Cómo agregar íconos de redes sociales en su barra lateral de WordPress
Publicado: 2023-11-29¿Se pregunta cómo agregar íconos de redes sociales a su barra lateral de WordPress?
Agregar íconos sociales a su sitio web es una manera fácil de informarle a su audiencia sobre su presencia en las redes sociales. De esa manera, podrán visitar fácilmente tus perfiles sociales y seguirte en línea.
En este artículo, le mostraremos cómo agregar íconos de redes sociales a su barra lateral de WordPress.

¿Por qué agregar íconos de redes sociales a su barra lateral de WordPress?
Una barra lateral de WordPress es un área de su sitio web que no forma parte de su contenido principal. Es donde puede mostrar información adicional que pueda interesar a los lectores, como las publicaciones de su blog más recientes y enlaces a sus perfiles sociales.
Agregar enlaces sociales a su barra lateral de WordPress es una buena idea porque informa a los usuarios sobre sus cuentas de redes sociales. Como resultado, pueden consultarlos, seguirte y ayudarte a aumentar tu número de seguidores en las redes sociales.
Es más, mostrar sus cuentas de redes sociales puede generar una sensación de credibilidad y servir como prueba social. Cuando los visitantes ven que usted tiene una presencia activa en las redes sociales, esto demuestra que su empresa es receptiva y confiable.
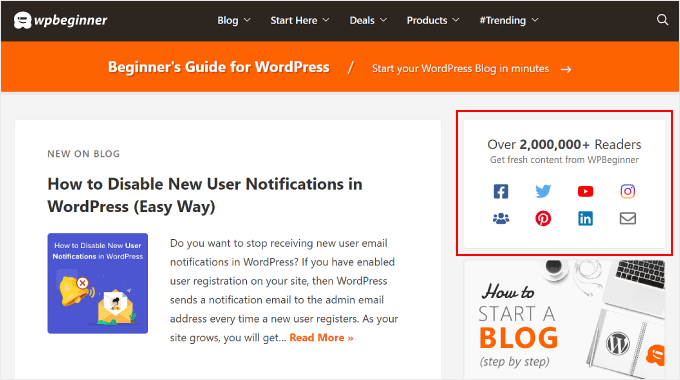
Muchos blogs populares de WordPress muestran íconos de redes sociales en sus barras laterales, como WPBeginner:

Nota: Los íconos de redes sociales son diferentes de los botones para compartir en redes sociales en las publicaciones de WordPress. Si desea agregar botones para compartir, puede consultar nuestra guía para principiantes sobre cómo agregar íconos para compartir en redes sociales en WordPress.
Dicho esto, echemos un vistazo a cómo agregar íconos de seguimiento de redes sociales a su barra lateral de WordPress. El método que debes utilizar depende del tema de WordPress y del editor que estés utilizando. Si desea pasar a una sección determinada, puede utilizar estos enlaces rápidos:
- Método 1: agregar íconos sociales con el editor de sitio completo (temas de bloque)
- Método 2: agregar íconos de redes sociales con widgets de WordPress (temas clásicos)
- Método 3: agregar íconos de redes sociales personalizados con SeedProd (temas personalizados)
Método 1: agregar íconos sociales con el editor de sitio completo (temas de bloque)
Si es un usuario de temas de bloque, puede agregar botones de redes sociales a su barra lateral de WordPress usando el bloque de íconos sociales.
Tenga en cuenta que el proceso varía según el tema que utilice. Algunos temas de bloques pueden incluir una barra lateral de forma predeterminada, a la que luego puedes agregar el bloque de Iconos sociales. Algunos también pueden tener un patrón de encabezado que funciona como una barra lateral y otros pueden no tener ninguna barra lateral.
En este ejemplo, usaremos un tema de bloque predeterminado de WordPress y le mostraremos cómo crear una barra lateral para todas sus páginas o publicaciones donde puede agregar el bloque de íconos sociales.
Primero, vaya a Apariencia »Editor en su panel de administración de WordPress.

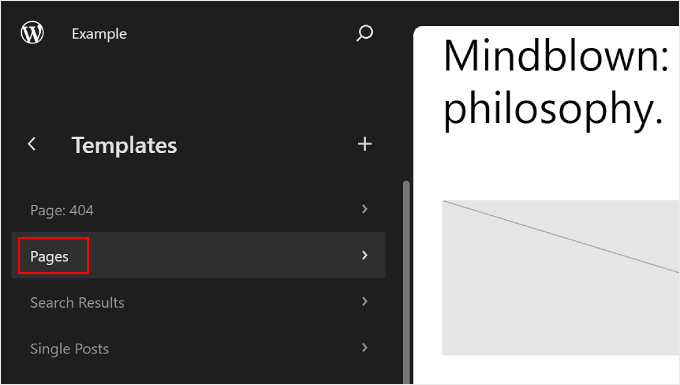
A continuación, debe seleccionar "Plantillas".
Esto lo llevará a una página donde podrá editar la plantilla de sus páginas y publicaciones.

Aquí puede elegir una de las plantillas de página. Pueden ser "Páginas" o "Publicaciones individuales", dependiendo de dónde desee que esté la barra lateral.
Si desea que la barra lateral se muestre tanto en sus páginas estáticas como en sus publicaciones, puede editar ambas más adelante. También puedes personalizar la plantilla de la página de inicio en caso de que necesites que la barra lateral también aparezca allí.
En este caso, seleccionaremos 'Páginas'.

