Cómo Agregar Iconos de Redes Sociales a los Menús de WordPress (Manera Fácil)
Publicado: 2023-07-05¿Está buscando una manera de agregar íconos de redes sociales a los menús de WordPress?
Los logotipos de sitios como Facebook y Twitter son reconocidos instantáneamente por personas de todo el mundo. Al agregar estos íconos a sus menús, puede promocionar sus perfiles de redes sociales de una manera llamativa que no ocupa mucho espacio.
En este artículo, le mostraremos cómo agregar íconos de redes sociales a los menús de navegación de WordPress.

¿Por qué debería agregar íconos de redes sociales a los menús?
Al agregar íconos de redes sociales a su sitio web, puede alentar a las personas a visitar sus diferentes perfiles de redes sociales. Esto puede generar más seguidores y participación en Facebook, Twitter, Instagram y más.
Una opción es agregar íconos de redes sociales a su barra lateral de WordPress o un área similar lista para widgets. Sin embargo, cuando las personas quieren visitar una nueva página, normalmente primero miran su menú de navegación.
Al agregar íconos de redes sociales a sus menús de WordPress, a menudo puede obtener más clics, participación y seguidores en todos sus perfiles de redes sociales.
Los íconos de las redes sociales también pueden captar la atención del visitante sin agregar texto adicional a sus menús. Esto le permite promocionar muchos perfiles diferentes en una pequeña cantidad de espacio.
Dicho esto, echemos un vistazo a cómo agregar fácilmente íconos de redes sociales a los menús de WordPress.
Videotutorial
Si prefiere instrucciones escritas, siga leyendo. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar:
- Método 1: usar el complemento de imagen de menú (recomendado)
- Método 2: usar el editor de sitio completo (solo temas de bloque)
- Bonificación: cómo promocionar sus perfiles de redes sociales
Método 1: usar el complemento de imagen de menú (recomendado)
La forma más fácil de agregar íconos de redes sociales a los menús de WordPress es usando la imagen del menú. Este complemento gratuito le permite agregar íconos de imágenes a sus menús de navegación, incluidos los íconos sociales.
Al crear sus íconos sociales, puede usar cualquier imagen que haya cargado en la biblioteca de medios de WordPress.
Por ejemplo, muchas de las principales empresas de redes sociales ofrecen logotipos que puede usar en su sitio web, como el kit de herramientas de marca de Twitter. También puede descargar íconos de bibliotecas en línea como el sitio web de Font Awesome.
La imagen del menú también se integra con el complemento Font Awesome. Esto le permite buscar e importar todos los íconos de Font Awesome directamente desde el tablero de WordPress, incluidos los íconos de las principales redes sociales. Por esta razón, recomendamos instalar el complemento Font Awesome.
Para obtener instrucciones detalladas sobre cómo configurar Font Awesome, consulte nuestra guía sobre cómo agregar fácilmente fuentes de iconos en su tema de WordPress.
Independientemente de cómo planee proporcionar los íconos de redes sociales, deberá instalar y activar el complemento Imagen de menú. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
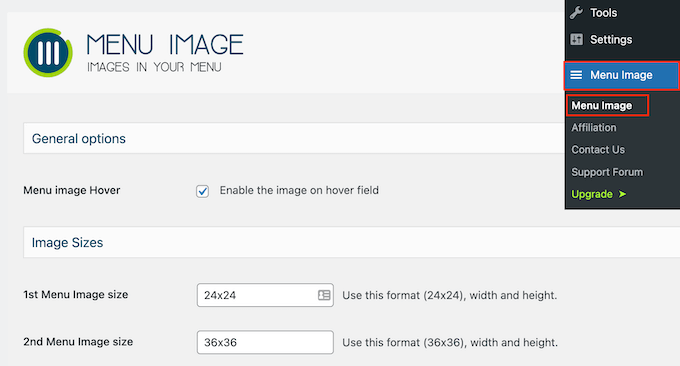
Tras la activación, es posible que desee echar un vistazo a los tamaños de los iconos y cambiarlos si es necesario. Para hacer esto, debe ir a Imagen de menú » Imagen de menú .

