¿Cómo agregar búsqueda al menú de WordPress? (+ Cómo quitar)
Publicado: 2022-12-05¿Quieres saber cómo agregar búsqueda al menú de WordPress? Entonces, este artículo es exactamente lo que has estado buscando.
WordPress, de forma predeterminada, le otorga la oportunidad de agregar búsquedas a su barra lateral, pie de página y área de widgets. Sin embargo, agregar una barra de búsqueda al menú de navegación es más equitativo. La razón principal es que es más conveniente y fácil encontrar una barra de búsqueda en el menú.
A continuación, en este artículo, explicamos cómo puede agregar una búsqueda al menú de WordPress. Y para aquellos que quieran eliminarlos, no se preocupen, también hemos cubierto esa parte.
Así que, sin más preámbulos, comencemos.
Tabla de contenido
Importancia de agregar búsqueda al menú de WordPress
Ya hemos mencionado anteriormente por qué es importante agregar la búsqueda al menú de WordPress. Aparte de eso, hay algunos otros beneficios que se enumeran a continuación:
- Los usuarios pueden buscar fácilmente información relacionada a través de la barra de búsqueda. Esto ayuda a una mejor participación y mejora la experiencia del usuario.
- Otro beneficio más de agregar la barra de búsqueda es la menor tasa de rebote.
Estas son algunas de las ventajas comunes que obtienes si agregas la búsqueda al menú de WordPress. Ahora, veamos los pasos sobre cómo agregar la búsqueda al menú de navegación de WordPress.
¿Cómo agregar búsqueda al menú de navegación de WordPress?
1. Usar un tema de WordPress
Una forma sencilla de habilitar el icono de búsqueda en el área principal del encabezado es mediante el uso de un tema de WordPress. Después de pensarlo un poco, llegamos a la conclusión de que Zakra es el tema perfecto para esto. Actualmente, Zakra tiene más de 60 000 instalaciones activas .

Además, este tema de WordPress es altamente personalizable, optimizado para SEO y optimizado para la velocidad. También proporciona una integración perfecta con complementos populares de WordPress como WooCommerce, Elementor, Everest Forms, Masteriyo LMS y mucho más. En el futuro, instalemos Zakra y agreguemos la búsqueda a su menú de WordPress.
Instalar y activar Zakra
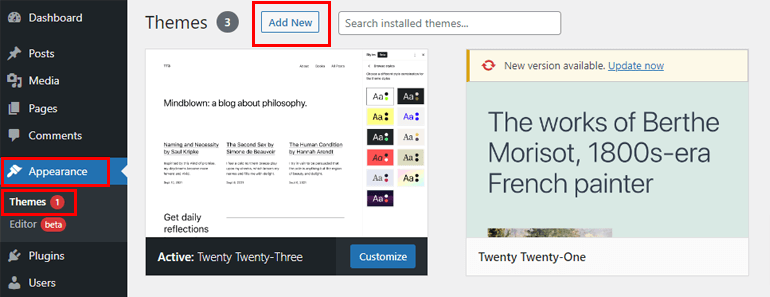
Lo primero es lo primero, el tema de Zakra debería estar activo en su panel de WordPress. Para hacer eso, navegue a Apariencia >> Temas desde la barra lateral. A continuación, haga clic en el botón Agregar nuevo .

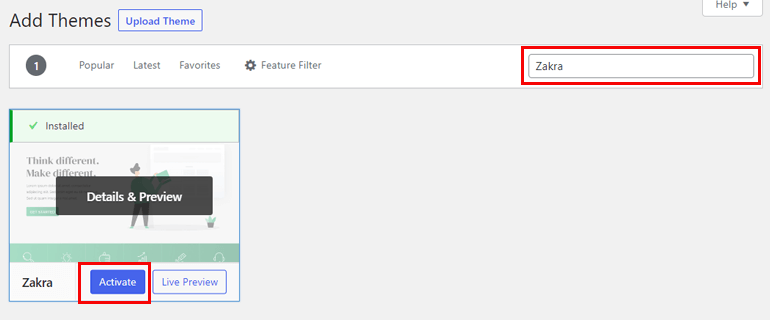
A continuación, escriba Zakra en la barra de búsqueda. Una vez que aparezca en el resultado de la búsqueda, haga clic en el botón Instalar y, por último, presione el botón Activar .

