Cómo agregar animación de desplazamiento en WordPress
Publicado: 2022-09-08¿Conoces esa sensación cuando encuentras un sitio web con un efecto de desplazamiento interactivo realmente genial? Ya sabes, ¿el tipo de animación de desplazamiento que te distrae por completo como un gatito con un ovillo de lana?
Si eres como yo, es posible que hayas pensado que era increíble, pero estaba fuera de tu alcance para crear. La buena noticia es que no solo es posible, sino que también puede crear una animación de desplazamiento para su sitio de WordPress con solo unos pocos clics.
Te mostraré cuatro métodos para lograrlo que no romperán tu cerebro:
- Usando un complemento
- Elementor
- divide
- Etiquetas de anclaje
Crear una animación de desplazamiento con Scrollsequence
El primer método que quiero compartir es usar un complemento muy útil llamado Scrollsequence.

Scrollsequence lo ayuda a crear una animación cinematográfica de desplazamiento que tiene un gran impacto visual en sus visitantes. Es especialmente adecuado para exhibiciones de productos donde desea que el producto gire 360°. La animación se reproducirá y retrocederá a medida que el usuario se desplaza. Visite su sitio web para ver un ejemplo revelador:
Cómo usar la secuencia de desplazamiento
Lo primero que debe hacer es instalar el complemento. Puede obtener la versión gratuita en su página de WordPress.org o descargar una versión premium en el sitio web de Scrollsequence. Ofrecen una prueba gratuita de 14 días, por lo que no hay riesgo de probarlo en su sitio.
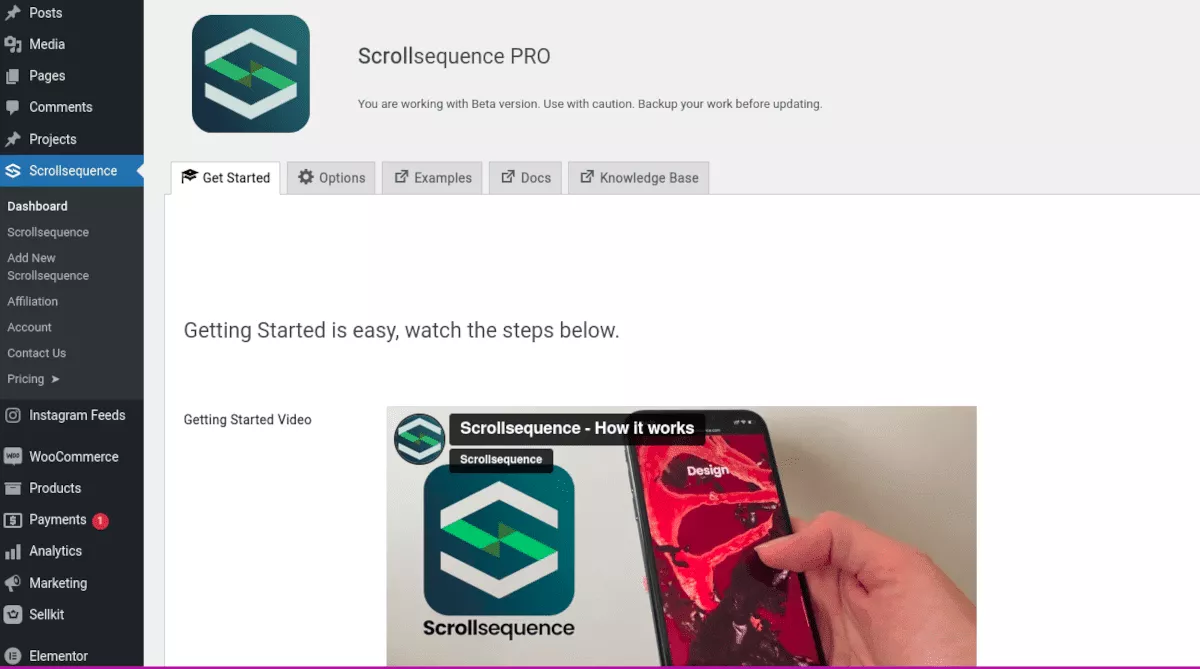
Una vez que haya instalado y activado el complemento, navegue hasta el menú Scrollsequence en su panel de administración.

