Cómo agregar JavaScript a las páginas y publicaciones de WordPress
Publicado: 2022-06-29JavaScript es un lenguaje de programación que puede agregar funciones interactivas a su sitio web. Aprender a usarlo en su sitio de WordPress, incluidas secciones específicas, puede ayudarlo a aprovechar el código de manera más efectiva.
Hay varias formas de agregar JavaScript a sus páginas y publicaciones de WordPress. Ya sea que use un complemento, use funciones y ganchos, o edite los archivos de su tema, puede obtener la personalización que desea.
En esta publicación, revisaremos qué es JavaScript y cómo puede agregar código personalizado a WordPress. Lo guiaremos a través del proceso de cada método y responderemos algunas preguntas frecuentes.
¿Puedes usar JavaScript en WordPress?
JavaScript es un lenguaje de programación que puede usar para mejorar la experiencia del usuario (UX) de un sitio web haciéndolo más interactivo y receptivo.
Por ejemplo, podría usar JavaScript para crear una ventana emergente cuando un visitante hace clic en un botón. También puede mostrar un mensaje cuando alguien pasa el cursor sobre un elemento de su página.
JavaScript puede agregar calculadoras, reproductores de video y otras herramientas a las páginas y publicaciones de WordPress. Si bien necesitará algunos conocimientos básicos de HTML y CSS para agregar JavaScript a WordPress, es un proceso bastante sencillo.
Qué hacer antes de agregar código JavaScript a WordPress
Al agregar código JavaScript a su sitio de WordPress, es importante recordar que los errores en su código pueden dañar todo su sitio. Si no se siente cómodo trabajando con código, es posible que desee contratar a un desarrollador para que lo ayude.
De lo contrario, asegúrese de tener una copia de seguridad del sitio antes de realizar cualquier cambio. De esa manera, si algo sale mal, siempre puede volver a una versión funcional de su sitio web.
Hay dos partes de su sitio de WordPress de las que necesita hacer una copia de seguridad antes de agregar cualquier personalización:
- Base de datos: donde se almacenan todas sus publicaciones, páginas, ajustes y configuraciones.
- Archivos: sus imágenes, videos, temas y complementos.
Puede usar un complemento como Jetpack para hacer una copia de seguridad de su sitio de WordPress de forma rápida y sencilla. Otra opción es hacer una copia de seguridad de sus archivos manualmente. También debe considerar crear un tema secundario para agregar código personalizado.
Un tema secundario es un duplicado de su tema actual que puede personalizar sin afectar el código original. Simplemente puede activar el tema original para revertir cualquier cambio si comete un error. Esto también le permite actualizar su tema principal sin perder los cambios de código que realizó.
Además, podría considerar probar su JavaScript personalizado en un sitio provisional antes de agregarlo a su sitio en vivo. Un sitio de prueba es una copia de su sitio web en vivo que puede usar con fines de prueba. Es una buena idea configurar uno en caso de que algo salga mal con los cambios de JavaScript.
Cómo agregar JavaScript a todo su sitio de WordPress
Si desea agregar JavaScript a todo su sitio de WordPress, existen algunos enfoques diferentes. Un método es agregar un archivo HTML personalizado a su tema y luego insertar el código JavaScript en ese archivo.
Otra forma es crear un complemento de WordPress que contenga su código JavaScript. También puede simplemente editar su archivo functions.php e insertar el código allí.
Alternativamente, para realizar cambios en todo su sitio de WordPress, puede agregar JavaScript al encabezado o pie de página. La forma más fácil es instalar y activar el complemento Insertar encabezados y pies de página. Exploremos los cuatro métodos en profundidad.
Cuatro formas de agregar JavaScript personalizado a WordPress
Hay diferentes formas de agregar JavaScript personalizado de WordPress a su sitio web. Aquí hay una guía paso a paso para cada uno:
Método 1: usar un complemento
La forma más fácil de agregar JavaScript a WordPress es con un complemento. Este método es más flexible y fácil de administrar que agregar el código directamente a su tema.
Si no se siente cómodo con la codificación o desea una solución más fácil de usar, le recomendamos que utilice uno de los muchos complementos disponibles para agregar JavaScript a WordPress.
Para este tutorial, usaremos Insertar encabezados y pies de página.
