Cómo agregar una impresionante galería de imágenes en WordPress
Publicado: 2024-03-08¿Quieres agregar una impresionante galería de imágenes a tu sitio web de WordPress?
Una galería le permite mostrar imágenes de una manera visualmente atractiva, haciendo que su sitio web sea más atractivo para los visitantes.
Las galerías pueden ayudarte a contar una historia o transmitir un mensaje a través de imágenes. Ya sea que estés documentando un evento, mostrando tu portafolio o compartiendo testimonios de clientes, las galerías pueden hacer que el contenido se destaque.
En este tutorial, le mostraremos cómo agregar fácilmente una galería a su sitio web, ¡sin codificación y en menos de 10 minutos!
Lo que necesitas para crear una galería de imágenes de WordPress
El editor de bloques de WordPress (Gutenberg) tiene una función incorporada para crear galerías de imágenes, lo que facilita mostrar sus fotos o contenido visual en su sitio web. Puede seleccionar varias imágenes, cargarlas en su biblioteca multimedia e insertarlas en un bloque de galería con solo unos pocos clics.
Pero esta característica está limitada en cuanto a cómo puedes personalizar la galería. Descubrirá que desea tener más control sobre el diseño, el estilo y el comportamiento de sus galerías.
Aquí es donde intervienen los complementos de la galería de imágenes. Ofrecen una gama más amplia de funciones y opciones de personalización en comparación con la galería predeterminada de WordPress.
Esto incluye diseños de galería adicionales, efectos de caja de luz, filtros de imágenes, integración de redes sociales y más. Estas funciones mejoradas pueden ayudarle a crear galerías interactivas y visualmente más atractivas en su sitio web.
Lo más importante aquí es elegir el complemento de galería de imágenes de WordPress adecuado.
Recomendamos Galería Envira.

Envira Gallery es sin duda el mejor complemento de galería de WordPress. Es fácil de instalar y viene con un generador intuitivo de arrastrar y soltar que facilita la creación y personalización de galerías sin ningún conocimiento de codificación. Puedes simplemente arrastrar imágenes o vídeos a la galería, reorganizarlos y ajustar la configuración con facilidad.
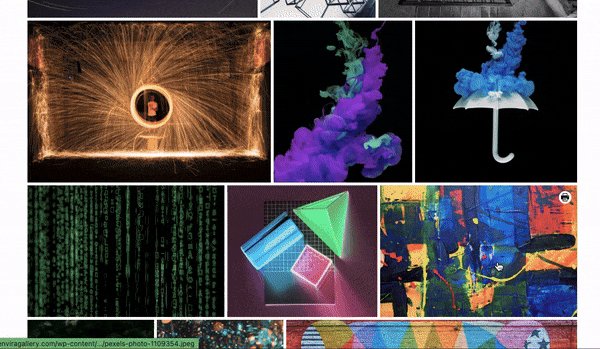
Elija entre una variedad de diseños de galería, que incluyen cuadrícula, mampostería, justificado, presentación de diapositivas y más. Cada diseño es personalizable, por lo que puede ajustar la cantidad de columnas, el espaciado de las imágenes y otras configuraciones para satisfacer sus necesidades.
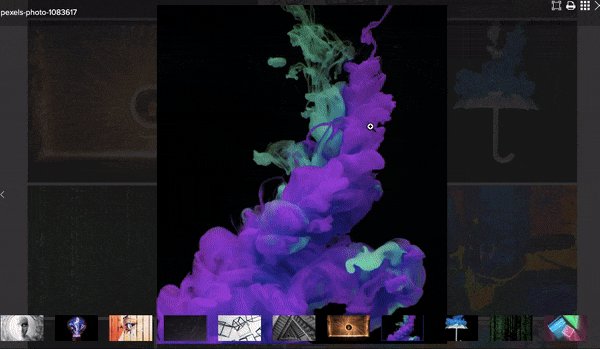
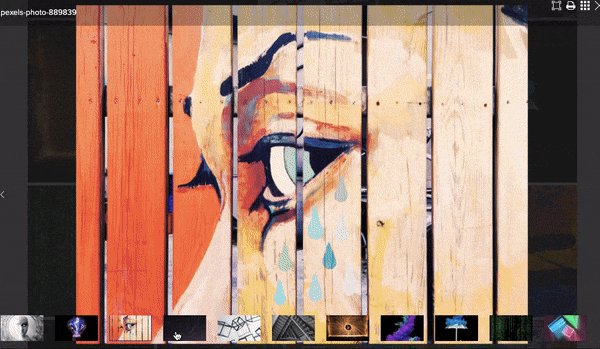
Incluso puede agregar un efecto de caja de luz personalizable, lo que proporciona una forma elegante para que los usuarios vean imágenes en modo de pantalla completa sin salir de la página.
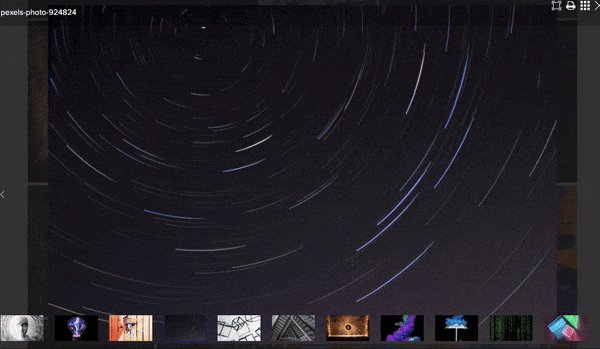
Aquí hay un ejemplo del efecto de caja de luz, de modo que cuando haces clic en cualquier imagen en la galería de fotos de WordPress, se abre en una caja de luz.