La primera sección del menú es un tutorial completo sobre cómo usar el complemento. Te guiaré a través de los conceptos básicos aquí solo para que te familiarices.
En lugar de usar un archivo de video o GIF, Scrollsequence se basa en una serie de fotogramas fijos para crear el efecto de video de desplazamiento. Entonces, lo primero que deberá hacer es tomar un video corto (de 5 a 10 segundos más o menos) y exportar los cuadros como archivos de secuencia JPEG usando su software de edición favorito. El convertidor Ezgif es una gran opción libre. Cuando haya guardado los archivos, regrese a su sitio y navegue hasta Scrollsequence > Add New Scrollsequence .
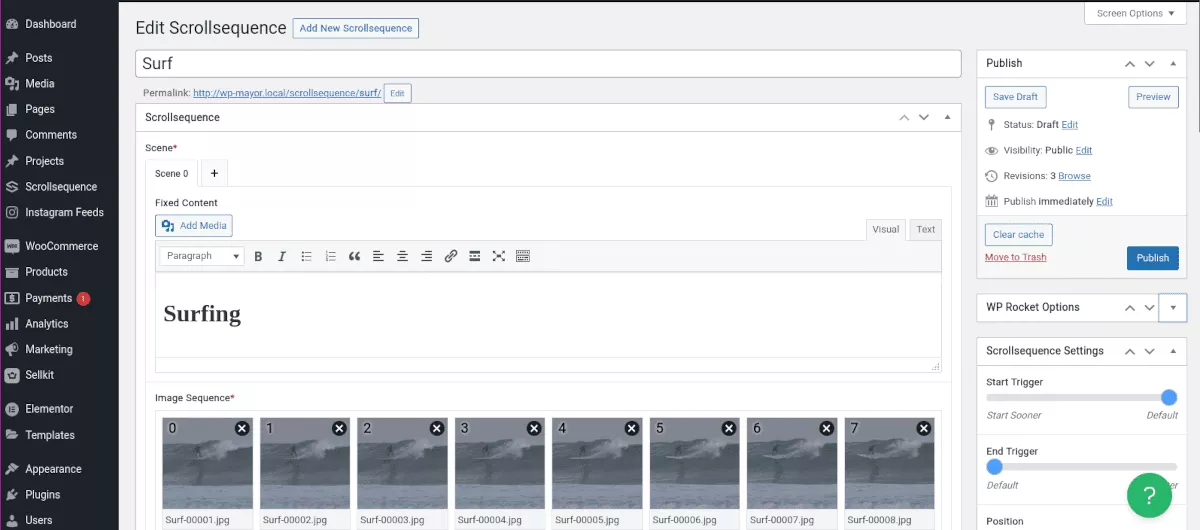
Haga clic en Agregar una escena y aparecerá un menú desplegable de Secuencia de imágenes* . Haga clic en Seleccionar archivos adjuntos y agregue las imágenes que guardó. Pueden tardar un poco en cargarse, dependiendo de la velocidad de su conexión.

En este punto, puede hacer clic en Guardar borrador y luego obtener una vista previa de la animación. Sin editar ni elegir ninguna configuración, así es como se veía mi animación de desplazamiento predeterminada:
En Configuración de secuencia de desplazamiento en el menú del lado derecho, puede ajustar qué tan pronto comienza y termina el video en el desplazamiento, y si es fijo (fijo en su lugar) o estático (fluye con la página).
