Cómo agregar Sticky Add To Cart en WooCommerce en 2023
Publicado: 2023-08-04Agregar un botón adhesivo para agregar al carrito a sus páginas de productos de WooCommerce es una excelente manera de garantizar que sus clientes puedan agregar fácilmente un producto a su carrito desde cualquier lugar de la página. También anima a los visitantes indecisos a comprar sus productos.
Por lo tanto, un botón fijo para agregar al carrito podría aumentar la satisfacción del cliente y las tasas de conversión de su sitio.
WooCommerce no ofrece una función nativa para agregar al carrito. Sin embargo, puede usar un complemento, como Botiga Pro, para proporcionar la funcionalidad.
En este tutorial, le mostraré cómo agregar botones adhesivos para agregar al carrito a sus páginas de productos de WooCommerce.
1. Instalar y activar el tema Botiga WooCommerce
Botiga es un tema gratuito de WooCommerce, mientras que Botiga Pro es un complemento premium que amplía el tema con funciones avanzadas.
Necesitará tanto el tema como el complemento para agregar botones pegajosos de WooCommerce para agregar al carrito a su sitio.
Nuestro tema Botiga es uno de los temas gratuitos de WooCommerce más populares del mercado.
Puede descargarlo aquí o encontrarlo en el repositorio oficial de temas de WordPress.
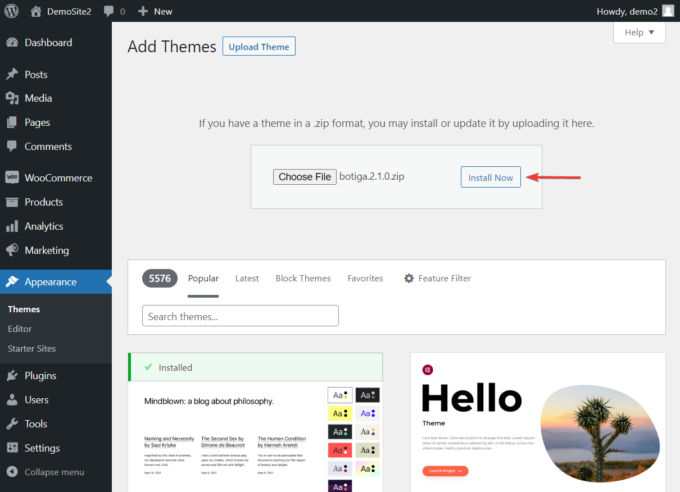
Luego, abra su tablero de WordPress y vaya a Apariencia > Temas > Agregar nuevo > Cargar tema .
Haga clic en el botón Elegir archivo para cargar el tema, luego presione el botón Instalar ahora .
Una vez que el tema esté instalado, haga clic en el botón Activar :

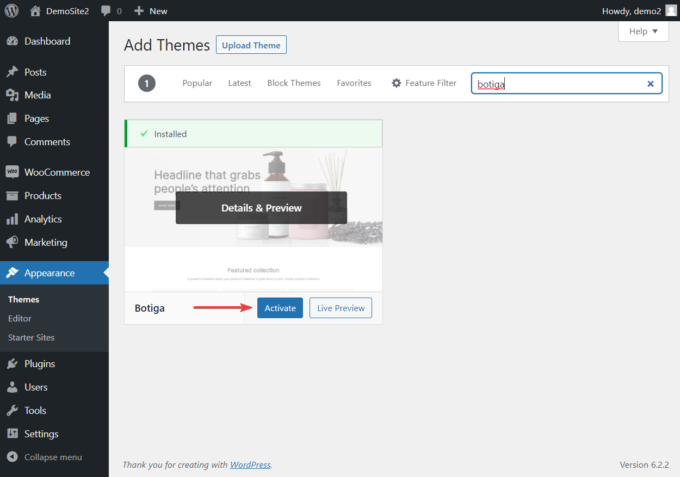
Alternativamente, puede ir a Apariencia > Temas > Agregar nuevo , ingresar " Botiga " en la barra de búsqueda y hacer clic en Instalar , luego en los botones Activar :

