Cómo agregar texto en una imagen en WordPress 3 maneras
Publicado: 2022-10-27¿Quieres aprender a añadir texto en una imagen en WordPress?
Agregar texto encima de una imagen es una excelente manera de mostrar más información sobre fotos o gráficos. También puede usar un cuadro de texto sobre las imágenes para crear rápidamente encabezados, pancartas y anuncios en línea.
En este artículo, le mostraremos cómo agregar texto a una imagen en WordPress de varias maneras diferentes.
¿Por qué agregar texto sobre imágenes en WordPress?
Las imágenes son una forma fantástica de hacer que su sitio web de WordPress se vea más atractivo y atractivo. También pueden dividir grandes porciones de texto, lo que facilita la lectura de los visitantes.
A veces, los visitantes pueden necesitar más información sobre lo que significa una imagen. Por ejemplo, una imagen de demostración de un producto puede necesitar etiquetas que expliquen las diferentes características. En estas situaciones, agregar texto a la imagen brindará a los usuarios más contexto.
Además, puede agregar texto sobre una imagen para crear una marca de agua para evitar el robo de derechos de autor.
En la mayoría de estas situaciones, necesitará herramientas de edición de fotos como Photoshop para agregar una superposición de texto. Sin embargo, los editores de fotos pueden ser difíciles de usar si no está familiarizado con el diseño gráfico.
En cambio, hay varias formas de agregar texto en las imágenes dentro de WordPress rápida y fácilmente.
Cómo agregar texto en una imagen en WordPress
A continuación, encontrará 3 formas diferentes de agregar texto sobre una imagen en WordPress. Comenzaremos usando un poderoso complemento de WordPress, luego explicaremos cómo crear superposiciones de texto con el editor de bloques de WordPress.
Sumerjámonos.
- Método 1. Agregar texto en una imagen usando el bloque de galería SeedProd
- Método 2. Agregar texto a una imagen usando secciones de SeedProd
- Método 3. Agregue texto sobre una imagen con el bloque de portada de WordPress
Método 1. Agregar texto en una imagen usando el bloque de galería SeedProd

El complemento de WordPress con el que comenzaremos es SeedProd, el mejor creador de sitios web para WordPress. Tiene un editor visual de arrastrar y soltar que le permite crear temas de WordPress, páginas de destino y diseños flexibles para su sitio sin escribir código.
Puede comenzar con un kit de sitio web completo o una plantilla de página de destino, luego personalizar su diseño visualmente con bloques de WordPress. Por ejemplo, los bloques de la galería le permiten habilitar una superposición de colores y mostrar los títulos, las descripciones y las leyendas de sus fotos al pasar el mouse por encima.
SeedProd también viene con las siguientes características poderosas:
- Próximamente y modo de mantenimiento
- Creador de temas de WordPress
- 404 y páginas de inicio de sesión
- Panel de administración de suscriptores
- Integraciones de marketing por correo electrónico
- Incrustaciones de redes sociales
- Controles de acceso de usuarios
- Reemplazo de texto dinámico
- Mapeo de dominio
- Y más.
Siga la guía a continuación para aprender cómo agregar texto en una imagen con SeedProd.
Paso 1. Instalar y activar SeedProd
Primero, haga clic en el botón a continuación para crear su cuenta de SeedProd y descargar el archivo del complemento a su computadora.
Luego, dentro del tablero de su cuenta, haga clic en la pestaña Descargas y copie su clave de licencia de SeedProd.

A continuación, cargue el archivo .zip del complemento en su sitio web de WordPress. Si necesita ayuda con este paso, siga estas instrucciones sobre cómo instalar y activar un complemento de WordPress.
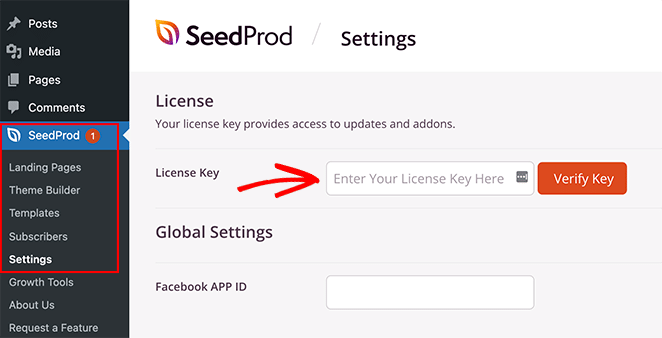
Después de activar SeedProd, vaya a SeedProd » Configuración desde su área de administración de WordPress y pegue la clave de licencia que copió anteriormente.