Las galerías son totalmente responsivas, lo que significa que se adaptarán perfectamente a diferentes tamaños de pantalla y dispositivos, incluidos ordenadores de sobremesa, tabletas y teléfonos inteligentes.
Además de todo esto, existen funciones de protección de imágenes, incluidas marcas de agua y protección con contraseña, para ayudar a evitar el uso no autorizado de sus imágenes.
¿Quiere que a los usuarios les resulte más fácil compartir? El complemento viene con botones integrados para compartir en redes sociales, lo que permite a los visitantes compartir fácilmente sus imágenes y galerías en plataformas de redes sociales populares.
El complemento Envira Gallery es compatible con todos los temas populares de WordPress, creadores de páginas, plataformas de comercio electrónico y otros servicios de terceros. Por lo tanto, no tendrá que preocuparse por estos problemas en su sitio.
Estos son los aspectos más destacados del complemento Envira Gallery
- Crea hermosas galerías de fotos y videos.
- Viene con plantillas prediseñadas
- Responsivo compatible con dispositivos móviles
- Integración de redes sociales
- Corrección de imágenes, protección con contraseña, marcas de agua.
- Integración de WooCommerce
- Enlaces profundos y paginación
Dicho esto, comencemos con la creación de la galería de imágenes.
Cómo crear una galería de imágenes en WordPress
Este método te llevará unos 10 minutos y nunca tendrás que tocar la codificación para crear y personalizar tu galería.
Paso 1: Instale la Galería Envira
Instalar Envira Gallery en su sitio web de WordPress es un proceso sencillo. Hay un complemento gratuito disponible en el repositorio de complementos de WordPress.
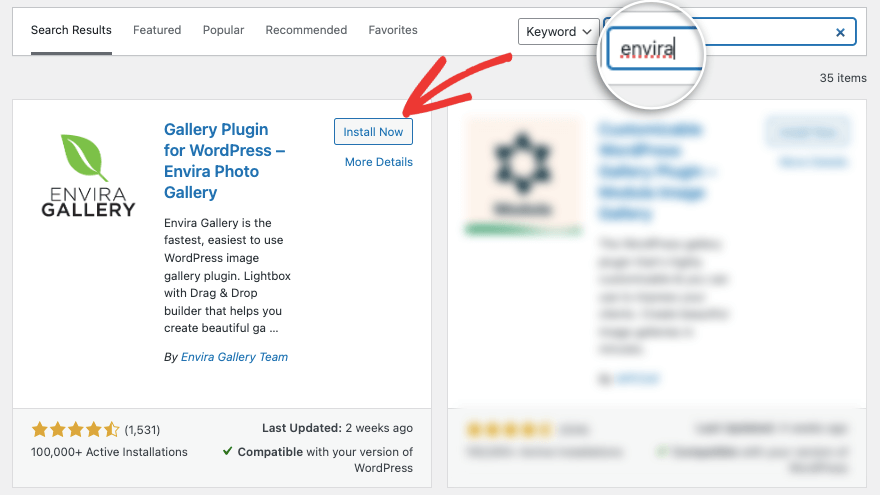
En su panel de WordPress, vaya a la página Complementos »Agregar nuevo y busque 'Envira' aquí. Ahora puede instalar y activar el complemento en su sitio.