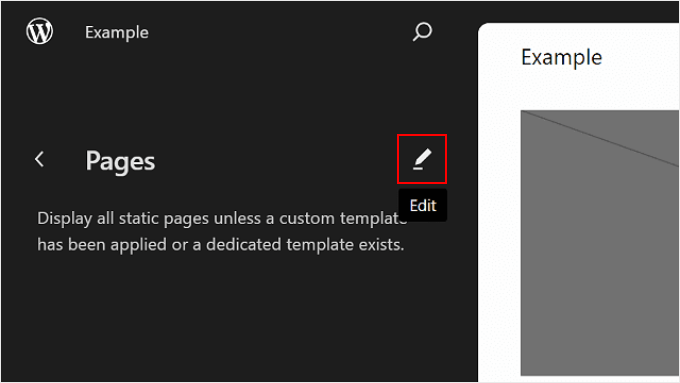
Después de eso, haga clic en el botón del lápiz en el panel izquierdo al lado del botón de tres puntos.
Esto abrirá el editor de WordPress.

Como puede ver, el tema predeterminado aún no tiene una barra lateral en la plantilla de Páginas, por lo que debemos crear una para él.
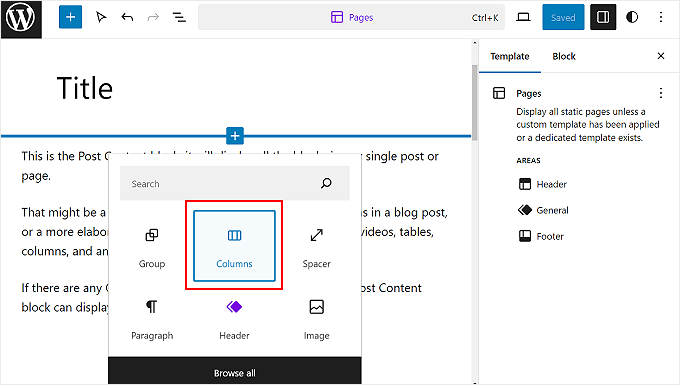
Para hacer esto, puede colocar el cursor sobre donde desea agregar la barra lateral y hacer clic en el botón agregar bloque '+' cuando aparezca. Luego, busque y seleccione "Columnas".

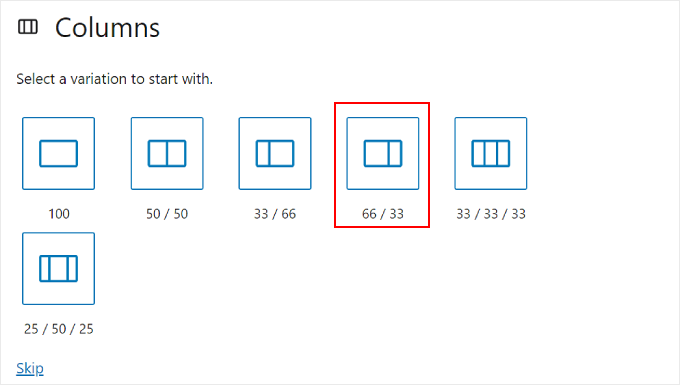
Habrá algunas variaciones para elegir.
En este ejemplo, usaremos la opción '66/33' para imitar el aspecto estándar de una barra lateral derecha.

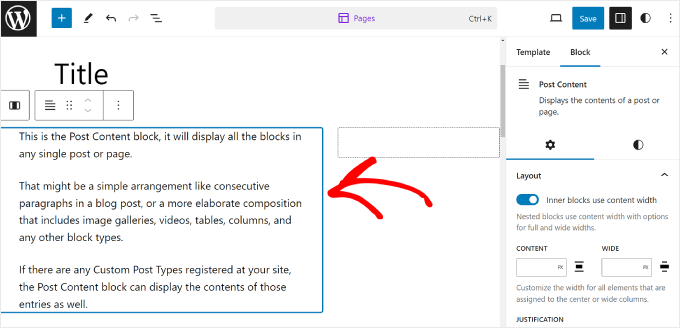
Una vez hecho esto, puede arrastrar y soltar el bloque Publicar contenido a la izquierda del bloque Columnas.
Su plantilla de Páginas debería parecerse a la imagen a continuación, con la columna derecha vacía.

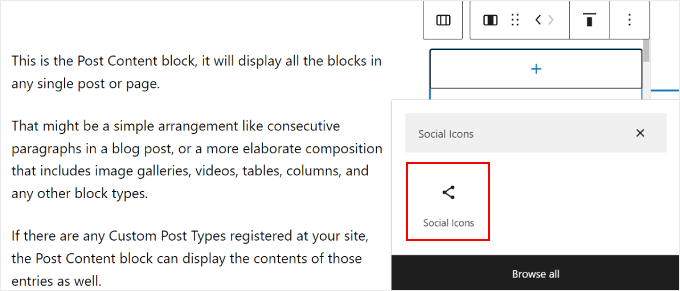
Ahora, haga clic en la columna de la derecha y seleccione el botón agregar bloque '+'.
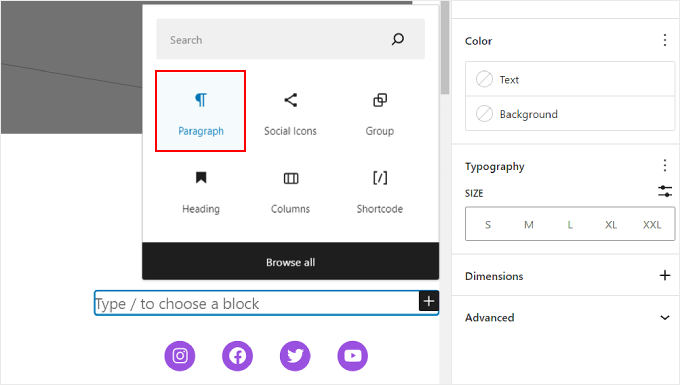
Luego, busca el bloque de Iconos sociales.