Ahora haga clic en el botón Verificar clave y vaya al siguiente paso.
Paso 2. Crea un nuevo diseño de WordPress
Para este paso, deberá decidir qué tipo de diseño de WordPress desea crear con SeedProd. Puede crear un tema de WordPress desde cero utilizando uno de los kits de sitios web completos o elegir una plantilla de página de destino para crear una página de destino independiente.
La opción Theme Builder es ideal si desea reemplazar completamente su tema de WordPress existente. Sin embargo, si solo desea crear o personalizar una página y mantener su tema actual, el Creador de páginas de destino es una mejor opción.
Afortunadamente, tenemos muchos tutoriales para ambas soluciones. Siga esta guía para crear un tema de WordPress o estos pasos para crear una página de destino en WordPress con SeedProd.
Ambos tutoriales lo guiarán a través de la elección de una plantilla prefabricada y la configuración de su diseño básico. Para esta guía, seleccionaremos la opción Theme Builder.
Una vez que haya elegido una plantilla para su diseño, puede editarla y agregar sus personalizaciones. En este caso, estamos usando el Tema de Portafolio de Fotografía y planeamos personalizar la página de Portafolio.
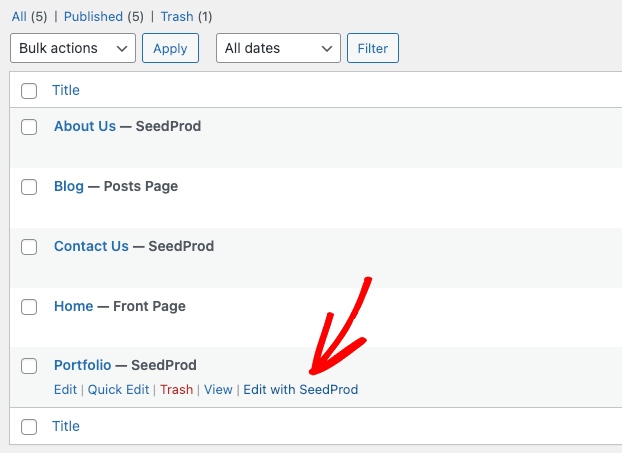
Para editar la página de Portafolio, vaya a Páginas » Todas las páginas , busque la página que desea y haga clic en el enlace Editar con SeedProd .

Paso 3. Incrusta y personaliza el bloque de galería
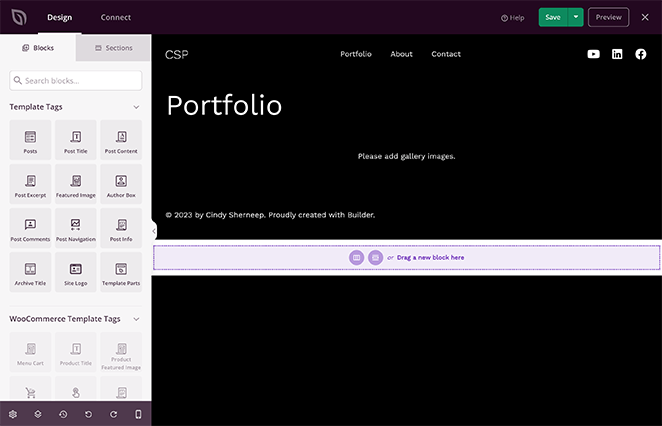
Cuando abra su diseño, verá un diseño como el siguiente ejemplo:

A la derecha hay una vista previa en vivo de su página en la que puede hacer clic y editar en tiempo real. Luego, a la izquierda están los bloques y secciones de WordPress que puedes arrastrar y soltar en tu diseño.
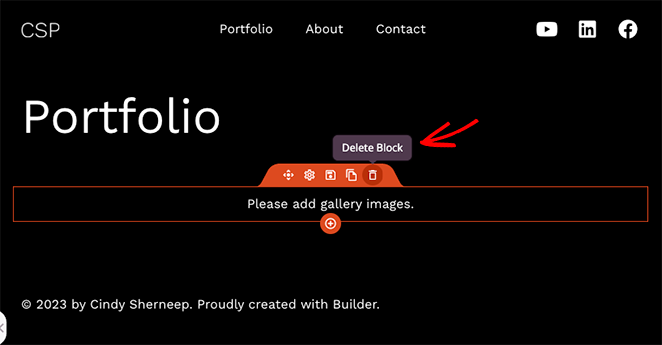
También puede eliminar elementos pasando el cursor sobre ellos y haciendo clic en el icono de la papelera. Haremos esto para el bloque Galería que vino con nuestra plantilla porque lo reemplazaremos con la Galería avanzada.

