Cómo agregar inicio de sesión social a WordPress (la manera fácil)
Publicado: 2022-07-13¿Desea agregar inicios de sesión sociales a su sitio web de WordPress?
Los inicios de sesión sociales permiten a los visitantes crear una cuenta en su sitio web de WordPress utilizando sus cuentas de redes sociales existentes. En lugar de crear un nuevo nombre de usuario o contraseña, los usuarios simplemente pueden iniciar sesión con Facebook, Google u otra plataforma. Esto les ahorra tiempo, reduce la fricción y aún le brinda acceso a su nombre / dirección de correo electrónico para futuros fines de marketing.
En este artículo, le mostraremos cómo puede agregar el inicio de sesión social a WordPress.

¿Por qué agregar el inicio de sesión social a WordPress?
Hay muchas razones por las que puede querer permitir el registro de usuarios en su sitio web de WordPress. Si tiene una tienda en línea, el registro de usuario permite a los compradores guardar su información de pago y entrega. Esto les facilita volver a comprar en el futuro.
El registro de usuarios también es una parte importante de la creación de un sitio de membresía de WordPress.
Sin embargo, a la mayoría de las personas no les gusta completar largos formularios de registro de usuario y recordar otro nombre de usuario/contraseña.
Los inicios de sesión sociales permiten a los visitantes crear una cuenta en su sitio web con solo hacer clic en un botón. Pueden usar el nombre de usuario y la contraseña de sus cuentas de redes sociales existentes, como sus datos de inicio de sesión de Facebook.
Dado que es tan conveniente, el inicio de sesión social puede alentar a más personas a registrarse en su sitio web. Dicho esto, veamos cómo puede agregar el inicio de sesión social a WordPress.
Cómo agregar inicio de sesión social a WordPress
La forma más fácil de agregar un inicio de sesión de front-end a su sitio web de WordPress es mediante el complemento de registro e inicio de sesión social de Nextend.
Este complemento gratuito permite a los visitantes iniciar sesión usando Facebook, Twitter o Google.
Nota: ¿Desea agregar un inicio de sesión social para un sitio que no sea Facebook, Twitter o Google? También hay una versión pro de Nextend Social Login que agrega inicio de sesión social para muchos sitios diferentes, incluidos PayPal, Slack y TikTok.
Primero, deberá instalar y activar el complemento Nextend. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
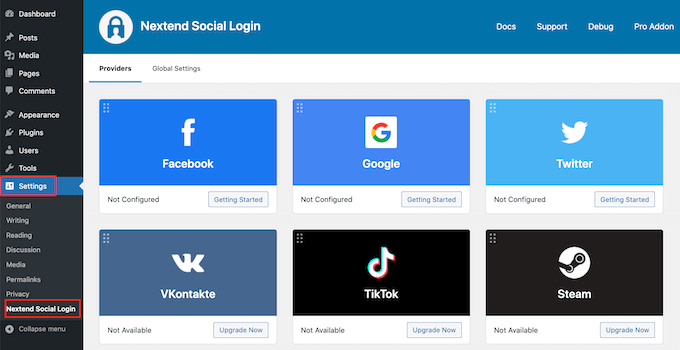
Tras la activación, vaya a Configuración » Nextend Social Login en el área de administración de WordPress. En esta pantalla, verá todas las diferentes opciones de inicio de sesión social que puede agregar a su sitio de WordPress.

El proceso de agregar un inicio de sesión social a su sitio variará dependiendo de si está agregando un inicio de sesión de Facebook, Twitter o Google.
Veamos Facebook como ejemplo.
Para agregar el inicio de sesión de Facebook a su sitio web de WordPress, haga clic en el botón "Comenzar" debajo del logotipo de Facebook.
En este punto, puede recibir una advertencia de que Facebook solo permite redirecciones HTTPS OAuth. Esto significa que su sitio debe usar HTTPS antes de que pueda agregar el inicio de sesión de Facebook a WordPress. Para configurarlo, consulte nuestra guía sobre cómo cambiar de HTTP a HTTPS en WordPress.
Una vez que esté utilizando HTTP, su próxima tarea será crear una aplicación de Facebook. Esto le permite crear una clave de aplicación y un secreto de aplicación, que agregará al complemento Nextend.
Crear una aplicación de Facebook suena técnico, pero no te preocupes. No necesita saber ningún código, y lo guiaremos a través de todos los pasos.
Para crear esta aplicación, deberá cambiar entre su panel de control de WordPress y el sitio web de desarrolladores de Facebook. Con eso en mente, es una buena idea dejar tu tablero de WordPress abierto en la pestaña actual y visitar los Desarrolladores de Facebook en una nueva pestaña.
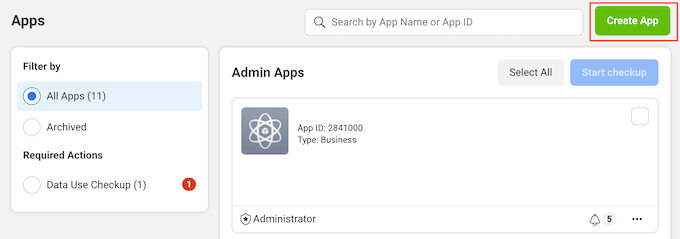
En la pestaña de Desarrolladores de Facebook, simplemente haga clic en el botón 'Crear aplicación'.

