Cómo agregar enlaces siguientes/anteriores en WordPress (Guía definitiva)
Publicado: 2022-05-10¿Quieres añadir enlaces siguientes/anteriores en WordPress?
Los enlaces siguiente y anterior son enlaces dinámicos que permiten a los usuarios ver la publicación siguiente o anterior.
En este artículo, le mostraremos cómo agregar fácilmente enlaces siguientes/anteriores en WordPress y cómo aprovecharlos al máximo.

¿Qué son los enlaces siguientes/anteriores en WordPress?
Los enlaces Siguiente / Anterior son enlaces dinámicos agregados por un tema de WordPress que permiten a los usuarios navegar fácilmente a la publicación siguiente o anterior. Esto puede ayudar a aumentar las páginas vistas y reducir la tasa de rebote.
De forma predeterminada, las publicaciones del blog de WordPress se muestran en orden cronológico inverso (primero las publicaciones más recientes).
Esto significa que la siguiente publicación es la que se publicó después de la publicación actual que está viendo un usuario, y la publicación anterior es la que se publicó antes de la publicación actual.

Los enlaces siguiente/anterior permiten a los usuarios navegar fácilmente por artículos individuales y páginas de archivos de blogs. También te ayuda a obtener más páginas vistas para tu blog.
La mayoría de los temas de WordPress vienen con enlaces de publicaciones anteriores y siguientes incorporados que se muestran automáticamente en la parte inferior de cada publicación. Sin embargo, algunos temas no los muestran, o es posible que desee personalizar dónde y cómo aparecen en su sitio web de WordPress.
Dicho esto, echemos un vistazo a cómo agregar fácilmente enlaces siguientes y anteriores en WordPress.
La siguiente es la lista de temas que cubriremos en este artículo.
- Agregar enlaces siguientes / anteriores a WordPress mediante el uso de un complemento
- Agregar enlaces siguientes / anteriores a un tema de WordPress
- Aplicar estilo a los enlaces siguientes/anteriores en WordPress
- Adición de enlaces siguientes/anteriores a las páginas
- Adición de enlaces siguientes/anteriores con miniaturas
- Eliminar enlaces siguientes / anteriores en WordPress
Agregar enlaces siguientes / anteriores a WordPress mediante el uso de un complemento
Este método es más fácil y recomendado para principiantes que no se sienten cómodos agregando código a sus sitios web.
Primero, debe instalar y activar el complemento CBX Next Previous Article. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
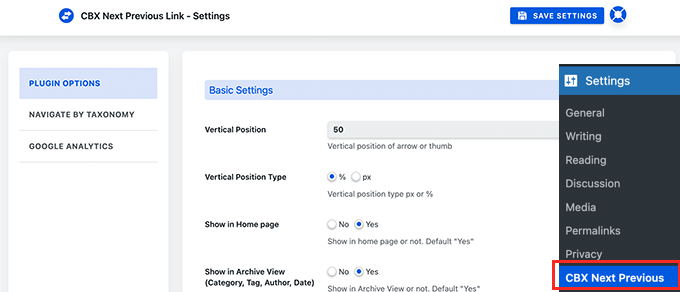
Tras la activación, debe visitar la página Configuración » CBX Siguiente anterior . Desde aquí, puede elegir dónde desea mostrar los enlaces siguientes y anteriores en su sitio web.

El complemento le permite mostrar flechas de enlace Siguiente y Anterior en publicaciones individuales, páginas, páginas de archivo y más.
Para que sus enlaces siguientes y anteriores sean más relevantes, también puede optar por mostrar las publicaciones siguientes y anteriores de la misma categoría o etiqueta.
La versión gratuita del complemento solo le permite mostrar flechas para los artículos siguientes y anteriores. Puede actualizar a la versión pro para desbloquear otras opciones de visualización, como la ventana emergente deslizable.