Si desea una guía detallada, consulte este tutorial de YouTube sobre cómo instalar la versión gratuita del tema Zakra.
También puede importar una demostración de su elección. Zakra ofrece más de 80 demostraciones adecuadas para todo tipo de sitio web.
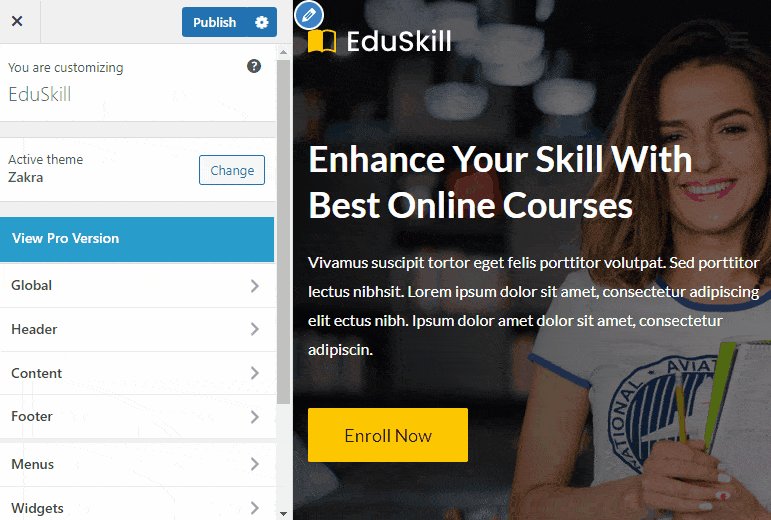
Nota: La mayor parte de la demostración del tema Zakra incluye un icono de búsqueda de forma predeterminada. El tutorial a continuación es para aquellos que importaron una demostración sin un ícono de búsqueda pero que desean habilitarla. Por ejemplo, en esta demostración, el ícono de búsqueda no está disponible.

Habilitar icono de búsqueda en el área principal del encabezado
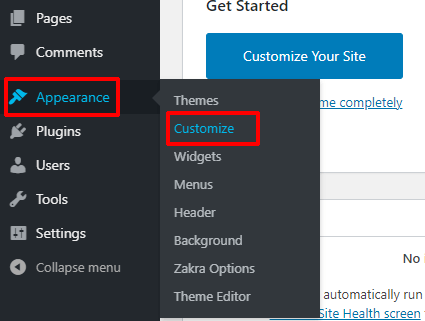
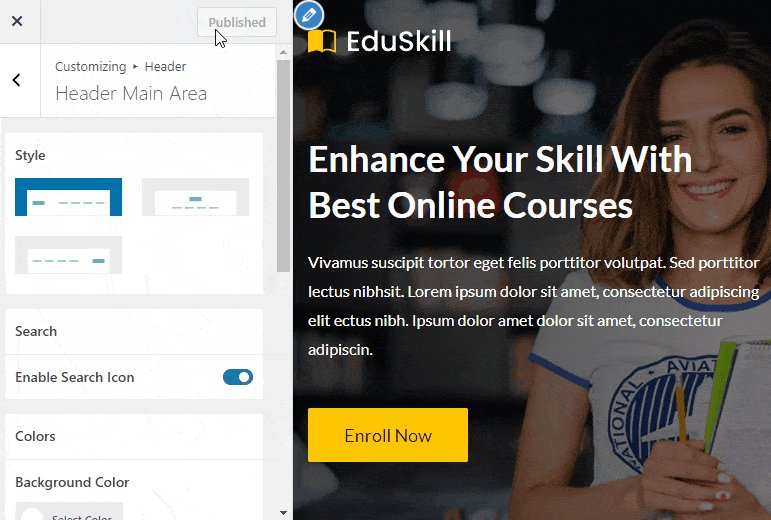
Para habilitar el ícono de búsqueda en el área del encabezado, vaya a Apariencia >> Personalizar .

