Cómo agregar contenido con pestañas en publicaciones y páginas de WordPress
Publicado: 2022-11-29¿Quieres dividir tus publicaciones en pestañas para ahorrar espacio y facilitar que los usuarios encuentren lo que buscan?
Agregar contenido en pestañas lo ayuda a agregar más información sobre sus productos y servicios. También permite a los usuarios encontrar todos los detalles en un solo lugar en lugar de ir a una página diferente.
En este artículo, le mostraremos cómo agregar contenido con pestañas a las publicaciones y páginas de WordPress.

¿Cuándo debería usar contenido con pestañas en WordPress?
El uso de pestañas le permite agregar más detalles en una pequeña cantidad de espacio o dividir grandes porciones de contenido para una mejor organización y experiencia del usuario.
Digamos que tienes una tienda en línea. Puede agregar pestañas para descripciones de productos, reseñas, especificaciones técnicas y más. Esta separación ayuda a proporcionar todos los detalles para sus clientes en un solo lugar y hace que la página sea interactiva.
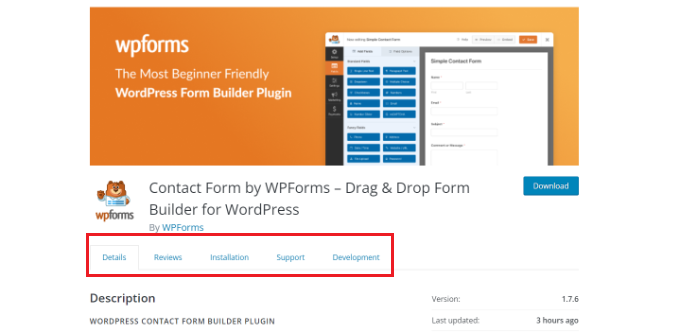
Del mismo modo, puede ver el contenido con pestañas en las páginas de complementos de WordPress.org. La página está dividida en diferentes secciones usando pestañas como detalles, revisiones, instalación, soporte e información de desarrollo.

El contenido con pestañas ayuda a mantener a las personas en su sitio web de WordPress. No tiene que enviar a las personas a otra página para obtener todos los detalles que necesitan sobre sus productos y servicios.
Dicho esto, veamos cómo puede agregar contenido con pestañas a las páginas y publicaciones de WordPress.
Aquí están los 2 métodos que usaremos para hacer esto:
- Adición de contenido con pestañas mediante un generador de páginas de destino
- Agregar contenido con pestañas usando un complemento de WordPress
Método 1: agregar contenido en pestañas usando un generador de página de destino
La mejor manera de agregar contenido con pestañas en WordPress es usando un SeedProd. Es la mejor página de inicio de WordPress y creador de sitios web. SeedProd es apto para principiantes y viene con un generador de arrastrar y soltar, plantillas prefabricadas y múltiples opciones de personalización.
Para este tutorial, usaremos la licencia SeedProd Pro porque incluye bloques avanzados para agregar contenido con pestañas. También hay una versión de SeedProd Lite que puedes usar gratis.
Primero, deberá instalar y activar el complemento SeedProd. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, será redirigido a la pantalla de bienvenida de SeedProd en su panel de control de WordPress. Continúe e ingrese su clave de licencia, que puede encontrar en el área de su cuenta de SeedProd.

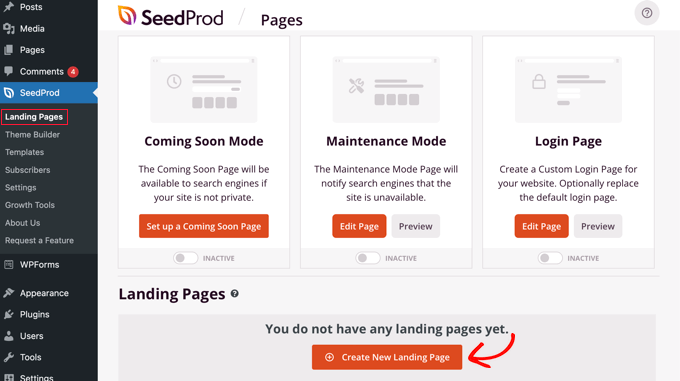
A continuación, puede dirigirse a SeedProd » Landing Pages desde su panel de administración de WordPress.
Después de eso, simplemente haga clic en el botón 'Crear nueva página de destino'.

Desde aquí, SeedProd le mostrará varias plantillas de página de destino para elegir.
Continúe y seleccione una plantilla que le gustaría usar. Simplemente coloque el cursor sobre la plantilla y haga clic en el icono de marca de verificación naranja.