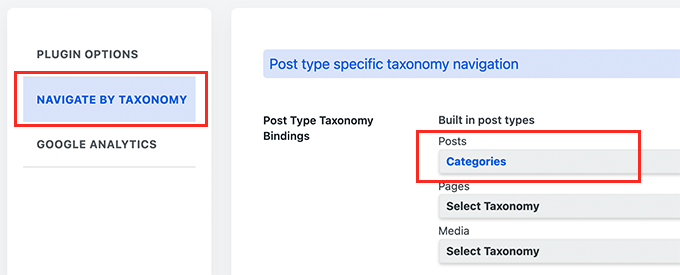
Si elige mostrar las publicaciones siguientes/anteriores de la misma taxonomía, debe cambiar a la pestaña Navegar por taxonomía.
Desde aquí, debe elegir qué taxonomía desea utilizar para seleccionar los enlaces siguientes y anteriores.

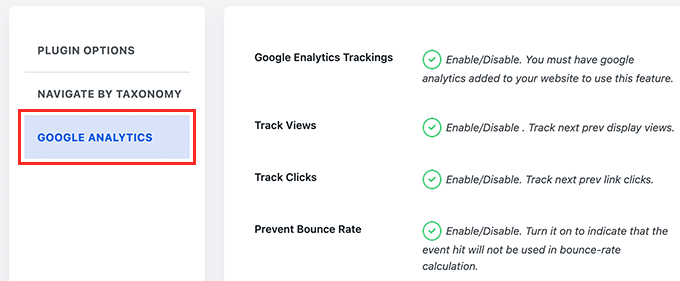
Opcionalmente, el complemento también le permite realizar un seguimiento de los clics mediante Google Analytics. Para utilizar esta función, primero deberá instalar Google Analytics en WordPress.
Después de eso, cambie a la pestaña Google Analytics en la configuración del complemento y habilite las opciones de seguimiento de clics.

Una vez que haya terminado, no olvide hacer clic en el botón Guardar configuración para almacenar sus cambios.
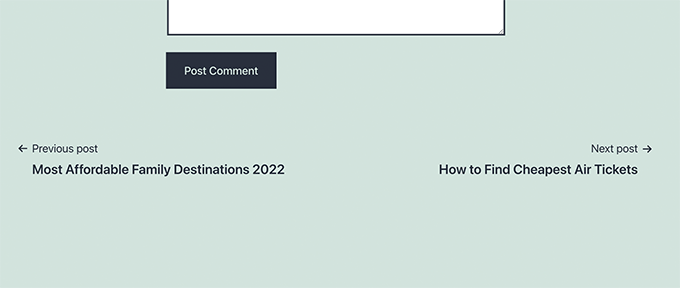
Ahora puede visitar su sitio web de WordPress para ver los enlaces siguientes/anteriores en acción.

Este método es más fácil pero no te da mucha flexibilidad. Por ejemplo, la versión gratuita no muestra el título de la publicación siguiente o anterior.
Si necesita más flexibilidad, continúe leyendo.
Agregar enlaces siguientes / anteriores a un tema de WordPress
Para este método, deberá editar sus archivos de temas de WordPress. Si no lo ha hecho antes, eche un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress.
A continuación, deberá conectarse a su sitio web de WordPress usando un cliente FTP o usando la aplicación Administrador de archivos en su panel de control de alojamiento de WordPress.
Una vez que esté conectado, debe navegar a la carpeta /wp-content/themes/your-current-theme/.