Esto le brinda acceso a la versión gratuita que tiene todas las funciones esenciales que necesita para crear una galería en su sitio.
Para este tutorial, usaremos la versión pro para mostrarle de qué es realmente capaz este complemento.
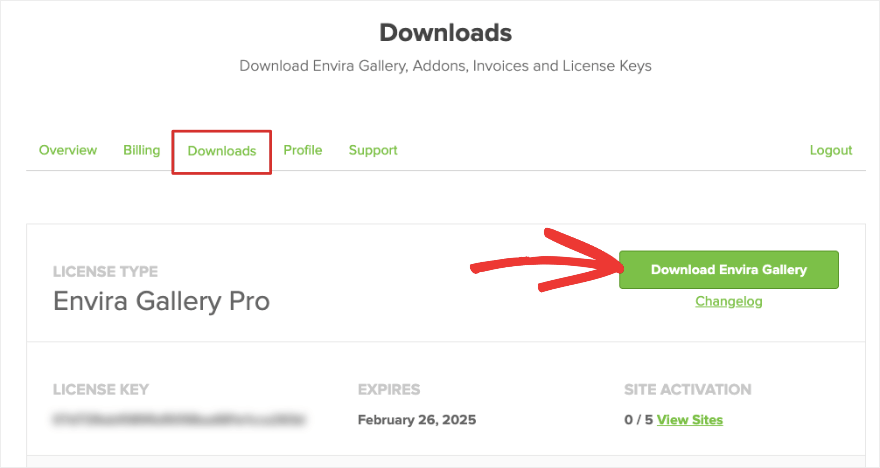
Para obtener el complemento profesional, diríjase al sitio web de Envira Gallery. Seleccione su plan y regístrese para obtener una cuenta. Dentro de su cuenta, obtendrá un archivo de complemento para descargar junto con una clave de licencia que puede copiar.

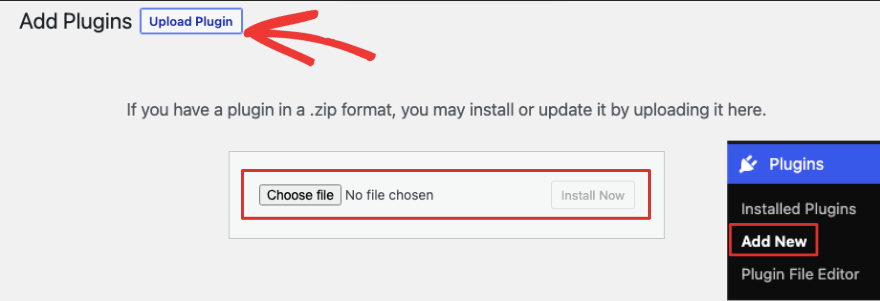
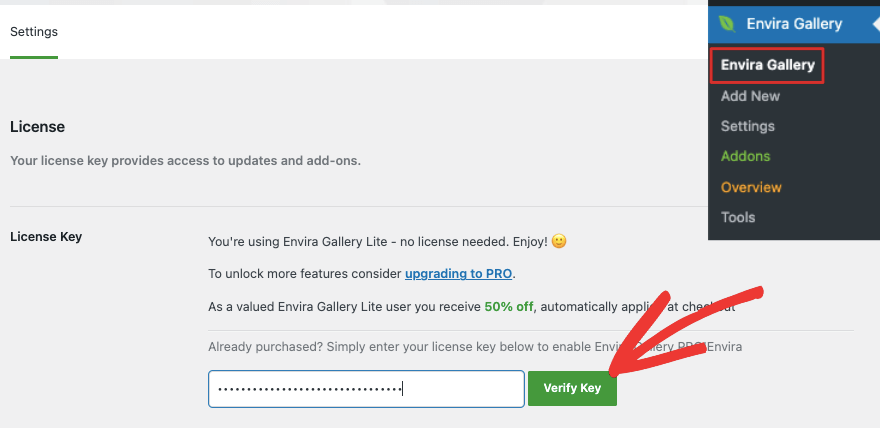
Dirígete a tu panel de administración de WordPress y carga el complemento en la opción Complementos »Agregar nuevo» Cargar complemento .

Una vez que haya activado el complemento, agregue la clave de licencia en la página de configuración de la galería Envira .