2. Instalar y activar el complemento Botiga Pro
Botiga Pro es un complemento premium de WordPress que agrega funcionalidad adicional al tema gratuito de Botiga.
Le brinda acceso a muchas características impresionantes, que incluyen gráficos de tamaño, galerías de audio y video, mega menús, sitios de inicio prediseñados, botones adhesivos para agregar al carrito y más.
Dado que Botiga Pro es un complemento premium, deberá comprarlo aquí antes de cargarlo en su sitio de WordPress (el precio comienza en $69 al año).
Una vez que tenga el complemento, vaya a su tablero de WordPress y navegue a Complementos> Agregar nuevo> Cargar complemento .
Use la opción Elegir archivos para cargar Botiga Pro, luego haga clic en los botones Instalar y Activar para instalar el complemento en su sitio.
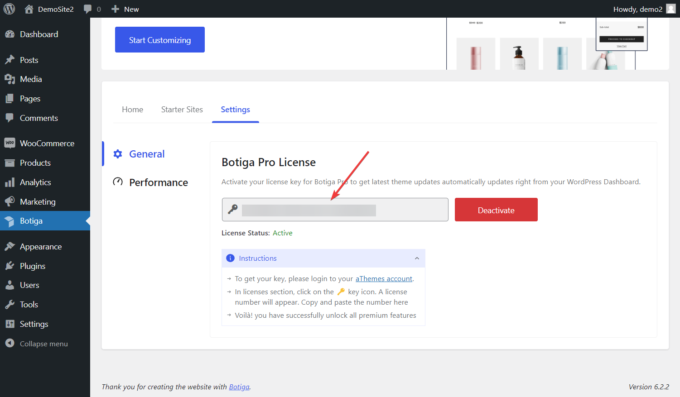
A continuación, deberá activar su licencia. Copie la clave de licencia de su cuenta de Botiga, luego vaya a Botiga > Configuración > General . Ingrese la clave de licencia y haga clic en el botón Guardar cambios para activar el complemento:

3. Importar un sitio de inicio (opcional)
Los sitios de inicio son sitios web listos para usar que puede importar a su tienda WooCommerce. Botiga Pro ofrece una serie de sitios de inicio potentes y bien diseñados para varios nichos de comercio electrónico.
Aunque importar un sitio de inicio de Botiga es opcional, y también puedes optar por comenzar a diseñar tu tienda desde cero usando las opciones de personalización de Botiga, te recomiendo que sigas adelante porque le dará a tu tienda WooCommerce un aspecto profesional (que aún puedes personalizar).
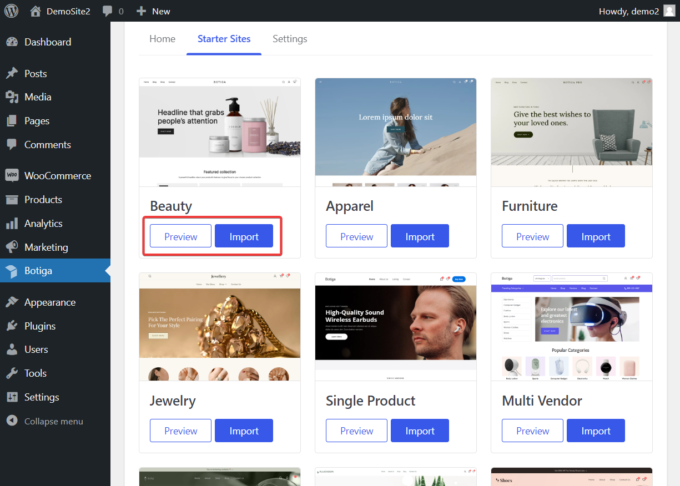
Puede consultar los sitios de inicio yendo a Botiga > Sitios de inicio y obtener una vista previa de cada sitio con el botón Vista previa .
Cuando encuentre un sitio que le guste, presione el botón Importar :

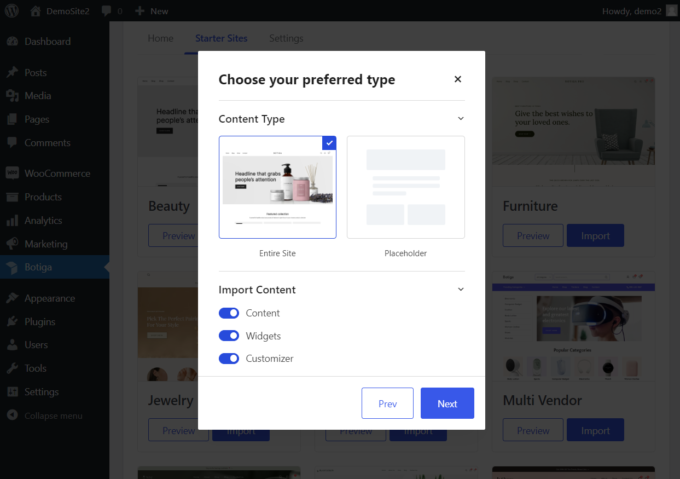
Tan pronto como lo haga, aparecerá una ventana emergente que le mostrará los elementos (p. ej., contenido, widgets, configuración del personalizador, etc.) que el instalador de demostración agregará a su sitio web.
Tienes la opción de deseleccionar cualquiera de los elementos, pero te recomiendo conservarlos todos.
También puede elegir entre importar todo el sitio de inicio (incluido el contenido, las imágenes, etc.) o solo un marcador de posición (que se refiere al diseño del sitio):

El instalador de demostración tardará unos minutos en completar el proceso de importación.

