Una guía completa sobre cómo agregar información sobre herramientas en el sitio web de Elementor
Publicado: 2022-08-17¿Está buscando agregar información sobre herramientas informativas a su sitio web? Elementor puede ayudarte a hacer eso en poco tiempo. Es uno de los complementos más fáciles mediante el cual puede agregar información sobre herramientas a cualquiera de sus elementos web con solo unos pocos clics del mouse. No es necesario que sepa codificar en absoluto.
Además, Elementor tiene muchas funciones útiles que puede usar para personalizar la apariencia de la información sobre herramientas para que coincida con el estilo de su sitio web. En esta guía, le proporcionaremos una guía completa sobre cómo agregar información sobre herramientas en los sitios web de Elementor con la ayuda de este complemento.
Además, cubriremos una parte sobre cómo agregar información sobre herramientas utilizando los códigos CSS del cliente . Entonces, ya sea que sea nuevo en Elementor o lo haya estado usando durante años, ¡este artículo es para usted!
Tabla de contenido
- ¿Qué es una información sobre herramientas?
- Cómo la información sobre herramientas lo ayuda a mejorar la experiencia del usuario en su sitio web
- Cómo agregar información sobre herramientas a su sitio web de Elementor usando CSS personalizado
- Cómo agregar información sobre herramientas a su sitio web de Elementor usando HappyAddons
- Cómo evitar que la información sobre herramientas parezca spam
- Algunos excelentes ejemplos de diseño de información sobre herramientas
- Preguntas frecuentes sobre cómo agregar información sobre herramientas usando Elementor
- A usted: ¿Está listo para agregar información sobre herramientas a su sitio web?
¿Qué es una información sobre herramientas?
Una información sobre herramientas es un fragmento de texto que aparece cuando pasa el mouse sobre ciertos elementos web. Es una propiedad de CSS que le permite agregar información adicional o contenido alrededor de los elementos web deseados. Esto puede incluir botones, enlaces e incluso fotos.
Puede usar información sobre herramientas para agregar consejos útiles, información del producto o contexto general sobre el contenido. La información sobre herramientas también facilita la navegación. Por lo tanto, los usuarios no tienen que visitar varias páginas, ya que puede mostrar más y más información en la misma página web.
Cómo la información sobre herramientas lo ayuda a mejorar la experiencia del usuario en su sitio web
La información sobre herramientas puede ayudarlo a agregar información adicional para mejorar la experiencia del usuario, satisfacer sus intenciones de búsqueda y aumentar su velocidad de navegación web simultáneamente. Exploremos algunos beneficios clave de usar información sobre herramientas en un sitio web.
1. Le permite agregar información contextual
La información sobre herramientas le permite mostrar información contextual sobre elementos web específicos. Puede usarlo para simplificar el proceso de cualquier instrucción complicada o funciones web.
Suponga que tiene un artículo lleno de mucho texto y gráficos. La información sobre herramientas puede ayudarlo a resaltar los puntos clave de su escritura para facilitar que los usuarios comprendan lo que están leyendo.
2. Ayuda en los campos de formulario
Debe completar numerosos campos cada vez que completa una solicitud en línea, crea una nueva cuenta o solicita productos de comercio electrónico. La información sobre herramientas puede proporcionar a los usuarios instrucciones útiles para que los usuarios no cometan errores al escribir su información.
Este tipo de asistencia se vuelve imprescindible cuando los usuarios intentan verificar su tarjeta de crédito, solicitar un pasaporte, completar direcciones de facturación y más.
3. Explica el proceso de configuración de la aplicación web
Hay muchas aplicaciones web que suelen ser complicadas para los nuevos usuarios. Tienen que pasar mucho tiempo entendiendo cómo usar estas aplicaciones. Les mata mucho el tiempo.
Con la información sobre herramientas, puede demostrar fácilmente el proceso de configuración de cualquier aplicación web complicada. Puede ayudarlo a ahorrar un tiempo valioso para sus usuarios y hacer que se sientan como profesionales desde el principio.
4. Lo ayuda a promocionar las características de los productos
No solo para explicar cosas complejas, la información sobre herramientas también puede ayudarlo a promocionar las funciones de su producto. Antes de comprar cualquier producto, a los clientes les encanta estudiar sus características y facilidad de uso. La información sobre herramientas puede ayudarlo a hacer ambas cosas. Puede resaltar las características de su producto y explicar la guía de uso.
Cómo agregar información sobre herramientas a su sitio web de Elementor usando CSS personalizado
Hay varias maneras de agregar información sobre herramientas a su Elementor sitio web usando CSS personalizado. Exploremos algunos métodos más fáciles para ellos.
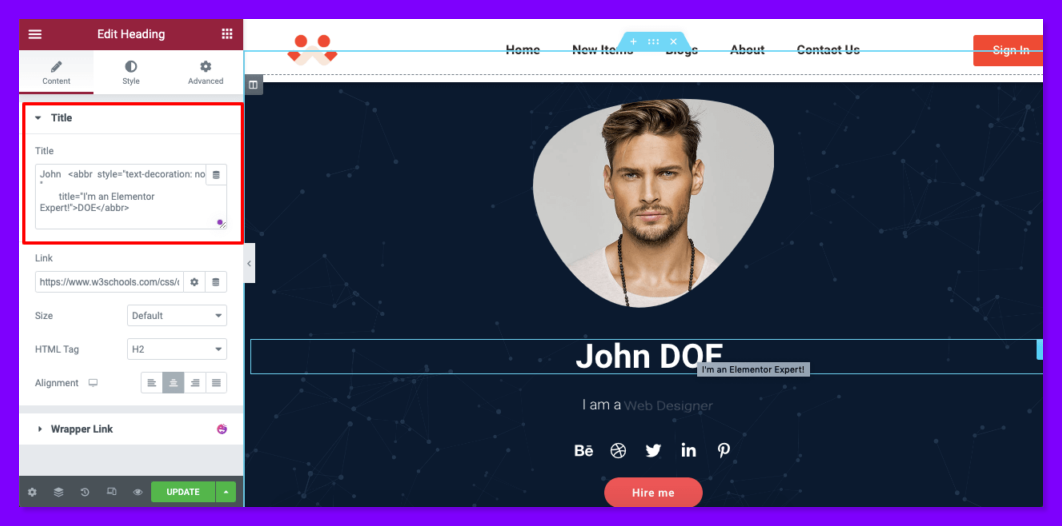
Método 01 – Uso de la etiqueta <abbr> (abreviatura) Para agregar información sobre herramientas
Con la etiqueta <abbr>, puede crear información sobre herramientas en su sitio web en cualquier momento. Tienes que agregar tu texto de información sobre herramientas dentro de la etiqueta title=”…”. Aquí hay una muestra del código a continuación que puede usar para crear su información sobre herramientas.
John <abbr title="I'm an Elementor Expert!">DOE</abbr>Puede escribir este código en cualquier campo de Elementor que admita la etiqueta HTML. Una vez que haya hecho esta parte, verá que aparece la información sobre herramientas cada vez que pase el cursor sobre ese elemento.

Nota: ¡No puede estilizar su información sobre herramientas usando este método! Pero esta es la forma más fácil de agregar una información sobre herramientas.
Método 2 – Creación de información sobre herramientas con HTML y CSS
Ahora, le mostraremos cómo crear una información sobre herramientas personalizable para que pueda modificar su color, cambiar de posición, agregar animación y más. Para hacer eso, primero, debe escribir códigos simples para su información sobre herramientas en su archivo HTML.
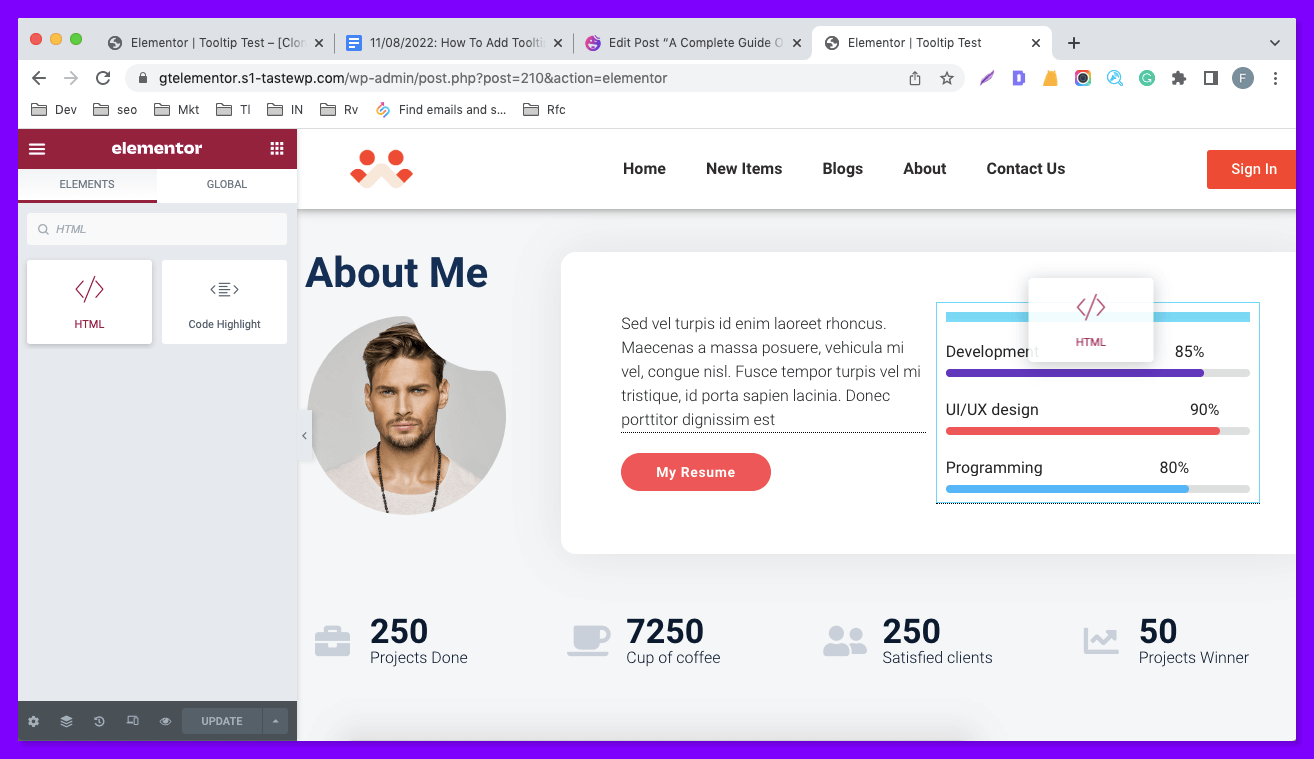
En Elementor, obtendrá un widget HTML para crear un campo para escribir este código. Arrastre y suelte el widget HTML en su lienzo de Elementor.