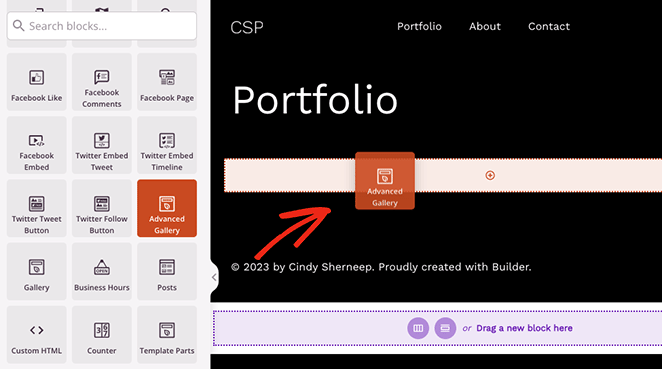
El bloque Galería avanzada de SeedProd viene con potentes opciones de personalización. Los usaremos para agregar texto sobre las imágenes en el portafolio, así que busque el bloque Galería avanzada y arrástrelo a su página.

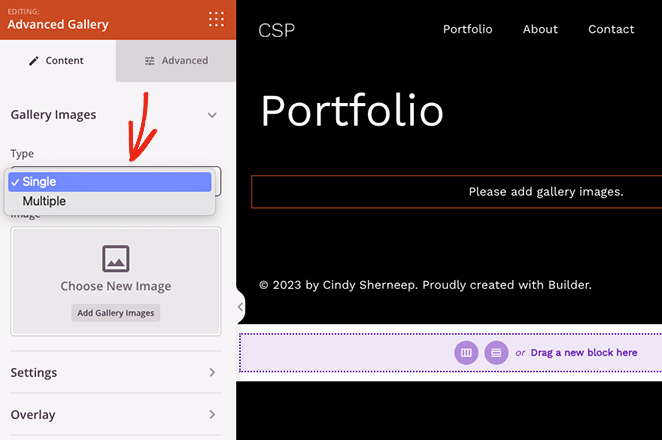
Como puede ver, la configuración del bloque se abrirá en la barra lateral izquierda. Dentro de este panel, primero, elija Único o Múltiple en el menú desplegable "Tipo".

La opción "Múltiple" le permite agregar más de una galería a su página con un filtro en el que puede hacer clic para ver cada galería. Mientras que la opción "Única" muestra solo una galería sin los filtros.
Después de elegir el tipo de galería, puede comenzar a agregar sus fotos. Simplemente haga clic en el botón Agregar imágenes de la galería y seleccione imágenes de su computadora o biblioteca de medios de WordPress.
Puede agregar cualquier foto, incluidos JPEG/JPG, PNG, GIF y otros tipos de archivos.
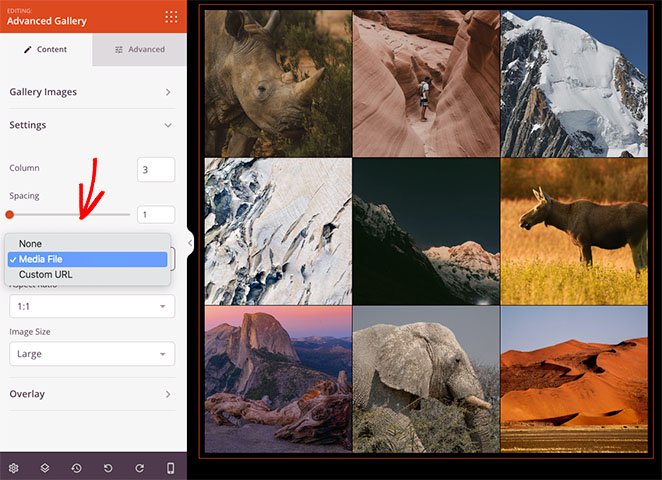
Una vez que haya cargado sus fotos, puede abrir el menú Configuración y elegir el número de columnas, el espaciado, la relación de aspecto, el tamaño de la imagen y el enlace.
Por ejemplo, al hacer clic en el tipo de enlace Archivo de medios , se asegurará de que cada foto de la galería se abra en una galería de caja de luz emergente.