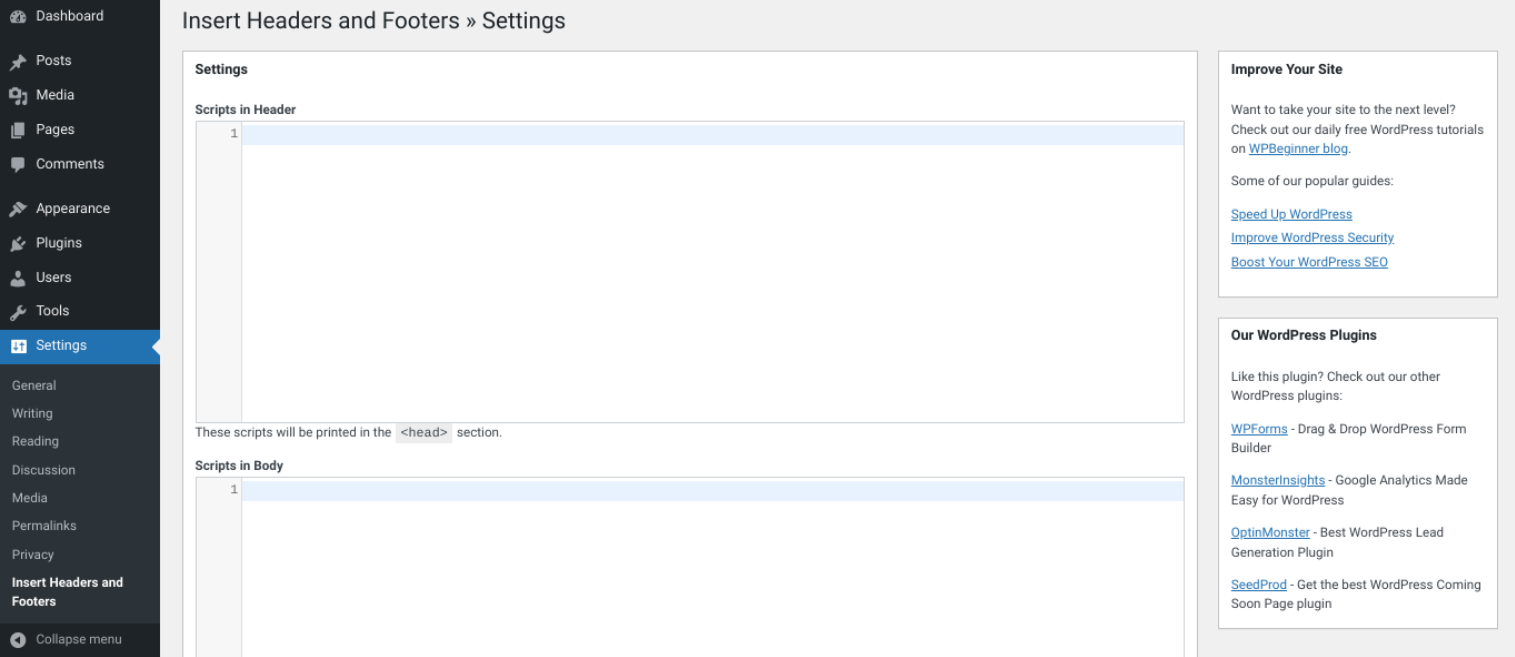
Una vez que el complemento esté activado, vaya a Configuración → Insertar encabezados y pies de página en su panel de WordPress.

Verá dos cuadros etiquetados como Scripts en el encabezado y Scripts en el pie de página . Cualquier código que agregue a estos cuadros se insertará en el encabezado o pie de página de su sitio. Aquí es donde agregará su JavaScript.
Supongamos que desea agregar un cuadro de confirmación de JavaScript. En los guiones en el encabezado cuadro, inserte el siguiente código:
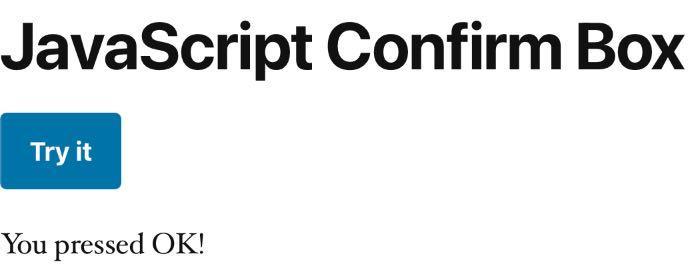
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Este código mostrará un botón Pruébelo en el encabezado. Cuando seleccione el botón, confirmará que lo presionó.