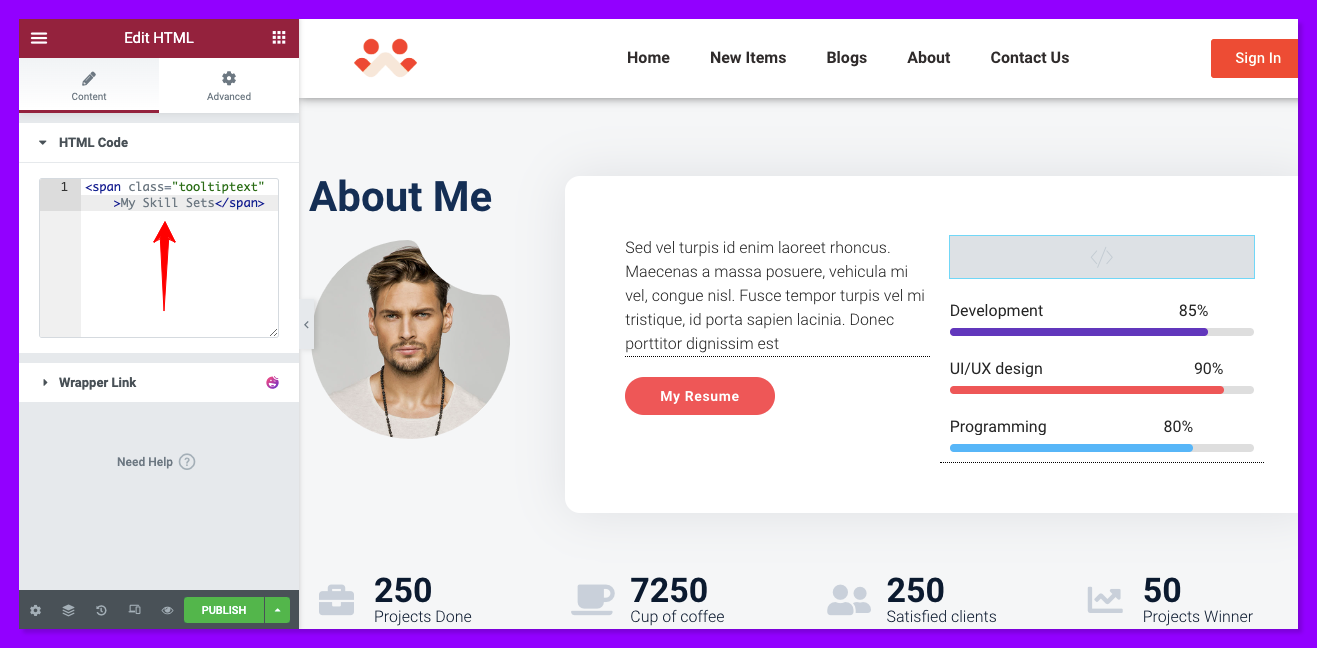
Obtendrá un campo que se abrirá automáticamente en su sección de contenido de Elementor. Debe agregar una clase y darle un nombre de clase, lo llamamos "texto de información sobre herramientas". Esta clase se utilizará para personalizar la información sobre herramientas. A continuación se muestra un ejemplo de código HTML que puede utilizar para crear su información sobre herramientas.
<span class="tooltiptext" >My Skill Sets</span>Aquí, usamos "Mis conjuntos de habilidades" como nuestro texto de información sobre herramientas. Debe escribir el texto de información sobre herramientas deseado en esta sección.