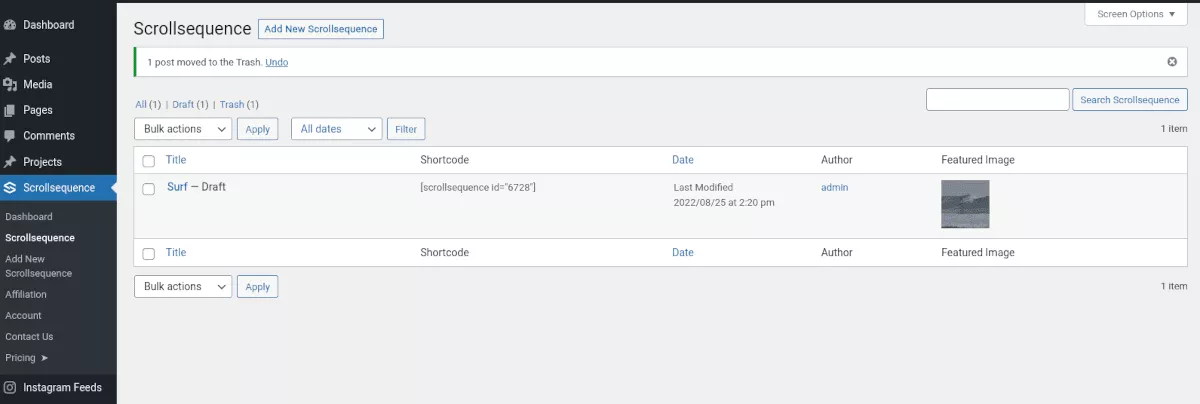
Cuando esté satisfecho, haga clic en Publicar . Luego, regrese a Scrollsequence en el menú de administración. Verás tu secuencia listada con un shortcode.

Copie y pegue el código abreviado en cualquier página donde desee mostrar la secuencia. Puede poner tantas secuencias en una página como desee. Una vez que se completa una secuencia, pasará automáticamente a la siguiente.
Hay más funciones y configuraciones disponibles en Scrollsequence, como la animación de contenido. Si desea profundizar en Scrollsequence, consulte el tutorial completo en nuestro artículo de revisión.
Crear un efecto de desplazamiento en Elementor
Este es un poco diferente, ya que comenzaremos con una imagen fija en lugar de un video. Haremos que se mueva de un lado a otro de la pantalla a medida que el usuario se desplaza.
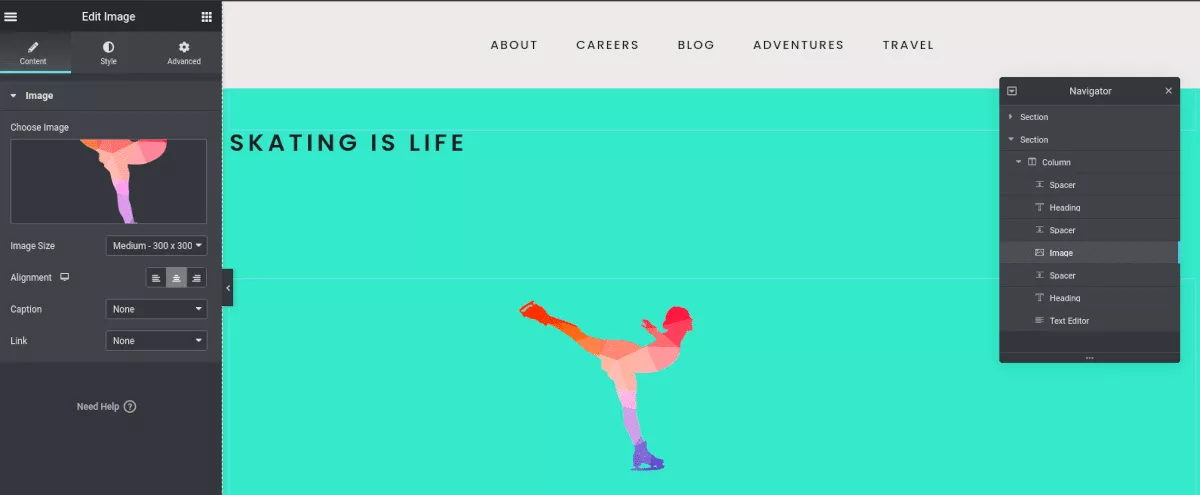
Primero, cree una nueva página, luego elija Editar con Elementor. Luego inserte una imagen en la página. El efecto funciona mejor si usa un archivo PNG o SVG transparente. Configure el tamaño de la imagen para que el movimiento se note al desplazarse. En mi caso, utilicé una imagen y puse el tamaño en Medio: 300 x 300 px.

