Cómo agregar texto encima de una imagen en WordPress (3 métodos)
Publicado: 2022-06-01¿Quieres añadir texto encima de una imagen en WordPress?
Una superposición de texto es una excelente manera de proporcionar información adicional sobre una imagen. También es una forma rápida y fácil de crear pancartas, encabezados e incluso anuncios en línea.
En este artículo, le mostraremos cómo puede agregar texto encima de una imagen en WordPress.

Agregar texto sobre imágenes en WordPress
Las imágenes pueden hacer que su sitio web de WordPress se vea más interesante y ayudar a dividir grandes párrafos de texto.
Sin embargo, a veces sus imágenes pueden necesitar más explicación. Por ejemplo, puede agregar texto encima de una imagen para explicar qué muestra la imagen y por qué la agregó a su publicación.
Muchos blogs de WordPress también agregan texto encima de una imagen para crear banners y encabezados llamativos e informativos.
En esta publicación, tenemos tres formas diferentes de agregar texto encima de una imagen en WordPress. Si prefiere saltar directamente a un método en particular, puede usar los enlaces a continuación.
- Método 1. Cómo agregar texto encima de una imagen usando el bloque de portada
- Método 2. Cómo agregar texto encima de una imagen usando el bloque Imagen
- Método 3. Cómo crear un diseño de página personalizado con texto encima de una imagen
Método 1. Cómo agregar texto encima de una imagen usando el bloque de portada
Una forma de agregar texto encima de una imagen en WordPress es usando el bloque de portada. Puede usar este bloque para mostrar cualquier imagen y luego escribir texto sobre la imagen. Esto hace que el bloque Portada sea perfecto para crear imágenes destacadas, encabezados y pancartas.
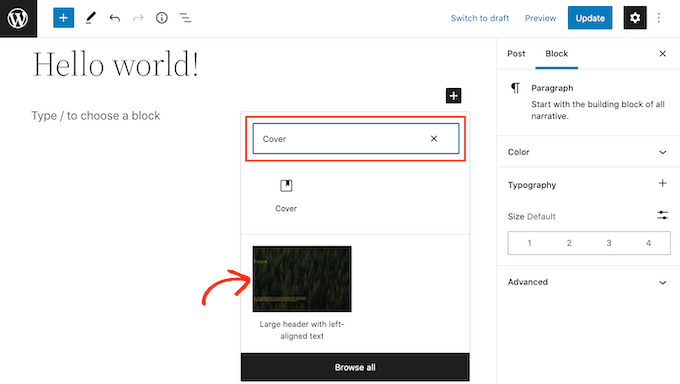
Para agregar un bloque de portada a una página o publicación, simplemente haga clic en el signo más (+) en el editor de bloques de WordPress.
Ahora puede escribir 'Portada' y seleccionar el bloque correcto cuando aparezca.

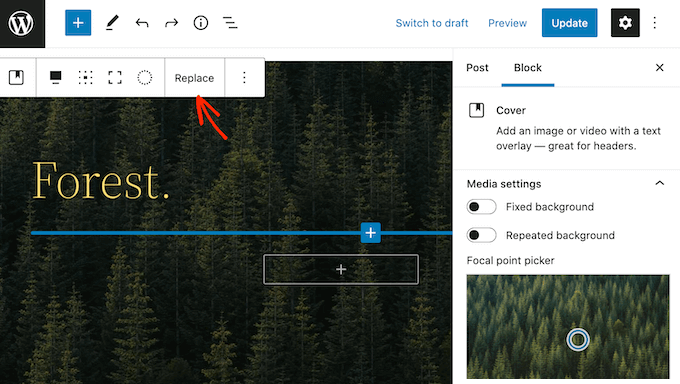
De forma predeterminada, el bloque Portada tiene una imagen de marcador de posición y algo de texto de marcador de posición.
Para reemplazar la imagen predeterminada, simplemente haga clic para seleccionar la imagen. Una vez que haya hecho eso, haga clic en el botón 'Reemplazar'.

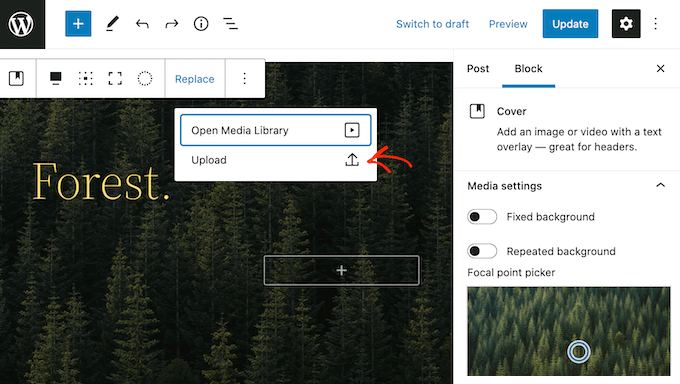
Si desea utilizar una imagen que ya está en su biblioteca de medios de WordPress, simplemente haga clic en 'Abrir biblioteca de medios'. A continuación, puede elegir una imagen existente.
Si desea cargar una nueva imagen, haga clic en 'Cargar' en su lugar.