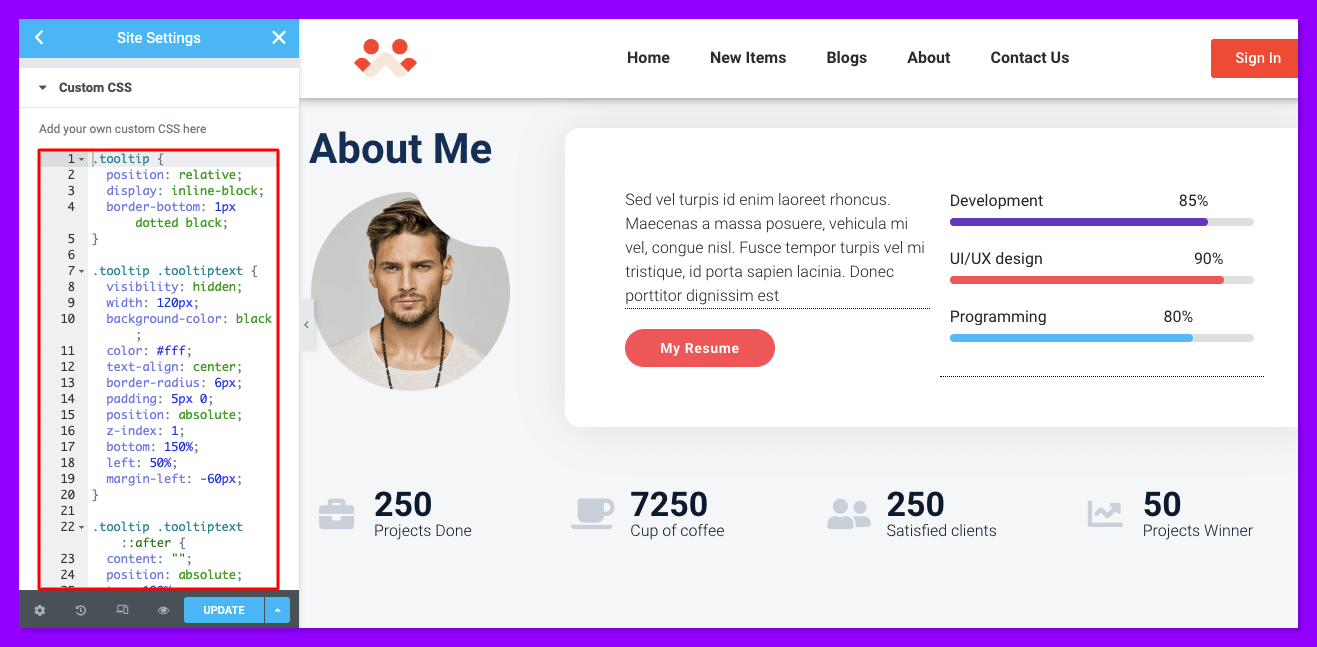
Hemos compartido los códigos CSS a continuación para permitirle personalizar aún más su información sobre herramientas. Puede copiarlos y pegarlos directamente en su sección de CSS personalizado o modificarlos como desee. Puede agregar este fragmento de código a su panel CSS personalizado de Elementor o en la sección CSS adicional de su tema.
Si desea agregar este código a su CSS personalizado de Elementor, siga esta navegación : Configuración del sitio de Elementor > CSS personalizado . Aquí está el código. Puede copiar el fragmento de código CSS completo para la información sobre herramientas o personalizarlo según sus necesidades.
Nota: Para navegar al panel CSS adicional de su tema, vaya a Panel de administración > Apariencia > Personalizar > CSS adicional .
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
Si desea cambiar la posición de la información sobre herramientas, la posición de la flecha y más, siga los fragmentos de código a continuación.
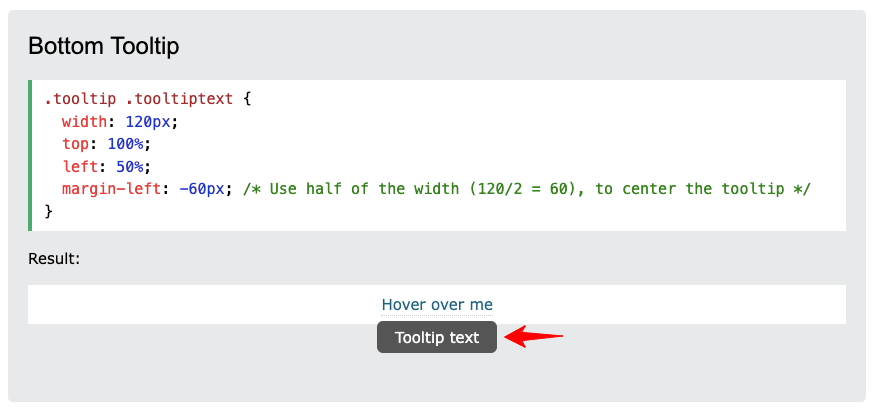
Para cambiar la posición de la información sobre herramientas y colocarla en la parte inferior, use el siguiente código.
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
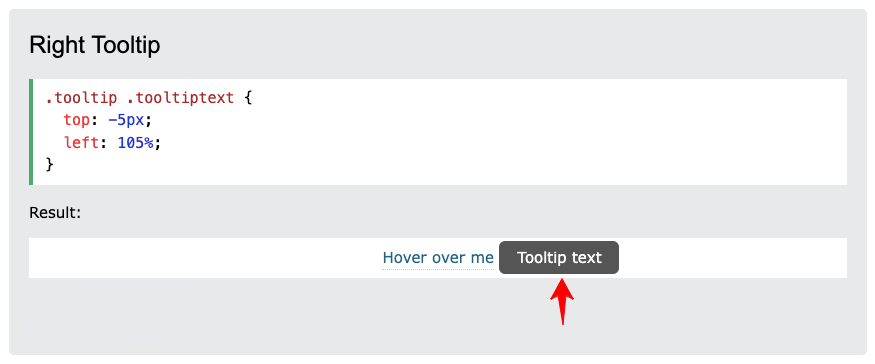
Para moverlo hacia el lado derecho, use el código a continuación.
.tooltip .tooltiptext { top: -5px; left: 105%; } 
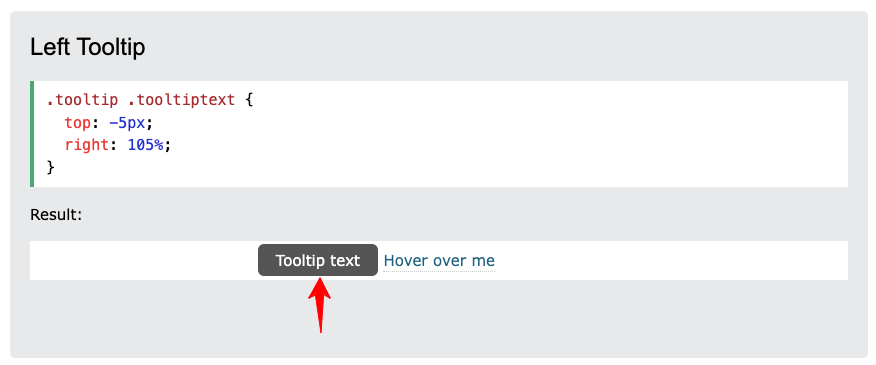
Para colocarlo en el lado izquierdo, use el siguiente código.
.tooltip .tooltiptext { top: -5px; right: 105%; } 
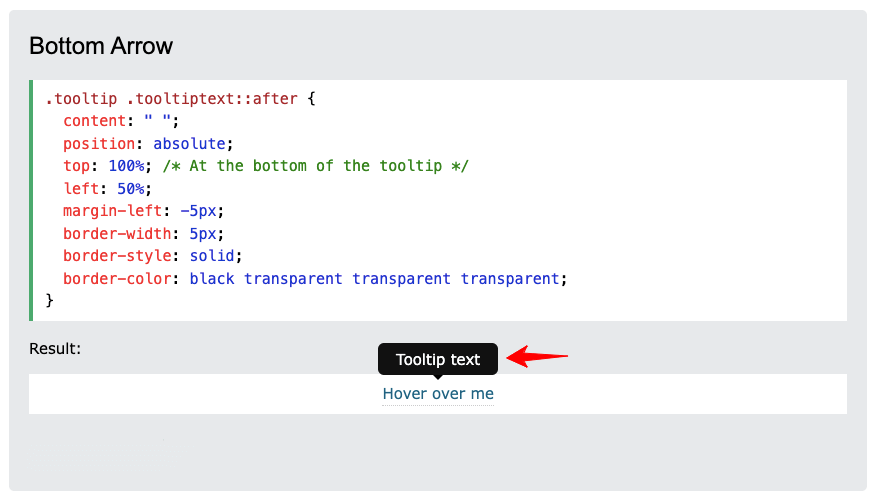
Para modificar la posición de la flecha de su información sobre herramientas y colocarla en la parte inferior, use el código a continuación.
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
Si desea obtener más información sobre la personalización de la información sobre herramientas de CSS, puede visitar w3schools.
Cómo agregar información sobre herramientas a su sitio web de Elementor usando HappyAddons
A algunos de nosotros nos puede resultar difícil crear una información sobre herramientas mediante el uso de códigos CSS personalizados. Hoy en día, es posible crear y agregar información sobre herramientas a su sitio web sin una sola línea de codificación. HappyAddons le proporciona una función de información sobre herramientas CSS sin código dentro de Elementor.
Curiosamente, puede obtener esta función de forma gratuita en HappyAddons. No solo agregando textos, sino que también obtendrá las siguientes funciones avanzadas en la información sobre herramientas de HappyAddons.
- Cambiar el color del texto
- Cambiar la tipografía del texto
- Cambiar la posición de la información sobre herramientas
- Agregar color de fondo de texto e imagen de fondo
- Añadir etiquetas dinámicas
- Añadir animación
- Agregar flecha de información sobre herramientas
Exploremos a continuación cómo agregar información sobre herramientas en Elemnetor usando esta extensión.
Requisitos previos para agregar información sobre herramientas
- Elementor Gratis
- HappyAddons Gratis
Una vez que tenga estos complementos instalados en su sitio, continúe con el siguiente proceso.
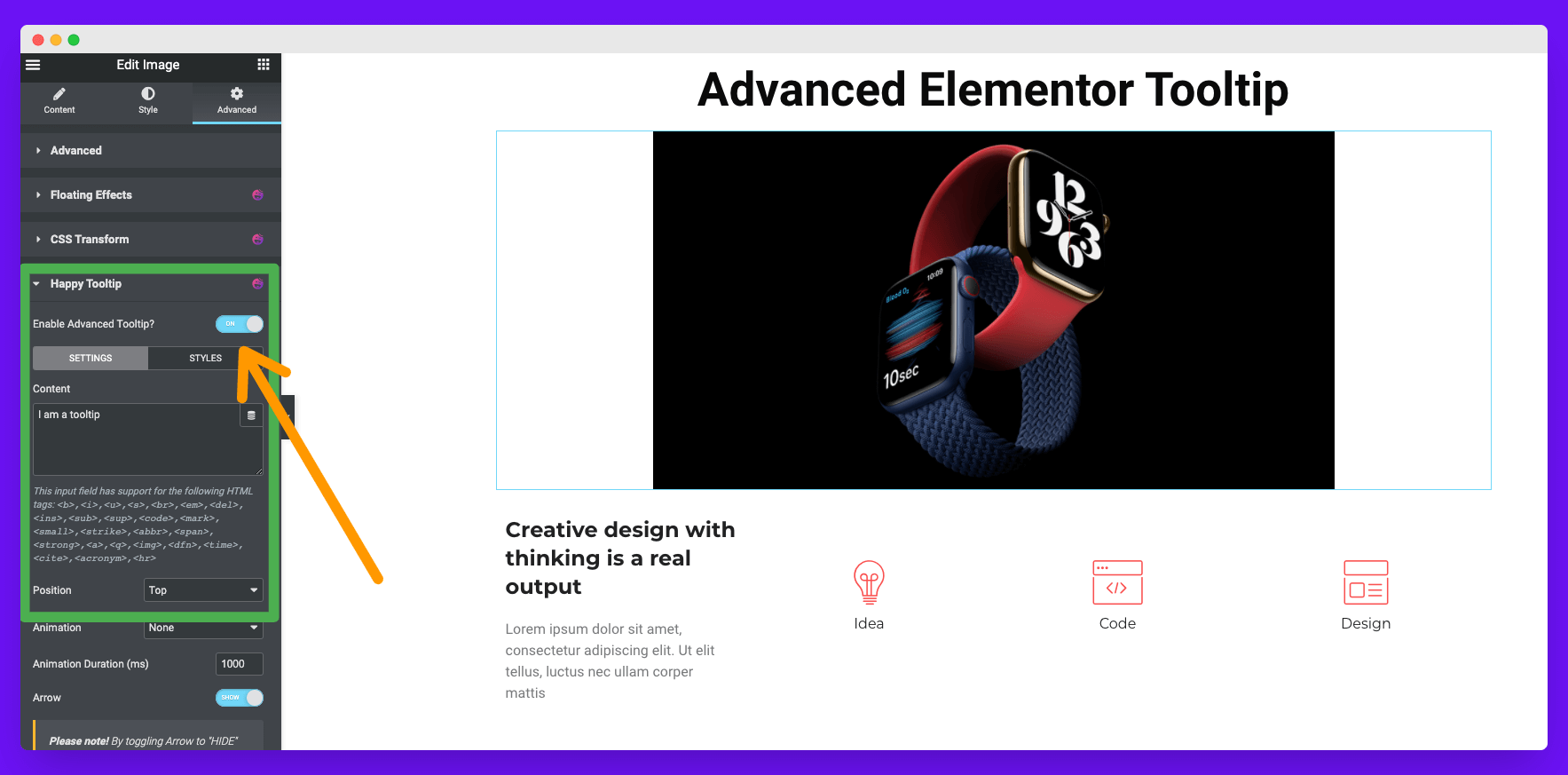
Paso 01: habilite la información sobre herramientas avanzada
Dado que la información sobre herramientas es una función, no un widget, primero debe habilitarla. Para habilitar esta función,
- Primero, seleccione cualquier widget o elemento de su sitio web.
- Luego, ve a la Pestaña Avanzado .
- Desplácese un poco hacia abajo y expanda la opción Happy Tooltip .
- Active Habilitar información sobre herramientas avanzada .