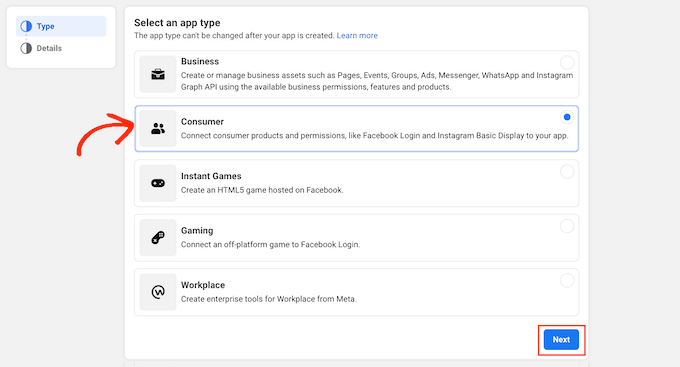
Ahora puede elegir un tipo de aplicación. Como queremos agregar el inicio de sesión social a WordPress, continúe y haga clic en 'Consumidor'.
Después de eso, desplácese hasta la parte inferior de la pantalla y haga clic en el botón 'Siguiente'.

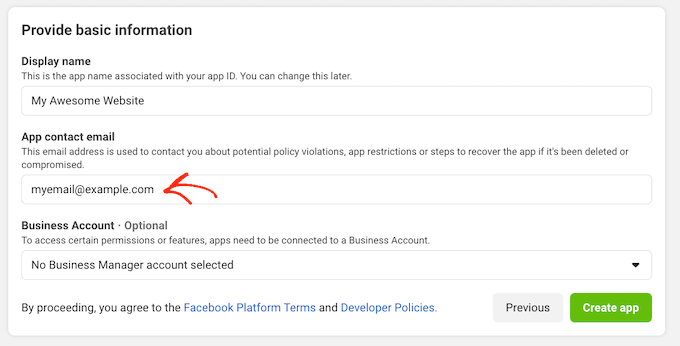
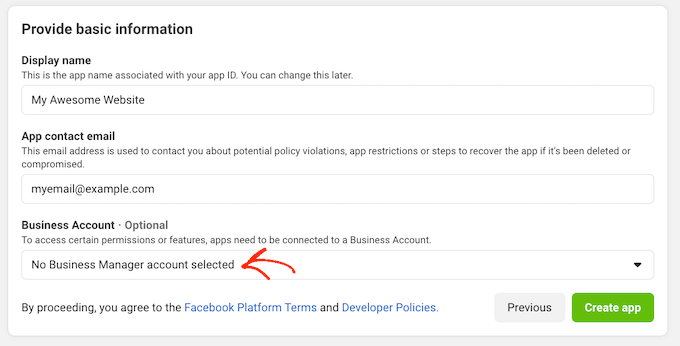
En el campo 'Mostrar nombre', escribe el nombre que deseas usar para la aplicación de Facebook. Este nombre se mostrará a los visitantes, por lo que querrá usar algo que reconozcan, como el nombre de su sitio web de WordPress.
A continuación, escriba su dirección de correo electrónico en el campo 'Correo electrónico de contacto de la aplicación'.
Esta es la dirección que Facebook usará para advertirle sobre posibles infracciones de políticas y restricciones de aplicaciones, o para compartir información sobre cómo puede recuperar una cuenta eliminada. Con eso en mente, querrá escribir una dirección de correo electrónico que revise regularmente.