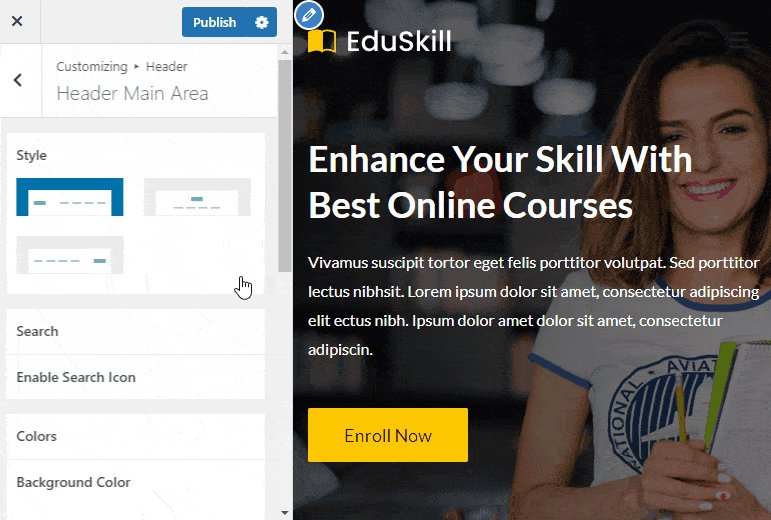
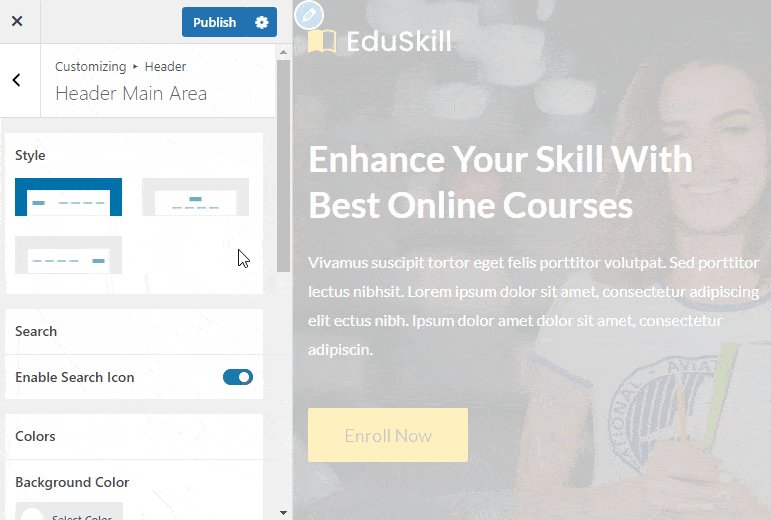
A continuación, vaya a Encabezado >> Área principal del encabezado. Simplemente active el botón Habilitar icono de búsqueda . No olvides hacer clic en el botón Publicar al final.

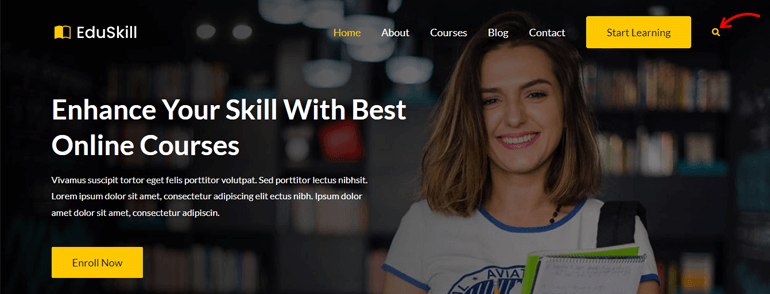
Si ve la vista previa de su sitio, notará el ícono de búsqueda en el área del encabezado.

Cómo quitar el ícono de búsqueda del área principal del encabezado
Antes de sumergirnos en cómo eliminar la búsqueda del menú de WordPress, echemos un vistazo a por qué eliminar la búsqueda del menú.
En nuestra opinión, no es una idea brillante eliminar el formulario de búsqueda debido a los beneficios que hemos mencionado anteriormente. Sin embargo, es posible que desee eliminar el ícono de búsqueda porque puede interferir con la experiencia del usuario.
Entonces, ahora sabemos por qué alguien querría eliminar la búsqueda del menú de WordPress. Es hora de tomar acción. Sin duda, usar el tema que está actualmente activo en su panel de control es la forma más conveniente de eliminar el campo de búsqueda.