Esto abre una ventana donde puede elegir cualquier archivo de su computadora.
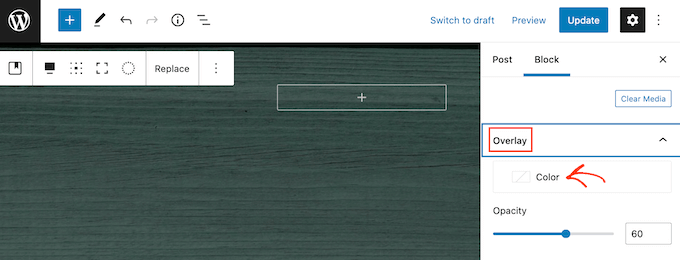
Después de elegir una imagen, puede usar la configuración de bloques para crear algunos efectos interesantes y llamativos. Por ejemplo, puede fijar la imagen en su lugar mientras el visitante se desplaza por la página o agregar una superposición de color a la imagen.

Si usa una superposición, puede cambiar su opacidad usando el control deslizante 'Opacidad'. La configuración de opacidad controla la transparencia de la imagen de fondo.
Cuando esté satisfecho con el aspecto de la imagen, estará listo para agregar texto.
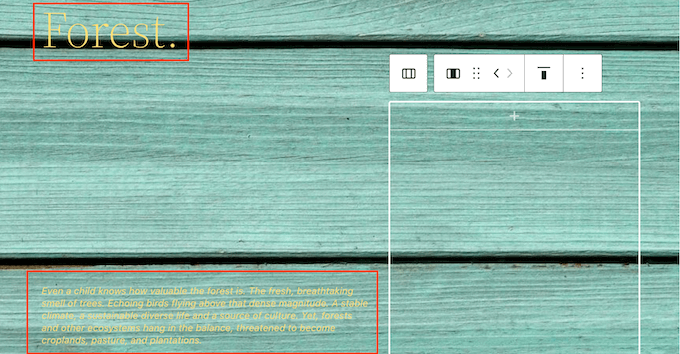
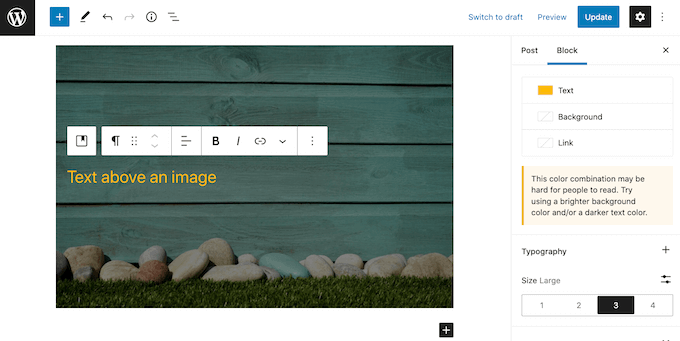
De forma predeterminada, el bloque Portada tiene un encabezado y un bloque de párrafo donde puede agregar texto encima de la imagen.

Para agregar algo de texto, simplemente haga clic para seleccionar el bloque Encabezado o Párrafo. Luego, continúe y escriba el texto que desea usar.
Cuando agrega texto encima de una imagen, ese texto a veces puede ser difícil de leer. Esto es particularmente cierto para cualquier visitante que tenga problemas de visión. Para obtener más información, consulte nuestra guía sobre cómo mejorar la accesibilidad en su sitio de WordPress.
Dicho esto, es posible que desee diseñar su texto para que sea más fácil de leer.
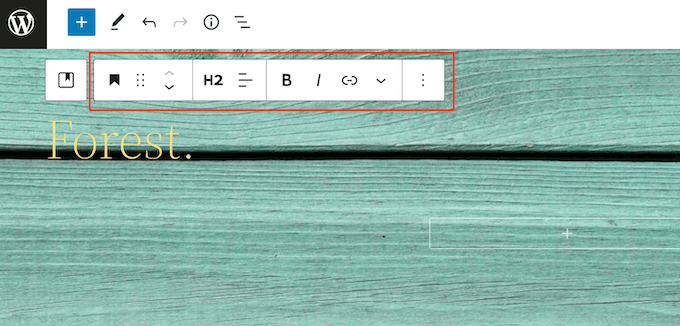
Si está trabajando con un bloque de encabezado, también puede probar los diferentes estilos de encabezado para ver cuál es más fácil de leer.