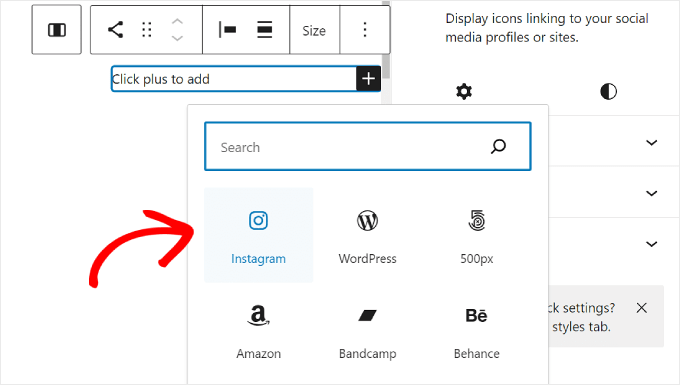
Ahora puedes comenzar a agregar tus plataformas de redes sociales al bloque. Simplemente haga clic en el botón '+' nuevamente y agregue sus botones de redes sociales uno por uno.
No dudes en utilizar la función de búsqueda para explorar todas las opciones de redes sociales.

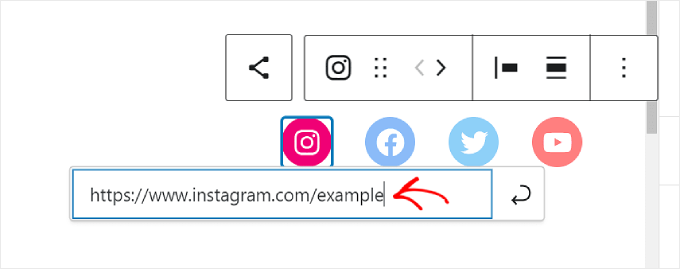
Una vez que haya agregado todos los botones, puede comenzar a agregar enlaces a sus perfiles sociales.
Todo lo que necesitas hacer es hacer clic en un ícono social e ingresar la URL de tu perfil.

En esta etapa, puede personalizar el aspecto de los iconos.
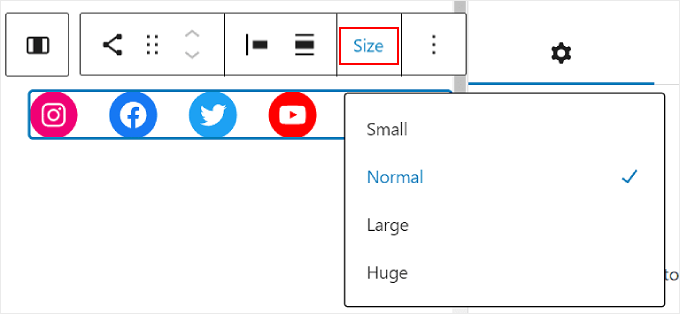
Si el tamaño de los botones no es lo suficientemente grande o pequeño, puede usar la opción "Tamaño" en la barra de herramientas del bloque.

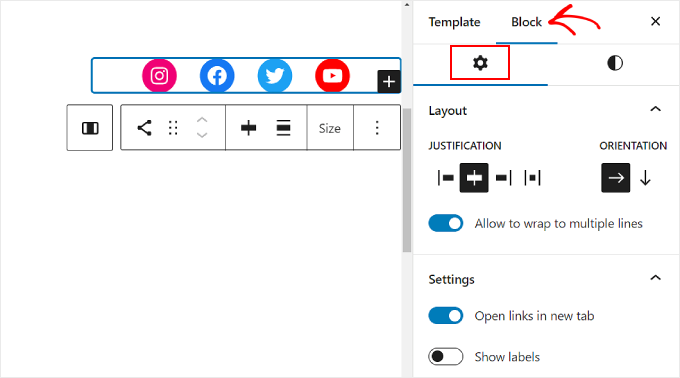
En la Configuración del bloque a la izquierda, puede personalizar la justificación, la orientación, la configuración de los enlaces y las etiquetas de los íconos.
Recomendamos abrir los enlaces en una nueva pestaña para que los usuarios no tengan que abandonar su sitio web para visitar sus perfiles sociales.

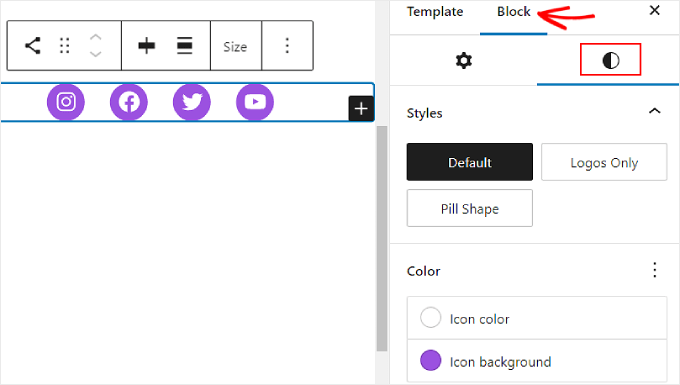
Si cambia a la pestaña Estilos de bloque, puede cambiar los estilos y colores de los íconos para adaptarlos al diseño de su sitio web de WordPress.
Dependiendo de tu preferencia, puedes hacer que todos los íconos tengan colores diferentes o el mismo, como se muestra a continuación.