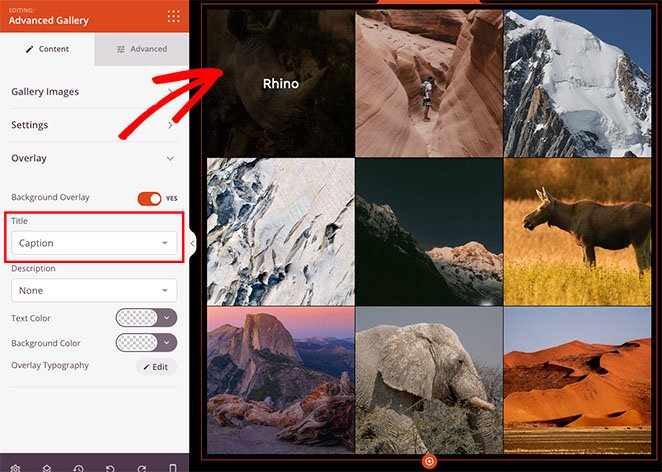
Ahora haga clic en el menú Superposición y cambie la Superposición de fondo a la posición "Sí".

A continuación, puede elegir qué texto mostrar cuando pasa el cursor sobre cada foto. Para ambas opciones, puede mostrar lo siguiente:
- Título
- Subtítulo
- alternativa
- Descripción
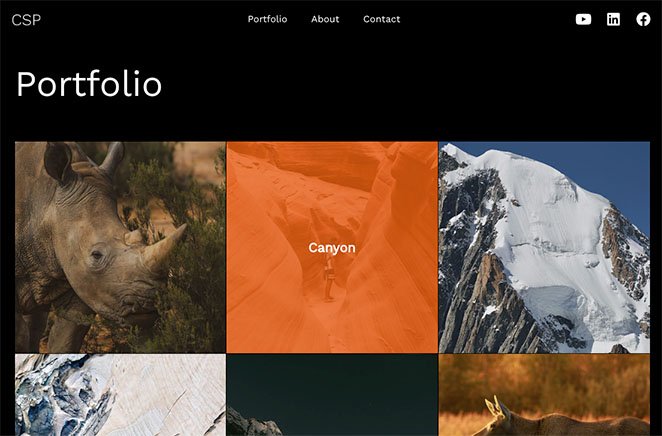
Así es como se ve con el título de la imagen que se muestra al pasar el mouse:

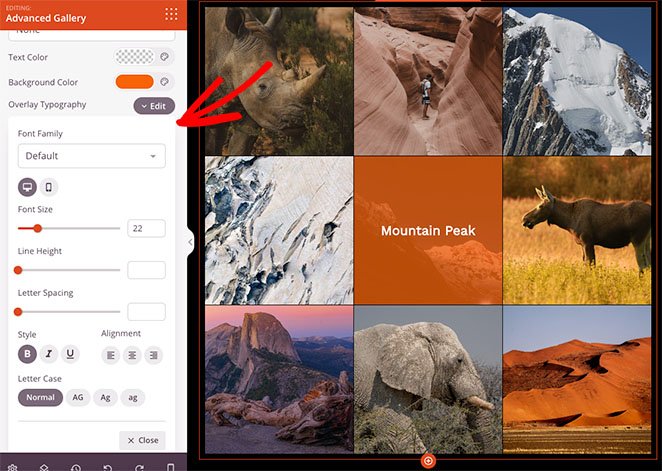
Si sus subtítulos son difíciles de leer, puede ajustar el color de fondo superpuesto y editar la fuente del texto, la alineación del texto y el estilo del texto.

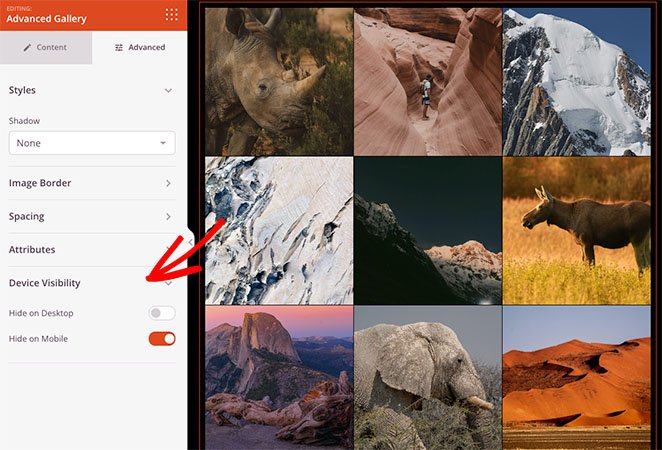
Además, la pestaña Avanzado tiene muchas otras opciones de personalización, incluidos los estilos de sombra, borde, espaciado y visibilidad móvil.
Por ejemplo, con Device Visibility, puede mostrar y ocultar elementos específicos en diferentes tamaños de dispositivos, como tabletas Android, iPhones, iPads de Apple, computadoras portátiles Mac iOS y computadoras de escritorio de Microsoft.