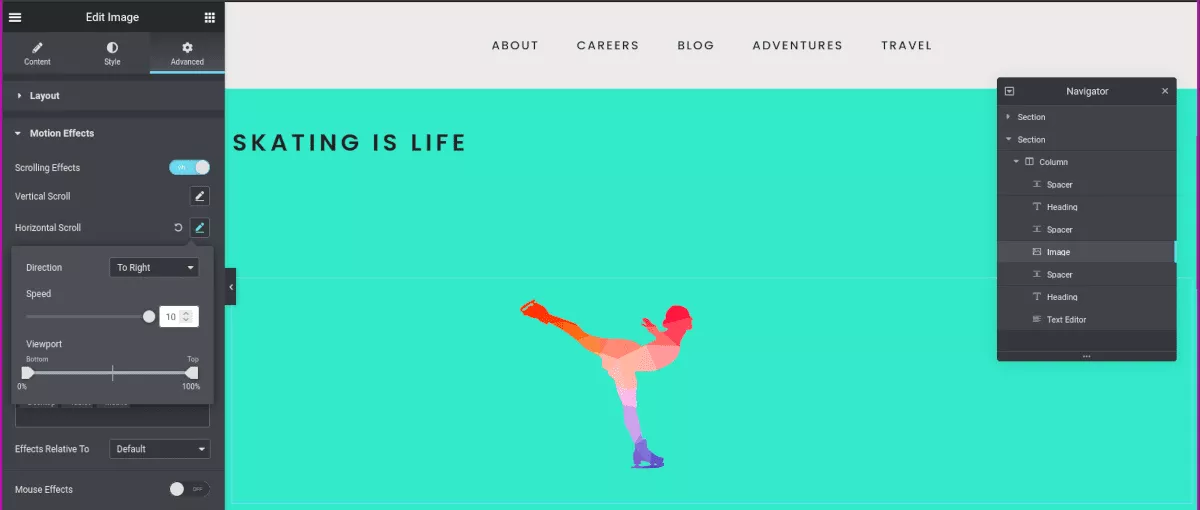
Con la imagen seleccionada, elija la pestaña Avanzado y desplácese hacia abajo hasta Efectos de movimiento . Activa Efectos de desplazamiento . Quiero que mi patinador se mueva por la página, así que en Desplazamiento horizontal configuro Dirección a la derecha .

De inmediato, puede desplazarse hacia abajo y probar el efecto. Este fue un ejemplo muy simple, pero puedes ver que las posibilidades son casi ilimitadas.
Vale la pena señalar que también puede usar Scrollsequence en Elementor, y Elementor Pro tiene un efecto de desplazamiento fijo incorporado propio, incluso si es un poco limitado.
Crear un efecto de desplazamiento Divi
Este efecto es similar al efecto de desplazamiento en Elementor. Si eres usuario de Divi, también puedes hacerlo.
Primero, cree una página y elija Usar Divi Builder . En mi ejemplo, elegí uno de los diseños prefabricados de Divi, en este caso, un sitio de entrenamiento de tenis.
Quería que una pelota de tenis rodara por la pantalla mientras el usuario se desplazaba hacia abajo en la página. Al igual que el patinador que usé antes, encontré una imagen PNG de una pelota de tenis en un fondo transparente.


