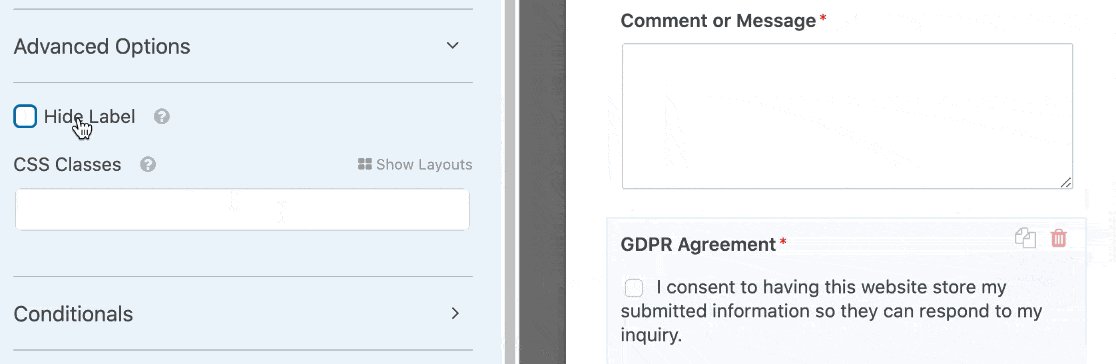
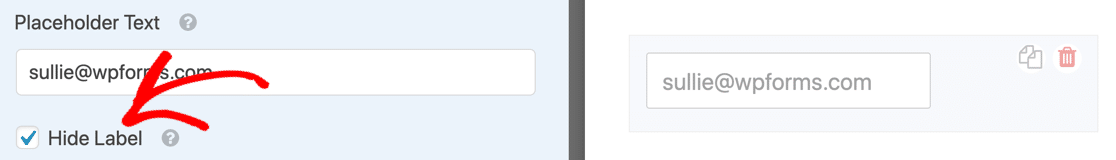
Si lo desea, también puede hacer clic en la casilla de verificación Ocultar etiqueta . Esto ocultará la etiqueta sobre el campo para hacer que el formulario sea más compacto. Sin embargo, tenga en cuenta que los lectores de pantalla no pueden leer el atributo de marcador de posición HTML5, por lo que es posible que desee dejar la etiqueta del campo en su lugar para la accesibilidad.

Por ahora, vamos a desmarcar Ocultar etiqueta para que tengamos tanto la etiqueta como el texto del marcador de posición.
4. Agregar texto de marcador de posición a un campo desplegable
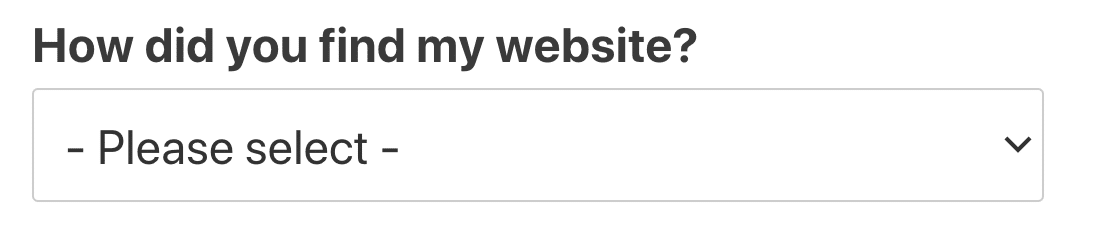
Puede utilizar texto de marcador de posición en cualquier campo, pero el menú desplegable es especialmente útil. De forma predeterminada, una lista desplegable será la primera opción en la lista, pero podemos usar un marcador de posición para evitar esto.
Si lee nuestra comparación de WPForms Lite vs Contact Form 7, sabrá que Contact Form 7 le permite agregar una línea en blanco en la parte superior de un menú desplegable. Sin embargo, solo mostrará 3 guiones (- - -) como marcador de posición y no puede personalizar el texto del marcador de posición real.
Por lo tanto, WPForms le brinda más control sobre la apariencia de sus marcadores de posición.
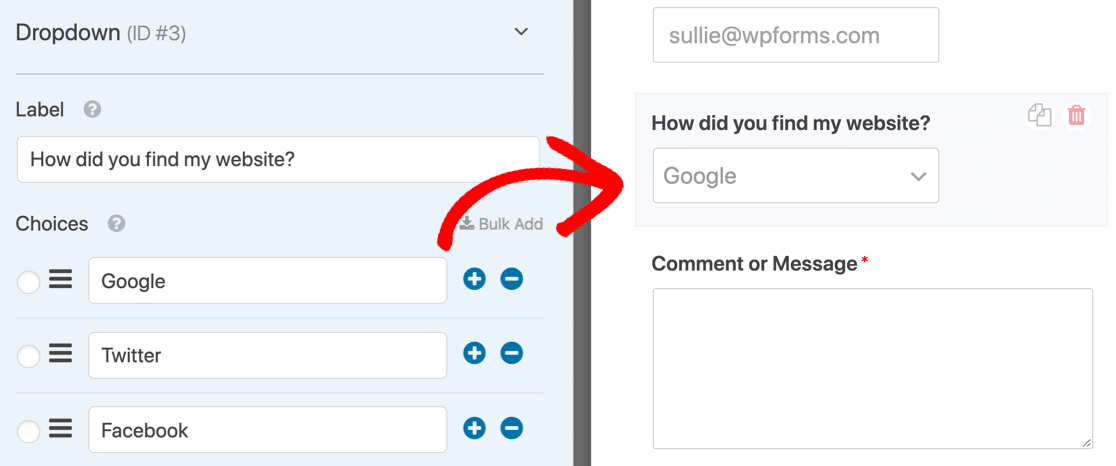
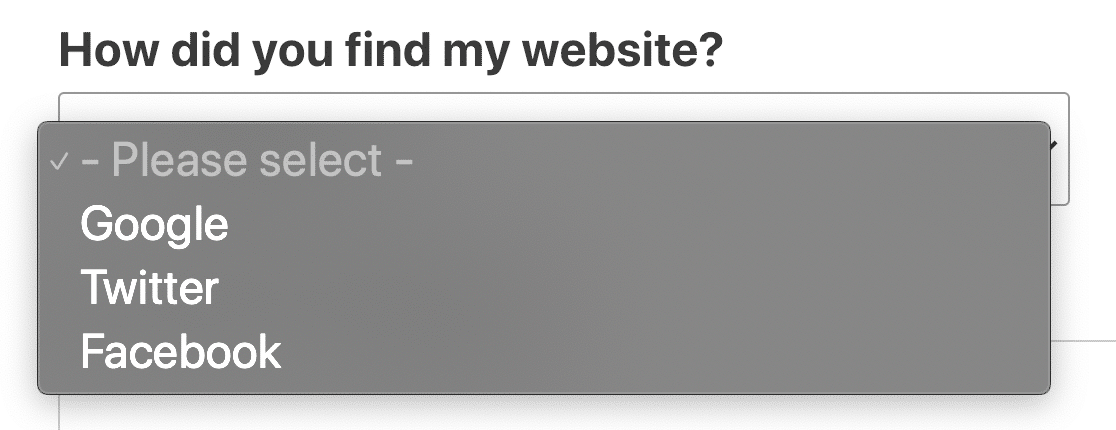
Comencemos con un ejemplo desplegable. Agregamos 3 opciones de respuesta a este menú desplegable.