Ahora se abrirá una ventana emergente donde deberá ingresar un título para su página en el campo 'Nombre de la página' y un slug de enlace permanente en 'URL de la página'.
Después de eso, simplemente haga clic en el botón 'Guardar y comenzar a editar la página'.

Esto iniciará el generador de arrastrar y soltar de SeedProd. Ahora puede agregar diferentes bloques a su plantilla y editar elementos existentes.
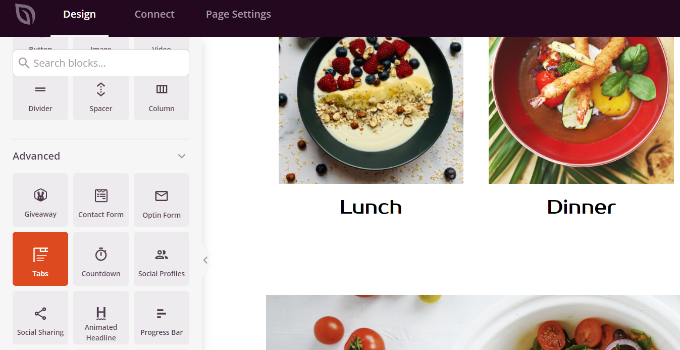
Para agregar contenido con pestañas, simplemente arrastre el bloque 'Pestañas' debajo de la sección Avanzado y suéltelo en la plantilla de la página.

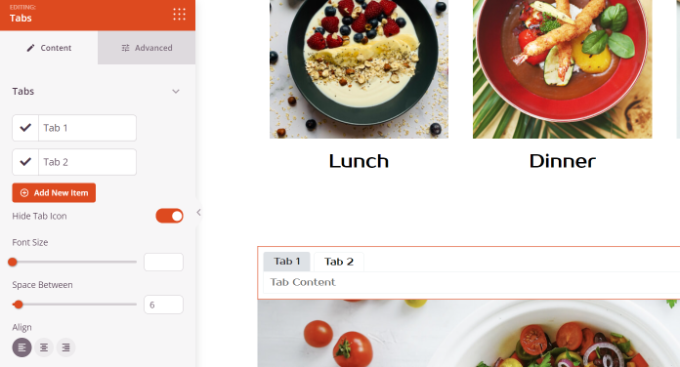
A continuación, puede personalizar el bloque de pestañas en SeedProd.
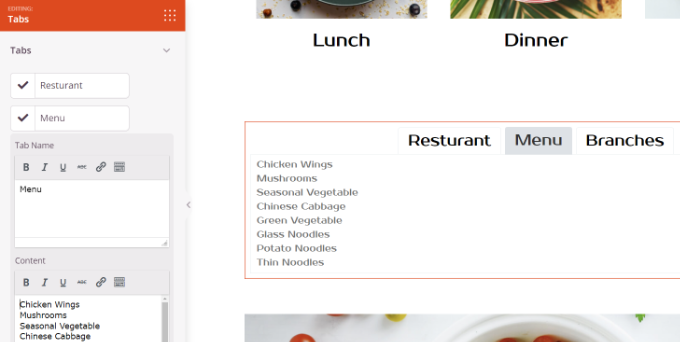
Por ejemplo, puede hacer clic en el botón 'Agregar nuevo elemento' para agregar tantas pestañas como desee. Además, hay opciones para editar el tamaño de fuente, el espacio entre el texto y la alineación del contenido en cada pestaña.

A continuación, puede hacer clic en cualquier pestaña para editarla más y agregar detalles.
Por ejemplo, puede cambiar el título de cada pestaña, agregar contenido y cambiar el ícono de la pestaña.

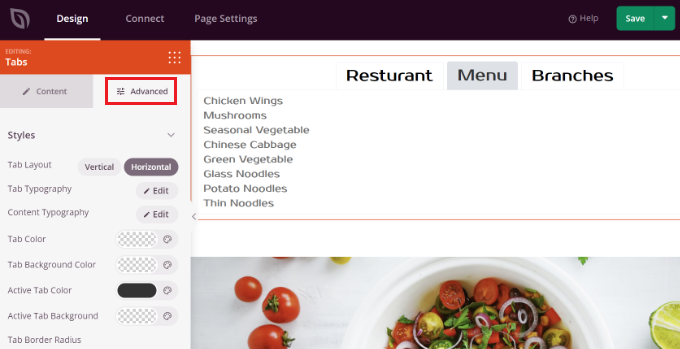
Además de eso, SeedProd también ofrece opciones de personalización avanzadas.

Simplemente haga clic en la pestaña 'Avanzado' en el menú a su izquierda. Aquí, puede cambiar el diseño de las pestañas, la tipografía, el color, el color de fondo, los bordes y más.