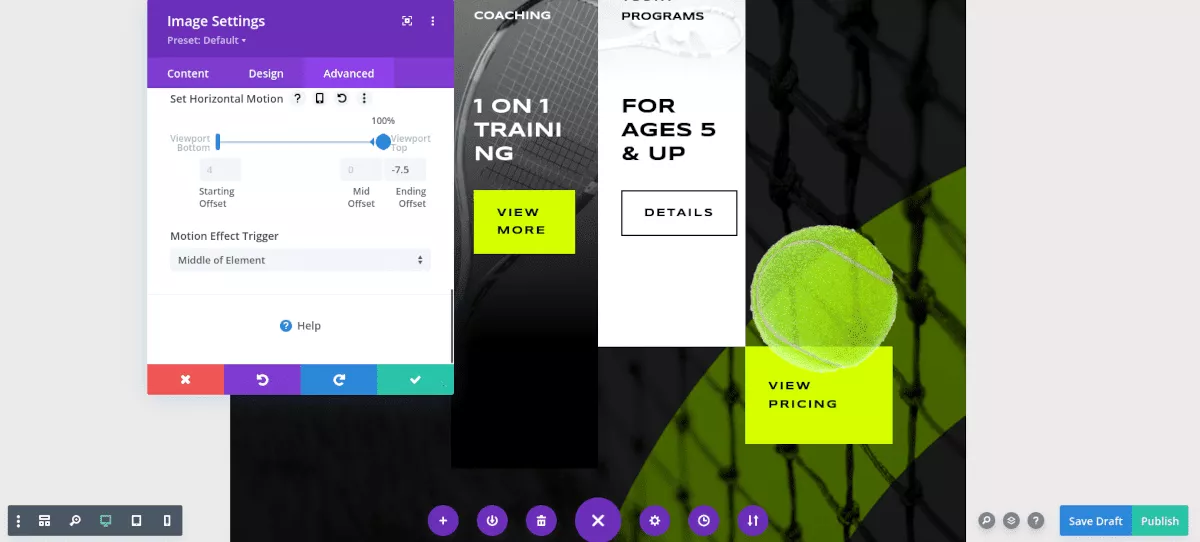
Una vez que haya cargado su propia imagen, haga clic en Avanzado en la configuración de la imagen. Desplácese hacia abajo hasta Efectos de desplazamiento. Verá varias opciones en Efectos de transformación de desplazamiento. Elegí los efectos Rotar y Movimiento horizontal.
Pruebe su movimiento de desplazamiento, modifique su configuración y eso es todo. La gente de Divi Extended tiene un tutorial aún más detallado sobre los efectos de desplazamiento de Divi que puede resultarle útil.
Uso de etiquetas de anclaje y CSS para un desplazamiento suave
El último método que quiero compartir contigo no es tan emocionante como los otros, pero agrega un poco de animación a tu sitio de una manera simple.
Si usa etiquetas de anclaje para ayudar a los visitantes a saltar al contenido en la misma página, sabe lo torpe que puede verse. Este método hace que el movimiento se desplace suavemente, como si estuviera animado. Así es como funciona.
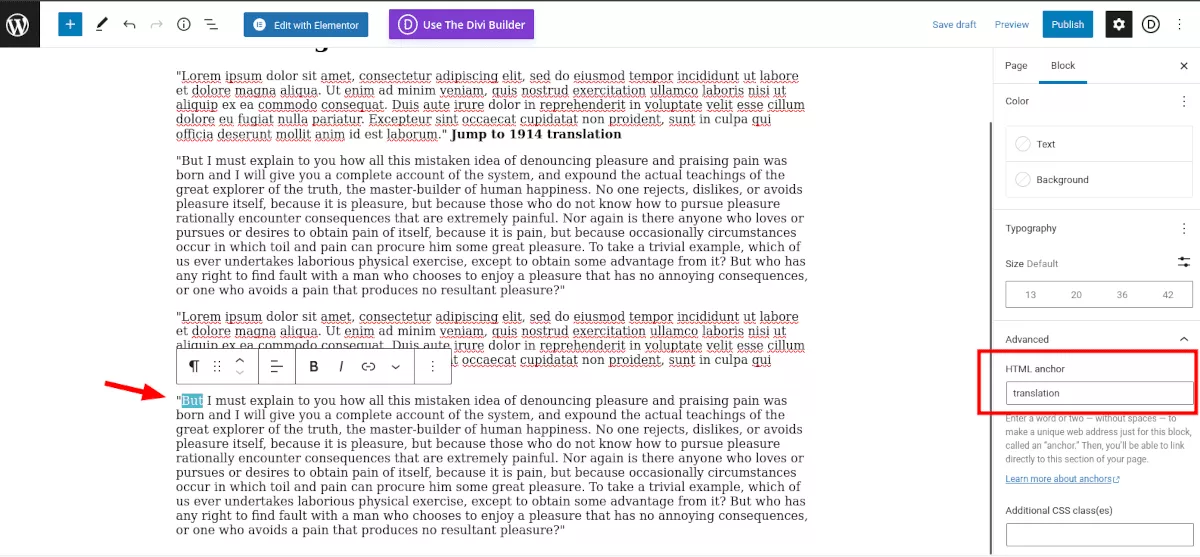
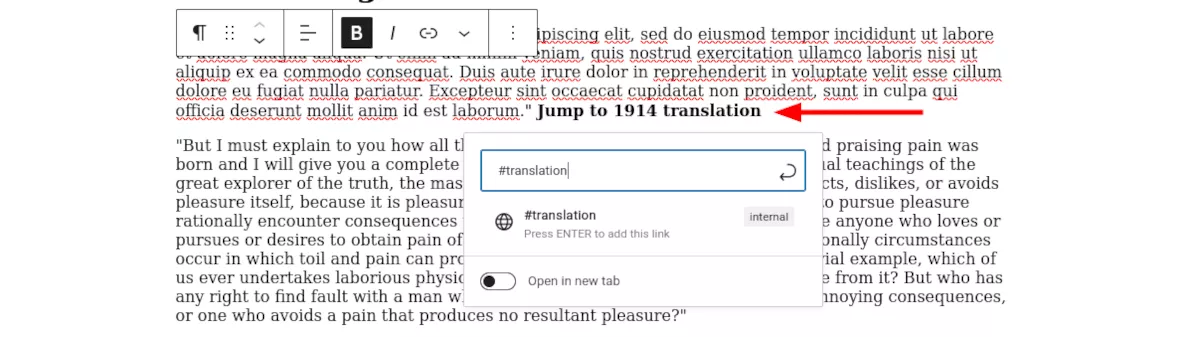
Primero, configure etiquetas de anclaje en su página. Seleccione el texto al que desea saltar. En el menú del lado derecho, debajo de Avanzado, coloque texto en el campo Anclaje HTML. No importa lo que sea, mientras lo recuerdes. Esta es su etiqueta de anclaje.