También puede ayudar a que su texto se destaque usando un color de contraste.
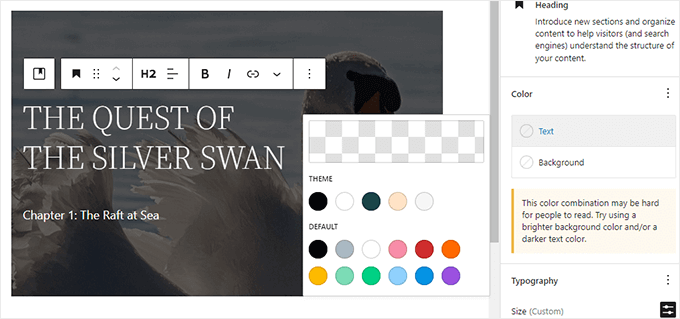
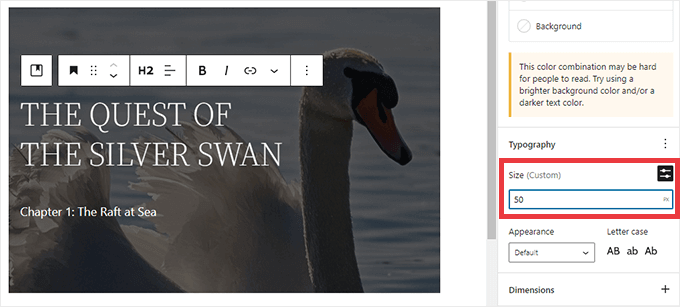
Para elegir un color diferente, seleccione la pestaña 'Bloquear' en el menú de la derecha. Luego, continúe y haga clic en 'Color' para expandir esta sección.
Una vez que haya hecho eso, haga clic en 'Texto'. Esto abre una ventana emergente donde puede elegir un nuevo color para todo el texto en el bloque.

Por lo general, el texto más grande es más fácil de leer.
Para hacer su texto más grande, continúe y haga clic en el campo junto a 'Tamaño' y luego escriba un número más grande en este campo.

Una vez que esté satisfecho con el aspecto de su bloque de portada, puede publicar o actualizar su página normalmente. Ahora, si visitas tu sitio web, verás tu texto en la parte superior de la imagen.
Método 2. Cómo agregar texto encima de una imagen usando el bloque de imagen
El bloque Portada es excelente para crear pancartas y encabezados. Sin embargo, también puede agregar texto encima de un bloque de imagen estándar de WordPress.
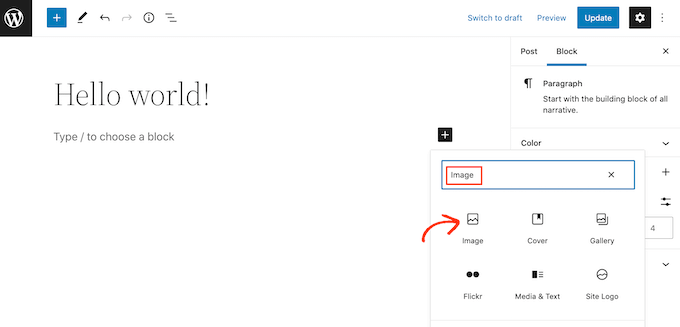
Para comenzar, deberá agregar un bloque de imagen a su página o publicación. Para hacer esto, simplemente haga clic en el signo más (+) en el editor de bloques de WordPress.
Luego puede escribir 'Imagen' y seleccionar el bloque correcto para agregarlo a su publicación.

Luego puede cargar una imagen desde su computadora o hacer clic en Biblioteca de medios para elegir una imagen de la biblioteca de medios de WordPress.
Después de elegir su imagen, puede cambiar su punto focal, agregar una superposición y cambiar la opacidad siguiendo el mismo proceso descrito anteriormente.
También puede probar los diferentes controles deslizantes 'Fondo fijo' y 'Fondo repetido' para ver qué funciona mejor para su bloque de imagen.
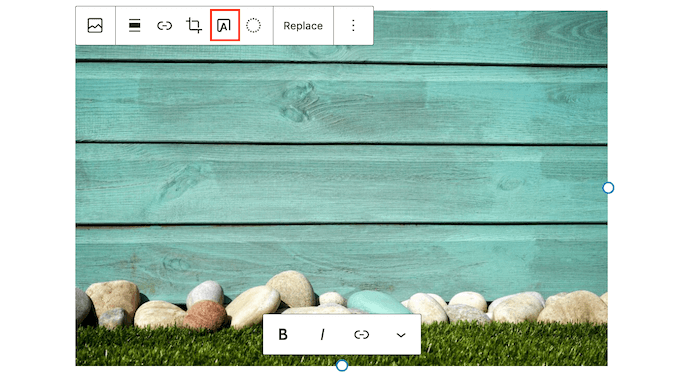
Cuando esté satisfecho con el aspecto de su imagen, haga clic en el botón 'Agregar texto sobre la imagen'.