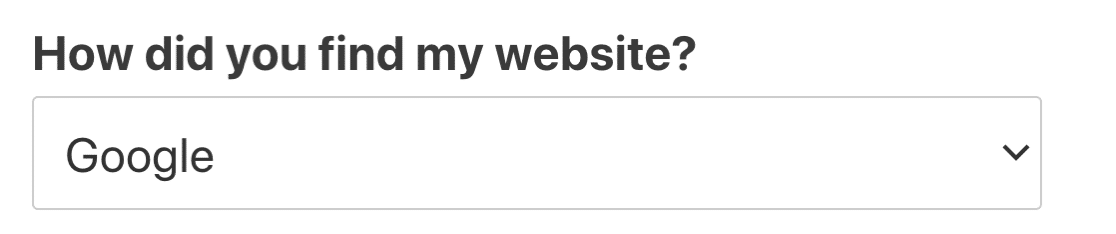
Cuando publiquemos el formulario, la primera opción será la selección predeterminada. Su visitante puede enviar este formulario sin hacer clic en el menú desplegable para cambiarlo.

Esto puede ser un problema en cualquier formulario, y particularmente en formularios de encuestas y cuestionarios. En cualquier tipo de encuesta, desea asegurarse de que su visitante elija conscientemente una respuesta.
Podemos resolver fácilmente este problema agregando un marcador de posición al campo desplegable.
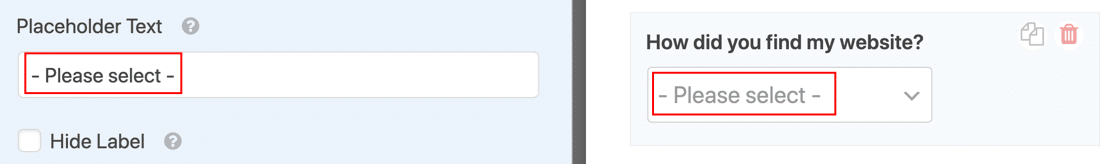
En Opciones avanzadas , escribimos el texto del marcador de posición a la izquierda. El cambio se muestra instantáneamente en la vista previa a la derecha.

Ahora el formulario mostrará el marcador de posición en lugar de la primera opción.

Cuando se expande la lista, puede ver que el texto del marcador de posición está atenuado para mostrar que no es una selección válida.

Si no desea utilizar texto de marcador de posición, pero desea una línea en blanco en la parte superior del menú desplegable, puede dejar el marcador de posición en blanco. Simplemente presione la barra espaciadora en el campo Texto de marcador de posición . Esto mostrará el campo desplegable como vacío hasta que el visitante haga una selección.
¡Y eso es! Ahora sabe cómo agregar texto de marcador de posición útil a sus formularios de WordPress.
Cree su formulario de WordPress ahora
Paso siguiente: estilo del texto del marcador de posición
De forma predeterminada, el texto del marcador de posición del formulario de contacto de WordPress será gris. Si desea agregar algo de contraste, puede usar CSS para darle estilo.

Consulte los fragmentos de código en nuestra documentación: cómo aplicar estilo al texto del marcador de posición. También tenemos algunos ejemplos excelentes de páginas de contacto si desea un poco de inspiración para el diseño.
¿No estás seguro de cómo agregar CSS en WordPress? Lea esta guía para agregar fragmentos de código sin dañar su sitio.
¿Listo para construir tu formulario? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