Ahora, seleccione el texto que desea vincular a su etiqueta de anclaje. Agregue un enlace y, en el campo del enlace, ingrese su texto de anclaje con un hashtag delante, como este: #link-word.

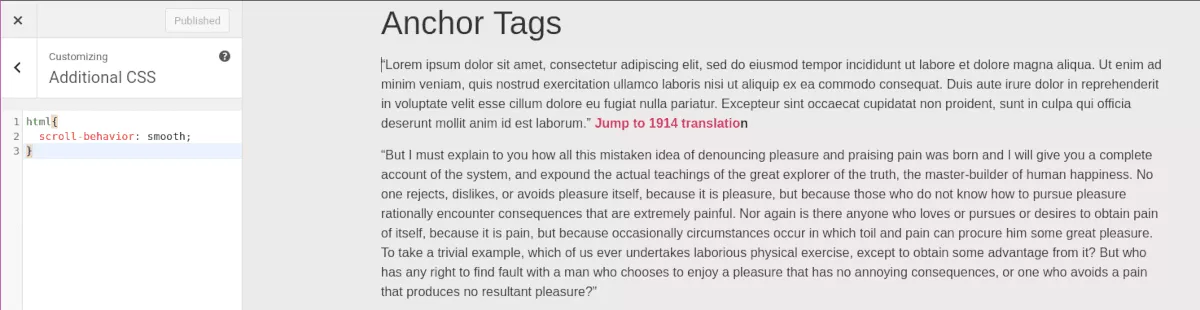
Ahora publica o actualiza tu página. Como mencioné, la acción será torpe. Arreglemos eso. Abra su página y, en la barra de administración superior, seleccione Personalizar. Desplácese hacia abajo hasta CSS adicional. Pegue este código en el campo:
html{ scroll-behavior: smooth; } 
Haga clic en Publicar y pruebe el vínculo. ¡Suave!
Use la animación de desplazamiento para hacer que sus páginas sean dinámicas
Puede ver que no se necesita un desarrollador profesional ni mucho trabajo para que sus páginas sean tan dinámicas como las de Apple o la NASA. Si bien te mostré cuatro métodos diferentes, puedes combinarlos para realmente sorprender a tus visitantes.
Te animo a que explores Scrollsequence porque es una forma muy fácil de convertir a tus visitantes en gatitos con ovillos. Recordarán su sitio y será mucho más probable que lo compartan con sus amigos.