Si tiene varias páginas de Facebook, es posible que haya creado una cuenta de Facebook Business Manager. Esto le permite otorgar a los miembros del equipo acceso total o parcial a sus páginas de Facebook sin compartir sus datos de inicio de sesión.
Si ha creado una cuenta de administrador comercial de Facebook, puede conectar su nueva aplicación a su cuenta de administrador abriendo el menú desplegable "Cuenta comercial". Luego, simplemente elija un administrador de cuenta del menú desplegable.
Si no tiene un administrador comercial de Facebook, simplemente puede dejar este menú desplegable configurado en "Ninguna cuenta de administrador comercial seleccionada", que es la configuración predeterminada.

Después de eso, estará listo para hacer clic en el botón 'Crear aplicación'.
En la ventana emergente que aparece, escriba la contraseña de su cuenta de Facebook y luego haga clic en el botón 'Enviar'.
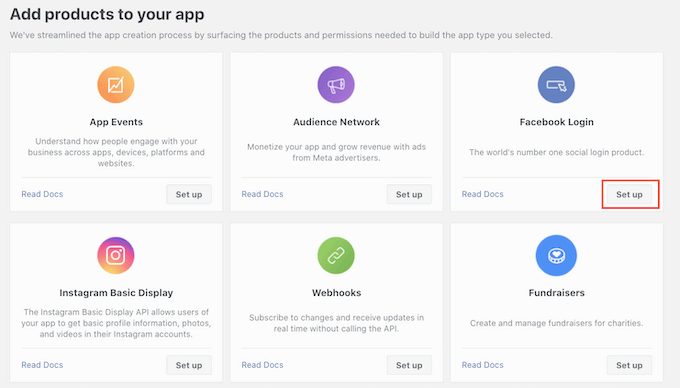
Ahora está listo para agregar productos a la aplicación de Facebook. Continúe y busque la sección de inicio de sesión de Facebook y luego haga clic en el botón 'Configurar'.

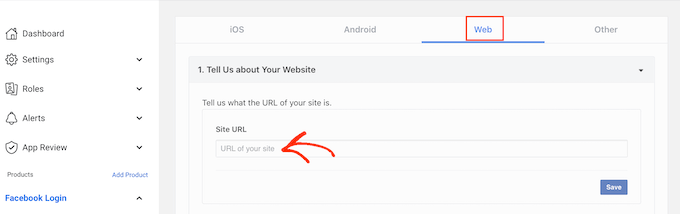
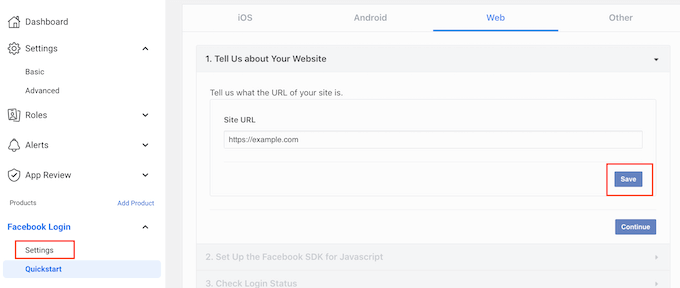
A continuación, simplemente haga clic en 'Web'.
En el campo URL del sitio, escriba la URL de su sitio web.

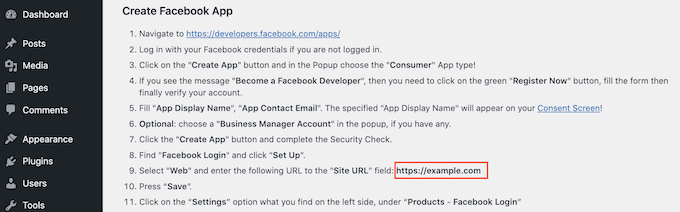
Para obtener la URL correcta, simplemente vuelva a la pestaña que muestra su panel de control de WordPress.
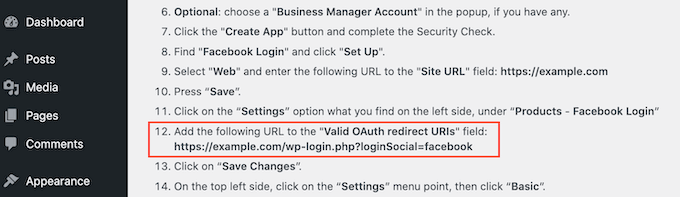
Esta pantalla tiene instrucciones detalladas sobre cómo vincular Nextend a Facebook. Esto incluye mostrar la URL exacta que debe usar.