No estamos seguros acerca de otros temas de WordPress, pero con Zakra, eliminar la barra de búsqueda debería ser tan fácil como un pastel. Sin más preámbulos, entremos en el proceso.
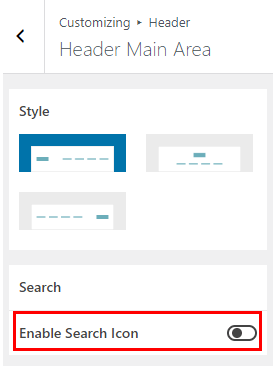
Deshabilitar el icono de búsqueda del área principal del encabezado
Similar al proceso anterior, vaya a Apariencia >> Personalizar >> Encabezado >> Área principal del encabezado . Luego, desactive el botón Habilitar icono de búsqueda y presione el botón Publicar .

Y eso es todo, ha eliminado con éxito el icono de búsqueda de su menú.
2. Usar un complemento de WordPress
Otra forma más fácil de agregar una búsqueda al menú de navegación de WordPress sería usar un complemento. La pregunta es ¿qué plugin usar? Bueno, elegir un complemento fácil de usar y fácil de usar es lo ideal. Y, uno de los mejores complementos que cumplen con todos estos requisitos tiene que ser el complemento Ivory Search.

El complemento de búsqueda de marfil actualmente tiene más de 90 000 instalaciones activas . Este complemento no solo le permite mejorar las características de la búsqueda predeterminada de WordPress, sino también crear nuevos formularios de búsqueda personalizados. Para agregar más, puede crear un número ilimitado de formularios de búsqueda personalizados y configurar cada formulario individualmente.
Instalar y activar el complemento de búsqueda de marfil
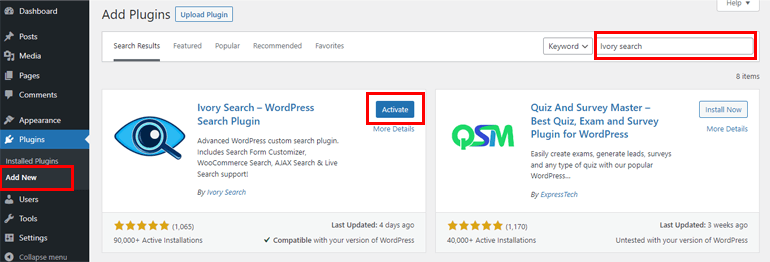
Para empezar, instale y active el complemento en su panel de WordPress. Todo lo que necesita hacer es navegar al menú Complementos >> Agregar nuevo desde su tablero. Escriba el nombre del complemento en la barra de búsqueda. A partir de entonces, haga clic en Instalar y, por último, presione el botón Activar .

Para una explicación más clara, consulte este artículo sobre cómo instalar un complemento de WordPress.
Crear un nuevo formulario de búsqueda
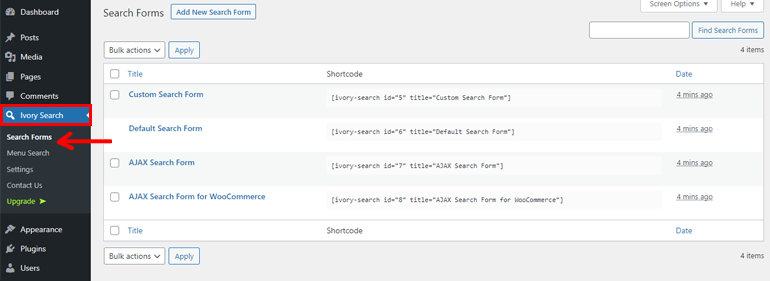
Después de la instalación exitosa del complemento, vaya a Búsqueda de marfil >> Formularios de búsqueda en el menú de la barra lateral. En la página siguiente, puede ver que ya existen cuatro formularios diferentes, a saber: formulario de búsqueda personalizado , formulario de búsqueda predeterminado , formulario de búsqueda AJAX , formulario de búsqueda AJAX para WooCommerce .