Ahora estás listo para crear tu primera galería de imágenes.
Paso 2: agrega una nueva galería
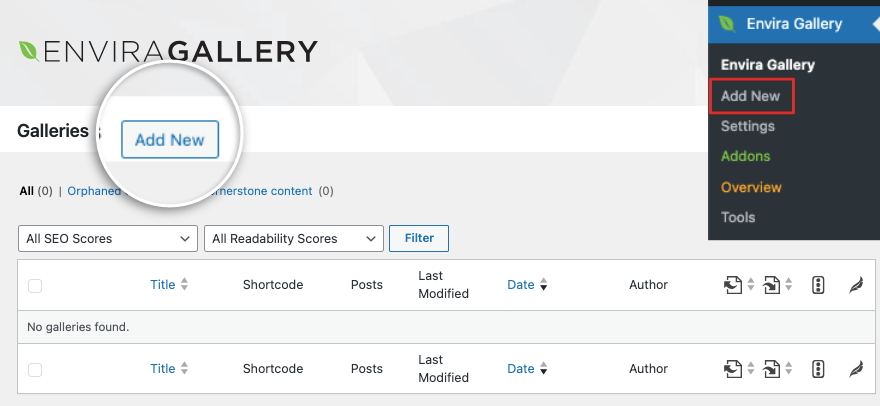
Navegue hasta el menú de la Galería Envira en su panel de WordPress. Aquí puede elegir el botón "Agregar nuevo" para crear una nueva galería.

Esto abrirá el creador de la galería de imágenes. El constructor está diseñado para ser similar a la interfaz de WordPress, por lo que no requiere curva de aprendizaje.
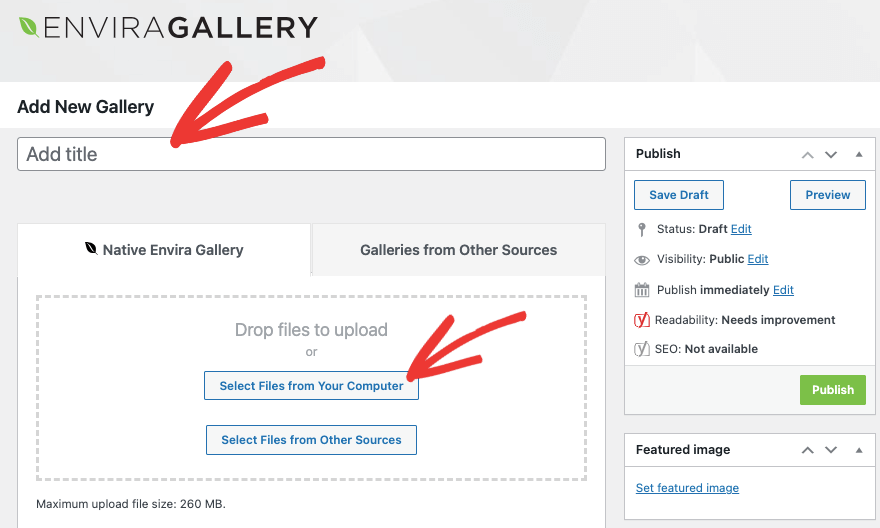
Primero, agreguemos un título para su galería. Luego seleccione las imágenes que desea agregar. Puede cargar imágenes desde su computadora o desde otras fuentes.

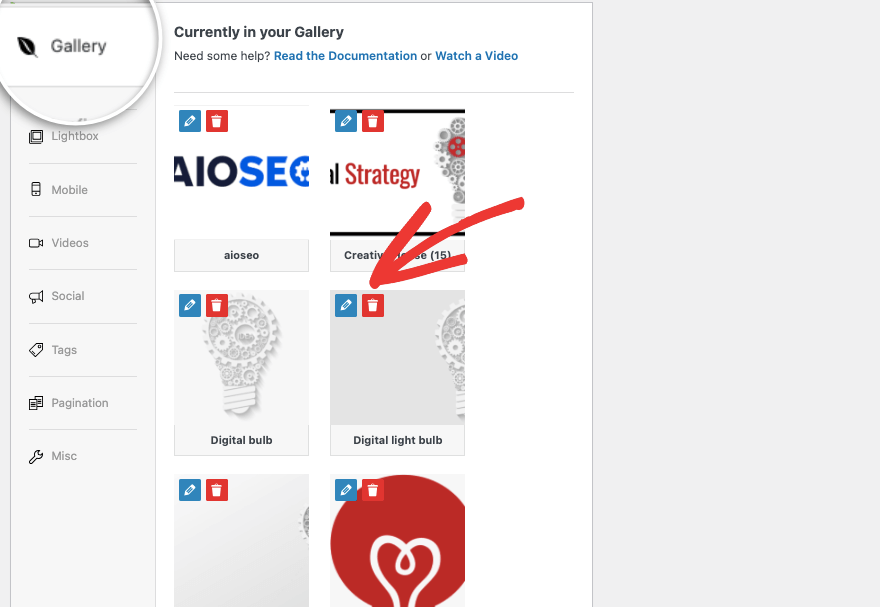
Ahora deberías ver las imágenes que has subido aparecer debajo de esta sección así:

Puede elegir editar o eliminar fotos aquí.
Para cada imagen, puedes
También hay un menú de configuración a la izquierda, así que exploremos más.
Paso 3: configurar los ajustes de la galería de imágenes
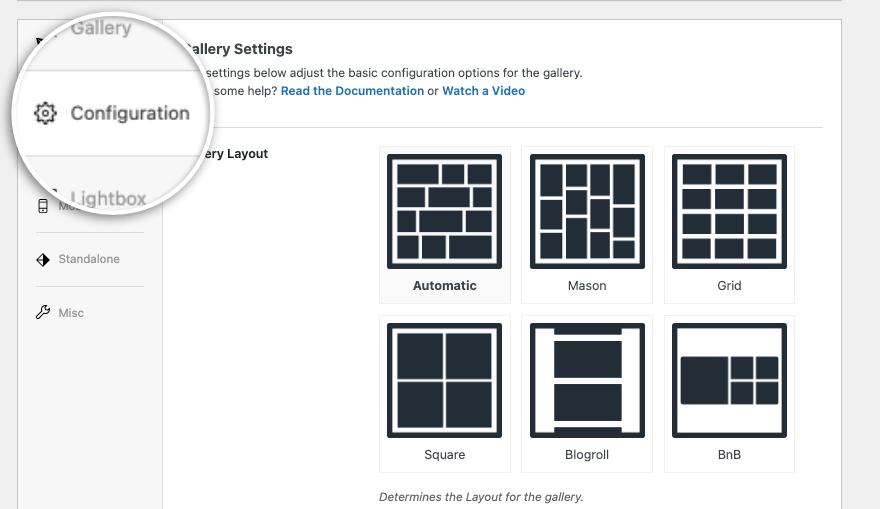
En la pestaña Configuración , puede elegir el diseño de galería que desea para sus imágenes. Puede dejar que Envira muestre automáticamente las imágenes en el mejor diseño posible.
Si utiliza dimensiones específicas para sus fotos, es posible que prefiera Mason, Grid, Square o BnB. Si desea que sus usuarios puedan desplazarse infinitamente por las imágenes, entonces la plantilla Blogroll es la mejor.

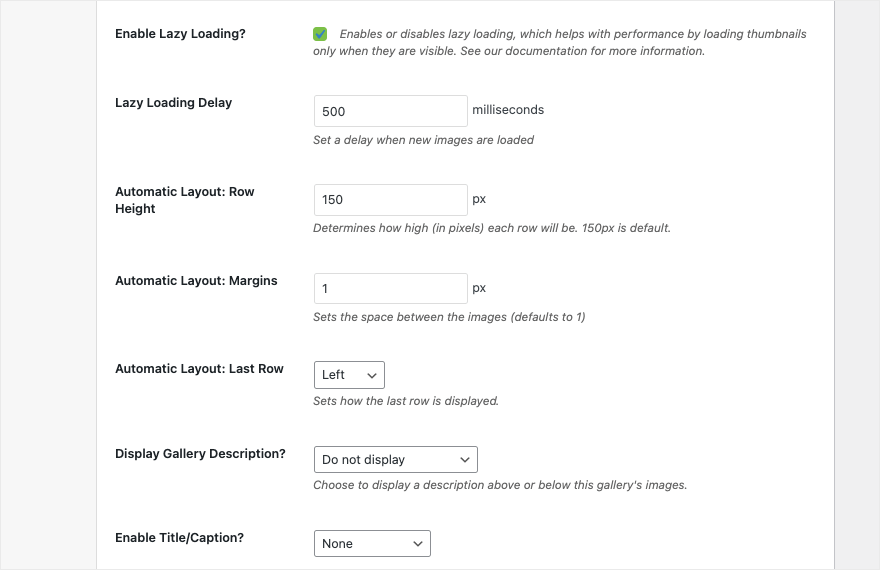
Si se desplaza hacia abajo en la página, obtendrá más opciones para optimizar la galería. Primero, está la carga diferida. Al habilitar esto, la galería Envira cargará miniaturas solo cuando estén visibles en la pantalla del usuario. Esto ayudará a mejorar el tiempo de carga de la página y la experiencia del usuario.


