Cómo agregar una barra de progreso al sitio web de WordPress en 2024
Publicado: 2024-03-01¿Quieres agregar una barra de progreso a tus publicaciones o páginas? ¡Has aterrizado en el lugar correcto!
Las barras de progreso son una herramienta útil y visualmente atractiva para mostrar habilidades, destrezas y más. Ya sea que desee resaltar sus habilidades en un portafolio o mostrar funciones en una página de destino, agregar barras de progreso en WordPress es un proceso sencillo.
En esta guía, lo guiaré a través de los pasos para agregar una barra de progreso en WordPress en solo cinco simples pasos. Cubriré barras horizontales y circulares.
Sin más preámbulos, ¡profundicemos!
Tabla de contenido
¿Qué es una barra de progreso?
Una barra es una representación gráfica que se utiliza para mostrar el progreso de una tarea o proceso. Por lo general, consiste en una barra horizontal que se llena a medida que la tarea se acerca a su finalización, brindando a los usuarios una indicación visual de cuánto de la tarea se ha completado y cuánto queda por hacer.
Las barras de progreso se utilizan comúnmente en aplicaciones de software, sitios web y otras interfaces digitales para brindar retroalimentación a los usuarios sobre el estado de los procesos en curso.
Tipos de barras de progreso:
- Barra de progreso lineal
- Barra de progreso circular
¿Qué es una barra de progreso lineal y circular?
Linear Bar de Unlimited Blocks (Themehunk) es una herramienta versátil que le permite incorporar sin esfuerzo una barra lineal elegante y personalizable en cualquier sección de sus publicaciones o páginas.
El bloque de barra de progreso circular de Unlimited Blocks es una característica versátil que le permite integrar perfectamente una barra de progreso circular visualmente cautivadora en cualquier sección de su página o publicación.
Con esta herramienta innovadora, tiene la flexibilidad de mostrar el progreso de forma dinámica y atractiva, mejorando la experiencia general del usuario en su sitio web.
Usos de una barra de progreso:
Usos de una barra de progreso lineal:
- Descargas de archivos: las barras de progreso lineal se usan comúnmente en aplicaciones y sitios web para mostrar el progreso de las descargas de archivos.
- Finalización del formulario: se pueden utilizar barras de progreso lineales en formularios de varios pasos para indicar el estado de finalización de cada paso.
- Progreso de la instalación: las barras de progreso lineal se utilizan a menudo durante las instalaciones de software para mostrar el progreso del proceso de instalación.
- Almacenamiento en búfer de vídeo: las barras de progreso lineales se utilizan en los reproductores de vídeo para indicar el progreso del almacenamiento en búfer de un vídeo.
- Finalización de la encuesta: se pueden utilizar barras de progreso lineales en las encuestas para mostrar a los encuestados qué tan lejos están de completar la encuesta.
- Como barra de habilidades. Con él podrás representar visualmente el progreso o nivel de algo. Por ejemplo, si quieres representar las habilidades de un jugador, puedes usar la barra lineal para mostrar el nivel de cada habilidad. De esta forma, puedes utilizar la barra lineal como una barra de habilidades.
Usos de una barra de progreso circular:
- Cargando animaciones: las barras de progreso circulares se utilizan comúnmente como animaciones de carga para indicar que un proceso está en curso.
- Cuenta atrás del temporizador: las barras de progreso circulares se pueden utilizar como temporizadores de cuenta atrás en aplicaciones o sitios web.
- Seguimiento de actividad física: las barras de progreso circulares se utilizan en aplicaciones de actividad física para mostrar el progreso hacia los objetivos de actividad física.
- Progreso de la prueba: las barras de progreso circulares se pueden usar en pruebas o evaluaciones para mostrar el progreso al completar las preguntas.
- Seguimiento de objetivos: las barras de progreso circulares se pueden utilizar para representar visualmente el progreso hacia el logro de un objetivo o hito.