Después de escribir la URL de su sitio en el campo 'URL del sitio', asegúrese de hacer clic en el botón 'Guardar' para guardar los cambios.
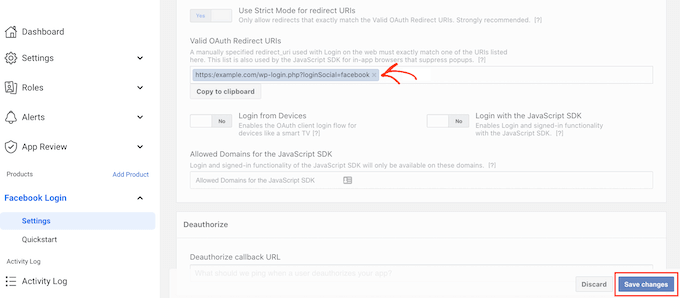
En el menú de la izquierda, busque la sección 'Inicio de sesión con Facebook' y haga clic en 'Configuración'.

En esta pantalla, deberá pegar una redirección oAuth válida. Para obtener este valor, simplemente vuelva a la pestaña de WordPress.
Estas instrucciones incluyen una URL que está etiquetada como 'URI de redirección de OAuth válidas'. Puede continuar y copiar esta URL.

A continuación, vuelva al sitio web del desarrollador de Facebook y pegue la URL en el campo 'URI de redireccionamiento de OAuth válidas'.
Después de eso, estará listo para hacer clic en el botón 'Guardar cambios' en la parte inferior.

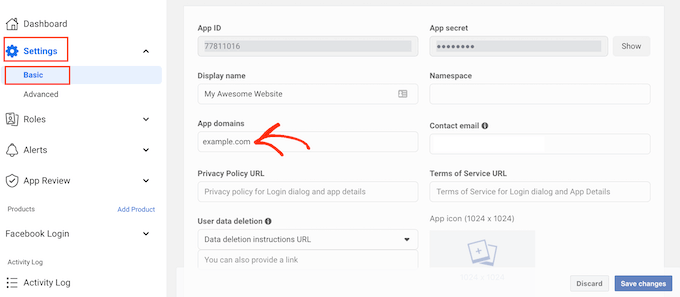
En el menú de la izquierda, haz clic en Ajustes » Básico .
En "Dominio de la aplicación", escribe el nombre de dominio de tu sitio.

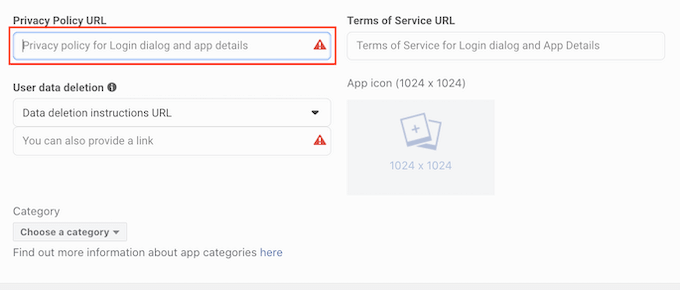
En el campo URL de la política de privacidad, deberá escribir la dirección de la política de privacidad de su sitio web. Esta política de privacidad debe divulgar la información que recopila de los visitantes y cómo planea usar esos datos, incluida cualquier información que obtenga de los inicios de sesión sociales.
Si necesita ayuda para crear esta página importante, consulte nuestra guía sobre cómo agregar una política de privacidad en WordPress.

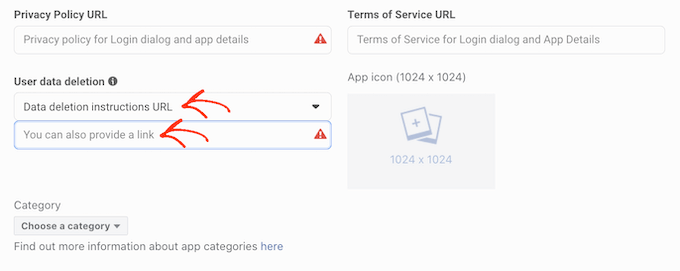
Para cumplir con GDPR, debe brindarles a los usuarios una forma de eliminar su cuenta en su sitio web.
Hay muchas formas en que puede permitir que los usuarios eliminen sus cuentas de WordPress, pero siempre debe compartir estas instrucciones con sus visitantes.
Para ayudar a los usuarios a encontrar esta información, haga clic en la sección 'Eliminación de datos de usuario' y luego elija 'URL de instrucciones de eliminación de datos' en el menú desplegable.
Luego puede escribir o copiar/pegar la URL donde los visitantes pueden encontrar información sobre cómo eliminar su cuenta. Por ejemplo, puede agregar las instrucciones a su política de privacidad o página de preguntas frecuentes.