Puede elegir un formulario, copiar el código abreviado y pegarlo en el contenido de la publicación, la página o el widget de texto.
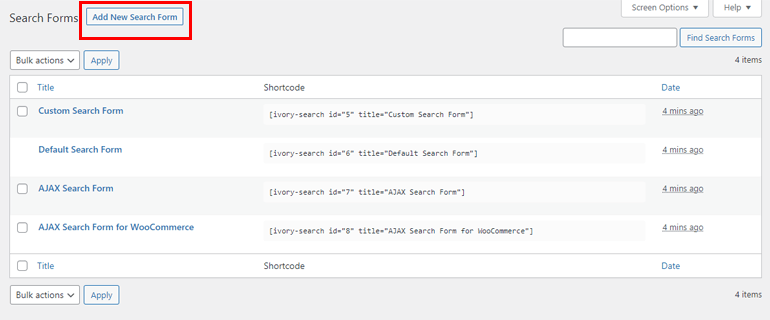
Alternativamente, puede crear un nuevo formulario de búsqueda haciendo clic en el botón Agregar nuevo formulario de búsqueda .

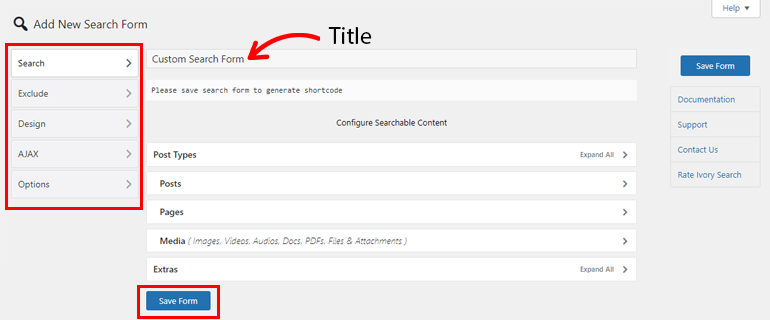
Agregue el título de su formulario de búsqueda. Además, cada formulario contiene secciones: Buscar, Excluir, Diseño, AJAX y Opciones. A continuación, hemos discutido todas las secciones brevemente.
- Buscar: desde esta sección, puede configurar el contenido que se puede buscar . Puede configurar lo que debe poder buscar un formulario de búsqueda.
- Excluir: como sugiere el nombre, puede decidir los contenidos que deben excluirse del formulario de búsqueda.
- Diseño : personaliza el color, el texto y el estilo del formulario de búsqueda.
- AJAX : la opción AJAX ayuda a su usuario a cargar datos desde el servidor sin actualizar la página del navegador.
- Opciones: desde aquí puede controlar la funcionalidad general del formulario de búsqueda.
Por último, Guardar formulario . Poco después se generará un shortcode que podrás copiar y pegar más tarde.

Mostrar formulario de búsqueda en el menú de WordPress
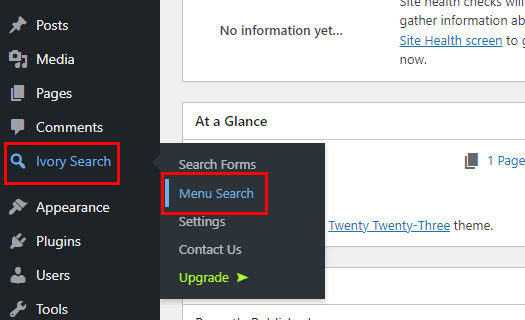
Una vez que haya creado con éxito un formulario de búsqueda, mostrémoslo en su menú de WordPress. Vaya a Marfil >> Búsqueda de menú .

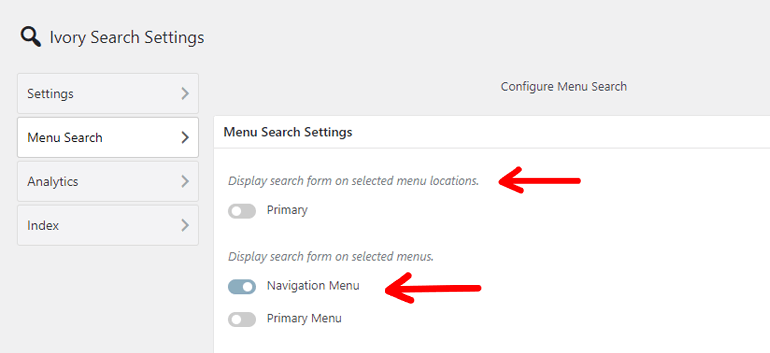
Ahora, active el menú de su elección en el formulario de búsqueda Mostrar en los menús seleccionados y guárdelo . También puede mostrar el formulario de búsqueda en ubicaciones de menú seleccionadas .