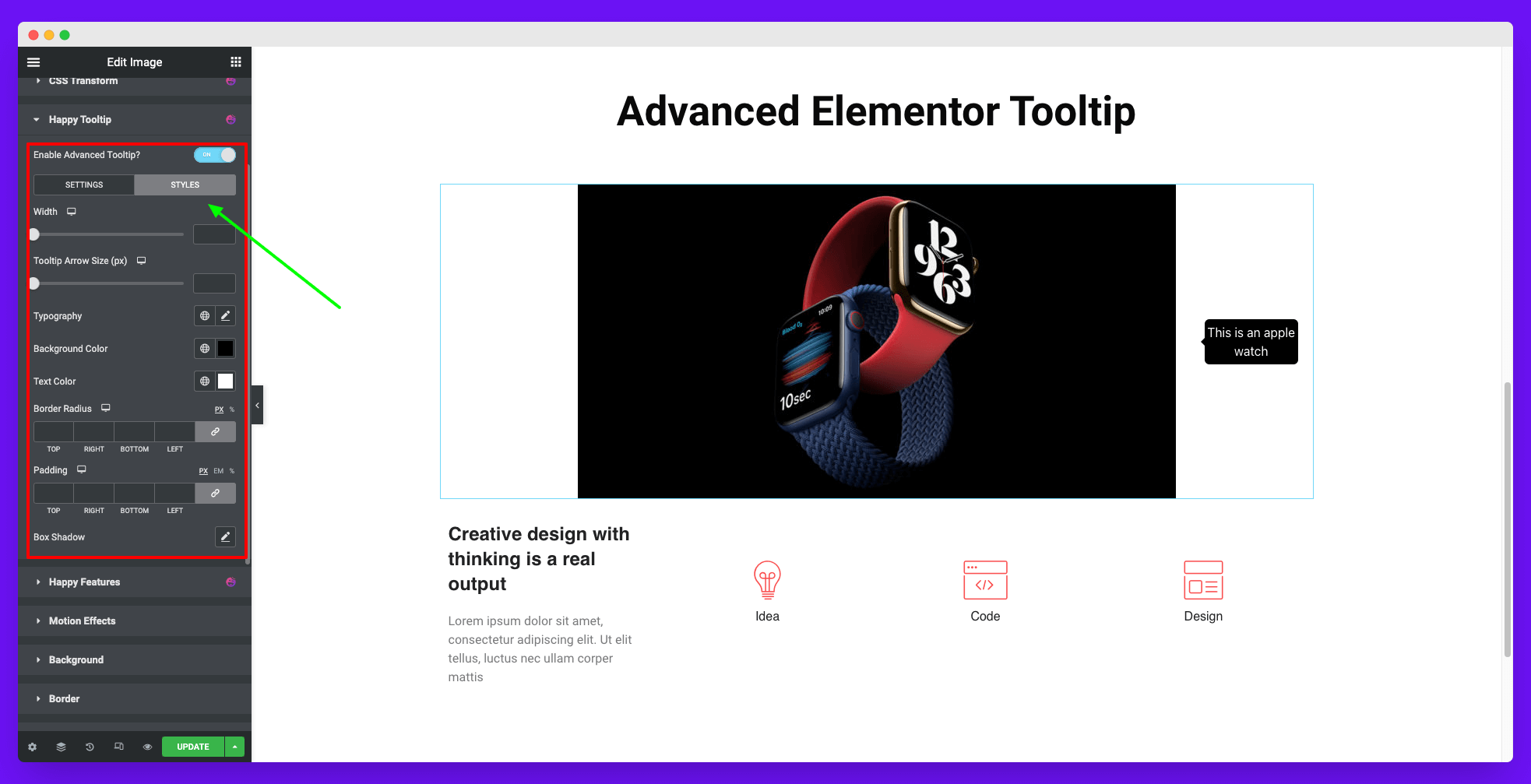
Después de habilitar esta función, obtendrá dos secciones más para personalizar su información sobre herramientas. Son Estilo y Contenido. Puedes verlos en la foto de arriba.
- Estilo : esta sección le permitirá agregar personalizar el diseño y agregar una imagen para su información sobre herramientas. Hablaremos de esta opción más adelante en detalle.
- Contenido: puede agregar y editar texto de información sobre herramientas, corregir su posición, agregar animación y más desde la sección de contenido.
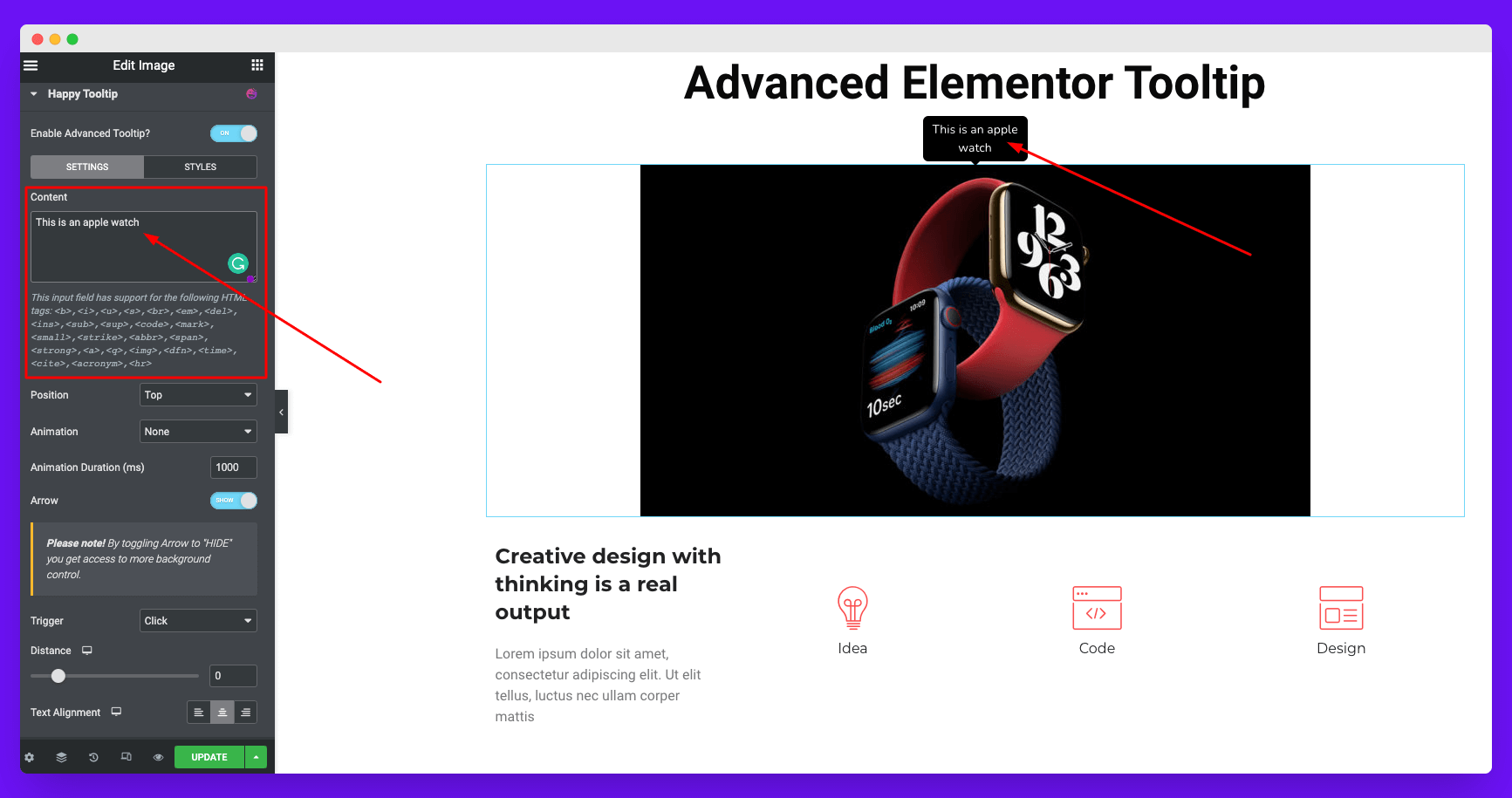
Paso 02: agregue sus textos de información sobre herramientas