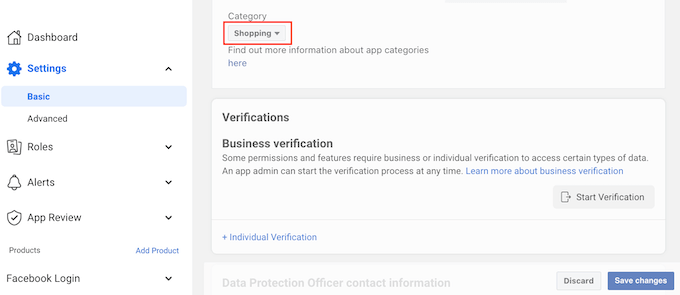
Una vez que haya hecho eso, abra el menú desplegable 'Categoría' y elija la categoría que mejor represente cómo planea usar el inicio de sesión social en su sitio web de WordPress.

Por ejemplo, si está agregando el inicio de sesión de Facebook a su tienda WooCommerce, normalmente querrá hacer clic en la categoría 'Compras'.

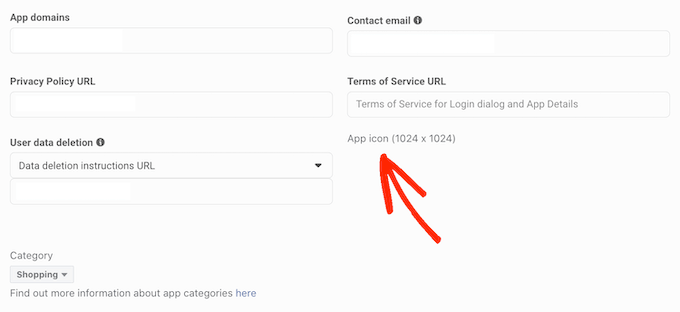
Una vez que haya hecho eso, el siguiente paso es elegir un ícono de aplicación. Este ícono representará su aplicación en el App Center, que es un área de Facebook donde los usuarios pueden encontrar nuevas aplicaciones.
Esto no es particularmente importante para nuestra aplicación, pero es un requisito, por lo que aún deberá crear un ícono de aplicación.
El icono de tu aplicación debe tener entre 512 x 512 y 1024 x 1024 píxeles, y debe tener un fondo transparente. Al crear este ícono, no puede usar ninguna variación de los logotipos, marcas registradas o íconos de Facebook, incluidas sus marcas de WhatsApp, Oculus e Instagram.
Tampoco puede incluir ningún texto de 'Facebook' o 'FB'.
Si aún no tiene uno, puede crear fácilmente un ícono de aplicación de Facebook de aspecto profesional utilizando un creador de logotipos.
Una vez que haya creado un ícono de aplicación, haga clic en la sección 'Icono de aplicación' y luego elija el archivo de imagen que desea usar.

Después de todo eso, haga clic en el botón Guardar cambios.
Tu aplicación de Facebook está configurada como privada de forma predeterminada. Esto significa que eres la única persona que puede iniciar sesión con Facebook.
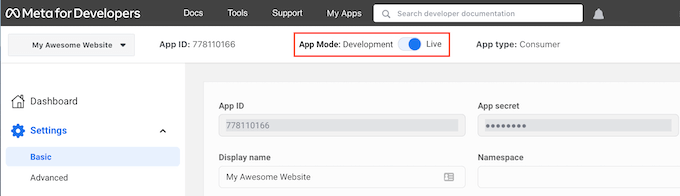
Antes de que sus visitantes puedan crear una cuenta usando Facebook, deberá hacer que su aplicación esté activa. Para hacer esto, busque el control deslizante 'Modo de aplicación: Desarrollo' y haga clic en él para cambiar el control deslizante de blanco a azul.

Las aplicaciones de Facebook pueden tener 'Acceso estándar' o 'Acceso avanzado' a la información del usuario. Si su aplicación tiene acceso estándar, los visitantes no podrán iniciar sesión con el inicio de sesión social de Facebook.
En el pasado, Facebook cambió su configuración de permisos predeterminada, por lo que siempre vale la pena verificar que su aplicación tenga los permisos adecuados para admitir el inicio de sesión social.
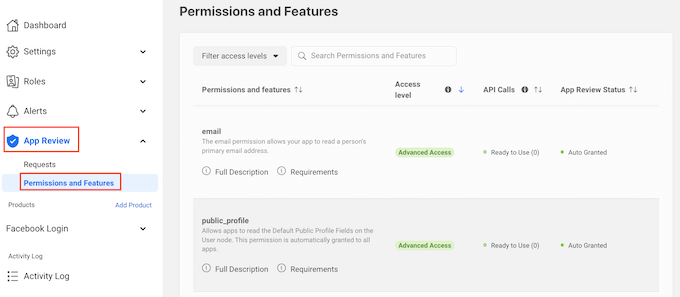
En el menú de la izquierda, haga clic en Revisión de la aplicación » Permisos y características .