Cuando haya realizado cambios en el bloque de pestañas y personalizado su página de destino, no olvide hacer clic en el botón verde "Guardar" en la parte superior.
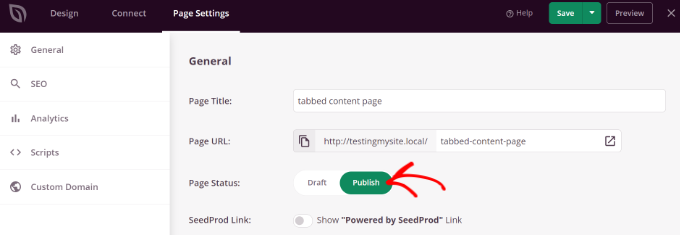
Después de eso, puede dirigirse a la pestaña 'Configuración de página'.

A continuación, puede hacer clic en el botón 'Estado de la página' y cambiar el estado de Borrador a Publicar.
Puede hacer clic en el botón 'Guardar' para almacenar sus cambios y cerrar el generador de páginas.
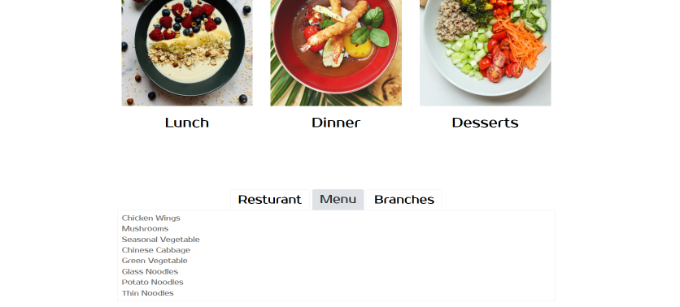
Ahora, simplemente visite su sitio web para ver la página de WordPress con contenido en pestañas en acción.

Método 2: agregar contenido con pestañas usando un complemento de WordPress
Si no desea utilizar un generador de páginas de destino, puede utilizar un complemento de WordPress dedicado para agregar contenido con pestañas a sus publicaciones y páginas.
Primero, deberá instalar y activar el complemento Tabs Responsive. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
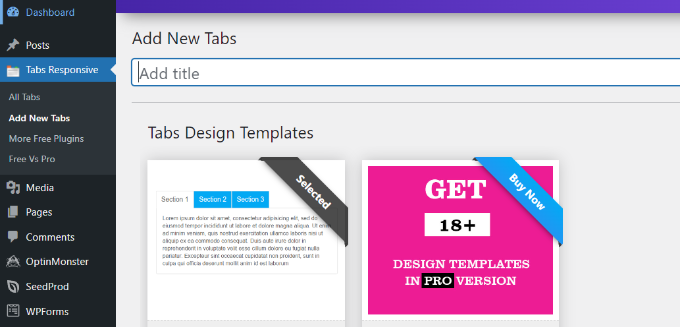
Tras la activación, puede ir a Pestañas receptivas » Agregar nuevas pestañas desde su panel de WordPress y comenzar ingresando un nombre para sus pestañas.

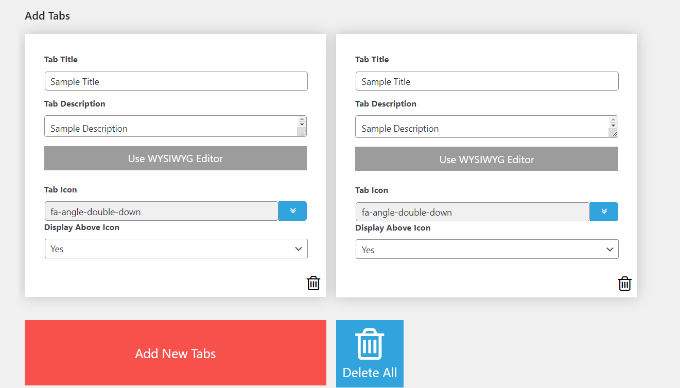
A continuación, puede desplazarse hacia abajo para agregar tantas pestañas como desee haciendo clic en el botón rojo 'Agregar nuevas pestañas'.
Además, puede editar cada pestaña individualmente cambiando su título, agregando una descripción, usando un ícono de pestaña diferente y editando la ubicación del ícono.