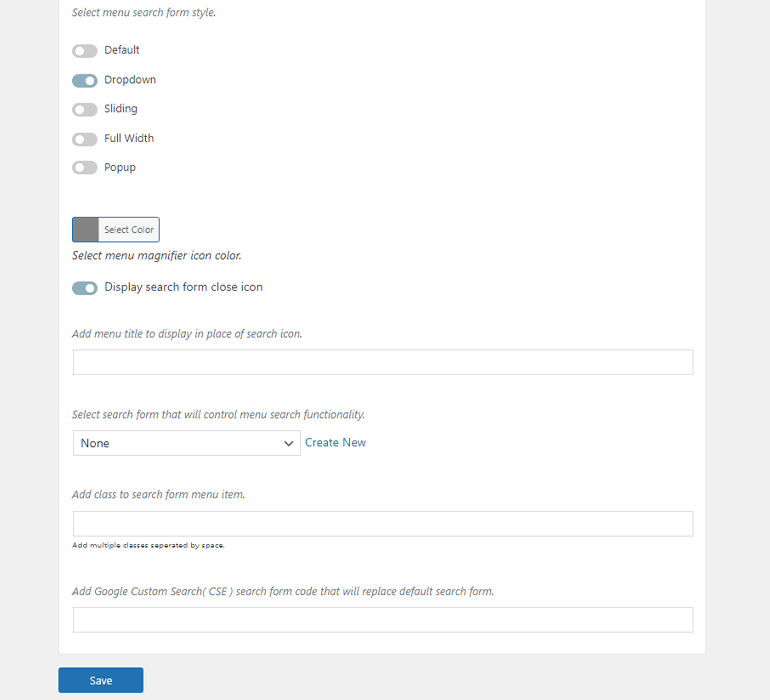
Aparte de eso, también puede seleccionar el estilo del formulario de búsqueda del menú , seleccionar el color y ocultar/mostrar el icono de cierre del formulario de búsqueda . Además, el complemento le permite agregar un título de menú para que se muestre en lugar del icono de búsqueda , agregar una clase al elemento de menú del formulario de búsqueda y agregar un código de formulario de búsqueda de búsqueda personalizada de Google (CSE) que reemplazará el formulario de búsqueda predeterminado.

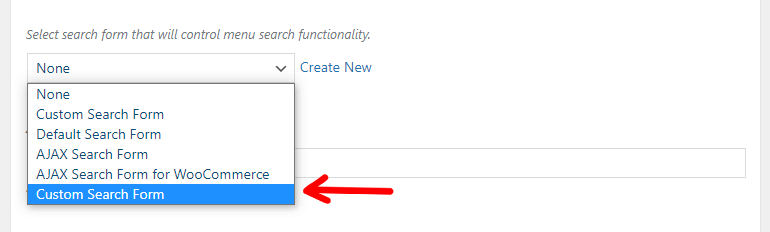
Desde la opción Seleccionar formulario de búsqueda que controlará la funcionalidad de búsqueda del menú , puede elegir qué formulario de búsqueda desea mostrar en su menú. Por ejemplo, aquí hemos seleccionado el formulario que acabamos de crear.

Y eso es todo, así es como puede crear y mostrar un formulario de búsqueda en su menú de WordPress utilizando el complemento de búsqueda de Ivory.
¡Envolviendolo!
Ya sea que desee agregar un formulario de búsqueda a su menú o eliminarlo, cubrimos ambos métodos para usted. Use un complemento como Ivory Search o el tema Zakra para habilitar un ícono de búsqueda. Con Zakra también puede deshabilitar el ícono de búsqueda según su elección.
Y eso es todo por nuestra parte sobre cómo agregar la búsqueda al menú de WordPress. Espero que este artículo te haya sido útil. Si fue entonces, compártalo con sus amigos y familiares en sus redes sociales. También puede seguirnos en Twitter y Facebook para actualizaciones periódicas y noticias emocionantes.
Antes de ir, aquí hay un artículo interesante sobre cómo crear LMS con WordPress y enseñar en línea. También puede consultar los mejores servicios de alojamiento de blogs para WordPress.