También obtienes opciones para establecer la altura de la fila y los márgenes, mostrar/ocultar la descripción de la galería, el título y más. Cuando realiza cambios aquí, Envira los guarda automáticamente.
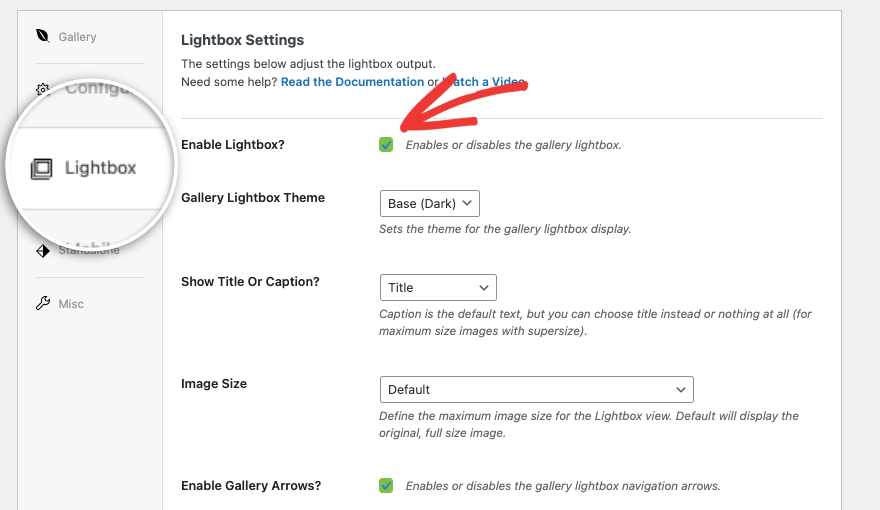
Pasando a la siguiente pestaña Lightbox , puedes habilitar o deshabilitar el efecto Lightbox en tu galería con solo un clic.

Puedes seleccionar qué tipo de base quieres para la caja de luz, si quieres mostrar el título o leyenda y el tamaño de la imagen.
También tiene la opción de mostrar flechas a los lados de las imágenes para que las personas puedan navegar fácilmente a la imagen anterior o siguiente.
En la pestaña Móvil , puedes ajustar la configuración para asegurarte de que tu galería responda. Tenga en cuenta que no necesita modificar esta configuración ya que las galerías de Envira se ajustan automáticamente a diferentes tamaños de pantalla. Realice cambios aquí sólo si es absolutamente necesario.
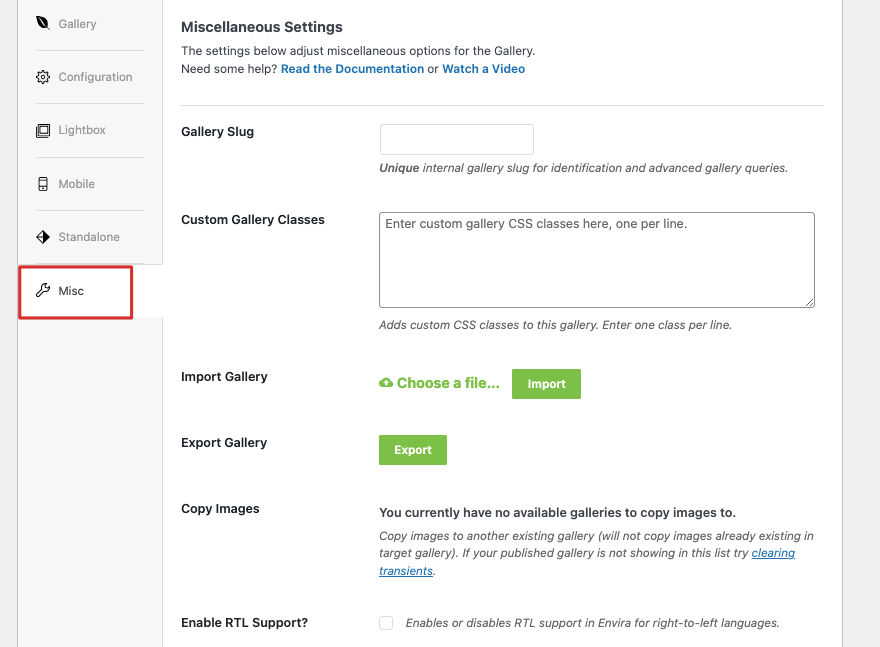
A continuación, en la pestaña Misc , puede agregar un slug para su galería y agregar clases CSS personalizadas. También puedes importar y exportar tu galería.