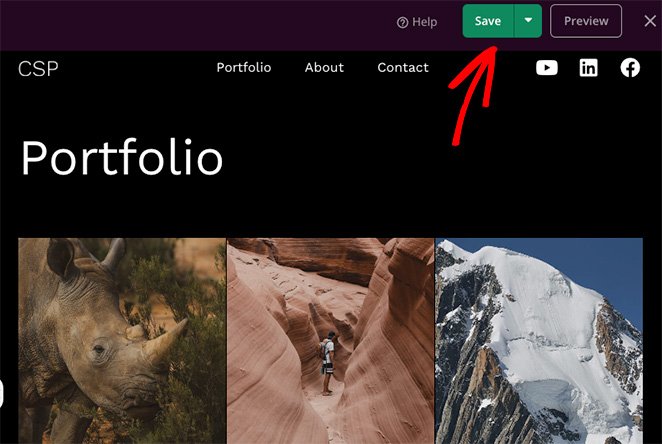
Cuando esté satisfecho con su diseño, recuerde guardar los cambios haciendo clic en el botón Guardar en la esquina superior derecha.

Paso 4. Publica tus cambios
Ahora, todo lo que queda es hacer que las personalizaciones de WordPress estén en vivo en su sitio web. Si está creando una página de destino, simplemente haga clic en Publicar en el menú desplegable Guardar.
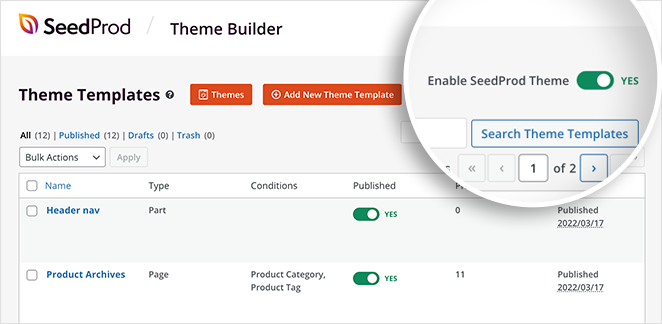
Sin embargo, si está utilizando el Generador de temas de SeedProd, deberá ir a SeedProd » Generador de temas y activar la opción Habilitar tema de SeedProd .

Ahora puede obtener una vista previa de su página y ver las superposiciones de texto de su imagen en acción.

Método 2. Agregar texto a una imagen usando secciones de SeedProd
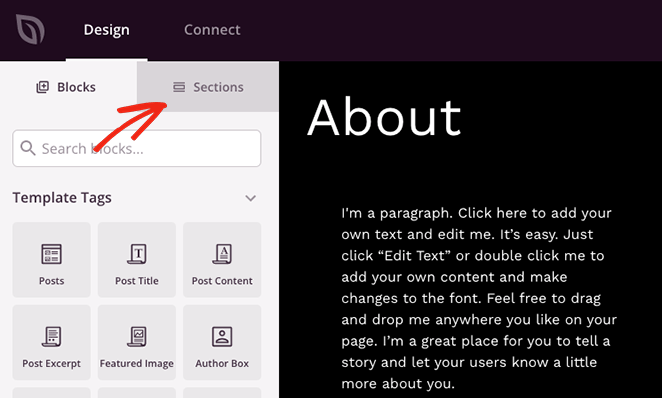
Otra forma de agregar texto en una imagen en WordPress es con las secciones prefabricadas de SeedProd. Cuando edite cualquier plantilla con el generador de páginas de SeedProd, verá una pestaña de Secciones en el lado izquierdo de su pantalla.

Al hacer clic en esa pestaña, se mostrarán varias secciones para su encabezado, pie de página, héroe, llamada a la acción, funciones y preguntas frecuentes. Son colecciones de bloques de WordPress en un diseño listo para usar que puede agregar a su página con un solo clic.
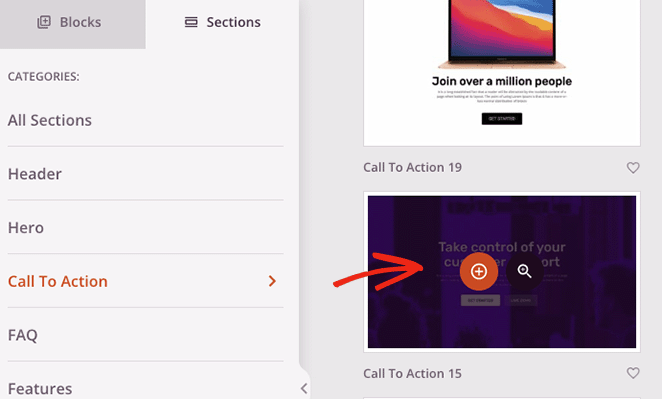
Por ejemplo, si desea mostrar una imagen con un botón de llamada a la acción, puede elegir una sección de la biblioteca de Llamada a la acción y hacer clic en el ícono más para incrustarlo.