Cómo agregar una barra de progreso a WordPres s
Aquí están las instrucciones paso a paso sobre cómo agregar una barra de progreso en WordPress.
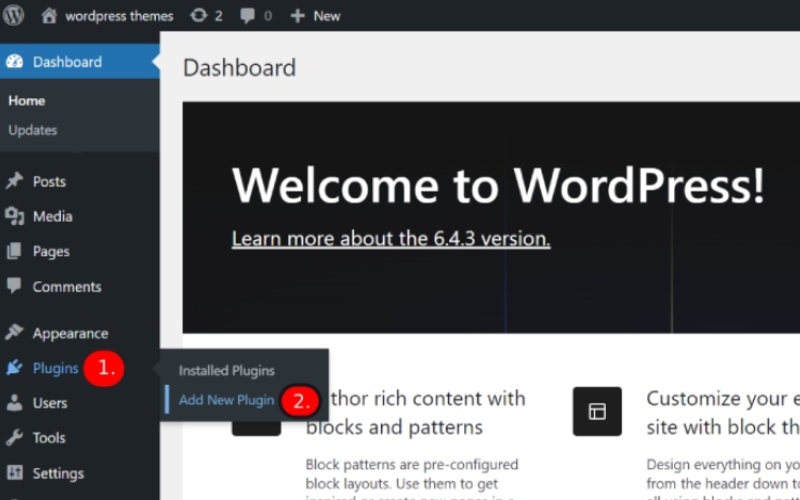
1. "Instalación de un nuevo complemento"

Aprenda cómo instalar un nuevo complemento fácilmente navegando a la sección de complementos y haciendo clic en "Agregar nuevo complemento".