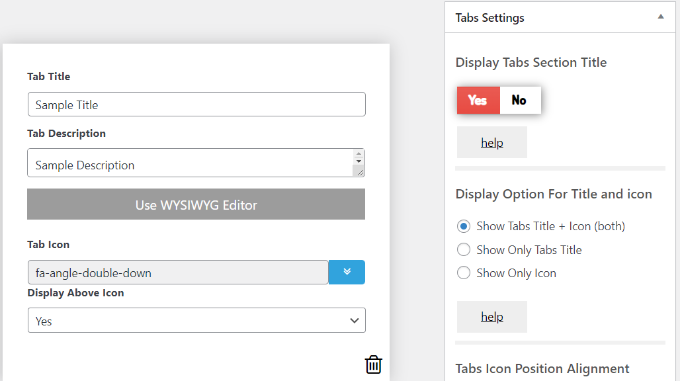
Además de eso, el complemento también ofrece diferentes 'Configuraciones de pestañas' en el menú a su derecha.
Por ejemplo, puede elegir mostrar el título de las pestañas, seleccionar diferentes opciones para el título y el ícono, cambiar la posición del ícono, mostrar el borde de las pestañas, seleccionar el color del texto y más.

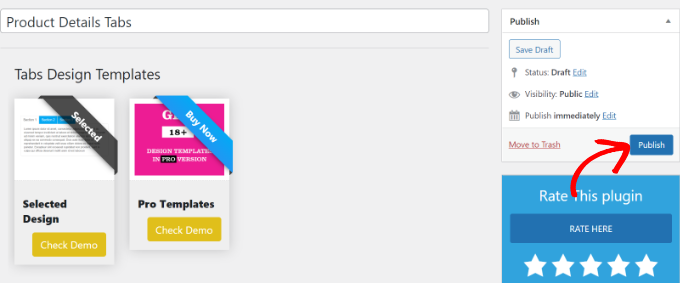
Cuando haya realizado los cambios, ahora puede usar las pestañas en cualquier publicación de blog o página usando el código abreviado generado por el complemento.
Simplemente haga clic en el botón 'Publicar'.

A continuación, puede agregar las pestañas en cualquier página o publicación usando el [TABS_R id=130] . Solo asegúrese de reemplazar el número de identificación en el código abreviado con el número de identificación de sus pestañas.
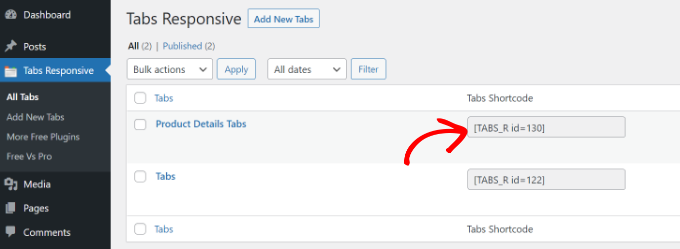
Puede encontrar fácilmente el ID de la pestaña y el código abreviado yendo a Pestañas receptivas » Todas las pestañas y copiando el código en la columna Código abreviado de pestañas.

A continuación, solo necesita agregar una nueva publicación o editar una existente.
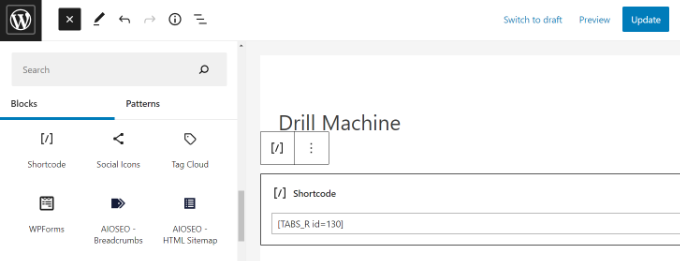
Cuando esté en el editor de contenido, continúe y agregue un bloque de código abreviado para ingresar el código abreviado.

Después de eso, puede obtener una vista previa de su publicación o página de blog. Si todo sale bien, puede hacer clic en el botón 'Publicar' o 'Actualizar' para guardar las pestañas en su publicación.
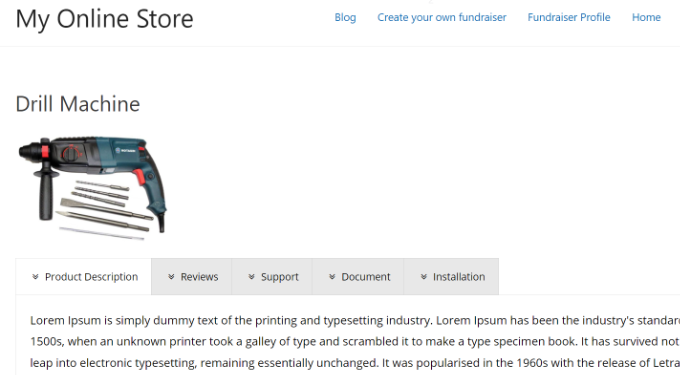
Ahora, visite su sitio web para ver el contenido de las pestañas en acción.

Esperamos que este artículo lo haya ayudado a aprender cómo agregar contenido con pestañas a las publicaciones y páginas de WordPress. También puedes ver nuestra guía sobre WooCommerce simplificado y cómo elegir el mejor software de diseño web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