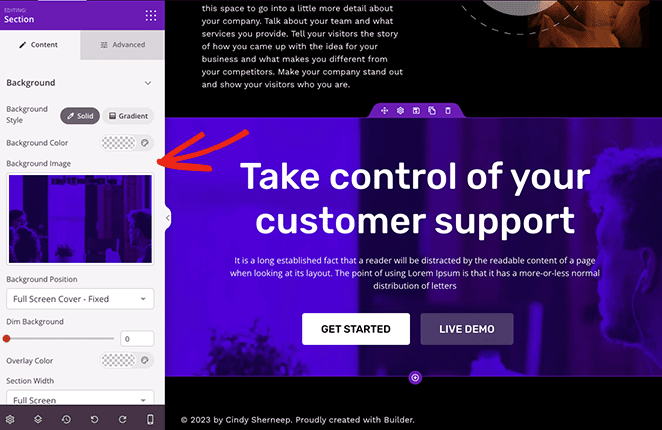
La sección aparecerá en la parte inferior de su diseño, donde puede personalizarla para que se ajuste a sus necesidades.

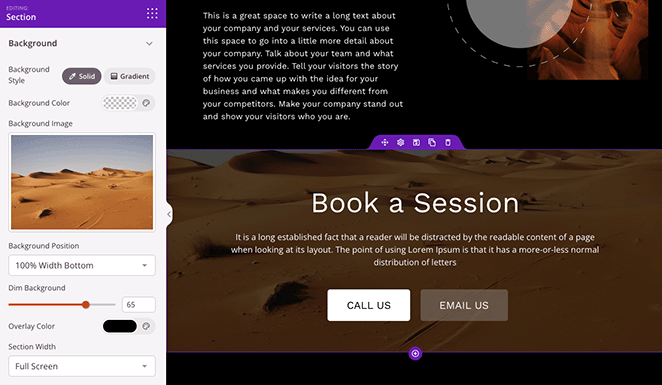
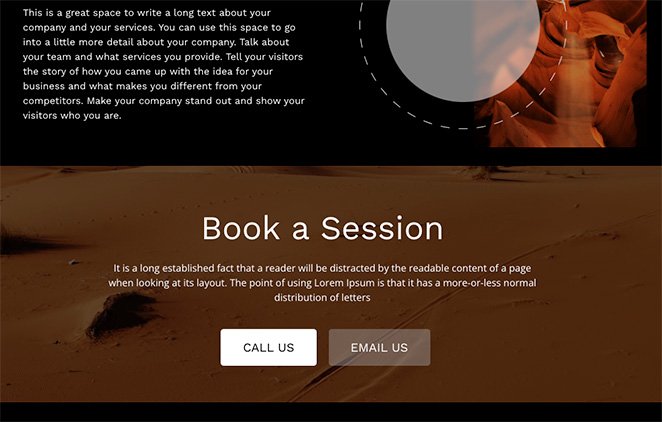
En este caso, cambiamos la imagen de fondo, agregamos un color superpuesto para atenuar el fondo y personalizamos el texto del título y los botones de llamada a la acción.

Recuerde guardar y publicar sus cambios cuando haya terminado. Luego puede obtener una vista previa de su diseño en vivo en su sitio web.