Esto agrega un área donde puede escribir su texto.
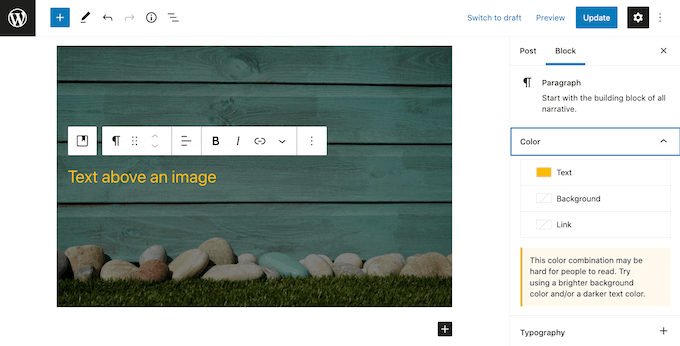
Dependiendo de su imagen, los visitantes pueden tener dificultades para leer su texto. Aquí, puede ayudar poner el texto en negrita o cambiar su color siguiendo el mismo proceso descrito anteriormente.

También puede hacer que su texto sea más grande.
Para hacer esto, busque la sección 'Tamaño' en el menú de la derecha. Luego puede seguir adelante y hacer clic en los diferentes números para hacer que su texto sea más grande o más pequeño.

Cuando esté satisfecho con el aspecto de su texto e imagen, haga clic en Guardar borrador, Actualizar o Publicar para guardar los cambios.
Método 3. Cómo crear un diseño de página personalizado con texto encima de una imagen
Los bloques de WordPress incorporados son una forma rápida y fácil de agregar texto encima de una imagen en WordPress. Sin embargo, si desea tener la libertad de crear diseños de página completamente personalizados, necesitará un complemento de creación de páginas.
SeedProd es el mejor complemento de creación de páginas de WordPress en el mercado. Le permite agregar texto encima de cualquier imagen en todo su sitio web.
Nota: Hay una versión gratuita de SeedProd, pero para esta guía usaremos la versión Pro ya que tiene más funciones.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.

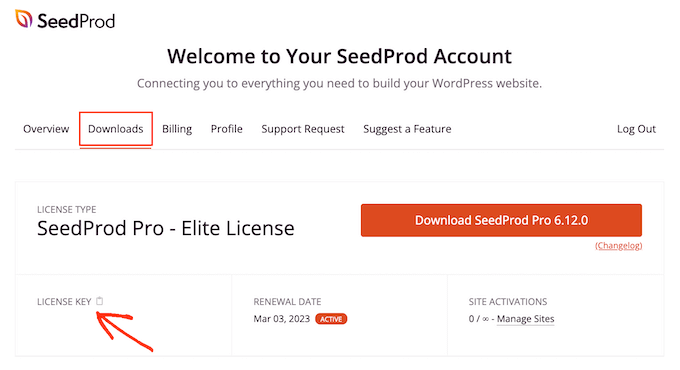
Tras la activación, deberá ingresar su clave de licencia de SeedProd. Puede obtener esta clave iniciando sesión en su cuenta de SeedProd. Luego, haga clic en la pestaña 'Descargas'.
Una vez que haya hecho eso, puede copiar la clave en la sección 'Clave de licencia'.

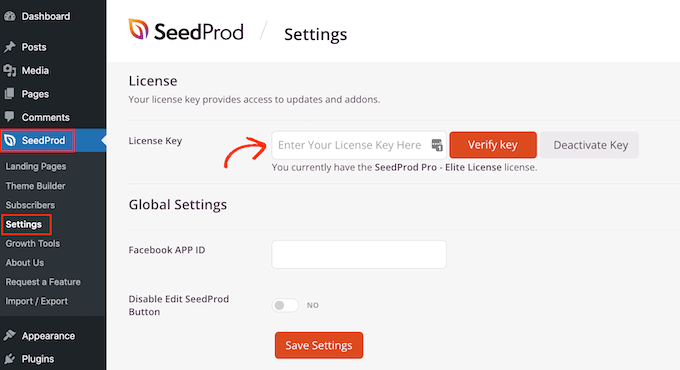
Ahora puede pegar esta clave en su área de administración de WordPress yendo a la página SeedProd » Configuración .
Una vez que esté aquí, continúe y pegue su clave en el campo 'Clave de licencia'.