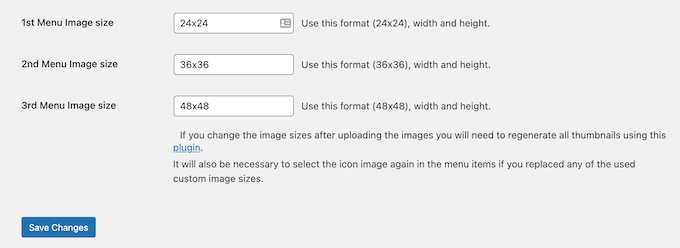
Al crear sus íconos sociales, puede usar cualquiera de los tamaños de imagen predeterminados de WordPress, como miniatura, imagen o grande. Imagen de menú también le permite elegir entre tres tamaños únicos que están configurados en 24 × 24, 36 × 36 y 48 × 48 píxeles de forma predeterminada.
Estos tamaños deberían funcionar bien para la mayoría de los sitios web de WordPress, pero puede cambiarlos escribiendo números diferentes en los campos de imagen de menú 1, 2 o 3.

Una vez hecho esto, haga clic en 'Guardar cambios' para almacenar su configuración.
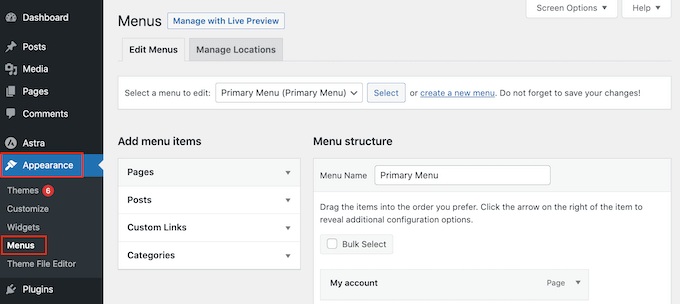
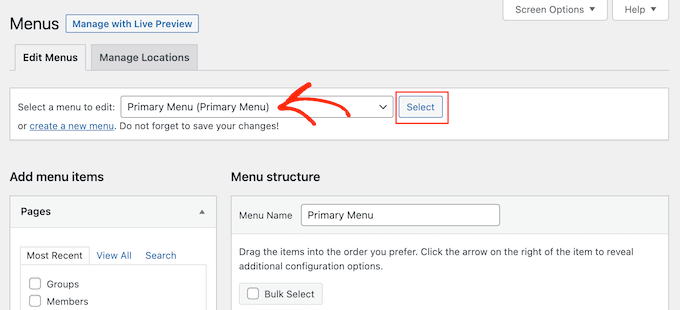
Para agregar íconos a un menú de navegación, diríjase a Apariencia » Menús . De forma predeterminada, WordPress mostrará el menú principal de su sitio.

Si desea agregar íconos de redes sociales a un menú diferente, simplemente abra el menú desplegable 'Seleccione un menú para editar'.
A continuación, puede elegir un menú de la lista y hacer clic en 'Seleccionar'.

Para obtener instrucciones paso a paso sobre cómo crear un nuevo menú, consulte nuestra guía sobre cómo agregar un menú de navegación en WordPress.
Para comenzar, deberá agregar cada perfil social a su menú como un nuevo enlace.
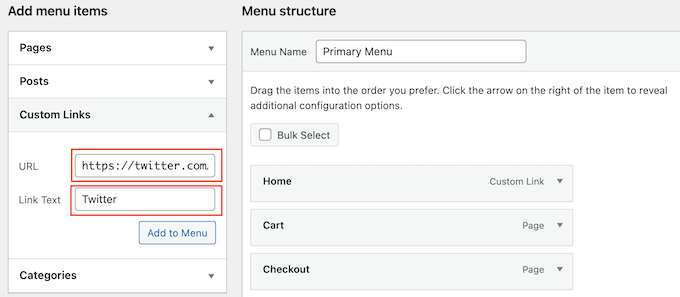
Cuando esté listo, haga clic para expandir la sección 'Enlaces personalizados' y luego escriba la dirección de la página de redes sociales que desea usar. Por ejemplo, puede ingresar la URL de su grupo de Facebook o canal de YouTube.
También deberá escribir algo de 'Texto de enlace'. En un paso posterior, tendrá la opción de cambiar dónde aparece este título en el menú o incluso ocultarlo por completo.