En la sección de contenido, no solo puede agregar los textos de información sobre herramientas que desee, sino también etiquetas HTML para dar una ventaja adicional a sus textos de información sobre herramientas. Las etiquetas HTML que puede usar aquí son:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<código>,<marca>,<pequeño >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<acronym>,<hr>
Agregue etiquetas dinámicas a su contenido de información sobre herramientas
HappyAddons tiene integración con soporte dinámico para su contenido de información sobre herramientas. Pero debido a algunas limitaciones, es un desafío para nosotros admitir todas las etiquetas. No admitimos etiquetas dinámicas de shortcode en este momento.
Además, no puede ver los datos dinámicos en el modo de edición, solo en el modo de vista previa.
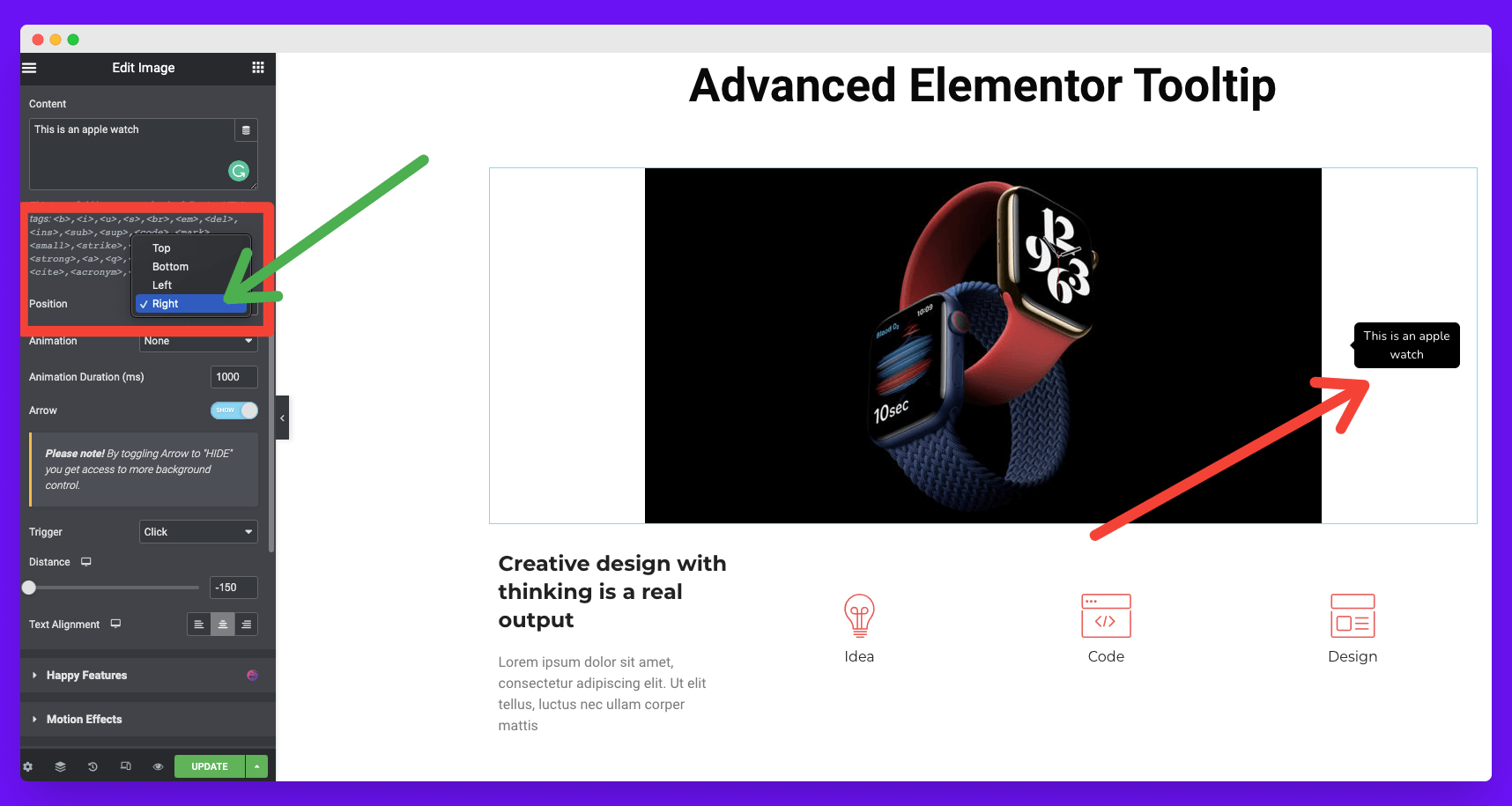
Personalice la posición de su información sobre herramientas de Elementor

Encontrará la configuración del control de posición inmediatamente debajo de la sección de contenido. De forma predeterminada, la información sobre herramientas se mostrará encima de cualquier elemento. Obtendrá cuatro opciones diferentes en esta sección para establecer la posición de la información sobre herramientas. Están:
- Parte superior
- Abajo
- Izquierda
- Derecha
En la foto de abajo, puede ver que hemos cambiado nuestra posición de información sobre herramientas a la derecha.

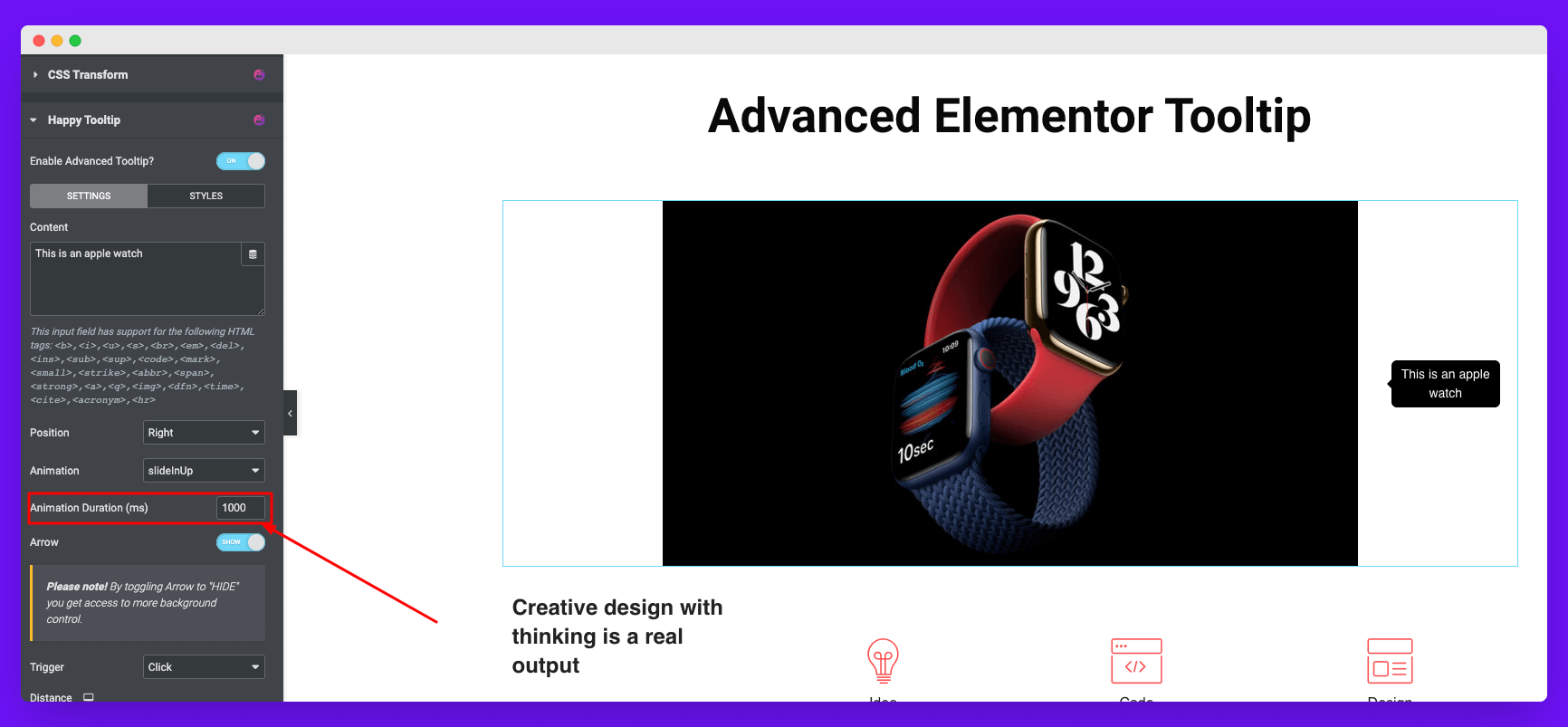
Agregue animación a su información sobre herramientas de Elementor
Justo debajo de los ajustes de posición, encontrarás la sección de animación. Obtendrá ocho tipos de efectos de animación disponibles allí. Están:
- Fundirse
- Llegar
- Acercarse
- Bote
- desliza hacia abajo
- Deslice hacia la izquierda
- Deslizar hacia la derecha
- desliza hacia arriba
Elija el que satisfaga las necesidades de su información sobre herramientas. ¡Mira la foto a continuación!
Incluso puede personalizar la duración de la animación para su información sobre herramientas. De forma predeterminada, se establece en 1000 ms (milisegundos).