Luego, simplemente debe hacer clic en 'Verificar clave'.
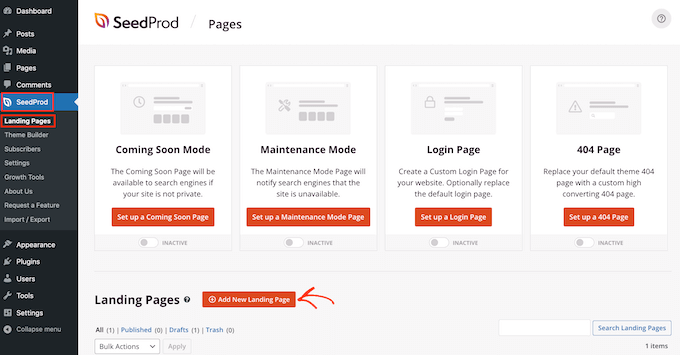
Después de eso, nos dirigiremos a SeedProd » Landing Pages y haremos clic en Add New Landing Page.

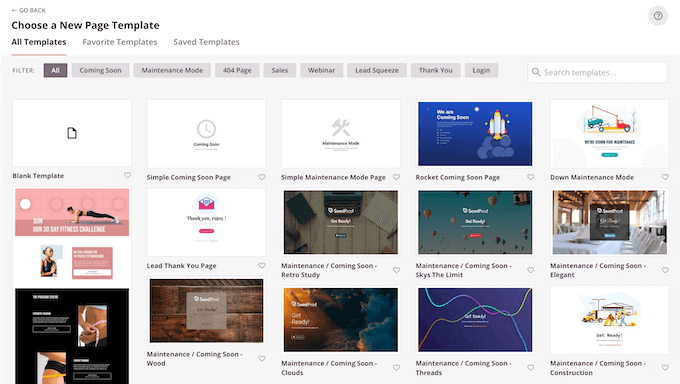
Su próxima tarea es elegir una plantilla, que será el punto de partida de su página. No importa qué plantilla de SeedProd elija, puede personalizar cada parte de la plantilla para que se adapte perfectamente a su sitio web y marca.
Si prefiere comenzar con un lienzo en blanco, puede hacer clic en Plantilla en blanco.

En todas nuestras imágenes usamos la plantilla Tasty Squeeze Page, que es perfecta para conseguir más campañas de suscriptores.
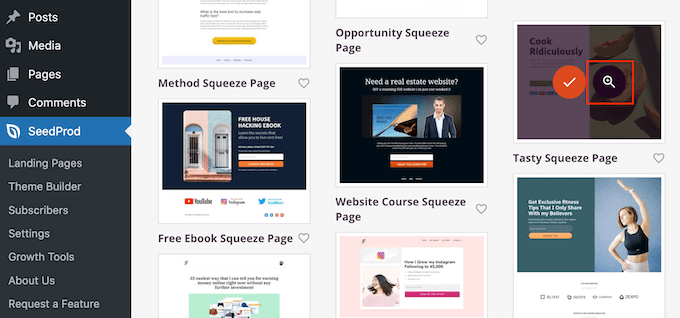
Una vez que haya encontrado una plantilla que desee usar, desplace el mouse sobre ella. A continuación, puede hacer clic en el icono 'Vista previa'.

Esto mostrará una vista previa de la plantilla.
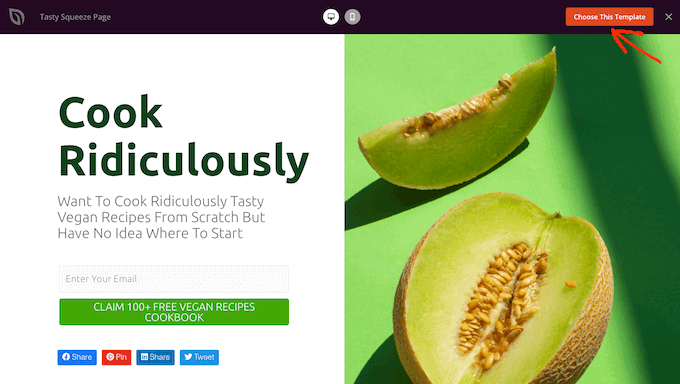
Si está satisfecho con el aspecto de esta plantilla, continúe y haga clic en el botón "Elegir esta plantilla".