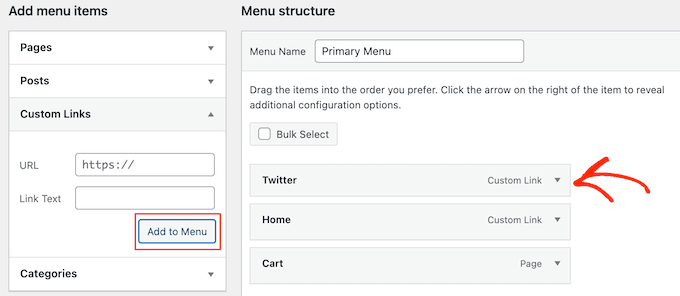
Una vez hecho esto, haga clic en 'Agregar al menú'.
Este elemento ahora aparecerá en la columna de la derecha.

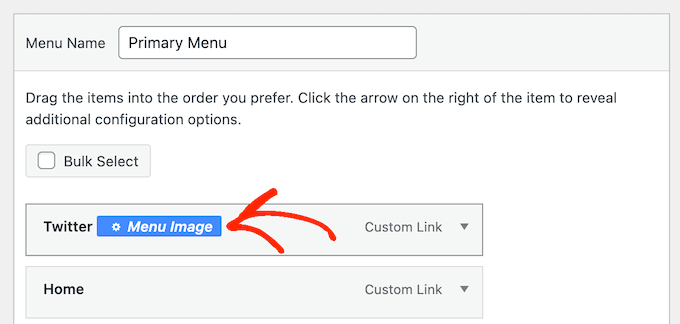
Para agregar un ícono de redes sociales, simplemente coloque el cursor sobre el nuevo elemento del menú.
Luego, haga clic en el botón 'Imagen de menú' cuando aparezca.

Nota: Si no ve el botón 'Imagen de menú', haga clic en 'Guardar cambios'. Ahora, el botón 'Imagen del menú' debería aparecer cuando pasa el cursor sobre cualquier elemento del menú.
Ahora puede decidir si usar una imagen de su biblioteca multimedia de WordPress o un icono proporcionado por Font Awesome.
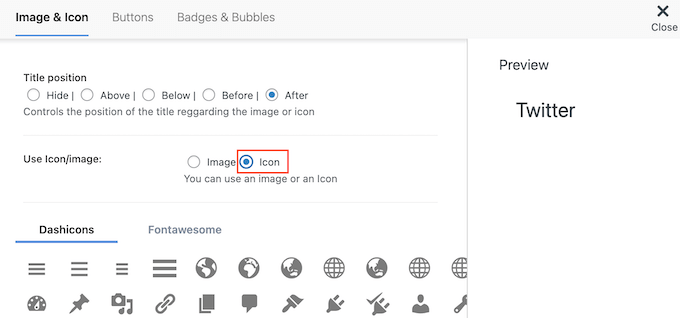
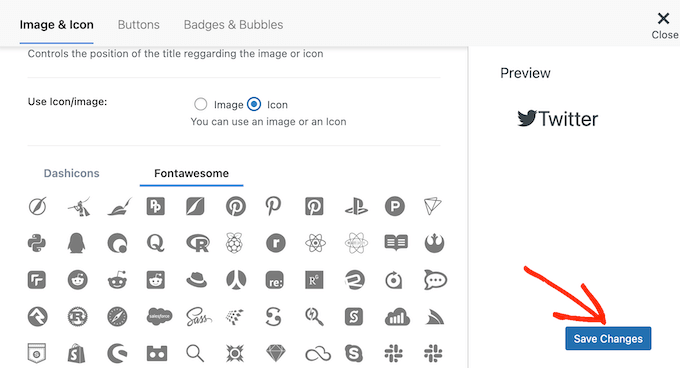
Para usar un ícono de Font Awesome listo para usar, haga clic en el botón de radio junto a 'Icono'.