Puede probar esta característica yendo a su sitio web y haciendo clic en el botón Pruébelo .
Método 2: agregue JavaScript a su tema
Agregar JavaScript directamente a su tema es uno de los métodos más simples. Deberá crear un nuevo archivo en el directorio de su tema y nombrarlo algo así como "custom.js".
Luego, puede agregar su código JavaScript a ese archivo y guardarlo. Finalmente, edite su archivo header.php y agregue una línea de código para cargar el nuevo archivo JavaScript:
?php%20bloginfo('template_directory');%20?/custom.jsRecuerde reemplazar "custom.js" con el nombre de su archivo. Una vez que haya agregado esa línea de código, guarde su archivo header.php y cárguelo en su servidor. Su código JavaScript ahora debería estar ejecutándose en todo su sitio de WordPress.
Método 3: Usa funciones y ganchos de WordPress
También puede agregar código personalizado con funciones y ganchos de WordPress. Una función es una pieza de código que realiza una acción específica. Por ejemplo, la función wp_enqueue_script() se usa para cargar un archivo JavaScript.
Un gancho es una función de WordPress que puede agregar código sin editar ningún archivo central. Hay dos tipos de ganchos: acciones y filtros.
Una acción es una función de PHP que se activa en puntos específicos durante la carga de una página. Como ejemplo, el enlace de acción wp_head se activa antes de la etiqueta </head> en el archivo header.php de su tema. Puede usar este enlace para agregar código personalizado o scripts a su encabezado.
Los filtros modifican el código o los datos existentes. Por ejemplo, el filtro the_content puede modificar el contenido de una publicación antes de que se muestre.
Para agregar JavaScript personalizado a su sitio de WordPress usando funciones y ganchos, deberá insertar su código en el archivo functions.php de su tema secundario.
Agregue una nueva carpeta en su directorio de WordPress para crear un tema secundario. Luego crea un archivo style.css que contendrá los estilos de tu tema hijo. A continuación, deberá agregar el siguiente código a su archivo style.css :
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Ahora que ha creado su tema secundario, puede activarlo yendo a Apariencia → Editor de archivos de tema desde su panel de control de WordPress. Navegue hasta el archivo functions.php , luego agregue el siguiente código:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Cuando haya terminado, guarde los cambios.
Método 4: Crear un complemento
Si desea mantener su código JavaScript separado de su tema, puede crear un complemento de WordPress para contenerlo. Hacer un complemento es más complicado que agregar el código directamente a su tema. Aún así, este enfoque puede ser más flexible y más fácil de administrar.
Para crear un complemento, primero debe crear un nuevo directorio en el wp-content/plugins de su instalación de WordPress directorio. Nombre el directorio algo así como "my-javascript-plugin".
Luego, cree un nuevo archivo en ese directorio y asígnele el nombre "my-javascript-plugin.php". El contenido de ese archivo debería verse así:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Reemplace los campos Nombre del complemento, URI del complemento, Descripción , Autor y URI del autor con sus valores. Estos son solo campos de información general que describen su complemento.
A continuación, debe agregar su código JavaScript al archivo. El código debe ir debajo de la información inicial del complemento, pero antes de la etiqueta PHP de cierre (?>). Una vez que haya agregado su código, guarde el archivo y cárguelo en su servidor.
Su complemento ahora debería estar instalado y activado. Puede verificar que funciona yendo a Complementos página en su panel de administración de WordPress. Debería ver su complemento en la lista allí.
Cómo agregar JavaScript a una página o publicación específica de WordPress
Si desea agregar JavaScript a una página o publicación específica de WordPress, puede insertar el código directamente en el editor de temas. Navegue hasta el archivo functions.php , luego agregue el siguiente código:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Deberá cambiar el "1" en el código anterior a la ID de publicación o página. Puede encontrar este número abriendo la publicación desde su tablero y luego buscando la URL en la barra del navegador. El número de ID estará al lado de “post=”:


Una vez que reemplace ese número y agregue su JavaScript personalizado, recuerde guardar su archivo.