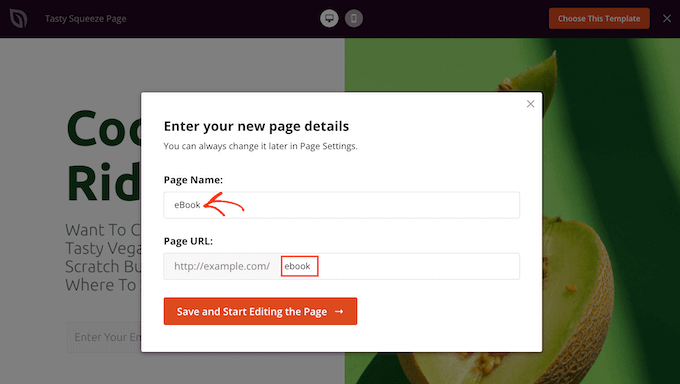
En el campo 'Nombre de la página', escriba un nombre para la página.
De forma predeterminada, SeedProd utilizará este nombre como la URL de la página. Si desea cambiar esta URL creada automáticamente, simplemente edite el texto en el campo 'URL de la página'.

Cuando esté satisfecho con la información que ingresó, haga clic en el botón 'Guardar y comenzar a editar la página'. Esto abrirá la plantilla en el editor de arrastrar y soltar de SeedProd.
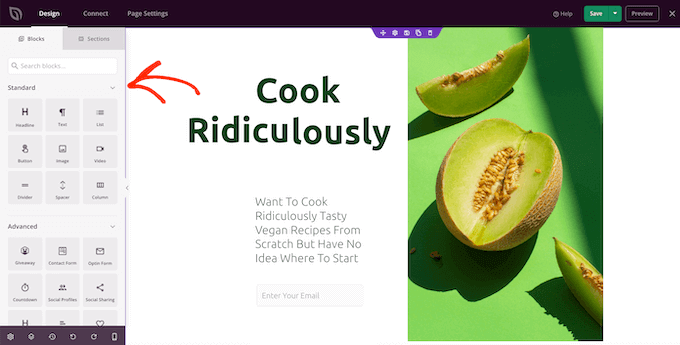
En el menú de la izquierda verás todos los bloques y secciones que puedes añadir a tu página arrastrando y soltando.

A menos que esté usando la plantilla en blanco, su página de SeedProd ya tendrá algunos bloques y secciones. Para editar cualquiera de estos contenidos, simplemente haga clic para seleccionar el bloque o la sección.
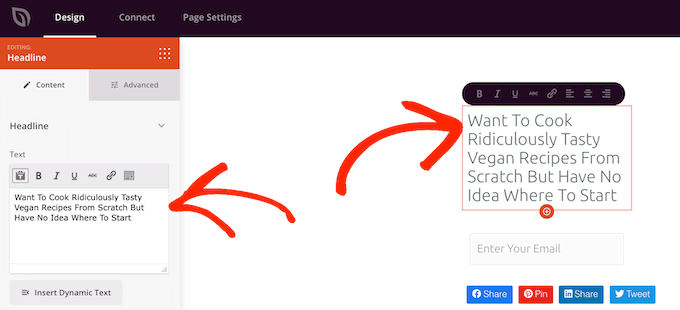
El menú de la izquierda de SeedProd ahora mostrará todas las configuraciones que puede usar para personalizar este bloque o sección. Como puede ver en la siguiente imagen, si hace clic en un bloque de Titular, puede cambiar el texto que aparece en este bloque.

La forma más fácil de agregar texto encima de una imagen es usando una de las secciones Hero ya preparadas de SeedProd.
Estas secciones tienen una imagen de fondo de marcador de posición, con algún texto de marcador de posición agregado en la parte superior. Simplemente puede reemplazar la imagen de fondo y el texto predeterminados con su propio contenido.
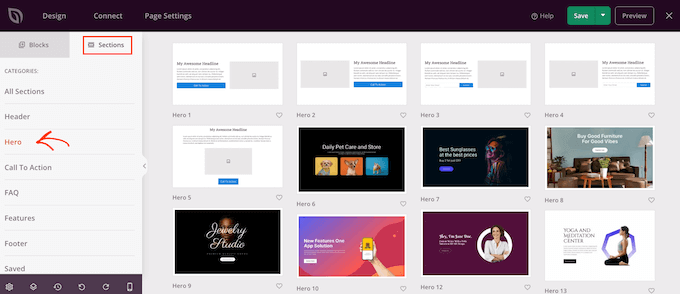
Para comenzar, haga clic en la pestaña 'Secciones' en el menú de la izquierda de SeedProd.
Luego puede hacer clic en 'Héroe' para ver todas las secciones de héroe listas para usar que puede agregar a su página.