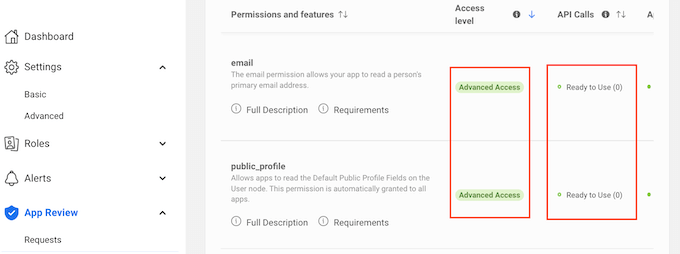
Ahora, busque los permisos 'email' y 'public_profile'.
Para admitir el inicio de sesión social, ambos permisos deben estar marcados como 'Acceso avanzado' y 'Listo para usar', como puede ver en la siguiente imagen.

¿Ve los botones "Obtener acceso avanzado" en su lugar? Esto significa que su aplicación actualmente no tiene los permisos adecuados para el inicio de sesión social.
En este caso, deberá continuar y hacer clic en el botón 'Obtener acceso avanzado' y luego seguir las instrucciones en pantalla.
Una vez que tenga los permisos de Acceso avanzado, continúe y haga clic en Configuración » Básico en el menú de la izquierda.
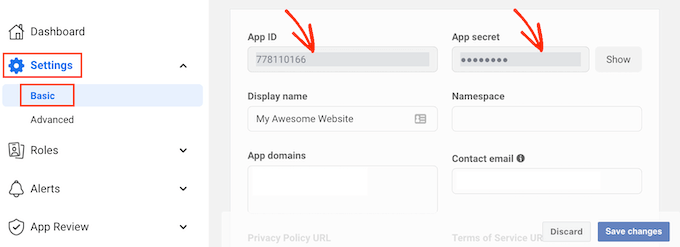
En la parte superior de la página, verá un 'ID de la aplicación' y un 'Secreto de la aplicación'.

Para revelar el secreto de la aplicación, simplemente haga clic en el botón 'Mostrar' y luego escriba la contraseña de su cuenta de Facebook.
El sitio web de Facebook Developers ahora se actualizará para mostrar el secreto de su aplicación.
El siguiente paso es agregar el secreto de la aplicación y la ID de la aplicación a su complemento Nextend. Para hacer esto, vuelva al panel de control de WordPress.
Aquí, haga clic en la pestaña 'Configuración'. Ahora puede pegar la ID y el secreto en los campos 'ID de la aplicación' y 'Secreto de la aplicación' en su tablero de WordPress.
Una vez que haya hecho eso, haga clic en el botón Guardar cambios.
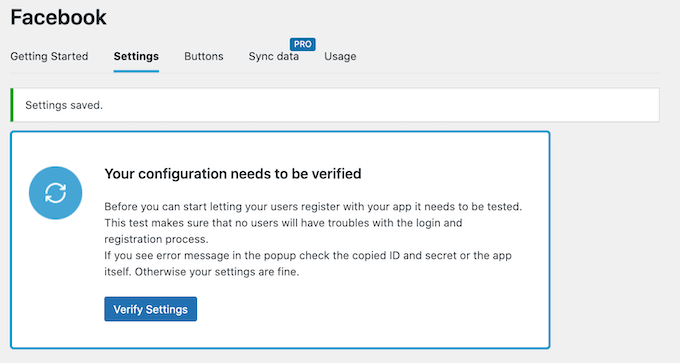
Antes de continuar, es una buena idea probar que su inicio de sesión social está configurado correctamente. Para hacer esto, simplemente haga clic en el botón Verificar configuración.