Cómo agregar JavaScript a su menú de WordPress
Para agregar JavaScript a su menú de WordPress, deberá crear un elemento de menú personalizado. Primero, ubique el número de identificación del elemento del menú usando las herramientas para desarrolladores , luego use jQuery para apuntar a esa identificación. Esto activará el script cada vez que un visitante haga clic en el elemento del menú.
Cómo agregar JavaScript a tu pie de página de WordPress
La forma más fácil de agregar JavaScript a su pie de página de WordPress es con un complemento como Insertar encabezados y pies de página. Esta herramienta puede insertar código en el encabezado y pie de página de su sitio de WordPress sin editar ningún archivo de tema.
Para usar Insertar encabezados y pies de página, simplemente instale y active el complemento. Luego, vaya a Configuración → Insertar encabezados y pies de página .
En la página de configuración, verá tres cuadros para agregar código al encabezado, cuerpo y pie de página de su sitio. Simplemente pegue su código JavaScript en los scripts apropiados en el pie de página cuadro y haga clic en el botón Guardar .
Otro método es editar su archivo functions.php . Puede insertar el siguiente código para ejecutar JavaScript en el pie de página de su sitio:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Este código se conectará a wp_footer. Recuerde guardar el archivo para actualizar los cambios cuando haya terminado.
Cómo agregar JavaScript a un widget de WordPress
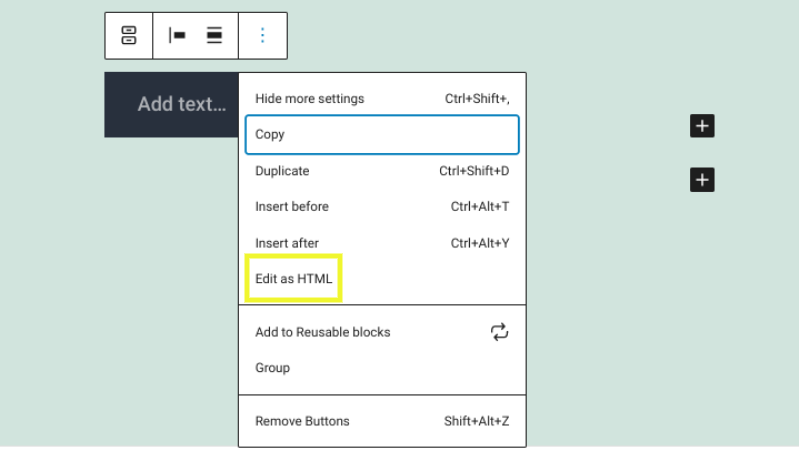
Para agregar JavaScript a un widget de WordPress, deberá editar el código del widget. Para ello, haga clic en el menú del widget y seleccione Editar como HTML .

En el editor de código del bloque, agregue sus etiquetas <script> y código JavaScript. Cuando haya terminado, seleccione el botón Actualizar .
Cómo agregar JavaScript "onclick" a un botón de WordPress
Agregar un evento "onclick" a un botón de WordPress es una excelente manera de agregar funcionalidad adicional a su sitio web. Puede usar un evento onclick para activar una ventana emergente o mostrar un mensaje cuando se hace clic en el botón.
Para agregar un evento onclick a un botón de WordPress, deberá editar el código del botón y agregar el siguiente atributo: onclick=”your_function()”. Asegúrese de reemplazar "su_función ()" con el código JavaScript que desea ejecutar cuando se hace clic en el botón.
Una vez que haya agregado el atributo onclick, presione el botón Guardar . Su botón ahora debería tener el evento onclick agregado.
Cómo encontrar y depurar un error de JavaScript en una página de WordPress
Para encontrar y depurar errores de JavaScript, puede habilitar la depuración de secuencias de comandos en el archivo wp-config.php de su sitio.
Abra el archivo a través de un cliente de Protocolo de transferencia de archivos (FTP) o su Administrador de archivos. Luego inserte el siguiente código:
define('SCRIPT_DEBUG', true);Recuerde colocar este código antes de “¡Eso es todo, deje de editar! Feliz blogueo” línea.