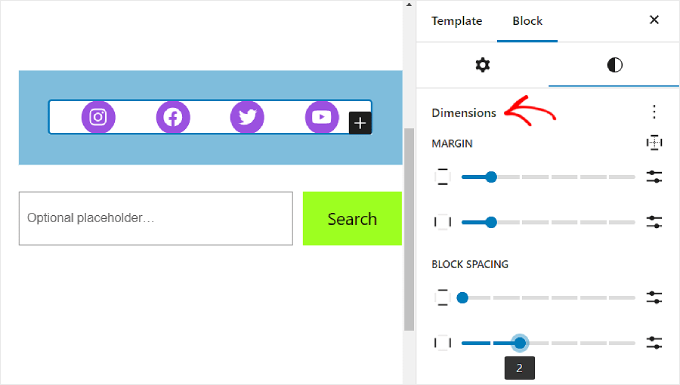
Al desplazarse hacia abajo en la misma pestaña, encontrará la configuración de Dimensiones para personalizar el margen y el espaciado del bloque.
Esta configuración puede resultar útil si desea ajustar el espacio entre el bloque de iconos sociales y otros bloques en la barra lateral.

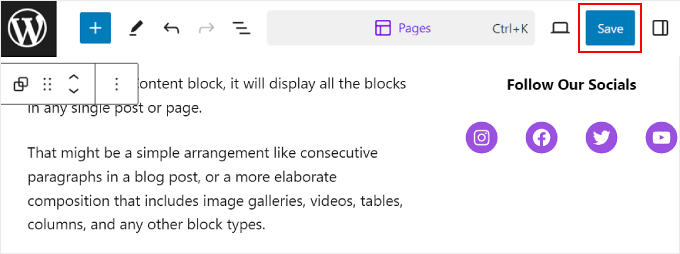
También es una buena idea agregar un texto de llamado a la acción en la parte superior del bloque de íconos sociales para resaltar dónde están los botones y atraer la atención de los visitantes del sitio web.
Para hacer esto, continúe y agregue un bloque de Párrafo usando el botón '+'. Asegúrate de que esté encima de los íconos sociales.

Algunos ejemplos de llamado a la acción que puede utilizar son "Síguenos", "Únase a más de X lectores" u "Obtenga las últimas actualizaciones".
Si aún no lo has hecho, también puedes agregar más elementos a la barra lateral, como tus publicaciones destacadas y comentarios recientes.
Ahora, simplemente haga clic en el botón "Guardar" en la esquina superior derecha de la página.

¡Y eso es!
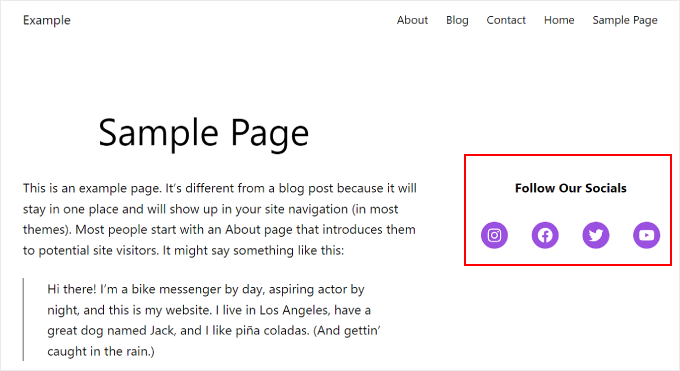
Cuando vaya a su sitio web de WordPress, ahora debería ver una barra lateral con algunos enlaces sociales.

Si desea crear barras laterales únicas para diferentes páginas o publicaciones, todas las cuales incluyen un bloque de íconos sociales, le recomendamos crear un patrón de WordPress o un bloque reutilizable para su barra lateral.
Para obtener más información, puede consultar nuestras guías para principiantes sobre cómo usar patrones de bloques de WordPress y cómo agregar bloques reutilizables.
Método 2: agregar íconos de redes sociales con widgets de WordPress (temas clásicos)
El siguiente método es para personas que usan un tema clásico de WordPress con áreas de barra lateral listas para widgets.
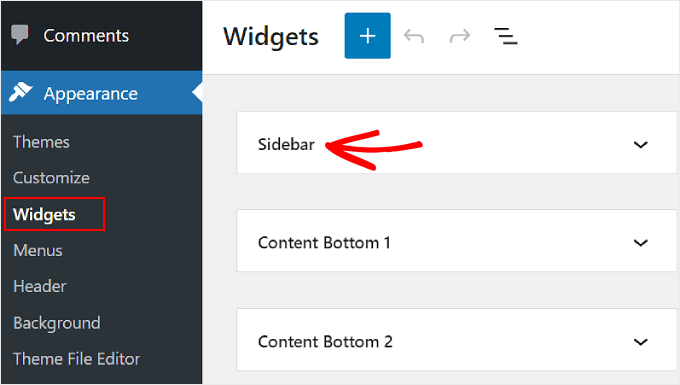
Para agregar botones de redes sociales a su barra lateral, simplemente diríjase a Apariencia »Widgets desde su panel de WordPress.
Luego, navegue hasta el área del widget de WordPress donde desea agregar el widget de íconos sociales. En nuestro ejemplo, seleccionaremos 'Barra lateral', pero el nombre puede ser diferente según el tema que esté utilizando.