Esto abrirá una ventana emergente donde puede escribir su nombre de usuario y contraseña de Facebook. Si configuró el inicio de sesión social correctamente, ahora debería iniciar sesión en su blog de WordPress.
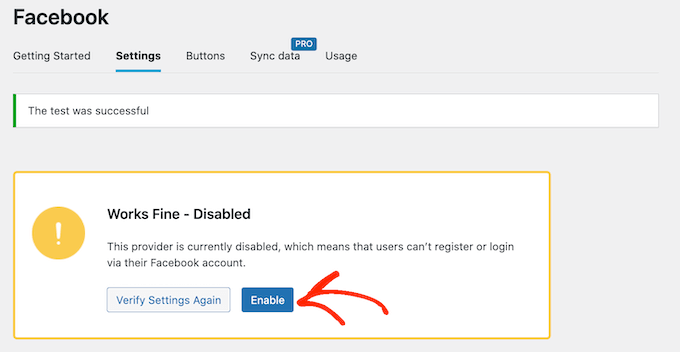
Incluso si su inicio de sesión social funciona, Nextend aún puede advertirle que el proveedor está actualmente deshabilitado. Si ve esta advertencia, simplemente haga clic en el botón Habilitar.

Ahora ha agregado con éxito el inicio de sesión social a su sitio web de WordPress. El siguiente paso es cambiar la apariencia y el comportamiento del botón de inicio de sesión en su sitio.
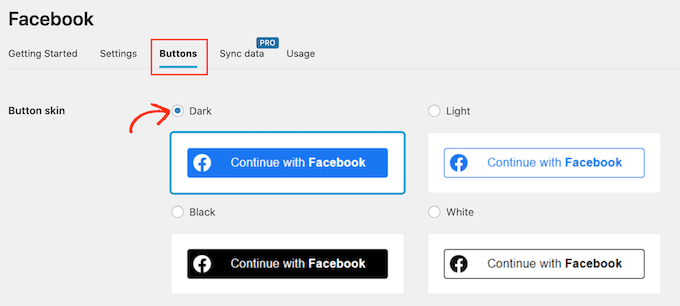
Para diseñar el botón de inicio de sesión social, simplemente haga clic en la pestaña 'Botones'. Ahora verá todos los diferentes estilos que puede usar para el botón de inicio de sesión social.
Para usar un estilo diferente, simplemente haga clic para seleccionar su botón de opción.

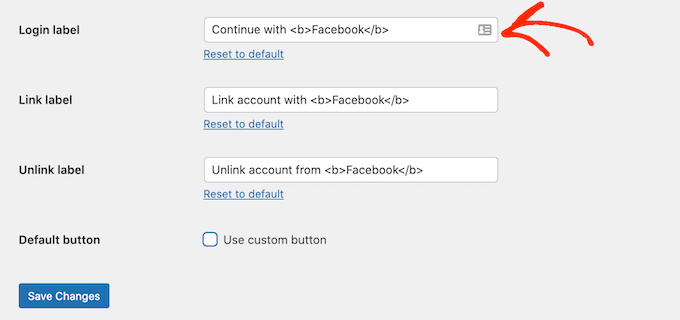
Una vez que haya hecho eso, puede cambiar el texto que Nextend muestra en este botón editando el texto 'Etiqueta de inicio de sesión'.
También puede aplicar algún formato básico a la etiqueta de inicio de sesión. Por ejemplo, en la siguiente imagen estamos aplicando un efecto de negrita mediante el uso de etiquetas HTML <b> y </b>.

Aparte de eso, también tiene la opción de cambiar el texto que usa este botón para su 'Etiqueta de enlace'. Este es el texto que muestra Nextend cuando el visitante ha creado una cuenta en su sitio web, pero no ha vinculado esa cuenta a Facebook.
Puede usar la etiqueta del enlace para animar a los usuarios registrados a conectar su cuenta a varios perfiles de redes sociales.
Para cambiar este texto, simplemente escriba en el campo 'Etiqueta de enlace'. Una vez más, puede usar HTML para aplicar un formato básico al texto de la etiqueta.
También debe facilitar que los visitantes desconecten sus perfiles de redes sociales de su sitio web de WordPress.
Aquí es donde entra en juego el campo 'Desvincular etiqueta'.
En este campo, puede escribir el texto que su sitio mostrará a los usuarios registrados que ya han conectado su cuenta social a su sitio web.
Al hacer clic en este enlace, los usuarios podrán romper la conexión entre su sitio web de WordPress y su cuenta de redes sociales.
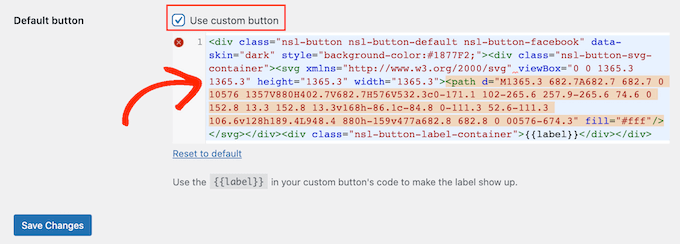
Esta configuración debería ser suficiente para la mayoría de los sitios web. Sin embargo, si prefiere crear un botón completamente personalizado, siempre puede marcar la casilla 'Usar botón personalizado'.
Esto agrega una nueva sección donde puede crear su propio botón de inicio de sesión social usando código.