Método 3. Agregue texto sobre una imagen con el bloque de portada de WordPress
El siguiente método le mostrará cómo agregar texto en una imagen en WordPress sin un complemento. Puede usar el bloque de portada de WordPress para mostrar cualquier imagen y escribir texto sobre la imagen.
Este método no ofrece tantas opciones de personalización como el anterior; sin embargo, es una forma útil de agregar texto a las imágenes si no desea agregar otro complemento de WordPress a su sitio web.
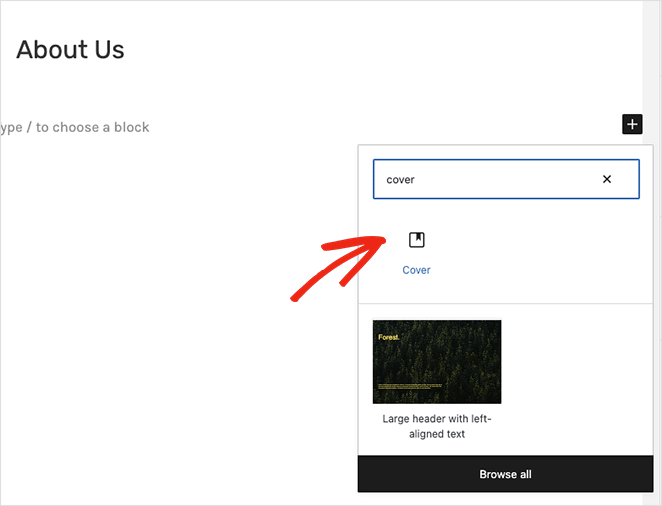
Para agregar el bloque Portada a una publicación o página, haga clic en el ícono más (+) en el editor de bloques de WordPress. Luego puede escribir "Portada" y elegir el bloque de portada cuando aparezca.

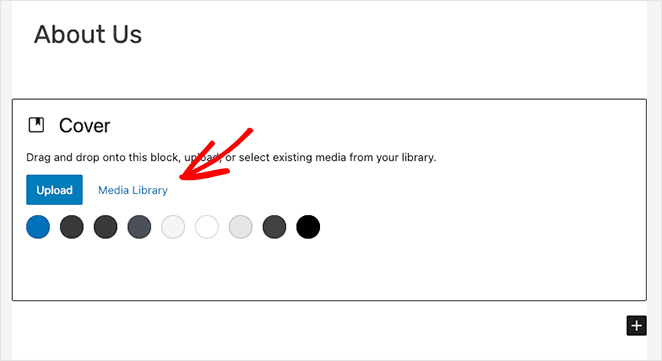
A continuación, haga clic en el botón "Cargar" o "Biblioteca multimedia" para elegir una imagen para su portada.

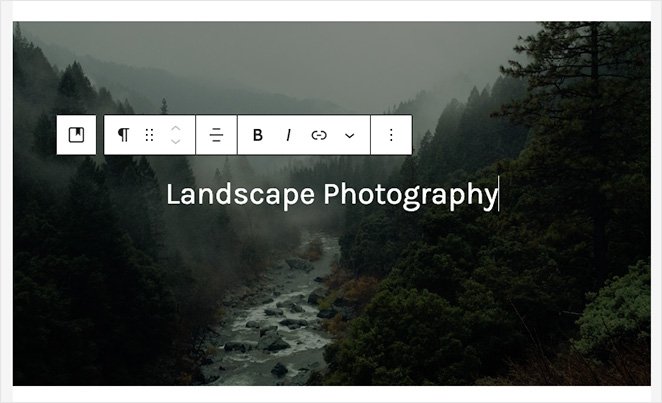
Después de elegir una imagen, puede escribir directamente en la foto para agregar un título o una descripción.

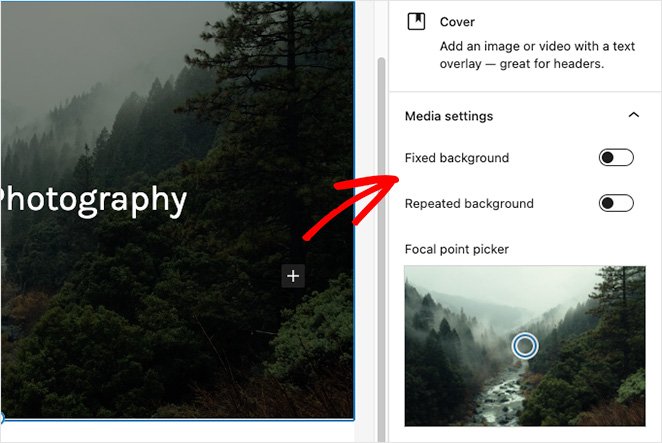
Puede personalizar su imagen de fondo en el panel de la derecha habilitando un fondo fijo o repetitivo. También puede cambiar el enfoque de la imagen arrastrando el marcador en la vista previa.