Ahora, haz clic en el botón "+" para agregar bloque en la parte superior izquierda, junto a "Widgets".
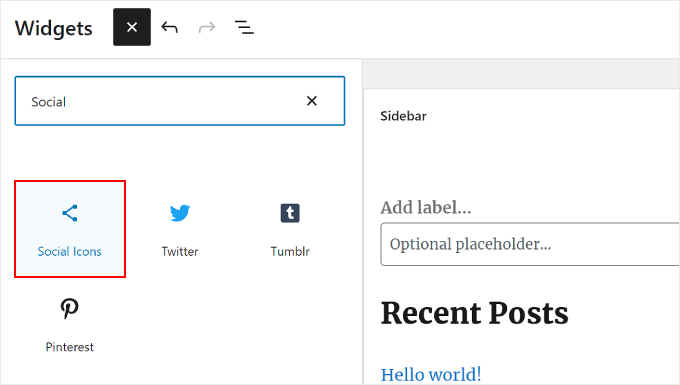
Aquí puedes buscar el bloque de iconos sociales.

Después de eso, debes hacer clic en este widget de la barra lateral o arrastrarlo y soltarlo en cualquier lugar del área de edición.
En general, es mejor agregar los íconos de tus redes sociales cerca de la parte superior del área de widgets. De esta manera, pueden captar la atención de sus visitantes desde el momento en que llegan a la página.
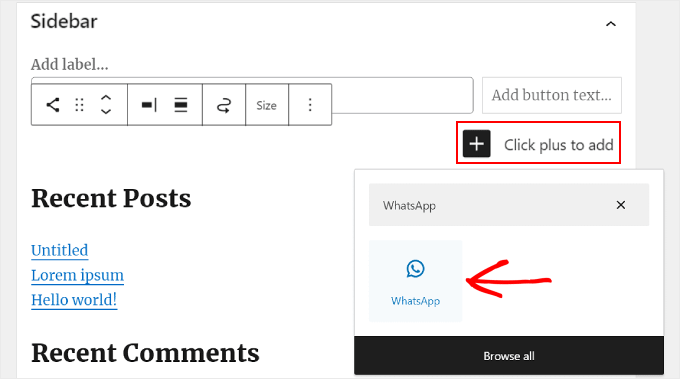
Luego, de manera similar al método anterior, puede hacer clic en el botón '+' para agregar nuevos botones de redes sociales uno por uno al widget.
En el siguiente ejemplo, hemos colocado el bloque de íconos sociales debajo del bloque de búsqueda. También estamos agregando un ícono de WhatsApp.

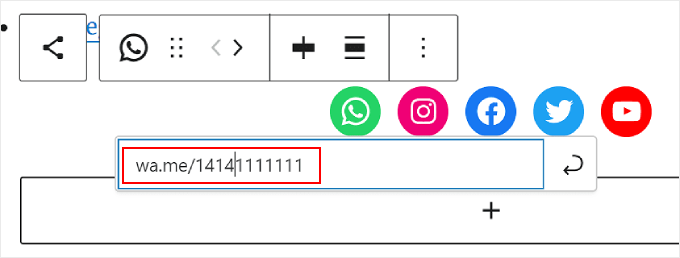
En este punto, puede comenzar a agregar sus enlaces sociales.
Para WhatsApp, puedes escribir 'wa.me/' y escribir tu número de WhatsApp al lado. No es necesario utilizar el símbolo +, pero asegúrese de agregar el código de llamada de su país, como en esta captura de pantalla.

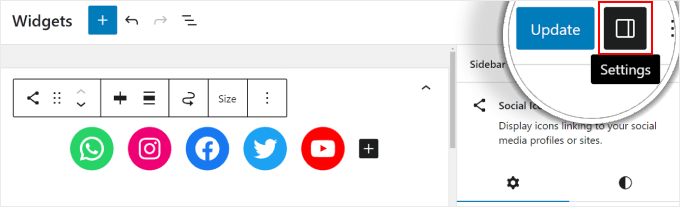
También tienes acceso a las opciones de Configuración y Estilos de bloque en el panel derecho.
Para abrir estas opciones, puede hacer clic en el icono 'Configuración' en la esquina superior derecha.

Además, siéntete libre de agregar un bloque de párrafo encima del widget de redes sociales para tu texto de llamado a la acción.
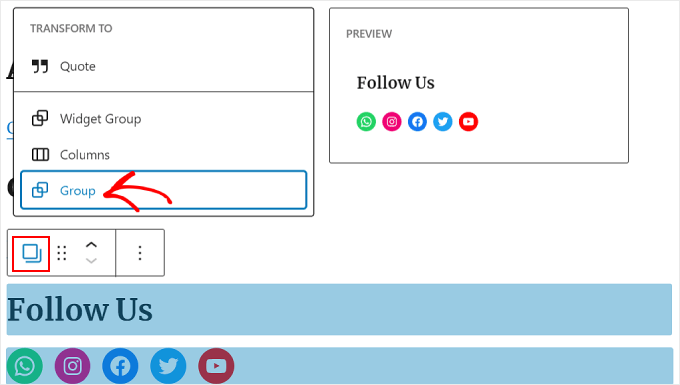
Recomendamos hacer que los bloques Párrafo e Íconos sociales sean un grupo para que no parezcan separados en la barra lateral.
Para hacer esto, simplemente seleccione el Párrafo y los Íconos sociales juntos. Después de eso, haga clic en el icono "Transformar" en la barra de herramientas del bloque y seleccione "Grupo".