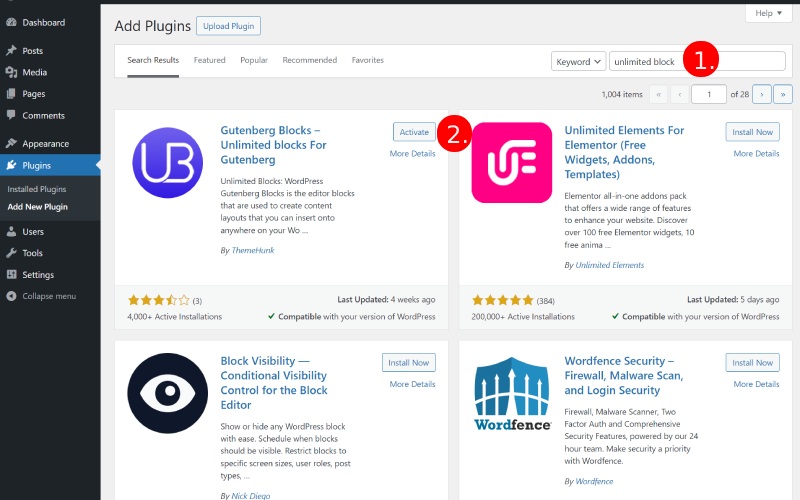
2. Escriba "Bloque ilimitado" en la barra de búsqueda, instálelo y actívelo.

Primero, para agregar la barra de progreso, necesitamos:
Escriba " Bloque ilimitado " en la barra de búsqueda para buscar e instalar el tema de la barra de progreso de ThemeHunk y luego actívelo. o también puedes descargarlo desde aquí-
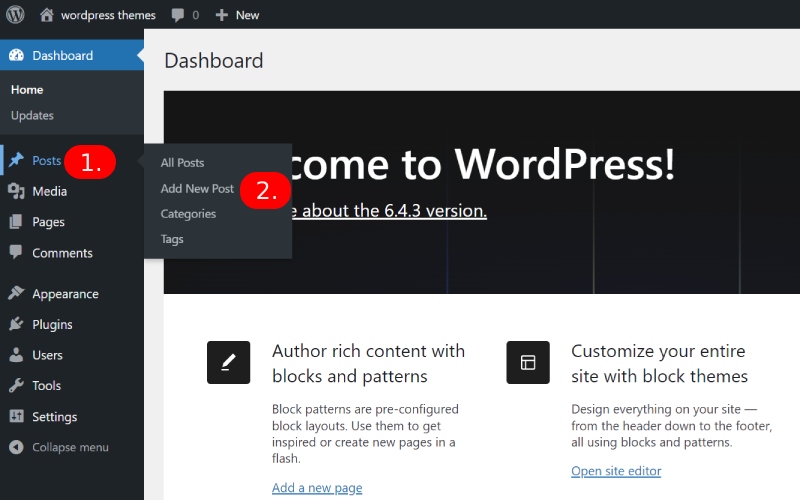
3. Haga clic en Publicaciones>Agregar nueva publicación

Haga clic en "Publicaciones" en el menú y en "Agregar nueva publicación" en la página de Publicaciones.

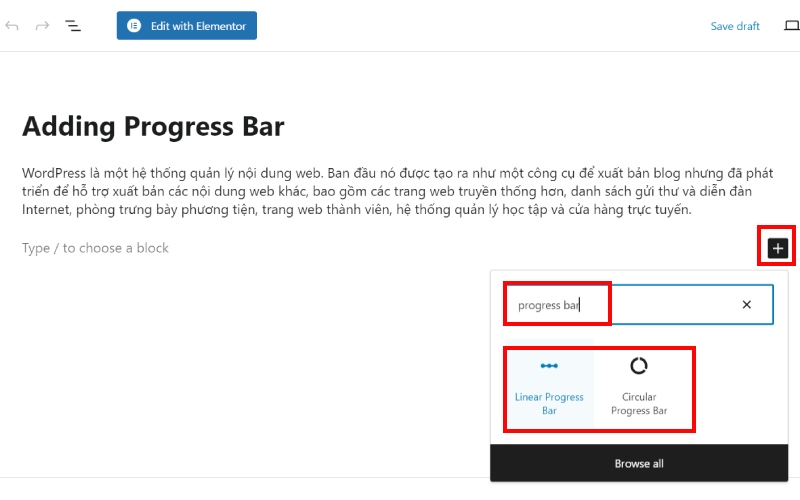
4. Agregar un bloque de barra de progreso a su página o publicación

Navegue a la página deseada o publique donde desea agregar la barra de progreso. Una vez allí, localiza y haz clic en el signo “+” para abrir las opciones de bloqueo. Busque el bloque Barra de progreso y selecciónelo haciendo clic en él.
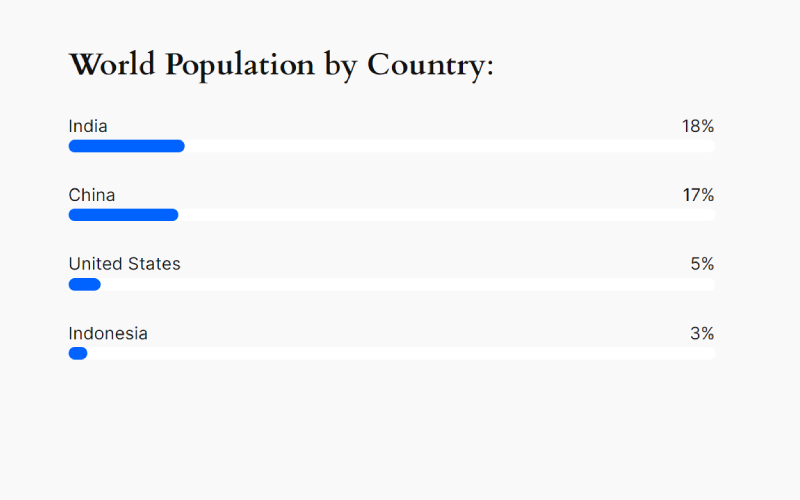
5. Vea que se ha agregado la barra de progreso lineal.

El complemento Linear Progress Bar de Unlimited Blocks es una herramienta valiosa para mejorar el atractivo visual y la funcionalidad de su sitio web al agregar una barra de progreso lineal elegante y personalizable a sus publicaciones o páginas.