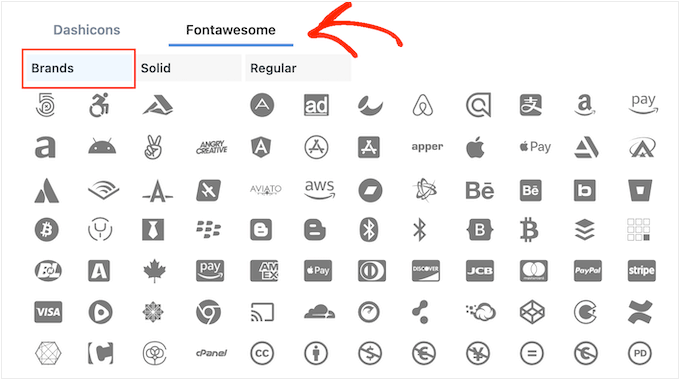
Luego, seleccione 'Fontawesome'.
A continuación, puede hacer clic en 'Marcas'.

Ahora verá todos los íconos de la marca, incluidos los íconos de las principales redes sociales. Cuando veas la imagen que quieres usar, solo dale un clic.
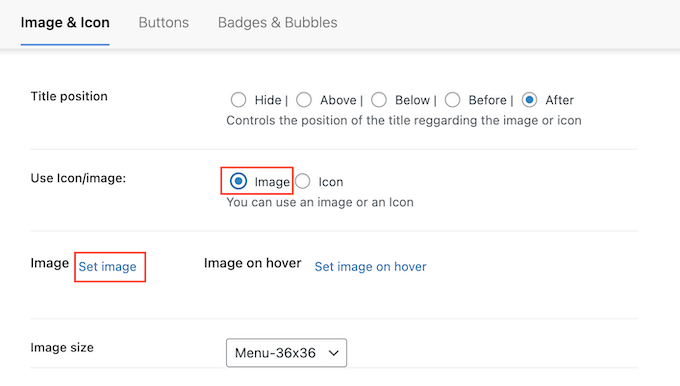
Otra opción es usar su propio ícono de la biblioteca de medios de WordPress seleccionando el botón de opción 'Imagen'. Luego, haga clic en el enlace 'Establecer imagen'.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o cargar un nuevo archivo desde su computadora.
No importa de dónde obtenga el ícono, la imagen del menú mostrará una vista previa a la derecha.

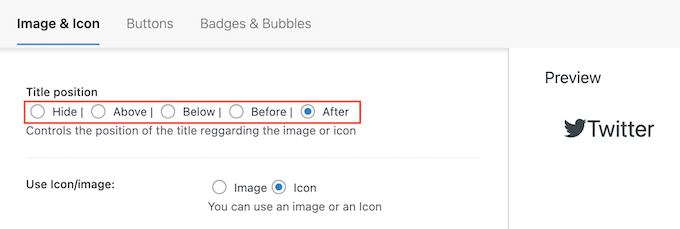
Ahora puede cambiar si el título del enlace aparece encima, debajo, antes o después del ícono de la red social usando la configuración de 'Posición del título'.
Muchos íconos de redes sociales se reconocen instantáneamente, por lo que el título del enlace puede ser innecesario. Si está agregando muchos íconos sociales a un menú de navegación, los títulos pueden incluso hacer que su menú se vea más desordenado y complicado.
Dicho esto, es posible que desee ocultar el título seleccionando el botón de opción 'Ocultar'.

A medida que realice cambios, la vista previa en vivo se actualizará automáticamente, por lo que puede probar diferentes configuraciones para ver cuál se ve mejor.

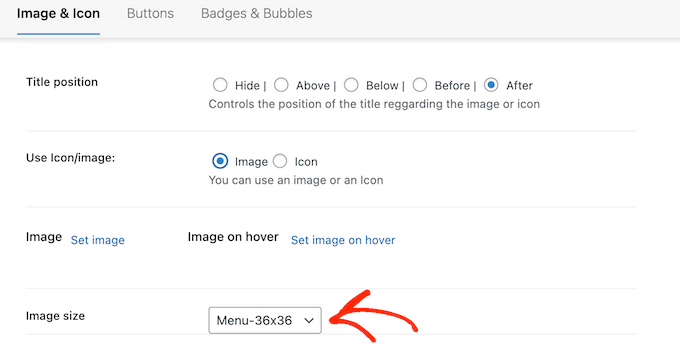
Finalmente, si está usando su propia imagen, puede cambiar el tamaño de los íconos de redes sociales usando el menú desplegable 'Tamaño de imagen'.