Agregue o elimine la flecha de su información sobre herramientas de Elementor
Puede llamar a este puntero de información sobre herramientas o flecha de navegación de información sobre herramientas. De manera predeterminada, obtendrá esta flecha habilitada. Pero puedes desactivarlo si quieres. El proceso se explica a continuación.
Nota: Debe desactivar esta función si desea agregar una imagen a su información sobre herramientas. De lo contrario, no encontrará disponible la opción de agregar imágenes.
Active su información sobre herramientas
El disparador define cómo el Elementor información sobre herramientas aparecerá en su pantalla. Hay dos opciones de activación disponibles:
- Hacer clic
- Flotar
Obtendrá la opción Distancia justo debajo de la sección Disparador. Le permitirá aumentar o disminuir la distancia entre su elemento web y su distancia con la información sobre herramientas.
Alinee su texto de información sobre herramientas
Obtendrá la opción de alineación de texto debajo de la sección Distancia.
Paso 03: Diseñe su información sobre herramientas de Elementor
Para personalizar aún más la información sobre herramientas, haga clic en la sección de estilo en la foto a continuación.

Aumente el ancho de su información sobre herramientas
La primera opción que obtendrá en la sección de estilo es Ancho . Arrastre el botón de ancho y ajústelo a la medida deseada.
Aumente el tamaño de su flecha de información sobre herramientas
Puede ajustar el tamaño de flecha de la información sobre herramientas desde Tamaño de flecha de información sobre herramientas . Puede hacerlo arrastrando el botón de medición a continuación.
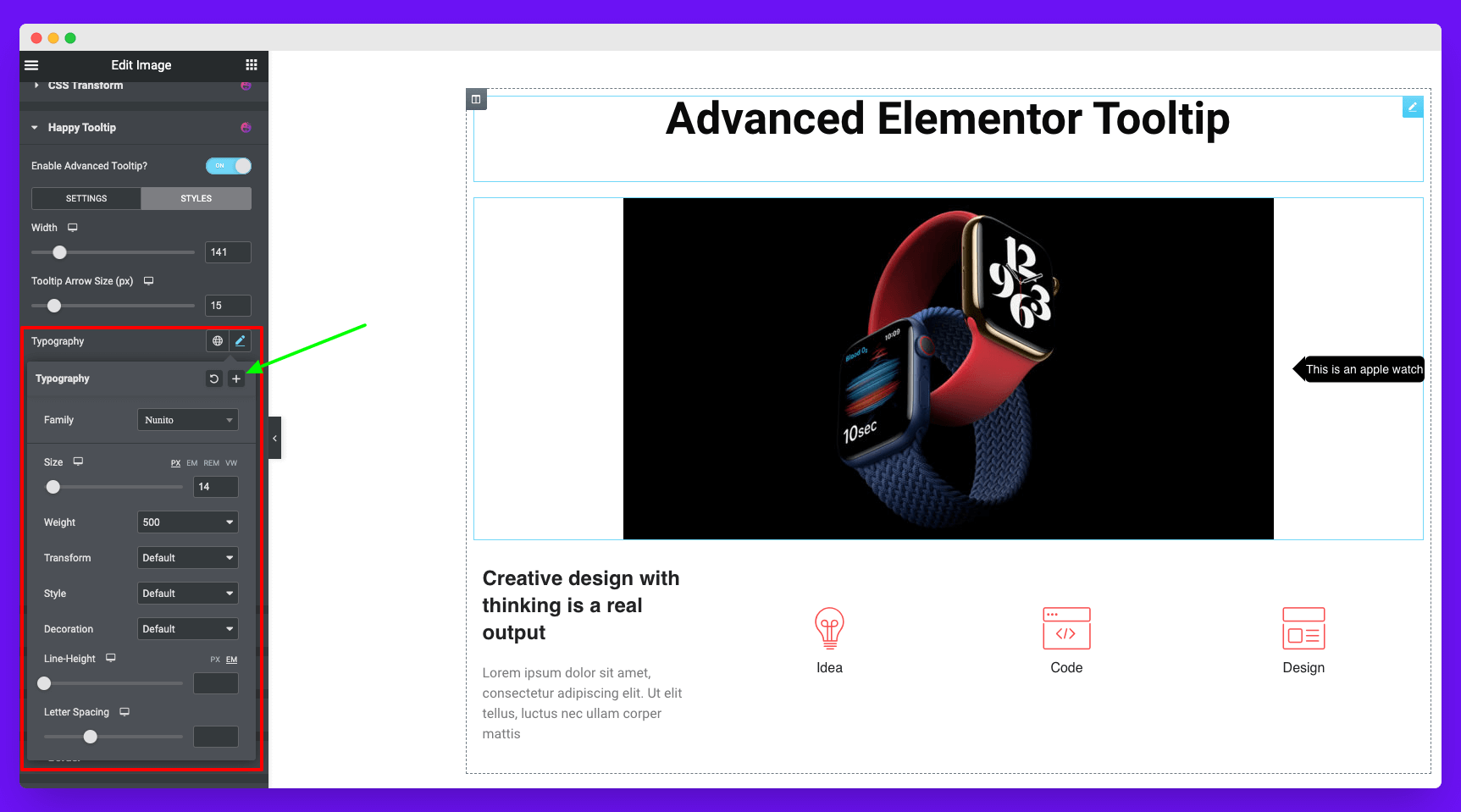
Cambie la tipografía de su información sobre herramientas
Puede agregar una variedad de sabores a su información sobre herramientas desde la configuración de tipografía. Obtendrá todas las configuraciones de tipografía de Elementor aquí.

Agregue color al fondo de su texto de información sobre herramientas
Puede agregar color al fondo de su texto de información sobre herramientas desde la opción Color de fondo.
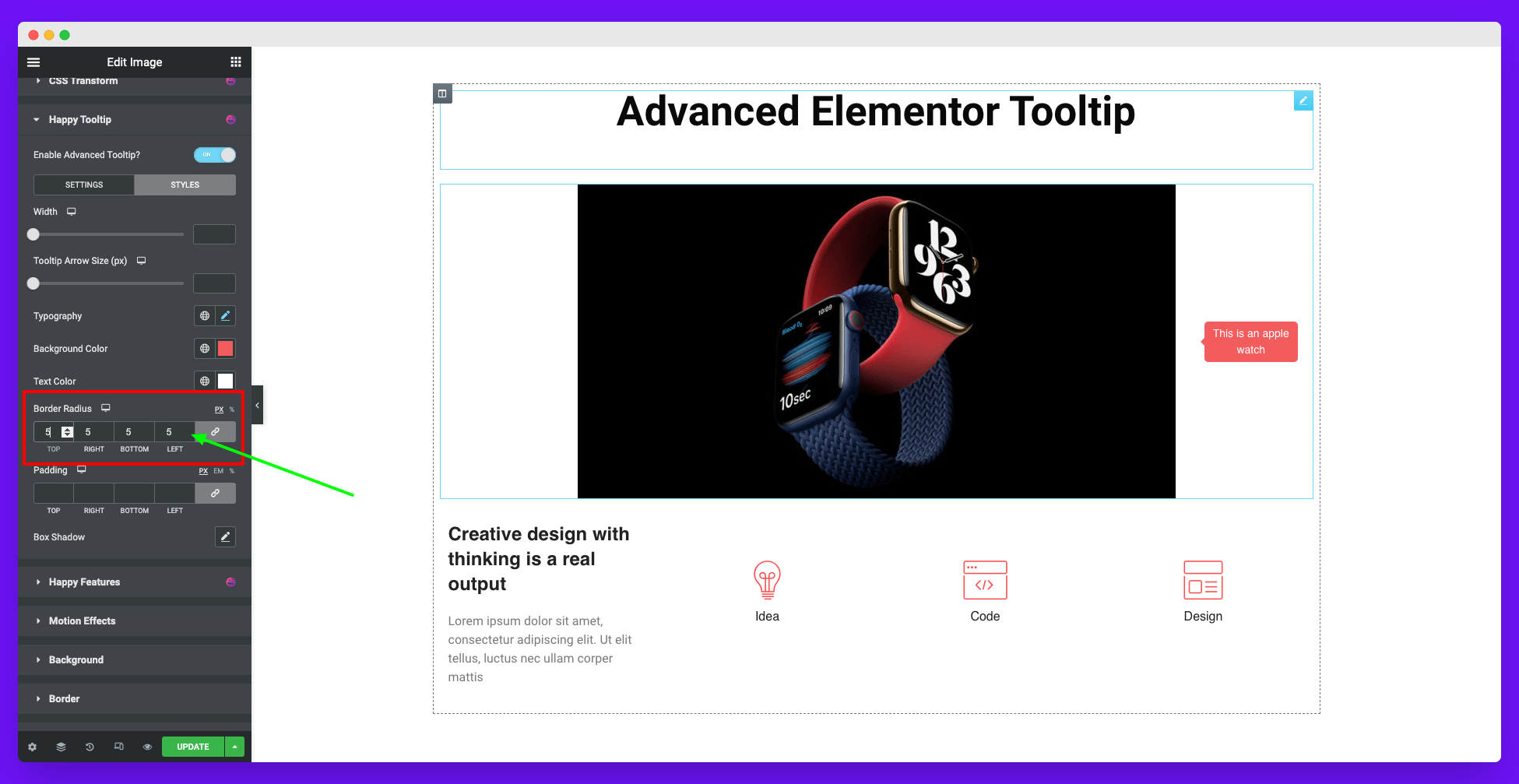
Agregar radio de borde a su información sobre herramientas
De forma predeterminada, el radio del borde de la información sobre herramientas es de 5 px. Pero puedes cambiarlo como quieras. El panel de control de border-radius le dará completa autoridad para hacer esto.