Características :
- Capacidad para mostrar el progreso del 0% al 100%
- Opciones de color personalizables para la barra de progreso.
- Opción para mostrar etiqueta de porcentaje
- Posibilidad de personalizar el ancho y alto de la barra de progreso.
- Opción para mostrar una etiqueta o texto que indique el estado del progreso.
- Posibilidad de animar la barra de progreso.
- Opción para personalizar el color de fondo de la barra de progreso.
- Posibilidad de establecer un punto de partida específico para la barra de progreso
- Opción para mostrar información sobre herramientas con información adicional
- Posibilidad de personalizar el estilo y diseño de la barra de progreso.
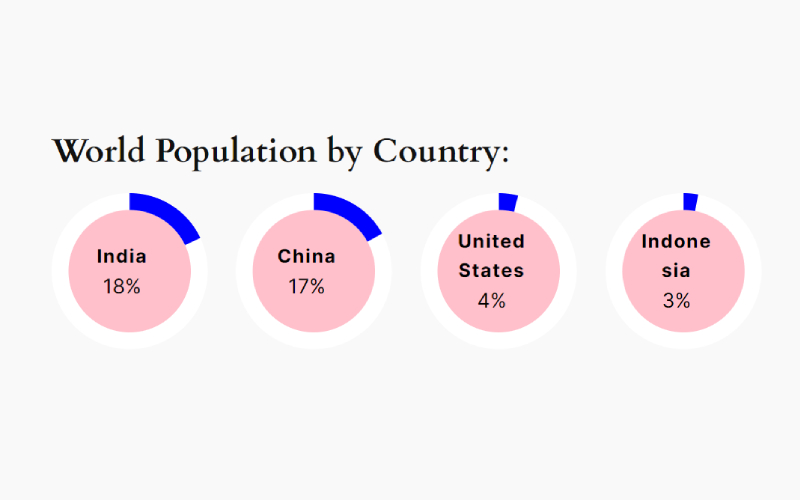
6. Vea que se ha agregado la barra de progreso circular.

El complemento Circular Progress Bar Block de Unlimited Blocks es un activo valioso para los propietarios de sitios web que buscan mejorar el atractivo visual y la funcionalidad de sus páginas o publicaciones incorporando una llamativa barra de progreso circular.
Características:
- Capacidad para mostrar el progreso en un formato circular.
- Opciones de color personalizables para la barra de progreso circular
- Opción para mostrar etiqueta de porcentaje o texto dentro del círculo
- Posibilidad de personalizar el radio y el grosor de la barra de progreso circular.
- Opción para mostrar una etiqueta o texto que indique el estado del progreso.
- Posibilidad de animar la barra de progreso circular.
- Opción para personalizar el color de fondo de la barra de progreso circular.
- Posibilidad de establecer un punto de partida específico para la barra de progreso circular
- Opción para mostrar información sobre herramientas con información adicional
- Posibilidad de personalizar el estilo y diseño de la barra de progreso circular.
Puedes usarlo como una barra de habilidades.