Una vez que haya terminado, continúe y haga clic en el botón 'Actualizar' para hacer oficiales los cambios en todas sus barras laterales.
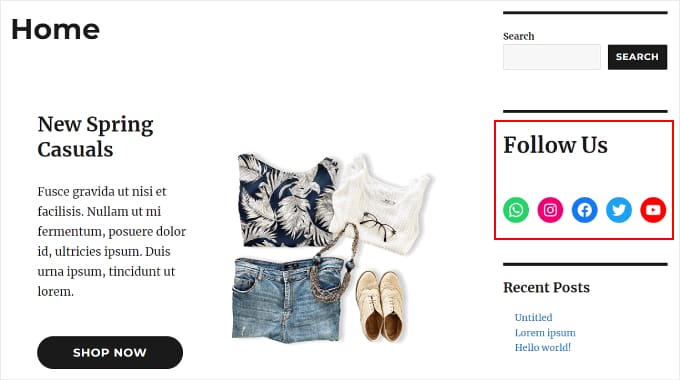
Así es como debería verse el resultado final:

Método 3: agregar íconos de redes sociales personalizados con SeedProd (temas personalizados)
Si usa SeedProd, tendrá más control sobre cómo se ven los botones de sus redes sociales en su barra lateral. Por ejemplo, si utiliza una plataforma de redes sociales para la que WordPress no tiene un ícono, puede crear un botón usted mismo.
Además, puede ajustar el espaciado de los iconos específicamente para dispositivos móviles.
Si es nuevo en SeedProd y desea utilizarlo, primero debe instalar y activar el complemento. Necesitará la versión Pro para poder acceder a la función Perfiles sociales.
Para obtener más información sobre cómo instalar un complemento, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Luego, puedes seguir este tutorial para configurar tu tema con SeedProd.
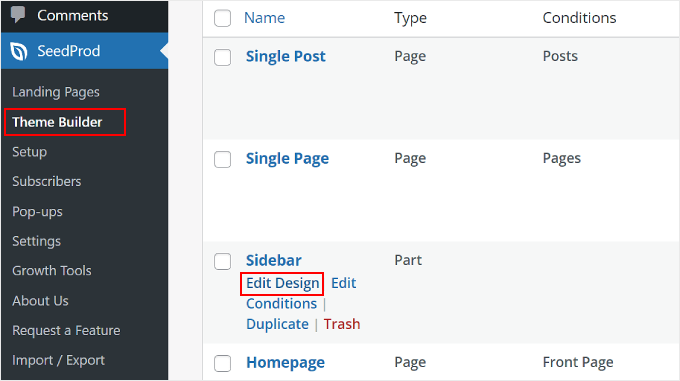
Ahora, para agregar los íconos sociales a la barra lateral, deberá ir a SeedProd » Theme Builder . Luego, coloca el cursor sobre la plantilla "Barra lateral" y haz clic en "Editar diseño".

Ahora estás dentro del creador de páginas de SeedProd. El bloque Perfiles sociales debería haberse agregado de forma predeterminada a la plantilla del tema.
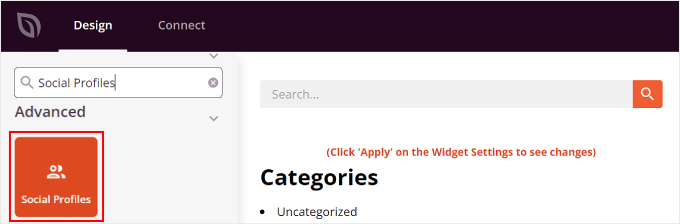
Sin embargo, si no es así, puede usar la barra de búsqueda en el panel izquierdo y escribir "Perfiles sociales". Después de eso, simplemente arrastre y suelte el bloque donde sea adecuado para usted.

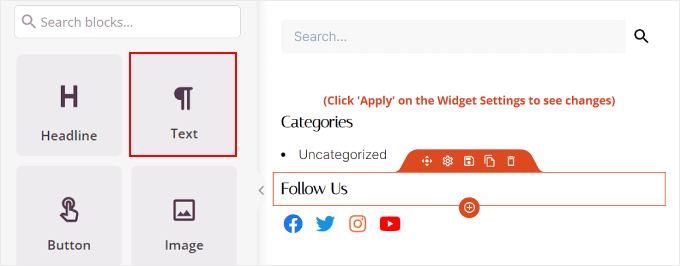
No olvide agregar un bloque de texto encima de los botones y escribir un texto de llamado a la acción.
De esta manera, diriges la atención de los visitantes a los botones de redes sociales en la barra lateral.

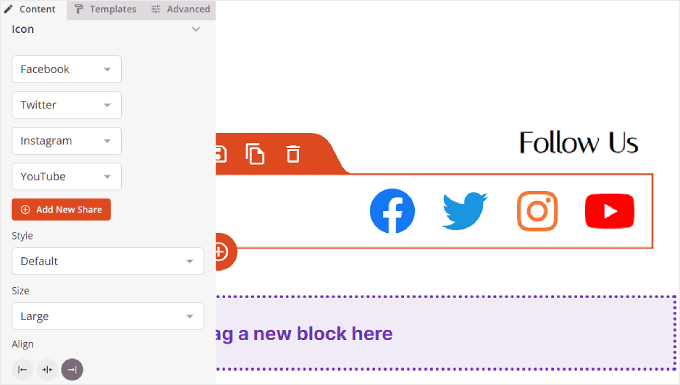
Para personalizar el aspecto de los íconos de perfil de redes sociales, simplemente haga clic en el elemento 'Perfiles sociales'. Aquí verá diferentes pestañas para personalizar los botones.
En la pestaña 'Contenido', puede agregar más íconos y cambiar el estilo, el tamaño y la alineación del ícono.