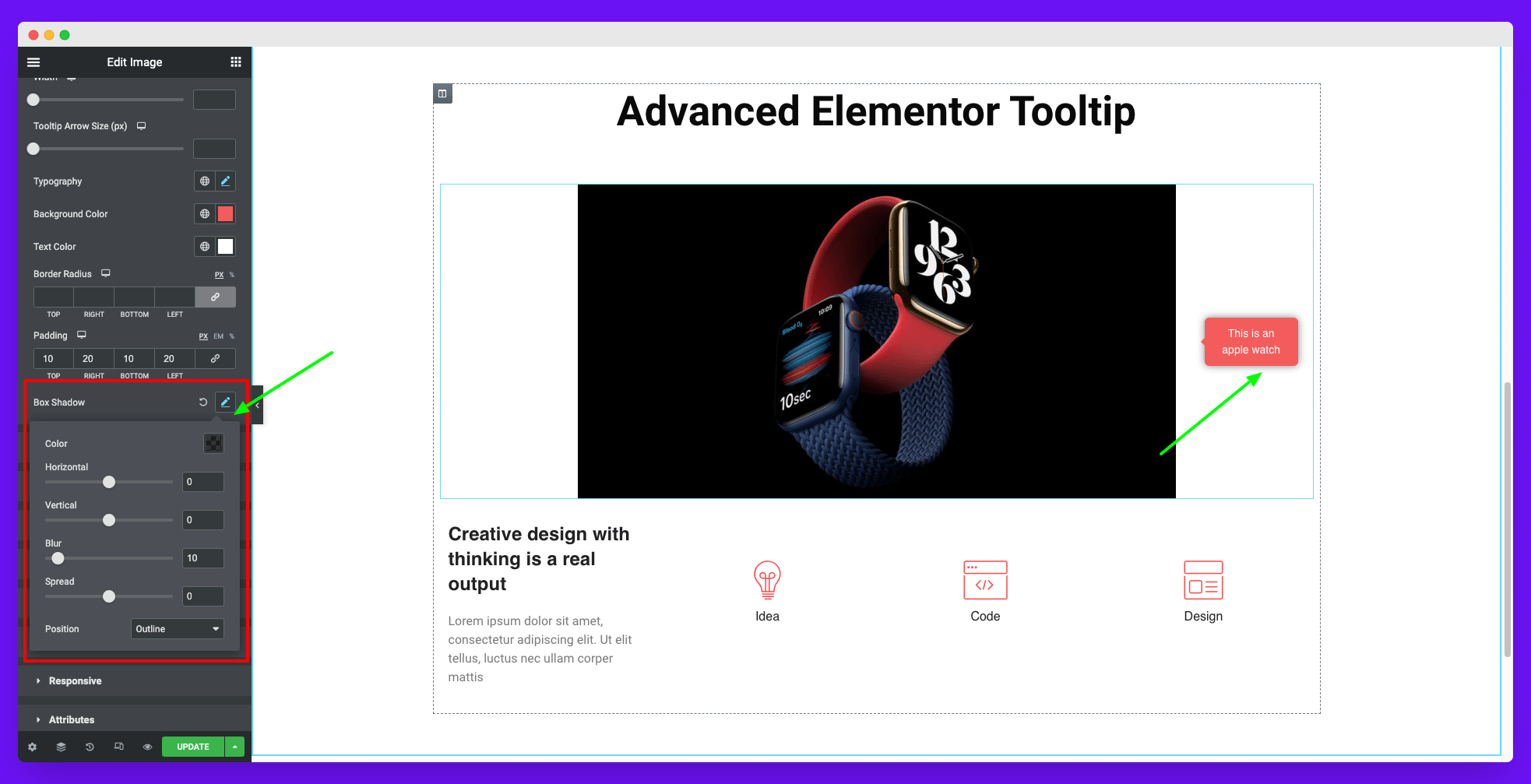
Agregue Box Shadow a su información sobre herramientas
Al arrastrar los botones de medición, puede agregar sombras a la información sobre herramientas desde la configuración de sombras del cuadro.

Paso 04: habilite la opción de imagen
Ya le dijimos una vez que debe deshabilitar la función de flecha de información sobre herramientas si desea habilitar la opción de imagen. Habilitará una nueva opción en la sección de estilo.
Agregue una imagen y ajuste su información sobre herramientas
Navega a la sección de estilo. Haga clic en la sección Tipo de fondo y expándala. Obtendrá un archivo de imagen allí. Haga clic en él y cargue la foto deseada para la información sobre herramientas. Luego, puede cambiar su posición, archivo adjunto, tamaño, color del texto, radio del borde y más.
Así es como puede crear maravillosas imágenes e información sobre herramientas basadas en texto para su sitio web. Eche un vistazo a cómo su información sobre herramientas finalmente después de muchas personalizaciones.
Cómo evitar que la información sobre herramientas parezca spam
La información sobre herramientas puede ser una excelente manera de proporcionar información adicional a los usuarios de su web. Pero si se muestra demasiada información sobre herramientas en una página, puede parecer spam e irritante. Hay varias cosas que debe considerar evitar al usar información sobre herramientas para que sus páginas web nunca se vean como spam.
Vamos a explorarlos a continuación.
1. Mantenga su información sobre herramientas breve y simple
La información sobre herramientas debe contener información que es obligatoria para que los usuarios la entiendan, nada más. Esto significa que debe evitar largas listas de detalles, textos innecesarios y elementos de diseño llamativos. En su lugar, apégate a explicaciones sencillas y directas.
2. Nunca muestre información sobre herramientas múltiples juntas
Otra forma de evitar que la información sobre herramientas parezca spam es limitar el número de ellos que se mostrarán por bloque/misma fila. Muestre solo una información sobre herramientas a la vez y permita a los usuarios desplazarse hacia abajo si desean obtener más información.
Si siente la necesidad de agregar más información, puede considerar formas alternativas. Por ejemplo, puede incrustar videos e infografías en lugar de compartir todas las cargas con información sobre herramientas. Esto incluso puede garantizar una experiencia de usuario más rica para los usuarios.
3. Mantén el espacio entre los elementos
El espacio es una parte importante de cualquier diseño de interfaz de usuario. Existe una proporción ideal de cuánto espacio debe asegurarse en sus páginas web. Y la proporción es de 2:1, lo que significa que un tercio de sus páginas web deben tener espacios.
Lo mismo ocurre con la información sobre herramientas. No los congestiones demasiado para que los usuarios puedan tener algo de aire mientras navegan por tu sitio web.
4. Permita que los usuarios se salten la parte del tutorial
Si proporciona tutoriales u otro contenido útil, asegúrese de que los usuarios puedan omitirlos si no lo desean. Esto ayudará a reducir la cantidad de información sobre herramientas que se muestra en una página y alentará a más personas a aprovechar su contenido.
Algunos excelentes ejemplos de diseño de información sobre herramientas
Ser capaz de utilizar la información sobre herramientas de manera inteligente puede mejorar la experiencia del usuario al hacer crecer y explorar un sitio web. Echemos un vistazo rápido a algunos de los mejores ejemplos de casos de uso de información sobre herramientas.
- Amazonas
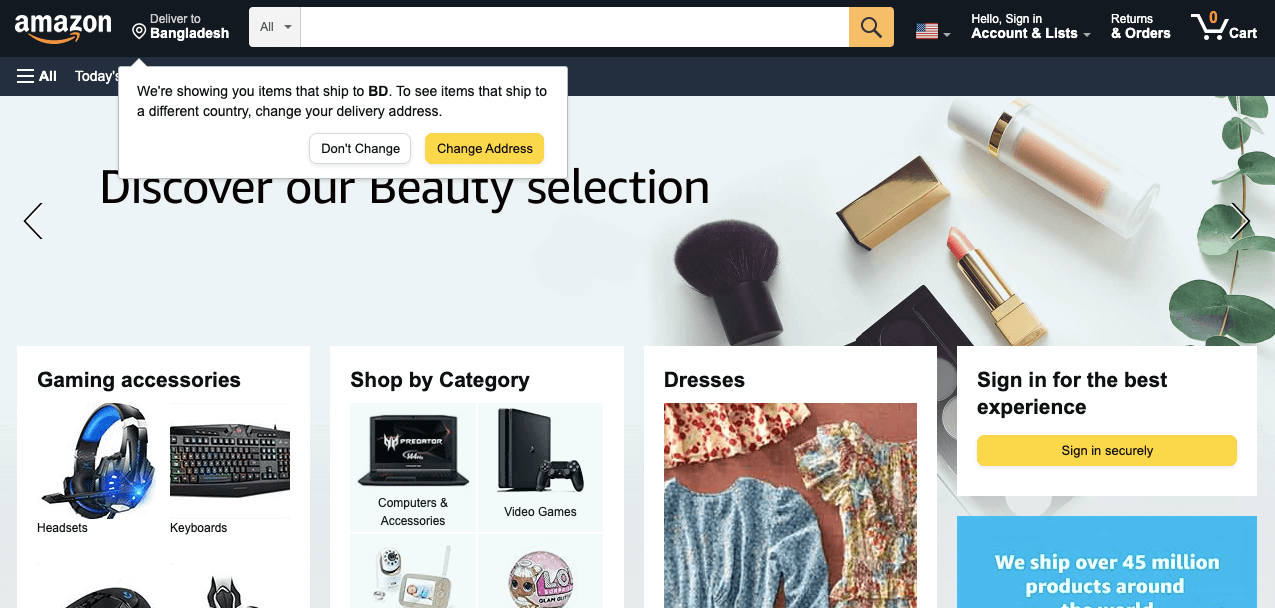
Amazon es actualmente el sitio web de comercio electrónico número uno en la web. Encontrará innumerables consejos sobre herramientas que utiliza Amazon para guiarlo en diferentes páginas y explicar todos los procesos esenciales. Cada vez que aterrice en su página de inicio, obtendrá una información sobre herramientas como la que se muestra a continuación.
Lo mejor es que no solo incluye instrucciones sino que también incluye botones CTA.