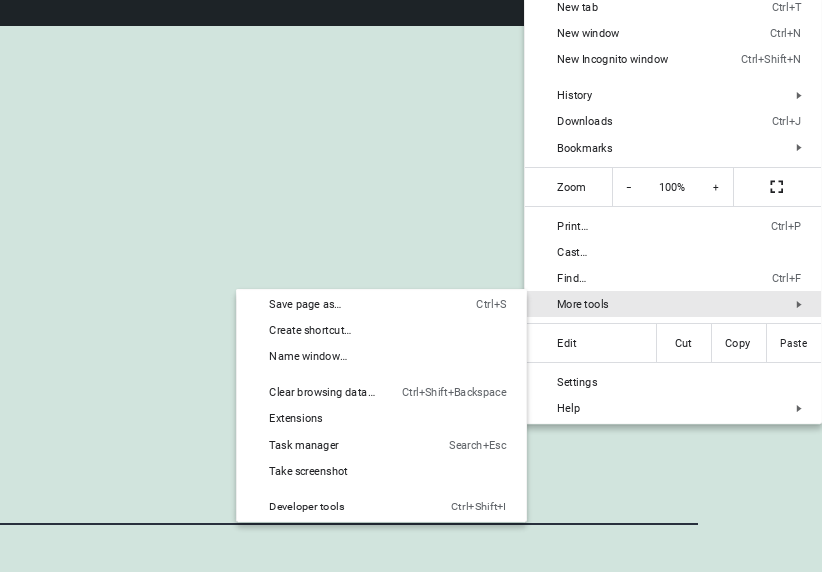
Para encontrar y depurar errores de JavaScript en una página de WordPress, puede usar su navegador. En Google Chrome, haz clic en el ícono de menú (tres puntos verticales) en la esquina superior derecha. Luego, seleccione Más herramientas → Herramientas para desarrolladores en el menú desplegable.

También puede acceder a las herramientas de desarrollo presionando Ctrl + Shift + J (Windows/Linux) o Cmd + Option + J (Mac).
Una vez que las herramientas para desarrolladores estén abiertas, haga clic en la pestaña Consola . Aquí, verá cualquier error de JavaScript que haya ocurrido en su sitio de WordPress.

Si no está seguro de qué significa el error o cómo solucionarlo, puede buscarlo en línea. Simplemente copie y pegue el mensaje de error en un motor de búsqueda y debería encontrar algunos resultados útiles.
También puede intentar desactivar todos sus complementos de WordPress para ver si ese enfoque soluciona el problema. Si es así, sabrá que uno de sus complementos está causando el problema. También puede reducir qué herramienta está causando el problema reactivando sus complementos uno a la vez hasta que encuentre al culpable.
Si aún tiene problemas, considere ponerse en contacto con su empresa de alojamiento de WordPress para obtener más ayuda. Deberían poder ayudarlo a identificar y solucionar el problema.
Cómo agregar otros lenguajes de codificación a WordPress (HTML, CSS, PHP)
Existen varios métodos para agregar otros lenguajes de codificación a WordPress. Por ejemplo, puede utilizar los bloques de código o HTML personalizado .
Otro método es instalar un complemento como Code Snippets.
El complemento Code Snippets le permite agregar código directamente en el editor y darle un título. También puede elegir ejecutar el código en el encabezado o pie de página de su sitio.
Preguntas frecuentes (FAQ) sobre cómo agregar JavaScript a WordPress
En este punto, es de esperar que tenga una comprensión firme de cómo agregar JavaScript a WordPress. Ahora tomemos un momento para ver algunas preguntas frecuentes.
¿Cuál es la mejor manera de agregar JavaScript en línea a WordPress?
La mejor manera de agregar JavaScript en línea es usar la función de WordPress wp_add_inline_script().
¿Cuál es la mejor manera de agregar una biblioteca de JavaScript a WordPress?
Si desea agregar una biblioteca de JavaScript, puede hacerlo editando el código de su tema. Usaremos jQuery como ejemplo.
En su tablero de WordPress, vaya a Apariencia → Editor y localice el archivo llamado footer.php . Haga clic en este archivo para editarlo.