Para obtener una vista previa de cualquiera de estas plantillas de sección, simplemente coloque el cursor sobre la plantilla y luego haga clic en el icono de la lupa.
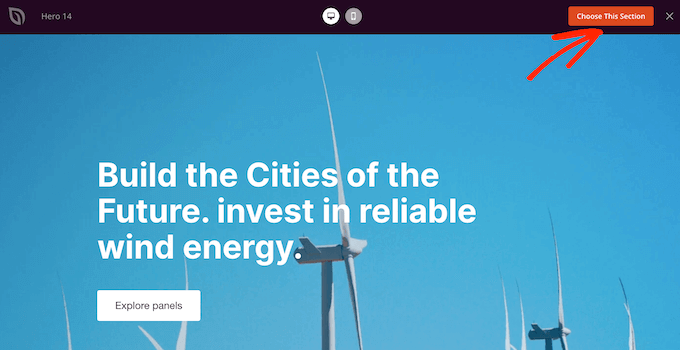
Para continuar y agregar esta sección principal a su diseño, simplemente haga clic en 'Elegir esta sección'.

A continuación, querrá reemplazar la imagen de stock de la plantilla con su propia imagen. Para hacer eso, simplemente haga clic en la imagen de stock para seleccionarla.
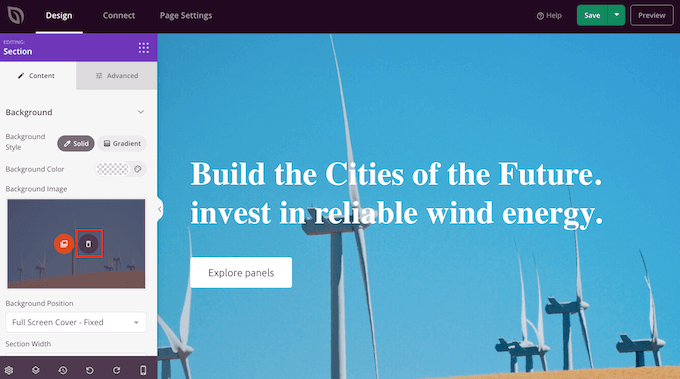
Luego, en el menú de la izquierda de SeedProd, desplace el cursor sobre la vista previa de 'Imagen de fondo' hasta que aparezca un ícono de papelera.
A continuación, puede continuar y hacer clic en este icono para eliminar la imagen del marcador de posición.

A continuación, haga clic en 'Usar su propia imagen'. Luego puede elegir una imagen de la biblioteca de medios de WordPress o usar una imagen de stock.
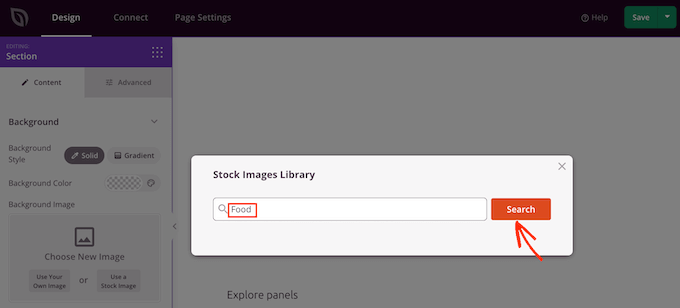
SeedProd le brinda fácil acceso a miles de imágenes libres de derechos de autor. Para echar un vistazo a la biblioteca de imágenes de archivo de SeedProd, haga clic en 'Usar una imagen de archivo'.
En la barra de búsqueda, escriba una palabra o frase que describa la imagen que está buscando y haga clic en el botón 'Buscar'.

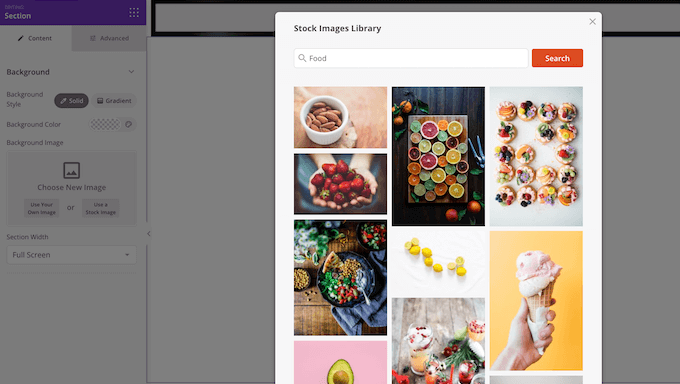
SeedProd ahora mostrará todas las imágenes de archivo que coincidan con su término de búsqueda.
Cuando encuentre una imagen que desee agregar a su diseño, simplemente haga clic en ella.