Además de las opciones estándar como Instagram y Facebook, SeedProd también tiene botones para Slack, Telegram, Github y más.
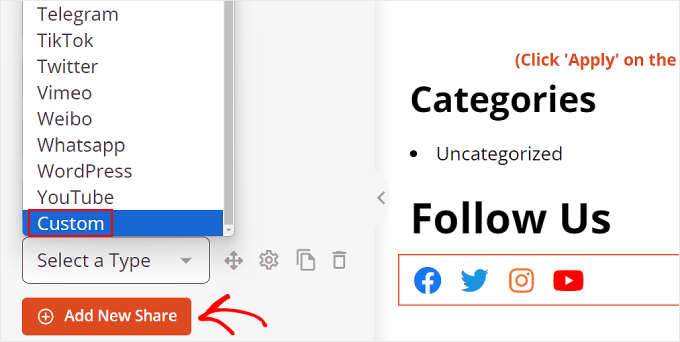
Para agregar un nuevo ícono de redes sociales que SeedProd no tiene de manera predeterminada, debe hacer clic en el botón '+ Agregar nuevo recurso compartido'.
Después de eso, seleccione "Personalizado" en el menú desplegable.

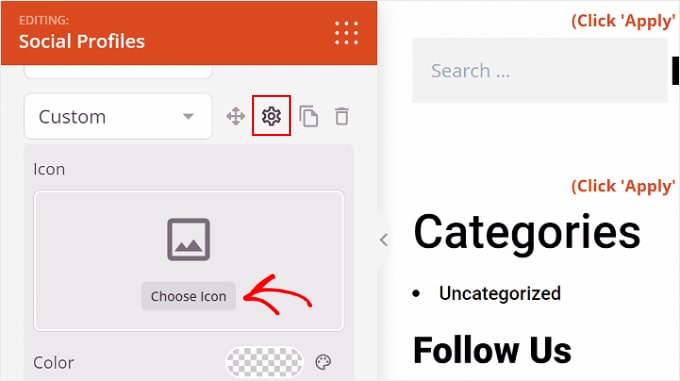
Para editar el botón, continúe y haga clic en el símbolo de configuración del engranaje al lado del botón de flecha.
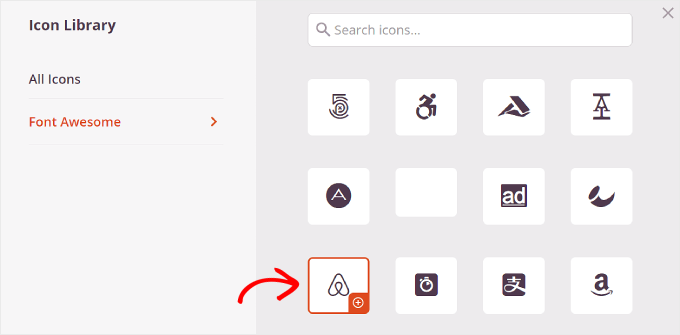
Una vez que hayas hecho eso, simplemente selecciona "Elegir icono".

Ahora, serás redirigido a la Biblioteca de íconos, donde hay cientos de íconos de marcas para elegir, cortesía de los íconos de Font Awesome.
En este ejemplo, usaremos Airbnb.

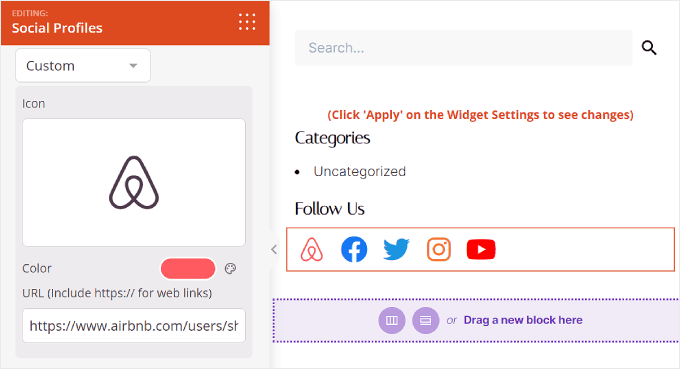
Una vez que haya seleccionado un ícono, puede ajustar el color y agregar el enlace a la página de redes sociales.
En este caso, hemos decidido seguir con el color de la marca Airbnb. Al insertar el enlace de la cuenta social, asegúrese de incluir también 'https://'.

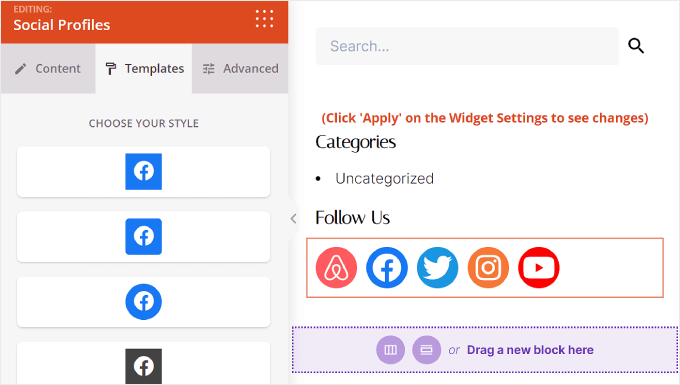
La siguiente es la pestaña 'Plantillas'.
Si cambia a esta pestaña, puede ajustar el diseño del icono. Puedes hacerlo más cuadrado, circular y/o monocromático, según tus preferencias.