Los íconos más grandes captarán la atención del visitante, pero también pueden distraerlo. Con eso en mente, es posible que desee probar diferentes tamaños para ver qué funciona mejor en su blog de WordPress.
Cuando esté satisfecho con la configuración del ícono de redes sociales, simplemente haga clic en 'Guardar cambios'.

Simplemente repita estos pasos para agregar más íconos a su menú de WordPress.
Incluso puede agregar iconos a otros elementos importantes en el menú de navegación. Por ejemplo, puede agregar íconos a su formulario de contacto o a la página de pago de WooCommerce.
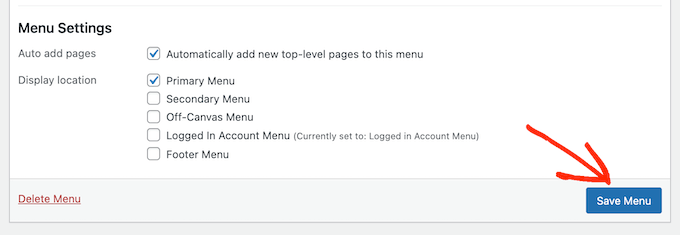
Cuando esté satisfecho con la configuración del menú, simplemente haga clic en 'Guardar menú'.

Ahora, puede visitar su sitio web para ver los nuevos íconos de redes sociales en acción.
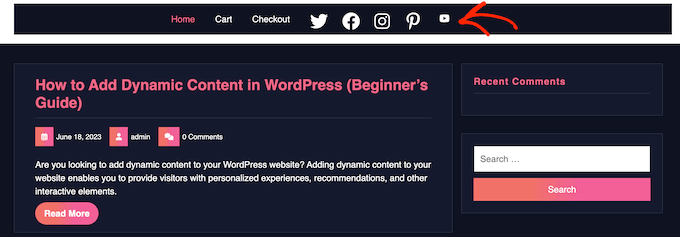
Así es como se veía en nuestro sitio web de demostración.

Método 2: usar el editor de sitio completo (solo temas de bloque)
WordPress tiene un bloque de iconos sociales incorporado que le permite crear un menú que contiene iconos de redes sociales y luego mostrarlos en un diseño agradable.

Este bloque viene con íconos incorporados para todas las principales redes sociales, por lo que no necesita instalar un complemento como Font Awesome o cargar íconos a su biblioteca de medios. Sin embargo, solo puede agregar íconos de redes sociales y enlaces al bloque de íconos sociales, por lo que no es tan flexible como el complemento de imagen de menú.
Si está utilizando un tema de bloque, puede agregar un bloque de iconos sociales a cualquier parte de su sitio web, como el encabezado o el pie de página. De esta manera, puede mostrar un menú de redes sociales en todo su sitio web.
Para comenzar, diríjase a Apariencia » Editor en el tablero de WordPress.

De manera predeterminada, el editor completo del sitio muestra la plantilla de inicio de su tema, pero puede agregar íconos sociales a cualquier plantilla o parte de la plantilla. Incluso puede agregar íconos de redes sociales a partes de su sitio web que no puede editar usando el editor de contenido estándar de WordPress.
Por ejemplo, puede agregar un menú de redes sociales a la plantilla de página 404 de su sitio.
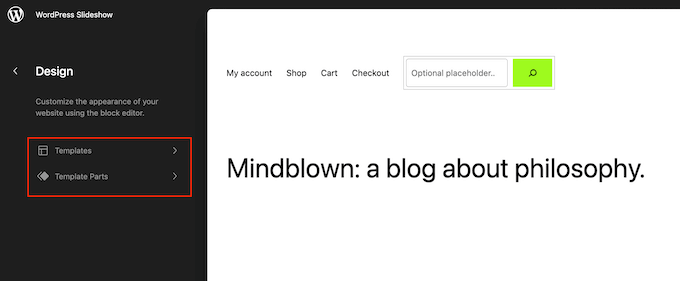
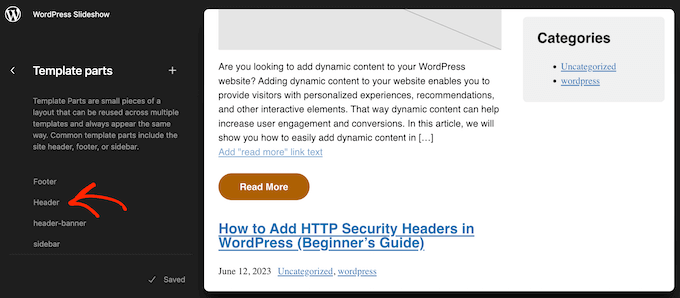
Para ver todas las opciones disponibles, debe seleccionar 'Plantillas' o 'Partes de plantilla'.