En la parte inferior del archivo, verá una línea de código similar a esta: “wp_footer();”. Agregue el siguiente código encima de esta línea:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Guarde sus cambios. Su biblioteca jQuery ahora debería agregarse a WordPress. Puede probarlo yendo al front-end de su sitio web y ver si funciona correctamente.
¿Puedes agregar JavaScript personalizado usando un shortcode de WordPress?
Puede usar JavaScript personalizado con códigos cortos de WordPress. Deberá agregar el siguiente código a su archivo functions.php :
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Este método le permitirá usar el siguiente código abreviado en su publicación o contenido de página. Luego puede usar esta misma técnica para poner en cola cualquier otro script que necesite para su shortcode.
¿Puedes agregar JavaScript personalizado usando el Editor de bloques?
Puede agregar JavaScript personalizado a su sitio de WordPress usando el Editor de bloques. Para hacer esto, simplemente agregue el bloque HTML personalizado .

Luego pegue su código JavaScript en el bloque. Solo asegúrese de usar las etiquetas de apertura <script> y cierre </script>.
¿Puede agregar JavaScript personalizado usando el Editor clásico (TinyMCE)?
WordPress recomienda actualizar al editor de bloques. Pero si todavía usa el Editor clásico (TinyMCE), puede agregar JavaScript personalizado en unos pocos pasos simples.
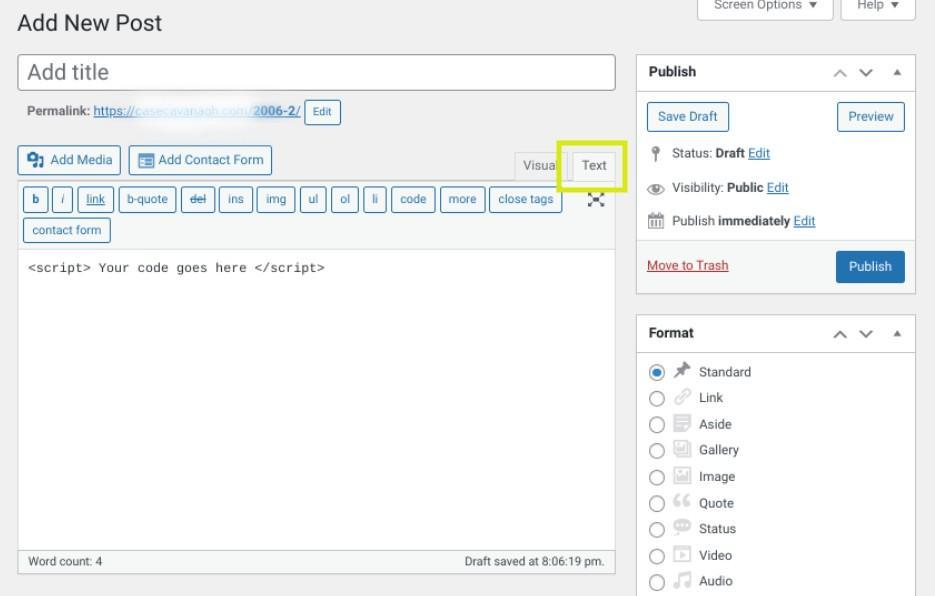
Navegue a la página o publicación donde desea insertar el JavaScript. A continuación, en la barra de herramientas del editor, seleccione la pestaña Texto .

Aquí puede insertar su código JavaScript. Nuevamente, asegúrese de incluir las etiquetas <script>.
Comienza a personalizar tu sitio de WordPress
Agregar JavaScript a su sitio de WordPress puede crear funciones interactivas y mejorar la experiencia del usuario (UX) de su página. Hay algunas formas diferentes de agregar JavaScript.
El mejor método para usted dependerá de sus preferencias y la naturaleza del código que está agregando. Trabajar directamente con su tema puede ser más fácil si solo está insertando una pequeña cantidad de código. Pero si está agregando mucho código, usar un complemento o editar functions.php podría ser mejor.
Agregar JavaScript puede ralentizar su sitio si no está optimizado. Afortunadamente, Jetpack Boost es una herramienta fácil y gratuita para optimizar su JavaScript y mejorar el rendimiento. Sus visitantes no solo le agradecerán por usarlo, sino que los motores de búsqueda también lo recompensarán con mejores clasificaciones.