2.Wikipedia
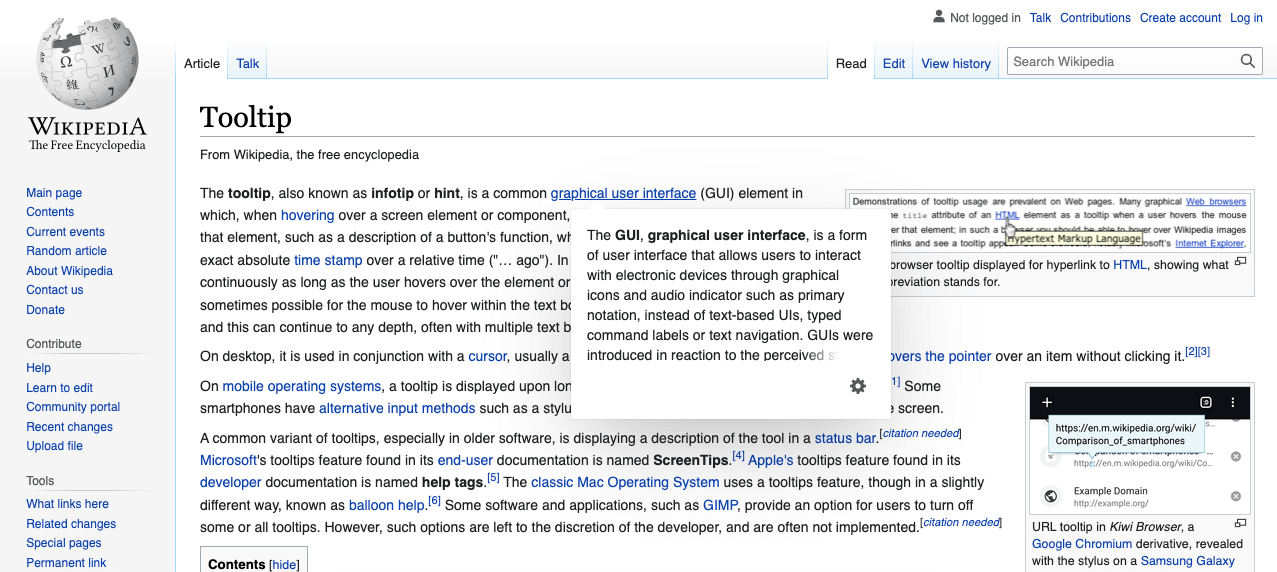
Wikipedia es una enciclopedia en línea mantenida por la comunidad de escritores voluntarios. Cada vez que pase el cursor sobre las palabras vinculadas, verá que aparece una información sobre herramientas que muestra información adicional sobre esas palabras y terminologías.

3. AliExpress
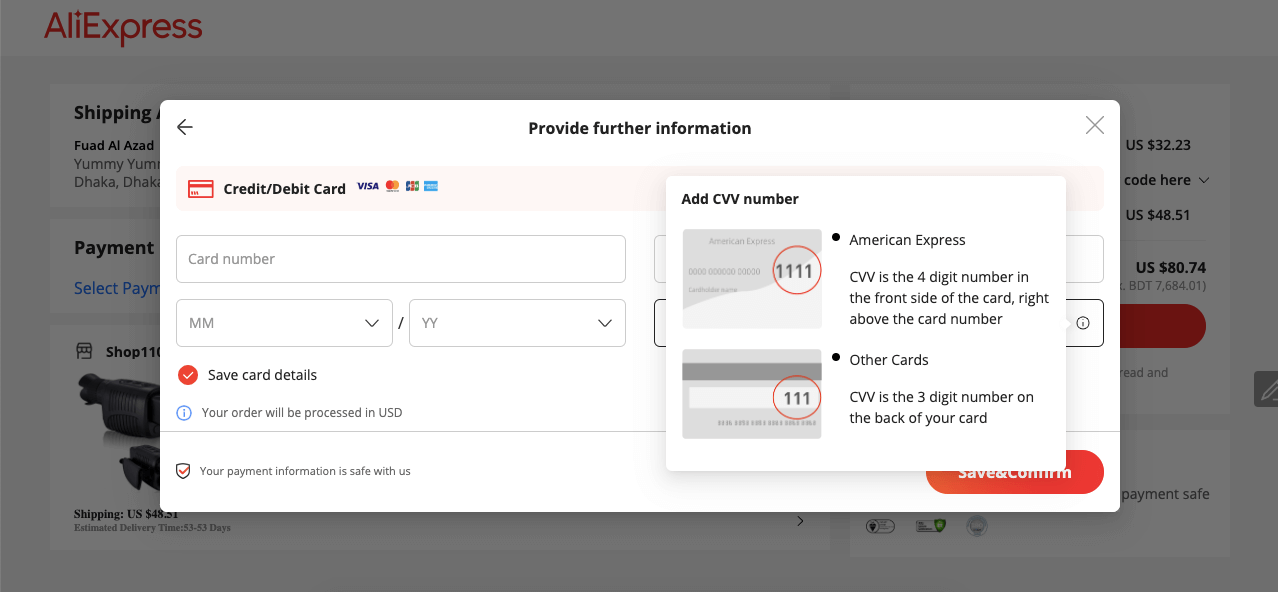
Cada vez que intentes comprar productos de AliExpress con una tarjeta de crédito o débito, recibirás información sobre herramientas que explican cómo completar el proceso de pago. Aquí, puede ver en la foto a continuación información sobre herramientas que explica dónde obtendrá su número de tarjeta en diferentes tarjetas digitales y las usará para completar un pedido.

Espero que estos tres ejemplos sean suficientes para que comprenda cómo debe mostrar la información sobre herramientas en su sitio web.
Preguntas frecuentes sobre cómo agregar información sobre herramientas usando Elementor
Vamos a tener una respuesta a algunas de las preguntas más frecuentes sobre cómo agregar información sobre herramientas en los sitios web de Elementor.
¿Cuándo se debe utilizar la información sobre herramientas?
Hay algunas situaciones especiales en las que es imprescindible utilizar la información sobre herramientas. Por ejemplo:
1. Elaborar términos críticos y jerga.
2. Ayude a los usuarios a completar formularios, páginas de pago e instalar el software.
3. Explicar los procesos complicados.
4. Para resaltar características clave.
5. Para ahorrar espacios en una página web.
¿La información sobre herramientas es buena para el SEO?
Su sitio web obtiene una mejor posición en la clasificación de los SERP cuando brinda excelentes experiencias de usuario y satisface las necesidades de los clientes. Ser capaz de usar la información sobre herramientas de manera inteligente puede ayudarlo a hacer ambas cosas. Esto significa que la información sobre herramientas puede ser una excelente manera de mejorar su puntaje de SEO.
¿Qué longitud debe tener una información sobre herramientas?
Su información sobre herramientas debe tener un máximo de 150 caracteres. No lo llenes de palabras innecesarias. Mantenlo muy preciso y justo al grano.
¿La información sobre herramientas funciona en dispositivos móviles?
Sí, la información sobre herramientas también funciona en teléfonos móviles. En realidad, son pequeños mensajes dentro de la aplicación que puede usar para resaltar elementos específicos de la interfaz de usuario.
¿Cuál es la diferencia entre información sobre herramientas y popover?
La información sobre herramientas es una explicación muy breve y valiosa que los usuarios obtienen cada vez que pasan el cursor sobre palabras e íconos específicos. Un popover es comparativamente una descripción larga, que a veces incluye enlaces a páginas web externas. También aparece en la pantalla cada vez que un usuario pasa el cursor sobre palabras o iconos específicos.
A usted: ¿Está listo para agregar información sobre herramientas a su sitio web?
Un buen diseño es lo primero que puede impresionar a su audiencia en un momento. Según Adobe, el 38% de los usuarios dejan de interactuar con un sitio web si su contenido y diseño son menos atractivos. Más del 55% de los usuarios de Internet dicen que no les gusta recomendar un negocio con un diseño web muy pobre: SocPub.
Por lo tanto, si desea que su sitio web se destaque en línea, debe cuidar cada elemento de diseño web. Con la ayuda de la información sobre herramientas, puede simplificar las cosas complicadas para sus usuarios y mejorar la experiencia del usuario.
Esperamos que después de leer este artículo, ahora sepa todo sobre cómo agregar información sobre herramientas en los sitios web de Elementor, ya sea a través de CSS personalizado o mediante el futuro de información sobre herramientas de Happyaddons. Si aún tiene más preguntas o curiosidad sobre este tema, háganoslo saber a través de la sección de comentarios.
Será un placer ayudarlo y guiarlo en caso de cualquier dificultad.