Ahora puede hacer clic en la plantilla o parte de la plantilla que desea editar.
Como ejemplo, agregaremos íconos de redes sociales al encabezado de WordPress, pero los pasos serán los mismos sin importar la plantilla que seleccione.

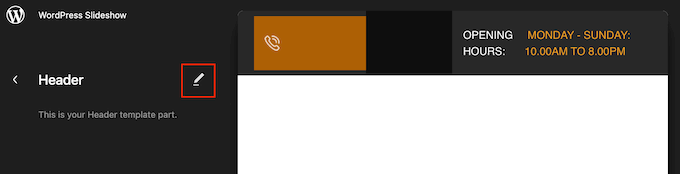
Después de hacer su elección, WordPress mostrará una vista previa de la plantilla o parte de la plantilla.
Para continuar, haga clic en el icono del lápiz pequeño.

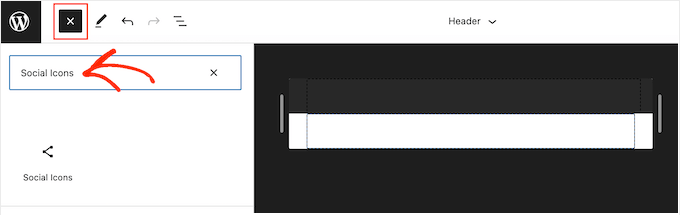
Una vez hecho esto, haga clic en el icono azul '+' en la esquina superior izquierda.
En la barra de búsqueda, debe escribir 'Iconos sociales'.

Cuando aparezca el bloque correcto, arrástrelo y suéltelo en la plantilla del tema.
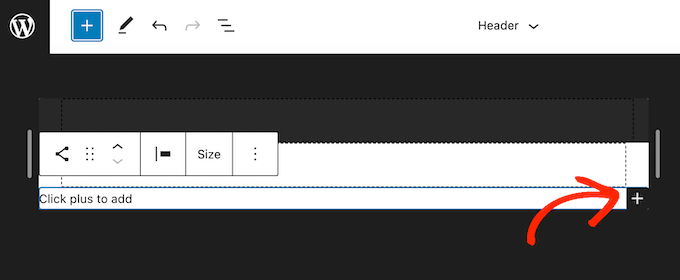
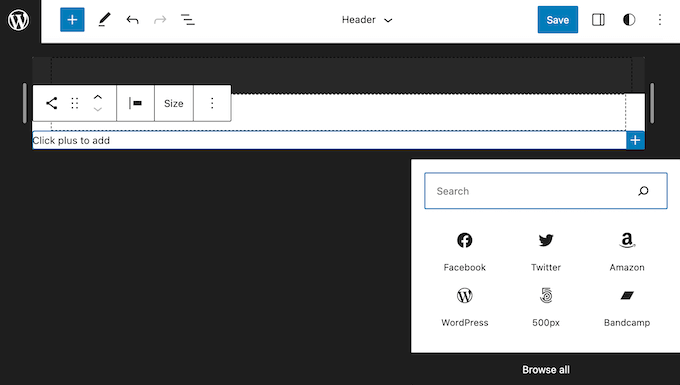
Para agregar el primer ícono, simplemente haga clic en el ícono '+' dentro del bloque.

En la ventana emergente que aparece, escriba el icono que desea agregar, como 'Twitter' o 'Facebook'.
Cuando aparezca el ícono correcto, simplemente haga clic para agregarlo a su blog de WordPress.