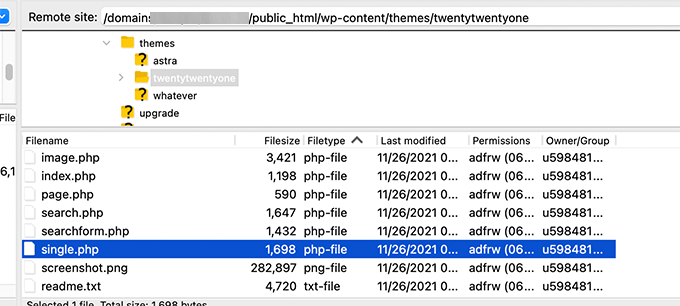
Ahora, deberá ubicar el archivo single.php. Este es el archivo responsable de mostrar los elementos de una sola publicación en su sitio web.
Algunos temas de WordPress pueden hacer referencia a otros archivos dentro del archivo single.php. Estos archivos se denominan partes de plantilla y se encuentran dentro de la carpeta de partes de plantilla de su tema de WordPress.
Para obtener más detalles, consulte nuestro artículo sobre qué archivos editar en el tema de WordPress.
Después de eso, simplemente copie y pegue el siguiente código en la ubicación del archivo de plantilla donde desea mostrar los enlaces anterior y siguiente.
<?php the_post_navigation(); ?>
Ahora puede guardar sus cambios y visitar su sitio web para ver los enlaces Siguiente / Anterior en acción.

La etiqueta de la plantilla anterior simplemente mostrará el enlace a las publicaciones siguientes y anteriores con el título de la publicación como texto de anclaje. No dice que estos son los enlaces a los artículos siguientes y anteriores.
Cambiemos esto un poco y brindemos a los usuarios algo de contexto sobre estos enlaces. Haremos esto agregando los parámetros disponibles para la etiqueta de plantilla the_post_navigation .
Simplemente reemplace el código anterior con el siguiente:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Ahora puede guardar sus cambios y obtener una vista previa de su sitio web.
Así es como se veía en nuestro sitio de prueba:

También puede usar caracteres especiales y flechas junto con los títulos de publicaciones anteriores y siguientes.
Simplemente reemplace el código con lo siguiente:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
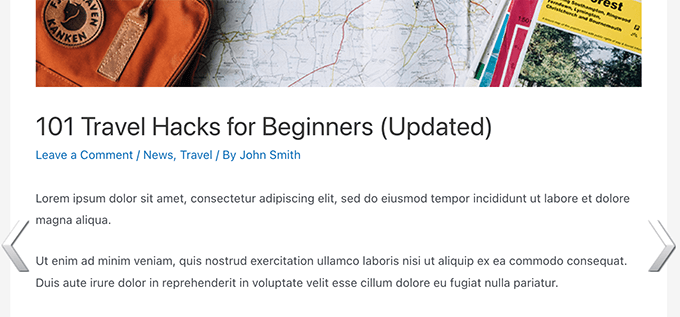
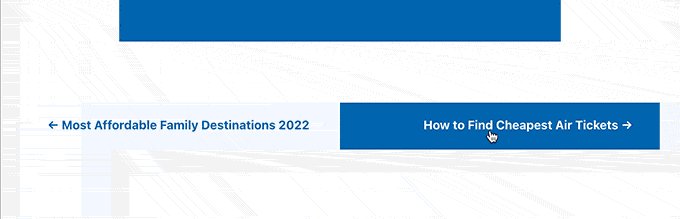
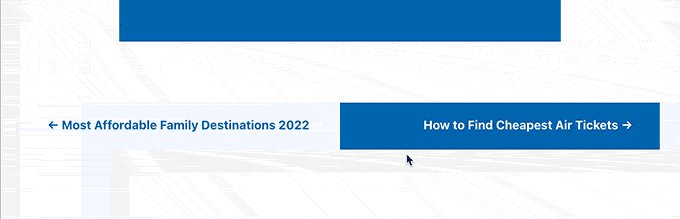
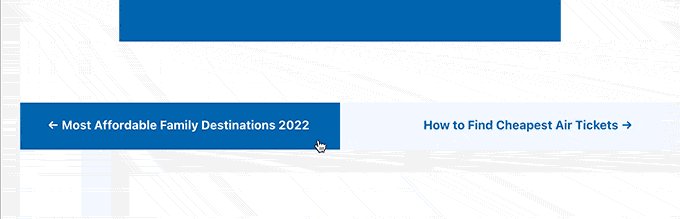
Así es como se veía este código en nuestro sitio web de prueba:

Ahora supongamos que desea que los enlaces anterior y siguiente sean más relevantes para el artículo que el usuario está viendo actualmente.
Puede hacerlo mostrando los enlaces siguientes y anteriores de la misma categoría o etiquetas.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Este código le dice a WordPress que muestre las publicaciones siguientes y anteriores en la misma categoría. Puede cambiar el parámetro de taxonomía a etiquetas o cualquier otra taxonomía personalizada si es necesario.
Aplicar estilo a los enlaces siguientes/anteriores en WordPress
Ahora que hemos aprendido cómo agregar enlaces Siguiente / Anterior en WordPress, echemos un vistazo a cómo diseñarlos correctamente.
De forma predeterminada, WordPress agrega automáticamente varias clases de CSS predeterminadas a los enlaces de navegación de publicaciones. Puede usar estas clases de CSS en su tema de WordPress para diseñar estos enlaces.
Aquí hay algunos CSS básicos que puede agregar a su tema.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Este CSS básico simplemente muestra los enlaces anterior y siguiente uno al lado del otro, pero en lados diferentes de la misma línea.
También puede hacer que sus enlaces de navegación se destaquen agregando color de fondo, efecto de desplazamiento y más.
Aquí hay un ejemplo de código CSS que puede usar como punto de partida.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Este código le da estilo al texto del enlace y agrega un poco de color de fondo y un efecto de desplazamiento para que los enlaces siguientes y anteriores sean más prominentes.


Agregar enlaces siguientes / anteriores a las páginas de WordPress
Normalmente, los enlaces de navegación de publicaciones se utilizan para publicaciones de blog en WordPress. Eso es porque esos elementos se publican en orden cronológico inverso.
Por otro lado, las páginas de WordPress generalmente no se publican en orden cronológico. Para obtener más detalles, consulte nuestra guía sobre la diferencia entre publicaciones y páginas en WordPress.
Sin embargo, algunos usuarios pueden necesitar mostrar la navegación de la página para que los usuarios puedan encontrar la página siguiente fácilmente.
Afortunadamente, puede usar el mismo código que usamos anteriormente para las páginas. Sin embargo, deberá agregar el código dentro de la plantilla page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
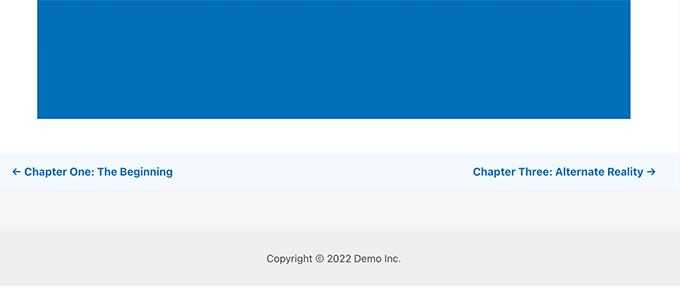
Así es como se veía en nuestro sitio de demostración:

Agregar enlaces Siguiente / Anterior en WordPress con Miniaturas
¿Quieres que tus enlaces siguientes y anteriores sean más notorios? Las imágenes son la forma más fácil de atraer la atención del usuario y hacer que estos enlaces sean más atractivos.
Agreguemos los enlaces siguiente y anterior con una miniatura de la publicación o una imagen destacada junto a ellos.
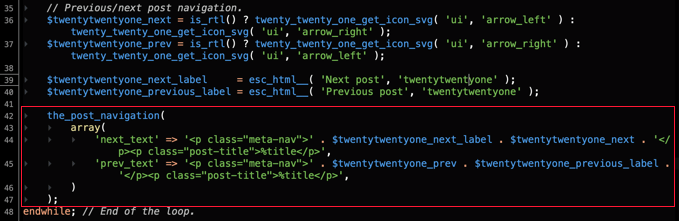
Primero, debe agregar el siguiente código al archivo functions.php del tema o un complemento específico del sitio.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Este código simplemente crea una función que muestra las publicaciones siguientes y anteriores con imágenes destacadas o miniaturas de publicaciones.
A continuación, debe agregar la función wpb_posts_nav() al archivo single.php de su tema donde desea mostrar los enlaces.
Si su tema ya tiene enlaces anterior y siguiente, puede que desee encontrar la línea que contiene la función _post_navigation() y eliminarla.

Ahora agregue el siguiente código para mostrar sus enlaces siguientes y anteriores personalizados.
<?php wpb_posts_nav(); ?>
Después de agregar el código, no olvide guardar los cambios y visitar su sitio web para ver los enlaces en acción.

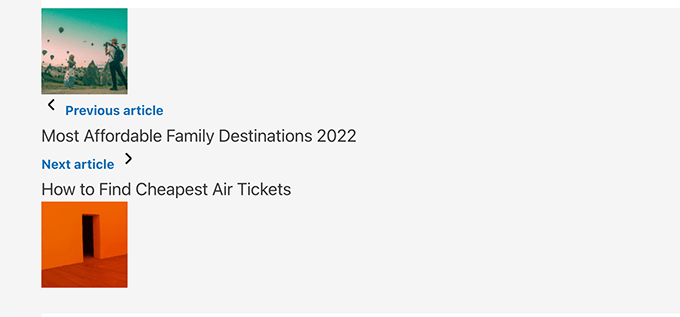
Ahora, puede notar que estos enlaces no se ven muy limpios.
Cambiemos eso agregando CSS personalizado para darles estilo.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
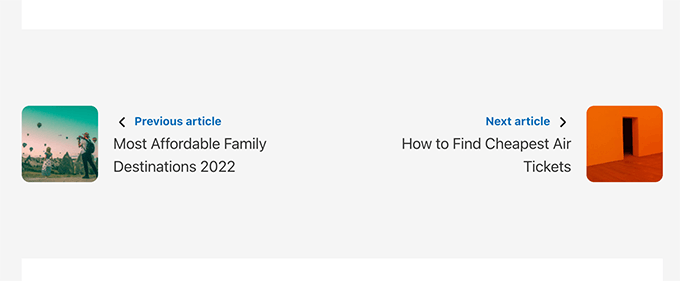
Ahora puede guardar sus cambios y visitar su sitio web para ver los enlaces anteriores y siguientes con miniaturas.
Así es como se veía en nuestro sitio de prueba:

Para obtener más detalles, puede consultar nuestra guía sobre cómo agregar miniaturas a los enlaces de publicaciones anteriores y siguientes.
Bonificación: eliminar los enlaces siguientes y anteriores en WordPress
Algunos usuarios pueden querer eliminar los enlaces anteriores y siguientes en WordPress.
Por ejemplo, algunos usuarios pueden encontrar que estos enlaces son menos útiles. Algunos pueden querer mostrar publicaciones relacionadas o publicaciones populares en su lugar.
Hay dos formas de eliminar los enlaces siguiente y anterior en WordPress.
Método 1. Elimina el código en tu tema de WordPress
Para eliminar los enlaces siguiente y anterior en WordPress, deberá eliminar el código responsable de mostrar los enlaces en su tema de WordPress.
El problema con este enfoque es que tan pronto como actualice su tema, el código eliminado volverá.
Para evitar esto, deberá crear un tema secundario.
A continuación, debe encontrar el código responsable de mostrar los enlaces siguiente y anterior en su tema principal.
Por lo general, se encuentra dentro de las plantillas single.php o content-single.php.
Básicamente, estarás buscando el código que incluye la siguiente función.
<?php the_post_navigation() ?>
Este código puede tener un formato y parámetros ligeramente diferentes. Por ejemplo, en nuestro sitio de prueba, el tema usó este código para mostrar los enlaces:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Si está utilizando un tema secundario, debe duplicar esta plantilla en particular en su tema secundario y luego eliminar las líneas utilizadas para mostrar los enlaces anteriores o siguientes.
Si prefiere simplemente eliminarlo en su tema principal, también puede hacerlo.
Eliminar el código impedirá que WordPress muestre los enlaces siguientes y anteriores.
Método 2. Ocultar los enlaces de las publicaciones siguientes y anteriores
Este método realmente no elimina los enlaces siguientes y anteriores. En cambio, simplemente los hace invisibles para los lectores humanos.
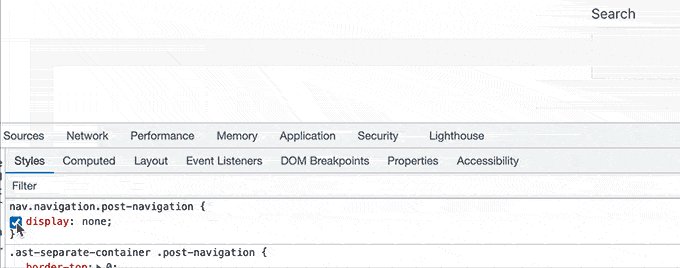
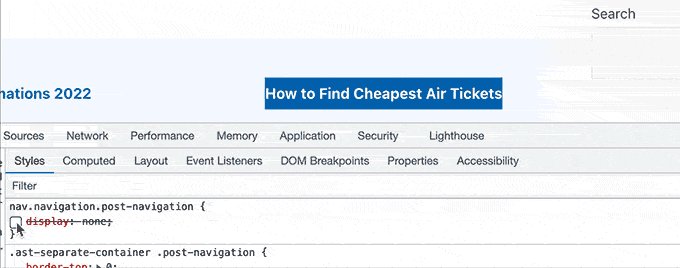
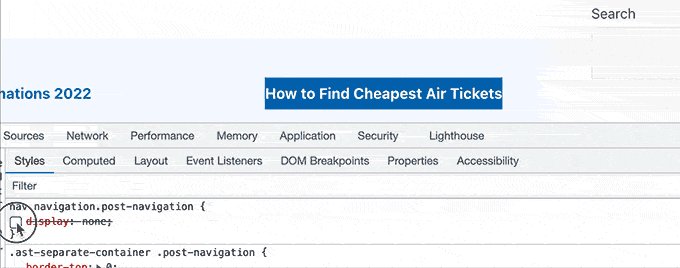
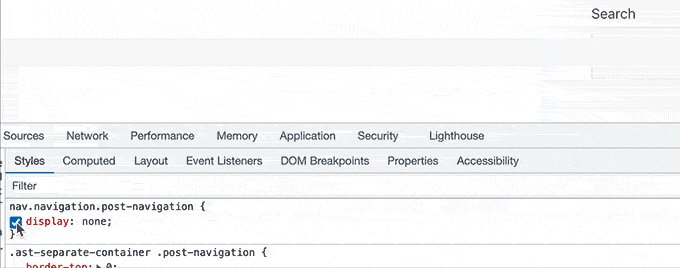
Simplemente agregue el siguiente CSS personalizado a su tema de WordPress.
nav.navigation.post-navigation {
display: none;
}
No olvides guardar tus cambios y visitar tu sitio web para ver cómo desaparecen los enlaces de navegación.

Esperamos que este artículo le haya ayudado a aprender cómo agregar fácilmente enlaces anteriores y siguientes en WordPress. También puede consultar nuestra guía sobre cómo elegir el mejor software de diseño web o nuestra comparación experta de los mejores registradores de dominios.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