¡Eso es todo! Todo lo que queda por hacer es publicar tu galería recién creada.
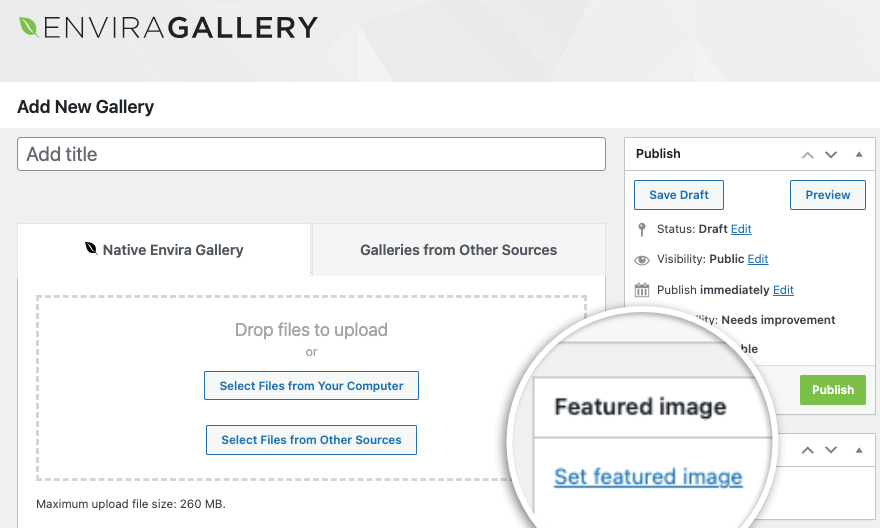
Paso 4: publicar la galería de imágenes
En la misma página, desplácese hasta la parte superior y verá un menú a la derecha que es similar a la pantalla de edición de publicaciones de WordPress. Puede configurar una imagen destacada tal como lo haría para una publicación de blog. Luego puedes guardar la galería como borrador, obtener una vista previa y publicarla.

Una vez que presione el botón publicar, la galería se publicará en su sitio. Eso es todo. Has aprendido a crear una impresionante galería de imágenes en WordPress.
Cada galería que crea viene con un código corto para 'insertar galería' en cualquier lugar de su sitio web, incluidas páginas nuevas, publicaciones y barras laterales.
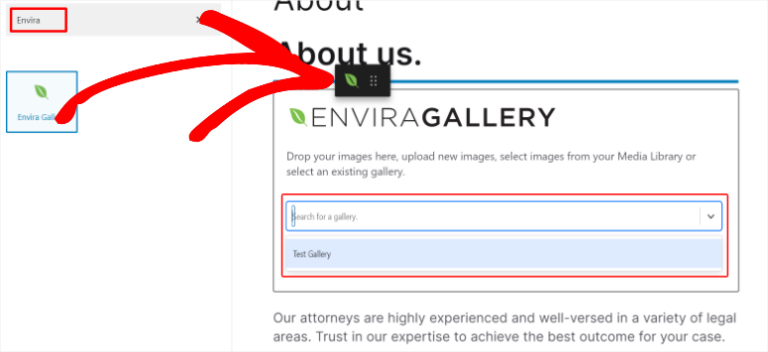
Envira Gallery también tiene su propio widget listo para usar dentro del editor de bloques. Simplemente puedes agregar un nuevo bloque y buscar 'Envira' y lo verás aparecer.