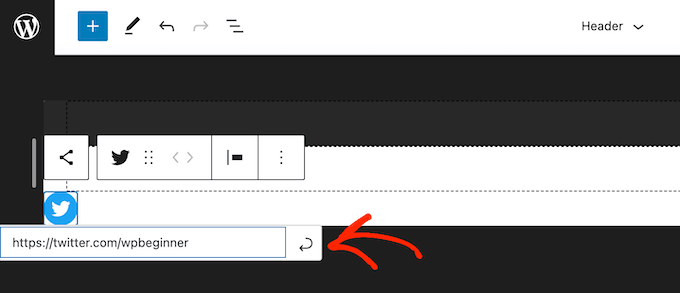
Ahora, haga clic en el nuevo ícono de redes sociales.
Esto abre una pequeña barra donde puede escribir la URL a la que desea vincular, como su página de Facebook.

Para agregar más íconos sociales a WordPress, simplemente haga clic en el ícono '+' y repita el mismo proceso descrito anteriormente.
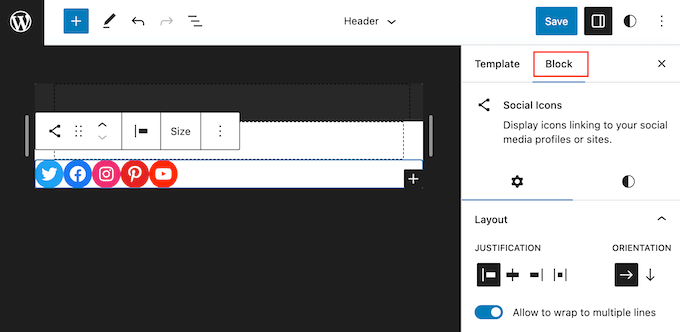
Después de agregar todos los íconos de redes sociales, es posible que desee personalizar el bloque. Para hacer esto, haga clic para seleccionar el bloque Iconos sociales y luego haga clic en la pestaña 'Bloquear'.

Puede cambiar la justificación, la alineación y la orientación del icono mediante la configuración de 'Diseño'.
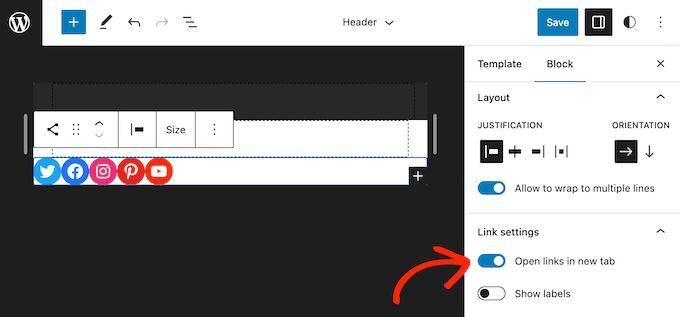
De forma predeterminada, todos los enlaces de redes sociales se abrirán en la misma pestaña. Para mantener a los visitantes en su sitio web, puede hacer clic para habilitar la opción 'Abrir enlaces en una pestaña nueva'.

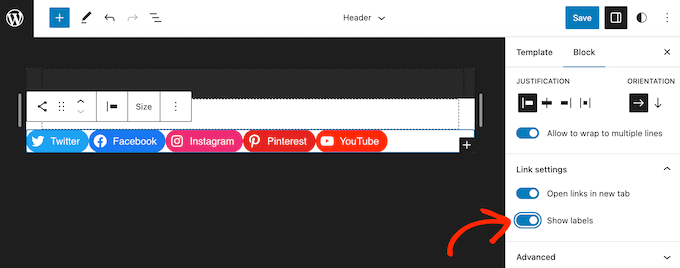
De forma predeterminada, WordPress muestra solo los íconos sociales, sin ningún texto.
Si desea mostrar texto junto a cada ícono, haga clic para habilitar la opción 'Mostrar etiquetas'.