Cuando esté satisfecho con el estilo que ha aplicado a su botón, haga clic en el botón Guardar cambios.
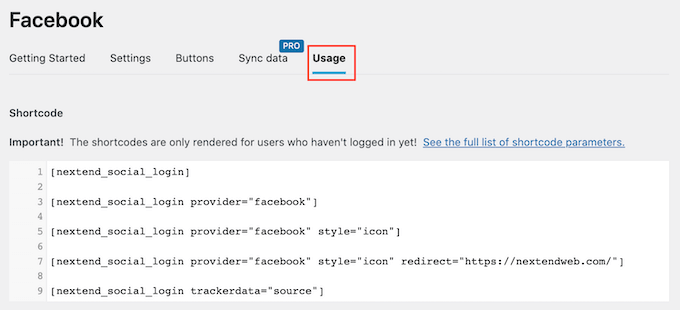
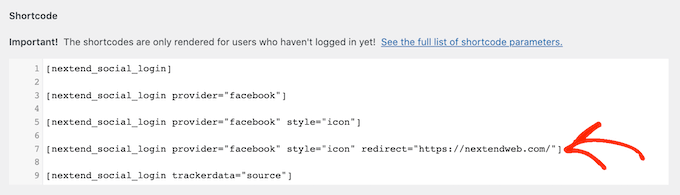
A continuación, haga clic en la pestaña 'Uso'. Nextend ahora mostrará todos los códigos cortos que puede usar para agregar el botón de inicio de sesión social a su sitio web de WordPress.

Estos códigos abreviados pueden crear una variedad de botones de inicio de sesión. Para crear un botón de inicio de sesión básico para Facebook, usaría el siguiente código abreviado:
[nextend_social_login proveedor=”facebook”]
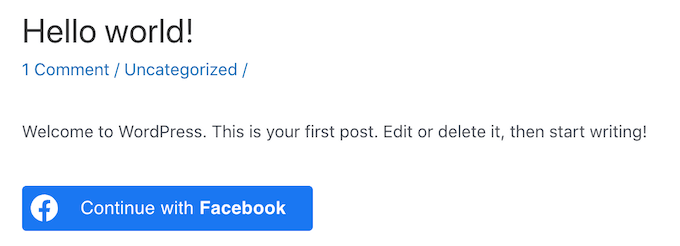
La siguiente imagen muestra un ejemplo de cómo se verá este botón de inicio de sesión social en su sitio.

Como puede ver en la pestaña 'Uso', hay algunos parámetros adicionales que puede agregar a su shortcode. Esto cambiará la apariencia o el comportamiento del botón.
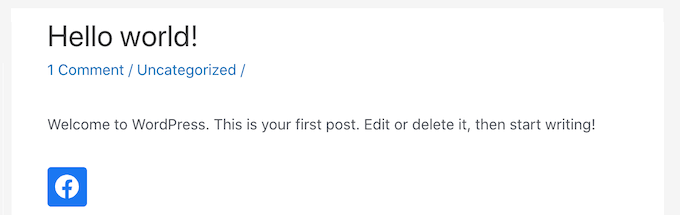
Si desea crear un botón de inicio de sesión social que no tenga una etiqueta de texto, puede agregar el parámetro 'icono', por ejemplo [nextend_social_login proveedor=”facebook” estilo=”icono”]
Aquí hay un ejemplo de cómo se verá este botón en su sitio web de WordPress.

Cuando un visitante inicia sesión en su sitio usando una cuenta social, puede redirigirlo a una página automáticamente. Esta pantalla tiene un código abreviado de ejemplo que redirigirá a los usuarios al sitio de Nextend.
Puede personalizar fácilmente este código abreviado para que redirija al visitante a una página en su propio sitio web de WordPress.

Hay algunos otros parámetros que puede agregar a su shortcode, para ver la lista completa de parámetros, haga clic en el enlace en la documentación del complemento.
Después de decidir qué código abreviado desea usar, puede agregar el código a cualquier página, publicación o área lista para widgets. Para obtener instrucciones paso a paso, consulte nuestra guía para principiantes sobre cómo agregar un shortcode en WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo agregar el inicio de sesión social a su sitio web de WordPress. También puede consultar nuestra guía sobre los mejores complementos de redes sociales para WordPress y cómo rastrear a los visitantes de su sitio web de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