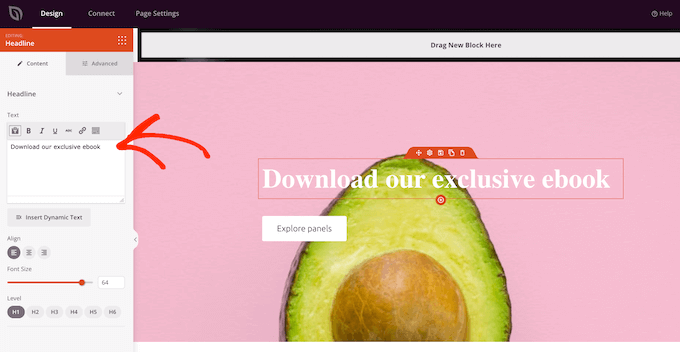
Una vez que haya agregado una imagen, estará listo para reemplazar el texto del marcador de posición.
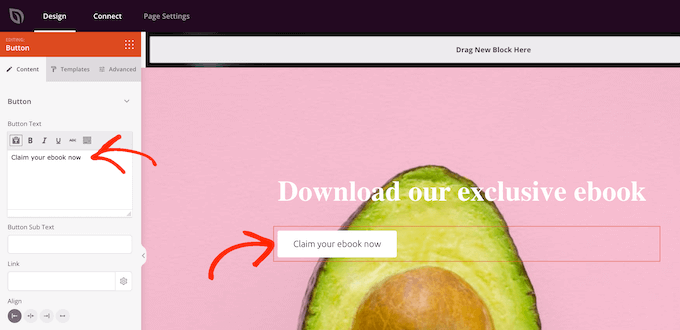
Para hacer esto, haga clic para seleccionar el bloque de texto. Luego, en el área 'Texto', simplemente escriba el texto que desea usar.

Algunas de las plantillas de héroes de SeedProd tienen contenido adicional, como botones de llamada a la acción.
¿Quieres cambiar este contenido? Luego simplemente haga clic para seleccionar el bloque y luego haga sus cambios en el menú de la izquierda de SeedProd.

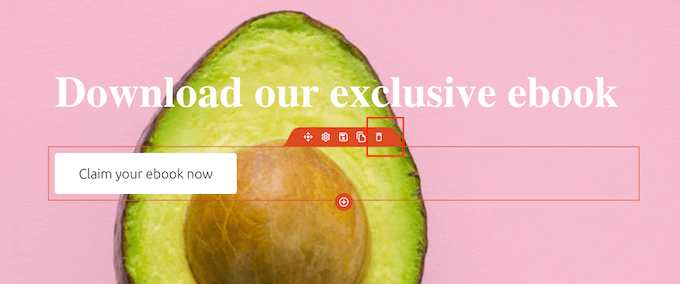
Otra opción es eliminar el bloque de la plantilla de héroe.
Para hacer esto, simplemente haga clic para seleccionar el bloque y luego haga clic en el ícono de la papelera.

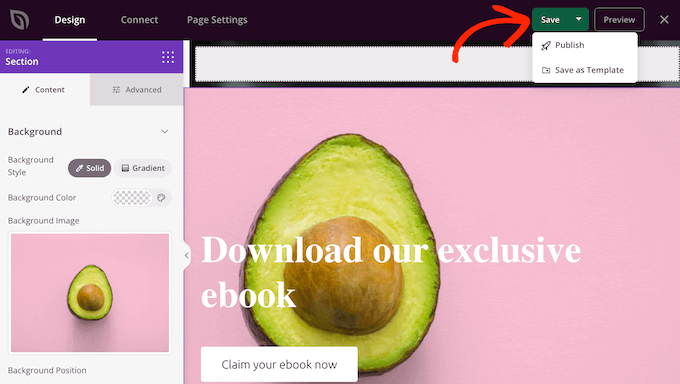
Cuando esté satisfecho con el diseño de su página, puede hacer clic en el botón 'Guardar'.
Desde aquí, puede optar por publicar la página o guardarla como plantilla.

Para obtener más detalles sobre cómo crear diseños de página personalizados con SeedProd, puede consultar nuestra guía sobre cómo crear una página de destino en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar texto encima de una imagen en WordPress. También puede consultar nuestra guía sobre cómo elegir el mejor software de diseño web o ver nuestra selección experta de los mejores complementos y herramientas de SEO que debe usar.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