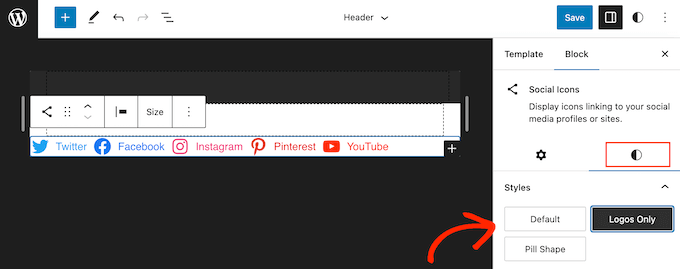
A continuación, haga clic en la pestaña 'Estilos'.
Aquí, puede cambiar el estilo del botón haciendo clic en 'Predeterminado', 'Solo logotipos' o 'Forma de píldora'.

Finalmente, puede cambiar el espacio entre los íconos sociales usando la configuración en 'Bloquear espaciado'.
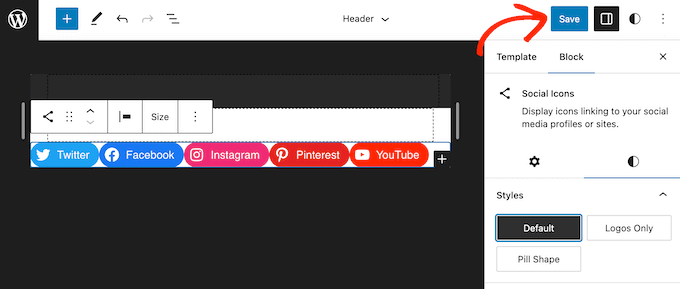
Cuando esté satisfecho con el aspecto del menú, haga clic en el botón 'Guardar'.

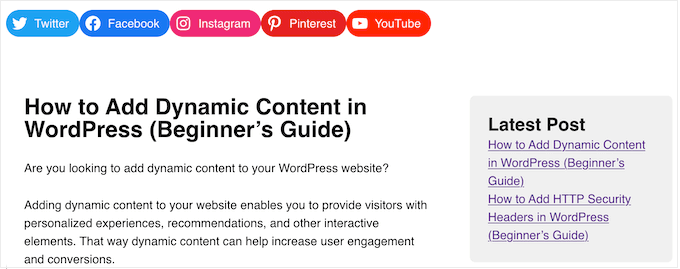
Ahora, si visita su sitio web, verá los íconos de las redes sociales en vivo.
Bonificación: cómo promocionar sus perfiles de redes sociales
Agregar íconos de redes sociales a los menús de WordPress es una excelente manera de obtener más seguidores y participación en sus diferentes cuentas. Sin embargo, hay muchas más formas de promocionar su Twitter, Facebook y otros perfiles sociales.
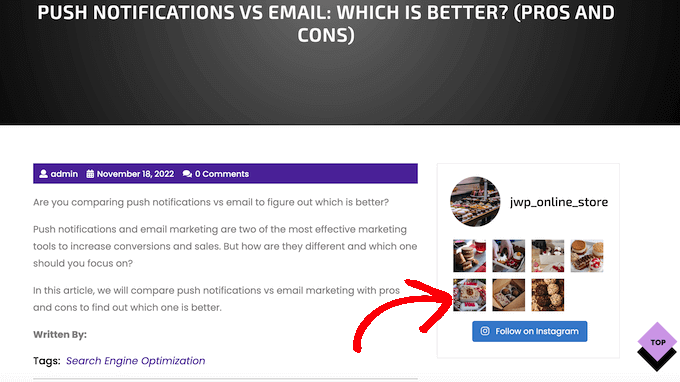
La mejor manera de obtener más seguidores y compromiso es incorporar un feed social en vivo en su sitio web. Esto le permite mostrar las publicaciones más recientes de varias cuentas, junto con botones que los visitantes pueden usar para interactuar con sus publicaciones o seguirlo en las redes sociales.
La mejor manera de agregar feeds de redes sociales a su sitio web es usando Smash Balloon. Es el mejor complemento de feed de redes sociales para WordPress y le permite incrustar feeds en vivo de Twitter, Instagram, Facebook y más.

Para obtener más información, consulte nuestra guía sobre cómo agregar feeds de redes sociales a WordPress.
Esperamos que este artículo lo haya ayudado a aprender cómo agregar íconos de redes sociales a los menús de WordPress. También es posible que desee ver nuestra guía sobre cómo incrustar un video de Facebook en WordPress o ver nuestras selecciones de expertos para los mejores complementos de Twitter para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