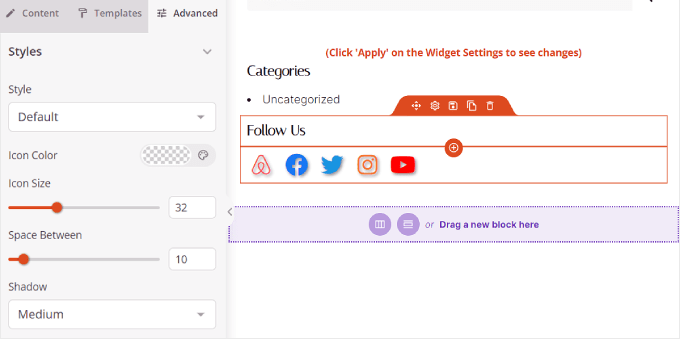
Por último, la pestaña "Avanzado" ofrece más formas de personalizar los botones de sus redes sociales.
La sección Estilos es donde puedes cambiar el estilo, el color, el tamaño, el espacio intermedio y el efecto de sombra de los iconos.

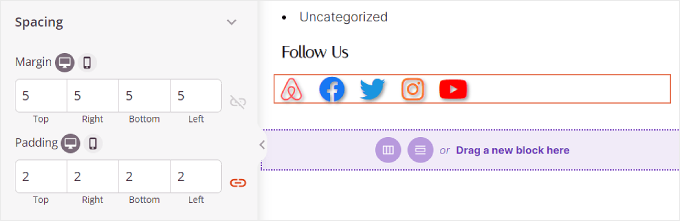
En Espaciado, puedes editar el margen y el relleno del bloque. Lo bueno de SeedProd es que le permite hacer que el margen y el relleno sean diferentes para dispositivos móviles y de escritorio.
Para editar el margen y el relleno, simplemente elija uno de los íconos del dispositivo e inserte sus medidas de margen y relleno de esta manera:

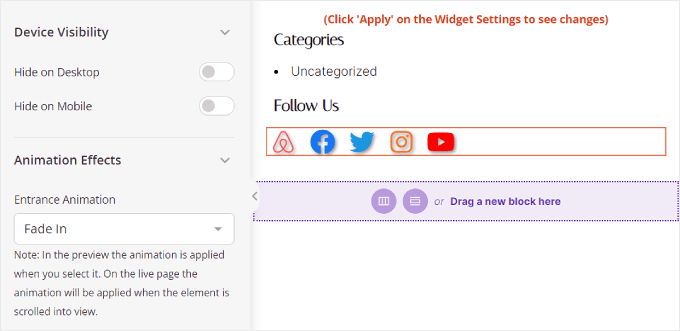
Al desplazarse hacia abajo, encontrará Visibilidad del dispositivo y Efectos de animación.
En la primera configuración, puedes optar por ocultar el bloqueo en tu computadora de escritorio o dispositivo móvil. Esto puede ser necesario si ha elegido utilizar el bloque de perfiles sociales en otra parte de su sitio web y no desea duplicar iconos de perfiles sociales.
Con los efectos de animación, puede seleccionar un estilo de animación para el bloque cuando los íconos se cargan en la página web. Este efecto no es necesario si no quieres distraer demasiado al visitante del contenido principal.

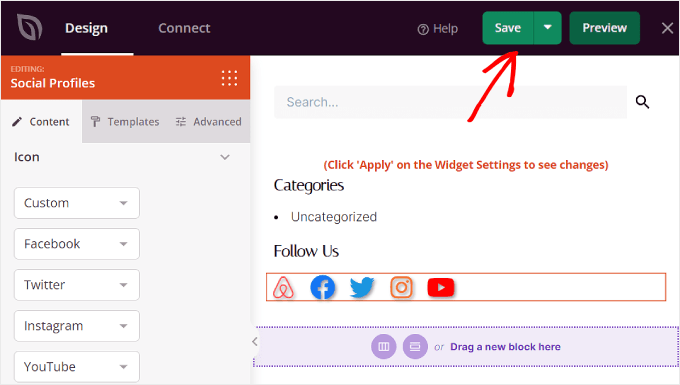
Una vez que haya configurado el bloque de Perfiles sociales a su gusto, simplemente haga clic en el botón 'Guardar' en la esquina superior derecha.
O haga clic en el botón "Vista previa" para ver cómo se ve la barra lateral primero.

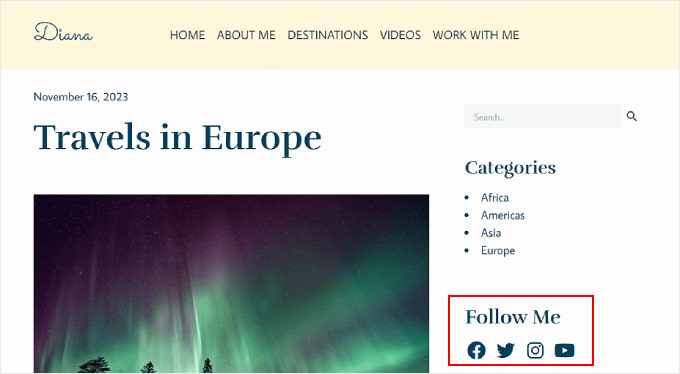
¡Y eso es! Ha agregado con éxito el bloque de perfiles sociales usando SeedProd.
Así es como podría verse el resultado final:

Esperamos que esta guía paso a paso le haya ayudado a aprender cómo agregar íconos de redes sociales a su barra lateral de WordPress. Es posible que también desees consultar cómo mostrar diferentes barras laterales para cada publicación y página en WordPress y nuestra lista de complementos de WordPress imprescindibles para sitios comerciales.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