Luego use el menú desplegable para seleccionar la galería que creó.
Cuando creas la galería de WordPress, si agregas muchas imágenes de alta resolución, esto puede ralentizar tu sitio web. Debes asegurarte de que las imágenes estén optimizadas para que todo funcione sin problemas y rápido.
Recomendamos optimizar las imágenes con herramientas como TinyPNG y utilizar un complemento de almacenamiento en caché en su sitio.
Complementos alternativos de galería de imágenes
Si está buscando una alternativa a Envira, estos son los complementos más populares que le recomendamos:
Galería NextGEN

NextGEN Gallery es uno de los complementos de galería de fotos más utilizados para WordPress. Ofrece funciones potentes como administración de álbumes, efectos de caja de luz, marcas de agua de imágenes y más. Es altamente personalizable y adecuado para principiantes, fotógrafos, artistas y otros profesionales creativos.
Soliloquio

Soliloquy es un complemento de control deslizante responsivo que también se puede utilizar para crear galerías de imágenes. Ofrece funciones como reorganización de diapositivas con arrastrar y soltar, recorte de imágenes y controles deslizantes dinámicos basados en imágenes destacadas o tipos de publicaciones personalizadas.
aplastar globo

Smash Balloon ofrece complementos diseñados específicamente para integrar galerías de imágenes de redes sociales en sitios web de WordPress. Conecta su sitio a Instagram, Twitter, Facebook y YouTube.
También puede obtener reseñas de su empresa en sitios de terceros como Yelp y Google. Luego, puedes mostrarlos en una galería ordenada para que tus usuarios puedan explorarlos.
Puede crear galerías personalizadas o filtradas por tipo de publicación, hashtag, tipo de medio y más. Elija entre varias opciones de diseño y funciones como ventanas emergentes de caja de luz, cuadrícula y carrusel. Es fácil de usar y muy fácil de configurar. Una vez hecho esto, el complemento buscará y mostrará automáticamente contenido nuevo.
Preguntas frecuentes sobre cómo agregar una galería de imágenes en WordPress
¿Cómo agrego texto alternativo a las imágenes de la galería?
Para agregar texto alternativo a las imágenes de la galería, simplemente haga clic en la imagen de la galería y verá opciones en el menú de la derecha para agregar texto alternativo a las imágenes. También puede usar el botón 'reemplazar' para acceder a la página de archivos adjuntos de la imagen y puede ingresar el texto alternativo en el campo correspondiente.
¿Qué debo hacer para optimizar las imágenes dentro de la galería?
Algunas prácticas recomendadas para la optimización de imágenes dentro de la galería incluyen el uso de nombres de archivos descriptivos, la compresión de imágenes para reducir el tamaño del archivo y la optimización de las dimensiones de la imagen para su visualización en la web. Esto ayuda a mejorar el rendimiento del sitio y el SEO.
¿Cómo puedo optimizar imágenes para SEO dentro de la galería?
Para optimizar imágenes para SEO dentro de la galería, considere usar un complemento como AIOSEO que tiene un complemento dedicado para SEO de imágenes. Además, asegúrese de agregar texto alternativo descriptivo a cada imagen. El texto alternativo ayuda a los motores de búsqueda a comprender de qué se trata la imagen, mejorando el SEO de su sitio.
¿Cómo creo una galería de imágenes en WordPress?
- En WordPress, navegue hasta la publicación o página donde desea agregar la galería.
- Agrega un nuevo bloque y busca 'Galería'.
- Ahora inserte el bloque de galería.
- Elija cargar imágenes o seleccionar archivos multimedia de su biblioteca.
- Presione el botón 'Crear una nueva galería' para insertar la galería.
¿Puedo recortar imágenes directamente dentro de la función de galería?
No, no puedes recortar imágenes directamente dentro de la función de galería en WordPress. Sin embargo, puede recortar imágenes en la página adjunta de cada imagen. Recomendamos utilizar software de edición de imágenes como Adobe, Affinity o Canva para recortar imágenes antes de cargarlas en su sitio de WordPress.
Es todo lo que tenemos. Si está interesado en aprender más sobre WordPress a través de sencillos tutoriales en vídeo, consulte nuestro curso:
Regístrate en WordPress 101 »
¿Preocupado por el compromiso? Con nuestra garantía de devolución de dinero sin riesgo de 14 días, no tiene nada que perder y mucho que ganar.
Esperamos que este tutorial te haya resultado útil. Quizás también quieras ver nuestras otras guías:
- Cómo agregar un formulario emergente en WordPress (tutorial paso a paso)
- Cómo crear un concurso exitoso en WordPress (5 sencillos pasos)
- Cómo hacer una copia de seguridad de su sitio de WordPress (¡de la manera correcta!)
Estos tutoriales gratuitos de WordPress lo ayudarán a hacer que su sitio sea más interactivo y obtener más clientes potenciales y ventas. El último le enseña cómo hacer una copia de seguridad de su sitio para que nunca pierda su progreso o sus datos.