4. Habilite el Módulo
Después de instalar el complemento e importar el sitio de inicio, es hora de agregar los botones adhesivos para agregar al carrito a las páginas de productos de WooCommerce.
La función Product Sticky Add to Cart está deshabilitada de forma predeterminada y debe habilitarse manualmente.
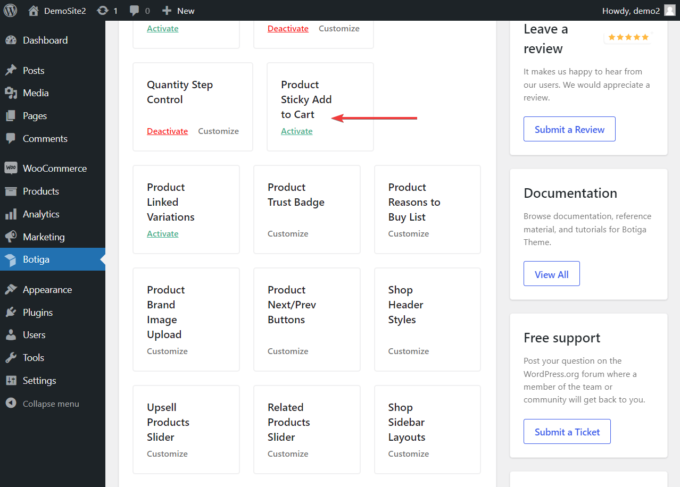
En tu área de administración de WordPress, ve a Botiga > Inicio . Aquí encontrará el módulo Product Sticky Add to Cart en la sección Haga más con Botiga Pro .
Active el módulo haciendo clic en el botón Activar :

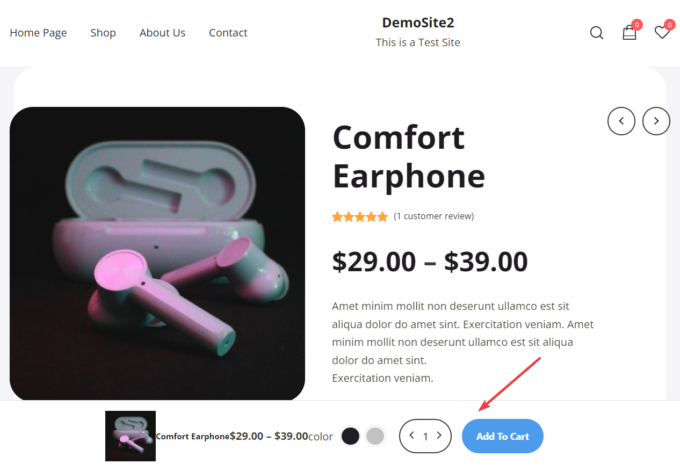
Eso es todo. Ahora, debería poder ver un botón pegajoso de WooCommerce para agregar al carrito en cada una de las páginas de sus productos.
El botón adhesivo para agregar al carrito aparece en la parte inferior de la página del producto junto a un breve resumen del producto, que incluye una pequeña imagen en miniatura, el precio, los colores disponibles y la cantidad de artículos, dentro de un complemento de ancho completo. -barra de carro:

5. Configure la barra Agregar al carrito
Puede personalizar la apariencia de la barra de agregar al carrito desde el Personalizador de WordPress.
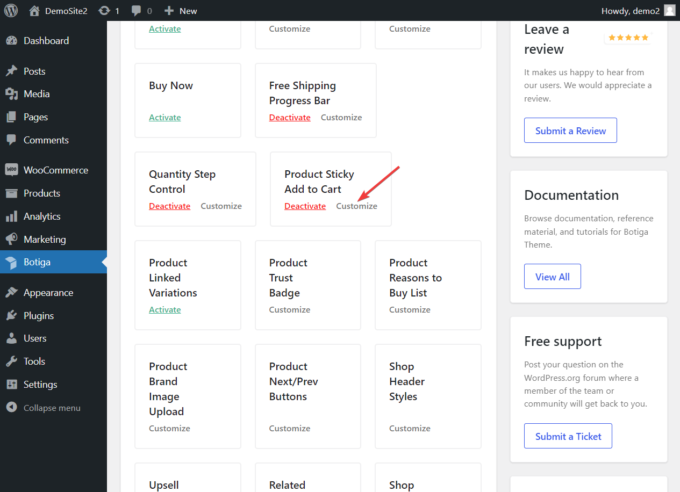
Puede acceder a las opciones relevantes del personalizador desde el módulo Product Sticky Add to Cart .
Haga clic en el enlace Personalizar en el cuadro del módulo en la página de administración de Botiga > Inicio para abrir la configuración del módulo:

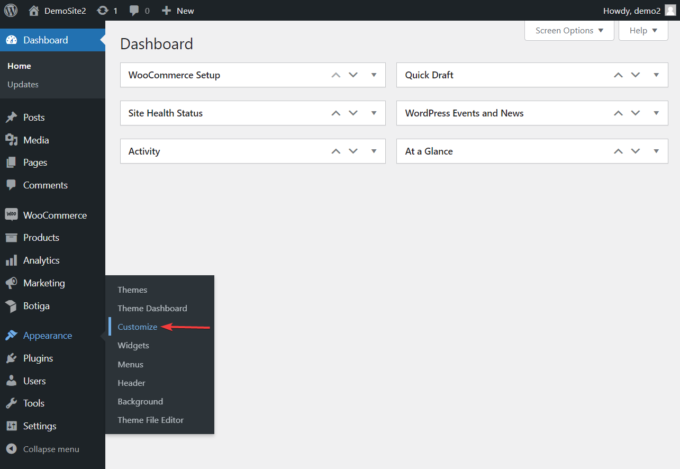
Alternativamente, puede acceder al Personalizador de la forma habitual, desde el menú Apariencia > Personalizar :

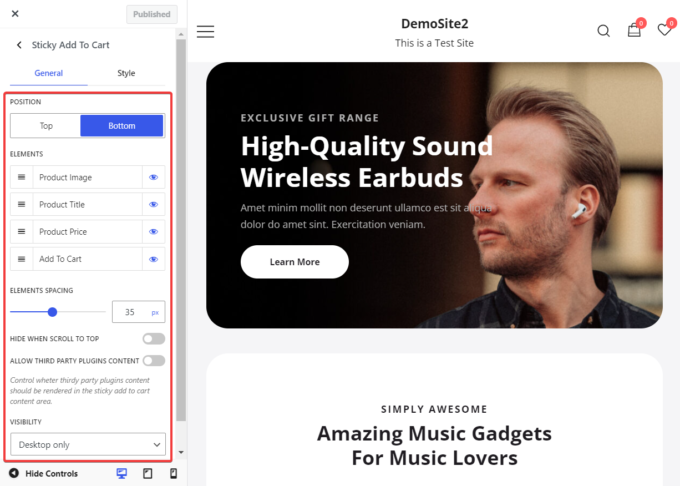
Cuando se abra el Personalizador, vaya a la sección WooCommerce > Producto único > Sticky Add to Cart, donde puede modificar la barra de agregar al carrito usando las opciones de diseño y diseño disponibles:

Tienes acceso a las siguientes opciones:
i. Posición: de forma predeterminada, la barra de agregar al carrito aparece en la parte inferior de la pantalla, pero puede cambiar su posición a la parte superior usando esta opción.
ii. Elementos: como se mencionó anteriormente, el botón Agregar al carrito aparece junto con una serie de otros elementos, como la imagen en miniatura del producto, el precio, el color y el contador del producto. Para excluir cualquiera de estos elementos, haga clic en el ícono del ojo junto al elemento que desea eliminar.
iii. Espaciado de elementos: aquí puede definir el espaciado horizontal entre los elementos dentro de la barra de agregar al carrito.
IV. Ocultar cuando se desplaza hacia arriba: esta opción le permite ocultar la barra de agregar al carrito cuando el visitante ve la parte superior de la página del producto (ya que hay otro botón de agregar al carrito allí).
v. Permitir contenido de complementos de terceros: aquí, puede habilitar Botiga para mostrar contenido de complementos de terceros dentro de la barra de agregar al carrito.
vi. Visibilidad: esta opción le permite mostrar el botón solo en dispositivos de escritorio, solo en dispositivos móviles o en todos los dispositivos.
Conclusión
Agregar un botón adhesivo para agregar al carrito a su tienda WooCommerce no es una tarea difícil siempre que tenga acceso a las herramientas adecuadas.
Botiga es un excelente tema gratuito y, cuando se combina con el potente complemento Botiga Pro, le brinda muchas funciones avanzadas de comercio electrónico, incluidos elegantes botones adhesivos para agregar al carrito para las páginas de sus productos.
Agregar un botón pegajoso de WooCommerce para agregar al carrito a su sitio con Botiga Pro es tan fácil como presionar el botón Activar.
Personalizar la barra de agregar al carrito también es sencillo y se puede hacer desde el Personalizador en vivo para que pueda ver los cambios que está haciendo en tiempo real.
¿Tiene alguna pregunta sobre cómo agregar un botón adhesivo para agregar al carrito a su tienda WooCommerce? Háganos saber en la sección de comentarios a continuación.