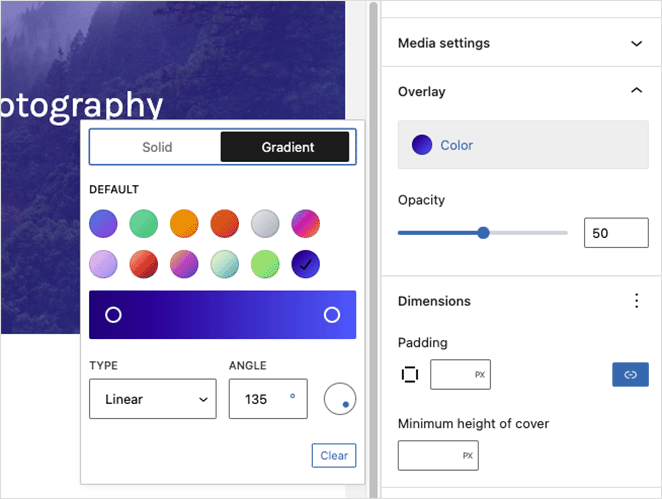
Además, el panel Configuración de superposición le permite elegir una superposición de color o degradado para su imagen. En el mismo panel, puede establecer la opacidad, el relleno y las dimensiones de la superposición.

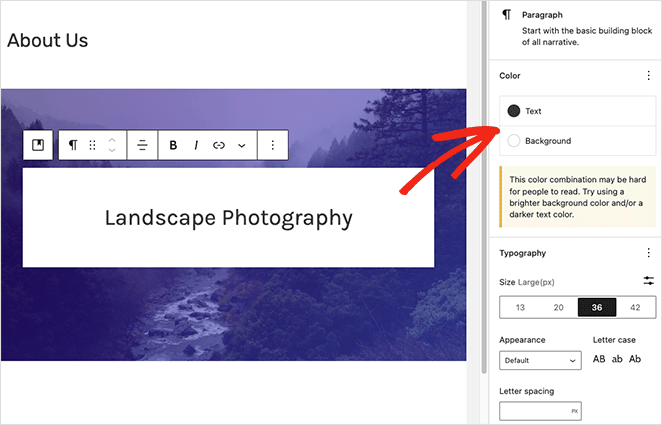
Al hacer clic en el texto superpuesto, se abrirán las herramientas de texto donde puede cambiar el color del texto y el color de fondo y jugar con los diferentes estilos de fuente.

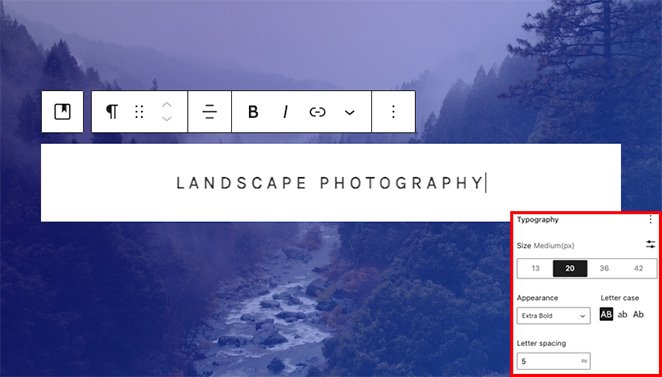
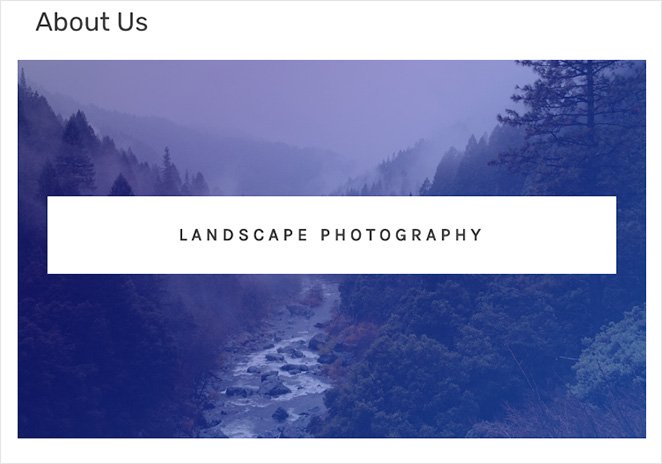
Por ejemplo, cambiar las mayúsculas y minúsculas, el espaciado entre letras y el tamaño de la fuente nos permitió hacer este efecto de etiqueta.

Una vez que esté satisfecho con el aspecto de su bloque de portada, puede publicar o actualizar su página. Cuando visite su sitio web, verá su texto en la parte superior de la imagen.

¡Ahí tienes!
Esperamos que este artículo te haya ayudado a aprender cómo agregar texto en una imagen en WordPress. ¿Listo para sumergirte y probar SeedProd por ti mismo?
También te pueden gustar los siguientes tutoriales de WordPress:
- Cómo crear pestañas en WordPress para contenido con pestañas
- Cómo personalizar extractos de publicaciones de WordPress (sin código)
- Cómo crear animaciones de texto en WordPress (pasos sencillos)
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.