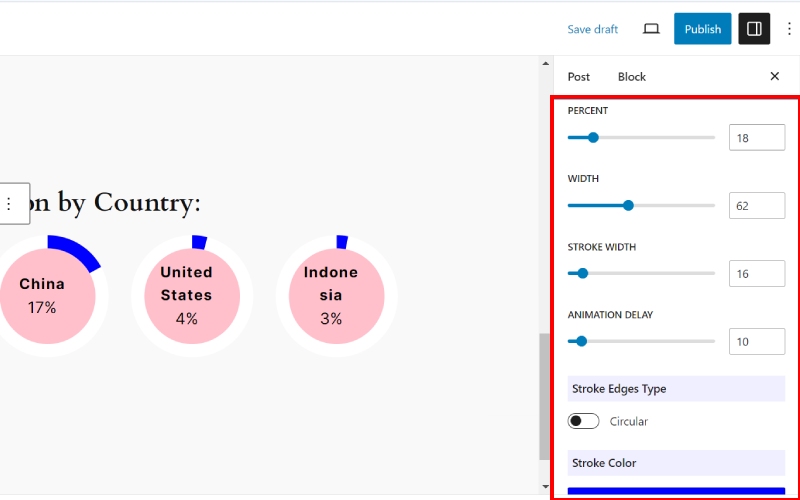
Puedes cambiar esta edición:

Puede realizar los cambios que desee desde aquí, como color, porcentaje, ancho, ancho de trazo, etc.
Agregar una barra de progreso en WordPress se logra sin esfuerzo, como se demostró. El complemento Ultimate Blocks ofrece una experiencia fácil de usar, completa con todas las funciones necesarias para el bloque de la barra de progreso.
Además, Ultimate Blocks ofrece una variedad de otros bloques útiles, incluidos botones, temporizadores de cuenta regresiva, testimonios, alternadores y más.
PREGUNTAS MÁS FRECUENTES:
Que: ¿ Qué es una barra de progreso en WordPress?
Respuesta: Una barra de progreso es un elemento visual que indica el estado de finalización de una tarea o la progresión de un proceso en un sitio web de WordPress. Ayuda a los usuarios a comprender qué parte de una tarea se ha completado o en qué punto se encuentran en un proceso.
Que: ¿ Por qué necesitaría una barra de progreso en mi sitio web de WordPress?
Respuesta: Las barras de progreso son útiles para mostrar el estado de finalización en varios escenarios, como cursos en línea, envíos de formularios, cargas de archivos, procesos de varios pasos o cualquier tarea en la que el seguimiento del progreso sea beneficioso para la experiencia del usuario.
Que: ¿Cómo puedo agregar una barra de progreso a mi sitio web de WordPress?
Respuesta: Puede agregar una barra de progreso a su sitio web de WordPress usando complementos como Ultimate Blocks, que ofrecen un bloque de barra de progreso dedicado que se puede insertar fácilmente en sus páginas o publicaciones usando el editor de bloques.
Pregunta: ¿Puedo agregar varias barras de progreso a diferentes páginas o publicaciones en mi sitio web de WordPress?
Respuesta: Sí, puede agregar varias barras de progreso a diferentes páginas o publicaciones en su sitio web de WordPress utilizando complementos como Unlimited Blocks. Simplemente inserte el bloque de la barra de progreso en cada página o publicación deseada y personalícela según sus necesidades.
Conclusión:
En conclusión, agregar una barra de progreso a su sitio web de WordPress es un proceso sencillo que puede mejorar enormemente la experiencia del usuario y proporcionar comentarios valiosos sobre la finalización de tareas o la progresión del proceso.
El uso de complementos como Ultimate Blocks facilita la inserción y personalización de barras de progreso sin necesidad de conocimientos de codificación.
Ya sea que estés realizando un seguimiento del progreso del curso, envíos de formularios o cualquier otra tarea, una barra de progreso puede ser una herramienta útil para atraer a tu audiencia y guiarla a través de varios procesos en tu sitio web.
Si tiene más preguntas o necesita ayuda, no dude en explorar los complementos disponibles o comunicarse con los desarrolladores de complementos para obtener ayuda.
Ver más:
- Más de 200 plantillas y diseños de sitios web (gratuitos y premium) 2024
- Cómo redirigir una URL antigua a una URL nueva en WordPress [Guía para principiantes 2024]
- ¿Qué es el directorio raíz en WordPress? ¿Y cómo encontrarlo?
- Cómo agregar un nuevo usuario en el sitio web de WordPress
